NEWS
hqwidget (On/Off) mit Status
-
@tourer4778 Nimm einen zweiten der den Status anzeigen soll, Gib ihm z-index 1 dann nimmst du den Taster und gibst ihm z-index 2 und setzt die opacity auf 0 somit ist der Taster über der Anzeige tastbar aber unsichtbar.
MFG
CrunkFX -
@CrunkFX
Danke für die Antwort.
Ich hätte gehofft, das es leichter ist. Man hat so viele Möglichkeiten einzustellen, aber das geht leider nicht.
Das mit dem übereinander lege habe ich auch schon überlegt, bzw. auch gelesen, aber wenn man das 30 mal machen muss, finde ich das nicht die beste Lösung.
Trotzdem danke -
@tourer4778 Nunja, in Vis führen viele Wege nach Rom. Schau doch Mal ob du statt HQ Widgets mit nem HTML Button glücklich wirst. Dann bräuchtest du nur ein Widget nämlich ein Basic HTML allerdings müsstest du dich dann ein wenig in HTML einfuchsen um den Control entsprechend zu erstellen. Ansonsten in VIS geht ja auch Copy und Paste. Dann sollte sich der Aufwand mit dem hqwidget in Grenzen halten.
-
Okay, hat soweit funktioniert, danke.
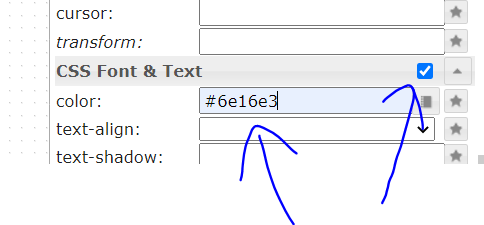
Kannst du mir sagen, wo ich die Textfarbe ändern kann?
Ich habe schon alles durchsucht und nichts gefunden.
-
@tourer4778 Bir mir geht das so:

-
@CrunkFX
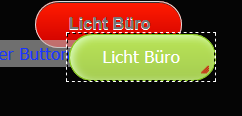
Ich möchte gerne die Textfarbe in dem Button ändern, nicht die seitliche.
-
Kann das sein, das der S7 Adapter begrenzt ist mit DB Variablen ?
Ab eine gewissen Anzahl, geht er nicht mehr auf grün. -
@tourer4778

 So geht´s bei mir.
So geht´s bei mir.EDIT:
Sehe gerade, dass das nur beim Standard Stil funktioniert, willst du ne eigene Hintergrundfarbe, musst du bei Stil no Background auswählen. -
@tourer4778 Kenne den S7 Adapter leider nicht aber Log einträge verraten sicher mehr

-
@tourer4778 Hi nochmal wegen dem Button, hab eine Lösung in CSS gefunden, bei der du je Zustand eine Textfarbe vergeben kannst. Dazu im CSS Feld
.hq-button-green-normal{ color: #00ff00; }eingeben und gegebenenfalls
button-green-normalin den Namen deine Styles verändern

-
Okay, vielen dank. werde es nachher mal ausprobieren.
-
@CrunkFX
Hallo CrunkFX
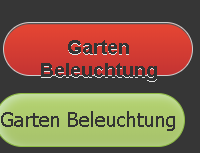
soweit hat es funktioniert. Leider hat er ein anderes Format.

Der in Rot ist zwei zeilig und hat einen weißen Rand. Ich werde mal etwas Versuchen, damit es einheitlich aussieht.
-
@tourer4778 Probier mal unter color einer dieser Werte:
font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; -
@CrunkFX
Okay, danke, ich habe es halbwegs hin bekommen.