NEWS
TV Programm Mini Anzeige - HTML Tabelle
-
ok ich bin noch ganz frisch in javascript habe nen bischen gebruacht um grob zu versetehen wass du alle sgeschrieben hast. Dass mit dem zähler habe ich schon gesehen bin nur noch nicht dahinter gestiegen wie ich den veränder dass ich 2 sendungen habe da muss ich mich noch nen bischen im internet durchlesen. Dass mit der Mehrfachtabelle ist auch nen guter Denkanstoß ich habe jetzt bei zeile 102 in deimem Script 2 neue überschriften eingefügt also 4 & 5 und im Tabellenbinding auch die neuen zeilen reingeschrieben bekomme nur noch die werte als undefiniert da es bei mir noch an der Verarbeitung hängt XD
@Markus_ResPi3 du meinst, du hast 2 weitere spalten eingefügt - dann kommst du mit dieser tabelle nicht wirklich weiter
es gibt für tabellen mit 5 spalten oder 6 spalten eigene scripte - ich hab die nach spaltenanzahl aufgebaut
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly - das wäre ein ganz anderes script - aber auch möglich - mit zb einer 9 spaltigen tabelle - dann müßte aber anders vorgegangen werden, als mit 3 spalten und mehrfachtabelle
-
ah ok schaue ich mir mal an aber so auf den ersten Blick ist ja nicht veil anders wie bei der 3 spaltigen von hier ich habe ja alles im tabellenbinding angegleicht oder verstehe ich da was nicht? ich schuae mir dass nochmal mit dem zähler an und benutze deine 5 teilige tabell aus dem anderen Thread.
-
@liv-in-sky guten Morgen
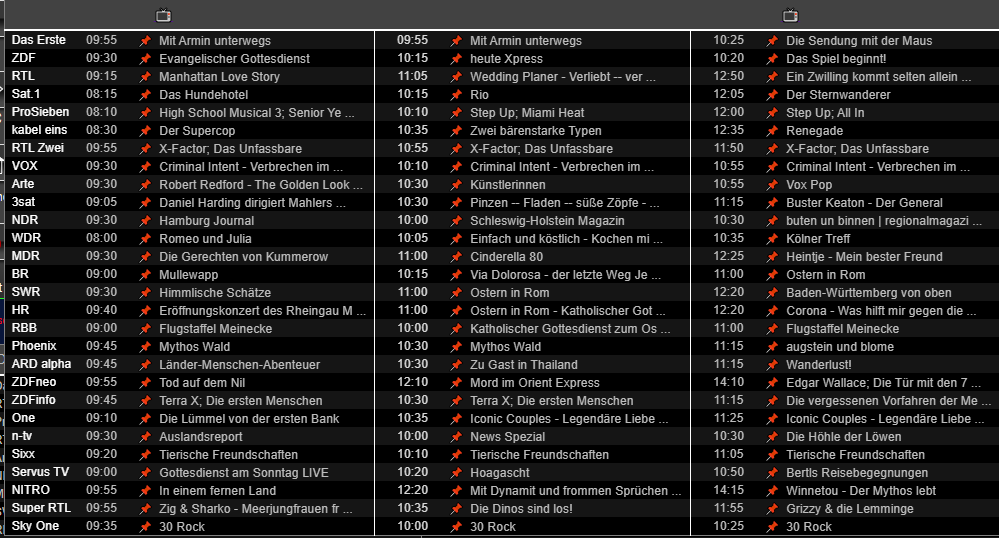
Heute ist der Versatz bei allen dreien.
Ich denke, es hat was mit den unterschiedlichen Längen der Sendungen zu tun.
Das sieht man schön, wenn man die Tabellenweite auf „auto“ stellt…
alle Tabellen haben dann unterschiedliche Weiten.Wäre es möglich zwischen </table> und der ersten <tr> im Skript eine <colgroup> einzufügen?
<table> <colgroup> <col width="20%"> // px oder % <col width="15%"> // px oder % <col width="65%"> // px oder % </colgroup> <tr> ....Damit müsste man die Weite jeder Spalte definieren können.
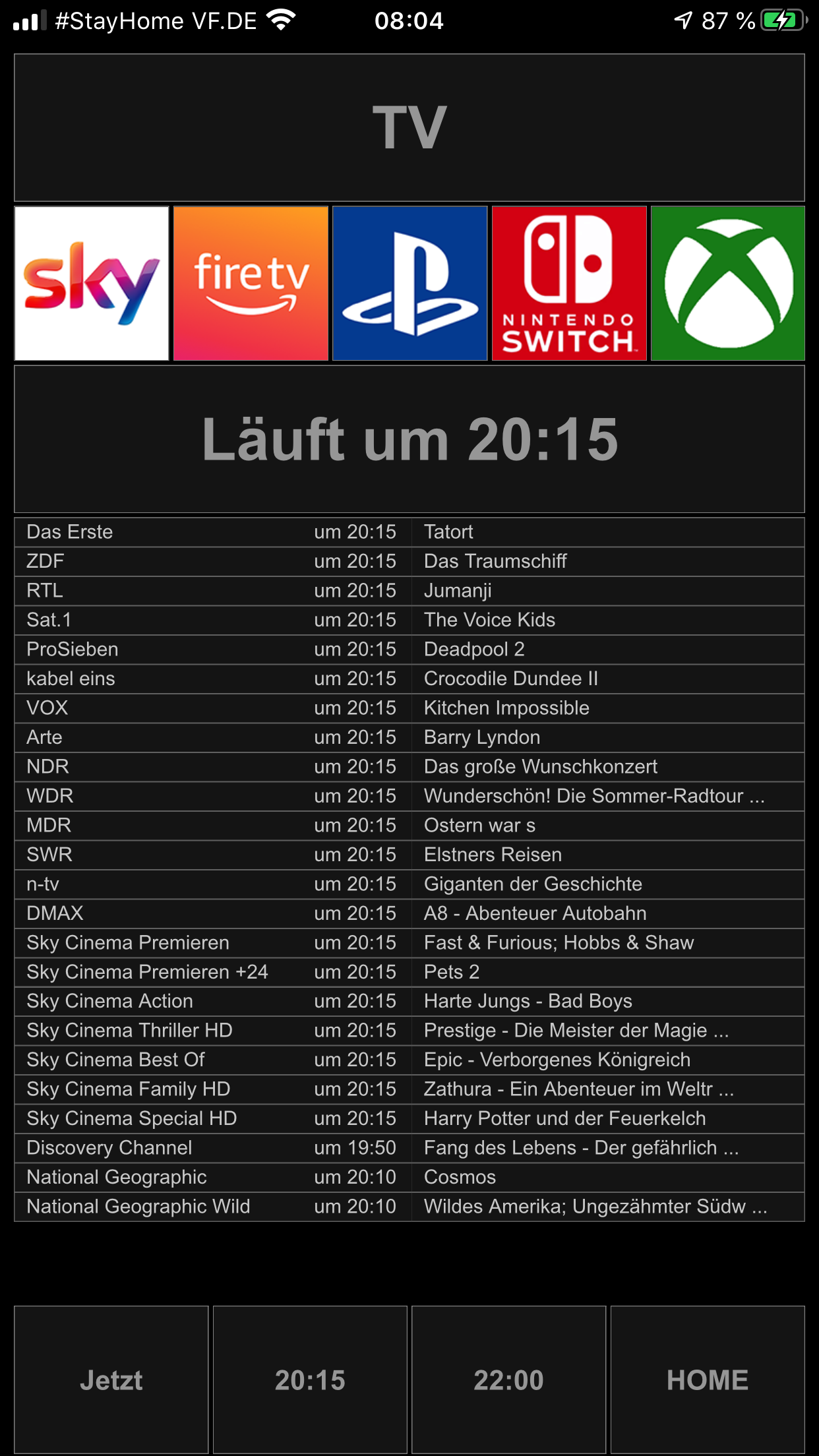
(Ich lasse bei meiner Smartphone-VIS aus Platzgründen nur die Sender anzeigen,
alles andere blende ich aus)
UPDATE:
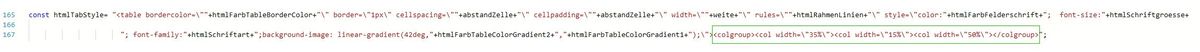
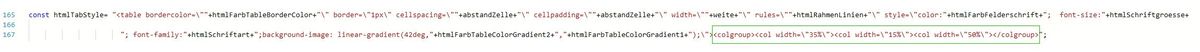
Ich habe die Stelle im Skript gefunden und angepasst,
damit sind jetzt alle Tabellen gleich in der Spaltenweite.

-
ah ok schaue ich mir mal an aber so auf den ersten Blick ist ja nicht veil anders wie bei der 3 spaltigen von hier ich habe ja alles im tabellenbinding angegleicht oder verstehe ich da was nicht? ich schuae mir dass nochmal mit dem zähler an und benutze deine 5 teilige tabell aus dem anderen Thread.
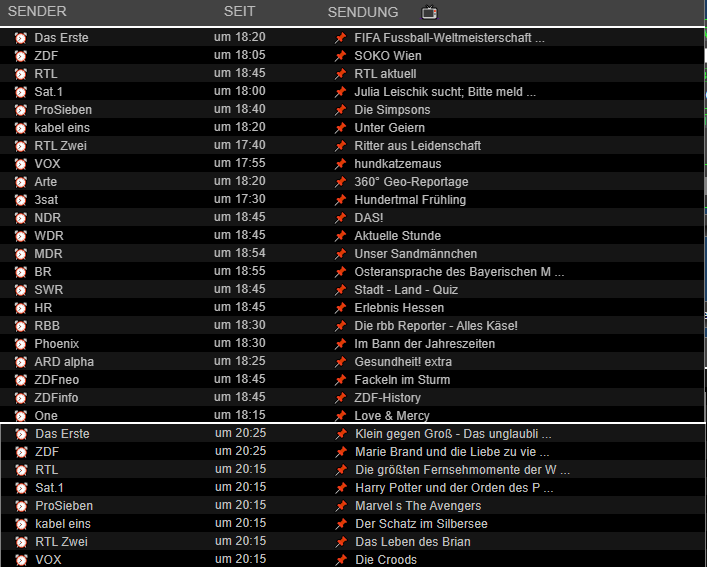
@Markus_ResPi3 was hälst du davon ?
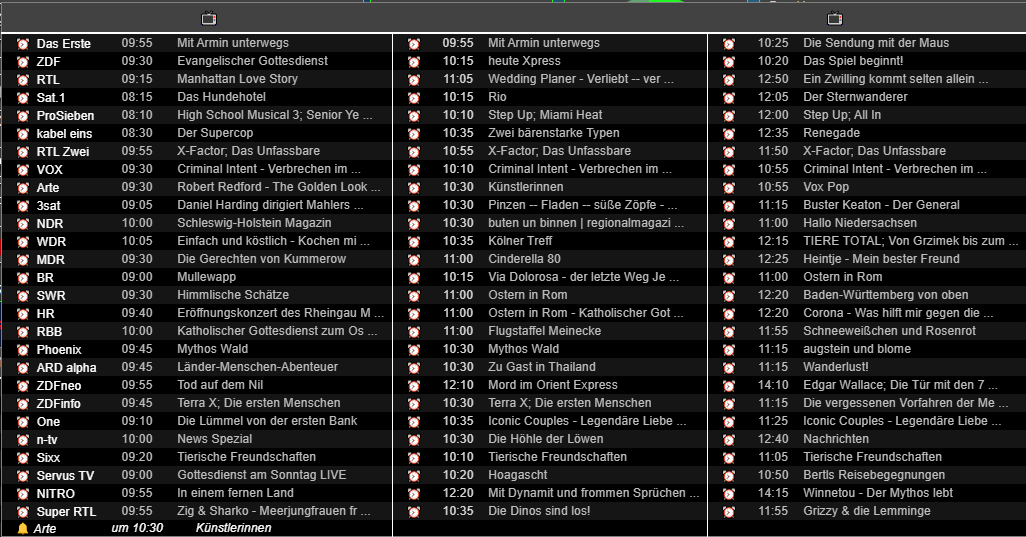
fix: 3 spalten pro sender ab zeitpunkt "jetzt"
ohne reminder:

ohne beschreibungs-link

"all you can eat"

gibt ein update - mit zeit wählbar : https://forum.iobroker.net/post/540216
-
dass schaut super aus du hast dann "einfach unten in den Zähler die sendungen mit rein genommen ah ok ich hatte es gestern noch über diwe sender versucht da du es ja über die sender vorher gemahct hattest sau Gut !!!
Nur zu menem vertsändniss und dass ich nicht ganz dumm sterbe ist dass jetzt ein Zähler oder löscht deine schleife nur duplikarte? -
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
PS. beim "ersten" zeigt er noch 2 mal die aktuelle sendung an aber dassist mir auch egal dass schaue ich nicht so oft
-
dass schaut super aus du hast dann "einfach unten in den Zähler die sendungen mit rein genommen ah ok ich hatte es gestern noch über diwe sender versucht da du es ja über die sender vorher gemahct hattest sau Gut !!!
Nur zu menem vertsändniss und dass ich nicht ganz dumm sterbe ist dass jetzt ein Zähler oder löscht deine schleife nur duplikarte?waren nur wenige änderungen
-
einmal zeile 460 - da werden nun nicht nur die ersten daten eines senders genommen, sondern immer 3 eines senders
-
der rest im hauptteil - da gibt es eh einen counter der alles mitzählt - das script schreibt nun werte pro counter (counter%3==0) - so fällt bei den sendungen 2 und 3 der sendername weg - und da ich eine mehrfachtabelle von 3 ausgewählt habe, werden die sender immmer in einer zeile sein
doppelter eintrag bei ard: tatsächlich kommen die daten so an - es wird bei manchen sendern - manchmal doppelt -der erste eintrag auf der webseite von denen ausgegeben - ich prüfe das nicht ab, weil mir zu aufwendig - hat mich anfangs auch genervt- aber ich gehe davon aus, dass etwas später dann ARD wieder richtig kommt
-
-
@liv-in-sky sagte in TV Programm Mini Anzeige - HTML Tabelle:
PS. beim "ersten" zeigt er noch 2 mal die aktuelle sendung an aber dassist mir auch egal dass schaue ich nicht so oft
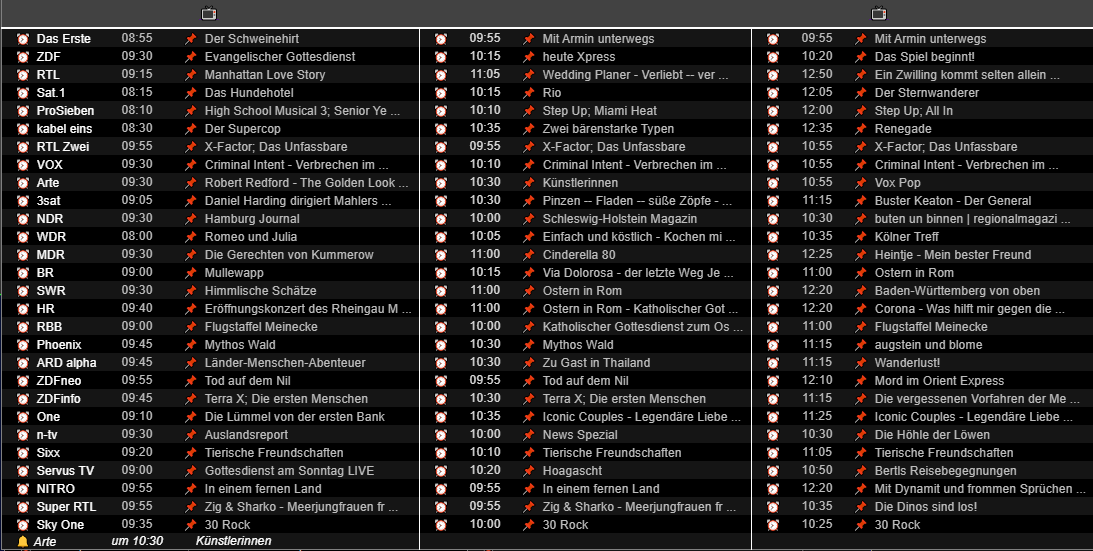
@Markus_ResPi3 jetzt z.b. stimmt "das erste" wieder - so kommen die daten von der webseite :-)
-
ah ok dass heißt in deinem script lässt du bei der mehrfachtaabelle automatisch den sendernamen weck!
aja gut dan ist es so wenn die die sendungen falsch rausgeben kann man nichts mahcen -

habe es jetzt so gelöst super arbeit danke!!
Ich muss nur nochmal schauen warum der reminder nicht will in tabell 2 und 3 funktioiert er wenn ich ihn einblende mhh? -

habe es jetzt so gelöst super arbeit danke!!
Ich muss nur nochmal schauen warum der reminder nicht will in tabell 2 und 3 funktioiert er wenn ich ihn einblende mhh?@Markus_ResPi3 - ich nehme an, du hast etwas geändert - im orginal funktioniert das
da fehlt diese zeile - zeile163
else if (erinnerung && counter%3!=0) {valButton2=val1help+","+ val0 + "," + val2; val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnClickCustom\(\'"+valButton2+"\')\">"+symbolLinkReminder + "</button>";} -
let valButton2; if (val2.length>=33) val2=val2.substring(0,32)+" ..." //log(val2); if (erinnerung && counter%3==0 ) {valButton2=val1help+","+ val0 + "," + val2; val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnClickCustom\(\'"+valButton2+"\')\">"+symbolLinkReminder + "</button>"+val0;val0="<font color=\""+farbeSender+"\">"+val0+"</font>"} else if (erinnerung && counter%3!=0) {valButton2=val1help+","+ val0 + "," + val2; val0="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnClickCustom\(\'"+valButton2+"\')\">"+symbolLinkReminder + "</button>";} if (!erinnerung && counter%3==0 ) {val0=myOjects[index][1]; val0=val0.replace( /,/g , "");val0="<font color=\""+farbeSender+"\">"+val0+"</font>"} else if (!erinnerung && counter%3!=0 ) {val0="";} da habe ich nichts verändert habe nur im Tabellenbinding in Tabelle 2 und 3 die ersten felder nciht füllen lassen! war fehlalarm habe eben mal neu gestartet jetz wird der reminder auch in den datenpunkt geschrieben -
@liv-in-sky guten Morgen
Heute ist der Versatz bei allen dreien.
Ich denke, es hat was mit den unterschiedlichen Längen der Sendungen zu tun.
Das sieht man schön, wenn man die Tabellenweite auf „auto“ stellt…
alle Tabellen haben dann unterschiedliche Weiten.Wäre es möglich zwischen </table> und der ersten <tr> im Skript eine <colgroup> einzufügen?
<table> <colgroup> <col width="20%"> // px oder % <col width="15%"> // px oder % <col width="65%"> // px oder % </colgroup> <tr> ....Damit müsste man die Weite jeder Spalte definieren können.
(Ich lasse bei meiner Smartphone-VIS aus Platzgründen nur die Sender anzeigen,
alles andere blende ich aus)
UPDATE:
Ich habe die Stelle im Skript gefunden und angepasst,
damit sind jetzt alle Tabellen gleich in der Spaltenweite.

-
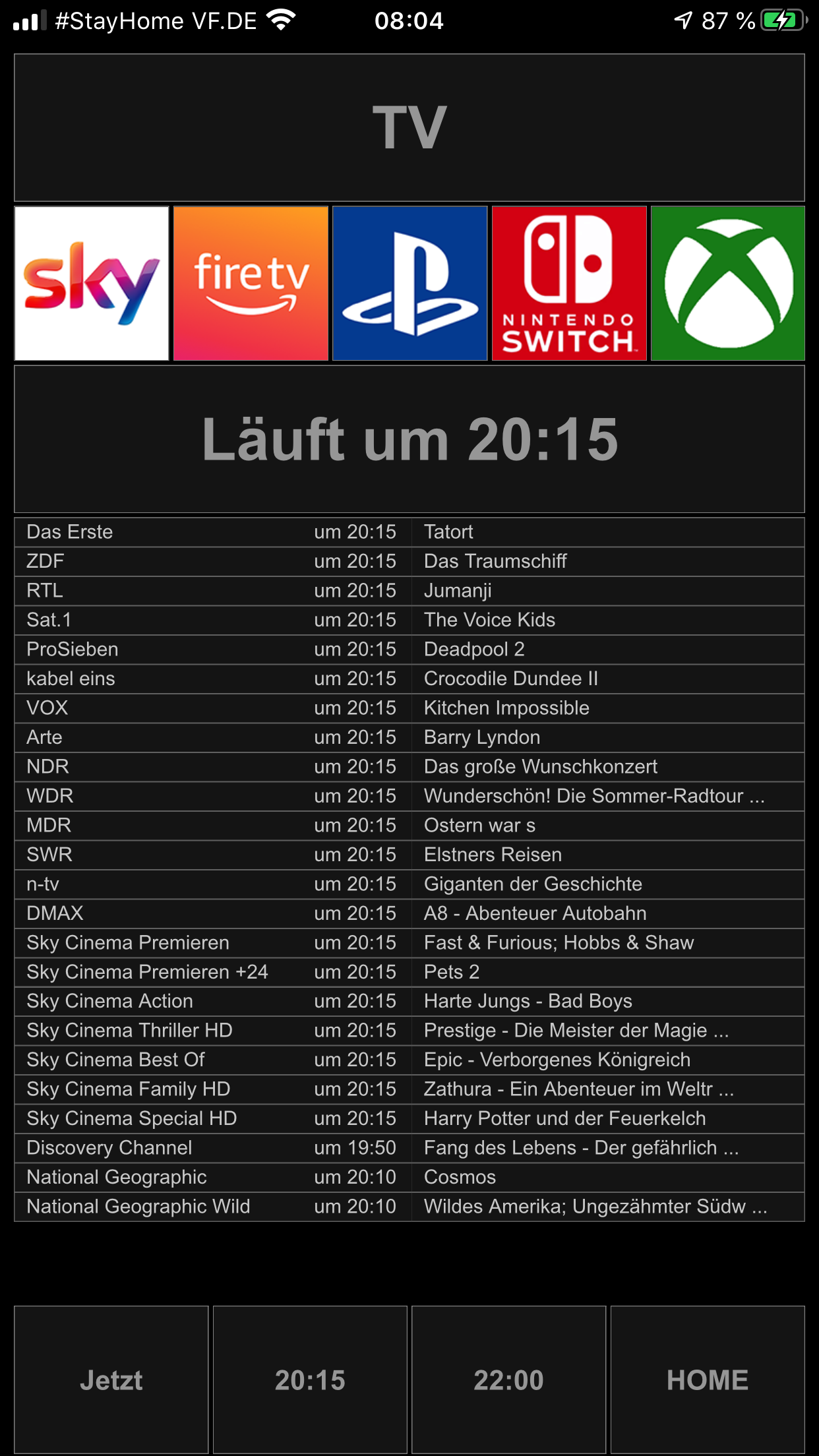
@berniiiii das ist die ansicht: https://forum.iobroker.net/post/410361
ganz unten ist das script zum import
-

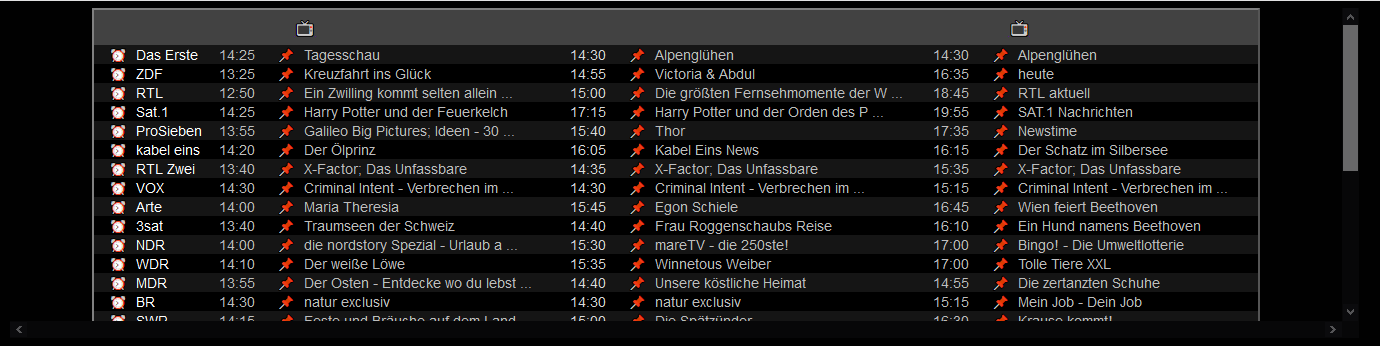
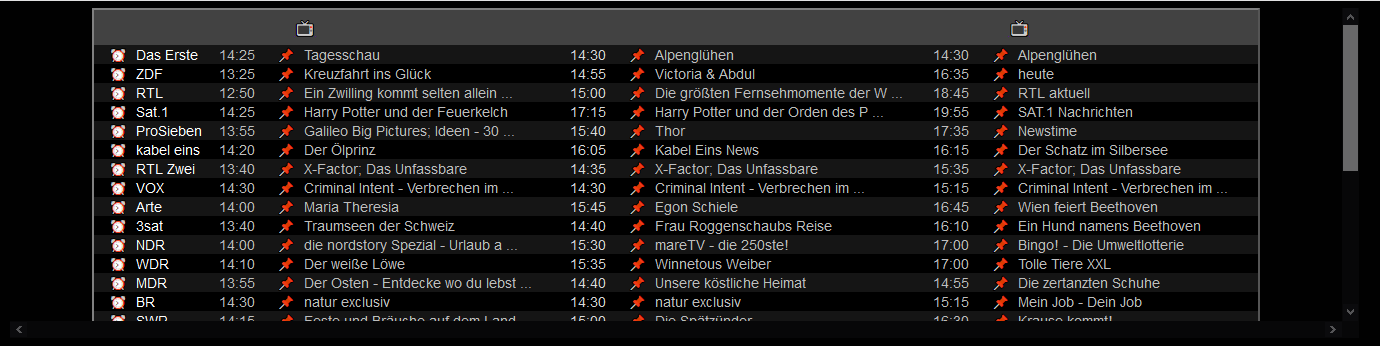
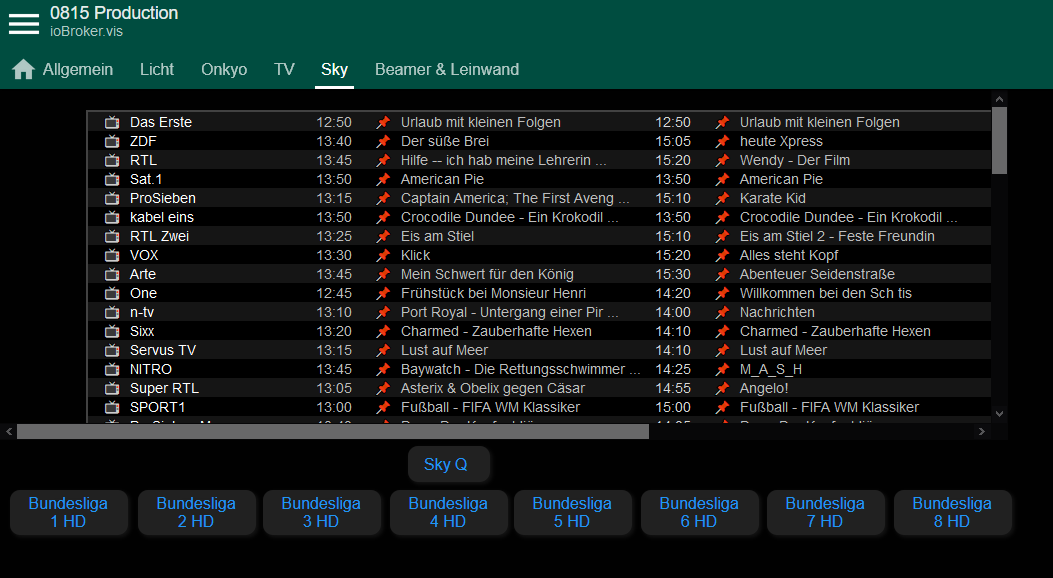
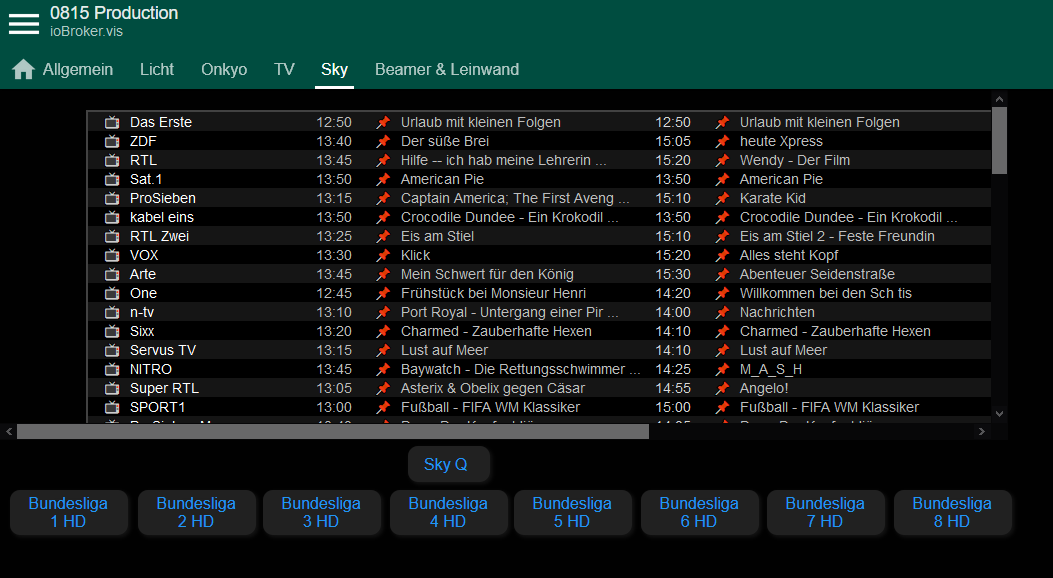
dass ist jetzt meine ansicht den reminder benutze ich in zusammenahng mit einem weitern Script zum umschalten -

dass ist jetzt meine ansicht den reminder benutze ich in zusammenahng mit einem weitern Script zum umschalten@Markus_ResPi3 du hast die "kleinen" fernseher icons zum umschalten genutzt - dann hast du das script doch geändert ?
sorry @berniiiii dann ist das doch ein anderes script - dann muss doch @Markus_ResPi3 sein script posten, wenn das für dich anwendbar ist
das feature zum direkten umschalten ist bei mir nicht drin, wäre sicher ein gutes feature gewesen, einen datenpunkt zu machen, der nur den gewünschten sender ausgibt - dieser kann dann von jedem integriert werden
-
nein dein script habe ich nicht geändert also außer dass im Tabellenbinding in der 2 und 3 tabell zeile 1 entfällt
ich habe ein 2 script welches den Reminder ausliest und dann den jeweiligen datenpunkt auf true setzt -
hier mal mein script zum umschalten keine ahnung ob es da nicht eine schlankere lösung gibt bin wie gesagt ja noch anfänger
let dpVISReminder="javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"; var zw = getState("javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"); //const util = require('util'); // var zw = getState("javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"); // console.log(util.inspect(zw, { showHidden: true, depth: null })); //log ("Reminder Split anfang") on({id: 'javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder', change: 'any'}, function (obj){ var zw = getState("javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"); var valSplit=zw.val.split(","); //console.log(valSplit[0]); //console.log(valSplit[1]); //console.log(valSplit[2]); var Sender = valSplit[1] if (Sender == 'Das Erste'){ setState('ham.0.Das-Erste-HD.Das-Erste-HD.On',true); } else if (Sender == 'ZDF'){ setState("ham.0.ZDF-HD.ZDF-HD.On",true); } else if (Sender == 'RTL'){ setState("ham.0.RTL.RTL.On",true); } else if (Sender == 'Sat.1'){ setState("ham.0.Sat-1.Sat-1.On",true); } else if (Sender == 'ProSieben'){ setState("ham.0.Pro-7.Pro-7.On",true); } else if (Sender == 'ProSieben Maxx'){ setState("ham.0.Pro-7-Maxx.Pro-7-Maxx.On",true); } else if (Sender == 'kabel eins'){ setState("ham.0.Kabel-1.Kabel-1.On",true); } else if (Sender == 'kabel eins doku'){ setState("ham.0.Kabel-1-Doku.Kabel-1-Doku.On",true); } else if (Sender == 'RTL Zwei'){ setState("ham.0.RTLII.RTLII.On",true); } else if (Sender == 'VOX'){ setState("ham.0.VOX.VOX.On",true); } else if (Sender == 'Arte'){ setState("ham.0.arte-HD.arte-HD.On",true); } else if (Sender == 'One'){ setState("ham.0.ONE-HD.ONE-HD.On",true); } else if (Sender == 'n-tv'){ setState("ham.0.N-TV.N-TV.On",true); } else if (Sender == 'Sixx'){ setState("ham.0.Sixx.Sixx.On",true); } else if (Sender == 'Servus TV'){ setState("ham.0.Servus-TV-HD.Servus-TV-HD.On",true); } else if (Sender == 'NITRO'){ setState("ham.0.NITRO.NITRO.On",true); } else if (Sender == 'Super RTL'){ setState("ham.0.Super-RTL.Super-RTL.On",true); } else if (Sender == 'SPORT1'){ setState("ham.0.Sport-1.Sport-1.On",true); } else if (Sender == 'DMAX'){ setState("ham.0.DMAX.DMAX.On",true); } else if (Sender == 'Spiegel Geschichte'){ setState("ham.0.Spiegel-Geschichte-HD.Spiegel-Geschichte-HD.On",true); } else if (Sender == '13TH STREET'){ setState("ham.0.13TH-Street.13TH-Street.On",true); } else if (Sender == 'Syfy'){ setState("ham.0.SYFY-HD.SYFY-HD.On",true); } else if (Sender == 'FOX'){ setState("ham.0.Fox-HD.Fox-HD.On",true); } else if (Sender == 'TNT Serie'){ setState("ham.0.TNT-Serie-HD.TNT-Serie-HD.On",true); } else if (Sender == 'TNT Film'){ setState("ham.0.TNT-Film-HD.TNT-Film-HD.On",true); } else if (Sender == 'TNT Comedy'){ setState("ham.0.TNT-Comedy-HD.TNT-Comedy-HD.On",true); } else if (Sender == 'Sky Sport News HD'){ setState("ham.0.Sky-Sport-News-HD.Sky-Sport-News-HD.On",true); } else if (Sender == 'Sky Sport 1 HD'){ setState("ham.0.Sky-Sport-HD-1.Sky-Sport-HD-1.On",true); } else if (Sender == 'Sky Sport 2 HD'){ setState("ham.0.Sky-Sport-2.Sky-Sport-2.On",true); } else if (Sender == 'Sky Sport Bundesliga 1'){ setState("ham.0.Sky-Sport-Bundesliga-1.Sky-Sport-Bundesliga-1.On",true); } else if (Sender == ("Sky Cinema Fun")){ setState("ham.0.Sky-Cinema-Fun.Sky-Cinema-Fun.On",true); } else if (Sender == ("Sky Cinema Classics")){ setState("ham.0.Sky-Cinema-Classics.Sky-Cinema-Classics.On",true); } else if (Sender == ("Sky Cinema Premieren")){ setState("ham.0.Sky-Cinema-Premieren.Sky-Cinema-Premieren.On",true); } else if (Sender == ("Sky Cinema Premieren +24")){ setState("ham.0.Sky-Cinema-Premieren-+24.Sky-Cinema-Premieren-+24.On",true); } else if (Sender == ("Sky Cinema Action")){ setState("ham.0.Sky-Cinema-Action-HD.Sky-Cinema-Action-HD.On",true); } else if (Sender == ("Sky Cinema Family HD")){ setState("ham.0.Sky-Cinema-Family-HD.Sky-Cinema-Family-HD.On",true); } else if (Sender == ("Sky Cinema Thriller HD")){ setState("ham.0.Sky-Cinema-Thriller-HD.Sky-Cinema-Thriller-HD.On",true); } else if (Sender == ("Sky Cinema Best Of")){ setState("ham.0.Sky-Cinema-Best-Of.Sky-Cinema-Best-Of.On",true); } else if (Sender == ("Sky Cinema Special HD")){ setState("ham.0.Sky-Cinema-Special-HD.Sky-Cinema-Special-HD.On",true); } else if (Sender == ("Sky Atlantic HD")){ setState("ham.0.Sky-Atlantic-HD.Sky-Atlantic-HD.On",true); } else if (Sender == 'Sky One'){ setState("ham.0.Sky-ONE-HD.Sky-ONE-HD.On",true); } else if (Sender == 'Sky Krimi'){ setState("ham.0.Sky-Krimi-HD.Sky-Krimi-HD.On",true); }; }); -
hier mal mein script zum umschalten keine ahnung ob es da nicht eine schlankere lösung gibt bin wie gesagt ja noch anfänger
let dpVISReminder="javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"; var zw = getState("javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"); //const util = require('util'); // var zw = getState("javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"); // console.log(util.inspect(zw, { showHidden: true, depth: null })); //log ("Reminder Split anfang") on({id: 'javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder', change: 'any'}, function (obj){ var zw = getState("javascript.0.Eigene_Datenpunkte.TV-Programm.TV-Programm-Reminder"); var valSplit=zw.val.split(","); //console.log(valSplit[0]); //console.log(valSplit[1]); //console.log(valSplit[2]); var Sender = valSplit[1] if (Sender == 'Das Erste'){ setState('ham.0.Das-Erste-HD.Das-Erste-HD.On',true); } else if (Sender == 'ZDF'){ setState("ham.0.ZDF-HD.ZDF-HD.On",true); } else if (Sender == 'RTL'){ setState("ham.0.RTL.RTL.On",true); } else if (Sender == 'Sat.1'){ setState("ham.0.Sat-1.Sat-1.On",true); } else if (Sender == 'ProSieben'){ setState("ham.0.Pro-7.Pro-7.On",true); } else if (Sender == 'ProSieben Maxx'){ setState("ham.0.Pro-7-Maxx.Pro-7-Maxx.On",true); } else if (Sender == 'kabel eins'){ setState("ham.0.Kabel-1.Kabel-1.On",true); } else if (Sender == 'kabel eins doku'){ setState("ham.0.Kabel-1-Doku.Kabel-1-Doku.On",true); } else if (Sender == 'RTL Zwei'){ setState("ham.0.RTLII.RTLII.On",true); } else if (Sender == 'VOX'){ setState("ham.0.VOX.VOX.On",true); } else if (Sender == 'Arte'){ setState("ham.0.arte-HD.arte-HD.On",true); } else if (Sender == 'One'){ setState("ham.0.ONE-HD.ONE-HD.On",true); } else if (Sender == 'n-tv'){ setState("ham.0.N-TV.N-TV.On",true); } else if (Sender == 'Sixx'){ setState("ham.0.Sixx.Sixx.On",true); } else if (Sender == 'Servus TV'){ setState("ham.0.Servus-TV-HD.Servus-TV-HD.On",true); } else if (Sender == 'NITRO'){ setState("ham.0.NITRO.NITRO.On",true); } else if (Sender == 'Super RTL'){ setState("ham.0.Super-RTL.Super-RTL.On",true); } else if (Sender == 'SPORT1'){ setState("ham.0.Sport-1.Sport-1.On",true); } else if (Sender == 'DMAX'){ setState("ham.0.DMAX.DMAX.On",true); } else if (Sender == 'Spiegel Geschichte'){ setState("ham.0.Spiegel-Geschichte-HD.Spiegel-Geschichte-HD.On",true); } else if (Sender == '13TH STREET'){ setState("ham.0.13TH-Street.13TH-Street.On",true); } else if (Sender == 'Syfy'){ setState("ham.0.SYFY-HD.SYFY-HD.On",true); } else if (Sender == 'FOX'){ setState("ham.0.Fox-HD.Fox-HD.On",true); } else if (Sender == 'TNT Serie'){ setState("ham.0.TNT-Serie-HD.TNT-Serie-HD.On",true); } else if (Sender == 'TNT Film'){ setState("ham.0.TNT-Film-HD.TNT-Film-HD.On",true); } else if (Sender == 'TNT Comedy'){ setState("ham.0.TNT-Comedy-HD.TNT-Comedy-HD.On",true); } else if (Sender == 'Sky Sport News HD'){ setState("ham.0.Sky-Sport-News-HD.Sky-Sport-News-HD.On",true); } else if (Sender == 'Sky Sport 1 HD'){ setState("ham.0.Sky-Sport-HD-1.Sky-Sport-HD-1.On",true); } else if (Sender == 'Sky Sport 2 HD'){ setState("ham.0.Sky-Sport-2.Sky-Sport-2.On",true); } else if (Sender == 'Sky Sport Bundesliga 1'){ setState("ham.0.Sky-Sport-Bundesliga-1.Sky-Sport-Bundesliga-1.On",true); } else if (Sender == ("Sky Cinema Fun")){ setState("ham.0.Sky-Cinema-Fun.Sky-Cinema-Fun.On",true); } else if (Sender == ("Sky Cinema Classics")){ setState("ham.0.Sky-Cinema-Classics.Sky-Cinema-Classics.On",true); } else if (Sender == ("Sky Cinema Premieren")){ setState("ham.0.Sky-Cinema-Premieren.Sky-Cinema-Premieren.On",true); } else if (Sender == ("Sky Cinema Premieren +24")){ setState("ham.0.Sky-Cinema-Premieren-+24.Sky-Cinema-Premieren-+24.On",true); } else if (Sender == ("Sky Cinema Action")){ setState("ham.0.Sky-Cinema-Action-HD.Sky-Cinema-Action-HD.On",true); } else if (Sender == ("Sky Cinema Family HD")){ setState("ham.0.Sky-Cinema-Family-HD.Sky-Cinema-Family-HD.On",true); } else if (Sender == ("Sky Cinema Thriller HD")){ setState("ham.0.Sky-Cinema-Thriller-HD.Sky-Cinema-Thriller-HD.On",true); } else if (Sender == ("Sky Cinema Best Of")){ setState("ham.0.Sky-Cinema-Best-Of.Sky-Cinema-Best-Of.On",true); } else if (Sender == ("Sky Cinema Special HD")){ setState("ham.0.Sky-Cinema-Special-HD.Sky-Cinema-Special-HD.On",true); } else if (Sender == ("Sky Atlantic HD")){ setState("ham.0.Sky-Atlantic-HD.Sky-Atlantic-HD.On",true); } else if (Sender == 'Sky One'){ setState("ham.0.Sky-ONE-HD.Sky-ONE-HD.On",true); } else if (Sender == 'Sky Krimi'){ setState("ham.0.Sky-Krimi-HD.Sky-Krimi-HD.On",true); }; });@Markus_ResPi3 du könntest die sender in eine konstante packen und diese konstante abfragen
ist aber völlig egal - ob du nun eine konstante schreiben mußt mit 3 zeile code zum auslesen oder wahrscheinlich genau soviele zeilen zu scheiben hast mit deiner variante - who cares :-) - hauptsache es funktioniert
-
ok auf die idee bin ihc nicht gekommen ich hatte zuerst überlegt eine csv datei anzulegen mit allen sender und diese dann abzufragen wäre bei programmänderung dann leichter verwalten da ich aber den skyq reciver nicht auslesn kann also die senderliste und es noch keine smarte lösung gibt zum umschalten war dass eh hinfällig. ich muss ja für jeden sender eh einen neuen datenpunkt erstellen