NEWS
IoBroker und Stau- / Verkehrsinformationen
-
So, Adapter installiert, API und Fahrziel eingetragen.....Daten werden geholt.
Wie muß ich jetzt weiter vorgehen d.h im DP steht z.B. 7:30 was für mich aber nicht
passt und wie das alles in VIS, einfach als HTML-Widget.
Irgendwie stehe ich im Moment auf dem Schlauch wie man so sagt. :face_with_rolling_eyes: -
@Nashra Wenn du dir den DP anschaust "route" zeigt er dir genau an wenn du jetzt losfährst ob es länger dauert oder nicht.
@helfi9999 sagte in IoBroker und Stau- / Verkehrsinformationen:
@Nashra Wenn du dir den DP anschaust "route" zeigt er dir genau an wenn du jetzt losfährst ob es länger dauert oder nicht.
D.h. es wird nur die Zeit angegeben wenn ich dies in VIS einbaue.
Schade das es mit Google nicht mehr funktioniert, hätte gerne noch die
Anzeige der Route. -
@helfi9999 sagte in IoBroker und Stau- / Verkehrsinformationen:
@Nashra Wenn du dir den DP anschaust "route" zeigt er dir genau an wenn du jetzt losfährst ob es länger dauert oder nicht.
D.h. es wird nur die Zeit angegeben wenn ich dies in VIS einbaue.
Schade das es mit Google nicht mehr funktioniert, hätte gerne noch die
Anzeige der Route. -
@BuZZy so in etwa
in dem Fall zwei Routen- normale Strecke
- alternative Strecke
aktuelle Fahrzeit(Verkehrsdichte mit einbezogen), heisst,
Zeit wird automatisch angepasst, so wie auch in google maps
dazu noch ein Feld
grün=frei
gelb=stockend
rot=Stau
bei anklicken des Feldes, öffnet sich ein Fenster mit der Aktuellen Verkehrslage/Wegstrecke

-
@BuZZy so in etwa
in dem Fall zwei Routen- normale Strecke
- alternative Strecke
aktuelle Fahrzeit(Verkehrsdichte mit einbezogen), heisst,
Zeit wird automatisch angepasst, so wie auch in google maps
dazu noch ein Feld
grün=frei
gelb=stockend
rot=Stau
bei anklicken des Feldes, öffnet sich ein Fenster mit der Aktuellen Verkehrslage/Wegstrecke

@BuZZy vielen Dank für den Adapter!
Aus praktischer Sicht fehlen mir die Via-Angaben in der Routenbildung. Aber gut, das kann man lösen, indem man mehrere Routen in Form "von A nach Via 1, von Via 1 nach Via 2, von Via 2 nach B" anlegt und dann die Infos addiert. Die Schwierigkeit besteht jedoch in der Adressangabe von Via-Punkten. Es macht wenig Sinn, dort eine Adresse anzugeben, vielmehr sind GPS-Koordinaten von Interesse, weil man dann den Punkt direkt auf der Strasse setzen kann. Aber genau das nimmt der Adapter nicht an. "(12945) geoCode() failed: TypeError: Cannot read property 'Result' of undefined". -
@BuZZy Habe auch das Problem mit der GoogleApi bekommen.
Jetzt versuche ich gerade den Adapter zum laufen zu bekommen. Leider bekomme ich nach Adresseingabe und Adapterstart den Fehler:roadtraffic.0 2020-02-27 13:58:01.282 error (5580) Error from Here: undefined undefined roadtraffic.0 2020-02-27 13:58:01.001 debug (5580) Selected Alexa for Alarm: undefined roadtraffic.0 2020-02-27 13:58:00.964 debug (5580) Checking API Key.. roadtraffic.0 2020-02-27 13:58:00.891 info (5580) starting. Version 0.2.0 in /opt/iobroker/node_modules/iobroker.roadtraffic, node: v10.18.1Was bedeutet das? Wie genau muss die Eingabe von Origin und Destination aussehen? GPS oder Straße, Ort mit PLZ?
Ist es möglich den Adapter um die Zwischenzielfunktion in der Route zu erweitern?
Mit der Google API habe ich mir immer zwei Wege zur Arbeit anzeigen lassen und da konnte ich mich dann einfach entscheiden welchen Weg ich nehme :blush:
-
Habe den Adapter mal runtergeschmissen und neu installiert. Jetzt ist der Fehler weg und die Abfrage passt wenn ich Straße mit Hausnummer, PLZ Ort eingebe.
Leider berechnet "here" mir den falschen Weg. Hierzu hätte ich gerne die Möglichkeit Zwischenpunkte einzugeben, am besten wäre es im Koordinatenformat wie zB. 48.21843, 11.62579.Wäre das machbar?
-
Habe den Adapter mal runtergeschmissen und neu installiert. Jetzt ist der Fehler weg und die Abfrage passt wenn ich Straße mit Hausnummer, PLZ Ort eingebe.
Leider berechnet "here" mir den falschen Weg. Hierzu hätte ich gerne die Möglichkeit Zwischenpunkte einzugeben, am besten wäre es im Koordinatenformat wie zB. 48.21843, 11.62579.Wäre das machbar?
Ich würde mich anschließen!
-
Habe den Adapter mal runtergeschmissen und neu installiert. Jetzt ist der Fehler weg und die Abfrage passt wenn ich Straße mit Hausnummer, PLZ Ort eingebe.
Leider berechnet "here" mir den falschen Weg. Hierzu hätte ich gerne die Möglichkeit Zwischenpunkte einzugeben, am besten wäre es im Koordinatenformat wie zB. 48.21843, 11.62579.Wäre das machbar?
-
@0018
Wie hast du die Strecke einsehen können? Ich rätsel hier auch gerade welche Strecke here wohl genommen hat bei meiner Start / Ziel Eingabe. Es gibt diverse Möglichkeiten, aber ich weiß nicht für welche here sich entschieden hat.Hallo,
habe auch den Roadtraffic Adapter installiert und funktioniert echt super,
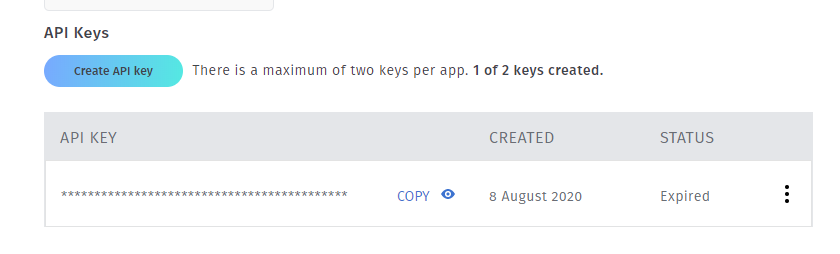
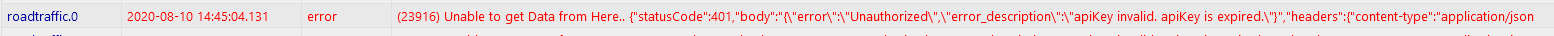
ABER bei mir läuft jeden Tag der API Key von here.com aus.Ich lege einen an, alles funktioniert und am nächsten Tag funktioniert der Adapter nicht mehr, weil der API Key bei Here.com auf "Expired" steht:

Hat jemand eine Idee, warum der Api Key bei mir nur immer einen Tag gültig ist?
So kann ich immer nur 24 Stunden den Roadtraffic Adapter nutzen und danach holt er keine Routen mehr:

_--------------------------------------------------------------------------------------------------------
EDIT
Falls den Fehler noch wer hat, es war meine Schuld.
Ich habe vergessen meine Email zu verifizieren, dadurch läuft der API Key nach 60 Minuten ab. -
@nousefor82 die Sache mit Google und deren "Preismodell" hat mich auch genervt..
Habe daher den roadtraffic Adapter auf Here.com umgeschrieben.
https://github.com/BuZZy1337/ioBroker.roadtraffic
Arbeitet über here.com und fragt aktuellen Fahrzeiten ab.@BuZZy said in IoBroker und Stau- / Verkehrsinformationen:
@nousefor82 die Sache mit Google und deren "Preismodell" hat mich auch genervt..
Habe daher den roadtraffic Adapter auf Here.com umgeschrieben.
https://github.com/BuZZy1337/ioBroker.roadtraffic
Arbeitet über here.com und fragt aktuellen Fahrzeiten ab.:+1: Wow. Vielen Dank für deine tolle Arbeit. Der Adapter funktioniert auf Anhieb! :)
-
@BuZZy said in IoBroker und Stau- / Verkehrsinformationen:
@nousefor82 die Sache mit Google und deren "Preismodell" hat mich auch genervt..
Habe daher den roadtraffic Adapter auf Here.com umgeschrieben.
https://github.com/BuZZy1337/ioBroker.roadtraffic
Arbeitet über here.com und fragt aktuellen Fahrzeiten ab.:+1: Wow. Vielen Dank für deine tolle Arbeit. Der Adapter funktioniert auf Anhieb! :)
-
Hat es eigentlich irgendwer geschafft sich einfach nur die Karte einzubinden wie auf Jeepers Screenshot? Ich bekomme es einfach nicht hin eine valide URL zu generieren für das iFrame Widget.
Nutzt das Script oder den Adapter noch wer?
Der Adapter funktioniert bei mir nämlich nicht, vllt kann kurz jemand Rückmeldung geben -
Nutzt das Script oder den Adapter noch wer?
Der Adapter funktioniert bei mir nämlich nicht, vllt kann kurz jemand Rückmeldung geben@stephan-schleich also bei mir ist der adapter Gelb und läuft nicht.
-
Ja, schaut schlecht aus:
Error from Here: undefined undefinedIch versuch es mal mit Git-Issue
MfG -
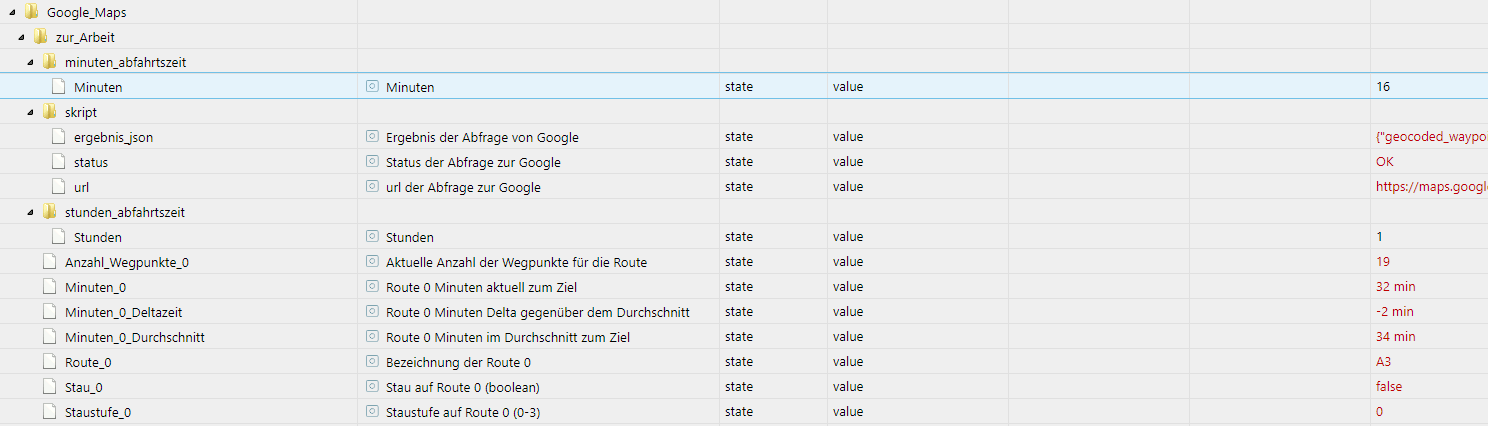
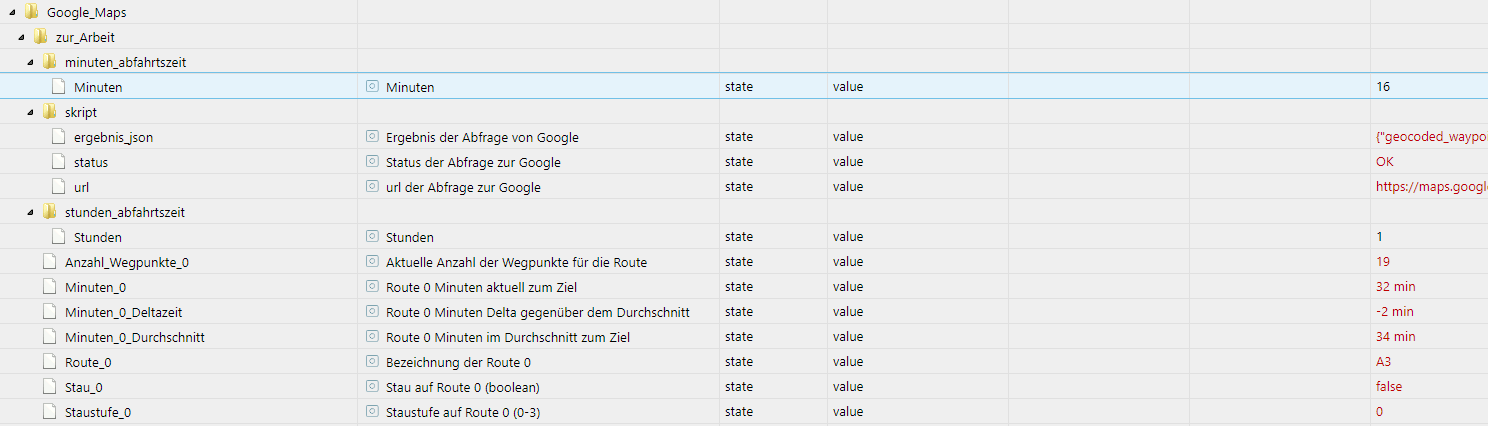
Mir hat das Script hier sehr geholfen. Daher man den request inzwischen anders ausführen soll (Deprecrated Meldung) habe ich es auf Axios abgepasst.
Zudem noch 2x VIA Wegepunkt und das Script zieht die Daten nur wenn ich anwesend bin. Das spart Aufrufe. Zudem erzeuge ich noch einen extra Datenpunkt mit dem aktuellen Zeitstempel um zu sehen wie alt der aktuelle Wert ist.
Falls jemand auch auf Axios umstellen will, hier das Script:
// Beschreibung der API: https://developers.google.com/maps/documentation/directions/intro?hl=de#traffic-model // API-Key: https://console.developers.google.com/apis/dashboard?project=iobroker-privat&duration=PT1H // Infos : http://forum.iobroker.net/viewtopic.php?f=8&t=4019&p=38235#p38226 const axios = require('axios'); var ldebug = true; // lokale Debugausgabe des Skripts true/false var pfad = "0_userdata.0.xxxxx."; // der Pfad zu den Datenpunkten. Letzten Punkt nicht löschen var stauStufe1AbMinuten = 5; var stauStufe2AbMinuten = 8; var stauStufe3AbMinuten = 12; // Standardzeit in Minuten je Route var standardMinuten0 = 33; var origin = "11.1111111,2.2222222"; // Start var via1 = "11.1111111,2.2222222"; // Zwischenpunt1 var via2 = "11.1111111,2.2222222"; // Zwischenpunt2 var destination = "11.1111111,2.2222222"; // Ziel var apikey = "DEINAPIKEY"; var myJson = {}; var idUrl = pfad + "skript.url"; var idJson = pfad + "skript.ergebnis_json"; var idStatus = pfad + "skript.status"; var idTimestamp = pfad + "skript.timestamp"; var idMinuten_0 = pfad + "Minuten_0"; var idMinuten_0_durchschnitt = pfad + "Minuten_0_Durchschnitt"; var idMinuten_0_delta = pfad + "Minuten_0_Deltazeit"; var idRoute_0 = pfad + "Route_0"; // Routenbezeichnung von Google Maps var idStau_0 = pfad + "Stau_0"; // boolean var idStaustufe_0 = pfad + "Staustufe_0"; // Wert von (0-3) var idAnzahlWaypoints = pfad + "Anzahl_Wegpunkte_0"; // Anzahl der Wegpunkte der aktuellen Route function createAllStates() { createState(idMinuten_0, 0, { name: 'Route 0 Minuten aktuell zum Ziel', desc: 'Route 0 Minuten aktuell zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_durchschnitt, 0, { name: 'Route 0 Minuten im Durchschnitt zum Ziel', desc: 'Route 0 Minuten im Durchschnitt zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_delta, 0, { name: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', desc: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', type: 'number', role: 'value', unit: 'min' }); createState(idRoute_0, "init", { name: 'Bezeichnung der Route 0', desc: 'Bezeichnung der Route 0 von Google Maps', type: 'string', role: 'value', unit: '' }); createState(idStau_0, false, { name: 'Stau auf Route 0 (boolean)', desc: 'Stau auf Route 0 (boolean)', type: 'boolean', role: 'value', unit: '' }); createState(idStaustufe_0, 0, { name: 'Staustufe auf Route 0 (0-3)', desc: 'Staustufe (0 kein Stau bis 3 starker Stau) auf Route 0', type: 'number', role: 'value', unit: '' }); createState(idAnzahlWaypoints, 0, { name: 'Aktuelle Anzahl der Wegpunkte für die Route', desc: 'Aktuelle Anzahl der Wegpunkte für die Route', type: 'number', role: 'value', unit: '' }); createState(idUrl, "", { name: 'url der Abfrage zur Google', desc: 'url der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idJson, "", { name: 'Ergebnis der Abfrage von Google', desc: 'Ergebnis der Abfrage von Google (json)', type: 'string', role: 'value', unit: '' }); createState(idStatus, "", { name: 'Status der Abfrage zur Google', desc: 'Status der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idTimestamp, "", { name: 'Letze Aktualisierung', desc: 'Letze Aktualisierung', type: 'string', role: 'value', unit: '' }); } function readJson(url, callback) { axios.get(url) .then(response => { if (response.status === 200) { var json = response.data; callback(null, json); } else { var error = "Fehler beim Auslesen des JSON. Statuscode: " + response.status; callback(error, null); } }) .catch(error => { var error = "Fehler bei der Abfrage von: " + url + ". Fehler: " + error.message; callback(error, null); }); } var url = 'https://maps.googleapis.com/maps/api/directions/json' + '?origin=' + origin + '&waypoints=via:' + via1 + '&waypoints=via:' + via2 + '&destination=' + destination + '&departure_time=now' // + '&sensor=false' // + '&alternatives=true' + '&mode=driving' // driving = default + '&language=de-DE' + '&key=' + apikey; function main() { if (ldebug) log("url: " + url); setState(idUrl, url); readJson(url, function (err, json) { if (!err) { myJson = json; if (ldebug) log("json:" + JSON.stringify(myJson)); setState(idJson, JSON.stringify(myJson)); if (myJson.status == "OK") { log("Anzahl Wegepunkte: " + myJson.routes[0].legs[0].steps.length); var minuten0 = Math.ceil(myJson.routes[0].legs[0].duration_in_traffic.value / 60); var minuten0_durchschnitt = Math.ceil(myJson.routes[0].legs[0].duration.value / 60); var stau0 = false; var staustufe0 = 0; var delta = minuten0 - minuten0_durchschnitt; if (delta >= stauStufe1AbMinuten) { stau0 = true; staustufe0 = 1 } if (delta >= stauStufe2AbMinuten) { staustufe0 = 2 } if (delta >= stauStufe3AbMinuten) { staustufe0 = 3 } setState(idMinuten_0, minuten0); // aktuelle Dauer der Route setState(idMinuten_0_durchschnitt, minuten0_durchschnitt); // durchschnittliche Dauer der Route setState(idMinuten_0_delta, delta); // Delta Aktuell im Vergleich zum Durchschnitt setState(idRoute_0, myJson.routes[0].summary); // Bezeichnung Route als Text setState(idStau_0, stau0); // Boolean setState(idStaustufe_0, staustufe0); setState(idAnzahlWaypoints, myJson.routes[0].legs[0].steps.length); } else { log("Kein gültiger Status Google Maps: " + myJson.status); setState(idStatus, myJson.status); } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.", "warn"); myJson = {}; } }); var timestampnow = Date.now() // Setze den aktuellen Zeitstempel setState(idTimestamp, timestampnow); } // ACHTUNG !!!! Individuelle Anpassung ruhr70 // verkleinert den Abfrageintervall an einem Arbeitstag im Zeitraum vor dem Losfahren // globale Funktionen notwendig: // arbeitstag() // urlaubstag() // isTimeInRange() //if (isTimeInRange('05:00:00', '06:00:00')) { // if (arbeitstag() && !urlaubstag()) { // setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen // } //} // Abfrage nur aktualisieren wenn jemand anwesend ist if (anwesend()) { schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); } createAllStates(); // Beim Skriptstart die Werte abfragen setTimeout(main, 1000); -
Mir hat das Script hier sehr geholfen. Daher man den request inzwischen anders ausführen soll (Deprecrated Meldung) habe ich es auf Axios abgepasst.
Zudem noch 2x VIA Wegepunkt und das Script zieht die Daten nur wenn ich anwesend bin. Das spart Aufrufe. Zudem erzeuge ich noch einen extra Datenpunkt mit dem aktuellen Zeitstempel um zu sehen wie alt der aktuelle Wert ist.
Falls jemand auch auf Axios umstellen will, hier das Script:
// Beschreibung der API: https://developers.google.com/maps/documentation/directions/intro?hl=de#traffic-model // API-Key: https://console.developers.google.com/apis/dashboard?project=iobroker-privat&duration=PT1H // Infos : http://forum.iobroker.net/viewtopic.php?f=8&t=4019&p=38235#p38226 const axios = require('axios'); var ldebug = true; // lokale Debugausgabe des Skripts true/false var pfad = "0_userdata.0.xxxxx."; // der Pfad zu den Datenpunkten. Letzten Punkt nicht löschen var stauStufe1AbMinuten = 5; var stauStufe2AbMinuten = 8; var stauStufe3AbMinuten = 12; // Standardzeit in Minuten je Route var standardMinuten0 = 33; var origin = "11.1111111,2.2222222"; // Start var via1 = "11.1111111,2.2222222"; // Zwischenpunt1 var via2 = "11.1111111,2.2222222"; // Zwischenpunt2 var destination = "11.1111111,2.2222222"; // Ziel var apikey = "DEINAPIKEY"; var myJson = {}; var idUrl = pfad + "skript.url"; var idJson = pfad + "skript.ergebnis_json"; var idStatus = pfad + "skript.status"; var idTimestamp = pfad + "skript.timestamp"; var idMinuten_0 = pfad + "Minuten_0"; var idMinuten_0_durchschnitt = pfad + "Minuten_0_Durchschnitt"; var idMinuten_0_delta = pfad + "Minuten_0_Deltazeit"; var idRoute_0 = pfad + "Route_0"; // Routenbezeichnung von Google Maps var idStau_0 = pfad + "Stau_0"; // boolean var idStaustufe_0 = pfad + "Staustufe_0"; // Wert von (0-3) var idAnzahlWaypoints = pfad + "Anzahl_Wegpunkte_0"; // Anzahl der Wegpunkte der aktuellen Route function createAllStates() { createState(idMinuten_0, 0, { name: 'Route 0 Minuten aktuell zum Ziel', desc: 'Route 0 Minuten aktuell zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_durchschnitt, 0, { name: 'Route 0 Minuten im Durchschnitt zum Ziel', desc: 'Route 0 Minuten im Durchschnitt zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_delta, 0, { name: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', desc: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', type: 'number', role: 'value', unit: 'min' }); createState(idRoute_0, "init", { name: 'Bezeichnung der Route 0', desc: 'Bezeichnung der Route 0 von Google Maps', type: 'string', role: 'value', unit: '' }); createState(idStau_0, false, { name: 'Stau auf Route 0 (boolean)', desc: 'Stau auf Route 0 (boolean)', type: 'boolean', role: 'value', unit: '' }); createState(idStaustufe_0, 0, { name: 'Staustufe auf Route 0 (0-3)', desc: 'Staustufe (0 kein Stau bis 3 starker Stau) auf Route 0', type: 'number', role: 'value', unit: '' }); createState(idAnzahlWaypoints, 0, { name: 'Aktuelle Anzahl der Wegpunkte für die Route', desc: 'Aktuelle Anzahl der Wegpunkte für die Route', type: 'number', role: 'value', unit: '' }); createState(idUrl, "", { name: 'url der Abfrage zur Google', desc: 'url der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idJson, "", { name: 'Ergebnis der Abfrage von Google', desc: 'Ergebnis der Abfrage von Google (json)', type: 'string', role: 'value', unit: '' }); createState(idStatus, "", { name: 'Status der Abfrage zur Google', desc: 'Status der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idTimestamp, "", { name: 'Letze Aktualisierung', desc: 'Letze Aktualisierung', type: 'string', role: 'value', unit: '' }); } function readJson(url, callback) { axios.get(url) .then(response => { if (response.status === 200) { var json = response.data; callback(null, json); } else { var error = "Fehler beim Auslesen des JSON. Statuscode: " + response.status; callback(error, null); } }) .catch(error => { var error = "Fehler bei der Abfrage von: " + url + ". Fehler: " + error.message; callback(error, null); }); } var url = 'https://maps.googleapis.com/maps/api/directions/json' + '?origin=' + origin + '&waypoints=via:' + via1 + '&waypoints=via:' + via2 + '&destination=' + destination + '&departure_time=now' // + '&sensor=false' // + '&alternatives=true' + '&mode=driving' // driving = default + '&language=de-DE' + '&key=' + apikey; function main() { if (ldebug) log("url: " + url); setState(idUrl, url); readJson(url, function (err, json) { if (!err) { myJson = json; if (ldebug) log("json:" + JSON.stringify(myJson)); setState(idJson, JSON.stringify(myJson)); if (myJson.status == "OK") { log("Anzahl Wegepunkte: " + myJson.routes[0].legs[0].steps.length); var minuten0 = Math.ceil(myJson.routes[0].legs[0].duration_in_traffic.value / 60); var minuten0_durchschnitt = Math.ceil(myJson.routes[0].legs[0].duration.value / 60); var stau0 = false; var staustufe0 = 0; var delta = minuten0 - minuten0_durchschnitt; if (delta >= stauStufe1AbMinuten) { stau0 = true; staustufe0 = 1 } if (delta >= stauStufe2AbMinuten) { staustufe0 = 2 } if (delta >= stauStufe3AbMinuten) { staustufe0 = 3 } setState(idMinuten_0, minuten0); // aktuelle Dauer der Route setState(idMinuten_0_durchschnitt, minuten0_durchschnitt); // durchschnittliche Dauer der Route setState(idMinuten_0_delta, delta); // Delta Aktuell im Vergleich zum Durchschnitt setState(idRoute_0, myJson.routes[0].summary); // Bezeichnung Route als Text setState(idStau_0, stau0); // Boolean setState(idStaustufe_0, staustufe0); setState(idAnzahlWaypoints, myJson.routes[0].legs[0].steps.length); } else { log("Kein gültiger Status Google Maps: " + myJson.status); setState(idStatus, myJson.status); } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.", "warn"); myJson = {}; } }); var timestampnow = Date.now() // Setze den aktuellen Zeitstempel setState(idTimestamp, timestampnow); } // ACHTUNG !!!! Individuelle Anpassung ruhr70 // verkleinert den Abfrageintervall an einem Arbeitstag im Zeitraum vor dem Losfahren // globale Funktionen notwendig: // arbeitstag() // urlaubstag() // isTimeInRange() //if (isTimeInRange('05:00:00', '06:00:00')) { // if (arbeitstag() && !urlaubstag()) { // setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen // } //} // Abfrage nur aktualisieren wenn jemand anwesend ist if (anwesend()) { schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); } createAllStates(); // Beim Skriptstart die Werte abfragen setTimeout(main, 1000);@gutgut30 Hallo, vielen Dank für das Script. Der Adapter läuft bei mir nicht mehr - man muss wohl eine neue APi erzeugen, aber man muss auch für einen Free Account Zahlungsdaten usw. angeben. Ich würde gerne Dein Script benutzen, bin mir aber nicht sicher was ich genau machen muss. Kannst Du mir etwas auf die Sprünge helfen ? Danke.


