NEWS
[gelöst]Wie Grafana snapshot erstellen?
-
Hallo,
versuche gerade exakt das selbe, möchte mir über Telegram ein gerendertes Bild aus Grafana schicken, sobald ich "Klimaverlauf" meinem Telegram Bot schreibe, bisher leider ohne Erfolg.
Im Text2Command habe ich eingerichtet, dass sobald ich Klimaverlauf schreibe, ein bestimmter Datenpunkt auf true geändert wird und somit mein Blockly Script ausgeführt wird.

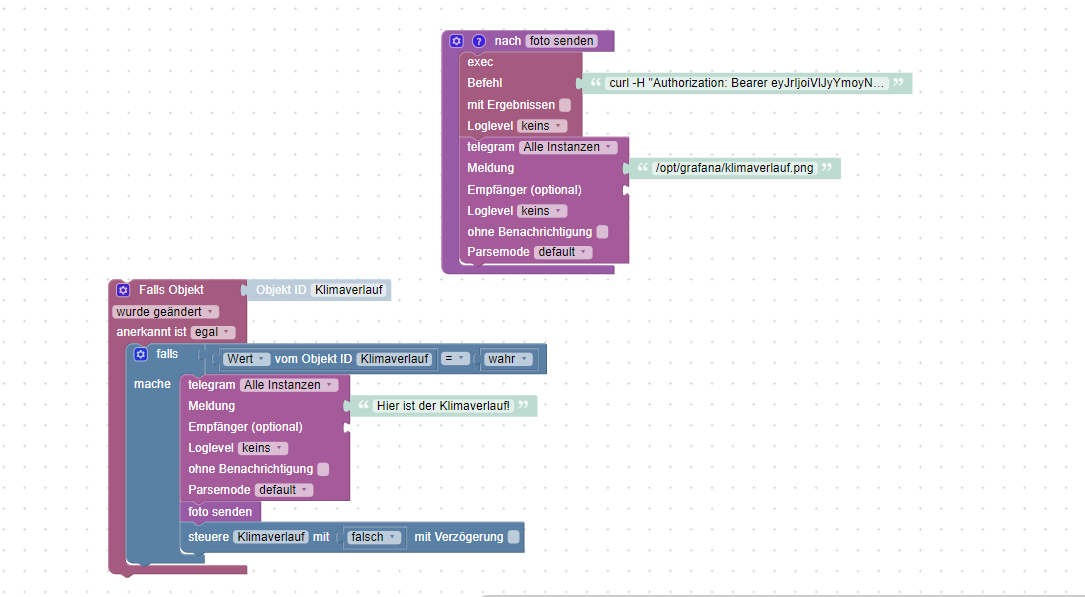
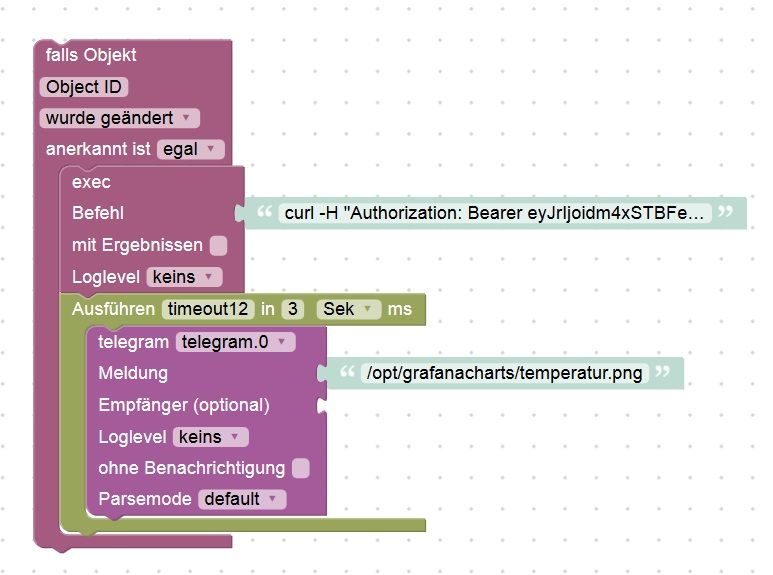
Das Skript sieht so aus.

Der Exec Befehl sieht so aus:
curl -H "Authorization: Bearer eyJrIjoiVlJyYmoyNXpja2U2OVk1dnNvaktuZDk3TEFyODXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX=" http://192.168.XXX.XX:8082/proxy.0/grafana/render/d-solo/nISKbEZRk/raumklima?orgId=1&refresh=1m&panelId=12&width=1000&height=500&tz=Europe%2FBerlin > /opt/grafana/klimaverlauf.pngDas Grafana Verzeichnis hat 777 Rechte, dort wird auch eine Datei mit dem Namen Klimaverlauf.png erstellt, sobald ich das Skript triggere, allerdings ist die Datei 0kb groß.
Im Log finde ich folgende 2 Meldungen:web.0 2019-09-15 13:17:20.114 error [proxy] Cannot get "http://192.168.XXX.XX:3000": Error: socket hang up telegram.0 2019-09-15 13:17:10.267 error Cannot send photo [chatId - 283259026]: Error: ETELEGRAM: 400 Bad Request: file must be non-emptyHat jeman eine Idee, woran es liegt? Hängt das möglicherweise mit dem Proxy zusammen, über den Grafana läuft?
@ein-michael
Ich kann dir heute Abend mal mein Skript posten das bei mir funktioniert. Die Frage mit dem Proxy kann ich dir leider nicht beantworten...
-
@ein-michael
Ich kann dir heute Abend mal mein Skript posten das bei mir funktioniert. Die Frage mit dem Proxy kann ich dir leider nicht beantworten...
@saeft_2003 Das wäre super, vielleicht hilft mir das ja weiter.
-
@saeft_2003 Das wäre super, vielleicht hilft mir das ja weiter.
@ein-michael sagte in [gelöst]Wie Grafana snapshot erstellen?:
@saeft_2003 Das wäre super, vielleicht hilft mir das ja weiter.
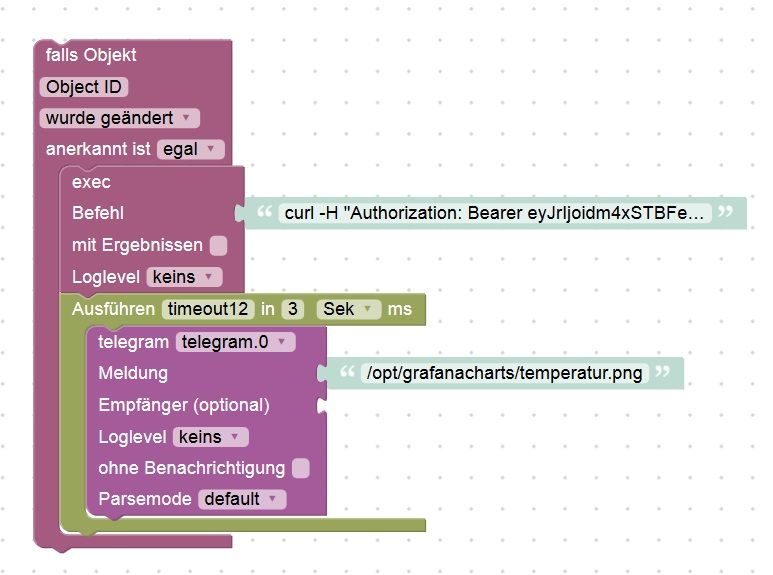
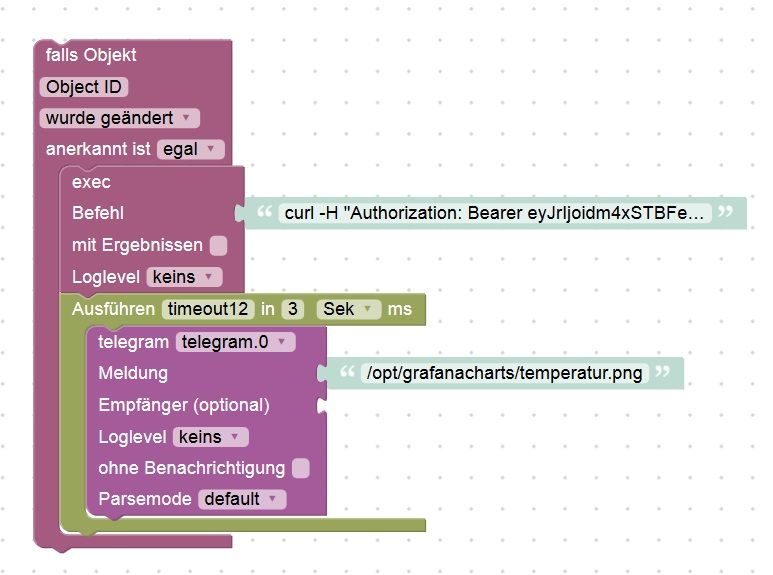
Also was ich bei mir habe ist eine Wartezeit zwischen dem speichern von dem Snapshot und dem verschicken per telegram. Versuch das doch mal...

Das ist mein curl Befehl der geht:
curl -H "Authorization: Bearer eyJrIjoidm4xSTxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx=" "http://192.xxx.xxx.xxx:3000/render/d-solo/wP1rmPnZk/temperatur?orgId=1&refresh=1m&from=now-7d&to=now&panelId=4&width=1920&height=1080&tz=Europe%2FBerlin" > /opt/grafanacharts/temperatur.png -
@ein-michael sagte in [gelöst]Wie Grafana snapshot erstellen?:
@saeft_2003 Das wäre super, vielleicht hilft mir das ja weiter.
Also was ich bei mir habe ist eine Wartezeit zwischen dem speichern von dem Snapshot und dem verschicken per telegram. Versuch das doch mal...

Das ist mein curl Befehl der geht:
curl -H "Authorization: Bearer eyJrIjoidm4xSTxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx=" "http://192.xxx.xxx.xxx:3000/render/d-solo/wP1rmPnZk/temperatur?orgId=1&refresh=1m&from=now-7d&to=now&panelId=4&width=1920&height=1080&tz=Europe%2FBerlin" > /opt/grafanacharts/temperatur.png@saeft_2003 Super, hat mir geholfen!
Der Fehler lag daran, dass ich vor dem http kein Anführungszeichen hatte, jetzt läuft alles wunderbar. Dankeschön!Edit: Ohne Timeouts funktioniert das Ganze aber auch nicht. Mit viel Ausprobieren und Timeouts zwischen den Befehlen ist es mir nun gelungen per Telegram auf Anfrage 2 Bilder aus Grafana zu schicken.
-
@ein-michael sagte in [gelöst]Wie Grafana snapshot erstellen?:
@saeft_2003 Das wäre super, vielleicht hilft mir das ja weiter.
Also was ich bei mir habe ist eine Wartezeit zwischen dem speichern von dem Snapshot und dem verschicken per telegram. Versuch das doch mal...

Das ist mein curl Befehl der geht:
curl -H "Authorization: Bearer eyJrIjoidm4xSTxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx=" "http://192.xxx.xxx.xxx:3000/render/d-solo/wP1rmPnZk/temperatur?orgId=1&refresh=1m&from=now-7d&to=now&panelId=4&width=1920&height=1080&tz=Europe%2FBerlin" > /opt/grafanacharts/temperatur.png@saeft_2003
Sag mal ich habe da noch ein Problem:
In einem Chart auf Share --> Snapshot --> local snapshot --> daraufhin bekomme ich einen Link der mit localhost:3000 beginnt angezeigt, wenn ich diesen im Browser einfüge, kommt ein Seite laden Fehler. Wenn ich localhost durch die Grafana ip ersetze komme ich auf das normale Dashboard. Dieser wird jedoch nicht aktualisiert und sieht ungefähr so aus:
http://localhost:3000/dashboard/snapshot/q7JcTOBOvhNDtntg2eCIJxSlcjrYO5uwWie bekomme ich den Link als aktualisierten Link, sodass ich diesen per CURL als .png speichern kann?
Oder hat sich die ganze Vorgehensweise geändert? Da ich diesen nicht aktualisierbaren Snpashot auch nicht richtig als png speichern kann. Zumindestens lässt sich die Datei danach nicht öffnen...
Danke! -
@saeft_2003
Sag mal ich habe da noch ein Problem:
In einem Chart auf Share --> Snapshot --> local snapshot --> daraufhin bekomme ich einen Link der mit localhost:3000 beginnt angezeigt, wenn ich diesen im Browser einfüge, kommt ein Seite laden Fehler. Wenn ich localhost durch die Grafana ip ersetze komme ich auf das normale Dashboard. Dieser wird jedoch nicht aktualisiert und sieht ungefähr so aus:
http://localhost:3000/dashboard/snapshot/q7JcTOBOvhNDtntg2eCIJxSlcjrYO5uwWie bekomme ich den Link als aktualisierten Link, sodass ich diesen per CURL als .png speichern kann?
Oder hat sich die ganze Vorgehensweise geändert? Da ich diesen nicht aktualisierbaren Snpashot auch nicht richtig als png speichern kann. Zumindestens lässt sich die Datei danach nicht öffnen...
Danke!Das muss ich mir in Ruhe heute Abend mal anschauen ich melde mich dann nochmal...
-
@saeft_2003
Sag mal ich habe da noch ein Problem:
In einem Chart auf Share --> Snapshot --> local snapshot --> daraufhin bekomme ich einen Link der mit localhost:3000 beginnt angezeigt, wenn ich diesen im Browser einfüge, kommt ein Seite laden Fehler. Wenn ich localhost durch die Grafana ip ersetze komme ich auf das normale Dashboard. Dieser wird jedoch nicht aktualisiert und sieht ungefähr so aus:
http://localhost:3000/dashboard/snapshot/q7JcTOBOvhNDtntg2eCIJxSlcjrYO5uwWie bekomme ich den Link als aktualisierten Link, sodass ich diesen per CURL als .png speichern kann?
Oder hat sich die ganze Vorgehensweise geändert? Da ich diesen nicht aktualisierbaren Snpashot auch nicht richtig als png speichern kann. Zumindestens lässt sich die Datei danach nicht öffnen...
Danke!Dein Link ist nicht der richtige! Du musst auf share-->link-->Direct link rendered image
Der Link muss so aussehen wichtig ist das "now-7d&to=now" im Link d.h. von jetzt - 7 Tage bis jetzt. So ist dein Snapshot immer aktuell und die Zeitspanne geht über 7 Tage (kann man natürlich auf die eigenen wünsche anpassen).
-
Dein Link ist nicht der richtige! Du musst auf share-->link-->Direct link rendered image
Der Link muss so aussehen wichtig ist das "now-7d&to=now" im Link d.h. von jetzt - 7 Tage bis jetzt. So ist dein Snapshot immer aktuell und die Zeitspanne geht über 7 Tage (kann man natürlich auf die eigenen wünsche anpassen).
@saeft_2003 OKAY das funktioniert aber nur bei einzelnen Panels. Wie lautet der Link bzw. woher bekomme ich den Link bei einem ganzen Dashboard?
-
@saeft_2003 OKAY das funktioniert aber nur bei einzelnen Panels. Wie lautet der Link bzw. woher bekomme ich den Link bei einem ganzen Dashboard?
Ich glaube nicht dass das bei einem ganzen Dashboard geht.
-
Ich glaube nicht dass das bei einem ganzen Dashboard geht.
-
@saeft_2003
Schau mal hier ... es funktioniert mit PhantomJSOk über diesen Umweg kann es funktionieren.


