NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
log - hätte um 17:11 schalten sollen
log - hätte um 17:16 schalten sollen
current value bleibt um 17:16 auf false

@liv-in-sky bewegt sich nur der Schalter nicht oder ändert sich auch der Wert des States nicht? Nicht, dass ich am Falschen Ende suche
-
@liv-in-sky bewegt sich nur der Schalter nicht oder ändert sich auch der Wert des States nicht? Nicht, dass ich am Falschen Ende suche
@walli545 datenpunkte ändern sich nicht
du kannst auch gerne noch warten, ob es einen anderen user gibt, der das selbe problem hat
-
@liv-in-sky bewegt sich nur der Schalter nicht oder ändert sich auch der Wert des States nicht? Nicht, dass ich am Falschen Ende suche
@walli545 habe es auch mal mit number getestet - selbes verhalten
-
@walli545 habe es auch mal mit number getestet - selbes verhalten
@liv-in-sky kann es sein, dass du das Widget nicht neu angelegt hast? Und dadurch nie den geschaltenen State konfiguriert hast?
-
@liv-in-sky kann es sein, dass du das Widget nicht neu angelegt hast? Und dadurch nie den geschaltenen State konfiguriert hast?
instanz stop, widgets wurden gelöscht , objecte gelöscht - instanz gelöscht - update adapter - instanz neu - im setting neu und danach neues widget
-
instanz stop, widgets wurden gelöscht , objecte gelöscht - instanz gelöscht - update adapter - instanz neu - im setting neu und danach neues widget
@liv-in-sky habs mir gerade nochmal angeschaut, glaube ich habs gefunden. Problem war, dass ich es nicht mit einer frischen Installation ausprobiert hatte :grimacing: Bitte testen, danke fürs ausprobieren immer :+1:
-
@liv-in-sky habs mir gerade nochmal angeschaut, glaube ich habs gefunden. Problem war, dass ich es nicht mit einer frischen Installation ausprobiert hatte :grimacing: Bitte testen, danke fürs ausprobieren immer :+1:
@walli545
kurze info:
JETZT WIRD GESCHALTEN - - teste morgen ausgiebiger weiter:the_horns:
-
@liv-in-sky hab noch Logging hinzugefügt, bitte nochmal updaten. Falls es nicht geht, kompletten Log schicken und Inhalt des Schedules (Logging Level von Adapter auf debug stellen). Bei mir schaltet es schon :thinking_face:
@Wolfi @Iccube Kann mir einer von euch davon eine Bildschirmaufnahme machen? Ich kann das bei mir nicht reproduzieren.
@walli545 habe den Adapter mal gelöscht und neu aufgespielt dann neuen Schaltplan erstellt jetzt kann ich den Namen nicht mehr ändern und keine Schaltzeiten einfügen folgender fehler im log
time-switch.0 2020-05-03 22:46:26.485 error (13686) Could not handle message: time-switch.0 2020-05-03 22:46:26.485 error (13686) Error time-switch.0 2020-05-03 22:46:26.484 error (13686) No schedule found for state undefined time-switch.0 2020-05-03 22:46:26.484 error at new Promise (<anonymous>) time-switch.0 2020-05-03 22:46:26.484 error at /opt/iobroker/node_modules/iobroker.time-switch/build/main.js:8:71 time-switch.0 2020-05-03 22:46:26.484 error at Generator.next (<anonymous>) time-switch.0 2020-05-03 22:46:26.484 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:142:43) time-switch.0 2020-05-03 22:46:26.484 error at MessageService.handleMessage (/opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:29:16) time-switch.0 2020-05-03 22:46:26.484 error at __awaiter (/opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:4:12) time-switch.0 2020-05-03 22:46:26.484 error at new Promise (<anonymous>) time-switch.0 2020-05-03 22:46:26.484 error at /opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:8:71 time-switch.0 2020-05-03 22:46:26.484 error at Generator.next (<anonymous>) time-switch.0 2020-05-03 22:46:26.484 error at MessageService.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/services/MessageService.js:40:23) time-switch.0 2020-05-03 22:46:26.484 error (13686) Error: No schedule found for state undefined time-switch.0 2020-05-03 22:46:26.483 info (13686) Received disable-schedule
-
@liv-in-sky habs mir gerade nochmal angeschaut, glaube ich habs gefunden. Problem war, dass ich es nicht mit einer frischen Installation ausprobiert hatte :grimacing: Bitte testen, danke fürs ausprobieren immer :+1:
@walli545
habe nochmal getestet - bool, string, zahl, mehrere datenpunktefunktioniert alles
wäre es möglich im json noch das enabled oder disabled wieder einzufügen (ich hoffe, du änderst nicht wieder die json-struktur :-( )
habe meine tabelle angeglichen (ist mir sonst zu viel platzverbrauch in der vis) - reagiert direkt auf das ändern der datenpunkte (das schalten der dp ist über die tabelle nicht möglich)

-
@walli545
habe nochmal getestet - bool, string, zahl, mehrere datenpunktefunktioniert alles
wäre es möglich im json noch das enabled oder disabled wieder einzufügen (ich hoffe, du änderst nicht wieder die json-struktur :-( )
habe meine tabelle angeglichen (ist mir sonst zu viel platzverbrauch in der vis) - reagiert direkt auf das ändern der datenpunkte (das schalten der dp ist über die tabelle nicht möglich)

@liv-in-sky sehr gut danke :+1: Zum Thema enabled: Nein, der wird nicht mehr ins json kommen, zum einen finde ich es in einem eigenen State praktischer, da man so einfach einen Schalter erstellen kann, mit dem man alle ausschaltet, etc. und dafür dann nicht für alle einzeln ins programmier-widget muss. Wenn ich enabled nun wieder in json einbaue, würde sich wie du gesagt hast das json Format wieder ändern und ich muss es an zwei Stellen pflegen, was ich eher unschön finde.
-
@liv-in-sky sehr gut danke :+1: Zum Thema enabled: Nein, der wird nicht mehr ins json kommen, zum einen finde ich es in einem eigenen State praktischer, da man so einfach einen Schalter erstellen kann, mit dem man alle ausschaltet, etc. und dafür dann nicht für alle einzeln ins programmier-widget muss. Wenn ich enabled nun wieder in json einbaue, würde sich wie du gesagt hast das json Format wieder ändern und ich muss es an zwei Stellen pflegen, was ich eher unschön finde.
@walli545 sorry - alles gut - den datenpunkt habe ich völlig übersehen- den kann ich auch so einbauen
war voll im json-modus

-
@walli545 sorry - alles gut - den datenpunkt habe ich völlig übersehen- den kann ich auch so einbauen
war voll im json-modus

@liv-in-sky kannst dein eigenes Widget ja dann auch hochladen, vielleicht findets jemand ja praktischer :)
-
@liv-in-sky kannst dein eigenes Widget ja dann auch hochladen, vielleicht findets jemand ja praktischer :)
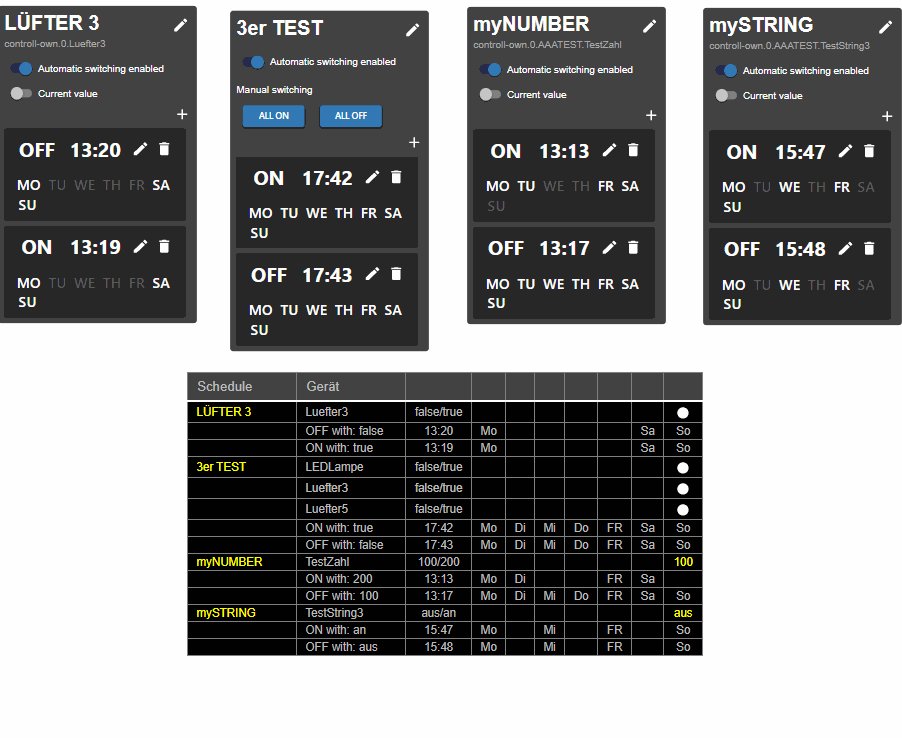
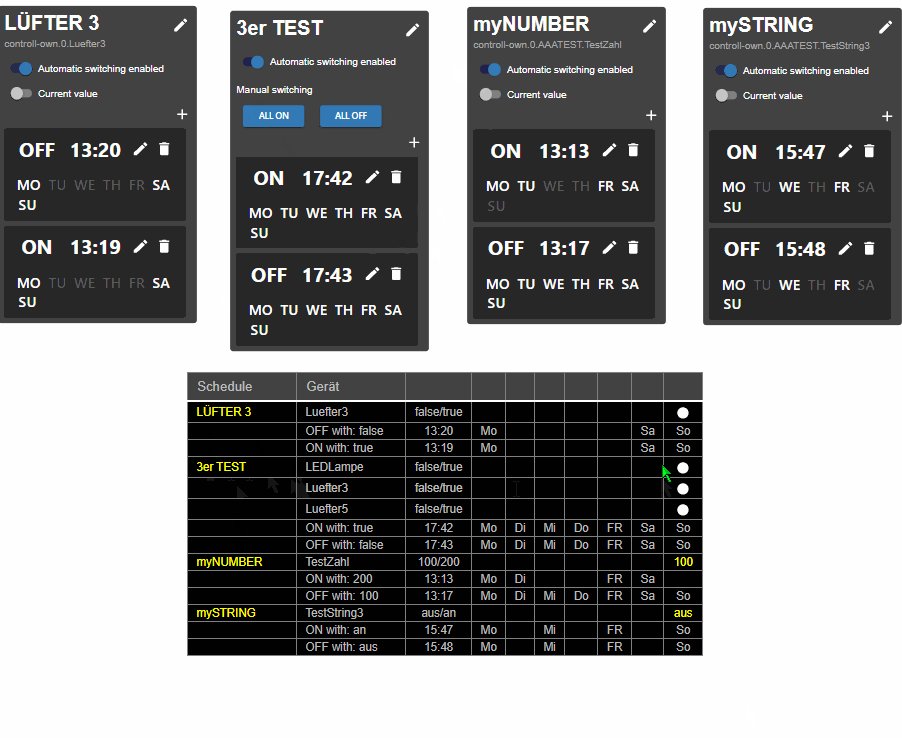
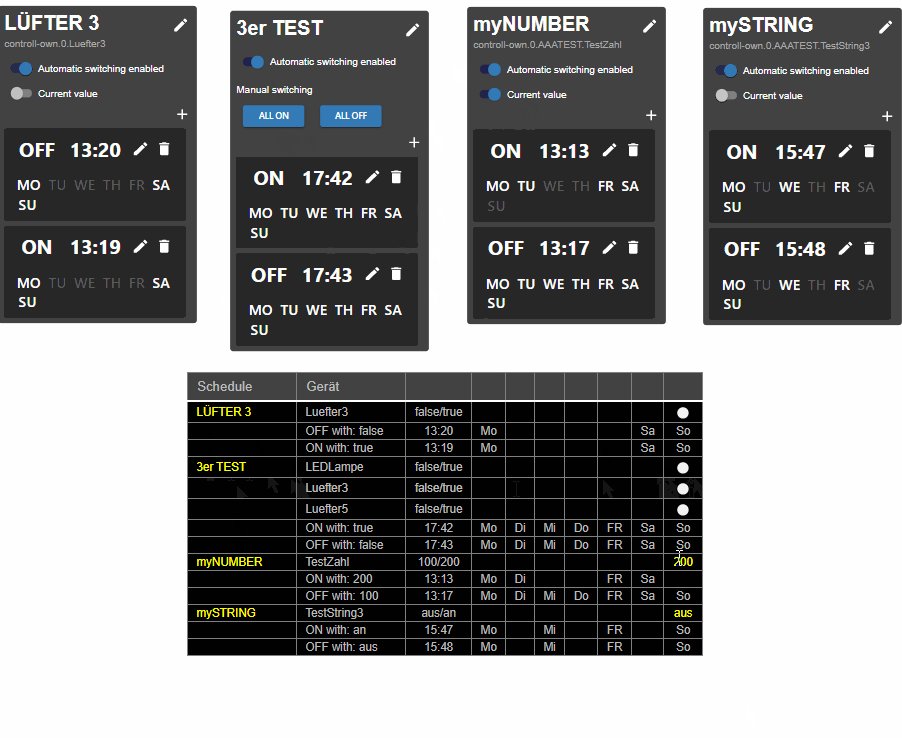
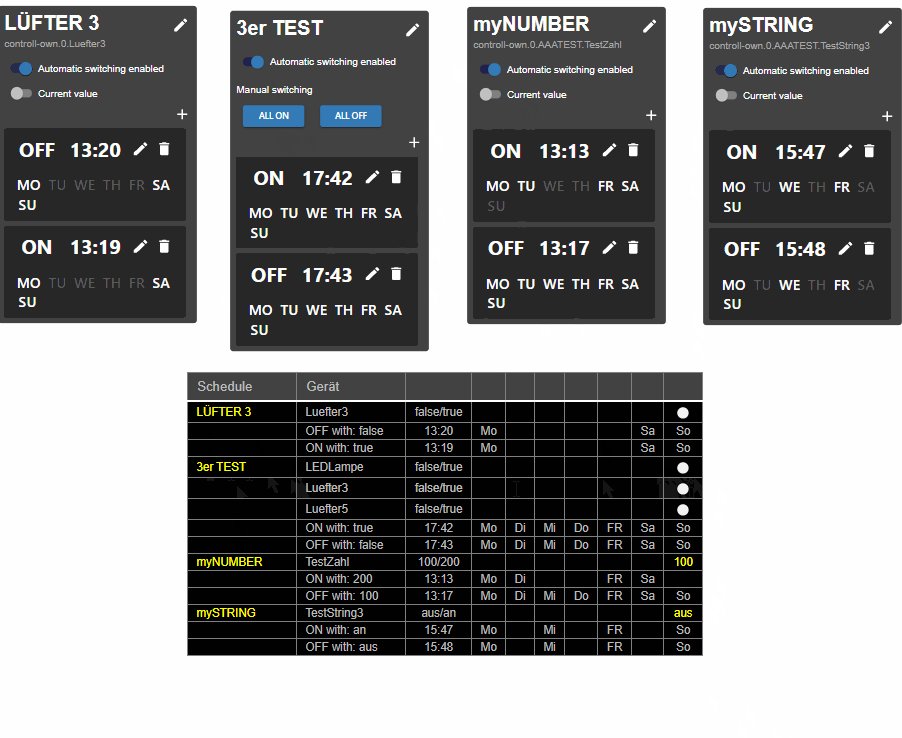
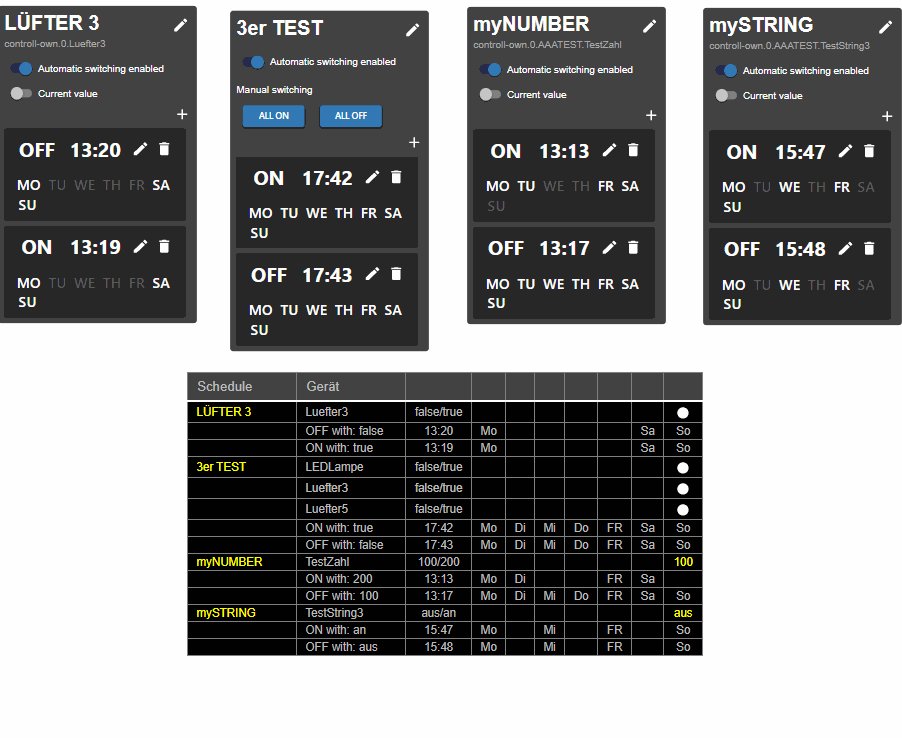
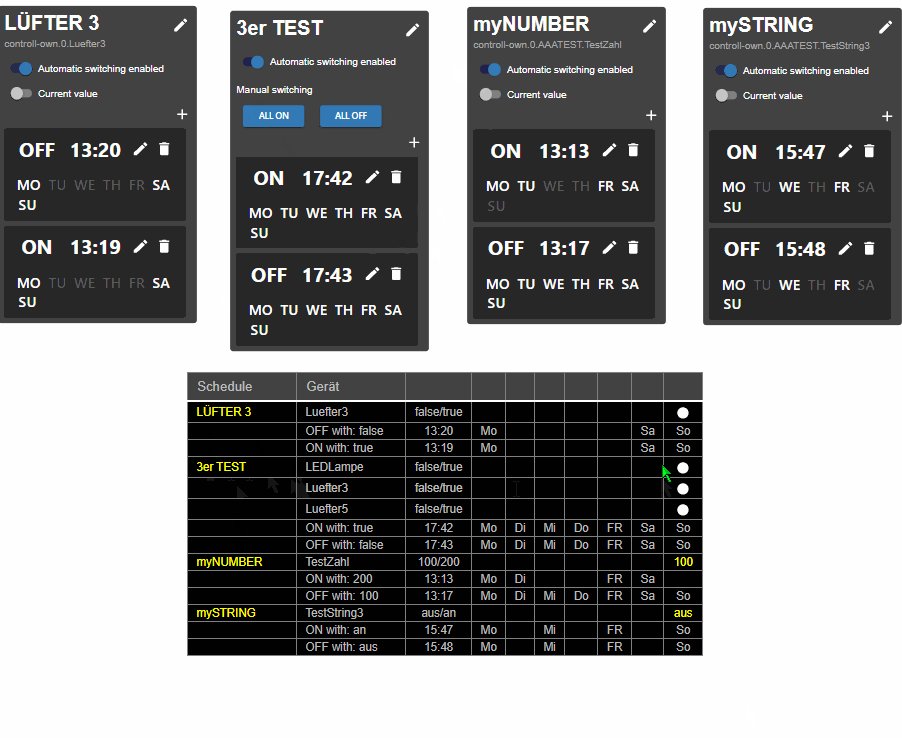
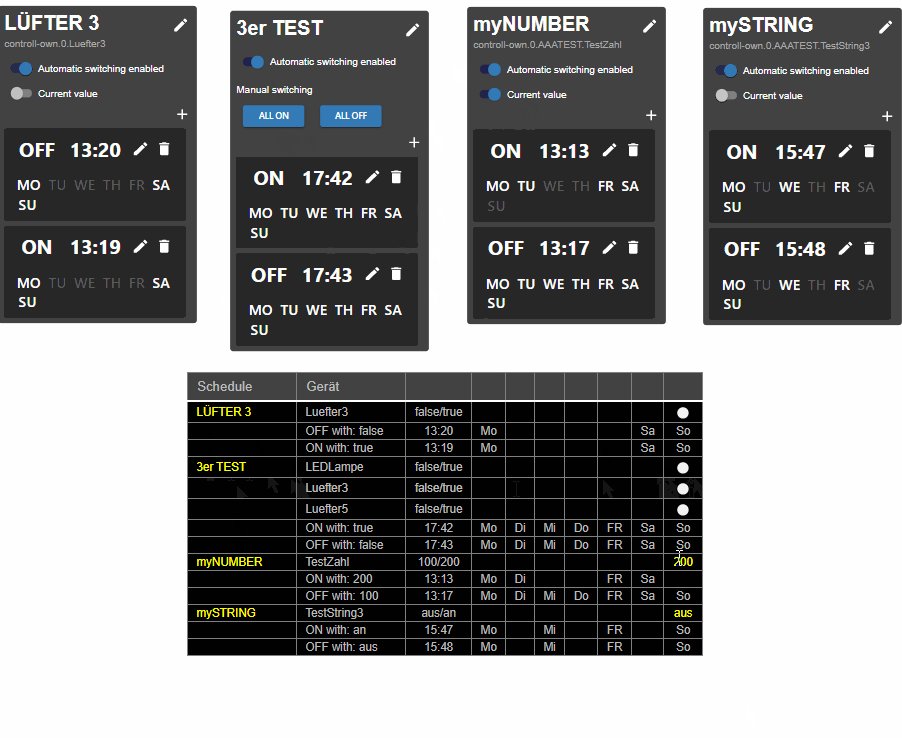
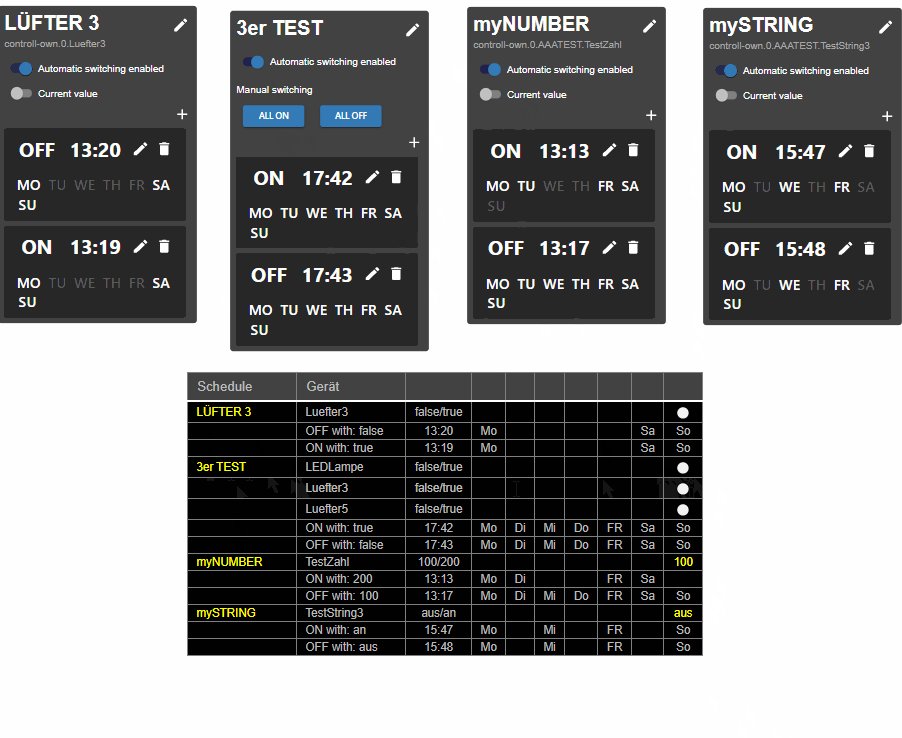
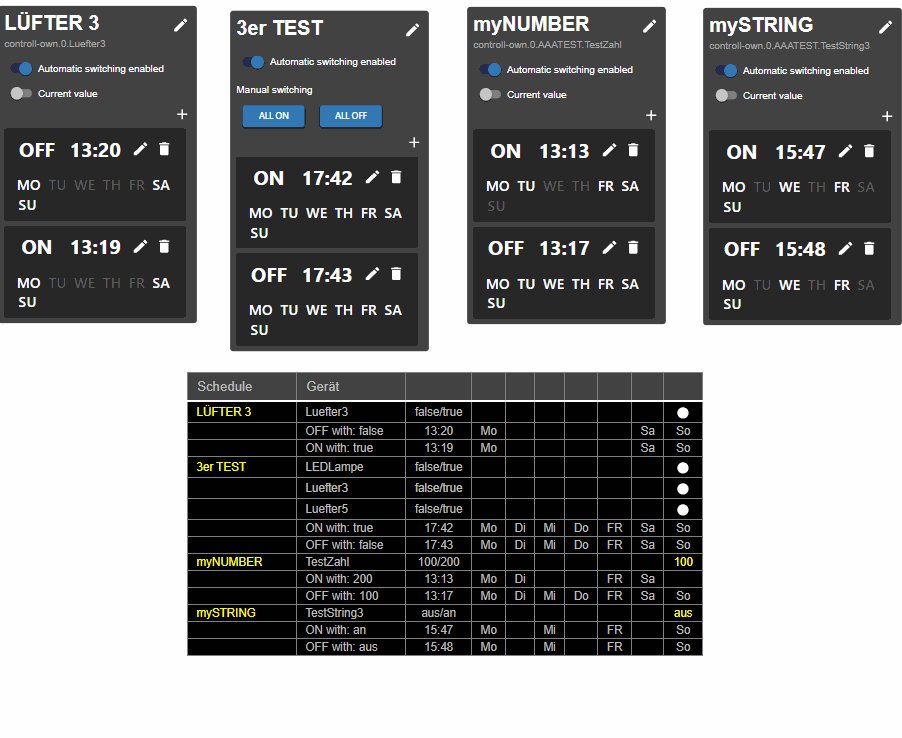
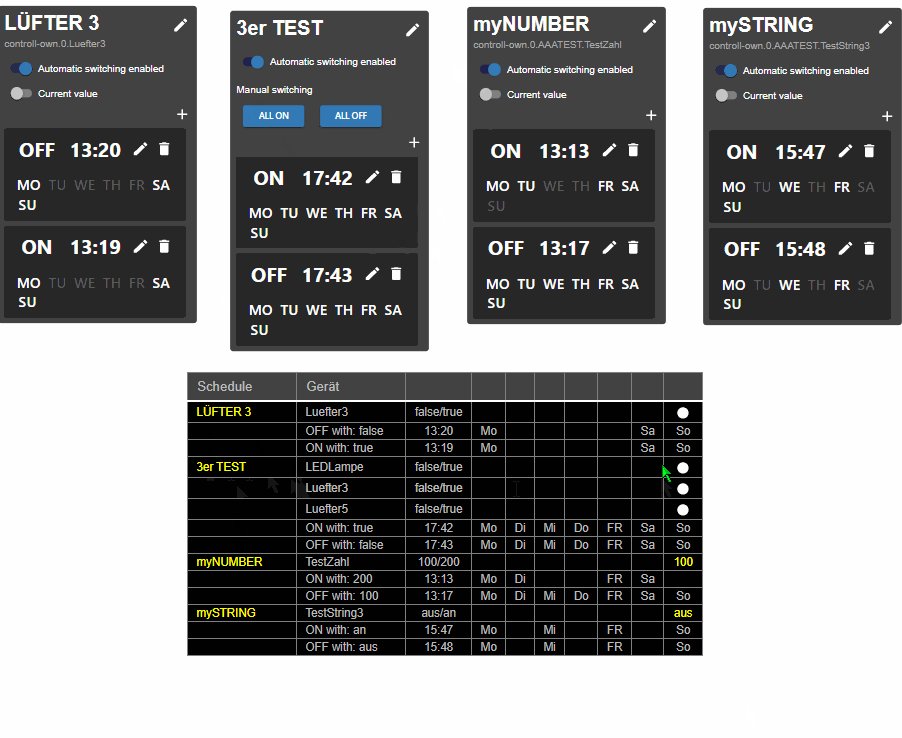
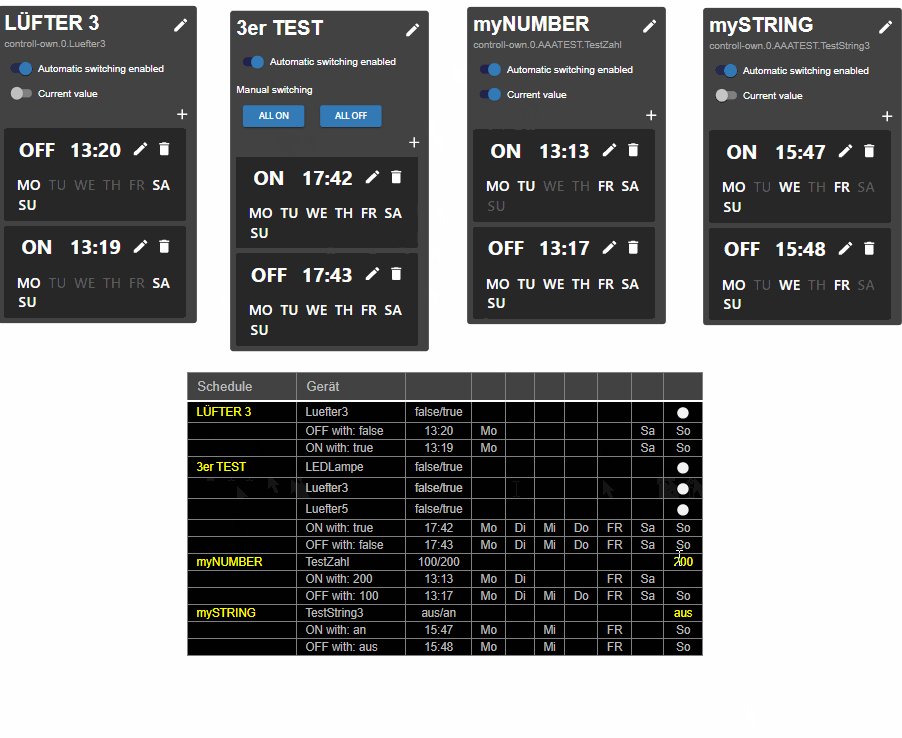
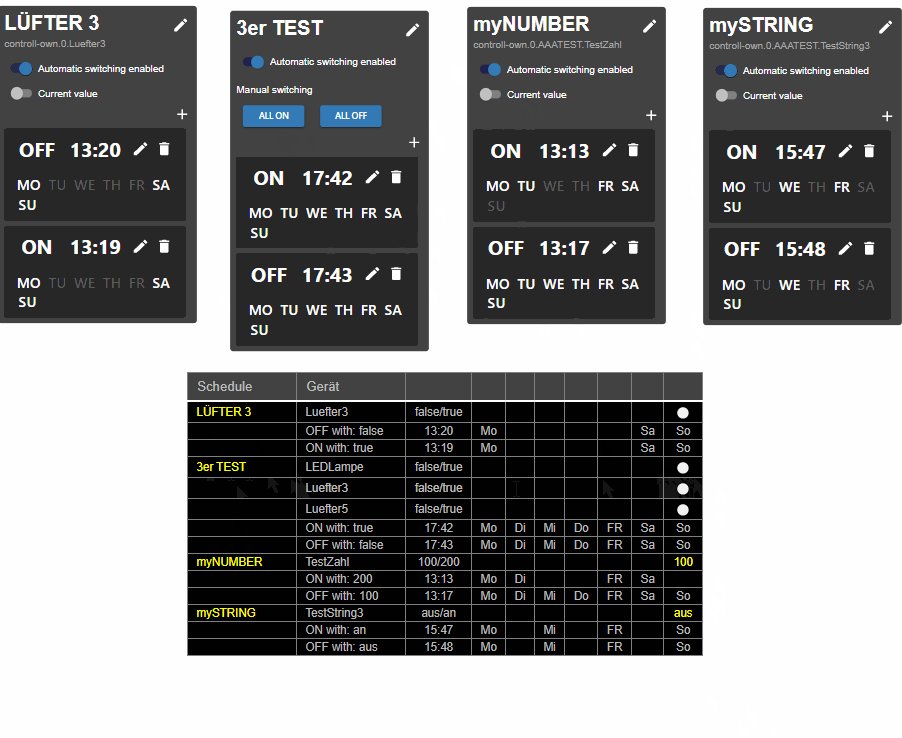
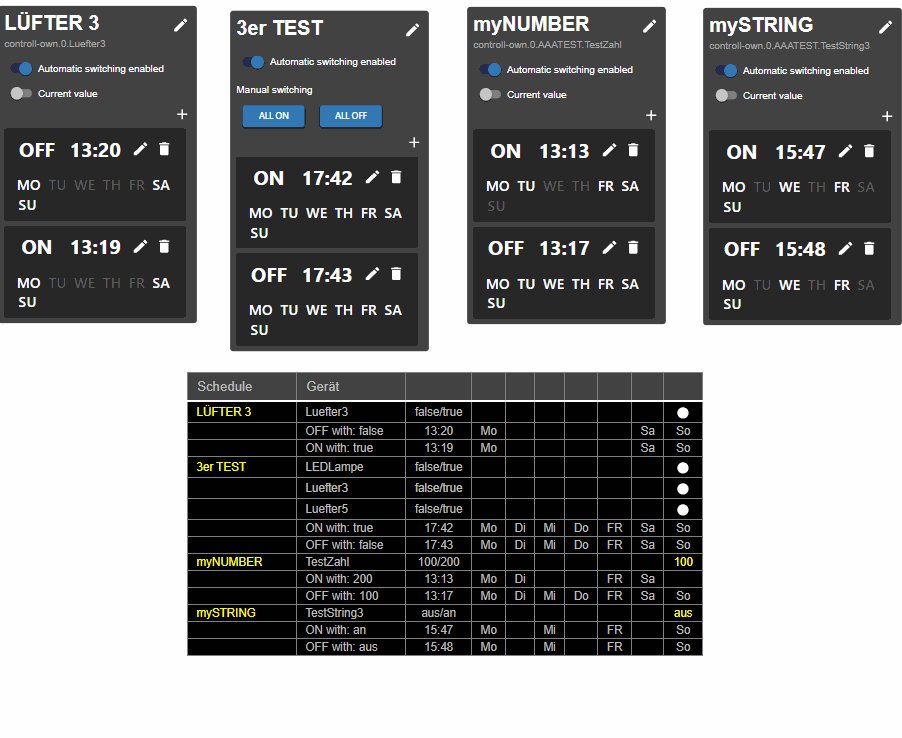
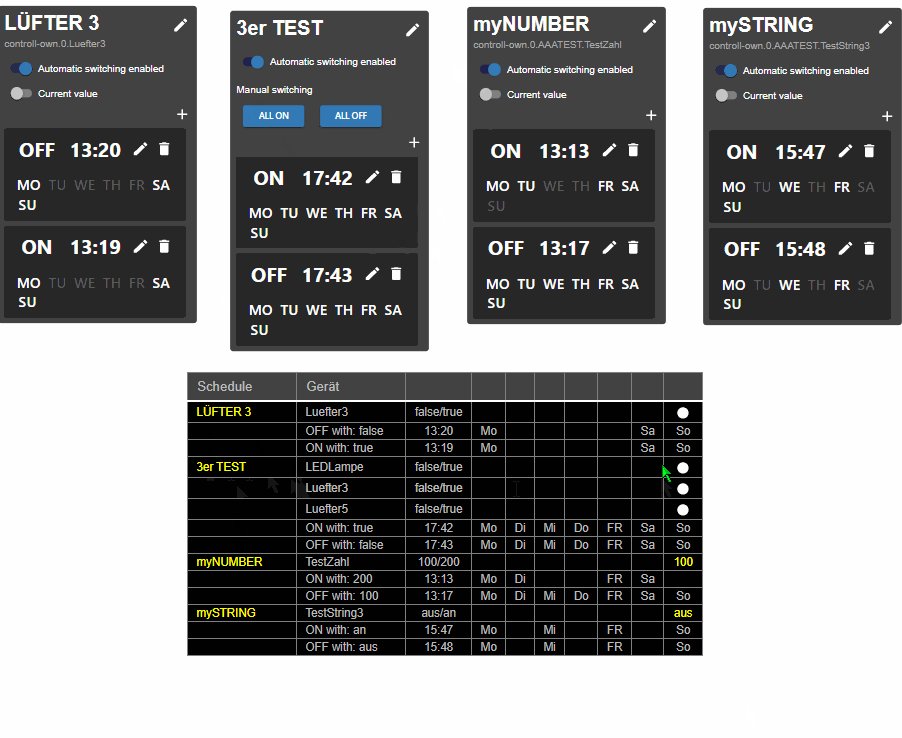
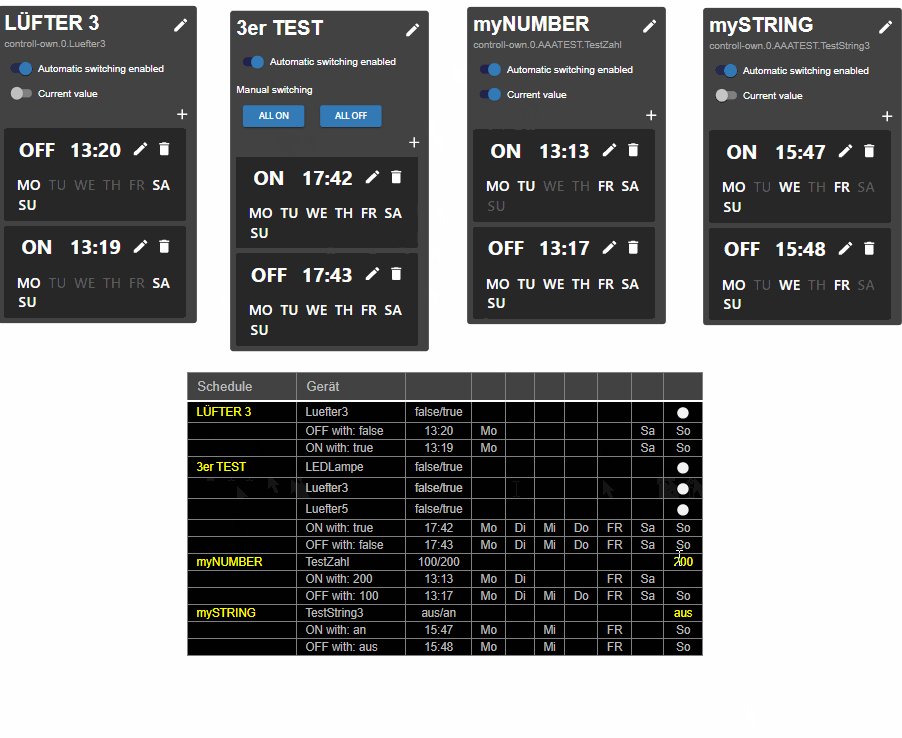
@walli545 ich habe ja eine ganze sammlung mit diesen tabellen - wenn du sagst, es bleibt so wie es ist, mache ich einen eigenen thread dafür - irgend jemand wird es schon brauchen können
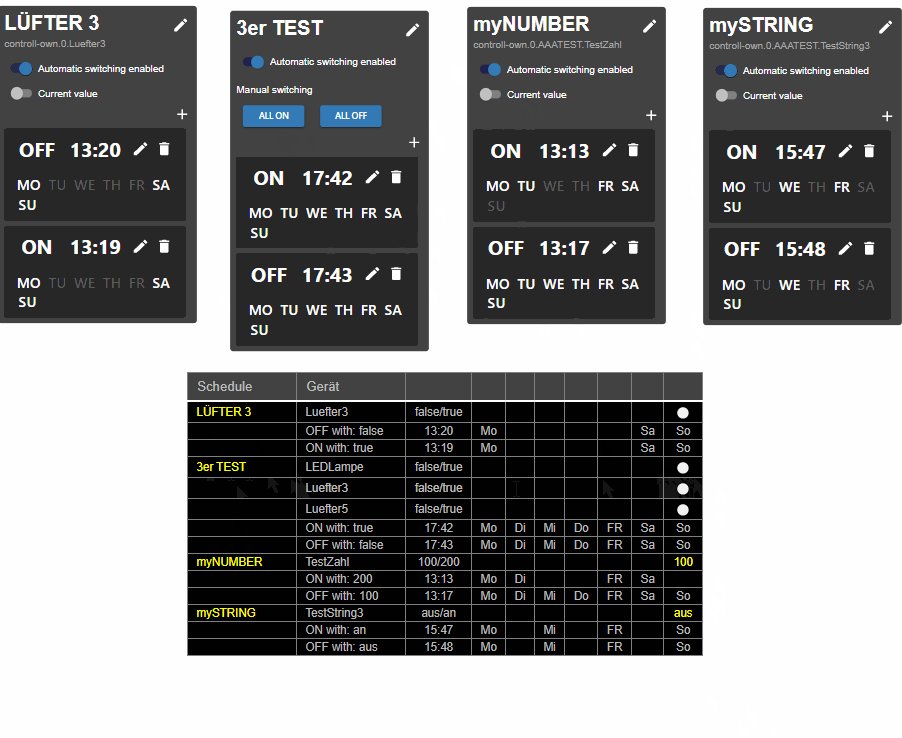
habe datenpunkt enabled integriert
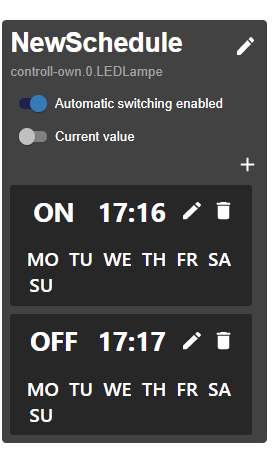
sieht dann so aus

-
@walli545 ich habe ja eine ganze sammlung mit diesen tabellen - wenn du sagst, es bleibt so wie es ist, mache ich einen eigenen thread dafür - irgend jemand wird es schon brauchen können
habe datenpunkt enabled integriert
sieht dann so aus

@liv-in-sky denke bis neue Trigger dazu kommen sollte es so bleiben, warte jetzt noch Rückmeldungen ab, dann schaue ich mal, dass ich einen ersten Release in Stable mache
Habe noch eine kleine kosmetische Änderung eingebaut: Beim Einstellen der Uhrzeit wird jetzt der richtige input type verwendet. Dadurch wird auf mobilen Geräten auch ein nativer Dialog zum Auswählen der Uhrzeit angezeigt.
-
@liv-in-sky denke bis neue Trigger dazu kommen sollte es so bleiben, warte jetzt noch Rückmeldungen ab, dann schaue ich mal, dass ich einen ersten Release in Stable mache
Habe noch eine kleine kosmetische Änderung eingebaut: Beim Einstellen der Uhrzeit wird jetzt der richtige input type verwendet. Dadurch wird auf mobilen Geräten auch ein nativer Dialog zum Auswählen der Uhrzeit angezeigt.


