NEWS
Material Design Widgets: Dialogs Widget
-
Hallo hätte eine Frage. Wo kann man einstellen an welcher Stelle sich der Dialog öffnet? Ich hätte ihn gerne in der Mitte des Displays.
-
@Scrounger wie bekomme ich es eingestellt das der Hintergrund beim Scrollen gleich bleibt ?

Und wie könnte ich das umsetzten das der Close Button immer im unteren Bereich bleibt?
@Iccube
Das sieht ganz komisch bei dir aus.
Was steht in der console des browsers?@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo hätte eine Frage. Wo kann man einstellen an welcher Stelle sich der Dialog öffnet? Ich hätte ihn gerne in der Mitte des Displays.
Der Dialog öffnet immer in der Mitte des Screens, sofern du nicht die Fullscreen variante eingestellt hast. Zeig mal Bilder
-
@Iccube
Das sieht ganz komisch bei dir aus.
Was steht in der console des browsers?@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo hätte eine Frage. Wo kann man einstellen an welcher Stelle sich der Dialog öffnet? Ich hätte ihn gerne in der Mitte des Displays.
Der Dialog öffnet immer in der Mitte des Screens, sofern du nicht die Fullscreen variante eingestellt hast. Zeig mal Bilder
@Scrounger sagte in Material Design Widgets: Dialog View Widget:
Der Dialog öffnet immer in der Mitte des Screens, sofern du nicht die Fullscreen variante eingestellt hast. Zeig mal Bilder
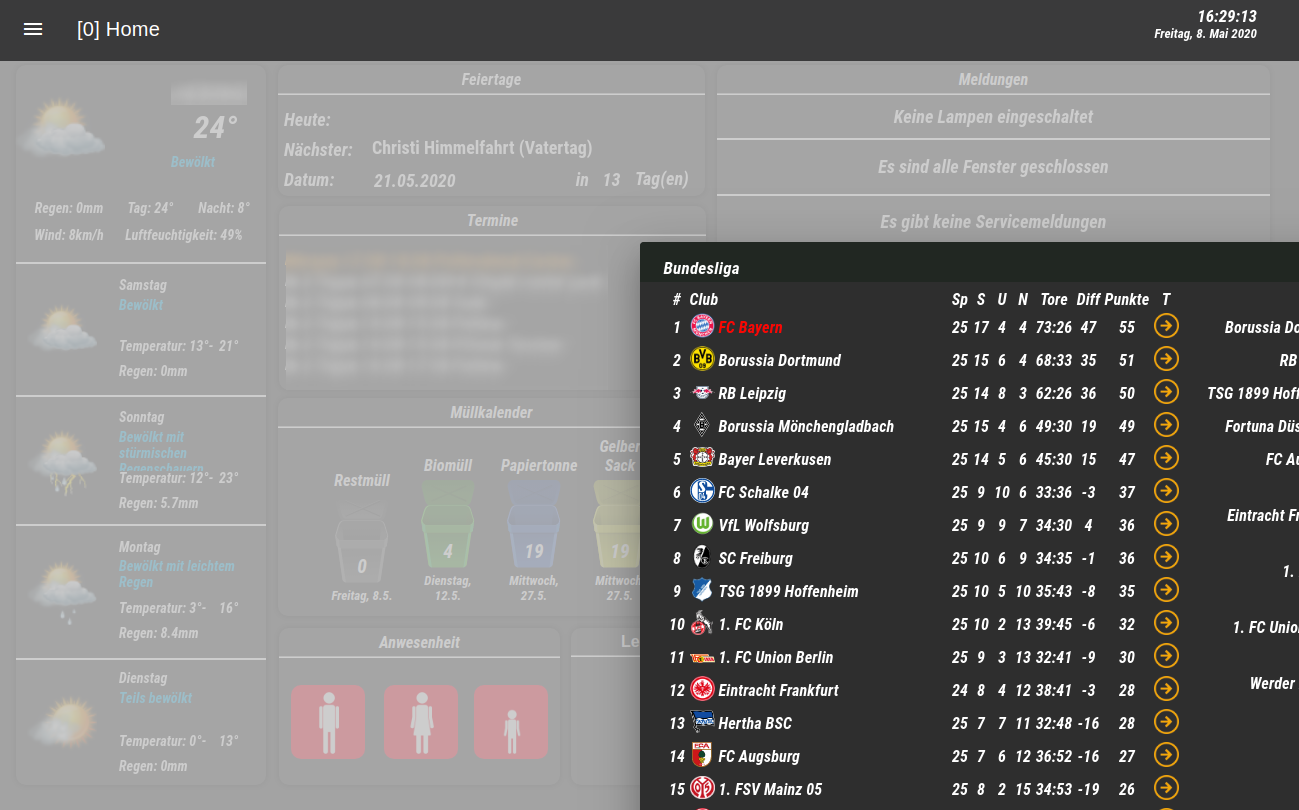
Bei mir öffnet er nicht in der Mitte.

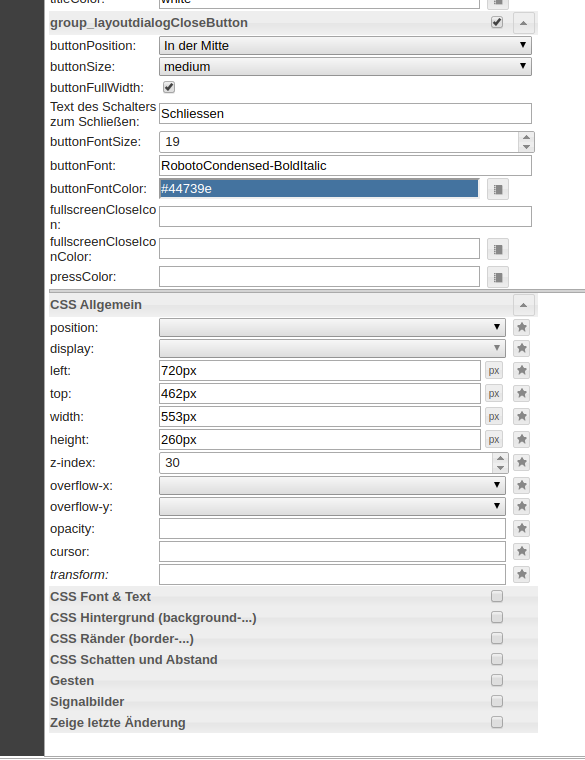
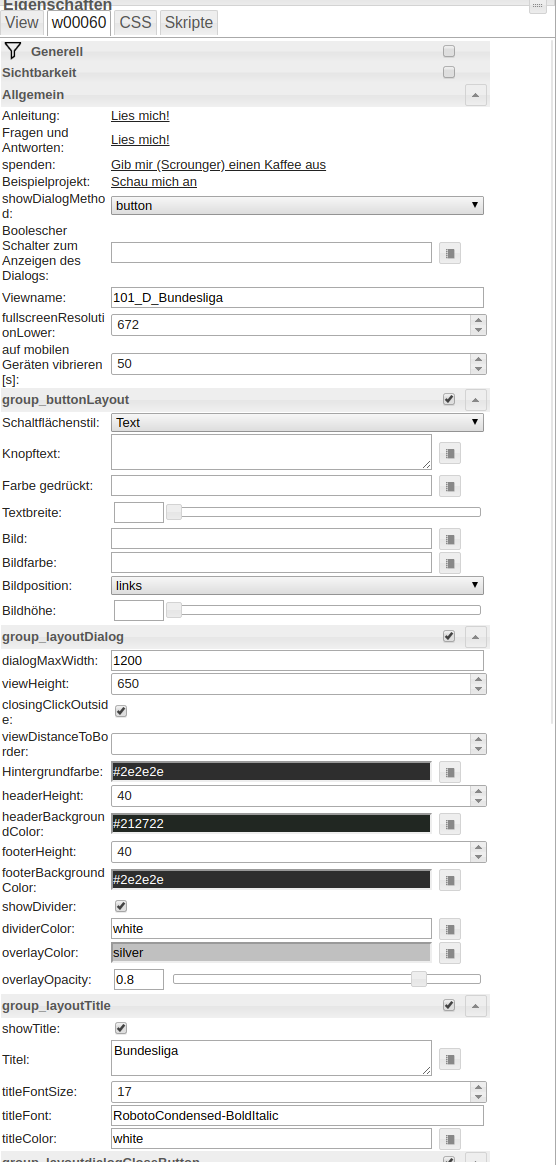
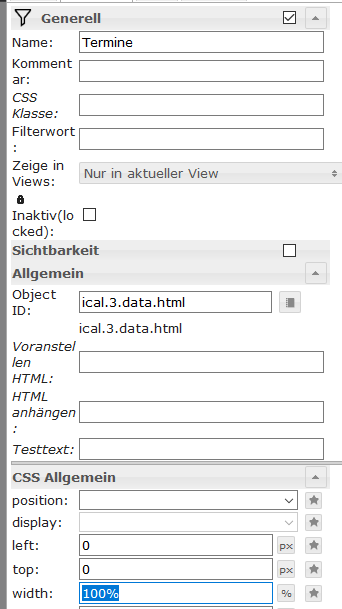
Hier noch die Einstellungen:


[{"tpl":"tplVis-materialdesign-Vuetify-Dialog-View","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showDialogMethod":"button","fullscreenResolutionLower":"672","vibrateOnMobilDevices":"50","buttonStyle":"text","iconPosition":"left","closingClickOutside":true,"showTitle":true,"buttonPosition":"center","buttonSize":"medium","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"backgroundColor":"#2e2e2e","dialogMaxWidth":"1200","viewHeight":"650","contains_view":"101_D_Bundesliga","buttonFont":"RobotoCondensed-BoldItalic","buttonFontColor":"#44739e","buttonText":"Schliessen","headerBackgroundColor":"#212722","titleFont":"RobotoCondensed-BoldItalic","titleColor":"white","title":"Bundesliga","titleFontSize":"17","showDivider":true,"dividerColor":"white","overlayColor":"silver","overlayOpacity":"0.8","buttonFullWidth":true,"footerHeight":"40","headerHeight":"40","footerBackgroundColor":"#2e2e2e","buttonFontSize":"19"},"style":{"left":"720px","top":"462px","width":"553px","height":"260px","z-index":"30"},"widgetSet":"materialdesign"}]Danke schon mal für deine Hilfe.
-
@Iccube
Das sieht ganz komisch bei dir aus.
Was steht in der console des browsers?@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo hätte eine Frage. Wo kann man einstellen an welcher Stelle sich der Dialog öffnet? Ich hätte ihn gerne in der Mitte des Displays.
Der Dialog öffnet immer in der Mitte des Screens, sofern du nicht die Fullscreen variante eingestellt hast. Zeig mal Bilder
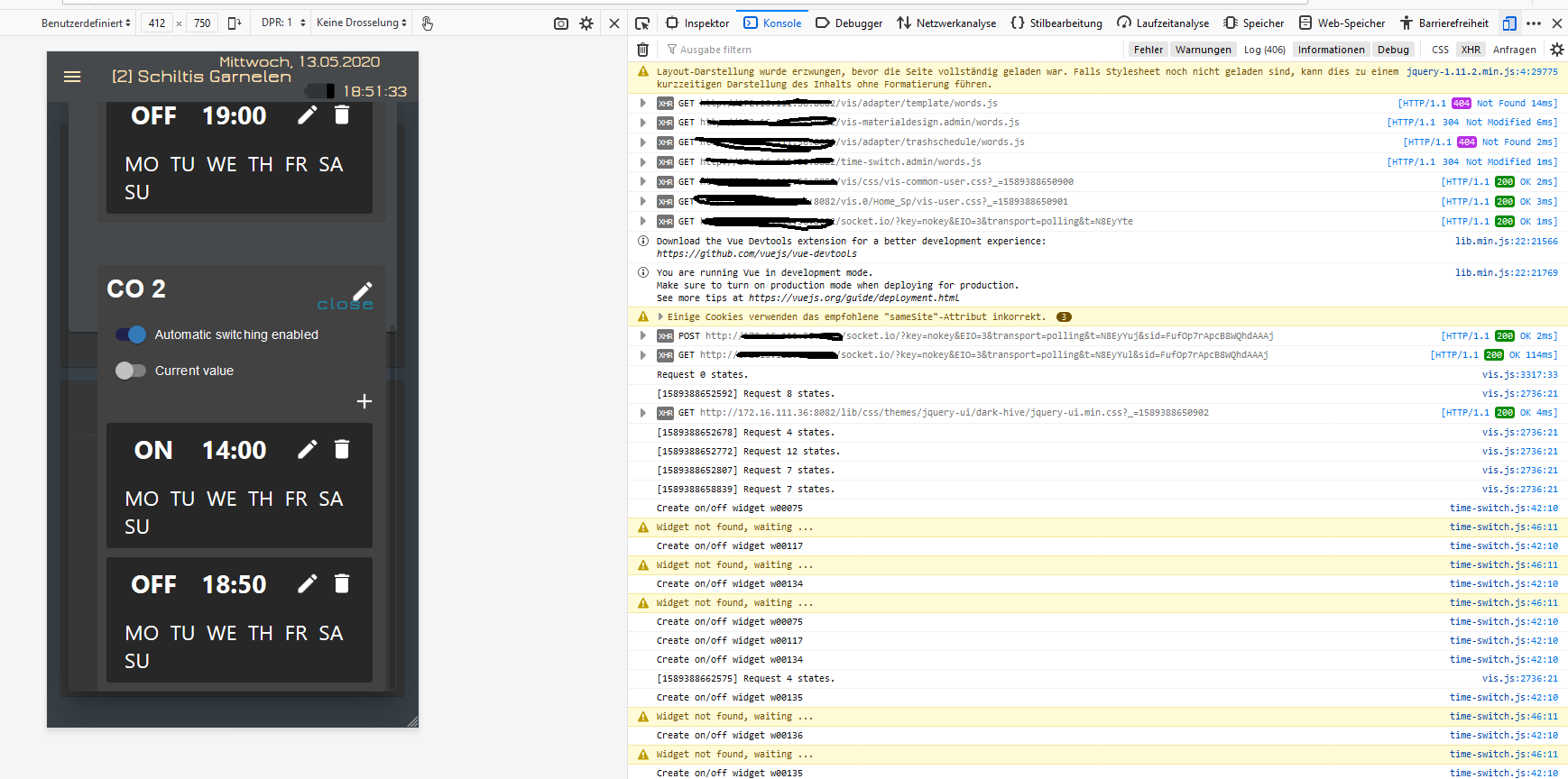
@Scrounger sorry das ich mich jetzt erst melde habe es aber nicht eher geschafft
Anbei der auszug aus der Browser console

-
Dialog Widget | Dialog iFrame Widget


Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
@Scrounger sagte in Material Design Widgets: Dialog View Widget:


Ich suche jetzt 2 Tagen die Vorlage für das View für die Zustände der Adapter aus dem Beispiel. Ich finde es nicht mehr.
Hat einer den Link dazu?Danke
-
@Scrounger sagte in Material Design Widgets: Dialog View Widget:


Ich suche jetzt 2 Tagen die Vorlage für das View für die Zustände der Adapter aus dem Beispiel. Ich finde es nicht mehr.
Hat einer den Link dazu?Danke
@AxelF1977
https://github.com/Scrounger/ioBroker.vis-materialdesign#practical-examplesAuf der github seite von MDW findest fast alle infos zu Widgets, Forum Links, praltische beispiele, etc.
-
@AxelF1977
https://github.com/Scrounger/ioBroker.vis-materialdesign#practical-examplesAuf der github seite von MDW findest fast alle infos zu Widgets, Forum Links, praltische beispiele, etc.
@Scrounger sagte in Material Design Widgets: Dialog View Widget:
@AxelF1977
https://github.com/Scrounger/ioBroker.vis-materialdesign#practical-examplesAuf der github seite von MDW findest fast alle infos zu Widgets, Forum Links, praltische beispiele, etc.
Danke!
-
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
-
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
-
@Conquest
Sorry bin ich noch nicht dazu gekommen.
Mach bitte ne issue bei GitHub, sonst vergesse ich das. Und ich brauche noch nen Export von deinem Projekt, weil ich nur mit dem wiget keinen Fehler finde.@Scrounger sagte in Material Design Widgets: Dialog View Widget:
@Conquest
Sorry bin ich noch nicht dazu gekommen.
Mach bitte ne issue bei GitHub, sonst vergesse ich das. Und ich brauche noch nen Export von deinem Projekt, weil ich nur mit dem wiget keinen Fehler finde.Ok issue auf GitHub ist angelegt: https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/82
Benötigst du mein komplettes Project als Export oder? Kann man nämlich leider nicht anonym Downloaden.
-
@Scrounger sagte in Material Design Widgets: Dialog View Widget:
@Conquest
Sorry bin ich noch nicht dazu gekommen.
Mach bitte ne issue bei GitHub, sonst vergesse ich das. Und ich brauche noch nen Export von deinem Projekt, weil ich nur mit dem wiget keinen Fehler finde.Ok issue auf GitHub ist angelegt: https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/82
Benötigst du mein komplettes Project als Export oder? Kann man nämlich leider nicht anonym Downloaden.
-
@Scrounger sagte in Material Design Widgets: Dialog View Widget:
@Conquest
Reicht auch ein Beispiel Projekt, wo der Fehler auftritt.Ok hoffe das reicht ansonsten schicke ich mein komplettes.
-
@Scrounger Wie bereits eben angekündigt, hier nochmal meine Probleme, evtl. hilft Dir das weiter
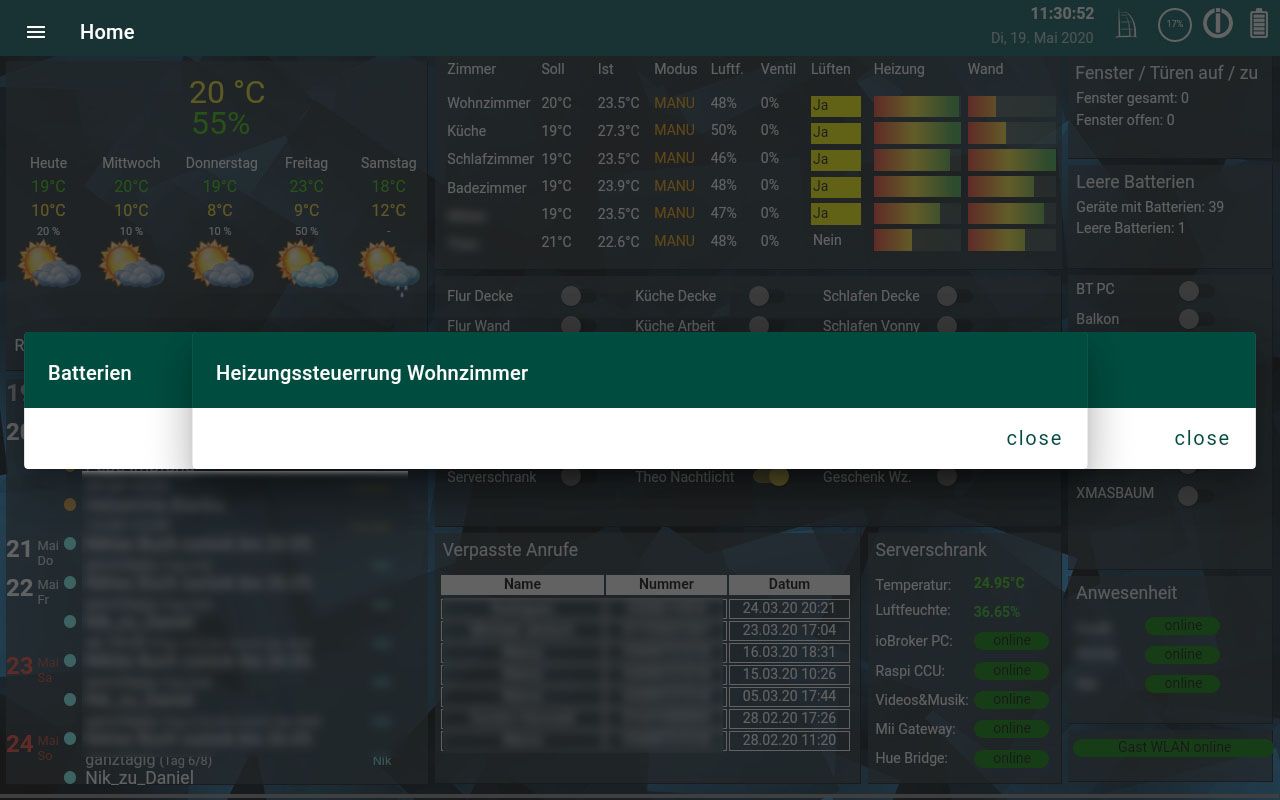
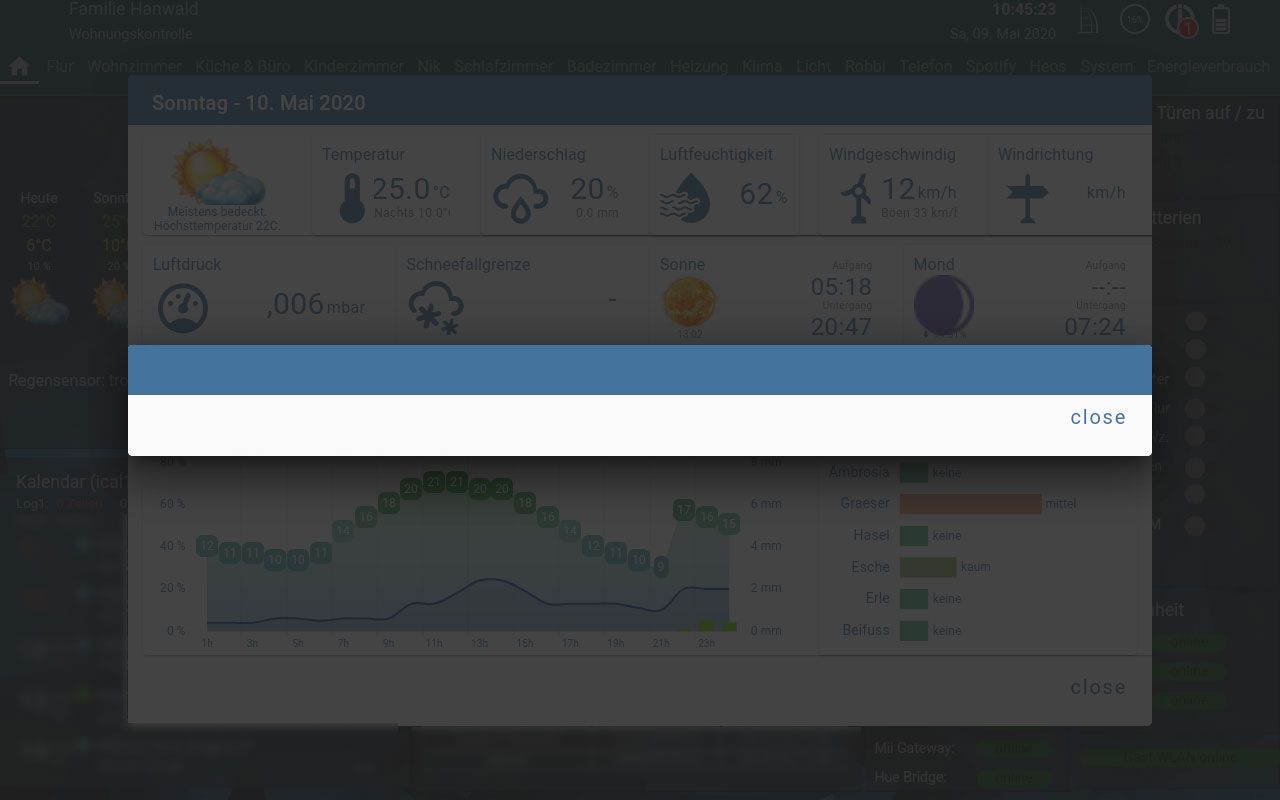
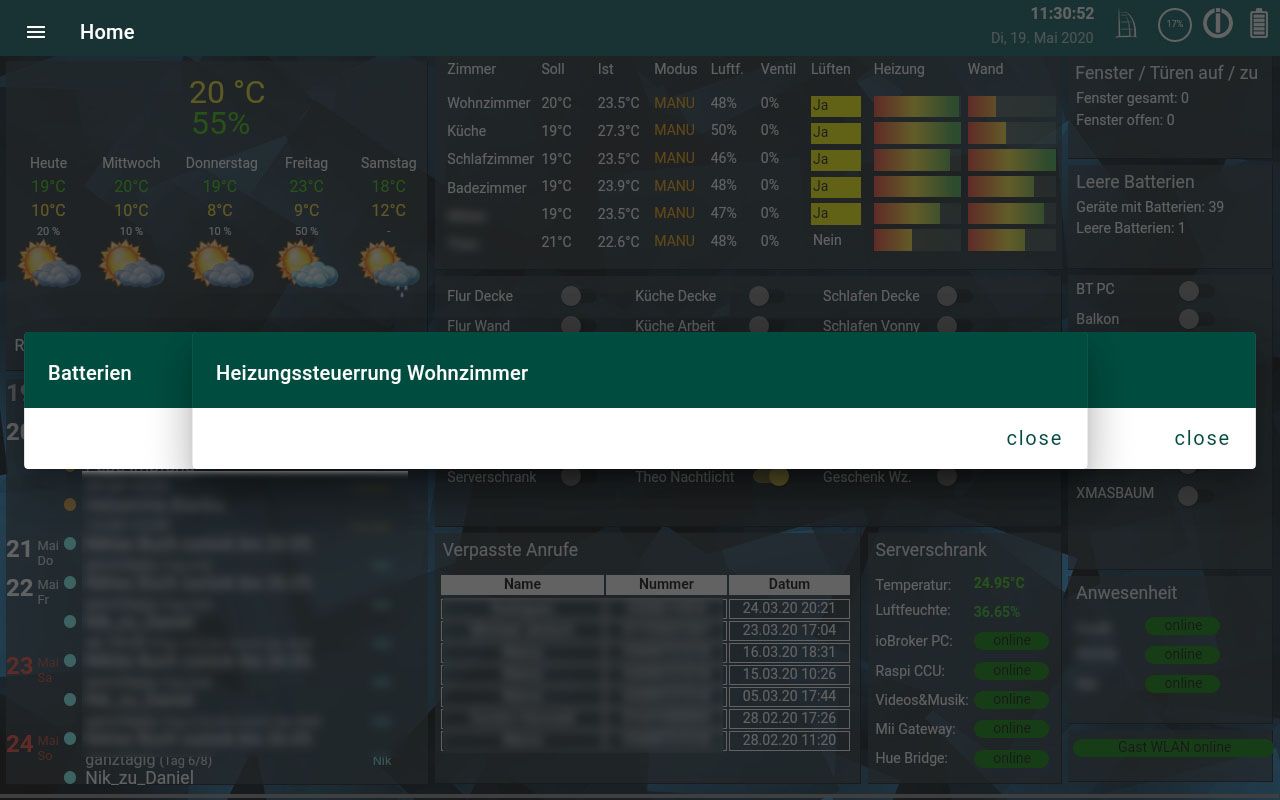
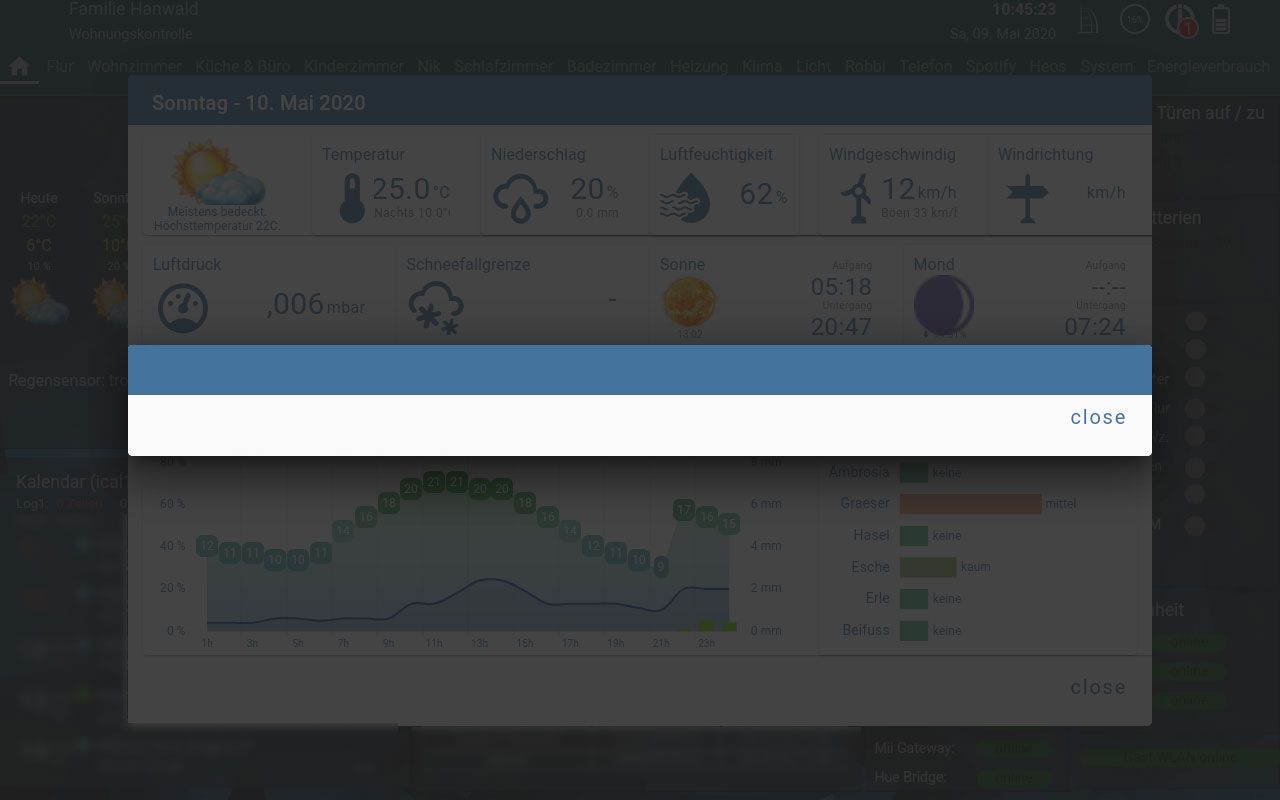
Manchmal erscheinen Popup (Dialoge) doppelt beim Öffnen


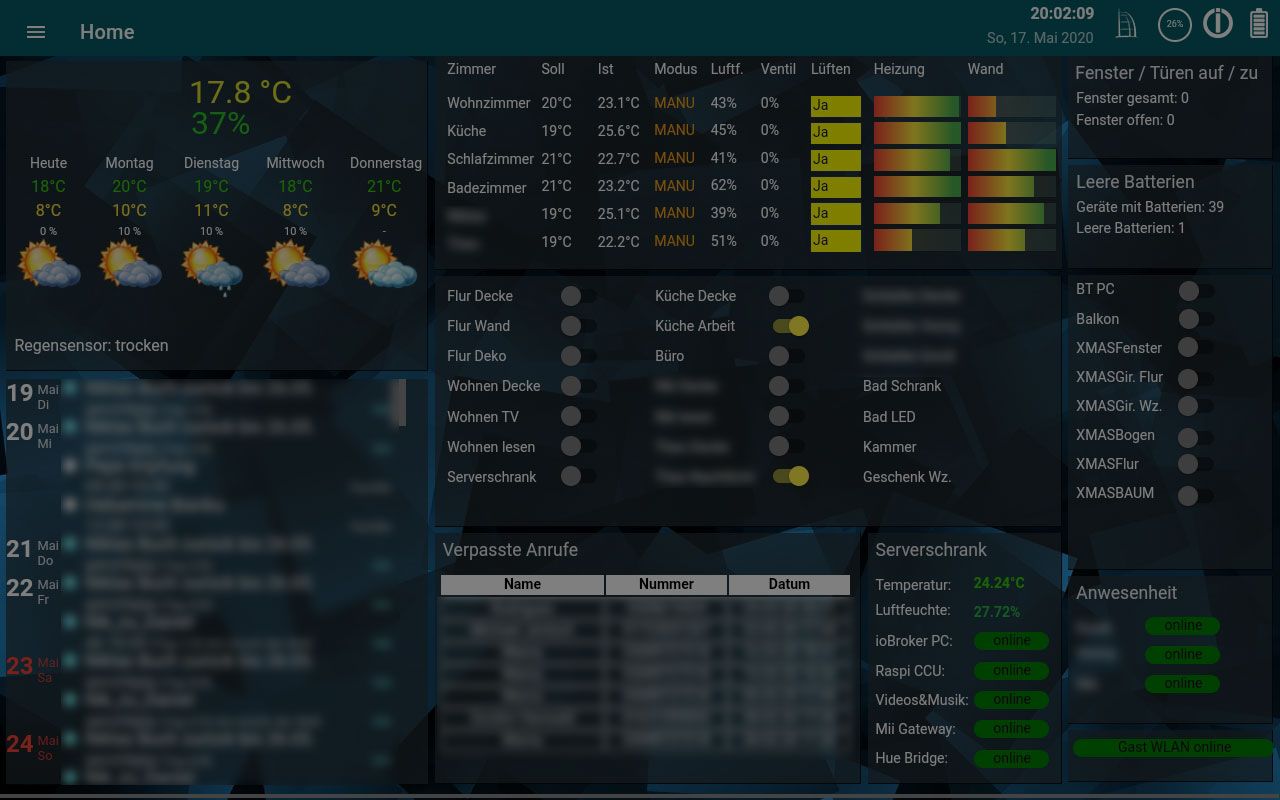
Nach einigen Dialogen die geöffnet wurden, gibt es teils 2 verschiedene Szenarien. Einmal gehen sie nicht mehr auf und der Dialog verliert die eingestellte Optik

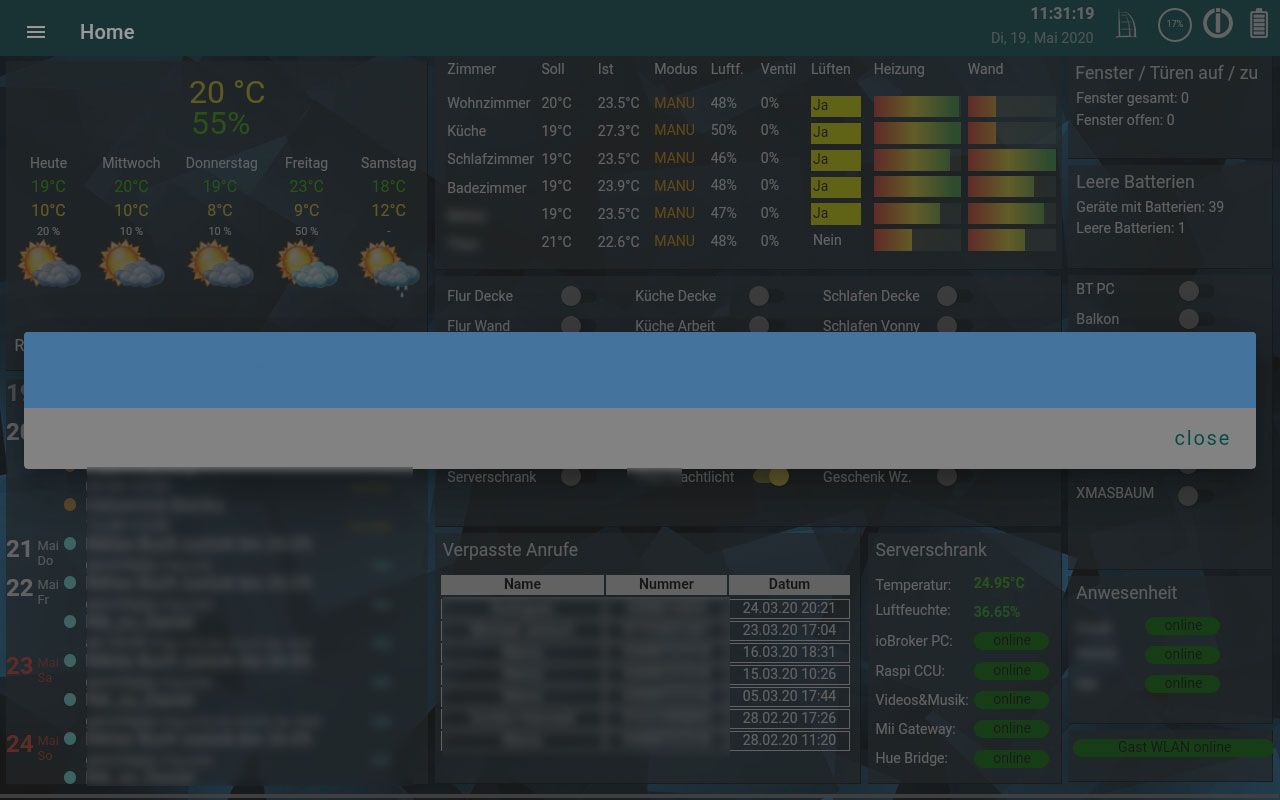
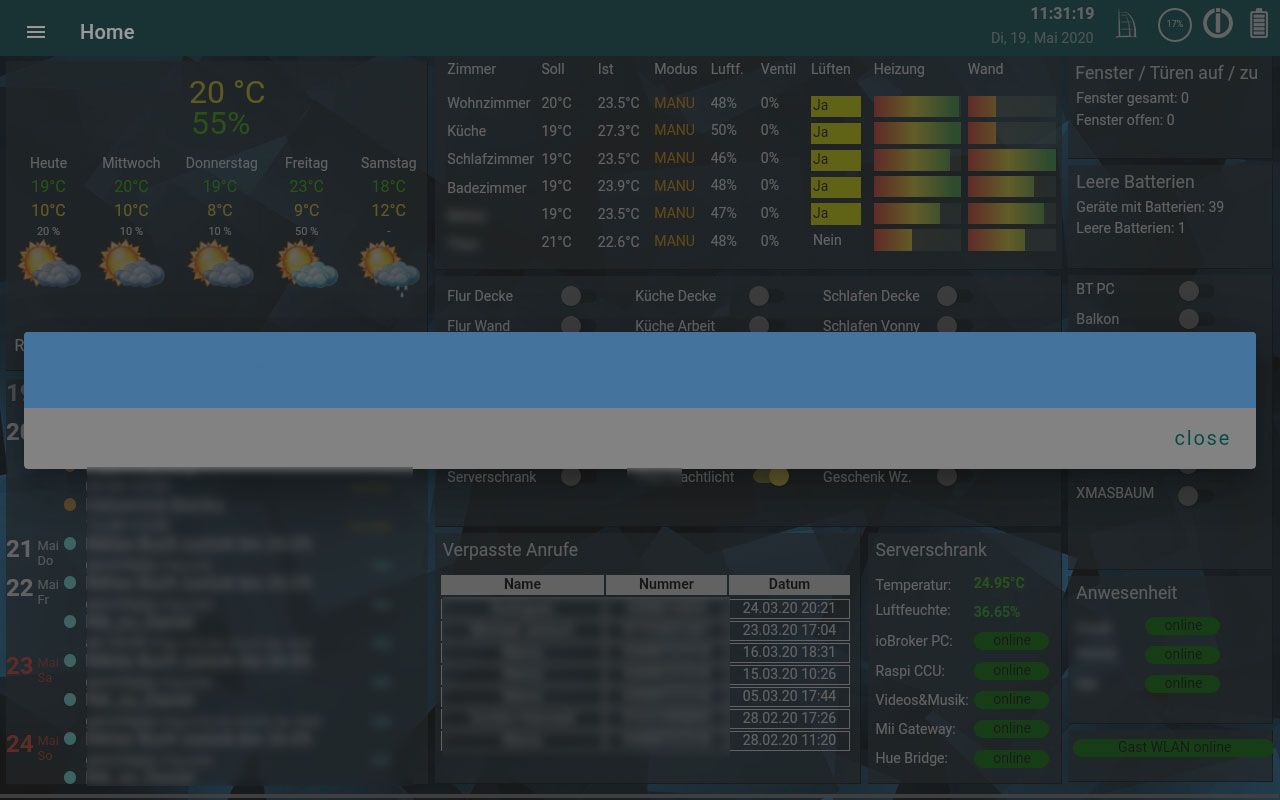
Dann kann es passieren, dass der überlagernde dunkle Hintergrund nicht mehr weg geht, und auf der Seite überlagernd bleibt
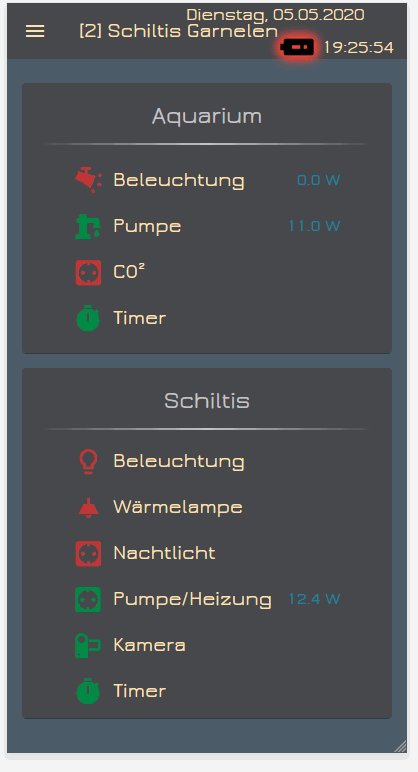
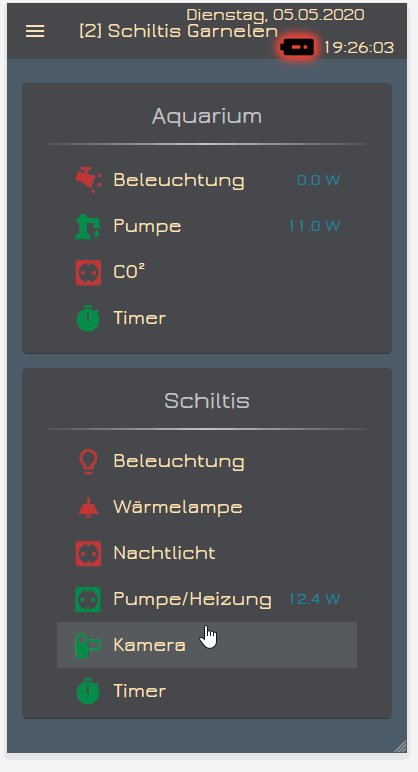
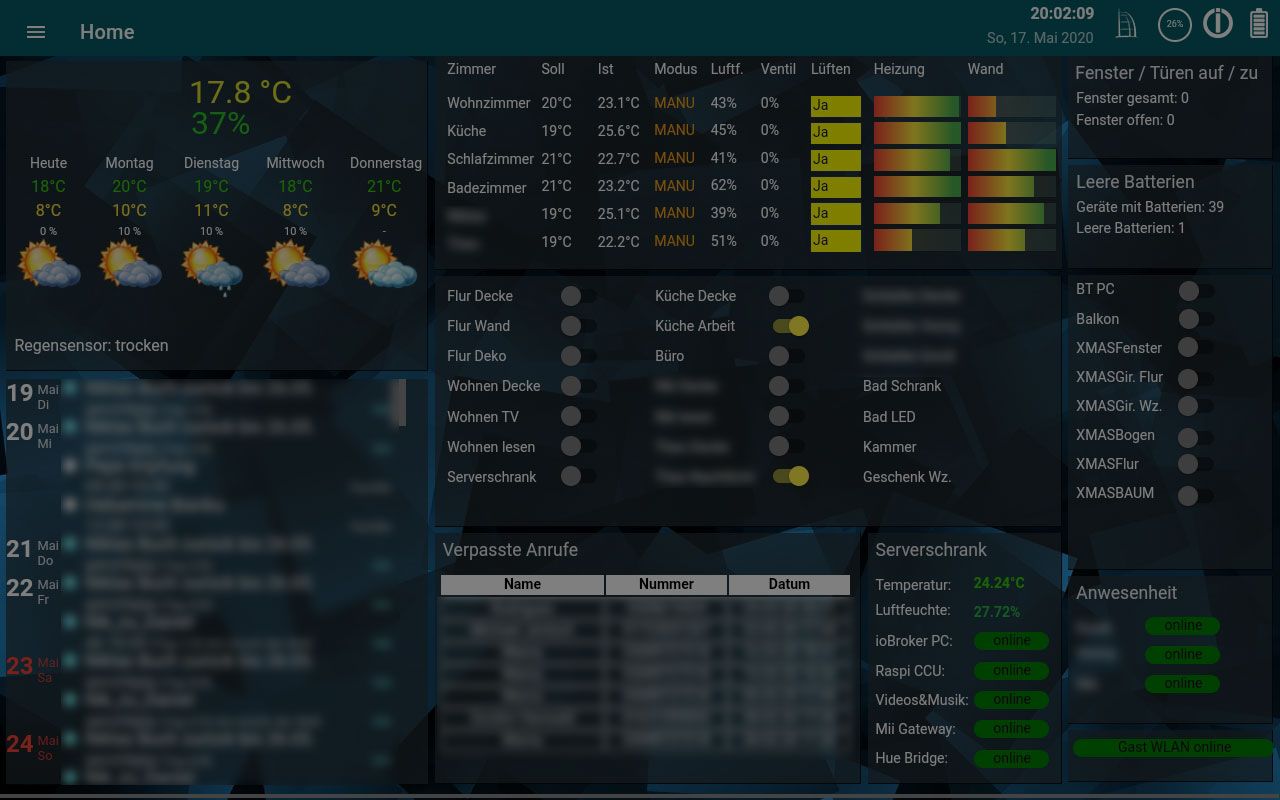
normal

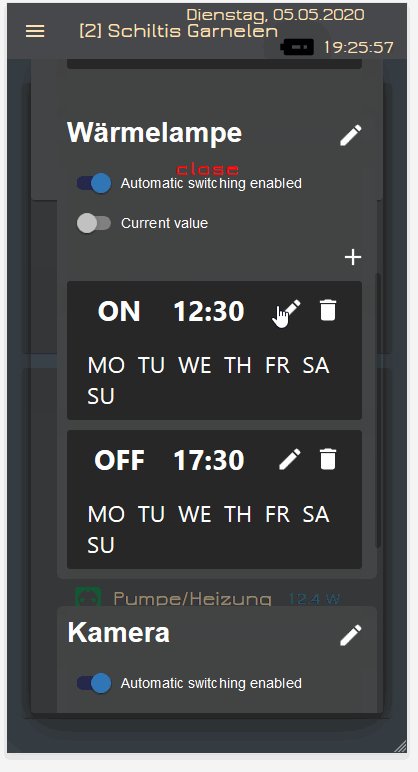
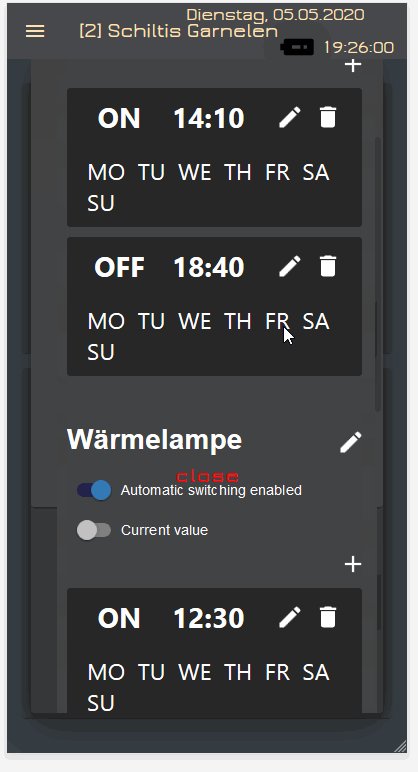
überlagert

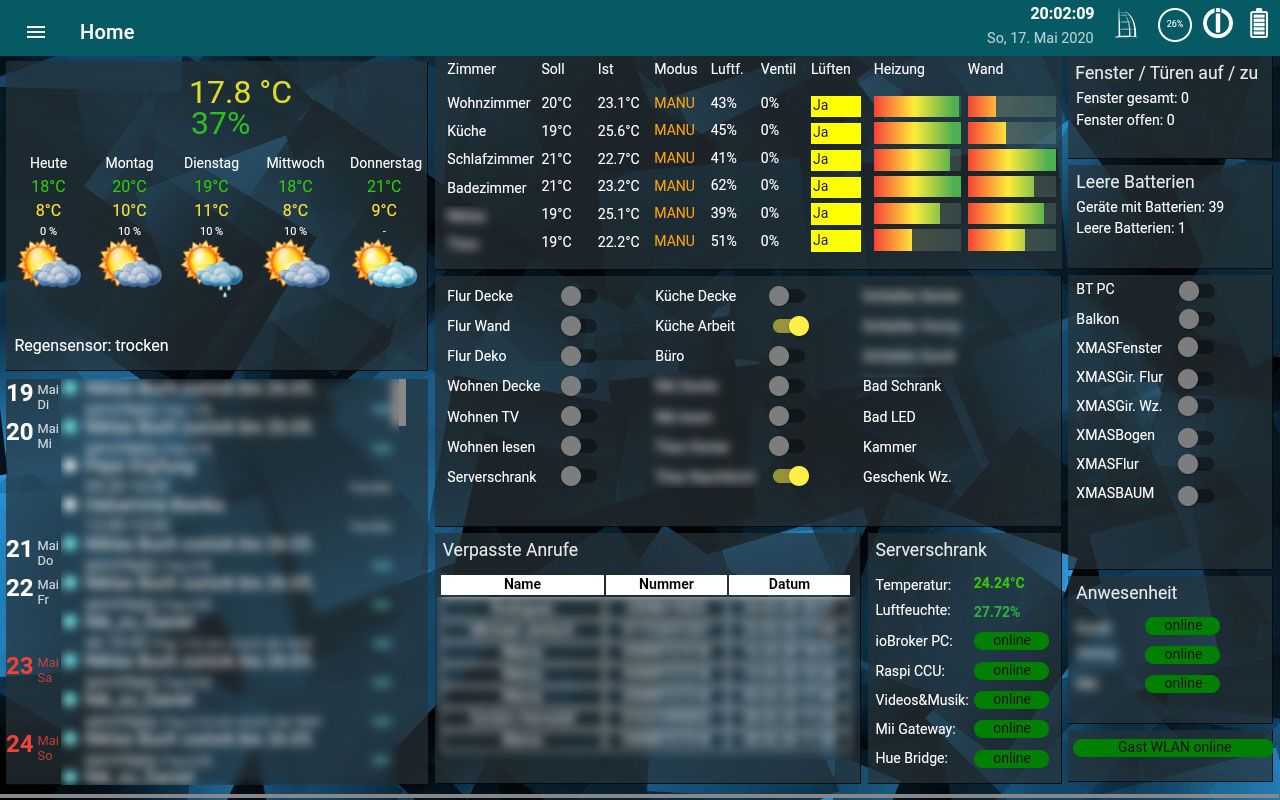
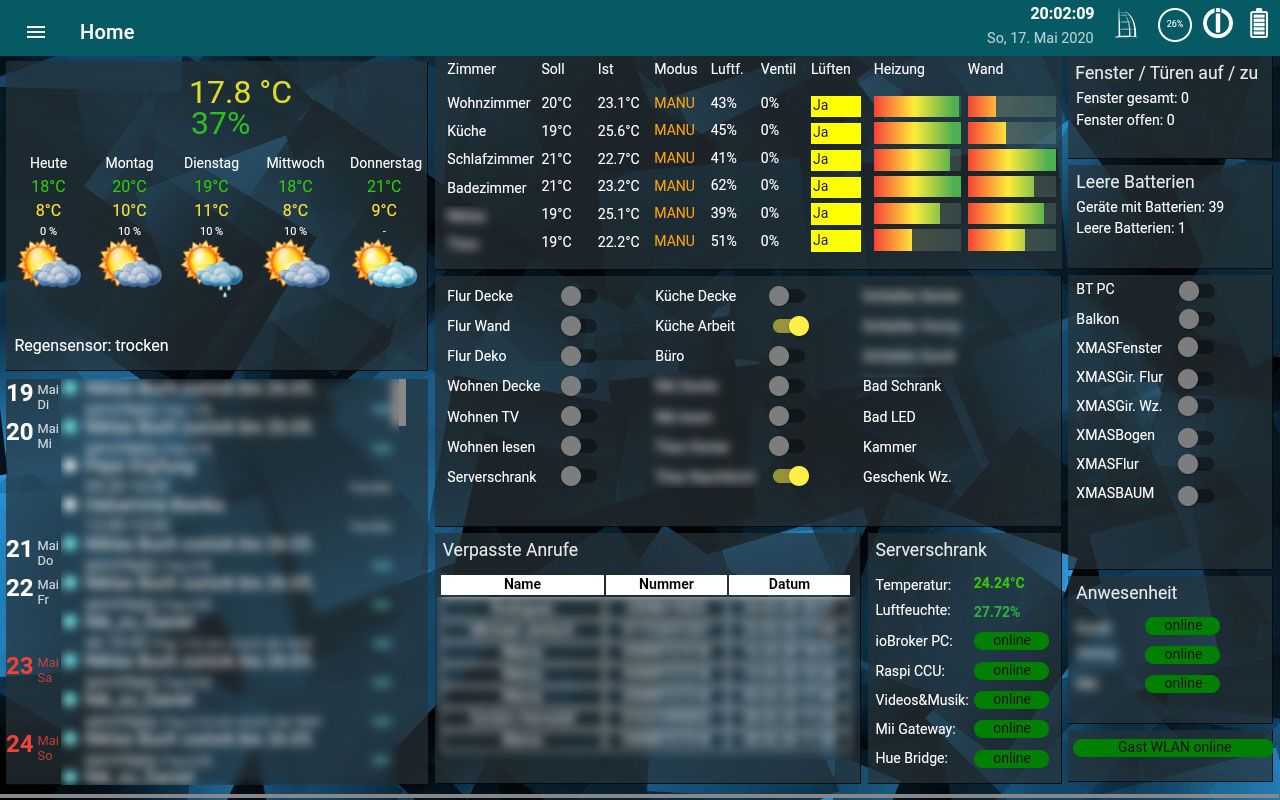
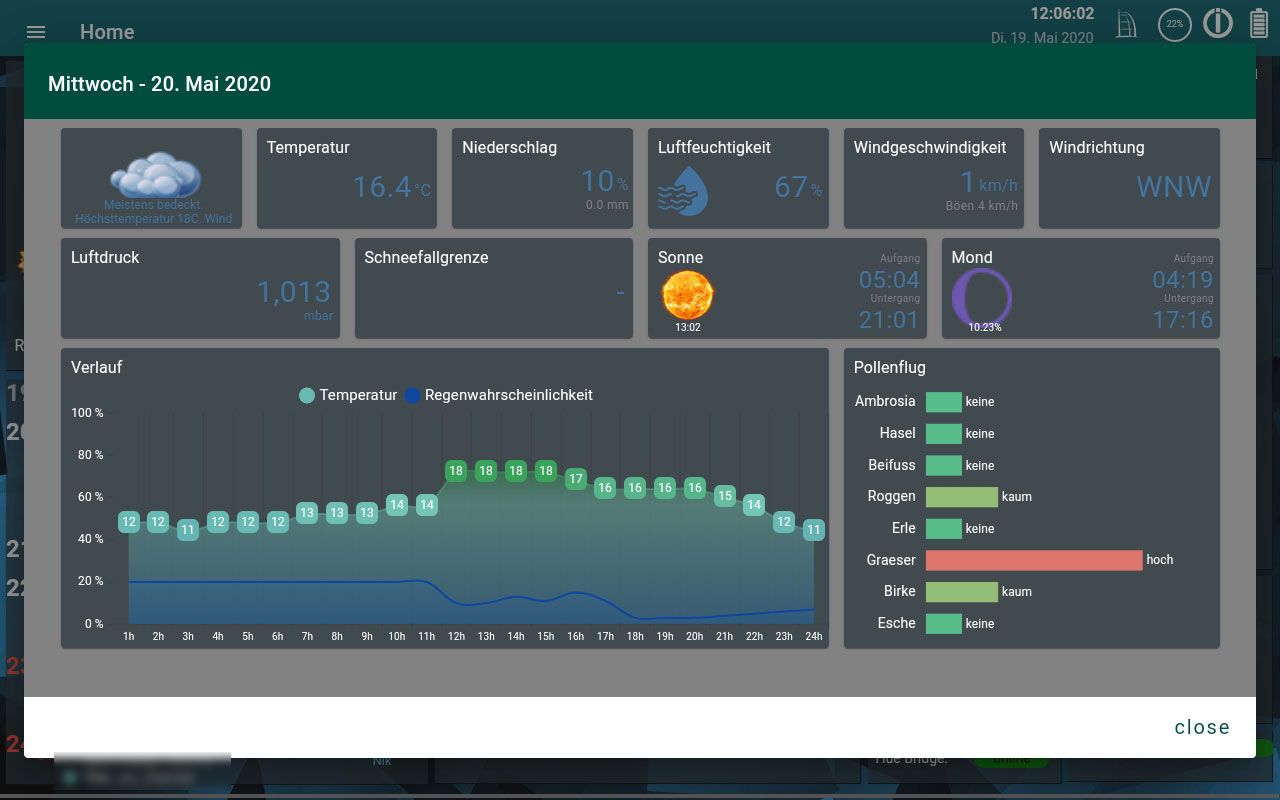
Und wenn alles geht, sieht es so aus

-
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin. -
Hallo Scrounger,
könntest du mir bitte zu diesem Thema: https://forum.iobroker.net/topic/23346/vorlage-variable-zeitsteuerung-mit-vis-editor/481 Hilfe leisten? Ich schaffe es nicht den Dialog View als Alternative zum "jqui container button" einzusetzen.
Danke schonmal.
-
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin.@Conquest sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
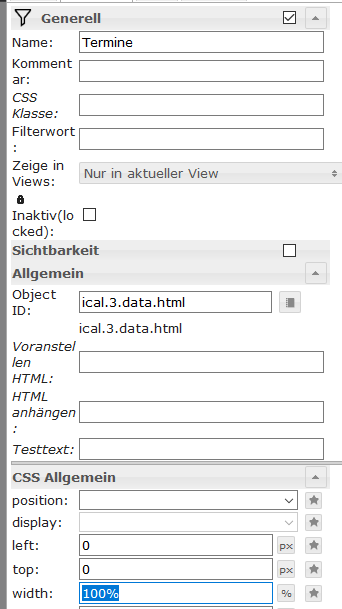
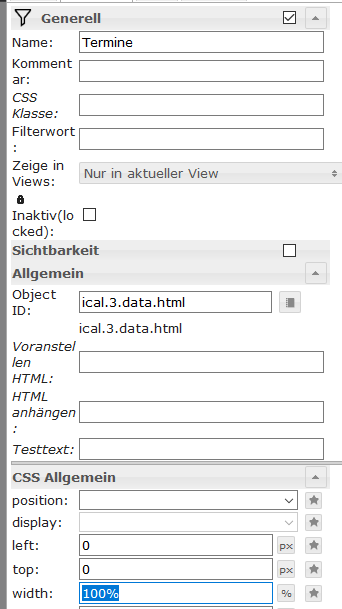
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin.Deine Einstellung sind falsch. Du musst den Widgets in der View die du dem Dialog zugerodnet hast raltive breiten geben, also mit % arbeiten.

-
@Scrounger Wie bereits eben angekündigt, hier nochmal meine Probleme, evtl. hilft Dir das weiter
Manchmal erscheinen Popup (Dialoge) doppelt beim Öffnen


Nach einigen Dialogen die geöffnet wurden, gibt es teils 2 verschiedene Szenarien. Einmal gehen sie nicht mehr auf und der Dialog verliert die eingestellte Optik

Dann kann es passieren, dass der überlagernde dunkle Hintergrund nicht mehr weg geht, und auf der Seite überlagernd bleibt
normal

überlagert

Und wenn alles geht, sieht es so aus

@AxelF1977 finde ich sehr gut gemacht deine Oberfläche.
Würdest Du diese ggf. zur Verfügung stellen? -
@AxelF1977 finde ich sehr gut gemacht deine Oberfläche.
Würdest Du diese ggf. zur Verfügung stellen?@heinzie sagte in Material Design Widgets: Dialog View Widget:
@AxelF1977 finde ich sehr gut gemacht deine Oberfläche.
Würdest Du diese ggf. zur Verfügung stellen?Danke für das Lob!
Prinzipiell kann ich das mal komplett zur Verfügung stellen. Ich muss mal sehen ob ich das anonymisiert exportieren kann.
Sobald ich fertig bin, ich baue es gerade stark um, mache ich nochmal ein Vorstellungsthema auf, um es zu teilen.
Wenn Du noch ein bisschen warten kannst, denke ich kann das klappen.
VG
-
@heinzie sagte in Material Design Widgets: Dialog View Widget:
@AxelF1977 finde ich sehr gut gemacht deine Oberfläche.
Würdest Du diese ggf. zur Verfügung stellen?Danke für das Lob!
Prinzipiell kann ich das mal komplett zur Verfügung stellen. Ich muss mal sehen ob ich das anonymisiert exportieren kann.
Sobald ich fertig bin, ich baue es gerade stark um, mache ich nochmal ein Vorstellungsthema auf, um es zu teilen.
Wenn Du noch ein bisschen warten kannst, denke ich kann das klappen.
VG
@AxelF1977 Vielen Dank im Voraus. Bin schon sehr gespannt
-
@Conquest sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin.Deine Einstellung sind falsch. Du musst den Widgets in der View die du dem Dialog zugerodnet hast raltive breiten geben, also mit % arbeiten.

@Scrounger sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin.Deine Einstellung sind falsch. Du musst den Widgets in der View die du dem Dialog zugerodnet hast raltive breiten geben, also mit % arbeiten.

Funktioniert jetzt. Das Problem war das view in Widget 8.



