NEWS
Meeting für ioBroker Core/Dev/Admin 14.07.20 20:30
-
ja irgendwie hats das jetzt zerballert :-(
Ich verstehe auch Deine Argumente und sind natürlich auch immer ein nerviges Thema als Entwickler, wie ich nur zu gut selbst kenne :-).
Das der Ansatz mit dem "eindeutigen IDs für lokalisierbare Inhalte" nicht perfekt ist ist denke überall bekannt ... aber eine echte Alternative gibts irgendwie auch nicht :-(Wäre damit nicht eine Idee ein "gulp" Dingens oder ein Skript zu schreiben was es erlaubt bestimmt "geschriebenes html" zu parsen und anzupassen?
Also sowas wie ein tag "translate" was als property die text-ID oder sowas hat und ggf. eine Notation "nicht zu übersetzende teile" zu markieren die dann auch behandelt werden. Dann kann man das initial einfach so schreiben und am Ende lässt man das Skript drüber rennen was diese Art von Sonder-Tags nimmt, in die transpation files einfügt und so ... Das text Polishing (De/en) ist denke immer mit dabei ... da kommt man nicht drum rum fürchte ich.Lasst uns doch mal Kreativ werden wie wir dieses nervige Problem so angehen können mit dem was wir können ... Coden :-)
Vllt kriegen wir die 30 mins so auf 10 "am Ende einer Änderung" runter
Ingo
-
Das gestrige Meeting war echt toll und wir haben den Beschluss gefasst dies alle 2 Monate zu machen. Das nächste Meeting wird also irgendwann Ende Juli stattfinden. Urlaubsbedingt wäre vielleicht auch Ende August denkbar, denn da wären die Sommerferien rum. Wir schauen dann...
Themen für das Meeting in Juli/August:
- Vorwort/Wartezeit bis alle es mit der Technik hinbekommen haben (Ldittmar)
- Ausblick JS-Contoller 3.2 (Apollon77)
- Alles läuft nach Plan! Sind keine größere Änderungen geplant.
- Expert Mode im Admin (WLAN-Kabel)
- Github Installation
- States die nicht für normale User gedacht sind
- Stable/Latest
- Adapter sollen expert Flag nutzen (expert)
- JavaScript enabled/disabled
- Nicht zuviel verstecken, damit User nicht gezwungen wird zu wechseln
- Experten Modus Browser Session basiert (Settings Hintergrund - nie ausschalten)
- Experten Links/Buttons/Funktionen/States/Objects z.B. einheitlich farblich markieren / in standardisierten Experten-Containern im UI darstellen
- Vorstellung Release-Skript (AlCalzone)
- https://github.com/AlCalzone/release-script
- Sehr mächtiges Tool um Adapter zu publishen
- package-lock wird automatisch mit aktualisiert
- Stale Bot - Erfahrungen (Apollon77)
- Kann überall rein, denn es hilft - stale.yml drauf
- Bsp.: https://github.com/iobroker-community-adapters/ioBroker.info/blob/master/.github/stale.yml
- Doku: https://probot.github.io/apps/stale/
- Devices, Alias und Zukunft (Apollon77)
- https://forum.iobroker.net/topic/35020/devices-alias-assistenten-visualisierungen-die-zukunft
- Gerätetypen konfigurierbar?
- Stufe 2 - Alias als Devices sinnvoll zusammenfassen (type-detector)
- Templates für Geräte müssen erzeugt werden
- Wer kann helfen beim Anlegen von geräten?
- Nicht Open Source Abhängigkeiten im ioBroker Core -> Redis Protokoll (Jey Cee)
- Object in Redis - Bluefox, Apollon77 und Foxriver haben Zugriff
- SocketIO war nicht stabil und verursachte Probleme
- Alles geht jetzt über Redis
- Object Kommunikation wird wieder OpenSource
- Failover wenn host ausfällt (Zukunft)
- Zukunft ioBroker und Windows Installation (Sigi234)
- Windows Installer muss weiter Entwickelt werden, Stabilostick wird motiviert :-)
- Linux Subsystem ist zu kompliziert
- Windows Installer soll so einfach wie möglich sein
- Wenn jemand unterstützen will, sich bei Stabilostick melden
- Adapter Entwicklung und Usability für Enduser (Config-Seite) + deutliche DP Strukturen (Dutchman)
- Problem bei Dokus - die Entwicklung gehen schneller voran, als diese aktualisiert werden können
- Developer Best Practices - https://github.com/ioBroker/ioBroker.repositories#development-and-coding-best-practices
- Folder > ... > Folder > Devices > Channels > States
- States dürfen auch direkt unter Folder oder Device sein
- Bitte keine Daten in Channel, Device oder Folder Ebene angeben und States dürfen keine weitere States haben
- Jährliche Ziele für das Ökosystem ioBroker. Usability, Funktionen, Qualitätsverbesserung, ... (Jey Cee)
- Gibt es Usern in der Community die ein Thema in der Hand nehmen wollen und es weiter Treiben
- Wir brauchen Freiwillige die an Dokus helfen
- Zurecht finden in den Online Angeboten von und für ioBroker: Webseite, Clouds, Dokumentation, Forum (Jey Cee)
- Zentraler Ort für Dev Tools
- Seiten werden neu designet
- Single Sign-on für alle ioBroker Angebote erstmal eingestellt
- Mehrsprachigkeit - Autotranslation für Dummies (Ldittmar)
- https://www.electronjs.org/apps/i18n-manager - Vorschlag von Bluefox
- frankjoke hat ein Tool geschrieben https://github.com/frankjoke/fjTranslate
- https://crowdin.com/ als Idee für die Community
- Support und Dokumentation in Englischer Sprache Forcieren (Jey Cee)
- Im Forum Aufruf posten um Aufgabe zu erledigen
- Probleme/Unklarheiten bei der Pflege der Dokumentation, benötigt ein besseres Management. (Jey Cee)
- Gefühlt werden manuelle Änderungen manchmal Überschrieben und verschwinden wieder aus der Doku.
- Es taucht immer wieder die Frage auf wann und wie die Änderungen in die Dokumentation kommen.
- Veraltete Dokumente und Seiten vom Netz nehmen bzw. Archivieren so das nur noch das ioBroker Team darauf
Zugriff hat - Müssen noch angepasst werden - git rebase nutzen um Konflikte bei PRs zu vermeiden
- Doku Texte werden automatisch übersetzt aber nicht zurück übersetzt, also nur originale Anpassen
@ldittmar sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Nicht Open Source Abhängigkeiten im ioBroker Core -> Redis Protokoll (Jey Cee)
Object in Redis - Bluefox, Apollon77 und Foxriver haben Zugriff
SocketIO war nicht stabil und verursachte Probleme
Alles geht jetzt über Redis
Object Kommunikation wird wieder OpenSourceSeit 29.07.20 ist objects-redis Open Source unter Apache 2.0 Lizenz.
-
Hm ... @Mic muss ehrlich sagen das ich das einerseits verstehen kann, andererseits seehr shwierig finde.
Projektseitig haben wir die weiteren Sprachen (Sehr lange gab es deutsch,englisch und Russisch) nach Absprache mit (einer damals noch etwas kleineren) Entwicklergruppe und auch User-Gruppe eingeführt um genau ioBroker aus dem "nur Deutschland" rauszubringen und auch um besser andere Smart-Home Systeme angreifen zu können! Chinesisch kam dazu als es dort losging und sich eine eigene Community gebildet hat. So ein switch dauert aber Zeit! Und fehlende Übersetzungen schrecken dann neue User aus anderen Sprachregionen ganz einfach ab! Das ist die andere Seite der Medallie
Es gibt Tools um die Übersetzungen für die Entwickler zu erleichtern bzw zu automatisieren. @ldittmar hat gulp Skripte dazu gebaut die integriert sein sollten, es gibt https://translator.iobroker.in/ für manuellere Übersetzungen.
Die Realität ist das ein User das was Du beschreibst ggf nicht akzeptiert sondern einfach den Adapter nicht nutzt ...oder Ihn fluchend nutzt weil er anders tickt als die 352 anderen Adapter ;-)Was das Thema "usebility" und "Admin UIs besser machen" mit den Übersetzungen zu tun hat weiss ich nicht nicht, aber ja wenn es darum geht texte nicht auslagern zu müssen ... naja :-)
Ich hatte auch vor einiger Zeit mal mit Optionen überlegt (Fragezeichen Icons mit mouse-over Erklärungen der Einstellungen), aber am Ende bin ich kein Web-Designer ... Womit wir am Ende wieder beim Adapter-Konfiguration Styleguide und so wären ;-)GitHub ist in meinen Augen sprachlich ob Deutsch oder Englisch fast egal ... ich zwinge keinen dort englisch zu sprechen :-)
Mehrsprachige Log Ausgaben finde ich persönlich wiederum überflüssig und sogar komplett nicht hilfreich - vor allem wenn die Logs zur Fehlersuche genutzt werden durch MICH dem Entwickler dann muss ich danach suchen können im Code ... und ich muss damit die Logik verstehen können. Mehrsprachigkeit hier hilft MIR nicht ... und da behaupte ich jetzt das 90% der User keine Logs lesen und daher ;-)
Fakt ist auch - und das macht die Thematik sehr grenzwertig - das der Adapter Checker im Repo die Übersetzungen prüft und mal mindestens neue Adapter die nicht wenigstens teilweise die Hauptsprachen unterstützen in jedem Fall nach den aktuellen Regeln nicht ins Repo kommen. Das würde auch auf Deinen Adapter zutreffen.
Bestandsadapter geniessen aktuell noch irgendwie so eine Art Vogelfreien Status, aber auch diese prüfen wir bei stable updates mit dem Repo-Checker ...
Du schaffst hier gerade einen Präzedenzfall ... und ich hätte es besser gefunden wenn Du solche Entscheidungen vorher vllt mal angesprochen hättest. Versteh mich bitte nicht falsch und ich will Dir garantiert keine Stöcke zwischen die Füsse werfen oder gar das du jetzt angepisst keine Adapter mehr baust ... aber irgendwie ist es halt ein miteinander und eine Balance ...
Ingo
Ich konnte jetzt nur durch einen Trick hier antworten (weiter oben vor dem Fehler bei einem Beitrag auf "Antwort" klicken. Siehe Thread: https://forum.iobroker.net/topic/35464/fehler-in-forum-thread-html-markdown-problem
Wäre damit nicht eine Idee ein "gulp" Dingens oder ein Skript zu schreiben was es erlaubt bestimmt "geschriebenes html" zu parsen und anzupassen?
An gulp dachte ich auch, wollte auch schon selbst was implementieren, aber dann schnell festgestellt, dass ich zu wenig/keine Erfahrung mit gulp hab und daher aus Zeitgründen verworfen.
Also sowas wie ein tag "translate" was als property die text-ID oder sowas hat und ggf. eine Notation "nicht zu übersetzende teile" zu markieren die dann auch behandelt werden.
Ja, genau, also
index_m.htmlper gulp.Beispiel, so etwas sollte halt dann übersetzt werden:
<td class="translate"> Sobald der Wert vom Datenpunkt mit diesem Wert übereinstimmt, wird der Auslöser aktiviert. <br>Du kannst <code>true</code>, <code>false</code>, Nummern wie <code>144</code>, or Strings wie <code>ABCDEF</code> verwenden. <br> <br>Ebenso kannst du die Vergleichs-Operatoren <code>></code>, <code><</code>, <code>>=</code> und <code><=</code> vor Zahlen schreiben. <br>Um also auszulösen, wenn z.B. die Temperatur größer als 20°C ist, trägst du <code>>20</code> ein. <br> <br>Sämtliche Leerzeichen und Anführungszeichen (wie <code>"</code>) am Anfang und Ende werden automatisch entfernt. </td>Ausgangstext muss dann aber in Englisch sein, wobei auch als gulp-Option in Landessprache vorstellbar wäre...
Hierbei müssen ein paar HTML-Tags ignoriert werden, z.b.
<code>. Satzteile formatiert (z.B.<bold>etc.) sollen übersetzt werden.
Evtl. noch eine "translate-ignore" CSS-Klasse für manche Teile (z.B.<span class="translate-ignore">Mich ignorieren</span>Soweit die Idee ;-)
Dann kann man das initial einfach so schreiben und am Ende lässt man das Skript drüber rennen was diese Art von Sonder-Tags nimmt, in die transpation files einfügt und so ... Das text Polishing (De/en) ist denke immer mit dabei ... da kommt man nicht drum rum fürchte ich.
Das wäre super. Und klar, deutsch/englisch Anpassungen werden immer sein. Wobei man theoretisch auch die Quellsprache per gulp Option festlegen könnte.
Nachteil wäre aber:index_m.htmlenthält dann deutsche Texte (oder spanische, etc.), also nicht so schön zu pflegen für andere Entwickler.Weitere Ideen? :-)
-
Ich konnte jetzt nur durch einen Trick hier antworten (weiter oben vor dem Fehler bei einem Beitrag auf "Antwort" klicken. Siehe Thread: https://forum.iobroker.net/topic/35464/fehler-in-forum-thread-html-markdown-problem
Wäre damit nicht eine Idee ein "gulp" Dingens oder ein Skript zu schreiben was es erlaubt bestimmt "geschriebenes html" zu parsen und anzupassen?
An gulp dachte ich auch, wollte auch schon selbst was implementieren, aber dann schnell festgestellt, dass ich zu wenig/keine Erfahrung mit gulp hab und daher aus Zeitgründen verworfen.
Also sowas wie ein tag "translate" was als property die text-ID oder sowas hat und ggf. eine Notation "nicht zu übersetzende teile" zu markieren die dann auch behandelt werden.
Ja, genau, also
index_m.htmlper gulp.Beispiel, so etwas sollte halt dann übersetzt werden:
<td class="translate"> Sobald der Wert vom Datenpunkt mit diesem Wert übereinstimmt, wird der Auslöser aktiviert. <br>Du kannst <code>true</code>, <code>false</code>, Nummern wie <code>144</code>, or Strings wie <code>ABCDEF</code> verwenden. <br> <br>Ebenso kannst du die Vergleichs-Operatoren <code>></code>, <code><</code>, <code>>=</code> und <code><=</code> vor Zahlen schreiben. <br>Um also auszulösen, wenn z.B. die Temperatur größer als 20°C ist, trägst du <code>>20</code> ein. <br> <br>Sämtliche Leerzeichen und Anführungszeichen (wie <code>"</code>) am Anfang und Ende werden automatisch entfernt. </td>Ausgangstext muss dann aber in Englisch sein, wobei auch als gulp-Option in Landessprache vorstellbar wäre...
Hierbei müssen ein paar HTML-Tags ignoriert werden, z.b.
<code>. Satzteile formatiert (z.B.<bold>etc.) sollen übersetzt werden.
Evtl. noch eine "translate-ignore" CSS-Klasse für manche Teile (z.B.<span class="translate-ignore">Mich ignorieren</span>Soweit die Idee ;-)
Dann kann man das initial einfach so schreiben und am Ende lässt man das Skript drüber rennen was diese Art von Sonder-Tags nimmt, in die transpation files einfügt und so ... Das text Polishing (De/en) ist denke immer mit dabei ... da kommt man nicht drum rum fürchte ich.
Das wäre super. Und klar, deutsch/englisch Anpassungen werden immer sein. Wobei man theoretisch auch die Quellsprache per gulp Option festlegen könnte.
Nachteil wäre aber:index_m.htmlenthält dann deutsche Texte (oder spanische, etc.), also nicht so schön zu pflegen für andere Entwickler.Weitere Ideen? :-)
-
Ich konnte jetzt nur durch einen Trick hier antworten (weiter oben vor dem Fehler bei einem Beitrag auf "Antwort" klicken. Siehe Thread: https://forum.iobroker.net/topic/35464/fehler-in-forum-thread-html-markdown-problem
Wäre damit nicht eine Idee ein "gulp" Dingens oder ein Skript zu schreiben was es erlaubt bestimmt "geschriebenes html" zu parsen und anzupassen?
An gulp dachte ich auch, wollte auch schon selbst was implementieren, aber dann schnell festgestellt, dass ich zu wenig/keine Erfahrung mit gulp hab und daher aus Zeitgründen verworfen.
Also sowas wie ein tag "translate" was als property die text-ID oder sowas hat und ggf. eine Notation "nicht zu übersetzende teile" zu markieren die dann auch behandelt werden.
Ja, genau, also
index_m.htmlper gulp.Beispiel, so etwas sollte halt dann übersetzt werden:
<td class="translate"> Sobald der Wert vom Datenpunkt mit diesem Wert übereinstimmt, wird der Auslöser aktiviert. <br>Du kannst <code>true</code>, <code>false</code>, Nummern wie <code>144</code>, or Strings wie <code>ABCDEF</code> verwenden. <br> <br>Ebenso kannst du die Vergleichs-Operatoren <code>></code>, <code><</code>, <code>>=</code> und <code><=</code> vor Zahlen schreiben. <br>Um also auszulösen, wenn z.B. die Temperatur größer als 20°C ist, trägst du <code>>20</code> ein. <br> <br>Sämtliche Leerzeichen und Anführungszeichen (wie <code>"</code>) am Anfang und Ende werden automatisch entfernt. </td>Ausgangstext muss dann aber in Englisch sein, wobei auch als gulp-Option in Landessprache vorstellbar wäre...
Hierbei müssen ein paar HTML-Tags ignoriert werden, z.b.
<code>. Satzteile formatiert (z.B.<bold>etc.) sollen übersetzt werden.
Evtl. noch eine "translate-ignore" CSS-Klasse für manche Teile (z.B.<span class="translate-ignore">Mich ignorieren</span>Soweit die Idee ;-)
Dann kann man das initial einfach so schreiben und am Ende lässt man das Skript drüber rennen was diese Art von Sonder-Tags nimmt, in die transpation files einfügt und so ... Das text Polishing (De/en) ist denke immer mit dabei ... da kommt man nicht drum rum fürchte ich.
Das wäre super. Und klar, deutsch/englisch Anpassungen werden immer sein. Wobei man theoretisch auch die Quellsprache per gulp Option festlegen könnte.
Nachteil wäre aber:index_m.htmlenthält dann deutsche Texte (oder spanische, etc.), also nicht so schön zu pflegen für andere Entwickler.Weitere Ideen? :-)
@Mic Ich denke für die "nicht zu übersetzenden texte" müsste man sie erkennen, durch Platzhalter ersetzen die nicht übersetzt werden und dann nach der Übersetzung zurück-einsetzen. müsste man in entsprechende "Tags" einschliessen ...(zB wie Du in "code").
Aber auch wichtig für die erkennung wäre noch ein "<div>" aussen rum.
Also etwas wie
<td class="translate">
<div translation_id="meinCoolerText">....<code>do not translate</code>...</div>
</td>... müsste man jetzt nur noch bauen :-)
@ldittmar Schon nach dem Urlaub was vor? ;-)))
-
@Mic Ich denke für die "nicht zu übersetzenden texte" müsste man sie erkennen, durch Platzhalter ersetzen die nicht übersetzt werden und dann nach der Übersetzung zurück-einsetzen. müsste man in entsprechende "Tags" einschliessen ...(zB wie Du in "code").
Aber auch wichtig für die erkennung wäre noch ein "<div>" aussen rum.
Also etwas wie
<td class="translate">
<div translation_id="meinCoolerText">....<code>do not translate</code>...</div>
</td>... müsste man jetzt nur noch bauen :-)
@ldittmar Schon nach dem Urlaub was vor? ;-)))
@apollon77 said in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
<div translation_id="meinCoolerText">
Wofür brauchst du die id dann noch? Ich hatte den Ansatz von @Mic so verstanden, dass er ja gerade das mit den IDs nicht mehr will und das im Grunde alles automatisch generiert werden soll -> das könnte ja dann die IDs direkt mit generieren, damit man da nicht wieder in das Problem läuft, dass IDs nicht gepflegt werden (nicht eindeutig, ungenutzt, blah).
Oder hab ich da was falsch verstanden / übersehen?
-
@apollon77 said in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
<div translation_id="meinCoolerText">
Wofür brauchst du die id dann noch? Ich hatte den Ansatz von @Mic so verstanden, dass er ja gerade das mit den IDs nicht mehr will und das im Grunde alles automatisch generiert werden soll -> das könnte ja dann die IDs direkt mit generieren, damit man da nicht wieder in das Problem läuft, dass IDs nicht gepflegt werden (nicht eindeutig, ungenutzt, blah).
Oder hab ich da was falsch verstanden / übersehen?
@Garfonso Naja die Idee ist ja das Mapping zu Loca-IDs und damit das "auslagern in die words.js" zu automatisieren. ich kennen aktuell noch keinen sinnvollen Weg ohne dies. Bei einfachen texten geht es auch ihne indem der Text zum KEy wird, aber sobald das komplexer wird wird das ziemlich blöd finde ich ...
-
@Garfonso Naja die Idee ist ja das Mapping zu Loca-IDs und damit das "auslagern in die words.js" zu automatisieren. ich kennen aktuell noch keinen sinnvollen Weg ohne dies. Bei einfachen texten geht es auch ihne indem der Text zum KEy wird, aber sobald das komplexer wird wird das ziemlich blöd finde ich ...
@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Bei einfachen texten geht es auch ihne indem der Text zum KEy wird, aber sobald das komplexer wird wird das ziemlich blöd finde ich ...
Die Fehlermeldungen vom TypeScript-Compiler werden beispielsweise genau so generiert.
-
@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Bei einfachen texten geht es auch ihne indem der Text zum KEy wird, aber sobald das komplexer wird wird das ziemlich blöd finde ich ...
Die Fehlermeldungen vom TypeScript-Compiler werden beispielsweise genau so generiert.
Hi zusammen,
- Hier noch mal der initiale Beitrag von mir zu dieser Diskussion.
- Und hier der derzeitige Aufwand für Entwickler aus meiner Sichtweise.
@AlCalzone sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Bei einfachen texten geht es auch ihne indem der Text zum KEy wird, aber sobald das komplexer wird wird das ziemlich blöd finde ich ...
Die Fehlermeldungen vom TypeScript-Compiler werden beispielsweise genau so generiert.
Ich kenne jetzt die Übersetzungs-Funktionalität (Stichwort
word.js) noch nicht wirklich, aber ich denke, der dafür zuständige Code müsste auch angepasst werden.Wie auch immer:
So wie ich die JavaScript-Spezifikation verstehe, darf ein Objekt-Key (also derkeybei{'key':'val'}ein beliebiges String beinhalten. Somit sind also keine Grenzen gesetzt. Lasse mich da gerne korrigieren ;-)
Damit ist es also egal, wie komplex das String ist, (Browser-)Performance mal außen vor.Jetzt kann doch ein Script folgendes machen:
index_m.htmlper jQuery: alle Inhalte, dietranslateals Klassen-Zuweisung enthalten, per Loop durchlaufen:- Inhalte übersetzen und Ergebnis in Variable und dann Zieldatei.
- Für Übersetzung: vorher definierte Tags zur Übersetzung ignorieren (z.B.
<code>true</true>oderText <span="non-translate">ioBroker<span>und einzelne Teile separat übersetzen. - Nach Übersetzung: ignorierte Bestandteile wieder in HTML-Variable hinzufügen
- Für Übersetzung: vorher definierte Tags zur Übersetzung ignorieren (z.B.
- Ergebnis ab in die
words.js:- hier dann auch bereinigen zum Schluss, d.h. unbenutzte Einträge löschen. Geht natürlich nur, wenn global verfügbar, welche Keys gesetzt wurden.
Falls das on-the-fly nicht möglich oder aus Browser-Performance-Gründen nicht sinnvoll, könnte man auch entsprechend komplilieren und "_min.xxx" Dateien generieren lassen, wie z.B. "words_min.js"
-
Hi zusammen,
- Hier noch mal der initiale Beitrag von mir zu dieser Diskussion.
- Und hier der derzeitige Aufwand für Entwickler aus meiner Sichtweise.
@AlCalzone sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
@apollon77 sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Bei einfachen texten geht es auch ihne indem der Text zum KEy wird, aber sobald das komplexer wird wird das ziemlich blöd finde ich ...
Die Fehlermeldungen vom TypeScript-Compiler werden beispielsweise genau so generiert.
Ich kenne jetzt die Übersetzungs-Funktionalität (Stichwort
word.js) noch nicht wirklich, aber ich denke, der dafür zuständige Code müsste auch angepasst werden.Wie auch immer:
So wie ich die JavaScript-Spezifikation verstehe, darf ein Objekt-Key (also derkeybei{'key':'val'}ein beliebiges String beinhalten. Somit sind also keine Grenzen gesetzt. Lasse mich da gerne korrigieren ;-)
Damit ist es also egal, wie komplex das String ist, (Browser-)Performance mal außen vor.Jetzt kann doch ein Script folgendes machen:
index_m.htmlper jQuery: alle Inhalte, dietranslateals Klassen-Zuweisung enthalten, per Loop durchlaufen:- Inhalte übersetzen und Ergebnis in Variable und dann Zieldatei.
- Für Übersetzung: vorher definierte Tags zur Übersetzung ignorieren (z.B.
<code>true</true>oderText <span="non-translate">ioBroker<span>und einzelne Teile separat übersetzen. - Nach Übersetzung: ignorierte Bestandteile wieder in HTML-Variable hinzufügen
- Für Übersetzung: vorher definierte Tags zur Übersetzung ignorieren (z.B.
- Ergebnis ab in die
words.js:- hier dann auch bereinigen zum Schluss, d.h. unbenutzte Einträge löschen. Geht natürlich nur, wenn global verfügbar, welche Keys gesetzt wurden.
Falls das on-the-fly nicht möglich oder aus Browser-Performance-Gründen nicht sinnvoll, könnte man auch entsprechend komplilieren und "_min.xxx" Dateien generieren lassen, wie z.B. "words_min.js"
@Mic Also ja natürlich kann man den beliebigen Text in die Words packen ... Dann bräuchte man beim zurückschreiben noch eine Erkennung das ein text schon übersetzt ist damit er nicht nochmal wird - und man muss sich selbst dran halten sowas nicht nochmal zu editieren sondern die words.js ab der initialen Übersetzung zu nutzen ... sonst landet der neue text beim nächsten "übersetzungslauf ausführen" unter dem neuen text nochmal drin und es entstehen doubletten und riiiesige words.js Files :-) Daher meine Idee es durch ne unique ID zu ersetzen ... dann sieht man das gleich. geht aber bestimt auch anders.
Die Logik mit Übersetzung und so (geht ja nicht in words.js sondern in die translation files denke ich) ist glaube im gulp drin. Am Ende passt eine neue Logik denke da am besten hin. Also im gulp das html parsen, texte finden und "bearbeiten".
Ansonsten: einzelne Teile überstzen geht nicht wiel sonst der Satzaufbau komplett zerstört wird. Also man muss wirklich die nicht zu übersetzenden Teile rausholen und durch etwas ersetzen was er nicht übersetzt, und danach den ganzen Text mit den Platzhaltern übersetzen lassen und dann wieder die platzhalter zurück-einfügen
-
@Mic Also ja natürlich kann man den beliebigen Text in die Words packen ... Dann bräuchte man beim zurückschreiben noch eine Erkennung das ein text schon übersetzt ist damit er nicht nochmal wird - und man muss sich selbst dran halten sowas nicht nochmal zu editieren sondern die words.js ab der initialen Übersetzung zu nutzen ... sonst landet der neue text beim nächsten "übersetzungslauf ausführen" unter dem neuen text nochmal drin und es entstehen doubletten und riiiesige words.js Files :-) Daher meine Idee es durch ne unique ID zu ersetzen ... dann sieht man das gleich. geht aber bestimt auch anders.
Die Logik mit Übersetzung und so (geht ja nicht in words.js sondern in die translation files denke ich) ist glaube im gulp drin. Am Ende passt eine neue Logik denke da am besten hin. Also im gulp das html parsen, texte finden und "bearbeiten".
Ansonsten: einzelne Teile überstzen geht nicht wiel sonst der Satzaufbau komplett zerstört wird. Also man muss wirklich die nicht zu übersetzenden Teile rausholen und durch etwas ersetzen was er nicht übersetzt, und danach den ganzen Text mit den Platzhaltern übersetzen lassen und dann wieder die platzhalter zurück-einfügen
Ich werfe auch mal https://weblate.org/de/ in den Raum, UncleSam hat mich darauf aufmerksam gemacht ;-)
@UncleSam sagte in Gulp ist kein Hexenwerk - Auto translation:
Hallo ldittmar
Übersetzungen sind ein schwieriges Thema. Bis jetzt müssen wir Adapter Entwickler mit Google/Yandex übersetzen und dann "native speaker" im GIT Korrekturen per PR einbringen. Bei meinem aktuellen Arbeitgeber sind wir von einem teilweise manuellen Prozess (mit Excel-Listen!) auf https://weblate.org/en/ umgestiegen.
Die Installation und Konfiguration war innert wenigen Stunden erledigt und nun können wir alle Übersetzungen in einem Online Tool pflegen - wenn nötig auch mit externen Übersetzern. Wir sind schon nach wenigen Wochen begeistert - der Prozess benötigt keine manuellen Schritte mehr für die Entwickler!
Wäre das nicht ein interessantes Tool für all die Übersetzungen von Adaptern? Es liesse sich auch jeder Adapter mit seinem eigenen GitHub Repo einbinden (sofern die entsprechenden Autoren einverstanden sind).
Wenn das Interesse vorhanden ist, kann ich auch noch etwas detaillierter über das Tool berichten und euch bei der Inbetriebnahme / Integration helfen.
/UncleSam
@UncleSam sagte in Gulp ist kein Hexenwerk - Auto translation:
Es ist Open Source und wie gesagt innert kürzester Zeit eingerichtet. Ich gehe davon aus, dass ioBroker schon eine gewisse Server Infrastruktur (respektive Cloud Infrastruktur) hat, damit würde der Preis aus meiner Sicht 0 € betragen.
@UncleSam sagte in Gulp ist kein Hexenwerk - Auto translation:
Die Einrichtung ist keine grosse Sache; ein Aufwand besteht natürlich pro GIT Repo, das man anhängen will (für uns: pro Adapter).
Weblate nimmt die Übersetzungen direkt aus dem GIT und kann sie auch wieder ins GIT zurückspielen. Für GitHub gibt es die Möglichkeit über Pull Requests: https://docs.weblate.org/en/latest/vcs.html#github Damit muss Weblate nicht einmal spezielle Rechte für ein Repository haben.
Wie gesagt bin ich gerne bereit, bei der Umsetzung zu helfen und würde das auch einfach mal mit einem meiner Adapter testen, bevor wir das "ausrollen" würden. Ich will nur nicht für mich eine "Insellösung" erarbeiten, wenn wir gleich eine Lösung für (fast) alle bauen können.
Ich kenne Weblate null, aber das klingt wirklich hochinteressant!
der Prozess benötigt keine manuellen Schritte mehr für die Entwickler!
:-)
-
Ich werfe auch mal https://weblate.org/de/ in den Raum, UncleSam hat mich darauf aufmerksam gemacht ;-)
@UncleSam sagte in Gulp ist kein Hexenwerk - Auto translation:
Hallo ldittmar
Übersetzungen sind ein schwieriges Thema. Bis jetzt müssen wir Adapter Entwickler mit Google/Yandex übersetzen und dann "native speaker" im GIT Korrekturen per PR einbringen. Bei meinem aktuellen Arbeitgeber sind wir von einem teilweise manuellen Prozess (mit Excel-Listen!) auf https://weblate.org/en/ umgestiegen.
Die Installation und Konfiguration war innert wenigen Stunden erledigt und nun können wir alle Übersetzungen in einem Online Tool pflegen - wenn nötig auch mit externen Übersetzern. Wir sind schon nach wenigen Wochen begeistert - der Prozess benötigt keine manuellen Schritte mehr für die Entwickler!
Wäre das nicht ein interessantes Tool für all die Übersetzungen von Adaptern? Es liesse sich auch jeder Adapter mit seinem eigenen GitHub Repo einbinden (sofern die entsprechenden Autoren einverstanden sind).
Wenn das Interesse vorhanden ist, kann ich auch noch etwas detaillierter über das Tool berichten und euch bei der Inbetriebnahme / Integration helfen.
/UncleSam
@UncleSam sagte in Gulp ist kein Hexenwerk - Auto translation:
Es ist Open Source und wie gesagt innert kürzester Zeit eingerichtet. Ich gehe davon aus, dass ioBroker schon eine gewisse Server Infrastruktur (respektive Cloud Infrastruktur) hat, damit würde der Preis aus meiner Sicht 0 € betragen.
@UncleSam sagte in Gulp ist kein Hexenwerk - Auto translation:
Die Einrichtung ist keine grosse Sache; ein Aufwand besteht natürlich pro GIT Repo, das man anhängen will (für uns: pro Adapter).
Weblate nimmt die Übersetzungen direkt aus dem GIT und kann sie auch wieder ins GIT zurückspielen. Für GitHub gibt es die Möglichkeit über Pull Requests: https://docs.weblate.org/en/latest/vcs.html#github Damit muss Weblate nicht einmal spezielle Rechte für ein Repository haben.
Wie gesagt bin ich gerne bereit, bei der Umsetzung zu helfen und würde das auch einfach mal mit einem meiner Adapter testen, bevor wir das "ausrollen" würden. Ich will nur nicht für mich eine "Insellösung" erarbeiten, wenn wir gleich eine Lösung für (fast) alle bauen können.
Ich kenne Weblate null, aber das klingt wirklich hochinteressant!
der Prozess benötigt keine manuellen Schritte mehr für die Entwickler!
:-)
@Mic Danke für die zahlreichen Zitate ;-)
I18N (Internationalization) ist ein häufiges Problem und wir sind sicherlich nicht die ersten (und nicht die letzten), die sich dem annehmen müssen. Als Schweizer Softwareentwickler bin ich fast in jedem Projekt zweisprachig unterwegs (DE/FR); meist kommt noch Englisch dazu.
Die Problematik muss an zwei Stellen angegangen werden:
- Die Software muss übersetzbar sein
- Die Übersetzungen müssen einfach gepflegt werden können
Die Diskussion hier dreht sich vor allem um den ersten Punkt, mein Vorschlag für Weblate konzentriert sich auf den zweiten (nur damit wir hier nicht allzu wirr durcheinander reden).
Für 1. gibt es gute Frameworks und gute Beschreibungssprachen. Hier einige Beispiele: https://docs.weblate.org/en/latest/formats.html
Dabei ist wichtig, dass das Tool nicht nur einfache Texte übersetzen kann, sondern zum Beispiel auch mit Plural/Daten umgehen kann. ICU macht das sehr schön: http://userguide.icu-project.org/formatparse/messages :"{num_guests, plural, offset:1 " "=0 {{host} does not give a party.}" "=1 {{host} invites {guest} to her party.}" "=2 {{host} invites {guest} and one other person to her party.}" "other {{host} invites {guest} and # other people to her party.}}}"Ich denke wir müssen uns für beide Punkte auf etwas einigen und beides muss zusammen passen. Dabei würde ich versuchen, auf Standard-Tools zu setzen und nicht zu viel selber zu erfinden/entwickeln. Bis jetzt habe ich im Web-Bereich nur mit Angular I18N gearbeitet - und allein schon dort gibt es drei populäre Lösungen.
"Im Nachhinein Übersetzen" ist IMHO eine schlechte Strategie, sprich: Übersetzungen müssen von Anfang an in der Software vorgesehen sein. Irgendwie versuchen, Texte herauszusuchen und diese dann in eine Datei abzufüllen funktioniert sehr schlecht. Gerade auch Teilsätze (beim Einsetzen von Daten) können ein heilloses Durcheinander auslösen.
Automatische Übersetzungen sind ein guter erster Schritt, damit ioBroker internationaler wird, aber wer mag Software schlecht die Übersetzung sein or not all translated? ;-) Teilweise ist schon Deutsch schwierig, beim Englisch holpert es dann doch öfters in ioBroker.
Ich freue mich auf einen guten Austausch und bin gerne bereit in den nächsten Wochen Zeit in eine gute Lösung zu stecken.
-
@Mic Danke für die zahlreichen Zitate ;-)
I18N (Internationalization) ist ein häufiges Problem und wir sind sicherlich nicht die ersten (und nicht die letzten), die sich dem annehmen müssen. Als Schweizer Softwareentwickler bin ich fast in jedem Projekt zweisprachig unterwegs (DE/FR); meist kommt noch Englisch dazu.
Die Problematik muss an zwei Stellen angegangen werden:
- Die Software muss übersetzbar sein
- Die Übersetzungen müssen einfach gepflegt werden können
Die Diskussion hier dreht sich vor allem um den ersten Punkt, mein Vorschlag für Weblate konzentriert sich auf den zweiten (nur damit wir hier nicht allzu wirr durcheinander reden).
Für 1. gibt es gute Frameworks und gute Beschreibungssprachen. Hier einige Beispiele: https://docs.weblate.org/en/latest/formats.html
Dabei ist wichtig, dass das Tool nicht nur einfache Texte übersetzen kann, sondern zum Beispiel auch mit Plural/Daten umgehen kann. ICU macht das sehr schön: http://userguide.icu-project.org/formatparse/messages :"{num_guests, plural, offset:1 " "=0 {{host} does not give a party.}" "=1 {{host} invites {guest} to her party.}" "=2 {{host} invites {guest} and one other person to her party.}" "other {{host} invites {guest} and # other people to her party.}}}"Ich denke wir müssen uns für beide Punkte auf etwas einigen und beides muss zusammen passen. Dabei würde ich versuchen, auf Standard-Tools zu setzen und nicht zu viel selber zu erfinden/entwickeln. Bis jetzt habe ich im Web-Bereich nur mit Angular I18N gearbeitet - und allein schon dort gibt es drei populäre Lösungen.
"Im Nachhinein Übersetzen" ist IMHO eine schlechte Strategie, sprich: Übersetzungen müssen von Anfang an in der Software vorgesehen sein. Irgendwie versuchen, Texte herauszusuchen und diese dann in eine Datei abzufüllen funktioniert sehr schlecht. Gerade auch Teilsätze (beim Einsetzen von Daten) können ein heilloses Durcheinander auslösen.
Automatische Übersetzungen sind ein guter erster Schritt, damit ioBroker internationaler wird, aber wer mag Software schlecht die Übersetzung sein or not all translated? ;-) Teilweise ist schon Deutsch schwierig, beim Englisch holpert es dann doch öfters in ioBroker.
Ich freue mich auf einen guten Austausch und bin gerne bereit in den nächsten Wochen Zeit in eine gute Lösung zu stecken.
Vielen Dank für deine Initiative, Super :-)
Wie ist das denn mit Weblate hinsichtlich Dokumentation versus Applikation (Frontend) selbst:
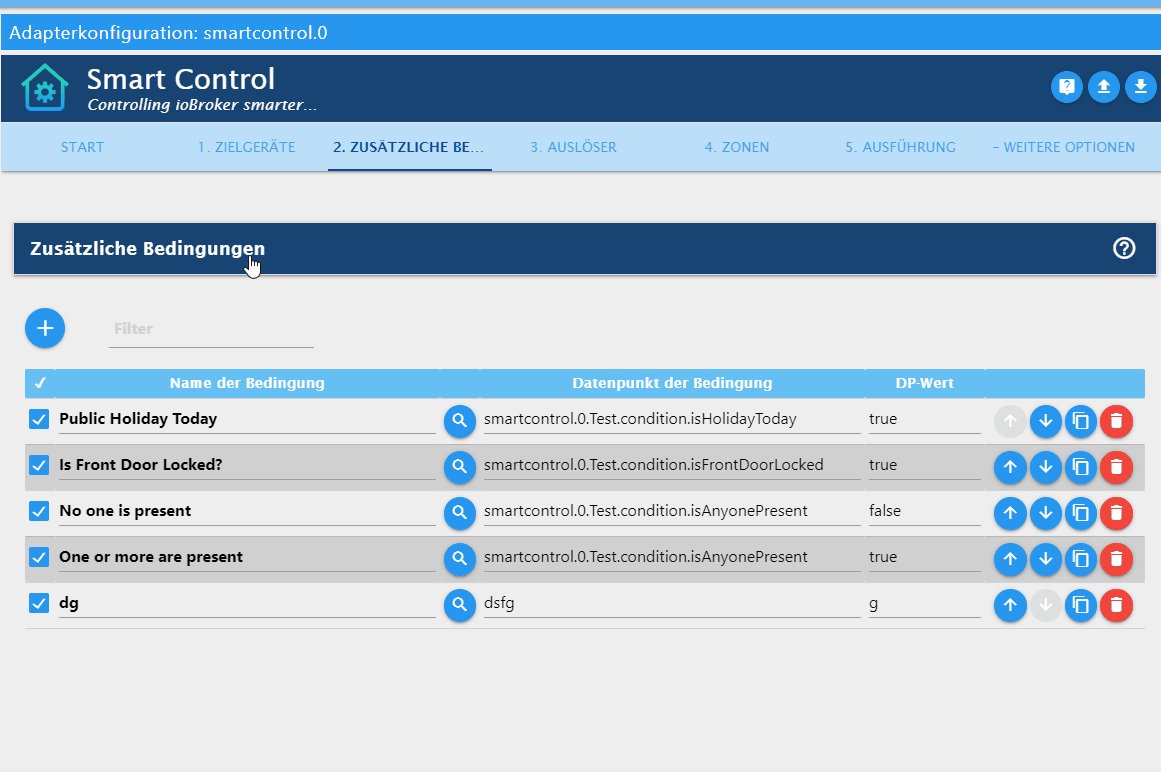
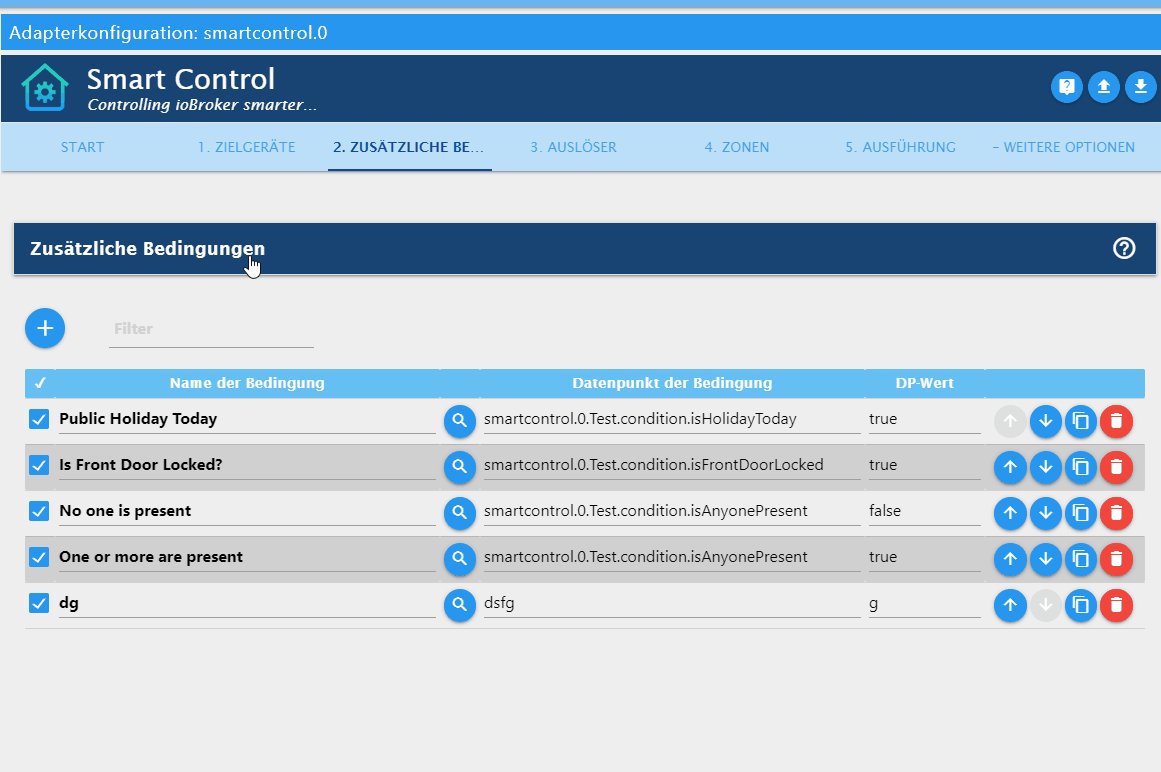
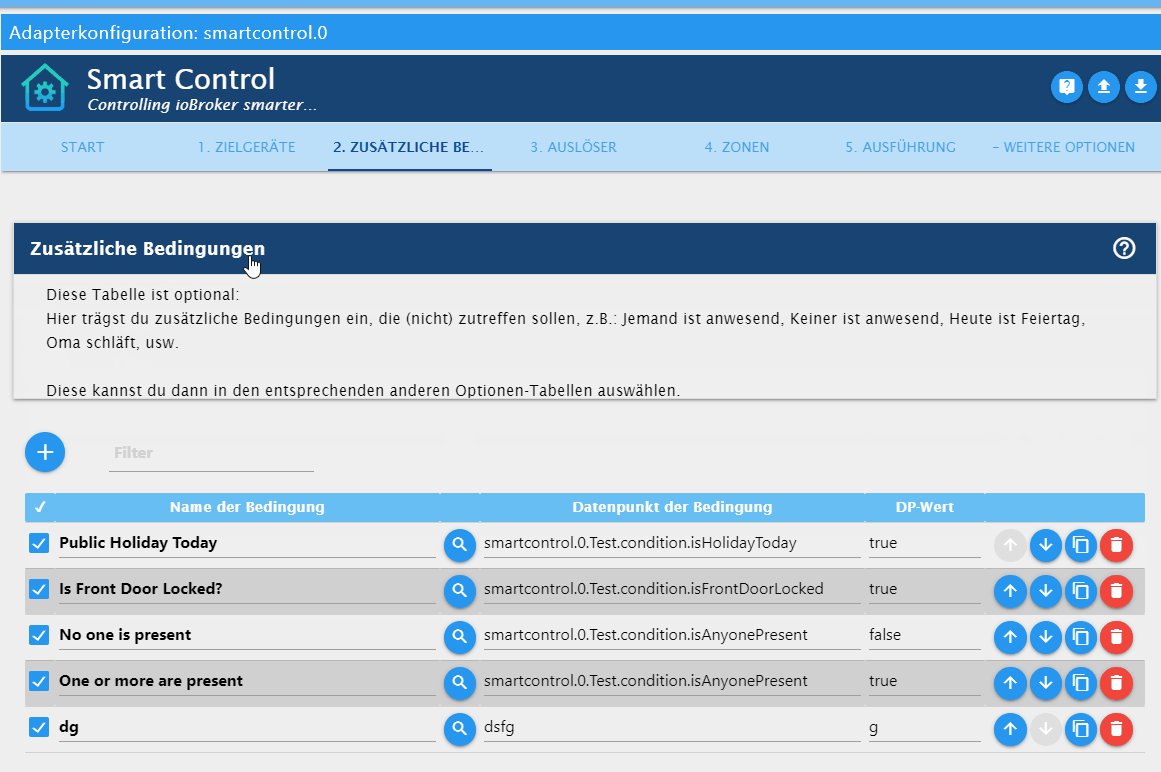
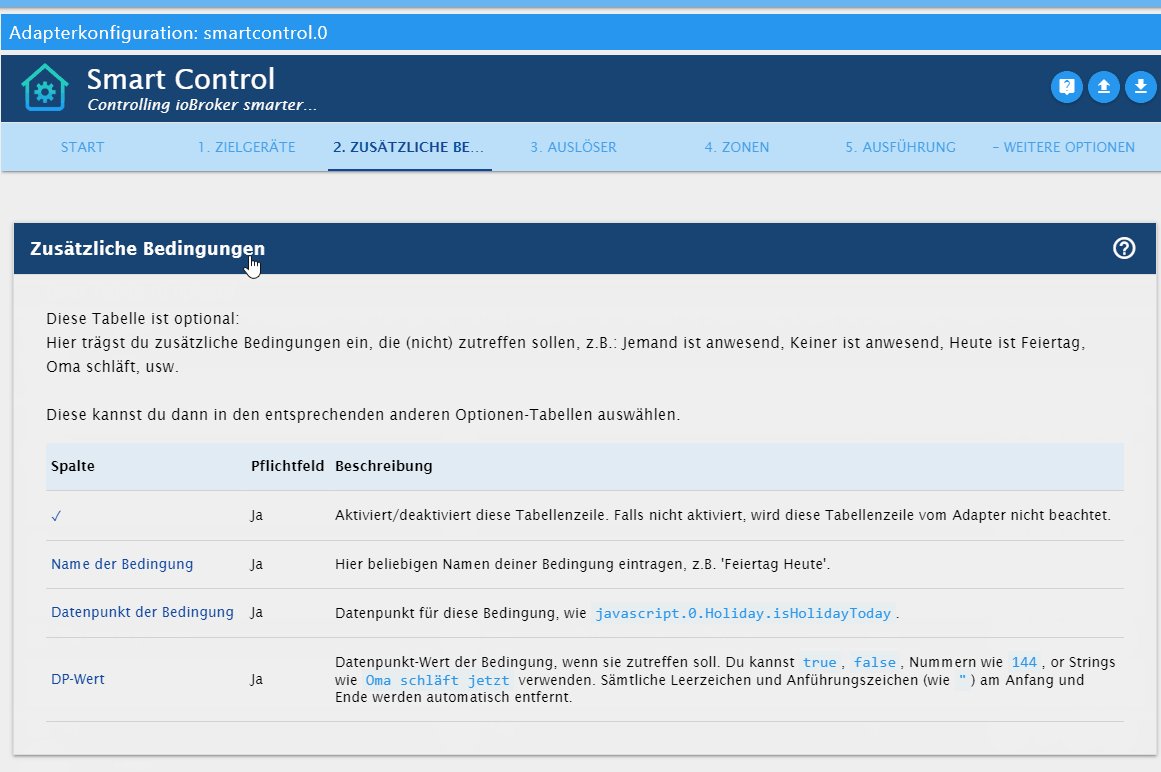
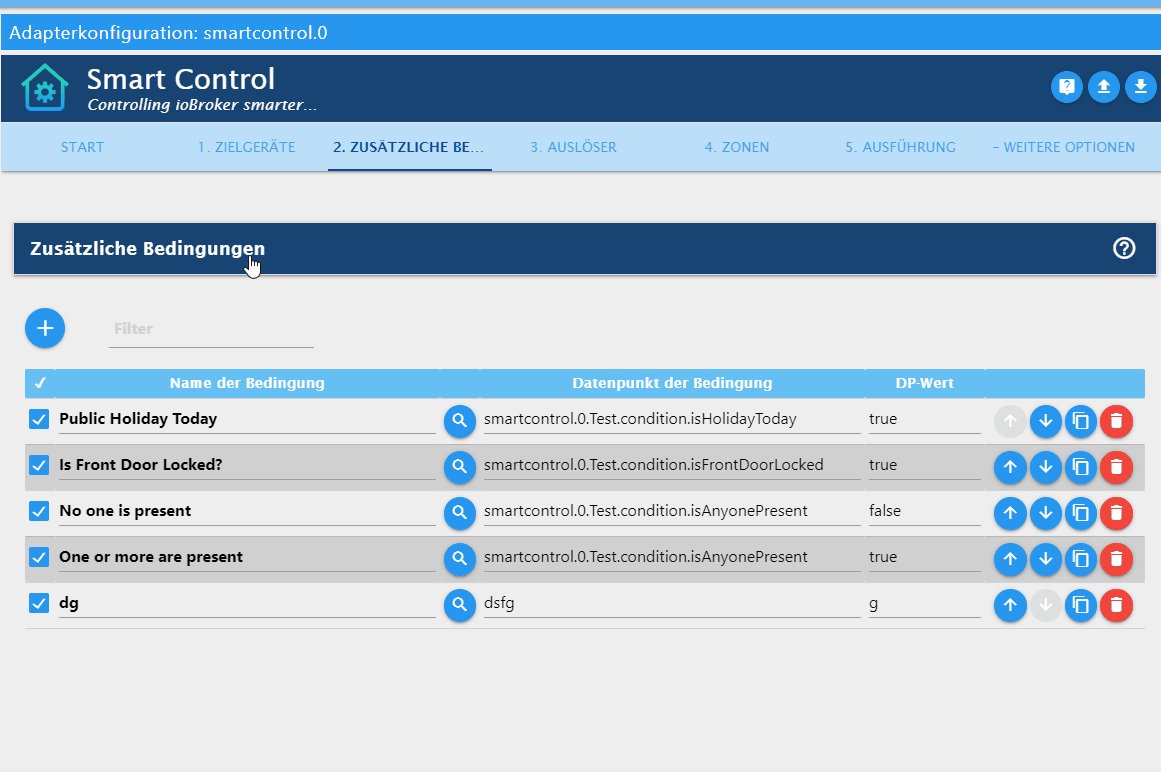
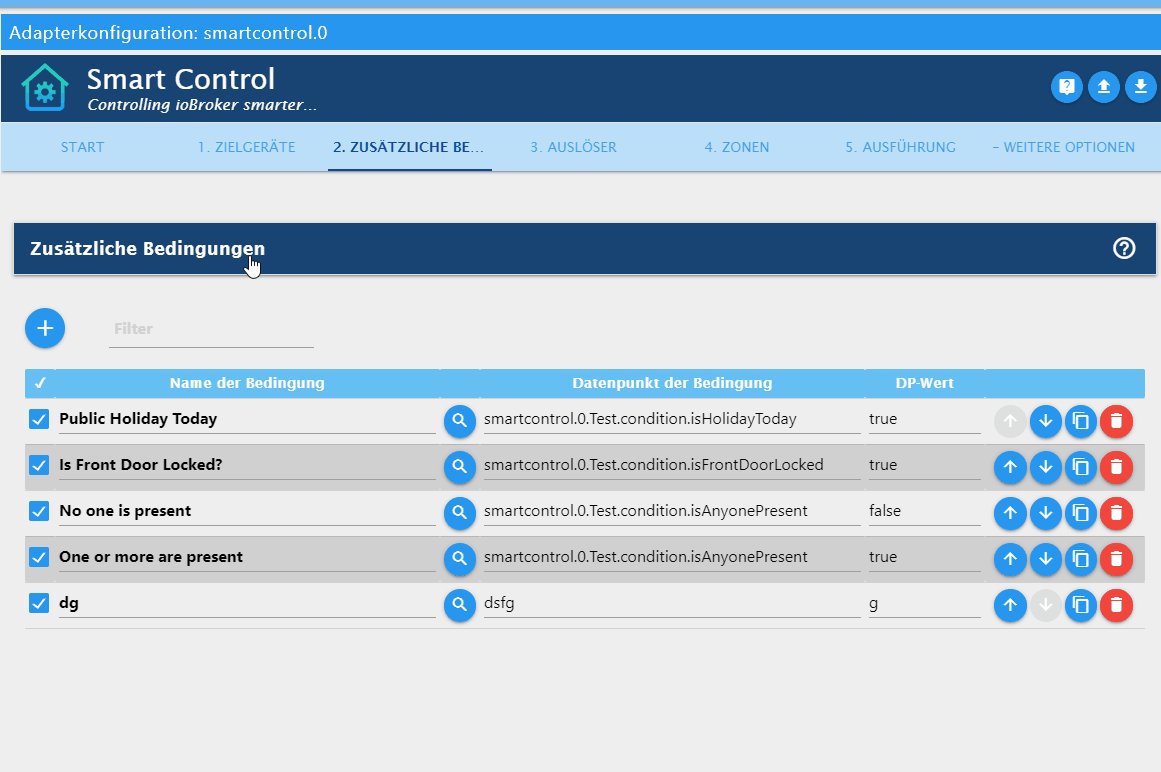
Mein persönlicher Anstoß war, dass ich in
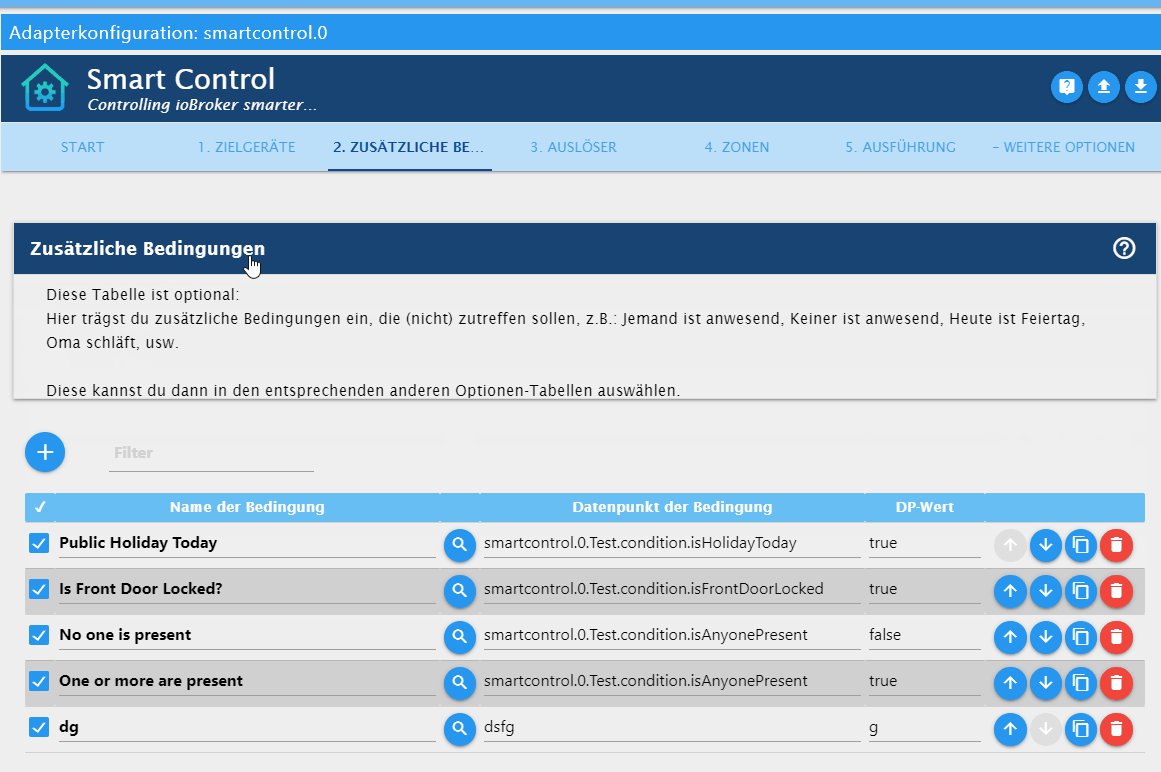
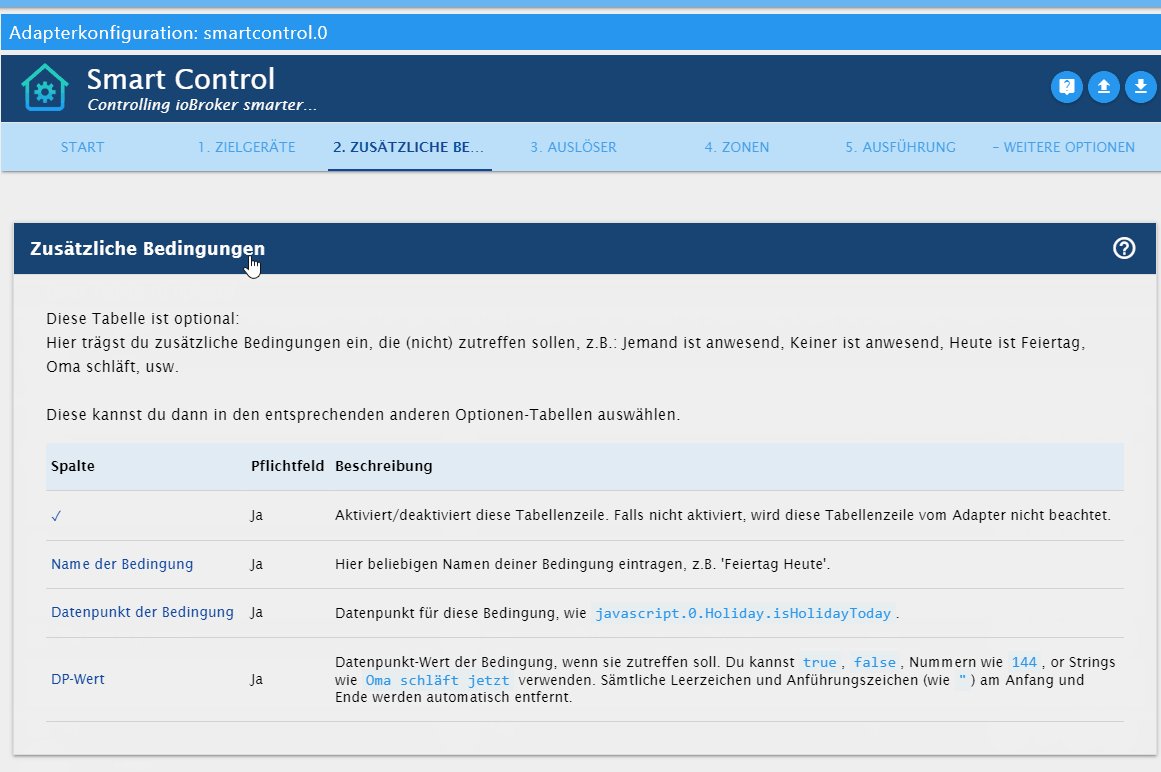
ioBroker.adapter-xyz/admin/index_m.htmlauch eine direkte Hilfe dem Anwender biete (https://github.com/Mic-M/ioBroker.smartcontrol).Dort habe ich etwa folgendes, also eine "Online-Hilfe/Dokumentation" für den Anwender:

Lässt sich denn so etwas, also der Text mit der Tabelle, auch einfach mit Weblate abbilden?
Quellcode:
Oder ist Weblate primär für die "eigentliche" Software gedacht, also Auswahlfelder, Feldbezeichnungen, usw.?
-
@Mic Danke für die zahlreichen Zitate ;-)
I18N (Internationalization) ist ein häufiges Problem und wir sind sicherlich nicht die ersten (und nicht die letzten), die sich dem annehmen müssen. Als Schweizer Softwareentwickler bin ich fast in jedem Projekt zweisprachig unterwegs (DE/FR); meist kommt noch Englisch dazu.
Die Problematik muss an zwei Stellen angegangen werden:
- Die Software muss übersetzbar sein
- Die Übersetzungen müssen einfach gepflegt werden können
Die Diskussion hier dreht sich vor allem um den ersten Punkt, mein Vorschlag für Weblate konzentriert sich auf den zweiten (nur damit wir hier nicht allzu wirr durcheinander reden).
Für 1. gibt es gute Frameworks und gute Beschreibungssprachen. Hier einige Beispiele: https://docs.weblate.org/en/latest/formats.html
Dabei ist wichtig, dass das Tool nicht nur einfache Texte übersetzen kann, sondern zum Beispiel auch mit Plural/Daten umgehen kann. ICU macht das sehr schön: http://userguide.icu-project.org/formatparse/messages :"{num_guests, plural, offset:1 " "=0 {{host} does not give a party.}" "=1 {{host} invites {guest} to her party.}" "=2 {{host} invites {guest} and one other person to her party.}" "other {{host} invites {guest} and # other people to her party.}}}"Ich denke wir müssen uns für beide Punkte auf etwas einigen und beides muss zusammen passen. Dabei würde ich versuchen, auf Standard-Tools zu setzen und nicht zu viel selber zu erfinden/entwickeln. Bis jetzt habe ich im Web-Bereich nur mit Angular I18N gearbeitet - und allein schon dort gibt es drei populäre Lösungen.
"Im Nachhinein Übersetzen" ist IMHO eine schlechte Strategie, sprich: Übersetzungen müssen von Anfang an in der Software vorgesehen sein. Irgendwie versuchen, Texte herauszusuchen und diese dann in eine Datei abzufüllen funktioniert sehr schlecht. Gerade auch Teilsätze (beim Einsetzen von Daten) können ein heilloses Durcheinander auslösen.
Automatische Übersetzungen sind ein guter erster Schritt, damit ioBroker internationaler wird, aber wer mag Software schlecht die Übersetzung sein or not all translated? ;-) Teilweise ist schon Deutsch schwierig, beim Englisch holpert es dann doch öfters in ioBroker.
Ich freue mich auf einen guten Austausch und bin gerne bereit in den nächsten Wochen Zeit in eine gute Lösung zu stecken.
-
Vielen Dank für deine Initiative, Super :-)
Wie ist das denn mit Weblate hinsichtlich Dokumentation versus Applikation (Frontend) selbst:
Mein persönlicher Anstoß war, dass ich in
ioBroker.adapter-xyz/admin/index_m.htmlauch eine direkte Hilfe dem Anwender biete (https://github.com/Mic-M/ioBroker.smartcontrol).Dort habe ich etwa folgendes, also eine "Online-Hilfe/Dokumentation" für den Anwender:

Lässt sich denn so etwas, also der Text mit der Tabelle, auch einfach mit Weblate abbilden?
Quellcode:
Oder ist Weblate primär für die "eigentliche" Software gedacht, also Auswahlfelder, Feldbezeichnungen, usw.?
@Mic sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Lässt sich denn so etwas, also der Text mit der Tabelle, auch einfach mit Weblate abbilden?
Weblate übersetzt - nicht mehr und nicht weniger. Du hast ja bereits
class="translate"hinzugefügt, das muss dann ein Tool extrahieren (geht in deinem Fall sehr einfach) und Weblate bietet dann einfach alle Teil-Strings zur Übersetzung an.Ganze Seiten mit HTML Tags etc. würde ich nicht von Weblate übersetzen lassen (das bedingt, dass der Übersetzer HTML versteht), allerdings kann ich mir vorstellen, einfaches Markdown übersetzen zu lassen (z.B. für https://raw.githubusercontent.com/ioBroker/ioBroker.docs/master/docs/en/dev/adaptervis.md, aber eher nicht für grosse Dokumente wie https://raw.githubusercontent.com/ioBroker/ioBroker.docs/master/docs/en/dev/adapterdev.md).
Das mit dem Extrahieren ist ein wichtiger Punkt: der Entwickler muss natürlich zu übersetzenden Text irgendwie markieren, aber den markierten Text zu extrahieren sollte man unbedingt einem Tool überlassen. Sprich für ioBroker: words.js (oder was es dann auch immer sein wird) wird komplett von Weblate erzeugt, der Entwickler muss nur etwas (z.B.
class="translate"eventuell mitid="unique-id") zu jedem Tag hinzufügen, den er übersetzt haben will. -
@Mic sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
Lässt sich denn so etwas, also der Text mit der Tabelle, auch einfach mit Weblate abbilden?
Weblate übersetzt - nicht mehr und nicht weniger. Du hast ja bereits
class="translate"hinzugefügt, das muss dann ein Tool extrahieren (geht in deinem Fall sehr einfach) und Weblate bietet dann einfach alle Teil-Strings zur Übersetzung an.Ganze Seiten mit HTML Tags etc. würde ich nicht von Weblate übersetzen lassen (das bedingt, dass der Übersetzer HTML versteht), allerdings kann ich mir vorstellen, einfaches Markdown übersetzen zu lassen (z.B. für https://raw.githubusercontent.com/ioBroker/ioBroker.docs/master/docs/en/dev/adaptervis.md, aber eher nicht für grosse Dokumente wie https://raw.githubusercontent.com/ioBroker/ioBroker.docs/master/docs/en/dev/adapterdev.md).
Das mit dem Extrahieren ist ein wichtiger Punkt: der Entwickler muss natürlich zu übersetzenden Text irgendwie markieren, aber den markierten Text zu extrahieren sollte man unbedingt einem Tool überlassen. Sprich für ioBroker: words.js (oder was es dann auch immer sein wird) wird komplett von Weblate erzeugt, der Entwickler muss nur etwas (z.B.
class="translate"eventuell mitid="unique-id") zu jedem Tag hinzufügen, den er übersetzt haben will.@UncleSam Bevor wir noch einen Server aufsetzten, vielleicht können wir in die Richtung crowdin schauen?
Ich habe ein Beispielprojekt angelegt: https://crowdin.com/project/iobrokeradmin
Oder hier als Enterprise: https://iobroker.crowdin.com/
-
@UncleSam Bevor wir noch einen Server aufsetzten, vielleicht können wir in die Richtung crowdin schauen?
Ich habe ein Beispielprojekt angelegt: https://crowdin.com/project/iobrokeradmin
Oder hier als Enterprise: https://iobroker.crowdin.com/
@Bluefox sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
vielleicht können wir in die Richtung crowdin schauen?
Crowdin sieht auch gut aus. Ich habe schon davon gehört, aber noch nie damit gearbeitet. Ich nehme an, die GitHub/PR Integration ist sicherlich gut gelöst. Wie sieht es mit mehreren Repos aus? Kann man alle Adapter Repos zusammenfassen oder muss das jeder Entwickler selber machen? Ich denke eine zentrale Lösung ist notwendig, sonst macht wieder jeder Entwickler etwas und Übersetzungen sind dann immer noch gleich schwierig zu behandeln.
-
@Bluefox sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
vielleicht können wir in die Richtung crowdin schauen?
Crowdin sieht auch gut aus. Ich habe schon davon gehört, aber noch nie damit gearbeitet. Ich nehme an, die GitHub/PR Integration ist sicherlich gut gelöst. Wie sieht es mit mehreren Repos aus? Kann man alle Adapter Repos zusammenfassen oder muss das jeder Entwickler selber machen? Ich denke eine zentrale Lösung ist notwendig, sonst macht wieder jeder Entwickler etwas und Übersetzungen sind dann immer noch gleich schwierig zu behandeln.
-
@Bluefox sagte in Online Meeting für ioBroker Core/Dev/Admin 14.07.2020 20:30:
vielleicht können wir in die Richtung crowdin schauen?
Crowdin sieht auch gut aus. Ich habe schon davon gehört, aber noch nie damit gearbeitet. Ich nehme an, die GitHub/PR Integration ist sicherlich gut gelöst. Wie sieht es mit mehreren Repos aus? Kann man alle Adapter Repos zusammenfassen oder muss das jeder Entwickler selber machen? Ich denke eine zentrale Lösung ist notwendig, sonst macht wieder jeder Entwickler etwas und Übersetzungen sind dann immer noch gleich schwierig zu behandeln.


