NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
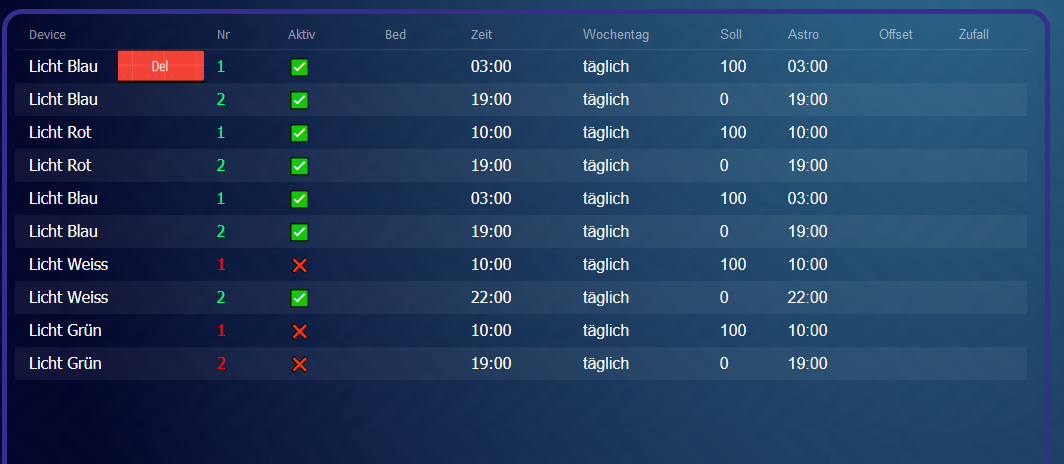
So meinte ich das :

Oder alternativ: wäre auch statt dem 'DEL' der Edit button in der Zeile vorstelltbar, dann könnte man im Edit-Popup auch das löschen und Aktivieren/Deaktivieren sinnvoll.. Ich denke halt das logischste wäre wenn alle Funktion ( ausser Add) im Edit-Fenster zusammengefasst wären. Die shortcuts mit doppelklicks können ja gerne zur verfügung stehen. Aber für den WAF ;) währe ein kpl. Edit Fenster am besten.. Mann/Frau muss sich keine Abkürzungen merken.. Es steht im Klarttext da was grade möglich ist, und für Touch sind grosse eindeutige Tasten immer das beste
Gruß Ulrich
@Zoidberg sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Es steht im Klarttext da was grade möglich ist, und für Touch sind grosse eindeutige Tasten immer das beste
Das war mal ganz am Anfang von @GiuseppeS View´s mit den Buttons :) , wurde halt nur optimiert ....
-
Wie wäre folgendes:
Alle Funktionen werden mit einfachen Klick ausgeführt.
Klick auf Status togglet den Status. Klick auf Uhrzeit öffnet PopUp.
Ansonsten wird egal was man klickt "Add" und "Del" für 5s angezeigt.
Doppel-Klick wäre somit obsolet (muss ich noch im Detail anschauen, aber sollte klappen).
Wären keine großen versteckten Funktionen.
Um die einzelnen Einträge, z.B. für Tablets größer darzustellen, habe ich oben eine Variable im Skript für die Schriftgröße. Steht default auf 1.0em.
Hier könnt ein größerer Wert auch die Bedienung optimieren.Ich will die Tabelle auch für das Smartphone bedienbar halten (mein Hauptnutzen) und nicht viel breiter gestalten.
-
Wie wäre folgendes:
Alle Funktionen werden mit einfachen Klick ausgeführt.
Klick auf Status togglet den Status. Klick auf Uhrzeit öffnet PopUp.
Ansonsten wird egal was man klickt "Add" und "Del" für 5s angezeigt.
Doppel-Klick wäre somit obsolet (muss ich noch im Detail anschauen, aber sollte klappen).
Wären keine großen versteckten Funktionen.
Um die einzelnen Einträge, z.B. für Tablets größer darzustellen, habe ich oben eine Variable im Skript für die Schriftgröße. Steht default auf 1.0em.
Hier könnt ein größerer Wert auch die Bedienung optimieren.Ich will die Tabelle auch für das Smartphone bedienbar halten (mein Hauptnutzen) und nicht viel breiter gestalten.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
ich will die Tabelle auch für das Smartphone bedienbar halten
Sage ich doch ... optimiert ;)
Also auf ein Tablett habe ich keine Probleme mit Klick .. Doppelklick .
Ich denke mit der Lösung einmal klick ,wird dann @Zoidberg zufrieden sein :)
@Zoidberg
Oder baue dein View nach deinem Geschmack um ... habe ich ja auch gemacht ;) . -
Werde es morgen wie weiter oben beschrieben umsetzen. Allerdings ist dieses Verhalten dann optional.
Es wird eine Variable geben, die dieses Verhalten steuert.
Steuerung der View ist dann entweder so wie aktuell ODER umgestellt auf 1-Klick.Ich werde persönlich die 1-Klick Variante anwesenden.
@Zoidberg
Der Grund, wieso die beiden Buttons oben nicht dauerhaft angezeigt werden, ist dass nicht aus Versehen etwas strukturelles geändert werden kann.
Ein Del-Button direkt neben einem Funktions-Button ist da erst Recht nicht optimal platziert.
Vorschläge sind immer herzlich willkommen. -
Werde es morgen wie weiter oben beschrieben umsetzen. Allerdings ist dieses Verhalten dann optional.
Es wird eine Variable geben, die dieses Verhalten steuert.
Steuerung der View ist dann entweder so wie aktuell ODER umgestellt auf 1-Klick.Ich werde persönlich die 1-Klick Variante anwesenden.
@Zoidberg
Der Grund, wieso die beiden Buttons oben nicht dauerhaft angezeigt werden, ist dass nicht aus Versehen etwas strukturelles geändert werden kann.
Ein Del-Button direkt neben einem Funktions-Button ist da erst Recht nicht optimal platziert.
Vorschläge sind immer herzlich willkommen.@GiuseppeS Wie wäre es mit einem Burger-Menü wie in der MD-Demo wie bei der Zoom Funktion bei Bildern?
-
@GiuseppeS Wie wäre es mit einem Burger-Menü wie in der MD-Demo wie bei der Zoom Funktion bei Bildern?
@BoehserWolf
Dann würde ich automatisch annehmen, dass jeder Anwender Uhula's CSS benutzt. Ohne diese Klassen bzw Uhula's Skript wären Funktionen nicht nutzbar, das möchte ich vermeiden.
Ich müsste dieses Menü außerdem in jede Tabellen-Zeile einbinden, da wäre mir noch unklar, wie das funktionieren könnte. -
Einmal Klick für alles Funktion klingt gut, würde das, sobald verfügbar bei mir einbauen.. auch prima zu erfahren das es eine möglchkeit gibt die schriftgrösse anzupassen.
Schönen Abend noch
Ulrich -
Neue Version ist hochgeladen. Einfach- und Doppel-Klick ist über zusätzliche Variable (optional) einstellbar.
Hatte zuletzt meinen PopUp-Editor überarbeitet, siehe Screenshot im ersten Post. Ohne PNGs bleibt mehr Platz für die Zeile der Gruppen-Darstellung, ist nicht mehr so "gequetscht".Hoffe mit dieser Version einen guten Mittelweg gefunden zu haben. Werde selbst die Variante mit "Einfach-Klick" anwenden.
Bei Einfach-Klick ist eine kurze Verzögerung bis zur Ausführung bemerkbar, weil die Schrittkette [Auswahl Timer] -> [Funktion ausführen] eingehalten werden muss. Falls als störend empfunden, kann diese evtl. verkürzt werden.
Changelog 15.04.2020
- PopUp-Editor ohne zusätzliche PNGs für Tage, rein als HTML-Button (siehe Screenshot)
- Funktionen innerhalb Tabelle können nun wahlweise mit Einfach-Klick statt Doppelklick ausgeführt werden (außer in Spalte "Device", diese Spalte dient als Haupt-Markierung für ADD/DEL, hier wird immer mit Doppelklick der Editor geöffnet).
- Neue Variable "oneClick" im Variablen-Bereich hinzugefügt (Default: oneClick = false)
- Neue Variablen müssen ab dieser Version bei einem manuellen Update nicht zwingend übernommen werden!
Falls neue Variablen im oberen Bereich nicht existieren, wird der Default-Wert der neuen Variable angenommen. So soll sichergestellt werden, dass neue Funktionen die Funktionsweise älterer Versionen nicht beeinflusst
EDIT:
Hatte einen Bug bemerkt und behebe ihn noch schnell. Lade es dann nochmal hoch. Ist gerade entfernt...
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Korrigierte Version wieder hochgeladen...
:( ..... hatte das Update schon eingefügt ...
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Korrigierte Version wieder hochgeladen...
:( ..... hatte das Update schon eingefügt ...
Warte kurz lade dir die Änderung direkt hier hoch, war nur eine Kleinigkeit
EDIT: Am besten die Funktion komplett übernehmen, sicherer als einzelne Zeilen. Geht los ab Zeile ca. 618
// One-Click Aktion aus Tabelle zur Auswahl des Timers on({id: "javascript.0.Timer." + path + ".clickTarget", change: "any"}, function (obj) { if (dblClickBlocker) {return}; // Doppelte Ausführung One-Click bei Double-Click vermeiden dblClickBlocker = true; setTimeout(function(){ dblClickBlocker = false; }, 600); if (debugLog){console.log("Klick aus Tabelle erkannt. Übergebener Wert: " + obj.state.val)}; setState("javascript.0.Timer.ActiveTable", path); var tmp = obj.state.val.split("~"); if (tmp[0] != "all") { // "all" ist ein Tag der Überschriften, daher folgt keine Timer-Auswahl setState("javascript.0.Timer." + path + ".Editor.Device", tmp[0]); setStateDelayed("javascript.0.Timer." + path + ".Editor.Nummer", parseInt(tmp[1]), 50, false); } if (oneClick == true){ // Wenn Tabellen Funktionen mit One-Click gewünscht werden ... setTimeout(function(){ var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } if (btnSource == "cond"){ // Aktivieren/Deaktivieren des Timers resetBackgroundTimers(obj.state.val.split("~")[0]); } }, 100) } }); -
Warte kurz lade dir die Änderung direkt hier hoch, war nur eine Kleinigkeit
EDIT: Am besten die Funktion komplett übernehmen, sicherer als einzelne Zeilen. Geht los ab Zeile ca. 618
// One-Click Aktion aus Tabelle zur Auswahl des Timers on({id: "javascript.0.Timer." + path + ".clickTarget", change: "any"}, function (obj) { if (dblClickBlocker) {return}; // Doppelte Ausführung One-Click bei Double-Click vermeiden dblClickBlocker = true; setTimeout(function(){ dblClickBlocker = false; }, 600); if (debugLog){console.log("Klick aus Tabelle erkannt. Übergebener Wert: " + obj.state.val)}; setState("javascript.0.Timer.ActiveTable", path); var tmp = obj.state.val.split("~"); if (tmp[0] != "all") { // "all" ist ein Tag der Überschriften, daher folgt keine Timer-Auswahl setState("javascript.0.Timer." + path + ".Editor.Device", tmp[0]); setStateDelayed("javascript.0.Timer." + path + ".Editor.Nummer", parseInt(tmp[1]), 50, false); } if (oneClick == true){ // Wenn Tabellen Funktionen mit One-Click gewünscht werden ... setTimeout(function(){ var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } if (btnSource == "cond"){ // Aktivieren/Deaktivieren des Timers resetBackgroundTimers(obj.state.val.split("~")[0]); } }, 100) } });Keine Panik ...mach langsam ..
..... die Rollladen fahren erst heute Abend runter :sunglasses: -
Warte kurz lade dir die Änderung direkt hier hoch, war nur eine Kleinigkeit
EDIT: Am besten die Funktion komplett übernehmen, sicherer als einzelne Zeilen. Geht los ab Zeile ca. 618
// One-Click Aktion aus Tabelle zur Auswahl des Timers on({id: "javascript.0.Timer." + path + ".clickTarget", change: "any"}, function (obj) { if (dblClickBlocker) {return}; // Doppelte Ausführung One-Click bei Double-Click vermeiden dblClickBlocker = true; setTimeout(function(){ dblClickBlocker = false; }, 600); if (debugLog){console.log("Klick aus Tabelle erkannt. Übergebener Wert: " + obj.state.val)}; setState("javascript.0.Timer.ActiveTable", path); var tmp = obj.state.val.split("~"); if (tmp[0] != "all") { // "all" ist ein Tag der Überschriften, daher folgt keine Timer-Auswahl setState("javascript.0.Timer." + path + ".Editor.Device", tmp[0]); setStateDelayed("javascript.0.Timer." + path + ".Editor.Nummer", parseInt(tmp[1]), 50, false); } if (oneClick == true){ // Wenn Tabellen Funktionen mit One-Click gewünscht werden ... setTimeout(function(){ var btnSource = obj.state.val.split("~")[2]; // Button-Funktion wird eingelesen if (btnSource == "time"){ // Edit-Dialog öffnen bei Doppelklick IST-Zeit-Button setState("vis.0.control.data"/*Data for control vis*/, DlgWidget); setState('vis.0.control.instance'/*Control vis*/, "FFFFFFFF"); setState("vis.0.control.command"/*Command for vis*/, 'dialog'); delFocusOnTimer(false); // Auswahl des Timers nicht automatisch zurücksetzen! } if (btnSource == "nr"){ // Aktivieren/Deaktivieren des Timers setState("javascript.0.Timer." + path + ".Editor.Aktiv", !getState("javascript.0.Timer." + path + ".Editor.Aktiv").val); } if (btnSource == "cond"){ // Aktivieren/Deaktivieren des Timers resetBackgroundTimers(obj.state.val.split("~")[0]); } }, 100) } });Update funktioniert ... :+1: ( noch kein Fehler gefunden :sunglasses: )
Ohhh... mit einem Popup Fenster beim Klick .. nicht schlecht
-
Update funktioniert ... :+1: ( noch kein Fehler gefunden :sunglasses: )
Ohhh... mit einem Popup Fenster beim Klick .. nicht schlecht
@Glasfaser
Das Editieren mit Einfach-Klick war zweitrangig. Im Großen und Ganzen eigentlich kein Hexenwerk, könnte man meinen, aber da passiert viel im Hintergrund.
Wichtiger und nützlicher war mir, das Aktivieren/Deaktivieren mit einem Klick machbar ist. Habe da ein/zwei Timer, die ich gerne toggle. Naja, es tut nicht jeder Klick weh. Aber bei dem Aufwand, der im Skript steckt, könnte man das meinen :laughing: -
@Glasfaser
Das Editieren mit Einfach-Klick war zweitrangig. Im Großen und Ganzen eigentlich kein Hexenwerk, könnte man meinen, aber da passiert viel im Hintergrund.
Wichtiger und nützlicher war mir, das Aktivieren/Deaktivieren mit einem Klick machbar ist. Habe da ein/zwei Timer, die ich gerne toggle. Naja, es tut nicht jeder Klick weh. Aber bei dem Aufwand, der im Skript steckt, könnte man das meinen :laughing: -
@Glasfaser
Das passt. Kann auch alles auf github hochladen, wenn jemand Interesse hat daraus einen Adapter zu machen.
Finde den Adapter nur mit VIS Widgets sinnvoll, und das PopUp als einzelnes Widget zu erstellen trau ich mir dann doch nicht zu. Bzw. der Aufwand und der Mehrwert steht in keinem guten Verhältnis. -
@Glasfaser
Das passt. Kann auch alles auf github hochladen, wenn jemand Interesse hat daraus einen Adapter zu machen.
Finde den Adapter nur mit VIS Widgets sinnvoll, und das PopUp als einzelnes Widget zu erstellen trau ich mir dann doch nicht zu. Bzw. der Aufwand und der Mehrwert steht in keinem guten Verhältnis.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Finde den Adapter nur mit VIS Widgets sinnvoll
Und deshalb nutze ich dein Script und kein anderes !!!!
-
@Glasfaser
Das passt. Kann auch alles auf github hochladen, wenn jemand Interesse hat daraus einen Adapter zu machen.
Finde den Adapter nur mit VIS Widgets sinnvoll, und das PopUp als einzelnes Widget zu erstellen trau ich mir dann doch nicht zu. Bzw. der Aufwand und der Mehrwert steht in keinem guten Verhältnis.@GiuseppeS
Super werde gleich mal die neue Version bei mir testen -
@Glasfaser
Das passt. Kann auch alles auf github hochladen, wenn jemand Interesse hat daraus einen Adapter zu machen.
Finde den Adapter nur mit VIS Widgets sinnvoll, und das PopUp als einzelnes Widget zu erstellen trau ich mir dann doch nicht zu. Bzw. der Aufwand und der Mehrwert steht in keinem guten Verhältnis.@GiuseppeS Sorry für die verspätete Rückmeldung... aber jetzt ist es prima .. funktioniert perfekt der Einzel-Click.. Vielen Dank.
jetzt muss ich nur noch den dämlichen rechtsclick am Touch-Display loswerden
Gruss Ulrich