NEWS
[Projekt] Bolio App
-
@e-s said in [Projekt] Bolio App:
@martinschm
Welche androidversion hast du denn drauf?Android 7.0.
@martinschm
hab es gerade mal unter Android 7.0 getestet. Da funktioniert alles.
Ich denke dass es hier noch an den Installationsrechten scheitert. Welche Meldung bekommst du? -
@martinschm
hab es gerade mal unter Android 7.0 getestet. Da funktioniert alles.
Ich denke dass es hier noch an den Installationsrechten scheitert. Welche Meldung bekommst du?@Artemus said in [Projekt] Bolio App:
@martinschm
hab es gerade mal unter Android 7.0 getestet. Da funktioniert alles.
Ich denke dass es hier noch an den Installationsrechten scheitert. Welche Meldung bekommst du?Hi, jetzt klappt es. Keine Ahnung was ich damals anders oder falsch gemacht hab. Vielleicht sollte ich die Sachen nicht immer spät abends ausprobieren :-)
-
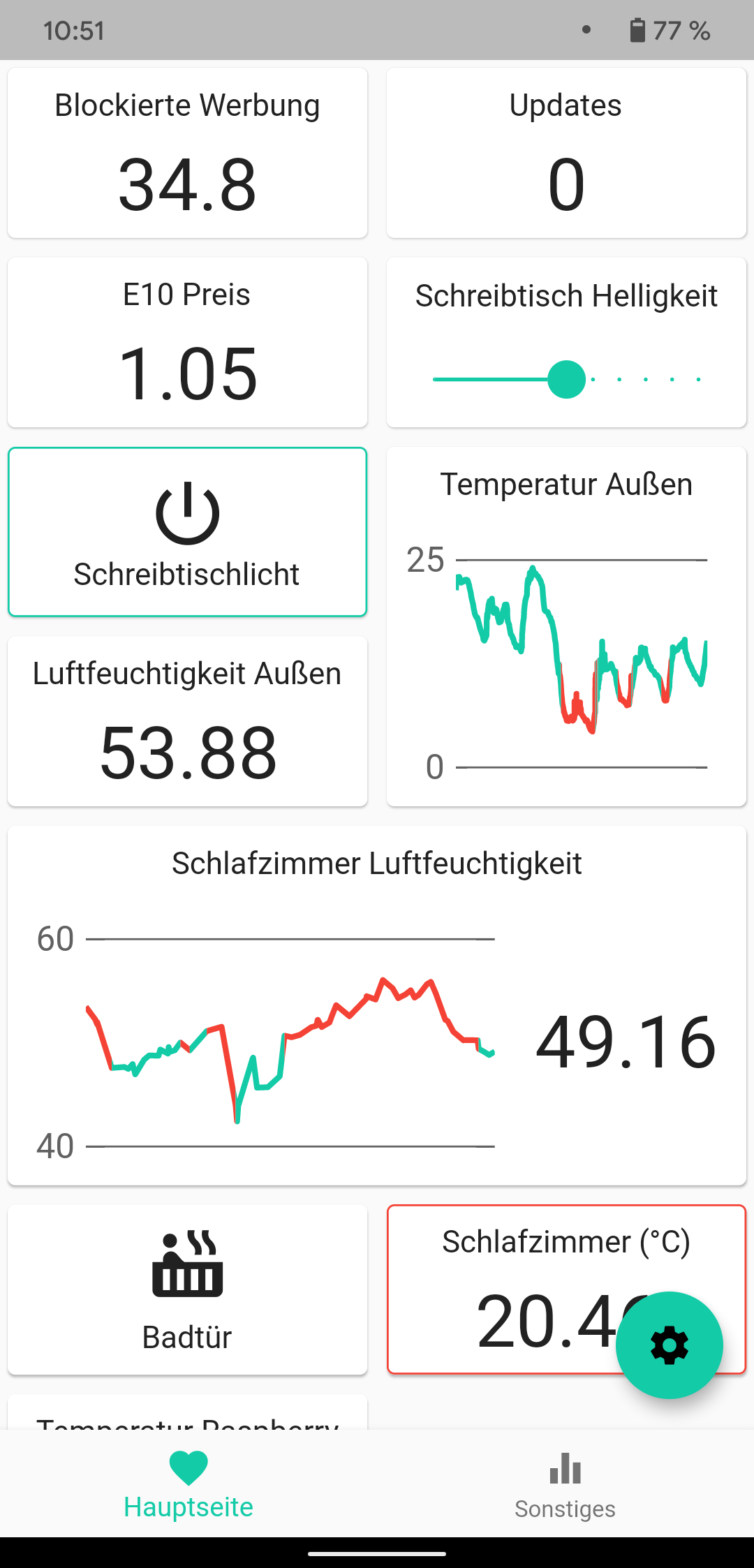
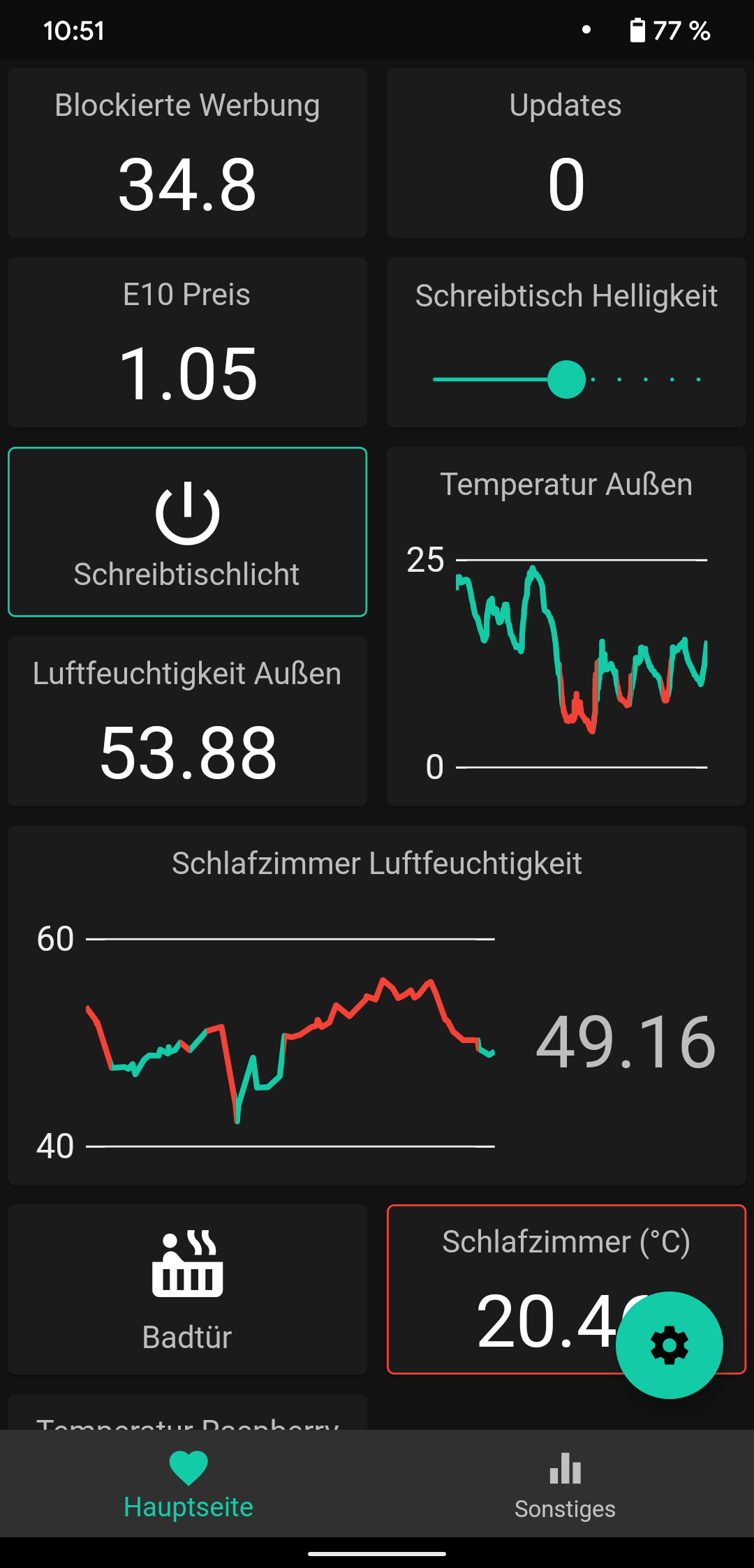
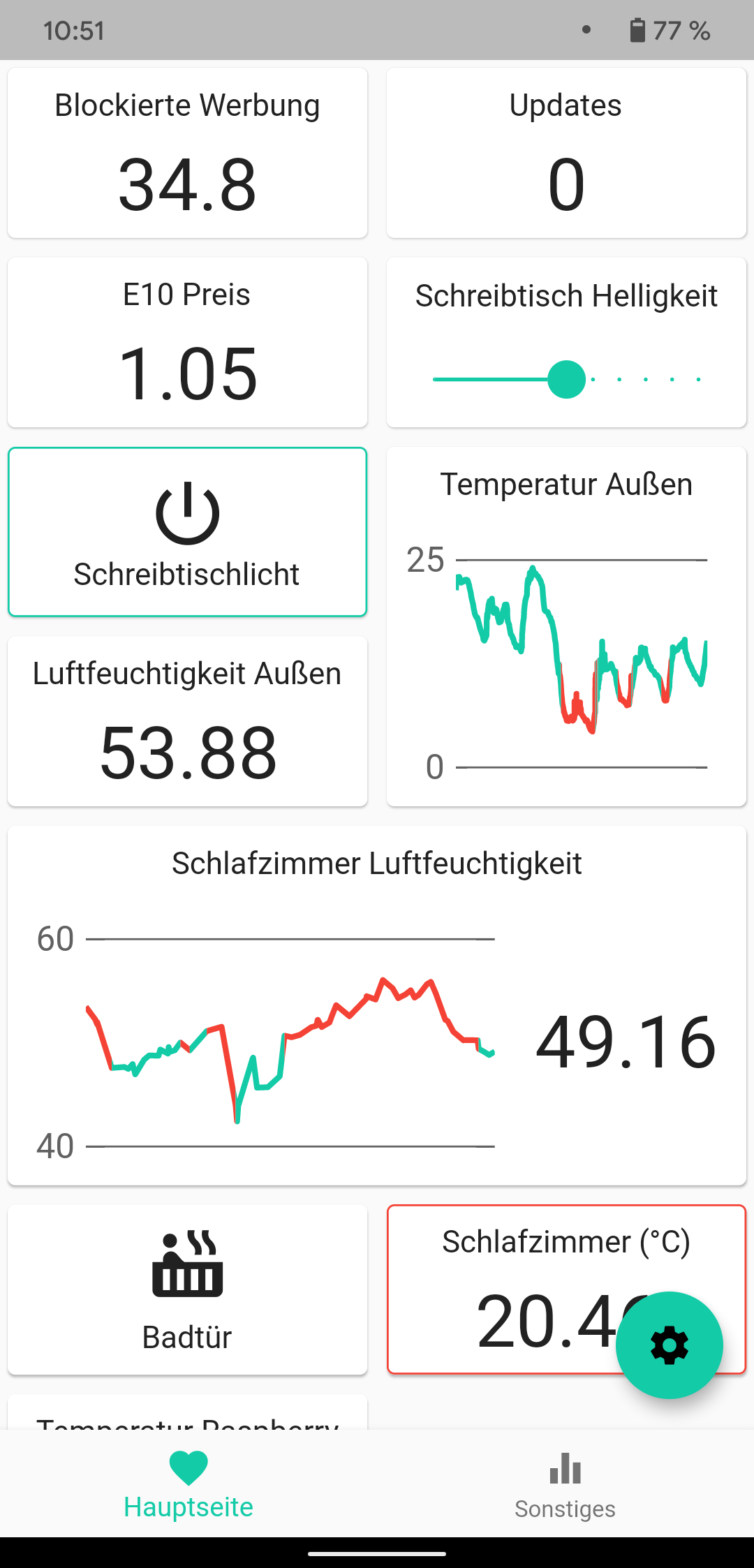
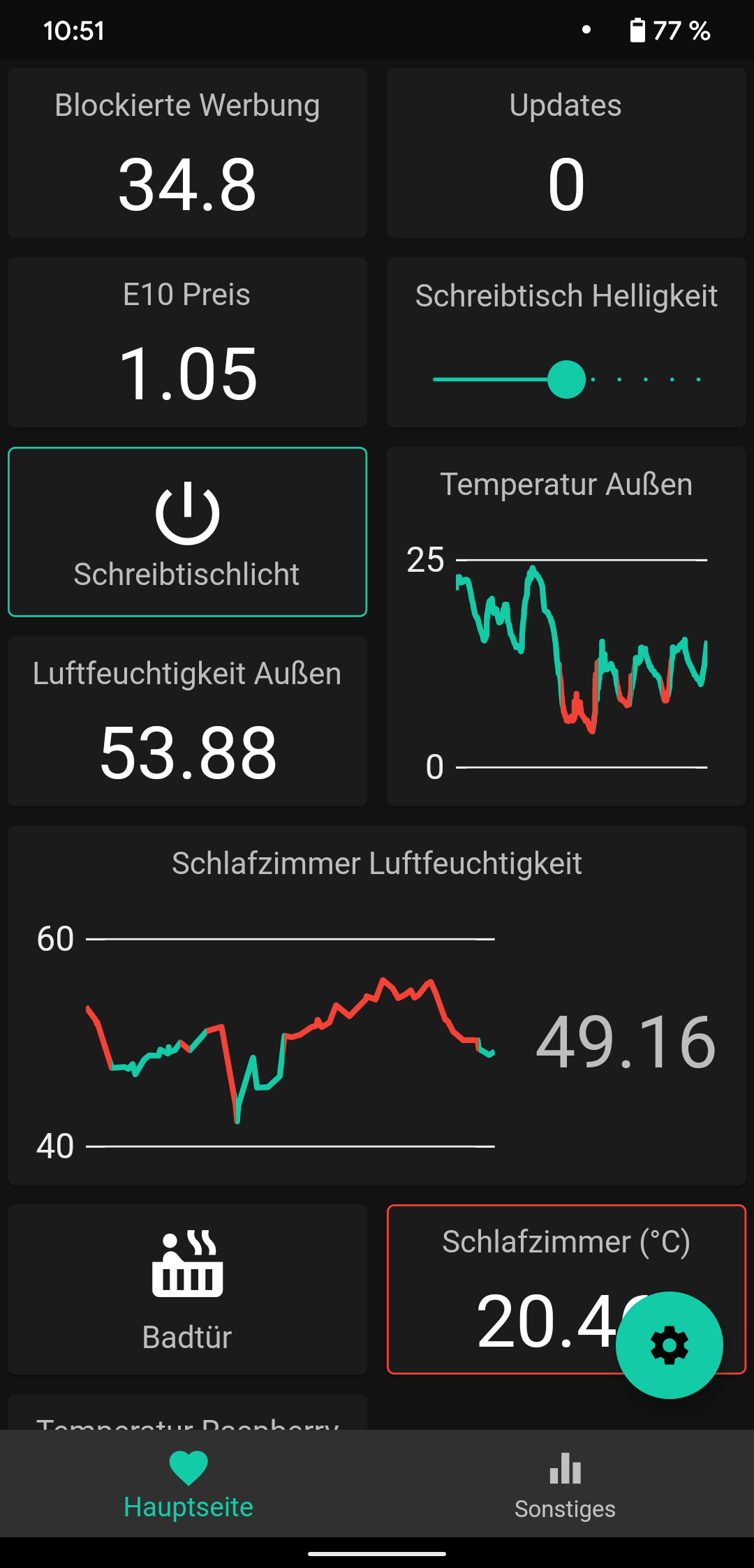
Ich schiebe heute noch ein kleines Update auf Version 0.3.2 nach.
Hier habe ich die Auswahlmöglichkeit zwischen einem hellen und dem bekannten dunklen Design eingebaut.
Ich hoffe euch gefällts :)


Hier wie immer der APK Link:
https://github.com/SiBolio/bolio/releases/download/v0.3.2/bolio_v0.3.2.apk -
Ich schiebe heute noch ein kleines Update auf Version 0.3.2 nach.
Hier habe ich die Auswahlmöglichkeit zwischen einem hellen und dem bekannten dunklen Design eingebaut.
Ich hoffe euch gefällts :)


Hier wie immer der APK Link:
https://github.com/SiBolio/bolio/releases/download/v0.3.2/bolio_v0.3.2.apk@Artemus wäre es möglich beim Auswählen der Datenpunkte/Objekte statt der ID den Namen des Geräts anzuzeigen?
Bei meinem Xiaomi Geräten steht jetzt immer mihome.0.devices.smoke_12343534.description usw. was die Auswahl der richtigen Geräte sehr mühsam macht.
Ciao
Martin -
Hallo Zusammen,
ich finde das UI unheimlich gut und würde diese App gerne nutzen. Ich habe IOBroker schon lange und nutze es sehr intensiv. Trotzdem weiß ich leider nicht, wie ich diese App hier installieren/konfigurieren kann. Es gibt irgendwie keine Anleitung. Kann mir jemand helfen ?Schöne grüße
Thomas -
Hallo Zusammen,
ich finde das UI unheimlich gut und würde diese App gerne nutzen. Ich habe IOBroker schon lange und nutze es sehr intensiv. Trotzdem weiß ich leider nicht, wie ich diese App hier installieren/konfigurieren kann. Es gibt irgendwie keine Anleitung. Kann mir jemand helfen ?Schöne grüße
Thomas@thobastian
Hallo Thomas,
danke für dein Interesse!
Zuallererst der Disclaimer: Die App befindet sich noch in der laufenden Entwicklung, d.h. mein Ziel ist es die Konfiguration und Bedienung der App noch einfacher zu gestalten. Ich freu mich also über jegliche Kritik :)Jetzt zur Anleitung:
1. Installation der App:
Die aktuellste Version der App kannst du dir unter https://github.com/SiBolio/bolio/releases auf dein Android Handy herunterladen. Wähle dazu einfach die APK Datei in den "Assets" aus.
Alternativ kannst du auch den Direktlink nutzen. z.B. https://github.com/SiBolio/bolio/releases/download/v0.3.2/bolio_v0.3.2.apkDiese Datei kannst du nach dem Download einfach ausführen. Hier musst du ggf. das Installieren "aus unbekannten Quellen" erlauben. Die App erfordert keine speziellen Berechtigungen. Ich sammle keine Daten oder sonst irgendwas :)
2. Konfiguration
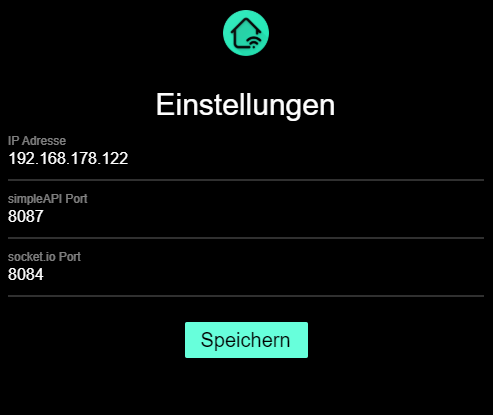
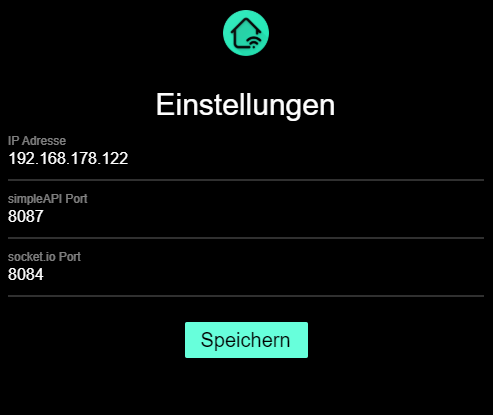
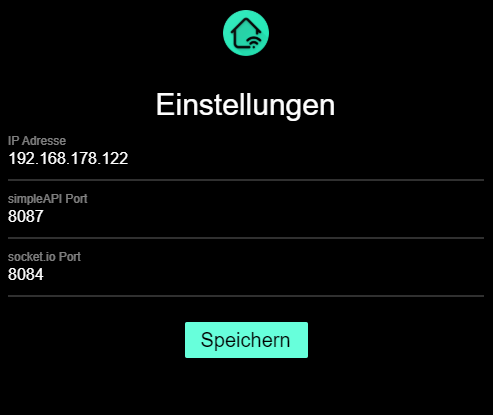
Beim ersten Starten der App wirst du mit einer Einstellungsseite begrüßt:
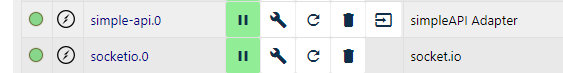
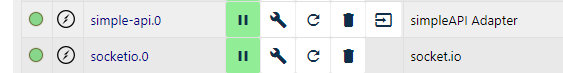
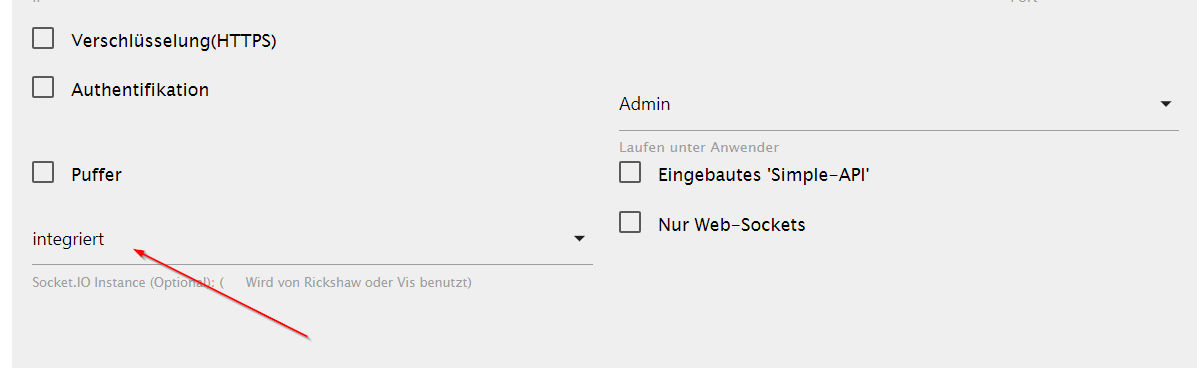
Hier trägst du zunächst die IP-Adresse deines ioBrokers ein. Zur Kommunikation müssen die Adapter simple-api und socketio aktiviert sein. Die Ports kannst du in den Einstellungen der Instanzen ablesen.

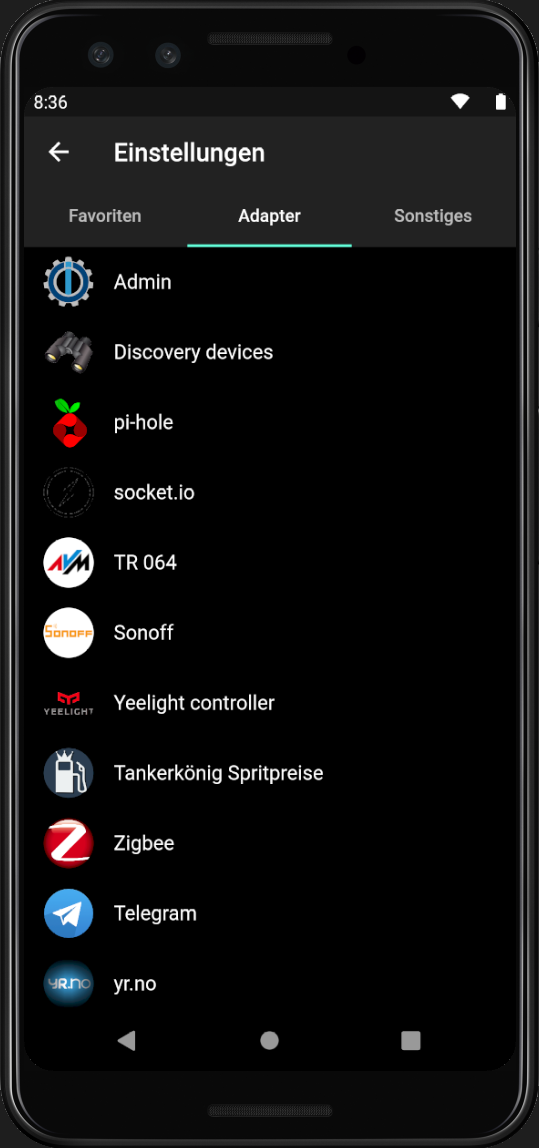
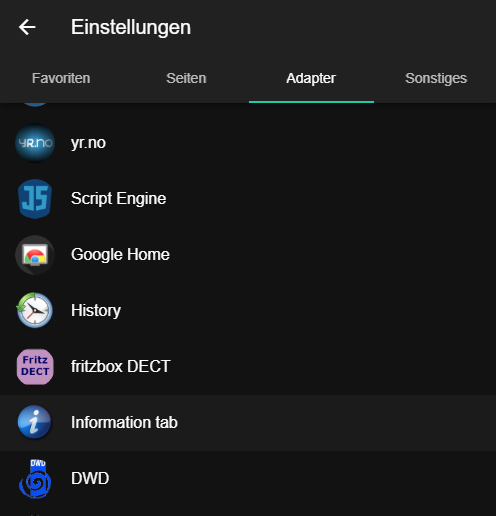
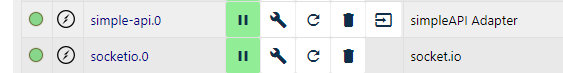
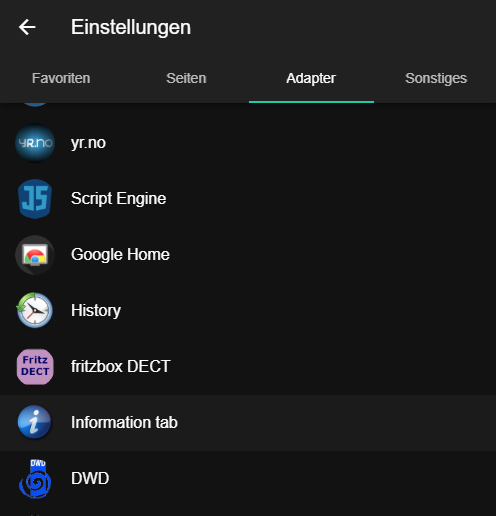
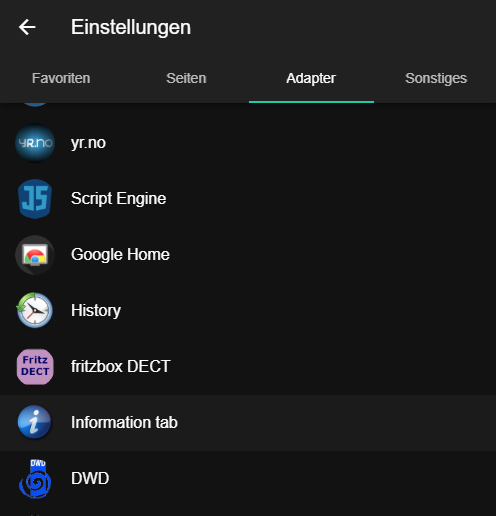
Wenn du gespeichert hast, kannst du in der App über das Zahnrad auf die Adapter Seite wechseln. Hier findest du all deine installierten Adapter:

Du kannst dir jetzt Datenpunkte aussuchen und als Favoriten hinzufügen.
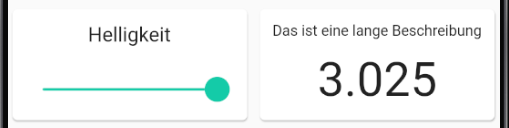
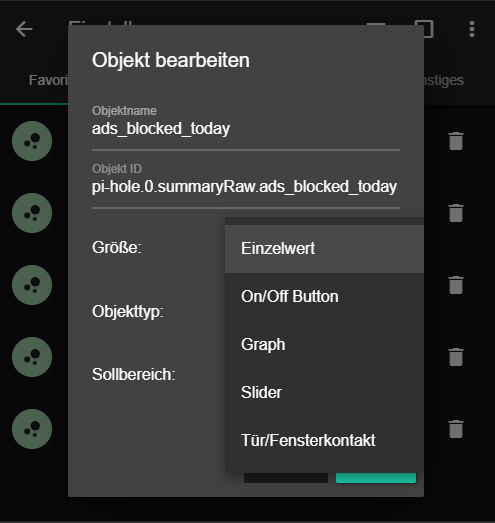
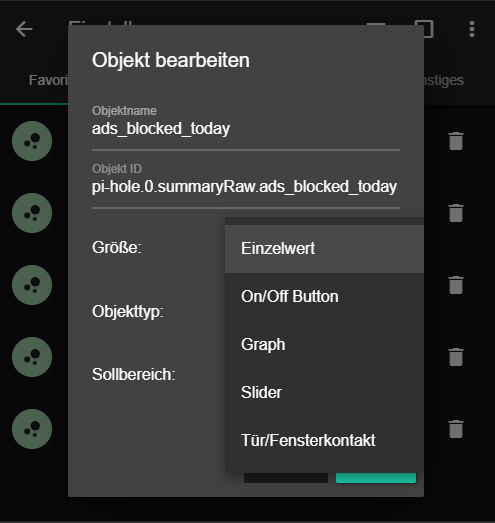
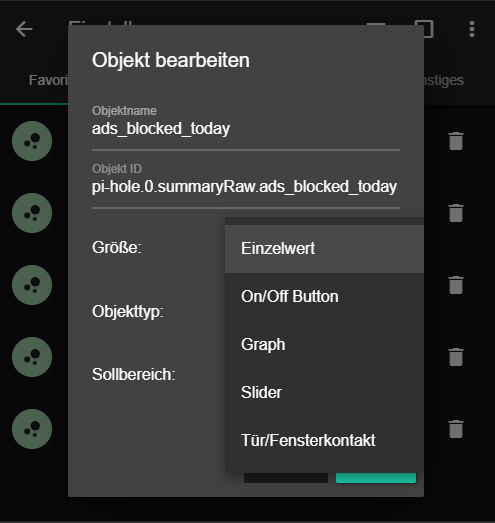
Im Tab Favoriten kannst du diese jetzt so konfigurieren wie du sie gern angezeigt hättest. Also einen sprechenden Name vergeben, die Größe der Kachel anpassen und den Objekttyp einstellen.
Der Objekttyp sollte zum Datentype passen, d.h. du solltest z.B nur einen Graphen konfigurieren wenn es zum Objekt auch History-Werte gibt.
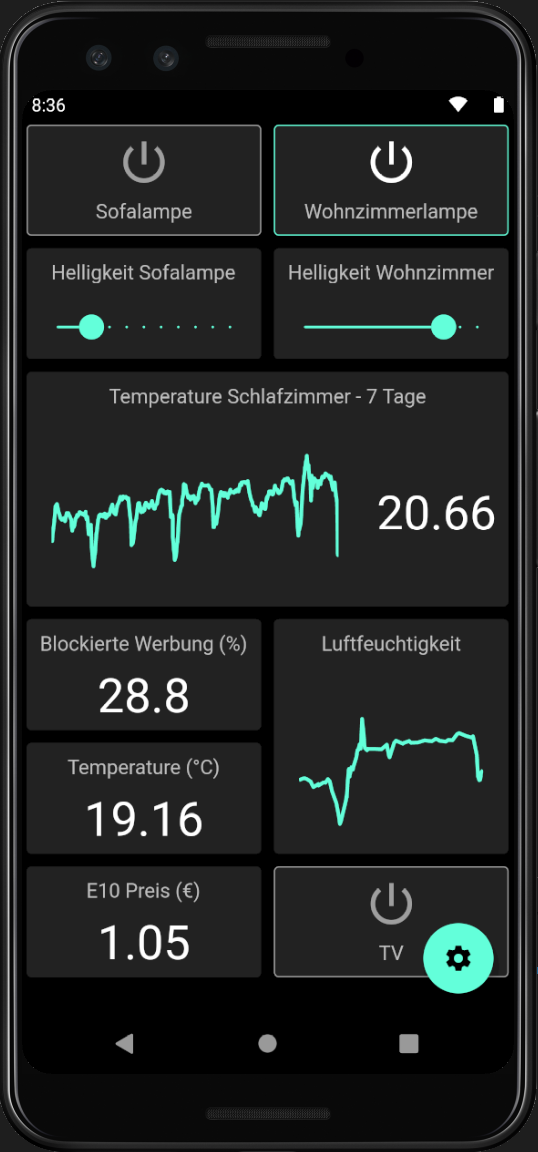
Im Tab Seiten kannst du dir unterschiedliche Übersichtsseiten anlegen und die Favoriten hinzufügen. Die Seiten werden dir dann auf der Startseite als Tabs angezeigt.
Ich hoffe das hilft dir für den Start.
Viel Spaß und viele Grüße
Simon -
@thobastian
Hallo Thomas,
danke für dein Interesse!
Zuallererst der Disclaimer: Die App befindet sich noch in der laufenden Entwicklung, d.h. mein Ziel ist es die Konfiguration und Bedienung der App noch einfacher zu gestalten. Ich freu mich also über jegliche Kritik :)Jetzt zur Anleitung:
1. Installation der App:
Die aktuellste Version der App kannst du dir unter https://github.com/SiBolio/bolio/releases auf dein Android Handy herunterladen. Wähle dazu einfach die APK Datei in den "Assets" aus.
Alternativ kannst du auch den Direktlink nutzen. z.B. https://github.com/SiBolio/bolio/releases/download/v0.3.2/bolio_v0.3.2.apkDiese Datei kannst du nach dem Download einfach ausführen. Hier musst du ggf. das Installieren "aus unbekannten Quellen" erlauben. Die App erfordert keine speziellen Berechtigungen. Ich sammle keine Daten oder sonst irgendwas :)
2. Konfiguration
Beim ersten Starten der App wirst du mit einer Einstellungsseite begrüßt:
Hier trägst du zunächst die IP-Adresse deines ioBrokers ein. Zur Kommunikation müssen die Adapter simple-api und socketio aktiviert sein. Die Ports kannst du in den Einstellungen der Instanzen ablesen.

Wenn du gespeichert hast, kannst du in der App über das Zahnrad auf die Adapter Seite wechseln. Hier findest du all deine installierten Adapter:

Du kannst dir jetzt Datenpunkte aussuchen und als Favoriten hinzufügen.
Im Tab Favoriten kannst du diese jetzt so konfigurieren wie du sie gern angezeigt hättest. Also einen sprechenden Name vergeben, die Größe der Kachel anpassen und den Objekttyp einstellen.
Der Objekttyp sollte zum Datentype passen, d.h. du solltest z.B nur einen Graphen konfigurieren wenn es zum Objekt auch History-Werte gibt.
Im Tab Seiten kannst du dir unterschiedliche Übersichtsseiten anlegen und die Favoriten hinzufügen. Die Seiten werden dir dann auf der Startseite als Tabs angezeigt.
Ich hoffe das hilft dir für den Start.
Viel Spaß und viele Grüße
Simon@Artemus sagte in [Projekt] Bolio App:
@thobastian
Hallo Thomas,
danke für dein Interesse!
Zuallererst der Disclaimer: Die App befindet sich noch in der laufenden Entwicklung, d.h. mein Ziel ist es die Konfiguration und Bedienung der App noch einfacher zu gestalten. Ich freu mich also über jegliche Kritik :)Jetzt zur Anleitung:
1. Installation der App:
Die aktuellste Version der App kannst du dir unter https://github.com/SiBolio/bolio/releases auf dein Android Handy herunterladen. Wähle dazu einfach die APK Datei in den "Assets" aus.
Alternativ kannst du auch den Direktlink nutzen. z.B. https://github.com/SiBolio/bolio/releases/download/v0.3.2/bolio_v0.3.2.apkDiese Datei kannst du nach dem Download einfach ausführen. Hier musst du ggf. das Installieren "aus unbekannten Quellen" erlauben. Die App erfordert keine speziellen Berechtigungen. Ich sammle keine Daten oder sonst irgendwas :)
2. Konfiguration
Beim ersten Starten der App wirst du mit einer Einstellungsseite begrüßt:
Hier trägst du zunächst die IP-Adresse deines ioBrokers ein. Zur Kommunikation müssen die Adapter simple-api und socketio aktiviert sein. Die Ports kannst du in den Einstellungen der Instanzen ablesen.

Wenn du gespeichert hast, kannst du in der App über das Zahnrad auf die Adapter Seite wechseln. Hier findest du all deine installierten Adapter:

Du kannst dir jetzt Datenpunkte aussuchen und als Favoriten hinzufügen.
Im Tab Favoriten kannst du diese jetzt so konfigurieren wie du sie gern angezeigt hättest. Also einen sprechenden Name vergeben, die Größe der Kachel anpassen und den Objekttyp einstellen.
Der Objekttyp sollte zum Datentype passen, d.h. du solltest z.B nur einen Graphen konfigurieren wenn es zum Objekt auch History-Werte gibt.
Im Tab Seiten kannst du dir unterschiedliche Übersichtsseiten anlegen und die Favoriten hinzufügen. Die Seiten werden dir dann auf der Startseite als Tabs angezeigt.
Ich hoffe das hilft dir für den Start.
Viel Spaß und viele Grüße
SimonHallo Simon,
nur zur Info: ich habe socketio nicht installiert und nutze die integrierte Instanz vom Web-Adapter.

Funktioniert soweit gut.
-
@Artemus wäre es möglich beim Auswählen der Datenpunkte/Objekte statt der ID den Namen des Geräts anzuzeigen?
Bei meinem Xiaomi Geräten steht jetzt immer mihome.0.devices.smoke_12343534.description usw. was die Auswahl der richtigen Geräte sehr mühsam macht.
Ciao
Martin@martinschm sagte in [Projekt] Bolio App:
@Artemus wäre es möglich beim Auswählen der Datenpunkte/Objekte statt der ID den Namen des Geräts anzuzeigen?
Bei meinem Xiaomi Geräten steht jetzt immer mihome.0.devices.smoke_12343534.description usw. was die Auswahl der richtigen Geräte sehr mühsam macht.
Ciao
MartinStimme ich voll und ganz zu. Vielleicht wäre es auch möglich auszuwählen, ob man die ID oder Namen sieht für die Auswahl. Würde ich noch besser finden.
-
@Artemus
Bei längeren Namen werden diese manchmal in den Kacheln ungünstig abgeschnitten. In der Hinsicht wäre eine 2. Zeile nicht schlecht. Oder auch eben frei wählbare Schriftgröße. -
@Artemus noch eine Sache die mich stört. Wenn der Filter für eine Seite gesetzt ist dann springt dieser automatisch wieder zurück sobald die Bearbeitung angeschlossen ist. Ich wäre dafür, dass sichtbar ist ob ein Filter gesetzt ist und dass dieser bis zur Deaktivierung gesetzt bleibt.
Wenn ich zum Beispiel jeden Datenpunkt einer Seite bearbeiten will, so muss ich jedes mal den Filter setzen.
-
Sehr schön! Die App gefällt mir gut. Ich nutzte sie zum Schalten diverser Geräte.
Sie ist deutlich schneller geöffnet wie die Vis.Jetzt will meine Frau die natürlich auch, womit sich ein Verbesserungsvorschlag ergibt. Schön wäre wenn man die Konfiguration speichern und auf ein anderes Gerät übertragen könnte.
Dass die Shellys nicht funktionieren liegt übrigens am # im Namen. Der Verursacher ist allerdings schon die Simple API.
Der Aufruf von
http://10.10.1.2:8087/toggle/shelly.0.SHSW-1#5BAC27#1.Relay0.Switch
liefert als Antwort
{"error":"error: datapoint "shelly.0.SHSW-1" not found"} -
Sehr schön! Die App gefällt mir gut. Ich nutzte sie zum Schalten diverser Geräte.
Sie ist deutlich schneller geöffnet wie die Vis.Jetzt will meine Frau die natürlich auch, womit sich ein Verbesserungsvorschlag ergibt. Schön wäre wenn man die Konfiguration speichern und auf ein anderes Gerät übertragen könnte.
Dass die Shellys nicht funktionieren liegt übrigens am # im Namen. Der Verursacher ist allerdings schon die Simple API.
Der Aufruf von
http://10.10.1.2:8087/toggle/shelly.0.SHSW-1#5BAC27#1.Relay0.Switch
liefert als Antwort
{"error":"error: datapoint "shelly.0.SHSW-1" not found"} -
@Mr-Moose
Danke für die Rückmeldung, das Exportieren/Importieren der Konfiguration ist auf jeden Fall für das nächste Update geplant.@Artemus
Ich habe noch etwas du dem Problem mit dem # bei den Shellys herausgefunden. Wenn das Zeichen durch %23 ersetzt wird funktioniert es.
Der Link müsste also so aussehen:
http://10.10.1.2:8087/toggle/shelly.0.SHSW-1%235BAC27%231.Relay0.Switch
Vielleicht kannst du das ja dann doch in Bolio hinbiegen, indem du das Zeichen austauschst. -
@Artemus
Ich habe noch etwas du dem Problem mit dem # bei den Shellys herausgefunden. Wenn das Zeichen durch %23 ersetzt wird funktioniert es.
Der Link müsste also so aussehen:
http://10.10.1.2:8087/toggle/shelly.0.SHSW-1%235BAC27%231.Relay0.Switch
Vielleicht kannst du das ja dann doch in Bolio hinbiegen, indem du das Zeichen austauschst. -
@Artemus
Ich kann alles konfigurieren, aber seit Version 0.3 wird auf der eigentlichen Ansichtsseite außer einem winzigen weißen Strich nichts mehr angezeigt. Wechsel ich zurück auf 0.2.3 geht es wieder. -
@Artemus
Ich kann alles konfigurieren, aber seit Version 0.3 wird auf der eigentlichen Ansichtsseite außer einem winzigen weißen Strich nichts mehr angezeigt. Wechsel ich zurück auf 0.2.3 geht es wieder.