NEWS
TileBoard für Noobs ?
-
@Curtis777 Der nutzt Material Design Icons. Google Mal dann bekommst du ne große Auswahl an Icons
-
@CrunkFX die müssen doch vorher auf dem iobroker liegen oder zieht er die live aus dem netz ?
habe auf anhieb bei material.io eine riesen auswahl gefunden...
würde mir ja die icons selbst auf die disk legen wenn ich wüsste wohin ...@Curtis777 Die Material Design Icons werden bei bedarf aus der GitHub Repo bezogen. Du brauchst also lediglich die Icon ID
-
Hab´s nun auch geschafft Wetter und Spotify ins TileBoard zu bekommen.

-
@CrunkFX genial welchen adapter hast du denn für das wetter genutzt und wie hast du den Tile erstellt?
Möchtest du mir dein skript viellecith senden ?
Ich bin bei Schalter und slider .... ich glaube jetzt läuft es endlich bei mir...
@Curtis777 Ich hab mir per weatherwidget.io ein Widget erstellt und per IFrame eingebunden.
-
@Curtis777 Die Material Design Icons werden bei bedarf aus der GitHub Repo bezogen. Du brauchst also lediglich die Icon ID
-
@CrunkFX die URL für die Icons habe ich in einer der Dateien des Tileboards gefunden. Bei mir läd er die aber einfach nicht. Gibt es einen Trick damit die Icons in den Kacheln angezeigt werden?
-
@uvillers Du benötigst keine URL zum Anzeigen. Der Name des Icons wird dort erwartet.
Z.b.icon: 'mdi-home-outline',Oder hab ich dich falsch verstanden?
MFG
CrunkFX -
@CrunkFX gern:
/* my Config
Uli am 12.05.2020
*/var CONFIG = {
customTheme: CUSTOM_THEMES.COMPACT,
transition: TRANSITIONS.ANIMATED_GPU,
entitySize: ENTITY_SIZES.NORMAL,
tileSize: 150,
tileMargin: 6,
serverUrl: "http://192.168.70.2:8082",
wsUrl: "ws://192.168.70.2:8082/api/websocket",
authToken: null,
timeFormat: 24,
menuePosition: MENU_POSITIONS.LEFT, //oder BOTTOM
//groupsAlignpages: [
{
title: '@home',
bg: 'images/bg1.jpeg',
icon: 'mdi-home-outline',
header: DEFAULT_HEADER,
groups: [
{
title: 'Group title',
width: 2,
height: 3,
groupMarginCss: '20px 40px',
hidden: Boolean | Function,
items: [
//Start Arbeitszimmer
{
position: [0, 1],
type: TYPES.SWITCH,
id: 'hue-extended.0.groups.006-arbeitszimmer.action.on',
title: 'Arbeitszimmer',
subtitle: 'Schreibtisch',
states: {
on: "On",
off: "Off"
},
icons: {
on: "mdi-lightbulb-on",
off: "mdi-lightbulb",
}
}, //Ende Arbeitszimmer{ position: [1, 1], title: 'Arbeitszimmer', subtitle: 'Dimmer', id: 'hue-extended.0.groups.006-arbeitszimmer.action.brightness', type: TYPES.SLIDER, states: { on: "On", off: "Off" }, icons: { on: "mdi-lightbulb-on", off: "mdi-lightbulb", }, /*sliders: [ { position: [1, 2], title: 'Brightness', field: 'brightness', id: 'hue-extended.0.groups.006-arbeitszimmer.action.brightness', type: TYPES.SLIDER, max: 255, min: 0, step: 5, request: { type: "call_service", domain: "light", service: "turn_on", field: "brightness" } }, { title: 'Color temp', field: 'color_temp', max: 588, min: 153, step: 15, request: { type: "call_service", domain: "light", service: "turn_on", field: "color_temp" } } ],*/ //colorpicker: true }, ], //Ende Items }, // Ende Groups ], // Ende Groups }, //Ende Pages] //Ende Pages
// ENDE
} -
@CrunkFX gern:
/* my Config
Uli am 12.05.2020
*/var CONFIG = {
customTheme: CUSTOM_THEMES.COMPACT,
transition: TRANSITIONS.ANIMATED_GPU,
entitySize: ENTITY_SIZES.NORMAL,
tileSize: 150,
tileMargin: 6,
serverUrl: "http://192.168.70.2:8082",
wsUrl: "ws://192.168.70.2:8082/api/websocket",
authToken: null,
timeFormat: 24,
menuePosition: MENU_POSITIONS.LEFT, //oder BOTTOM
//groupsAlignpages: [
{
title: '@home',
bg: 'images/bg1.jpeg',
icon: 'mdi-home-outline',
header: DEFAULT_HEADER,
groups: [
{
title: 'Group title',
width: 2,
height: 3,
groupMarginCss: '20px 40px',
hidden: Boolean | Function,
items: [
//Start Arbeitszimmer
{
position: [0, 1],
type: TYPES.SWITCH,
id: 'hue-extended.0.groups.006-arbeitszimmer.action.on',
title: 'Arbeitszimmer',
subtitle: 'Schreibtisch',
states: {
on: "On",
off: "Off"
},
icons: {
on: "mdi-lightbulb-on",
off: "mdi-lightbulb",
}
}, //Ende Arbeitszimmer{ position: [1, 1], title: 'Arbeitszimmer', subtitle: 'Dimmer', id: 'hue-extended.0.groups.006-arbeitszimmer.action.brightness', type: TYPES.SLIDER, states: { on: "On", off: "Off" }, icons: { on: "mdi-lightbulb-on", off: "mdi-lightbulb", }, /*sliders: [ { position: [1, 2], title: 'Brightness', field: 'brightness', id: 'hue-extended.0.groups.006-arbeitszimmer.action.brightness', type: TYPES.SLIDER, max: 255, min: 0, step: 5, request: { type: "call_service", domain: "light", service: "turn_on", field: "brightness" } }, { title: 'Color temp', field: 'color_temp', max: 588, min: 153, step: 15, request: { type: "call_service", domain: "light", service: "turn_on", field: "color_temp" } } ],*/ //colorpicker: true }, ], //Ende Items }, // Ende Groups ], // Ende Groups }, //Ende Pages] //Ende Pages
// ENDE
} -
@uvillers Welchen Status haben denn die Brightness der HUE im Arbeitszimmer und der Switch, on und off oder einen Zahlenwert?
-
@CrunkFX Echt, war es so einfach.. verdammt. Dachte "on" "off" wären feste Paramenter. Das es die Rückgabe Werte des Gerätes sind ist logisch und war mir nicht klar. Nun geht's Danke!!!
-
@CrunkFX
Tileboard scheint nicht besonders aktiv genutzt zu sein, bekommt man es denn derzeit irgendwie zum laufen?
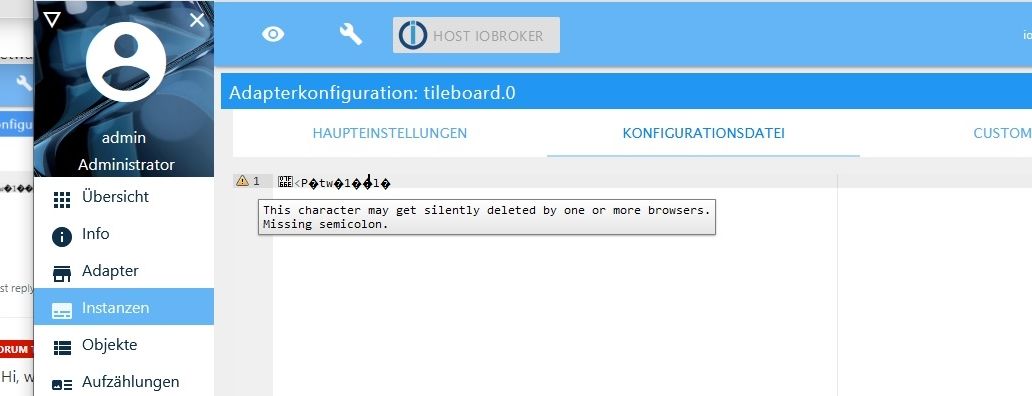
Wenn ich etwas in der Konfiguration eintrage, dann sieht das nach dem Speichern immer wie folgt aus:

-
@FuXXz2 Hast du mal den adapter gelöscht und neu hinzugefügt? Bei mir gehts mit der version ohne probleme
-
@CrunkFX
ja :(
Mehrmals, habe auch nen 2. ioBroker hier, der noch ganz frisch ist und nix installiert ist. Dort das gleiche Bild

Aber ich versuche gerade mal ein paar andere Browser, vielleicht gehts bei irgendeinen
-
@FuXXz2
Die config Datei sieht genauso Schrott aus

Browser habe ich nun IE, Edge, Chrome, Opera, Firefox getestet


