NEWS
Wunsch: Pollenflug-(Adapter/wasauchimmer)
-
Danke,
sieht im Moent brauchbar aus.
Bis auf einen Nachteil:
@derAuge:EDIT2 ein View da `
Das war kein view, sondern ein Widget.Habe es versucht als view zu importieren, jetzt ist meine Installation zerschossen.
Wie bekomme ich einen defekten view (cannot render…) wieder raus.
über den editor lässt er sich nicht löschen :(
Gute Nacht
Rainer
-
Sorry Rainer.
das war nicht meine Absicht. Habe es angepasst. (Auch wenn es dir nicht direkt hilft)
Schau mal unter
iobroker-data\files\vis.0\main\vis-views.json
Dort sind die "Seiten" gespeichert. Vielleicht kannst du dort noch etwas retten
Gruß
Jürgen
-
das war nicht meine Absicht `
Klar doch - das weiß ich. Nur als Info dass du es oben änderstSchau mal unter
iobroker-data\files\vis.0\main\vis-views.json `
Danke, habe den ganzen Teil "Pollen" herausgelöscht. - schreibt sich immer wieder rein.Habe gerade den Raspi nach dem Löschen des Blocks rebooted
Mal sehen
Gruß
Rainer
-
Hat endlich geklappt. Danke für den Pfad.
Ändern - zurückschreiben - sofort RasPi neu bootn und vis wieder aufrufen.
vis neu starten hat nicht gereicht.
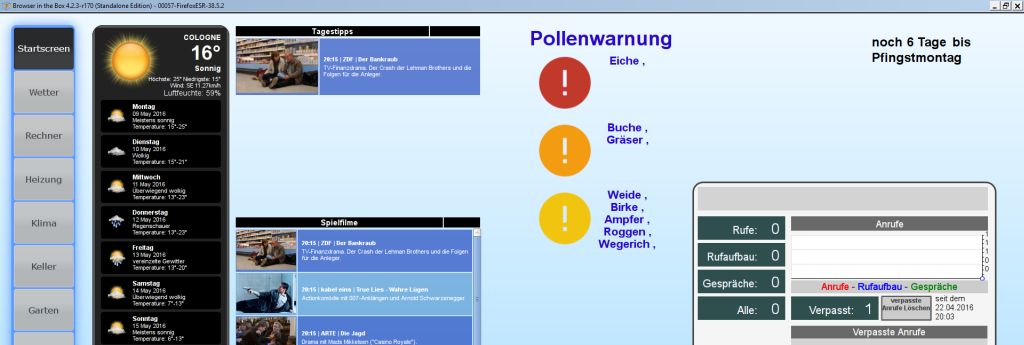
Sieht jetzt schon mal sehr gut aus:

Habe nur Stufe 1-3 auf dem Startscreen und pix' widget unter Wetter.
Jetzt muss ich nur noch herausbekommen, wie ich den Inhalt des Textfeldes vertikal zentrieren kann. vertical-align:middlein allen versionen funktioniert nicht :(
Gruß
Rainer</vertical-align:middle>
-
Hallo Rainer,
ich kenne mich zwar mit HTML noch gar nicht aus. Aber weil ich es auch irgendwann lernen will (kann man ja im Vis schöne Optik herzaubern.. ;) habe ich ein wenig zum Thema gegoogelt (ich gehe mal davon aus dass "ver<u>d</u>ical-align.." nur ein Tippfehler war). Ich habe da was http://stackoverflow.com/questions/1662 … ot-working gefunden was bestätigt dass es wohl ein Problem mit vertical-align gibt. Als Lösung wird dort folgendes vorgeschlagen:
` > Try this, works for me very well:/* Internet Explorer 10 */
display:-ms-flexbox;
-ms-flex-pack:center;
-ms-flex-align:center;
/* Firefox */
display:-moz-box;
-moz-box-pack:center;
-moz-box-align:center;
/* Safari, Opera, and Chrome */
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
/* W3C */
display:box;
box-pack:center;
box-align:center; `
Vielleicht hilft's…
-
ich gehe mal davon aus dass "verdical-align.." nur ein Tippfehler war `
korrekt, habe ich oben geändert.ich kenne mich zwar mit HTML noch gar nicht aus. Aber weil ich es auch irgendwann lernen will `
Da sind wir schon zwei…Vielleicht hilft's… `
leider nein, oder ich habe die korrekte Schreibweise nicht hinbekommen.Danke für die Unterstützung
Rainer
-
Hallo Jürgen,
ich habe dein Skript als eigenständiges Skript laufen und nicht in das andere Skript eingebunden.
Ich hoffe das war richtig, denn…
ich bekomme ab dem zweiten Tag Mehrfacheinträge in den "Summenfeldern". Der vorherige Inhalt wird wohl nicht gelöscht sondern das aktuelle hinten angehängt.

Nach einem Restart deines Skripts ist wieder alles ok.
Gruß
Rainer
-
Hallo Jürgen,
ich habe dein Skript als eigenständiges Skript laufen und nicht in das andere Skript eingebunden.
Ich hoffe das war richtig, denn…
ich bekomme ab dem zweiten Tag Mehrfacheinträge in den "Summenfeldern". Der vorherige Inhalt wird wohl nicht gelöscht sondern das aktuelle hinten angehängt.
filename="Pollen_doppelt.jpg" index="0">~~Nach einem Restart deines Skripts ist wieder alles ok.
Gruß
Rainer `
Wenn das Skript neu gestartet wird, werden die Variablen nach diesem Muster var x = " " leer gesetzt. Nicht aber wenn das Skript um 5 nach Mitternacht die Funktion viewPollenwetter() aufruft. Da werden die neuen Werte einfach angehängt.Gruß
Pix
-
Die Zeilen 5-8 …
PollWarn0 = ""; PollWarn1 = ""; PollWarn2 = ""; PollWarn3 = "";hinter Zeile 12 kopieren
function viewPollenwetter(){ PollWarn0 = ""; PollWarn1 = ""; PollWarn2 = ""; PollWarn3 = "";Dann schauen wir mal wie das morgen früh ausschaut
Gruß
Jürgen
-
Danke,
irgend sowas hätte ich in einer ruhigen Minute auch versucht.
Bei mir fehlten auch noch die Semikolons am Ende der Zeilen.
Gruß
Rainer
Sonntag ist besser als gar nicht !
-
Hallo Jürgen,
schade, dass du diesmal nicht in Kassel warst.
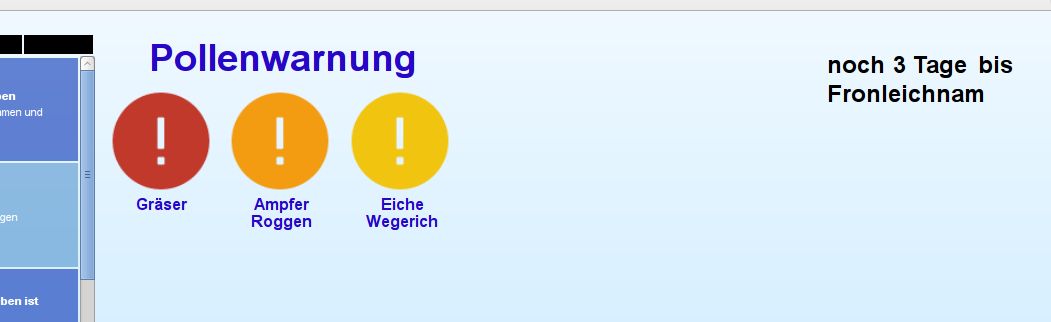
Aber die änderung deines Skripts hats gebracht:

Nix mehr doppelt!
Danke,
jetzt muss ich mir nur noch überlegen, wie ich die gesamte Anzeige verschwinden lassen kann, wenn nichts anliegt.
Ich dachte da an sowas wie ein Summenfeld, dass alle Warnmeldungslevel addiert, dann setze ich in die Sichtbarkeit der Liste und der Warnzeichen diesen Wert > 0.
Ich denke, das bekomme ich selber hin, wenn ich mal Zeit habe, muss dann aber den Datenpunkt vorher selber anlegen.
Gruß
Rainer
-
Ich versuche mich auch gerade an den Pollenwarnungen, sehe aber meinen Fehler nicht.
Folgender Fehler erscheint beim Skript:
> javascript.0 script.js.Pollenflug.Pollenwarnung: TypeError: Cannot read property 'val' of null at viewPollenwetter (script.js.Pollenflug.Pollenwarnung:24:43) at script.js.Pollenflug.Pollenwarnung:11:1Hier das Skript:```
`var logging = true;
var instanz = 'javascript.0'; instanz = instanz + '.';
var pfad = 'wetteronline.pollenvorhersage.heute'; // Pfad innerhalb der Instanz
Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia'];
PollWarn0 = "";
PollWarn1 = "";
PollWarn2 = "";
PollWarn3 = "";
var code = {'kein':0, 'schwach':1, 'mäßig':2, 'stark':3};viewPollenwetter();
function viewPollenwetter(){
PollWarn0 = "";
PollWarn1 = "";
PollWarn2 = "";
PollWarn3 = "";
for(var i=0;i <pollenarten.length;i++) {/objekt/in/variable/packen/var/varpoll="Pollenarten[i];" varpollart="pfad+Pollenarten[i].toLowerCase();" wert/des/objektes/auslesen/und/neuer/speichern/varpollwert="getState(varPollArt).val;" weiterverwerten/.../log(varpollart/+/"/-="">" + varPollWert);
if (varPollWert == 3) {
PollWarn3 = PollWarn3 + varPoll + " , ";
}
if (varPollWert == 2) {
PollWarn2 = PollWarn2 + varPoll + " , ";
}
if (varPollWert == 1) {
PollWarn1 = PollWarn1 + varPoll + " , ";
}
if (varPollWert === 0) {
PollWarn0 = PollWarn0 + varPoll + " , ";
}
}
log("Pollen stark : " +PollWarn3);
log("Pollen mäßig : " +PollWarn2);
log("Pollen schwach: " +PollWarn1);
log("Pollen kein : " +PollWarn0);createState(pfad + "PollWarn.3.",0);
createState(pfad + "PollWarn.2.",0);
createState(pfad + "PollWarn.1.",0);
createState(pfad + "PollWarn.0.",0);setState(pfad+"PollWarn.3.",PollWarn3); setState(pfad+"PollWarn.2.",PollWarn2); setState(pfad+"PollWarn.1.",PollWarn1); setState(pfad+"PollWarn.0.",PollWarn0);}
schedule("5 0 * * *", viewPollenwetter);</pollenarten.length;i++)>`[/i][/i]
-
Du musst das Skript im JavaScript Adapter als neues Skript anlegen (nicht unter global!).
Dann das Skript starten und die Datenpunkte werden erstellt.
Gruß
Rainer
-
Hallo Rainer,
vielen Dank, das hat schonmal geklappt. ;)
Wenn ich jetzt ein Widget importieren möchte
! ````
[{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.2.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"mäßig :","html_append":"","test_html":""},"style":{"left":"689px","top":"140px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.3.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"stark :","html_append":"","test_html":""},"style":{"left":"689px","top":"114px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.1.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"schwach:","html_append":"","test_html":""},"style":{"left":"689px","top":"166px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.1.","visibility-cond":"==","visibility-val":1,"gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"kein:","html_append":"","test_html":""},"style":{"left":"689px","top":"190px","width":"336px","height":"22px","text-align":"left","color":"rgba(250,250,250,1)"},"widgetSet":"basic"}]Müsste ich jetzt ja noch die "Quelle" angeben. Was muss ich da den auswählen? Grüße David -
Habe dein Widget importiert.
Ich fürchte so leicht geht es nicht.
Im Prinzip möchtest Du wahrscheinlich ein Array mit Namen für jede warnstufe anzeigen. Meines Wissens geht das nicht.
Bei mir sieht das so aus:
! ````
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"Pollenwarnung","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"558px","top":"19px","color":"#2706c6","text-align":"center","z-index":"2","font-size":"28pt","width":"329px","height":"47px","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.WetterOnline.pollenvorhersage.heute.PollWarn.3.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"","html_append":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"561px","top":"178px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.WetterOnline.pollenvorhersage.heute.PollWarn.2.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"681px","top":"178px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.WetterOnline.pollenvorhersage.heute.PollWarn.1.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"802px","top":"178px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","gestures-offsetX":0,"gestures-offsetY":0,"src":"/icons-icons8/others/yellow/Attention Filled.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"785px","top":"68px","width":"110","height":"110"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","gestures-offsetX":0,"gestures-offsetY":0,"src":"/icons-icons8/others/orange/Attention Filled.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"665px","top":"68px","width":"110","height":"110"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","gestures-offsetX":0,"gestures-offsetY":0,"src":"/icons-icons8/others/red/Attention Filled.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"546px","top":"68px","width":"110","height":"110"},"widgetSet":"basic"}]Ich habe allerdings auch noch das Summenskript von derAuge laufen. Gruß Rainer -
Moin,
danke dir :)
Bin ein bisschen weiter, denke ich.
Ich hab jetzt auch zwei Scripte:
1. Script um die Pollendaten abzuholen:
! ```
request = require('request'); ! Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia']; ! var options = { url: url="http://www.wetteronline.de/pollen/ostercappeln", headers: { 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1' } }; ! for(var i=0;i<pollenarten.length;i++) 0/{/createstate("wetter.pollenvorhersage."+pollenarten[i].tolowercase(),0);/}/readpollenwetter();/schedule("5/*/*",/readpollenwetter);/function/readpollenwetter()/console.log("start");/try/request(options,/(error,/response,/body)/if/(!error/&&/response.statuscode="=" 200)/kein/fehler,/inhalt/in/body/");/for(var/i="0;i<Pollenarten.length;i++)" setstate("wetter.pollenvorhersage."+pollenarten[i].tolowercase(),getpollenindex(pollenarten[i],body));/else/console.log("statuscode="+response.statusCode); log(error,'error'); // Error beim Einlesen } }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } ! function GetPollenIndex(pflanze, html) { var code={'kein':0, 'schwach':1, 'mäßig':2, 'stark':3}; var result=" ";/var/start="html.indexOf(pflanze)+pflanze.length;" result="html.slice(start);" stop="result.indexOf('" ');/return/code[result];/strip_tags(data)/rueckgabe="data.replace(/( |<([^">]+)>)/ig, ""); return(rueckgabe); } ! String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|\[\]\/\\])/g, "\\$1"), 'g'), replace); };</pollenarten.length;i++)>
! 2. Script von derAuge
! >![spoiler]~~[code]~~var logging = true; var instanz = 'javascript.0'; instanz = instanz + '.'; var pfad = 'wetter.pollenvorhersage.'; // Pfad innerhalb der Instanz Pollenarten = ['Hasel','Pappel','Weide','Ulme','Birke','Buche','Ampfer','Roggen','Gräser','Eiche','Wegerich','Beifuß','Ambrosia']; var code = {'kein':0, 'schwach':1, 'mäßig':2, 'stark':3}; ! viewPollenwetter(); function viewPollenwetter(){ PollWarn0 = "" PollWarn1 = "" PollWarn2 = "" PollWarn3 = "" for(var i=0;i <pollenarten.length;i++) {/objekt/in/variable/packen/var/varpoll="Pollenarten[i];" varpollart="pfad+Pollenarten[i].toLowerCase();" wert/des/objektes/auslesen/und/neuer/speichern/varpollwert="getState(varPollArt).val;" weiterverwerten/.../log(varpollart/+/"/-="">" + varPollWert); if (varPollWert == 3) { PollWarn3 = PollWarn3 + varPoll + " , "; } if (varPollWert == 2) { PollWarn2 = PollWarn2 + varPoll + " , "; } if (varPollWert == 1) { PollWarn1 = PollWarn1 + varPoll + " , "; } if (varPollWert == 0) { PollWarn0 = PollWarn0 + varPoll + " , "; } } log("Pollen stark : " +PollWarn3); log("Pollen mäßig : " +PollWarn2); log("Pollen schwach: " +PollWarn1); log("Pollen kein : " +PollWarn0); ! createState(pfad + "PollWarn.3.",0); createState(pfad + "PollWarn.2.",0); createState(pfad + "PollWarn.1.",0); createState(pfad + "PollWarn.0.",0); ! setState(pfad+"PollWarn.3.",PollWarn3); setState(pfad+"PollWarn.2.",PollWarn2); setState(pfad+"PollWarn.1.",PollWarn1); setState(pfad+"PollWarn.0.",PollWarn0); } ! schedule("5 0 * * *", viewPollenwetter);</pollenarten.length;i++)>
! und hier das Widget von dir:
! >![spoiler]~~[code]~~[{"tpl":"tplValueString","data":{"oid":"javascript.0.WetterOnline.pollenvorhersage.heute.PollWarn.3.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"script.js.Pollenwerte","html_append":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"274px","top":"260px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.WetterOnline.pollenvorhersage.heute.PollWarn.2.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"script.js.Pollenwerte","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"394px","top":"260px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","gestures-offsetX":0,"gestures-offsetY":0,"html":"Pollenwarnung","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"231px","top":"101px","color":"#2706c6","text-align":"center","z-index":"2","font-size":"28pt","width":"329px","height":"47px","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","gestures-offsetX":0,"gestures-offsetY":0,"src":"/icons-icons8/others/yellow/Attention Filled.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"458px","top":"150px","width":"110","height":"110"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","gestures-offsetX":0,"gestures-offsetY":0,"src":"/icons-icons8/others/orange/Attention Filled.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"338px","top":"150px","width":"110","height":"110"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","refreshOnWakeUp":"false","refreshOnViewChange":"false","gestures-offsetX":0,"gestures-offsetY":0,"src":"/icons-icons8/others/red/Attention Filled.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"219px","top":"150px","width":"110","height":"110"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.3.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"","html_append":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"234px","top":"260px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.2.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"354px","top":"260px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.wetter.pollenvorhersage.PollWarn.1.","visibility-cond":">","visibility-val":"0","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","visibility-oid":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"475px","top":"260px","color":"#2706c6","font-weight":"bold","width":"80px","height":"109px","z-index":"4","text-align":"center","font-size":"12pt"},"widgetSet":"basic"}][/code][/spoiler]
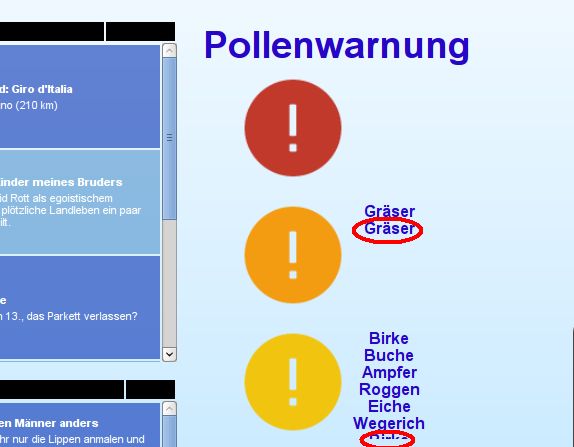
! Das Ergenis ist nun das er mir bei allen drei eine "0" anzeigt.
! Wenn ich allerdings Online so schaue müsste er mir "Beifuß" ausgeben.
! Kannst du mir auf die Sprünge helfen bitte? :oops:
! ~~[color]~~NACHTRAG: Jetzt hab ichs :-D
! Es haben 4 simikolon gefhelt. Hat der Script Editor sogar angezeigt^^
! Jetzt steht auch Beifuß drin.
! Allerdings mit einem Komma danach.[/color]
! Nachtrag #2
! Das Komma hab ich nun weg.
! Jetzt ist die Frage: Schreibt er die Pollenarten untereinander wenn mehr als eine kommt?
! Den aktuell ist ja nur eine im Umlauf^^
! Nachtrag #3
! Ich hab jetzt das wo das Komma eingetragen war einfach \n eingetragem.
! Mal schauen ob das funktioniert^^[/i][/i][/code][/spoiler][/i][/i][/i] -
Jetzt ist die Frage: Schreibt er die Pollenarten untereinander wenn mehr als eine kommt? `
So, wie ich es formatiert habe, ja! Ist aber nur dadurch, dass bei dem Zeichenformat nicht zwei in eine Reihe passen.Ich hab jetzt das wo das Komma eingetragen war einfach \n eingetragem.
Mal schauen ob das funktioniert^^ `
Würde mich auch interessieren, dann kann man ganz anders formatieren.Gruß
Rainer
-
Hier noch das Biowetter von WetterOnline.
http://forum.iobroker.net/viewtopic.php … 800#p47090
Gruß
Pix
-
Hier noch meine Variante in node-red.
Die Werte stehen dann in einem Array und man kann sie entweder an den iobroker schicken, oder gleich in die Datenbank.
[{"id":"d5352d.f1122ad","type":"tab","label":"Flow 3"},{"id":"37cd7d6e.23ad32","type":"http request","z":"d5352d.f1122ad","name":"","method":"GET","ret":"txt","url":"http://www.wetteronline.de/pollenvorhersage?gid=10513","tls":"","x":414,"y":151,"wires":[["b06d8502.cd8d08"]]},{"id":"b06d8502.cd8d08","type":"html","z":"d5352d.f1122ad","name":"","tag":".pollentype","ret":"html","as":"multi","x":588,"y":247,"wires":[["bdb2417d.c0527","e1341752.5bda18"]]},{"id":"834494d6.1e4a38","type":"debug","z":"d5352d.f1122ad","name":"","active":true,"console":"false","complete":"true","x":1163,"y":244,"wires":[]},{"id":"b37a6bd9.da2208","type":"inject","z":"d5352d.f1122ad","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":122,"y":101,"wires":[["b0bb7dcb.87f3b"]]},{"id":"b0bb7dcb.87f3b","type":"function","z":"d5352d.f1122ad","name":"user agent","func":"\n\nmsg.headers = {\n \"user-agent\": \"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36\",\n };\nreturn msg;","outputs":1,"noerr":0,"x":228,"y":236,"wires":[["37cd7d6e.23ad32"]]},{"id":"bdb2417d.c0527","type":"html","z":"d5352d.f1122ad","name":"","tag":".burden","ret":"text","as":"multi","x":796,"y":276,"wires":[["f57563ce.2feb4"]]},{"id":"e1341752.5bda18","type":"html","z":"d5352d.f1122ad","name":"","tag":".type","ret":"text","as":"multi","x":773,"y":189,"wires":[["f57563ce.2feb4"]]},{"id":"f57563ce.2feb4","type":"join","z":"d5352d.f1122ad","name":"","mode":"custom","build":"array","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","timeout":"","count":"2","x":988,"y":223,"wires":[["834494d6.1e4a38"]]}]


