NEWS
[gelöst] npm registry umstellen
-
@smartmeta sagte in npm registry umstellen:
Dann in die package.json im Abschitt Dependencies das neue Modu aus dem Repo eintragen
So geht das auch nicht. Du musst die dependency in der Adapterkonfiguration des JS-Adapters hinzufügen.
Vielen Dank für dein schnelles Feedback @AlCalzone.
Ich wollte auf dem Weg schon mal sicherstellen, dass das Modul überhaupt geladen werden kann.
Denn im nächsten Schritt habe ich es in

eingetragen, in der Hoffunung, dass es dann im Script nutzbar wird.
Geht aber nicht. ;-)
Noch mal kurz zusammengefasst:
Es geht erst mal nur um ein ganz einfaches Modul:export class A { public add(a: number, b: number): number { return a + b; } }Das TS-Script ist super simpel:
import {A} from '/oho-iobroker-tools/A/A'; const a = new A; const r = a.add(1,2); console.log("\nR = "+r); '* * * * *'Aber (wie du schon schreibst) funktioniert das nicht.

Ich habe mir eben mal den Quellcode des Javascript.Adapers angesehen und festgestellt, dass du/ihr virtual-tsc verwendet.
Jetzt ist mir auch klar warum das Modul nicht im node-modules geladen wird und nicht richtig erreichbar ist.Wie ist denn der saubere Weg (sprich über das iobroker Admin interface) mein Modul mit
provideAmbientDeclarations()bekannt zu machen?
Leider habe ich auch in den Sourcen vom virtual-tsc keine entsprechenden Tests gefunden die sowas vorsehen.
Oder gibt es noch irgendwo eine Dokumentation über TypeScript im Javascript.Adapter die ich noch nicht gefunden habe? -
Vielen Dank für dein schnelles Feedback @AlCalzone.
Ich wollte auf dem Weg schon mal sicherstellen, dass das Modul überhaupt geladen werden kann.
Denn im nächsten Schritt habe ich es in

eingetragen, in der Hoffunung, dass es dann im Script nutzbar wird.
Geht aber nicht. ;-)
Noch mal kurz zusammengefasst:
Es geht erst mal nur um ein ganz einfaches Modul:export class A { public add(a: number, b: number): number { return a + b; } }Das TS-Script ist super simpel:
import {A} from '/oho-iobroker-tools/A/A'; const a = new A; const r = a.add(1,2); console.log("\nR = "+r); '* * * * *'Aber (wie du schon schreibst) funktioniert das nicht.

Ich habe mir eben mal den Quellcode des Javascript.Adapers angesehen und festgestellt, dass du/ihr virtual-tsc verwendet.
Jetzt ist mir auch klar warum das Modul nicht im node-modules geladen wird und nicht richtig erreichbar ist.Wie ist denn der saubere Weg (sprich über das iobroker Admin interface) mein Modul mit
provideAmbientDeclarations()bekannt zu machen?
Leider habe ich auch in den Sourcen vom virtual-tsc keine entsprechenden Tests gefunden die sowas vorsehen.
Oder gibt es noch irgendwo eine Dokumentation über TypeScript im Javascript.Adapter die ich noch nicht gefunden habe?@smartmeta Sofern das Modul in package.json unter
"types"die Definitionsdateien benennt, einfach in der Adapterkonfiguration hier einfügen:

Typdefinitionen werden nicht mehr standardmäßig geladen, weil manche Typdefinitionen alleine (z.B. googleapis) mehrere 100 MB RAM benötigen.Außerdem ist dein Import-Pfad falsch - der führende Slash muss weg.
-
@smartmeta Sofern das Modul in package.json unter
"types"die Definitionsdateien benennt, einfach in der Adapterkonfiguration hier einfügen:

Typdefinitionen werden nicht mehr standardmäßig geladen, weil manche Typdefinitionen alleine (z.B. googleapis) mehrere 100 MB RAM benötigen.Außerdem ist dein Import-Pfad falsch - der führende Slash muss weg.
vielen Dank für die Info. Schaue ich mir an...
-
Ich habe jetzt die Typdefinitionen in der package.json meines Moduls angegeben und

aber damit wird doch jetzt noch nicht eine neue Version des Moduls aus dem npm-repository gezogen, oder?
Mir ist noch nicht ganz klar, wo ich sehe, dass das Modul erfolgreich geladen wurde.
Oder muss ich es doch in der package.json selber eintragen? -
Ich habe jetzt die Typdefinitionen in der package.json meines Moduls angegeben und

aber damit wird doch jetzt noch nicht eine neue Version des Moduls aus dem npm-repository gezogen, oder?
Mir ist noch nicht ganz klar, wo ich sehe, dass das Modul erfolgreich geladen wurde.
Oder muss ich es doch in der package.json selber eintragen? -
Hi @AlCalzone,
okay
npm i oho-iobroker-tools@latestund Adapter neu starten habe ich gemacht. Leider keine Verbesserung.
Ich habe den Adapter jetzt mal mit Chrome remote gedebuggt.
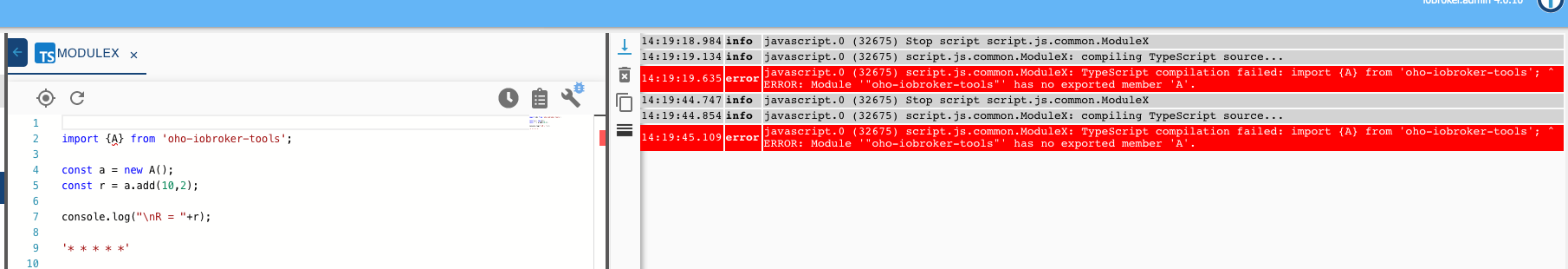
Die Types werden auch laut log richtig geladen2020-07-02 15:27:56.404 - debug: javascript.0 (9826) Loaded TypeScript definitions for node: ["@types/node/index.d.ts","@types/node/base.d.ts","@types/node/globals.global.d.ts","@types/node/assert.d.ts","@types/node/globals.d.ts","@types/node/async_hooks.d.ts","@types/node/buffer.d.ts","@types/node/child_process.d.ts","@types/node/cluster.d.ts","@types/node/console.d.ts","@types/node/constants.d.ts","@types/node/crypto.d.ts","@types/node/dgram.d.ts","@types/node/dns.d.ts","@types/node/domain.d.ts","@types/node/events.d.ts","@types/node/fs.d.ts","@types/node/http.d.ts","@types/node/http2.d.ts","@types/node/https.d.ts","@types/node/inspector.d.ts","@types/node/module.d.ts","@types/node/net.d.ts","@types/node/os.d.ts","@types/node/path.d.ts","@types/node/perf_hooks.d.ts","@types/node/process.d.ts","@types/node/punycode.d.ts","@types/node/querystring.d.ts","@types/node/readline.d.ts","@types/node/repl.d.ts","@types/node/stream.d.ts","@types/node/string_decoder.d.ts","@types/node/timers.d.ts","@types/node/tls.d.ts","@types/node/trace_events.d.ts","@types/node/tty.d.ts","@types/node/url.d.ts","@types/node/util.d.ts","@types/node/v8.d.ts","@types/node/vm.d.ts","@types/node/worker_threads.d.ts","@types/node/zlib.d.ts"] 2020-07-02 15:29:06.080 - debug: javascript.0 (9826) Loaded TypeScript definitions for request: [] 2020-07-02 15:30:22.450 - debug: javascript.0 (9826) Loaded TypeScript definitions for oho-iobroker-tools: ["@types/oho-iobroker-tools/lib/index.d.ts"] 2020-07-02 15:31:05.172 - info: javascript.0 (9826) requesting all statesTrotzdem kann ich das Modul nicht in den Scripten nutzen:

Das Modul habe ich auch schon auf das nötigste reduziert um Fehler auszuschliessen (naja die test.js könnte ich auch noch löschen):

Zusätzlich habe ich noch mal ein neues Node-Projekt erstellt, in dem genau der Code (wie im Script) verwendet wird:
import {A} from 'oho-iobroker-tools'; const a = new A(); console.log (a.add(1,2));Da klappt das wunderbar.
Wo muss ich den Breakpoint setzen,
damit ich mitiobroker stop iobroker.javascript >The adapter "javascript.0" was stopped. node --inspect-brk=0.0.0.0:9229 node_modules/iobroker.javascript/main.js --debugdas Ausführen meine Sciptes MODULEX im Javascript-Adapter debuggen kann?
-
Hi @AlCalzone,
okay
npm i oho-iobroker-tools@latestund Adapter neu starten habe ich gemacht. Leider keine Verbesserung.
Ich habe den Adapter jetzt mal mit Chrome remote gedebuggt.
Die Types werden auch laut log richtig geladen2020-07-02 15:27:56.404 - debug: javascript.0 (9826) Loaded TypeScript definitions for node: ["@types/node/index.d.ts","@types/node/base.d.ts","@types/node/globals.global.d.ts","@types/node/assert.d.ts","@types/node/globals.d.ts","@types/node/async_hooks.d.ts","@types/node/buffer.d.ts","@types/node/child_process.d.ts","@types/node/cluster.d.ts","@types/node/console.d.ts","@types/node/constants.d.ts","@types/node/crypto.d.ts","@types/node/dgram.d.ts","@types/node/dns.d.ts","@types/node/domain.d.ts","@types/node/events.d.ts","@types/node/fs.d.ts","@types/node/http.d.ts","@types/node/http2.d.ts","@types/node/https.d.ts","@types/node/inspector.d.ts","@types/node/module.d.ts","@types/node/net.d.ts","@types/node/os.d.ts","@types/node/path.d.ts","@types/node/perf_hooks.d.ts","@types/node/process.d.ts","@types/node/punycode.d.ts","@types/node/querystring.d.ts","@types/node/readline.d.ts","@types/node/repl.d.ts","@types/node/stream.d.ts","@types/node/string_decoder.d.ts","@types/node/timers.d.ts","@types/node/tls.d.ts","@types/node/trace_events.d.ts","@types/node/tty.d.ts","@types/node/url.d.ts","@types/node/util.d.ts","@types/node/v8.d.ts","@types/node/vm.d.ts","@types/node/worker_threads.d.ts","@types/node/zlib.d.ts"] 2020-07-02 15:29:06.080 - debug: javascript.0 (9826) Loaded TypeScript definitions for request: [] 2020-07-02 15:30:22.450 - debug: javascript.0 (9826) Loaded TypeScript definitions for oho-iobroker-tools: ["@types/oho-iobroker-tools/lib/index.d.ts"] 2020-07-02 15:31:05.172 - info: javascript.0 (9826) requesting all statesTrotzdem kann ich das Modul nicht in den Scripten nutzen:

Das Modul habe ich auch schon auf das nötigste reduziert um Fehler auszuschliessen (naja die test.js könnte ich auch noch löschen):

Zusätzlich habe ich noch mal ein neues Node-Projekt erstellt, in dem genau der Code (wie im Script) verwendet wird:
import {A} from 'oho-iobroker-tools'; const a = new A(); console.log (a.add(1,2));Da klappt das wunderbar.
Wo muss ich den Breakpoint setzen,
damit ich mitiobroker stop iobroker.javascript >The adapter "javascript.0" was stopped. node --inspect-brk=0.0.0.0:9229 node_modules/iobroker.javascript/main.js --debugdas Ausführen meine Sciptes MODULEX im Javascript-Adapter debuggen kann?
-
@smartmeta das @types vor dem modulnamen erscheint mir in deinem Fall falsch. Dein Modul bringt ja die Typen mit. Müsste ich mir mal anschauen. Gibt es das auf npm?
Nein, das gibt es nicht auf NPM. Ich habe leider nicht genug Zeit um ein Modul auf NPM dauerhaft zu betreuen.
Habs dir hier mal angehangen:
-
Nein, das gibt es nicht auf NPM. Ich habe leider nicht genug Zeit um ein Modul auf NPM dauerhaft zu betreuen.
Habs dir hier mal angehangen:
@smartmeta Fix ist hier:
https://github.com/ioBroker/ioBroker.javascript/pull/610Du kannst ihn testen, indem du den Adapter von der URL https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixes installierst.
-
@AlCalzone sagte in npm registry umstellen:
https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixes
Hi @AlCalzone,
vielen Dank schon mal für den PR. Sehr cool, dass du mir hilfst.Ich habe
"iobroker.javascript": "https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixes",in die package.json eingetragen und
sudo -u iobroker npm iaufgerufen. Bekomme nun
╭─────────────────────────────────────────────────────────╮ │ │ │ Manual installation of ioBroker is no longer supported │ │ on Linux, OSX and FreeBSD! │ │ Please refer to the documentation on how to install it! │ │ https://github.com/ioBroker/ioBroker/wiki/Installation │ │ │ ╰─────────────────────────────────────────────────────────╯Wie ist denn der vorgesehene Weg für das manuelle Nachinstallieren von Adaptern?
Denn in der Doku habe ich leider auch nichts dazu gefunden.

-
@AlCalzone sagte in npm registry umstellen:
https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixes
Hi @AlCalzone,
vielen Dank schon mal für den PR. Sehr cool, dass du mir hilfst.Ich habe
"iobroker.javascript": "https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixes",in die package.json eingetragen und
sudo -u iobroker npm iaufgerufen. Bekomme nun
╭─────────────────────────────────────────────────────────╮ │ │ │ Manual installation of ioBroker is no longer supported │ │ on Linux, OSX and FreeBSD! │ │ Please refer to the documentation on how to install it! │ │ https://github.com/ioBroker/ioBroker/wiki/Installation │ │ │ ╰─────────────────────────────────────────────────────────╯Wie ist denn der vorgesehene Weg für das manuelle Nachinstallieren von Adaptern?
Denn in der Doku habe ich leider auch nichts dazu gefunden.

@smartmeta package.json solltest du nur im absoluten Notfall bearbeiten, z.B. um eine kaputte Datei zu korrigieren.
Du suchst das hier: https://www.iobroker.net/#de/documentation/tutorial/adapter.md, was übrigens der 1. Link in dem von dir gefundenen Artikel war :see_no_evil:
Entweder du installierst den Adapter direkt per npm:
cd /opt/iobroker npm i https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixesBenutzerwechsel ist hier nicht nötig, das passiert automatisch.
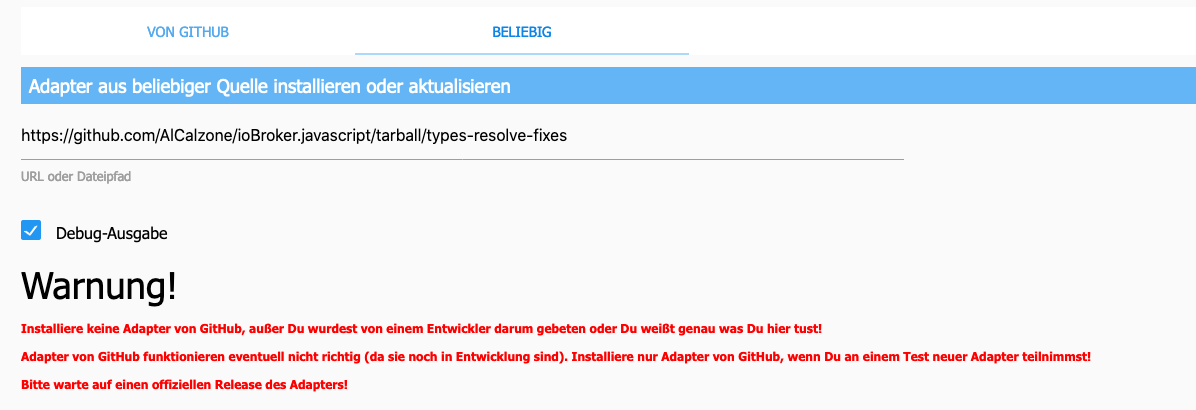
Oder (bevorzugt) über den Admin:

-
@smartmeta package.json solltest du nur im absoluten Notfall bearbeiten, z.B. um eine kaputte Datei zu korrigieren.
Du suchst das hier: https://www.iobroker.net/#de/documentation/tutorial/adapter.md, was übrigens der 1. Link in dem von dir gefundenen Artikel war :see_no_evil:
Entweder du installierst den Adapter direkt per npm:
cd /opt/iobroker npm i https://github.com/AlCalzone/ioBroker.javascript/tarball/types-resolve-fixesBenutzerwechsel ist hier nicht nötig, das passiert automatisch.
Oder (bevorzugt) über den Admin:

der erste Link in dem von mir gefunden Dokument (Update eines Adapters) ist leider nicht verlinkt.
;-)Aber der Link https://www.iobroker.net/#de/documentation/tutorial/adapter.md ist gut. Danke!
Installation über

probiere ich später aus.Danke
-
@AlCalzone
Okay, eingetragen und der Adapter ist neu geladen.Zur Sicherheit auch noch mal nachgesehen, dass deine Änderung in
/lib/typescriptTools.jsauch drin ist. Alles okay.
Dann zur Sicherheit noch mal
iobroker stop iobroker startLeider funktioniert das TS-Modul noch immer nicht.

Ich versuche das am Wochenende mal zu debuggen.
-
Hi @AlCalzone,
da mein Typescript ModulX bei mir noch immer nicht läuft, bin ich noch mal einen Schritt zurück gegangen.
Ich versuche jetzt das Modul oho-iobroker-tools in einer reinen Javascript Umgebung.
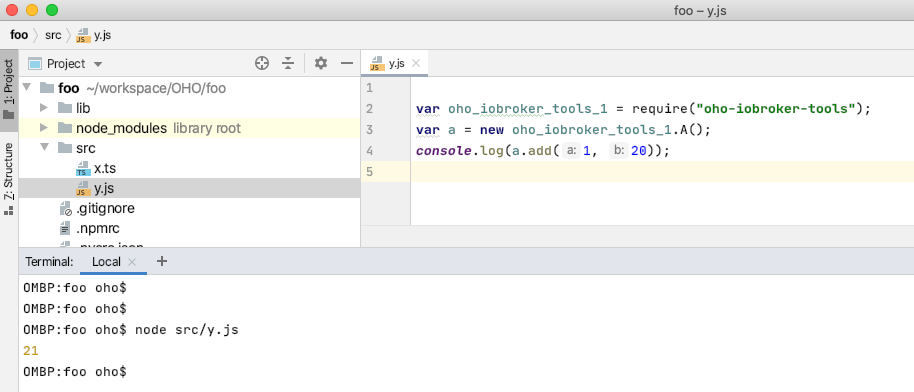
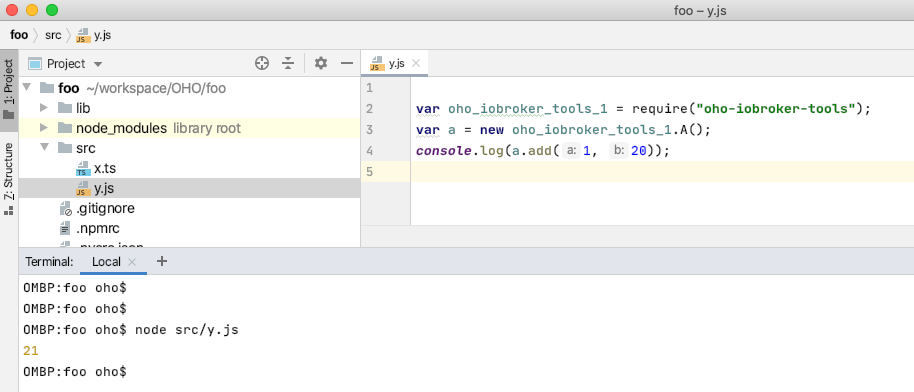
Zuerst ein Test in PHPStorm ganz ohne iobroker:

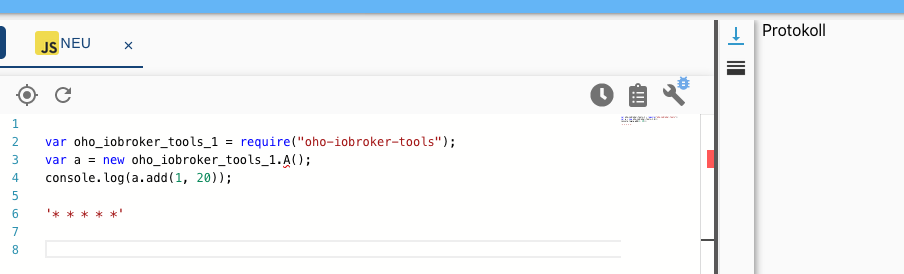
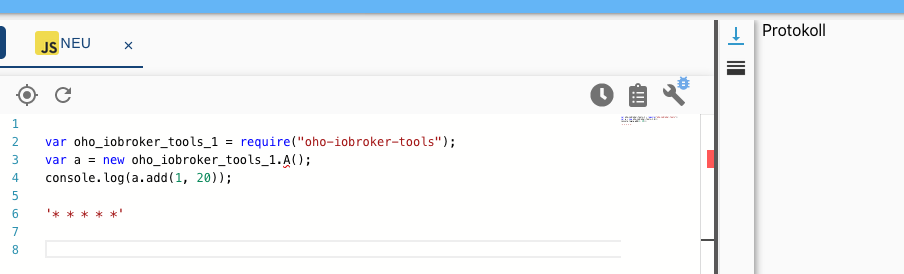
Nun den gleichen Code
var oho_iobroker_tools_1 = require("oho-iobroker-tools"); var a = new oho_iobroker_tools_1.A(); console.log(a.add(1, 20));im Javascript-Adapter :

Wie auch in der Typescript-Variante wird die Klasse A nicht gefunden.

Kannst du noch mal bitte schauen, ob das bei dir klappt. Vielleicht mache ich ja nur etwas ganz banales falsch.
-
Hi @AlCalzone,
da mein Typescript ModulX bei mir noch immer nicht läuft, bin ich noch mal einen Schritt zurück gegangen.
Ich versuche jetzt das Modul oho-iobroker-tools in einer reinen Javascript Umgebung.
Zuerst ein Test in PHPStorm ganz ohne iobroker:

Nun den gleichen Code
var oho_iobroker_tools_1 = require("oho-iobroker-tools"); var a = new oho_iobroker_tools_1.A(); console.log(a.add(1, 20));im Javascript-Adapter :

Wie auch in der Typescript-Variante wird die Klasse A nicht gefunden.

Kannst du noch mal bitte schauen, ob das bei dir klappt. Vielleicht mache ich ja nur etwas ganz banales falsch.
-
vielen Dank, sehr cool.
Mit deinem Branch funktioniert es jetzt sowohl im Javascript als auch im Typescript. -
Nur aus Neugier: Wann kommen die Änderungen in den Master?
-
Nur aus Neugier: Wann kommen die Änderungen in den Master?
-
@AlCalzone okay, danke.



