NEWS
[Skript] Absolute Feuchte berechnen
-
ist das wirklich der richtige Ansatz? Ich habe hier einen Ablufwärmetauscher mit Entfeuchterfunktion verbaut. Bei dem Gerät werden für die Entfeuchtung die relative luftfeuchtigkeit innen und aussen als Entscheidungskriterium für die Richtung des Luftstroms verwendet. Spielt nicht jeweils die temperaturabhängige Aufnahmefähigkeit der Innen- bzw. Aussenluft die entscheidende Rolle? Ich kann mir nicht vorstellen, dass die Firma solch grundlegende Überlegungsfehler in ihr Hauptprodukt einbaut. Möglicherweise hat das auch mit dem Kondensieren am Wärmetauscher zu tun. Beim Gerät handelt es sich allerdings um eine passive Ausführung ohne Kühlmaschine (AC).
-
Hallo ruhr70,
seit der neuen javascript-Adapter-Version gibt es ja vermehrt Warnungen, wenn die Typen der States und Variablen nicht zweifelsfrei definiert werden. http://forum.iobroker.net/viewtopic.php?f=21&t=2903.
In diesem Skript ist mir bei den createStates etwas aufgefallen:
"lüften" : { "DpName" : "Lüftungsempfehlung", //"init": false, "dp": { "name": 'Lüftungsempfehlung', "desc": 'Lüftungsempfehlung', "type" : 'number', "role": 'boolean' } }Soll role da wirklich boolean sein und nicht Type? Denn der Adapter meckert:````
warn: javascript.2 Wrong type of javascript.2.Raumklima.Bad.Lüftungsempfehlung: boolean Please fix, while deprecated and will not work in next versions.Gruß Pix -
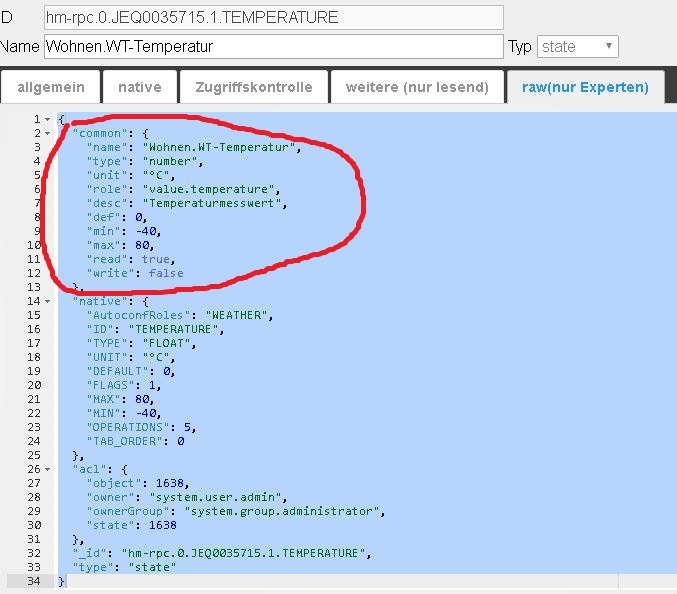
Die Datenpunktdeklaration von ruhr70 sieht nicht so gut aus - entspricht nicht dem Standard. So sieht mein Datenpunkt aus:
{ "common": { "name": "Wohnen.Lueften", "desc": "Lüftungsempfehlung", "type": "boolean", "states": "false:Nein;true:Ja", "role": "javascript", "read": true, "write": true, "def": false },Wurde allerdings auch im Reiter "Objekte" erstellt. Da passieren weniger Fehler, weil schon sinnvolle Vorgaben eingebaut sind.
-
@pix:Hallo ruhr70,
seit der neuen javascript-Adapter-Version gibt es ja vermehrt Warnungen, wenn die Typen der States und Variablen nicht zweifelsfrei definiert werden. http://forum.iobroker.net/viewtopic.php?f=21&t=2903.
In diesem Skript ist mir bei den createStates etwas aufgefallen:
"lüften" : { "DpName" : "Lüftungsempfehlung", //"init": false, "dp": { "name": 'Lüftungsempfehlung', "desc": 'Lüftungsempfehlung', "type" : 'number', "role": 'boolean' } }Soll role da wirklich boolean sein und nicht Type? Denn der Adapter meckert:````
warn: javascript.2 Wrong type of javascript.2.Raumklima.Bad.Lüftungsempfehlung: boolean Please fix, while deprecated and will not work in next versions.Gruß Pix `Da ist bei dem wirklich ein Vertipper passiert. Hatte ich bei mir heute schon korrigiert:
"lüften" : { "DpName" : "Lüftungsempfehlung", //"init": false, "dp": { "name": 'Lüftungsempfehlung', "desc": 'Lüftungsempfehlung', "type": 'boolean', "role": 'value' } }role ist ja eigentlich egal und nur zur Sortierung wichtig.
Ich habe es in Skript korrigiert und den Datenpunkt schnell in den Objekten angepasst.
Gut, dass Bluefox diese Warnung eingebaut hat. Ich hatte noch in anderen Skripten Fehler. Einmal beim Datentyp und einmal bei der Deklaration. Z.B. habe ich mal Float deklariert, wo es nur Number in den Objekte gibt.
Mir gefällt die Deklaration im Skript wesentlich besser, als in den Objekten, da für mich die Vorteile überwiegen:
-
Massendeklaration per Skript
-
Die Deklaration kann schnell wieder hergestellt werden, wenn man iobroker neu aufsetzt
Ich möchte nicht in den Objekten händisch passend zum Skript arbeiten. Lieber sorge ich dafür, dass alle Skripte sauber und vollständig sind.
Aber jeder, wie er mag ;-)
-
-
Lieber sorge ich dafür, dass alle Skripte sauber und vollständig sind. `
Wenn Du das so realisierst, kein Problem 8-)Dann solltest Du aber
"dp": { "name": 'Lüftungsempfehlung',die Zeile mit "name": "…", löschen, denn common.name wird bei createState(name, init, force, common) aus dem an die Funktion übergebenen Namen gebildet.
-
Lieber sorge ich dafür, dass alle Skripte sauber und vollständig sind. `
Wenn Du das so realisierst, kein Problem 8-)Dann solltest Du aber
"dp": { "name": 'Lüftungsempfehlung',die Zeile mit "name": "…", löschen, denn common.name wird bei createState(name, init, force, common) aus dem an die Funktion übergebenen Namen gebildet. `
Aus der Beschreibung des Javascript-Adapters (ein Beispiel):
createState('myVariable', {name: 'My own variable', unit: '°C'}, function () {log('created');});So wie dort "name" verwendet wird, macht es mein Skript auch. Und alles steht auch dort, wo ich es erwarten würde.
"name" gehört dort zum Object common. Den Punkt, den Du meinst heisst im Beispiel myVariable und ist hinterher der id-Name.
-
Den Punkt, den Du meinst heisst im Beispiel myVariable und ist hinterher der id-Name. `
Ja, die id ist dann Instanz + 'myVariable'. Nur leuchtet mir nicht ein, weshalb in der Javascript-Instanz id-Name und Name (common.name) unterschiedlich sein sollten. Anders beim hm-rpc-Adapter, bei dem die ID die Seriennummer enthält.Für überflüssig halte ich die Verwendung von common.desc = common.name.
Ich verwende Namen so, dass sie im gesamten ioBroker eindeutig sind und ermittle die id mit getIdByName(name). Deshalb enthalten die Namen in der Regel auch eine Raumbezeichnung, die Beschreibung (desc) erfolgt unabhängig vom Raum (ist in jedem Raum gleich) und erläutert / präzisiert die Funktion.
-
Ja, die id ist dann Instanz + 'myVariable'. Nur leuchtet mir nicht ein, weshalb in der Javascript-Instanz id-Name und Name (common.name) unterschiedlich sein sollten. Anders beim hm-rpc-Adapter, bei dem die ID die Seriennummer enthält. `
Ich finde es einfach lesbarer.
Der Datenpunkt:

Hat bei den unterschiedlichen Ansätzen folgende Namen:
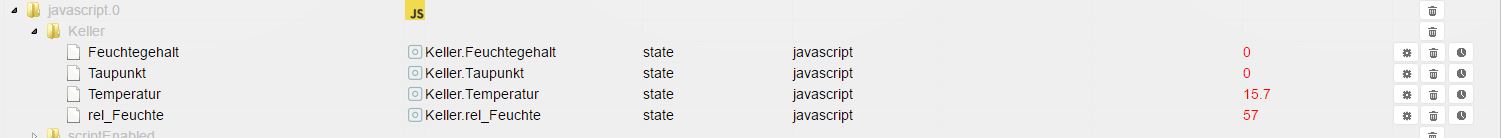
(1) Bei Name = id:
javascript.1.Systeminfos.CUxD.http_error
(2) Bei einem individuellen Namen:
letzte Fehlermeldung Webseite CUxD
Mir persönlich gefällt es besser, dass ich lesbar beide Informationen zur Hand habe.
Für getidByName() ist es nicht geeignet/gedacht.
Für überflüssig halte ich die Verwendung von common.desc = common.name. `
Simpler Grund. Ich verwende immer den Namen und die Beschreibung. Wenn mir keine sinnvollere Beschreibung einfällt, ist sie halt gleich dem Namen und dient als Platzhalter, wenn da jemand mehr reinschreiben will.
Ein Beispiel, bei dem die Beschreibung ausführlicher ist:
name: 'last new Bluetooth Devices', desc: 'Die Mac Adresse des zuletzt gefundenen Bluetooth Device (für History und Ereignislisten)',Ich verwende Namen so, dass sie im gesamten ioBroker eindeutig sind und ermittle die id mit getIdByName(name).
Deshalb enthalten die Namen in der Regel auch eine Raumbezeichnung, die Beschreibung (desc) erfolgt unabhängig vom Raum (ist in jedem Raum gleich) und erläutert / präzisiert die Funktion. `
Ja, Dein System habe ich verstanden und es macht auch Sinn, wie Du es nutzt.
Du musst für Dich eine sinnvolle Namenskonvention festlegen und hast dass quasi "aus dem Kopf" immer die richtige id zur Hand, ohne zu suchen.
Vorteile, die ich sehe:
-
einfacherer Gerätetausch, z.B. bei defekt
-
bei sinvoller Namenskonvention findet man schnell die id
Ich schaue mir ja viele sinnvolle Sachen bei Dir ab. Hier mache ich mich für mich für einen anderen Weg entschieden.
Ich mag lesbare Namen ohne "." und "_". Die Punkte, die ich für meinen Anwendungsfall als Vorteil sehe, habe ich weiter oben beschrieben.
Das Schöne ist ja, dass iobroker Raum für verschiedene Ansätze lässt ;-)
-
-
Ich habe die 3 von den 4 Scripten gleich bei mir aufgenommen (habe keine automatischen Fensteröffner, deswegen nur 3 v 4). Läuft super! :)
Ich hätte nur einen kleinen Wunsch. Auch die Einheiten hinzufügen, so wie es Ruhr70 auch hat. Eventuell kriege ich es selbst noch raus wie es geht…
-
I
Ich hätte nur einen kleinen Wunsch. Auch die Einheiten hinzufügen, so wie es Ruhr70 auch hat. Eventuell kriege ich es selbst noch raus wie es geht… `
Bei mir werden die Einheiten per Skript angelegt.
Du kannst das bei Dir ganz einfach nachtragen:
-
den Datenpunkt in den Objekten raussuchen
-
auf das Zahnrad klicken
-
unter Unit die gewünschte Einheit einstellen
-
-
- unter Unit die gewünschte Einheit einstellen
Das wird nicht genügen, wenn der Datenpunkt per Kurzform createState(name, init) erzeugt wurde (wie es die meisten machen). Dann hat der Datenpunkt den Typ 'mixed' und nur die minimale Anzahl an common-Attributen.
Der Typ muss von 'mixed' in 'number' geändert werden und die weiteren Attribute (desc, unit, min, max) müssen hinzugefügt werden.
-
Der Typ muss von 'mixed' in 'number' geändert werden und die weiteren Attribute (desc, unit, min, max) müssen hinzugefügt werden. `
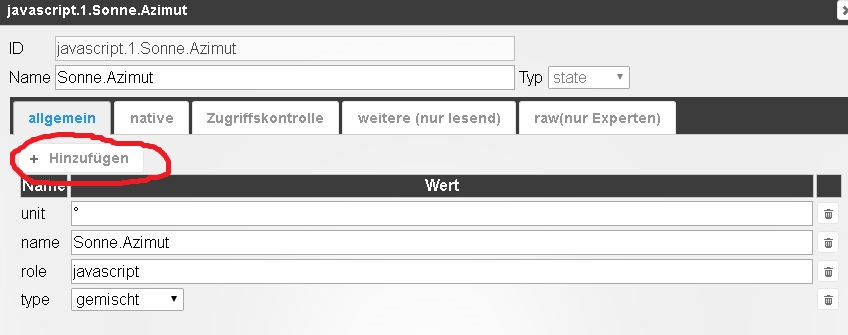
Ja, sieht so aus. Ändern von mixed in number ok, aber wie füge ich weitere Attribute dazu?
1146_type.png -
Danke. Den Hinzufügen Knopf hatte ich übersehen.
Ich konnte aber "unit" hinzufügen zu mixed als auch zu number. Oder gibt das irgendwelche Probleme?
EDIT: Ja, scheint wohl nicht so gut zu kommen:
1146_debug.png -
Ich konnte aber "unit" hinzufügen zu mixed als auch zu number. Oder gibt das irgendwelche Probleme? `
Du kannst beliebige Attribute hinzufügen, auch völlig unsinnige. "unit" gehört nunmal zu type "number".
@lobomau:EDIT: Ja, scheint wohl nicht so gut zu kommen: `
Offenbar hast Du den type von "Aussen.Taupunkt" auf number geändert, was auch richtig ist, es wird aber mit setState(id, val) eine Zeichenkette in val übergeben, was falsch ist.Verwendest Du das von Solear modifizierte Skript mit
function anzeige() { // Enthalpie berechnen var h = (1.00545 * t + (2.500827 + 0.00185894 * t) * x).toFixed(1); var tanz = t.toFixed(1); dp = dp.toFixed(1); var rhanz = rh.toFixed(0); x = x.toFixed(2); setState(tid, t); setState(rhid, rh); setState(xid, x); setState(dpid, dp); setState(enth, h); }Das funktioniert nicht, da mit dp = dp.toFixed(1); die Wandlung in einen String erfolgt, der dann mit setState(dpid, dp); in den Datenpunkt geschrieben wird. Lösche die Befehle setState(tid, t), setState(rhid, rh), setState(xid, x) und setState(dpid, dp) aus der Funktion anzeige(), damit es funktioniert.
So sieht die ursprüngliche Funktion anzeige() aus, mit der es funktioniert:
function anzeige() { // Enthalpie berechnen var h = (1.00545 * t + (2.500827 + 0.00185894 * t) * x).toFixed(1) + " kJ/kg"; var anz = "t: " + t.toFixed(1) + " °C" + ' rH: ' + rh + " %" + ' x: ' + x.toFixed(2) + " g/kg" + ' dp: ' + dp.toFixed(1) + " °C" + ' h: ' + h; setState(aid, anz); } -
wenn ich Typ auf gemischt lasse und einfach ein Attribut unit hinzufüge.
Läuft nun paar Tage ohne WarnungenJa, bei Typ "gemischt" wird nie gewarnt. Das kann man natürlich so machen, wenn man die Werte nicht irgendwo anders wieder einlesen will, um damit Berechnungen / Vergleiche anzustellen.
Es bietet sich dann allerdings an, anstelle "gemischt" den Typ "Zeichenkette" zu wählen das Attribut "unit" wegzulassen und stattdessen an den String anzuhängen. Beispiel:
dp = dp.toFixed(1) + " °C"; x = x.toFixed(2) + " g/kg";Daraus wird besser ersichtlich, dass es sich nicht um eine Zahl handelt. Auch diese Version kann wieder in eine Zahl (zum Rechnen) gewandelt werden:
var x = parseFloat(getState(xid).val); -
Mal eine best practise Frage:
Was macht ihr eigentlich, wenn der Außenraum über längere Zeit (absolut) feuchter ist als innen, und es innen aber auch zu feucht ist?
Im Winter/Frühling/Herbst hat man ja keine Probleme, aber jetzt wo es nachts auch über 2stellige Plusgrade hat komme ich kaum zum Kellerentlüften (=entfeuchten), da es (jetzt zB) draußen 10 g/kg (87%) hat und im Keller 9 g/kg (77%).
Seit 2 Wochen gingen die Fenster schon deswegen nicht auf.
Habe es jetzt so eingestellt, dass ab 80 % Kellerfeuchte der elektrische Entfeuchter angeht. Der zieht nur leider 600 W und ich muss ihn leider manuell einschalten, da er ein Digitaldisplay hat und nach dem Stecker ziehen die Einstellungen vergisst.
Was ist eure "kritische" Kellerfeuchte? Nach Gefühl bei mir eigentlich 75 %, ab 80-85 % werden dann Kartons klamm.
Muss ich einfach damit leben, im Sommer mit dem Lüfter zu arbeiten oder was sind eure Lösungen?
Habe schon überlegt den Keller einfach zu heizen (2 Heizkörper, Gastherme) um die relative Feuchte herunterzubekommen, wenn er von 16 °C auf 22 °C heizt, aber billiger ist das vermutlich auch nicht und meine Vissmann Therme ist witterungsgeführt, also im Sommer auch nur schwierig einzuschalten.