NEWS
Test Adapter lovelace v0.2.x
-
@Cristian Danke für deine Rückmeldung. Den Entity-Filter habe ich auch schon auf der Homeseite.
Ich lasse mir mit conditional noch ein Schlosssymbol einblenden wenn alles dicht ist.
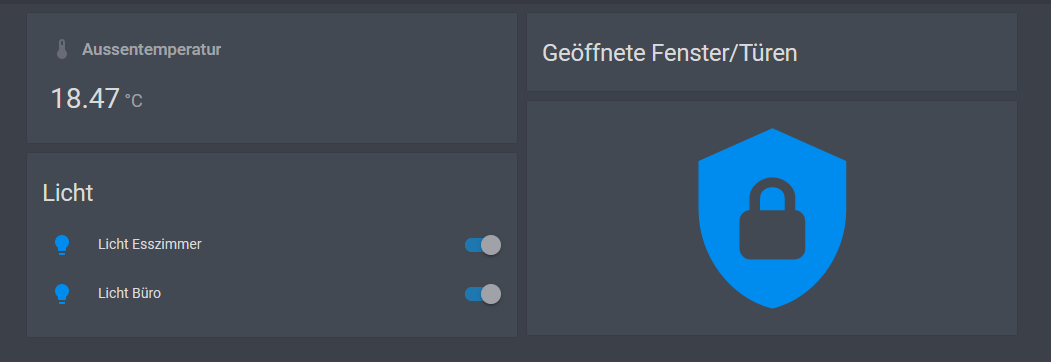
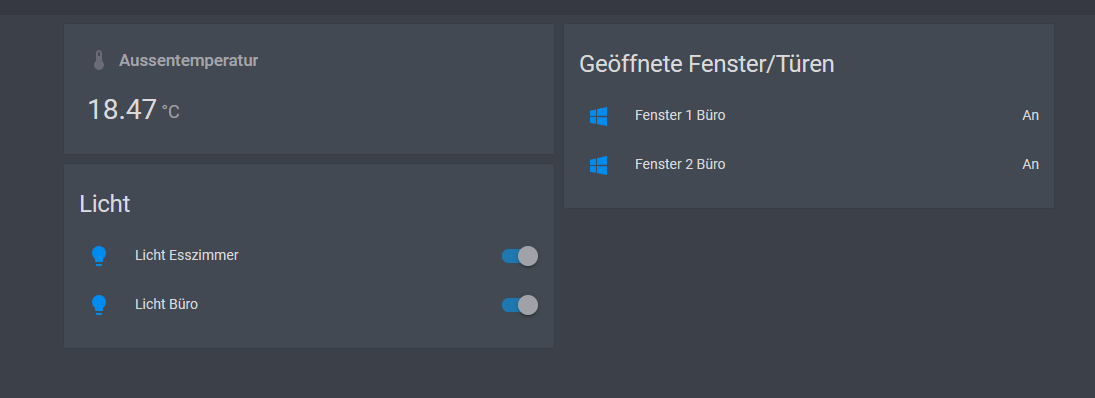
Zu:

Offen:

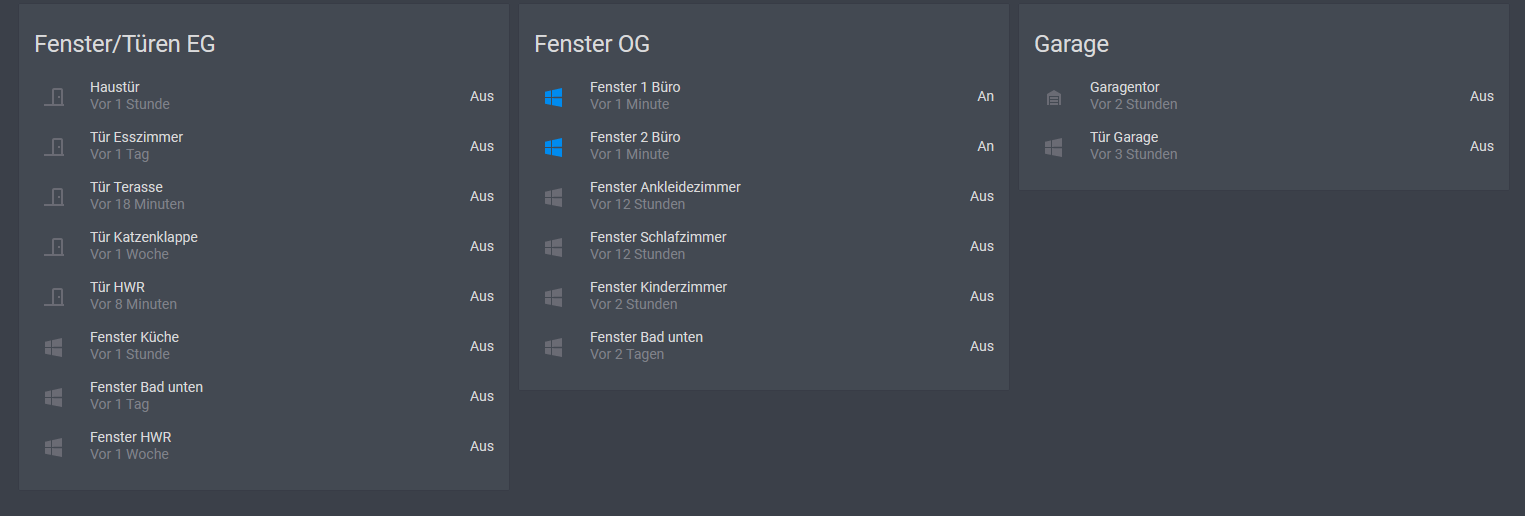
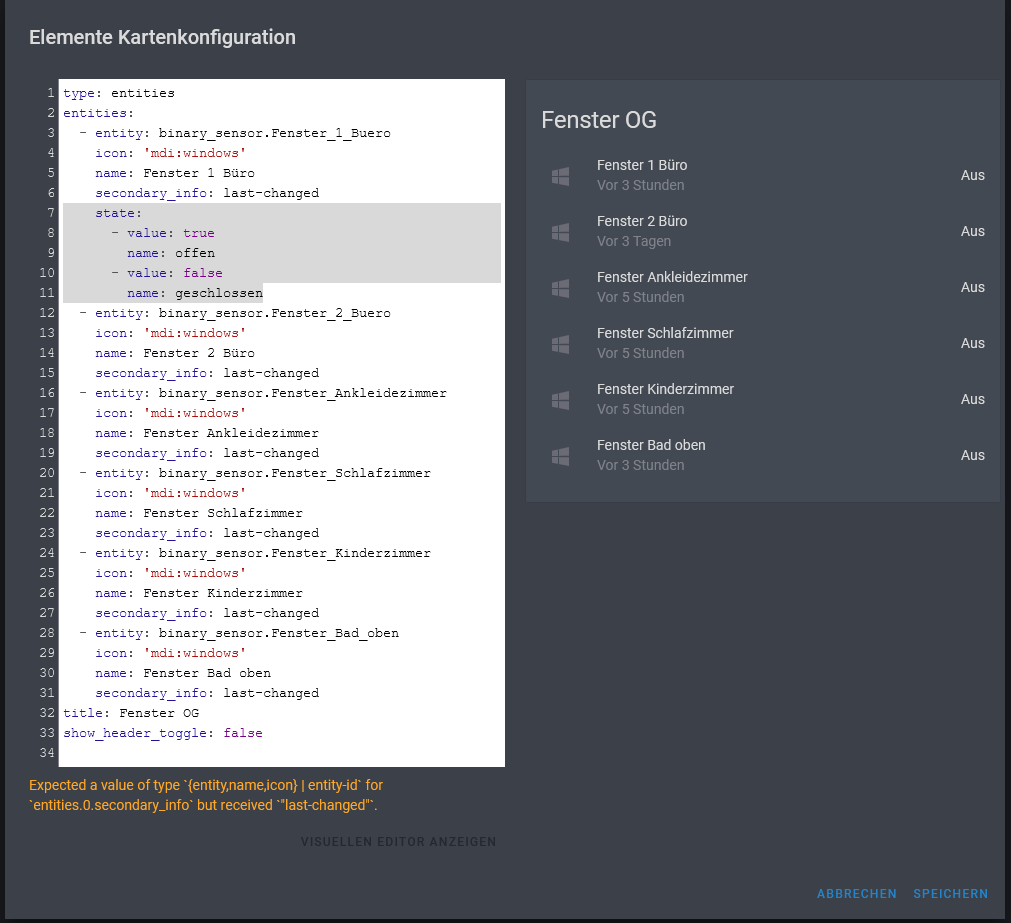
Habe aber auch eine Übersicht mit Last changed

Da hätte ich schon gerne offen und geschlossen stehen. Ist nichts weltbewegendes... aber nervt mich irgendwie jedes mal wenn ich es sehe :grin:
@radicalreel Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!:+1:
Ich persönlich mag Aus und An weil sie kurz sind, aber würde mich auch interessieren, wie man das macht. -
@rumpelstilzche Ich bin gerade auch dabei die Accuweather Card in Lovelace zu integrieren. Welche Objekte hast Du denn dafür für Lovelace aktiviert?
@smarthome-tricks-de
Die Accuweather Entity kann momentan nur von einem modifizierten type-adapter Code erkannt und erstellt werden (siehe Github), dafür muss Du die index.js von hier unter /opt/iobroker/node_modules/iobroker.type-detector/ installieren. Dann wird die Entity weather.Weather_Summary erstellt welche Du in die Accuweather Karte nutzen kannst.
-
@radicalreel Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!:+1:
Ich persönlich mag Aus und An weil sie kurz sind, aber würde mich auch interessieren, wie man das macht.@Cristian Ja kurz is eigentlich gut... aber ein Fenster ist einfach nicht an oder aus sondern offen oder geschlossen.
Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!
Poste mal deinen Code wenn du das gemacht hast. Ich musste extra einen "nutzlosen" Datenpunkt in IObroker anlegen, weil ich es anders nicht hin bekommen habe (fehlende Entity) ...gefällt mir überhaupt nicht.
-
@Cristian Ja kurz is eigentlich gut... aber ein Fenster ist einfach nicht an oder aus sondern offen oder geschlossen.
Gute Idee mit dem Schlosssymbol, werde auch implementieren, danke!
Poste mal deinen Code wenn du das gemacht hast. Ich musste extra einen "nutzlosen" Datenpunkt in IObroker anlegen, weil ich es anders nicht hin bekommen habe (fehlende Entity) ...gefällt mir überhaupt nicht.
@radicalreel werde mir die Tage Gedanken darüber machen, aber ohne es zu probieren dachte ich mir eine Conditional card mit mehreren Bedingungen zu nutzen, z.B.
type: conditional conditions: - Entity1 state: "off" - Entity 2 state: "off" ...usw.... card: type: picture image: .....also wenn alle Entities Aus sind, wird ein Bild (oder Ähnliches) gezeigt.
-
Danke für deine Rückmeldung. Hier mal Screenshots von den gewünschten Daten. Ich war gerade dabei einen Entity-Filter zu bearbeiten.


@radicalreel
Hm... da weiß ich auch gerade nicht so richtig weiter. Mach mal bitte ein issue in github auf und poste auch die ganzen Infos da. Da können wir dann mal sammeln und gucken, ob wir irgendwie dahinter kommen.... ich fürchte, das wird was länger dauern (ist aber ein Teil vom Adapter, wo ich mich nicht so gut auskenne)@Stadtschloss said in Test Adapter lovelace v0.2.x:
Hast du zufällig auch die Spotify-card zum laufen bekommen?
Sorry, mit spotify hab ich nix am Hut. ;-) Aber was ist dein Problem damit? Sieht für mich ein bisschen so aus, als ob die Karte relativ wenig Berührungspunkte mit den entities (also dem Smarthome) hat, außer der Player auswahl?
@radicalreel said in Test Adapter lovelace v0.2.x:
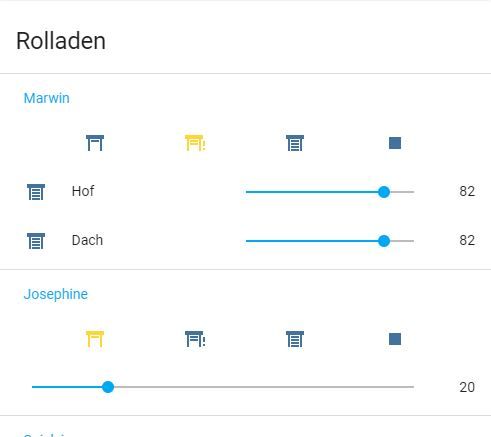
Die Frage nach dieser "Rollladenkachel" kam hier schon ab und an. Aber so richtig beantwortet wurde sie nicht glaube ich. Hat jemand sowas und würde seinen Code mal posten? Wäre sehr dankbar.
Ich hab das so gelöst:

Dabei sind die Knöpfe definierte Rolladenpositionen (Offen, "Schatten", i.e. unten aber Licht/Luft kommt durch die Ritzen, ganz unten) und ein Stopknopf. -> das sind tatsächlich auch true/false states von Skripten bei mir im ioBroker. Müsste aber auch mit rauf / runter gehen.
Darunter der / die Slider sind dann für die %-Position.type: entities entities: - type: section label: Marwin - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Marwin_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Marwin_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Marwin_dark - icon: 'mdi:stop' entity: switch.shadow_Marwin_stop - entity: input_number.Marwin_Hof name: Hof icon: 'mdi:window-shutter' - entity: input_number.Marwin_Dach icon: 'mdi:window-shutter' name: Dach - type: section label: Josephine - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Josephine_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Josephine_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Josephine_dark - icon: 'mdi:stop' entity: switch.shadow_Josephine_stop - type: 'custom:slider-entity-row' entity: input_number.Josephine icon: 'mdi:window-shutter' full_row: true - type: section label: Spielzimmer - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Spielzimmer_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Spielzimmer_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Spielzimmer_dark - icon: 'mdi:stop' entity: switch.shadow_Spielzimmer_stop title: Rolladen show_header_toggle: falseIn Verwendung ist die
custom:button-entity-rowundcustom:slider-entity-rowdamit das schön in derentitiesKarte platziert werden kann.@radicalreel said in Test Adapter lovelace v0.2.x:
Edit2: Invalid config given. Heißt das, dass diese Combo einfach nicht möglich ist?
Da ist irgendwas an der Formatierung falsch... das ist yaml, da sind Leerzeichen extrem wichtig, Einrückung gruppiert usw... ist sehr fimschig alles... :-/ Vielleicht spuckt das hilfereichere Fehler aus: http://www.yamllint.com/
-
@radicalreel
Hm... da weiß ich auch gerade nicht so richtig weiter. Mach mal bitte ein issue in github auf und poste auch die ganzen Infos da. Da können wir dann mal sammeln und gucken, ob wir irgendwie dahinter kommen.... ich fürchte, das wird was länger dauern (ist aber ein Teil vom Adapter, wo ich mich nicht so gut auskenne)@Stadtschloss said in Test Adapter lovelace v0.2.x:
Hast du zufällig auch die Spotify-card zum laufen bekommen?
Sorry, mit spotify hab ich nix am Hut. ;-) Aber was ist dein Problem damit? Sieht für mich ein bisschen so aus, als ob die Karte relativ wenig Berührungspunkte mit den entities (also dem Smarthome) hat, außer der Player auswahl?
@radicalreel said in Test Adapter lovelace v0.2.x:
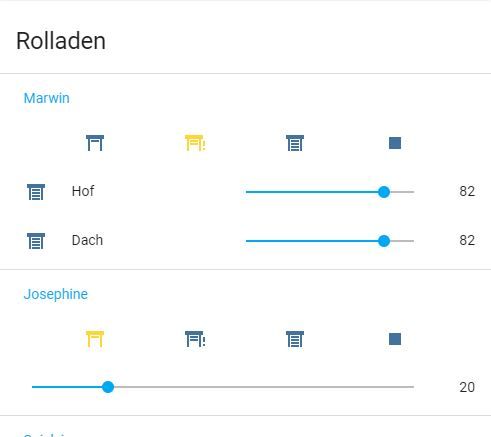
Die Frage nach dieser "Rollladenkachel" kam hier schon ab und an. Aber so richtig beantwortet wurde sie nicht glaube ich. Hat jemand sowas und würde seinen Code mal posten? Wäre sehr dankbar.
Ich hab das so gelöst:

Dabei sind die Knöpfe definierte Rolladenpositionen (Offen, "Schatten", i.e. unten aber Licht/Luft kommt durch die Ritzen, ganz unten) und ein Stopknopf. -> das sind tatsächlich auch true/false states von Skripten bei mir im ioBroker. Müsste aber auch mit rauf / runter gehen.
Darunter der / die Slider sind dann für die %-Position.type: entities entities: - type: section label: Marwin - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Marwin_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Marwin_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Marwin_dark - icon: 'mdi:stop' entity: switch.shadow_Marwin_stop - entity: input_number.Marwin_Hof name: Hof icon: 'mdi:window-shutter' - entity: input_number.Marwin_Dach icon: 'mdi:window-shutter' name: Dach - type: section label: Josephine - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Josephine_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Josephine_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Josephine_dark - icon: 'mdi:stop' entity: switch.shadow_Josephine_stop - type: 'custom:slider-entity-row' entity: input_number.Josephine icon: 'mdi:window-shutter' full_row: true - type: section label: Spielzimmer - type: 'custom:button-entity-row' buttons: - icon: 'mdi:window-shutter-open' entity: switch.shadow_Spielzimmer_light - icon: 'mdi:window-shutter-alert' entity: switch.shadow_Spielzimmer_shadow - icon: 'mdi:window-shutter' entity: switch.shadow_Spielzimmer_dark - icon: 'mdi:stop' entity: switch.shadow_Spielzimmer_stop title: Rolladen show_header_toggle: falseIn Verwendung ist die
custom:button-entity-rowundcustom:slider-entity-rowdamit das schön in derentitiesKarte platziert werden kann.@radicalreel said in Test Adapter lovelace v0.2.x:
Edit2: Invalid config given. Heißt das, dass diese Combo einfach nicht möglich ist?
Da ist irgendwas an der Formatierung falsch... das ist yaml, da sind Leerzeichen extrem wichtig, Einrückung gruppiert usw... ist sehr fimschig alles... :-/ Vielleicht spuckt das hilfereichere Fehler aus: http://www.yamllint.com/
@Cristian Ja stimmt mit einem Bild wird's einfacher. Ich hatte mich aber irgendwie an dem Material Design Icon festgebissen
@Garfonso Top da kann ich nochmal ein wenig mit rumprobieren. Jetzt kapiere ich glaube erst wie vieles hier umgesetzt wird. Verstehe ich das richtig, dass diese z.b. diese custom-button-entity-row keine nativen Elemente sind sondern "gescriptete" Module, die man erst einbinden muss? Sorry bin noch ganz neu hier und meine Programmierkenntnisse... naja
Das würde auch erklären warum viele Sachen, die ich reinkopiert habe, einfach nicht funktionieren wollen :face_with_rolling_eyes:
-
@Cristian Ja stimmt mit einem Bild wird's einfacher. Ich hatte mich aber irgendwie an dem Material Design Icon festgebissen
@Garfonso Top da kann ich nochmal ein wenig mit rumprobieren. Jetzt kapiere ich glaube erst wie vieles hier umgesetzt wird. Verstehe ich das richtig, dass diese z.b. diese custom-button-entity-row keine nativen Elemente sind sondern "gescriptete" Module, die man erst einbinden muss? Sorry bin noch ganz neu hier und meine Programmierkenntnisse... naja
Das würde auch erklären warum viele Sachen, die ich reinkopiert habe, einfach nicht funktionieren wollen :face_with_rolling_eyes:
@radicalreel
das sind "custom cards", also Karten, die jemand anders gebaut hat und die man erst noch "installieren" muss. Wenn du irgendwo code mit "custom:" davor siehst, einfach danach googeln, dann landet man meist bei einem Github Repository, wie für die button-entity-row: https://github.com/custom-cards/button-entity-row
Da dann bei releases (oder, wenn es kein release gibt, dann so die .js Datei) das letzte runterladen die *.js Datei nehmen und per Drag & Drop in die Lovelace Instanzeinstellungen (im richtigen Tab, "Kudenspezifische Karten" oder so heißt der aktuell auf Deutsch) ziehen. Ist ein bisschen fummelig mit dem Drag & Drop, aber naja.
Dann ggf. im Browser nochmal aktualisieren und schon geht es. Im Repository steht meist auch dazu, was man da noch alles einstellen kann, da gibt es oft ziemlich viel noch.Und wenn die Karte nicht installiert ist, gibt es einen Fehler, ja. Ich glaube irgendwie unknown card oder so.
-
@smarthome-tricks-de
Die Accuweather Entity kann momentan nur von einem modifizierten type-adapter Code erkannt und erstellt werden (siehe Github), dafür muss Du die index.js von hier unter /opt/iobroker/node_modules/iobroker.type-detector/ installieren. Dann wird die Entity weather.Weather_Summary erstellt welche Du in die Accuweather Karte nutzen kannst.
@Cristian Super danke für die ausführliche Beschreibung. Stellt das für andere Adapter ein Nachteil dar oder können dadurch Probleme auftreten? Ist die Änderung für eine offiziellen Version vorgesehen oder wird das so bleiben?
-
@Cristian Super danke für die ausführliche Beschreibung. Stellt das für andere Adapter ein Nachteil dar oder können dadurch Probleme auftreten? Ist die Änderung für eine offiziellen Version vorgesehen oder wird das so bleiben?
@smarthome-tricks-de
Das wird erstmal so bleiben... die Idee vom type-detector ist nicht, dass jeder Adapter da seinen eigenen Typ reinfummelt, sondern, dass die Typen möglichst generisch sind. Jemand, der dafür Zeit findet, könnte sich mal angucken, was die Unterschiede zwischen dem accuweather typ und dem generischen weather typ sind. Die muss man übereinander bekommen (im Zweifel auch mit Änderungen, i.e. issues und ggf. PRs im accuweather adapter). Sonst macht das so keinen Sinn.
Solange es so ist, bist du mit der modifizierten Version davon abhängig, dass der Entwickler die aktualisiert, wenn sich der type-detector verändert. -
EDIT:
Ich würde gerne eine Karte aus dem Post 183 nachbauen.
Allerdings scheitere ich kläglich.Bin jetzt endlich so weit, dass der Code keine Fehler mehr zeigt.
Allerdings zeigt die Karte nichts an und bleibt weiß.Die beidem Custom-ards habe ich in den Lovelace Einstellungen per Drag&Drop installiert.
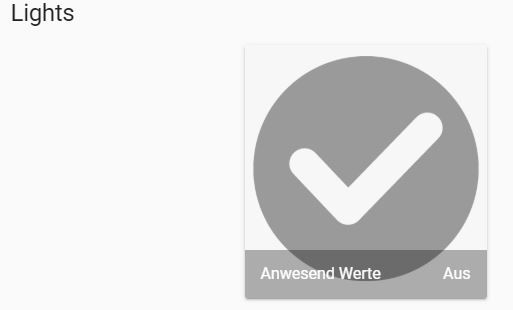
type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' - entity: switch.DavidAnwesendAusPing layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /bilder/bilder.png name: anwesend - value: false entity_picture: /bilder/bilder.png name: abwesend styles: icon: - filter: grayscale(100%)Die Bilder habe ich unter opt/iobroker/iobroker-data/files/lovelance.0/bilder abgespeichert.
Wenn ich zB ein Bild über "mdi:shield-home" einbinde bleibt es auch weiß.Woran kann das liegen?
EDIT2:
Wenn ich im horizontal-stack eine custom-card und eine "normale" card mische, bleibt auch die eine weiß und die andere sehe ich.type: horizontal-stack title: Lights cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.DavidAnwesendAusPing - type: picture-entity image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.TinAnwesendAusPing
-
EDIT:
Ich würde gerne eine Karte aus dem Post 183 nachbauen.
Allerdings scheitere ich kläglich.Bin jetzt endlich so weit, dass der Code keine Fehler mehr zeigt.
Allerdings zeigt die Karte nichts an und bleibt weiß.Die beidem Custom-ards habe ich in den Lovelace Einstellungen per Drag&Drop installiert.
type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' - entity: switch.DavidAnwesendAusPing layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /bilder/bilder.png name: anwesend - value: false entity_picture: /bilder/bilder.png name: abwesend styles: icon: - filter: grayscale(100%)Die Bilder habe ich unter opt/iobroker/iobroker-data/files/lovelance.0/bilder abgespeichert.
Wenn ich zB ein Bild über "mdi:shield-home" einbinde bleibt es auch weiß.Woran kann das liegen?
EDIT2:
Wenn ich im horizontal-stack eine custom-card und eine "normale" card mische, bleibt auch die eine weiß und die andere sehe ich.type: horizontal-stack title: Lights cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.DavidAnwesendAusPing - type: picture-entity image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.TinAnwesendAusPing
@David-G Ohne mich genau auszukennen und es ausprobiert zu habe... muss "show_icon:" nicht true sein? Das icon ist dann aber einfach das Bild? Wäre ja damit abgedeckt: "show_entity_picture: true"
-
Hallo zusammen
Kurze Frage an euch. Hat jemand die Benachrichtigungen in Lovelace in Betrieb und könnte mal ein Beispiel zeigen? Wie das da aussieht und wie es programmiert wurde.
Danke. Schönen Sonntag noch.
Tobias@dontobi
Schau mal hier, ich habe dazu ein Beispiel erstellt, vielleicht hilft Dir das ja weiter: -
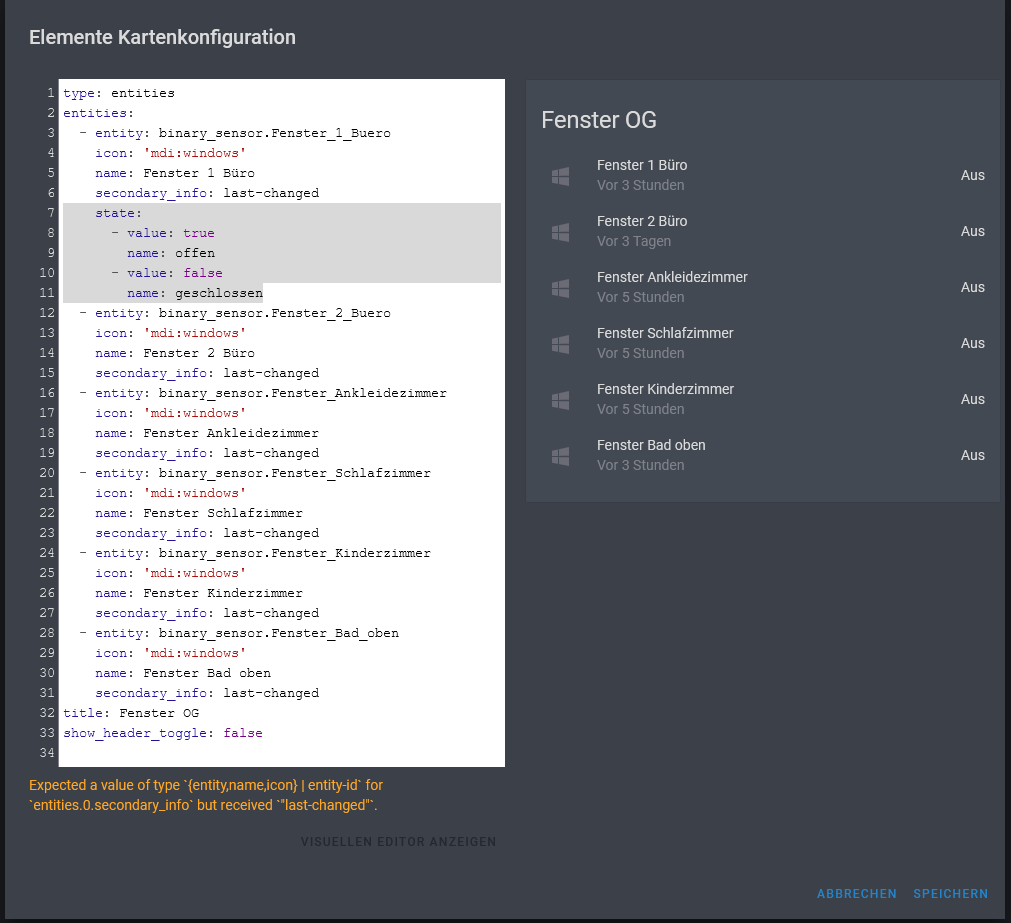
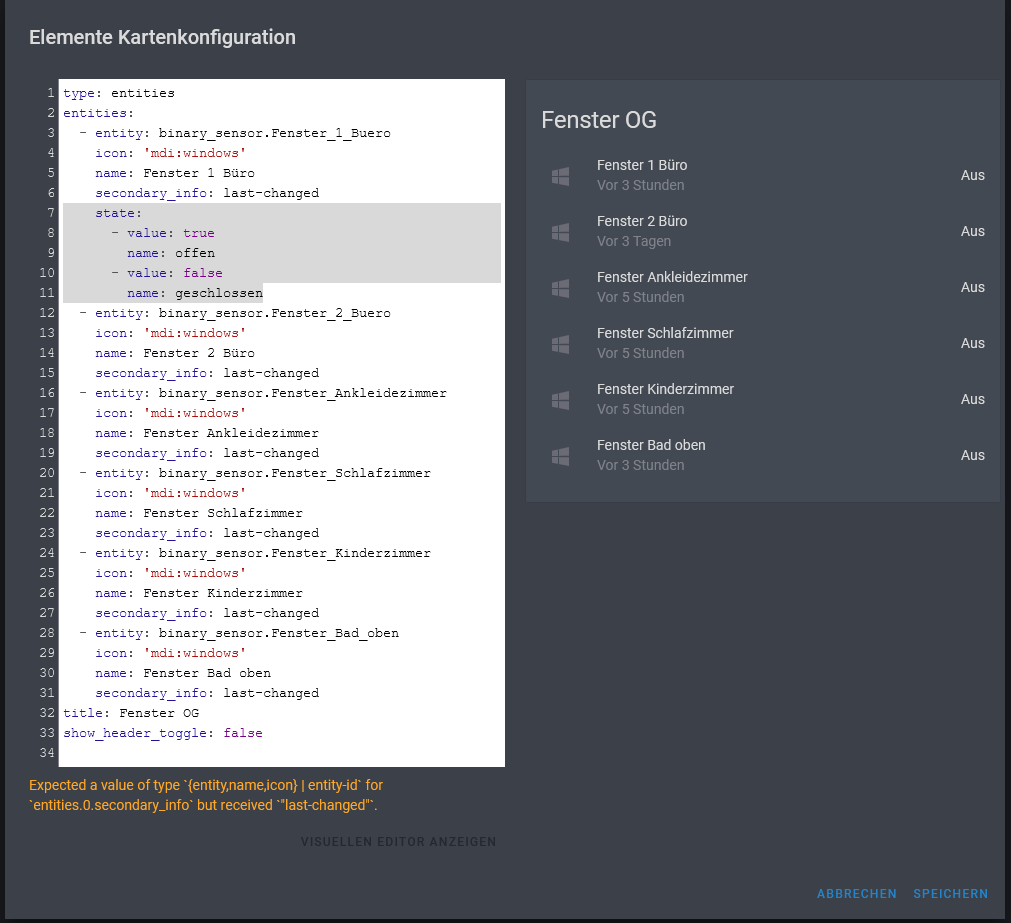
Bei mir funktioniert nach wie vor die Änderung von der Statebezeichnung nicht.

Edit: noch eine andere Sache. Wenn ich einen Benutzer mehr sehen lassen will als andere, müsste ich mit mindestens 2 Instanzen arbeiten oder? Gibt es noch eine andere Möglichkeit?
-
Hallo, ich würde gerne https://github.com/kalkih/mini-media-player verwenden. Aber wie muss ich dazu das Entität anlegen? Bekomme das einfach nicht hin...
Außerdem würde ich mich über eure Vorstellung vom Xiaomi Vacuum und Alexa freuen.
Vielen Dank!
@Raducanu
Hat es mit der Lautstärke jetzt geklappt?@marcuskl
Bist du bei deinem Media Player Problem weiter gekommen?
Sonst probier mal die Version aus meinem Branch, da habe ich noch ein paar Attribute hinzugefügt und ein paar Bugs gefixt:
per Beliebige GitHub URL installieren mitGarfonso/ioBroker.lovelace#fix_volume_set_scaling(so in das Feld kopieren). -
@dontobi
Schau mal hier, ich habe dazu ein Beispiel erstellt, vielleicht hilft Dir das ja weiter:@smarthome-tricks-de Danke für den Tipp. Ich würde gerne Nachrichten dort hinzufügen und automatisch entfernen lassen.
Beispiel: Die Luftfeuchtigkeit in einem Raum überschreitet einen Schwellwert und die Notification "Es muss gelüftet werden." wird gesendet. Wenn man dann die Fenster öffnet und der Wert den Schwellwert unterschreitet, soll die Meldung automatisch gelöscht werden.
Nun kann man wohl nur die Meldungen im gesamten löschen und nicht einzeln... richtig? Oder gibt es da eine Möglichkeit?
-
Bei mir funktioniert nach wie vor die Änderung von der Statebezeichnung nicht.

Edit: noch eine andere Sache. Wenn ich einen Benutzer mehr sehen lassen will als andere, müsste ich mit mindestens 2 Instanzen arbeiten oder? Gibt es noch eine andere Möglichkeit?
@radicalreel Würde sich noch zusätzlich das Icon färben? Das Wäre ja genial!
-
EDIT:
Ich würde gerne eine Karte aus dem Post 183 nachbauen.
Allerdings scheitere ich kläglich.Bin jetzt endlich so weit, dass der Code keine Fehler mehr zeigt.
Allerdings zeigt die Karte nichts an und bleibt weiß.Die beidem Custom-ards habe ich in den Lovelace Einstellungen per Drag&Drop installiert.
type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' - entity: switch.DavidAnwesendAusPing layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /bilder/bilder.png name: anwesend - value: false entity_picture: /bilder/bilder.png name: abwesend styles: icon: - filter: grayscale(100%)Die Bilder habe ich unter opt/iobroker/iobroker-data/files/lovelance.0/bilder abgespeichert.
Wenn ich zB ein Bild über "mdi:shield-home" einbinde bleibt es auch weiß.Woran kann das liegen?
EDIT2:
Wenn ich im horizontal-stack eine custom-card und eine "normale" card mische, bleibt auch die eine weiß und die andere sehe ich.type: horizontal-stack title: Lights cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.DavidAnwesendAusPing - type: picture-entity image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.TinAnwesendAusPing
@David-G Bei mir funktioniert erst die Card, wenn ich den Status vom Objekt änder. Sobald ich die Seite neu lade, ist die Karte wieder leer
-
Bei mir funktioniert nach wie vor die Änderung von der Statebezeichnung nicht.

Edit: noch eine andere Sache. Wenn ich einen Benutzer mehr sehen lassen will als andere, müsste ich mit mindestens 2 Instanzen arbeiten oder? Gibt es noch eine andere Möglichkeit?
@radicalreel
Wenn ich es richtig sehe werden die Werte für einen binary_sensor auf "on" und "off" umgebogen im Adapter. Vielleicht geht es damit?
Ok, gerade ausprobiert, geht auch nicht. Woher hast du das mit dem "state:"? Dazu finde ich keine Doku. -
@David-G Ohne mich genau auszukennen und es ausprobiert zu habe... muss "show_icon:" nicht true sein? Das icon ist dann aber einfach das Bild? Wäre ja damit abgedeckt: "show_entity_picture: true"
@David-G Ohne mich genau auszukennen und es ausprobiert zu habe... muss "show_icon:" nicht true sein? Das icon ist dann aber einfach das Bild? Wäre ja damit abgedeckt: "show_entity_picture: true"
@David-G Bei mir funktioniert erst die Card, wenn ich den Status vom Objekt änder. Sobald ich die Seite neu lade, ist die Karte wieder leer
Hat leider beides nichts gebracht.




