NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
ja das ist korrekt, da dies eine normale Webseite und kein Feed im RSS-Format ist.
Bei TV-Digital gibt es eine Beschreibung wie man an die RSS-Feeds rankommt, allerdings sind die wohl nur nach Genre verfügbar und wenn man das Beispiel probiert, dann funktioniert es nicht, da der Feed nicht verfügbar ist (Fehler 404)Ich würde dann lieber einen Feed einer anderen Zeitschrift nehmen. Der Inhalt ist ja der selbe, das Programm wird dadurch auch nicht besser oder schlechter.
Die sind ganz gut.
https://www.tvspielfilm.de/services/widgets/rss-feeds/rss-feeds-im-ueberblick,3538128,ApplicationArticle.html -
ja das ist korrekt, da dies eine normale Webseite und kein Feed im RSS-Format ist.
Bei TV-Digital gibt es eine Beschreibung wie man an die RSS-Feeds rankommt, allerdings sind die wohl nur nach Genre verfügbar und wenn man das Beispiel probiert, dann funktioniert es nicht, da der Feed nicht verfügbar ist (Fehler 404)Ich würde dann lieber einen Feed einer anderen Zeitschrift nehmen. Der Inhalt ist ja der selbe, das Programm wird dadurch auch nicht besser oder schlechter.
Die sind ganz gut.
https://www.tvspielfilm.de/services/widgets/rss-feeds/rss-feeds-im-ueberblick,3538128,ApplicationArticle.html@OliverIO sagte in Test Adapter rssfeed v0.0.x:
ja das ist korrekt, da dies eine normale Webseite und kein Feed im RSS-Format ist.
ja, ist klar...was hab ich denn da vorhin kopiert ?
Hatte nen bisschen auf der Seite geguckt, und das mit den Feeds und den Genres gelesen....und
irgendwie war ich dann bei dem Link gelandet,vergiss es, deppert von mir. :face_with_head_bandage:
-
sorry, hab wohl Tomaten auf den Augen - aber hab gerade den Adapter auf meinem "slave" installiert und finde nur keine Widgets in meiner VIS...
Unter Objekte werden Daten eingelesen.Könnte mir bitte jemand die Tomaten entfernen? :)
Danke euch.
-
sorry, hab wohl Tomaten auf den Augen - aber hab gerade den Adapter auf meinem "slave" installiert und finde nur keine Widgets in meiner VIS...
Unter Objekte werden Daten eingelesen.Könnte mir bitte jemand die Tomaten entfernen? :)
Danke euch.
@web4wasch sagte in Test Adapter rssfeed v0.0.x:
sorry, hab wohl Tomaten auf den Augen - aber hab gerade den Adapter auf meinem "slave" installiert und finde nur keine Widgets in meiner VIS...
Unter Objekte werden Daten eingelesen.Könnte mir bitte jemand die Tomaten entfernen? :)
Danke euch.
Upload gemacht?
-
@web4wasch sagte in Test Adapter rssfeed v0.0.x:
sorry, hab wohl Tomaten auf den Augen - aber hab gerade den Adapter auf meinem "slave" installiert und finde nur keine Widgets in meiner VIS...
Unter Objekte werden Daten eingelesen.Könnte mir bitte jemand die Tomaten entfernen? :)
Danke euch.
Upload gemacht?
-
@web4wasch sagte in Test Adapter rssfeed v0.0.x:
sorry, hab wohl Tomaten auf den Augen - aber hab gerade den Adapter auf meinem "slave" installiert und finde nur keine Widgets in meiner VIS...
Unter Objekte werden Daten eingelesen.Könnte mir bitte jemand die Tomaten entfernen? :)
Danke euch.
Upload gemacht?
@Conquest said in Test Adapter rssfeed v0.0.x:
@web4wasch sagte in Test Adapter rssfeed v0.0.x:
sorry, hab wohl Tomaten auf den Augen - aber hab gerade den Adapter auf meinem "slave" installiert und finde nur keine Widgets in meiner VIS...
Unter Objekte werden Daten eingelesen.Könnte mir bitte jemand die Tomaten entfernen? :)
Danke euch.
Upload gemacht?
Hab den Adapter auf den "Master" geschoben und nochmal Upload gemacht und schon sind die Widgets verfügbar! :)
Kann das evtl. jemand bestätigen? Erstinstallation auf "Slave" - keine VIS Widgets....Danke -> schiieb jetzt nochmal auf "Slave" rüber! :)))))
-
Hallo, lieber Himmel - da bin ich mal ein paar Tage nicht am Lesen und ZACK, muss ich mich durch x Beiträge wühlen. Ich habe immer noch 0.0.7 und es funktioniert einfach alles :)
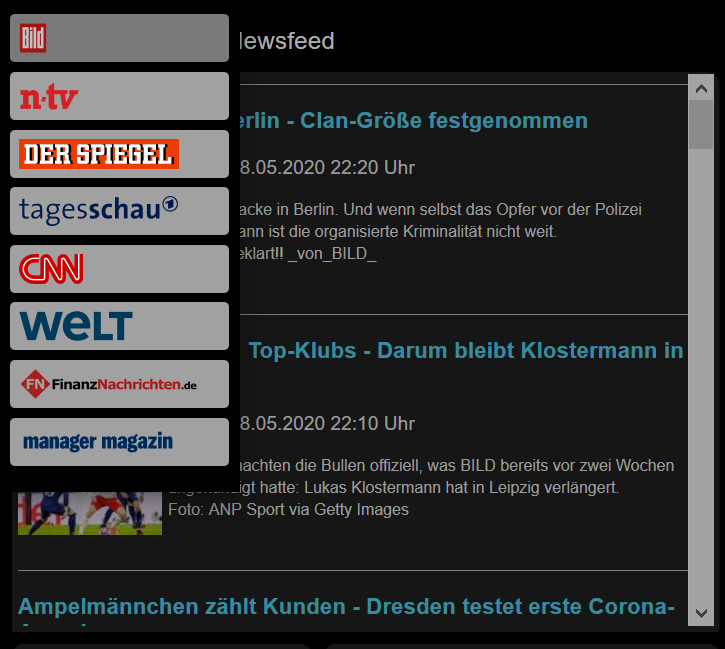
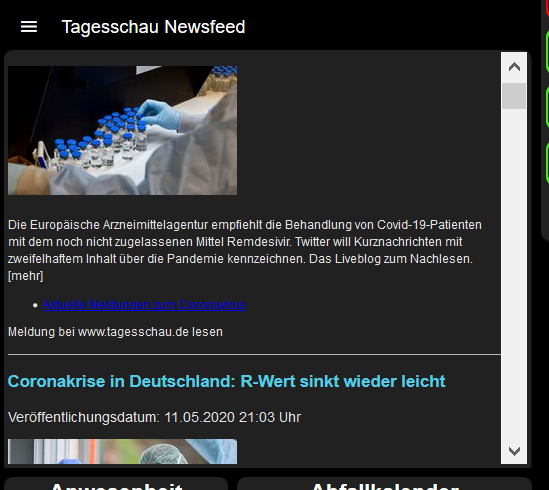
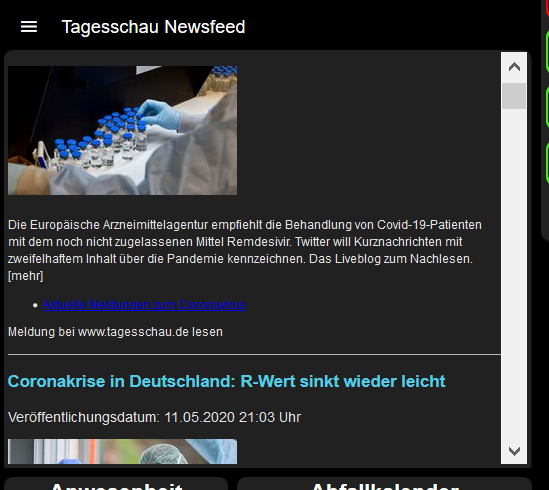
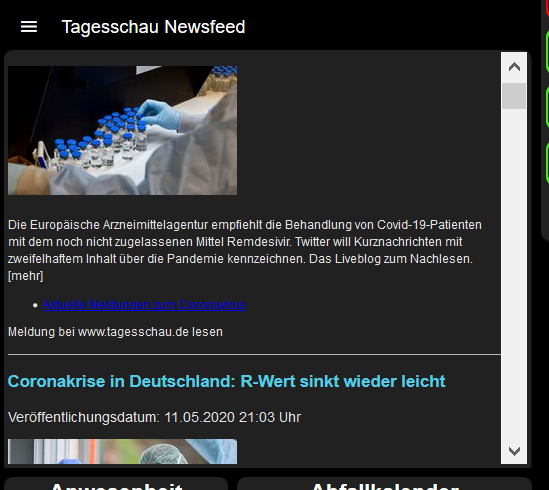
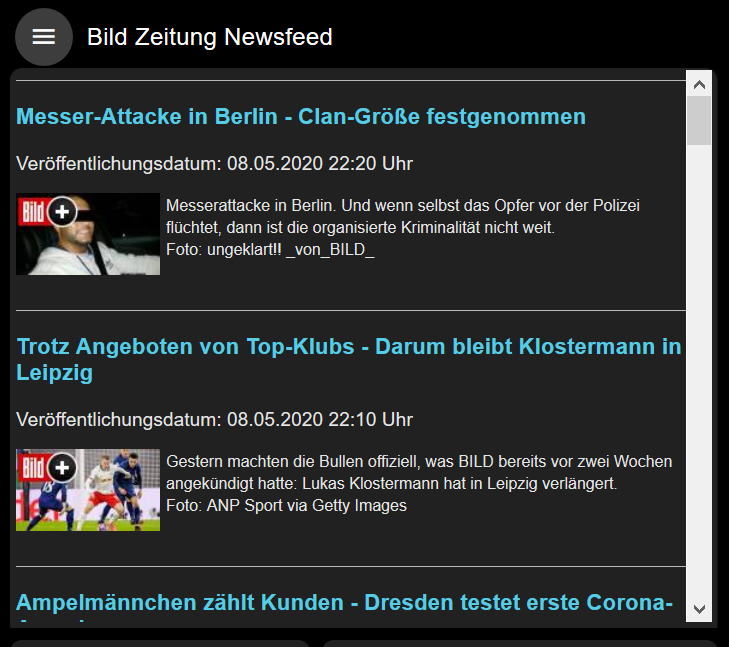
Als Widget habe ich eine Mischung aus dem VIEW IN WIDGET 8 und dem TOP APP BAR NAVI vom materialdesign. Ich habe als RSS-Feed Bild, ntv, Spiegel, Tagesschau, CNN, Welt, Finanznachrichten und manager magazin. Bei allen habe ich immer eine Kurzzusammenfassung des Beitrages. Nur bei der Tagesschau tauchen Links auf. Kann man die "entfernen"? -
@mguenther
ich kann jetzt aus den Bildern nicht ganz genau dein Problem erkennen.
Kannst du mir bitte ein bild schicken, bei dem das Problem eingerahmt/markiert ist
sowie die Konfiguration des Widgets für die tagesschau.
Dann kann ich mal schauen, was der einfachste Weg ist. -
@mguenther
Ich erinnere mich, hier war doch schon mal das Problem mit den Links bzw. das die Links unterstrichen sind. Das haben wir mit dem folgenden CSS behoben.
Das entfernen des Unterstrichs ist die Anweisung mit dem "text-decoration: none;
Dort wo #w00029 steht, bitte gegen deinen widget-Namen tauschen, dann den Block ins template-Feld kopieren.<style> #w00029 a { color: grey; text-decoration: none; } </style> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> -
@mguenther
Ich erinnere mich, hier war doch schon mal das Problem mit den Links bzw. das die Links unterstrichen sind. Das haben wir mit dem folgenden CSS behoben.
Das entfernen des Unterstrichs ist die Anweisung mit dem "text-decoration: none;
Dort wo #w00029 steht, bitte gegen deinen widget-Namen tauschen, dann den Block ins template-Feld kopieren.<style> #w00029 a { color: grey; text-decoration: none; } </style> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> -
Beispiel:

Bekommt man aus dem Text den Link komplett oder zumindest den Hyperlink "gelöscht"? Ich möchte vermeiden, dass aus meiner VIS eine externe Seite aufgerufen wird...
Alternative A
für einen reinen schnellen CSS-Weg wäre es das folgende. allerdings sind dann auch die Bilder ausgeblendet, da die von einem Link eingeschlossen sind. also Klick aufs Bild ruft auch die tagesschauseite auf.<style> #w00029 ul { display: none; } #w00029 p a { display: none; } #w00029 a { text-decoration: none; } </style> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %>Alternative B
Mit Bilder, allerdings dann mehr Artefakte<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> -
Beispiel:

Bekommt man aus dem Text den Link komplett oder zumindest den Hyperlink "gelöscht"? Ich möchte vermeiden, dass aus meiner VIS eine externe Seite aufgerufen wird...
mit etwas regex suchen und ersetzen ist es weg.
<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <% const regex = /href=".*html">/gm; const subst = `>`; %> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description.replace(regex, subst) %></p> <div style="clear:both;" /> <% }); %> -
mit etwas regex suchen und ersetzen ist es weg.
<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <% const regex = /href=".*html">/gm; const subst = `>`; %> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description.replace(regex, subst) %></p> <div style="clear:both;" /> <% }); %> -
mit etwas regex suchen und ersetzen ist es weg.
<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <% const regex = /href=".*html">/gm; const subst = `>`; %> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description.replace(regex, subst) %></p> <div style="clear:both;" /> <% }); %>@OliverIO
jetzt habe ich hin und wieder mal den Fall, dass ich 2 Links habe oder nicht alle Links entfernt werden. Die meisten eleminiert dein Code, oft den 2. nicht. - Hast du noch eine Idee?

vielleicht habe ich deinen Anteil auch falsch eingesetzt. Das ist meine Formatierung:
<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <% const regex = /href=".*html">/gm; const subst = `>`; %> <%= meta.title %> <% articles.forEach(function(item){ %> <hr><p><h3><item.title style="color:#55cde7"><%- item.title %></h3></p> <item.pubdate style="color:#e6e6e6">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr<br> <p><small><%- item.description.replace(regex, subst) %></small></p> <div style="clear:both;" /> <% }); %> -
@OliverIO
jetzt habe ich hin und wieder mal den Fall, dass ich 2 Links habe oder nicht alle Links entfernt werden. Die meisten eleminiert dein Code, oft den 2. nicht. - Hast du noch eine Idee?

vielleicht habe ich deinen Anteil auch falsch eingesetzt. Das ist meine Formatierung:
<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <% const regex = /href=".*html">/gm; const subst = `>`; %> <%= meta.title %> <% articles.forEach(function(item){ %> <hr><p><h3><item.title style="color:#55cde7"><%- item.title %></h3></p> <item.pubdate style="color:#e6e6e6">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr<br> <p><small><%- item.description.replace(regex, subst) %></small></p> <div style="clear:both;" /> <% }); %>@mguenther
Ja ich muss das regex erweitern.
Das erwischt aktuell wohl nicht alle Varianten.
Mach ich morgen -
@OliverIO
jetzt habe ich hin und wieder mal den Fall, dass ich 2 Links habe oder nicht alle Links entfernt werden. Die meisten eleminiert dein Code, oft den 2. nicht. - Hast du noch eine Idee?

vielleicht habe ich deinen Anteil auch falsch eingesetzt. Das ist meine Formatierung:
<style> #w00029 ul { display: none; } #w00029 a { text-decoration: none; } </style> <% const regex = /href=".*html">/gm; const subst = `>`; %> <%= meta.title %> <% articles.forEach(function(item){ %> <hr><p><h3><item.title style="color:#55cde7"><%- item.title %></h3></p> <item.pubdate style="color:#e6e6e6">Veröffentlichungsdatum: <%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm")%> Uhr<br> <p><small><%- item.description.replace(regex, subst) %></small></p> <div style="clear:both;" /> <% }); %>diese beiden Zeilen gegen das tauschen. Das entfernt nun alle a-tags zuverlässig.
const regex = /<[\/]?a[^>]*>/gm; const subst = ``; -
Hallo Oliver,
Hammer Adapter, wobei ich echt kämpfe, weil ich wenig Erfahrung mit VIS habe.
Ich werde Dein Adapter für meinen Magic Mirror nutzen.Ich habe 2 Punkte :
- Ich bekomme diese Fehlermeldung: Was kann ich dagegen tun?!

- Ich bekomme das Marquee nicht zum laufen. Da muss ich doch nichts weiter einstellen eigentlich, oder? Das Feed Widget 2 Funktioniert aber. Davon habe ich 2 auf dem Screen nebeneinander bisher.
Vielen Dank nochmal, und gute Arbeit !!!!! Danke Dir sehr!
- Ich bekomme diese Fehlermeldung: Was kann ich dagegen tun?!
-
Hallo Oliver,
Hammer Adapter, wobei ich echt kämpfe, weil ich wenig Erfahrung mit VIS habe.
Ich werde Dein Adapter für meinen Magic Mirror nutzen.Ich habe 2 Punkte :
- Ich bekomme diese Fehlermeldung: Was kann ich dagegen tun?!

- Ich bekomme das Marquee nicht zum laufen. Da muss ich doch nichts weiter einstellen eigentlich, oder? Das Feed Widget 2 Funktioniert aber. Davon habe ich 2 auf dem Screen nebeneinander bisher.
Vielen Dank nochmal, und gute Arbeit !!!!! Danke Dir sehr!
@Sascha12
zu 1)
Wenn das kommt, nachdem du die Konfiguration angepasst und gespeichert hast ist das mE kein Fehler.
Der wird immer ausgegeben, wenn nach dem abspeichern der Konfiguration von iobroker der adapter neu gestartet wird.
zu 2)
gib mir mal deine genaue Konfiguration, dann kann ich schauen an was es liegt - Ich bekomme diese Fehlermeldung: Was kann ich dagegen tun?!




 und
und