NEWS
Adaption von Material Design Widgets an MD und mehr Widgets
-
Aktuelle Test Version 0.2.0 Veröffentlichungsdatum 05.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst worden hat mir aber trotzdem sehr gut gefallen, weil er recht einfach zu verwenden ist.
Ich habe auf Basis eines Forks von pix-- selber einen Fork erstellt und nochmal erweitert.
Es gibt jetzt folgende Widgets im Adapter:
ListDoor
ListWindow
ListWindowShutter
ListTemperature
ListHumidity
ListOccupancy
ListLight
ListLightDimmerAußerdem habe ich noch folgende Anpassung am Design vorgenommen:
Ein weissen Layer mit opacity 0.08 über jedem Widget ( https://material.io/design/color/dark-theme.html#usage )Ausserdem habe ich einen Bug "gefixt", der den Adapter inkompatibel mit dem Material Design von Uhula ( https://github.com/Uhula/ioBroker-Material-Design-Style ) gemacht hat ( die Material Design CSS Klassen heissen jetzt mduiw ).
Ich denke, man könnte noch mehr daraus machen und vor allem die beiden ( also Uhula css und den Adapter ) zusammenfügen, da man dann einfach das MD benutzen kann.
Wer testen möchte darf mir gerne hier Infos geben und ich werde versuchen zu liefern.
@Scrounger , wenn du Lust und Zeit hast, könnten wir das doch verbinden, oder? :)
grüße
E@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst
Sollte man den "Alten" deinstallieren?
Erledigt.
-
Aktuelle Test Version 0.2.0 Veröffentlichungsdatum 05.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst worden hat mir aber trotzdem sehr gut gefallen, weil er recht einfach zu verwenden ist.
Ich habe auf Basis eines Forks von pix-- selber einen Fork erstellt und nochmal erweitert.
Es gibt jetzt folgende Widgets im Adapter:
ListDoor
ListWindow
ListWindowShutter
ListTemperature
ListHumidity
ListOccupancy
ListLight
ListLightDimmerAußerdem habe ich noch folgende Anpassung am Design vorgenommen:
Ein weissen Layer mit opacity 0.08 über jedem Widget ( https://material.io/design/color/dark-theme.html#usage )Ausserdem habe ich einen Bug "gefixt", der den Adapter inkompatibel mit dem Material Design von Uhula ( https://github.com/Uhula/ioBroker-Material-Design-Style ) gemacht hat ( die Material Design CSS Klassen heissen jetzt mduiw ).
Ich denke, man könnte noch mehr daraus machen und vor allem die beiden ( also Uhula css und den Adapter ) zusammenfügen, da man dann einfach das MD benutzen kann.
Wer testen möchte darf mir gerne hier Infos geben und ich werde versuchen zu liefern.
@Scrounger , wenn du Lust und Zeit hast, könnten wir das doch verbinden, oder? :)
grüße
E@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Wer testen möchte darf mir gerne hier Infos geben und ich werde versuchen zu liefern.
Ok, Wünsche:
Werte anpassbar - Name, Farbe (bei false/true - Rot/Grün) , Schrift und Größe
Icons änderbar - Größe, PositionAnregung:
Icons von Licht unterschiedlich
VIEW in Bearbeitung:

-
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst
Sollte man den "Alten" deinstallieren?
Erledigt.
@sigi234 said in Adaption von Material Design Widgets an MD und mehr Widgets:
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst
Sollte man den "Alten" deinstallieren?
Erledigt.
zum Testen auf jeden Fall.
Danach werde ich meine Änderungen versuchen in den Main zurückzubringen.
-
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Wer testen möchte darf mir gerne hier Infos geben und ich werde versuchen zu liefern.
Ok, Wünsche:
Werte anpassbar - Name, Farbe (bei false/true - Rot/Grün) , Schrift und Größe
Icons änderbar - Größe, PositionAnregung:
Icons von Licht unterschiedlich
VIEW in Bearbeitung:

@sigi234 Das sieht ja toll aus bei dir ;)
Es gibt bereits unter "Signalbilder" die Möglichkeit bedingte Symbole anzuzeigen die man auch platzieren kann.
Ich habe z.b. leere Batterie und "zu warm" als Signalbild benutzt.
Farbe und ähnliches möchte ich gerne passend zum Material Dark theme implementieren, das widget soll also rot werden bei Fehlern oder Alarm.
Größe der Icons sind bereits anpassbar in vis.
Kommt aber noch.
grüße
E -
Aktuelle Test Version 0.2.0 Veröffentlichungsdatum 05.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material Der Adapter Material Widgets von nisiode ist scheinbar schon lange nicht mehr angepasst worden hat mir aber trotzdem sehr gut gefallen, weil er recht einfach zu verwenden ist.
Ich habe auf Basis eines Forks von pix-- selber einen Fork erstellt und nochmal erweitert.
Es gibt jetzt folgende Widgets im Adapter:
ListDoor
ListWindow
ListWindowShutter
ListTemperature
ListHumidity
ListOccupancy
ListLight
ListLightDimmerAußerdem habe ich noch folgende Anpassung am Design vorgenommen:
Ein weissen Layer mit opacity 0.08 über jedem Widget ( https://material.io/design/color/dark-theme.html#usage )Ausserdem habe ich einen Bug "gefixt", der den Adapter inkompatibel mit dem Material Design von Uhula ( https://github.com/Uhula/ioBroker-Material-Design-Style ) gemacht hat ( die Material Design CSS Klassen heissen jetzt mduiw ).
Ich denke, man könnte noch mehr daraus machen und vor allem die beiden ( also Uhula css und den Adapter ) zusammenfügen, da man dann einfach das MD benutzen kann.
Wer testen möchte darf mir gerne hier Infos geben und ich werde versuchen zu liefern.
@Scrounger , wenn du Lust und Zeit hast, könnten wir das doch verbinden, oder? :)
grüße
EGibt es was Neues?
-
@sigi234
nichts bedeutendes leider. jetzt bin ich bis Sonntag auch noch unterwegs.
Als nächstes möchte ich versuchen, den Adapter so umzuschreiben, dass er die css klassen von mdcss benutzt, damit es nicht 2 Mal definiert sein muss.Hatte bisher nur bedingt Erfog :(
grüße
-
@sigi234
nichts bedeutendes leider. jetzt bin ich bis Sonntag auch noch unterwegs.
Als nächstes möchte ich versuchen, den Adapter so umzuschreiben, dass er die css klassen von mdcss benutzt, damit es nicht 2 Mal definiert sein muss.Hatte bisher nur bedingt Erfog :(
grüße
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
Folgende Widgets sind jetzt dabei:
- Door
- Window
- Shutter
- Temperature
- Humidity
- Occupancy
- Light
- LightsDim
Folgende Eigenschaften sind konfigurierbar:
- Text Farbe
- Icon
- Farbe des semi-transparenten Overlays
Es gibt zwar noch einige Möglichkeiten, das zu verbessern aber ich denke dass könnte man jetzt durchaus mergen mit dem Hauptprojekt.
Bitte um Feedback.
grüße
E -
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
Folgende Widgets sind jetzt dabei:
- Door
- Window
- Shutter
- Temperature
- Humidity
- Occupancy
- Light
- LightsDim
Folgende Eigenschaften sind konfigurierbar:
- Text Farbe
- Icon
- Farbe des semi-transparenten Overlays
Es gibt zwar noch einige Möglichkeiten, das zu verbessern aber ich denke dass könnte man jetzt durchaus mergen mit dem Hauptprojekt.
Bitte um Feedback.
grüße
E@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Folgende Widgets sind jetzt dabei:
Ein Multimedia Widget wäre noch interessant.:grinning:
-
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Folgende Widgets sind jetzt dabei:
Ein Multimedia Widget wäre noch interessant.:grinning:
@sigi234 said in Adaption von Material Design Widgets an MD und mehr Widgets:
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Folgende Widgets sind jetzt dabei:
Ein Multimedia Widget wäre noch interessant.:grinning:
Was stellst du dir denn da genau vor?
Wenn du es aufmalen könntest ;)
grüße
E -
@sigi234 said in Adaption von Material Design Widgets an MD und mehr Widgets:
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Folgende Widgets sind jetzt dabei:
Ein Multimedia Widget wäre noch interessant.:grinning:
Was stellst du dir denn da genau vor?
Wenn du es aufmalen könntest ;)
grüße
E@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Was stellst du dir denn da genau vor?
Alexa - On/Off
Speaker - On/Off
Verstärker - On/Off
Soundbar - On/Off
TV - On/Off
FireTv - On/Offusw......
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Wenn du es aufmalen könntest
In diesen Adapter sind viele Beispiele:
vis-icontwo
https://github.com/inventwo/ioBroker.vis-icontwo/blob/master/README.md
-
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Was stellst du dir denn da genau vor?
Alexa - On/Off
Speaker - On/Off
Verstärker - On/Off
Soundbar - On/Off
TV - On/Off
FireTv - On/Offusw......
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Wenn du es aufmalen könntest
In diesen Adapter sind viele Beispiele:
vis-icontwo
https://github.com/inventwo/ioBroker.vis-icontwo/blob/master/README.md
-
@sigi234 Hi sigi,
ich werde mal sehen ob ich das diese Woche noch schaffe. Dann wäre erst mal Urlaub ;)
grüße
E@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
@sigi234 Hi sigi,
ich werde mal sehen ob ich das diese Woche noch schaffe. Dann wäre erst mal Urlaub ;)
grüße
EKein Problem, ist ja nur ein Vorschlag.
-
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
Folgende Widgets sind jetzt dabei:
- Door
- Window
- Shutter
- Temperature
- Humidity
- Occupancy
- Light
- LightsDim
Folgende Eigenschaften sind konfigurierbar:
- Text Farbe
- Icon
- Farbe des semi-transparenten Overlays
Es gibt zwar noch einige Möglichkeiten, das zu verbessern aber ich denke dass könnte man jetzt durchaus mergen mit dem Hauptprojekt.
Bitte um Feedback.
grüße
E -
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
Folgende Widgets sind jetzt dabei:
- Door
- Window
- Shutter
- Temperature
- Humidity
- Occupancy
- Light
- LightsDim
Folgende Eigenschaften sind konfigurierbar:
- Text Farbe
- Icon
- Farbe des semi-transparenten Overlays
Es gibt zwar noch einige Möglichkeiten, das zu verbessern aber ich denke dass könnte man jetzt durchaus mergen mit dem Hauptprojekt.
Bitte um Feedback.
grüße
EHallo Edgar,
hab mal die Material Design Widgets de-installiert und Deine installiert. Sind wirklich gelungen :-)
Ein Problem gibt es bei mir mit dem Shutter Widget:

Ich kann es auf den View zihen aber nicht sehen, aber es wird angezeigt:

und ändern kann man es auch:

Aber egal was ich einstelle/ändere, es wird nicht angezeigt :-( Alle anderen Widgets gehen super.
-
Hallo Edgar,
hab mal die Material Design Widgets de-installiert und Deine installiert. Sind wirklich gelungen :-)
Ein Problem gibt es bei mir mit dem Shutter Widget:

Ich kann es auf den View zihen aber nicht sehen, aber es wird angezeigt:

und ändern kann man es auch:

Aber egal was ich einstelle/ändere, es wird nicht angezeigt :-( Alle anderen Widgets gehen super.
-
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
Folgende Widgets sind jetzt dabei:
- Door
- Window
- Shutter
- Temperature
- Humidity
- Occupancy
- Light
- LightsDim
Folgende Eigenschaften sind konfigurierbar:
- Text Farbe
- Icon
- Farbe des semi-transparenten Overlays
Es gibt zwar noch einige Möglichkeiten, das zu verbessern aber ich denke dass könnte man jetzt durchaus mergen mit dem Hauptprojekt.
Bitte um Feedback.
grüße
E@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
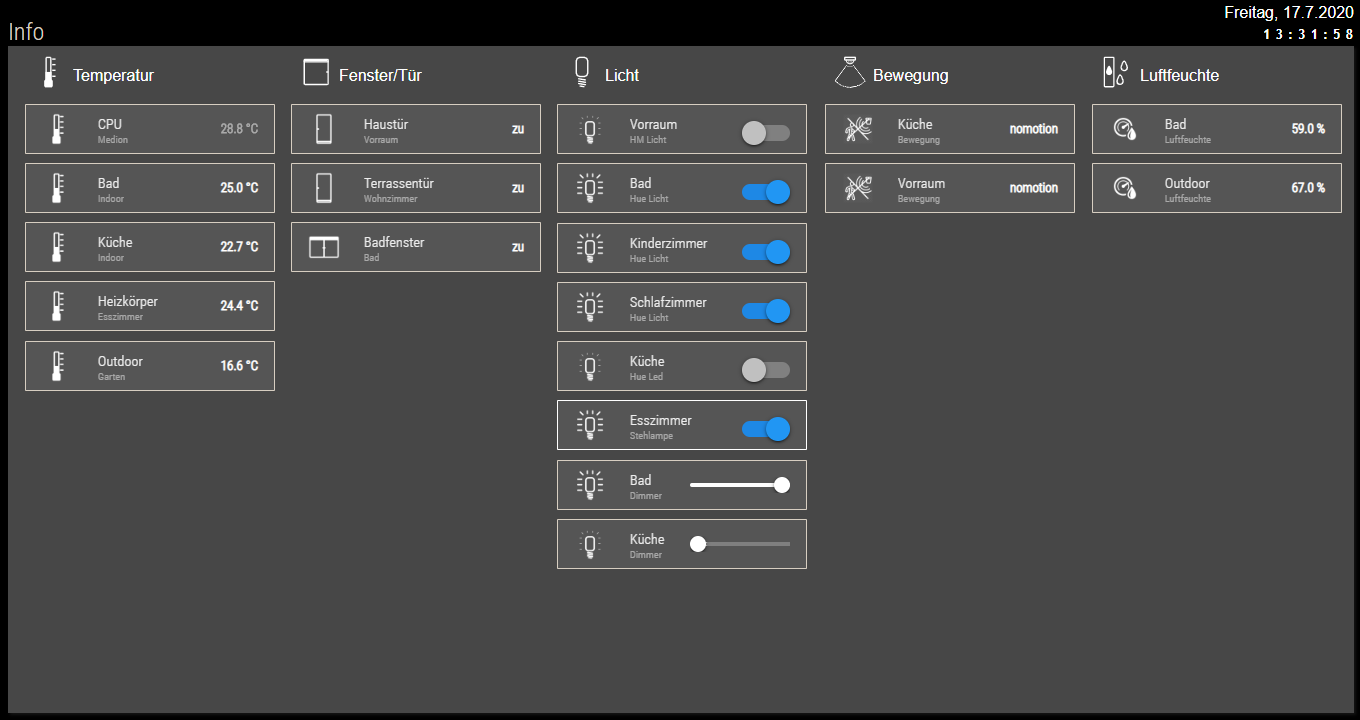
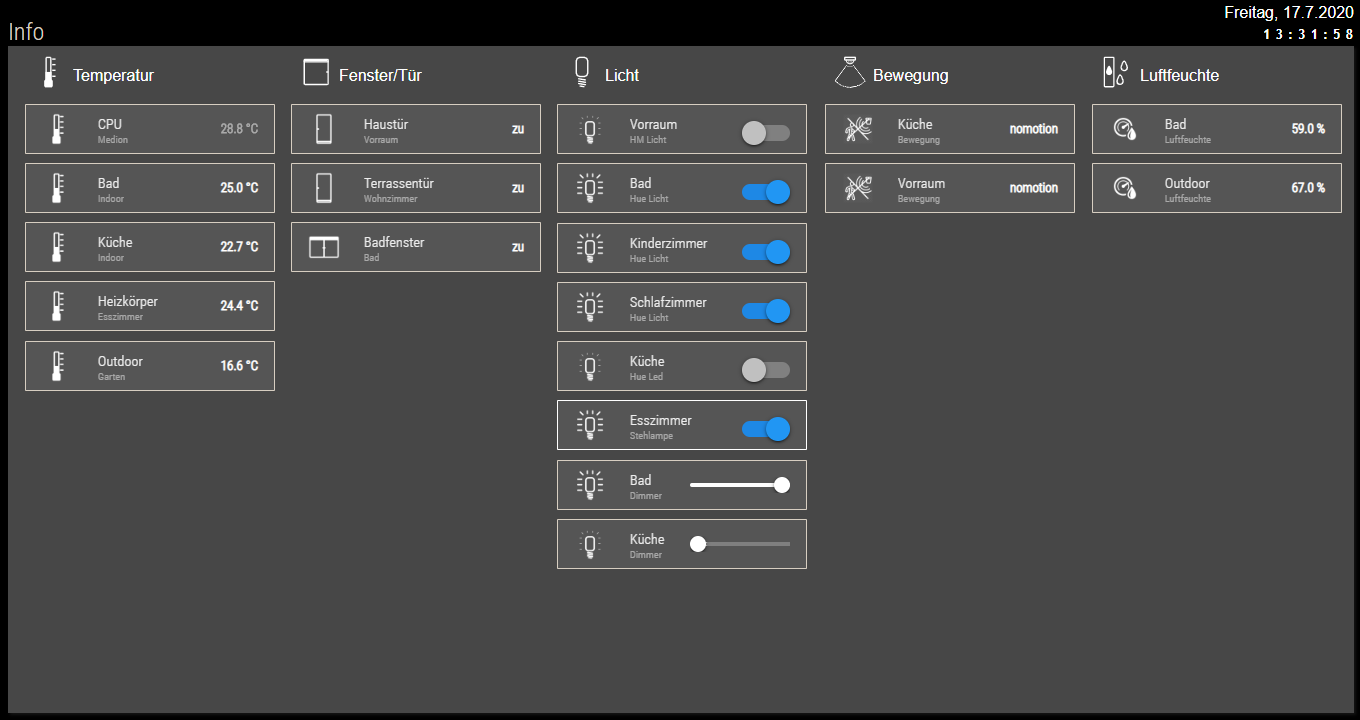
Schaut auch bei mir komisch aus?

-
@EdgarM sagte in Adaption von Material Design Widgets an MD und mehr Widgets:
Ich habe nun die Entwicklung soweit abgeschlossen, dass sie meiner Meinung nach sauber testbar ist.
Schaut auch bei mir komisch aus?

-
Hallo Edgar,
hab mal die Material Design Widgets de-installiert und Deine installiert. Sind wirklich gelungen :-)
Ein Problem gibt es bei mir mit dem Shutter Widget:

Ich kann es auf den View zihen aber nicht sehen, aber es wird angezeigt:

und ändern kann man es auch:

Aber egal was ich einstelle/ändere, es wird nicht angezeigt :-( Alle anderen Widgets gehen super.
Schaue erstmal nach dem ListLight, dann hier ;9
grüße
E
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:Hallo Edgar,
hab mal die Material Design Widgets de-installiert und Deine installiert. Sind wirklich gelungen :-)
Ein Problem gibt es bei mir mit dem Shutter Widget:

Ich kann es auf den View zihen aber nicht sehen, aber es wird angezeigt:

und ändern kann man es auch:

Aber egal was ich einstelle/ändere, es wird nicht angezeigt :-( Alle anderen Widgets gehen super.
-
Schaue erstmal nach dem ListLight, dann hier ;9
grüße
E
@qqolli said in Adaption von Material Design Widgets an MD und mehr Widgets:Hallo Edgar,
hab mal die Material Design Widgets de-installiert und Deine installiert. Sind wirklich gelungen :-)
Ein Problem gibt es bei mir mit dem Shutter Widget:

Ich kann es auf den View zihen aber nicht sehen, aber es wird angezeigt:

und ändern kann man es auch:

Aber egal was ich einstelle/ändere, es wird nicht angezeigt :-( Alle anderen Widgets gehen super.
Also,
das mit dem Licht Schalter ist gelöst.
Warum allerdings beim Shutter ein Fehler drin ist, da hab ich im Moment null Ahnung.
Habe es geändert, neu gemacht, zurückgerollt und fast hätte ich noch die Schriftfarbe verändert ;) und nichts.
Mache weiter
E