NEWS
VIS von Sigi234
-
Hi, bin über die Web-Speedy Forenseite auf deine VIS gestoßen und hab gemerkt das ich sogar schon eine von dir nutze die Corona Seite. :)
Jetzt wollte ich gerne meine Web-Speedy Seite noch im Detail machen und wollte fragen ob du deine zur Verfügung stellen würdest, da mir diese sehr gut gefällt. Grüße
@Sarhidyon sagte in VIS von Sigi234:
Jetzt wollte ich gerne meine Web-Speedy Seite noch im Detail machen und wollte fragen ob du deine zur Verfügung stellen würdest, da mir diese sehr gut gefällt. Grüße
View ist jetzt unter Screenshot.
-
@Sarhidyon sagte in VIS von Sigi234:
Jetzt wollte ich gerne meine Web-Speedy Seite noch im Detail machen und wollte fragen ob du deine zur Verfügung stellen würdest, da mir diese sehr gut gefällt. Grüße
View ist jetzt unter Screenshot.
-
Bisher läuft der Einbau echt super, aber dürfte ich noch 2 Fragen stellen?
-
Wie erstellt man die Tabelle unten Rechts bei der View WebSpeedy. Kannst du das Script dafür zur Verfügung stellen?
-
Was passiert bei dem Button PopUp Tabelle? Erscheint dann die zuvor genannte Tabelle nochmal in Groß als PopUp?
-
-
Bisher läuft der Einbau echt super, aber dürfte ich noch 2 Fragen stellen?
-
Wie erstellt man die Tabelle unten Rechts bei der View WebSpeedy. Kannst du das Script dafür zur Verfügung stellen?
-
Was passiert bei dem Button PopUp Tabelle? Erscheint dann die zuvor genannte Tabelle nochmal in Groß als PopUp?
@Sarhidyon sagte in VIS von Sigi234:
Bisher läuft der Einbau echt super, aber dürfte ich noch 2 Fragen stellen?
- Wie erstellt man die Tabelle unten Rechts bei der View WebSpeedy. Kannst du das Script dafür zur Verfügung stellen?
- Was passiert bei dem Button PopUp Tabelle? Erscheint dann die zuvor genannte Tabelle nochmal in Groß als PopUp?
Ist das selbe wie Tabelle
-
-
@Sarhidyon sagte in VIS von Sigi234:
Bisher läuft der Einbau echt super, aber dürfte ich noch 2 Fragen stellen?
- Wie erstellt man die Tabelle unten Rechts bei der View WebSpeedy. Kannst du das Script dafür zur Verfügung stellen?
- Was passiert bei dem Button PopUp Tabelle? Erscheint dann die zuvor genannte Tabelle nochmal in Groß als PopUp?
Ist das selbe wie Tabelle
-
@Sarhidyon sagte in VIS von Sigi234:
@sigi234 super funktioniert! Ich dank dir!! :)
Freut mich. :grinning:
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
-
Moin @sigi234 !
echt coole Seiten !
Kannst du mir sagen welches Widget du nutzt für die Navigation links bei dir wo auch stellenweise Dropdown Menüs zu sehen sind ?@Segway sagte in VIS von Sigi234:
Kannst du mir sagen welches Widget du nutzt für die Navigation links bei dir wo auch stellenweise Dropdown Menüs zu sehen sind ?
Material Design Widgets
https://forum.iobroker.net/topic/32018/test-adapter-material-design-widgets-v0-3-x
-
@Segway sagte in VIS von Sigi234:
Kannst du mir sagen welches Widget du nutzt für die Navigation links bei dir wo auch stellenweise Dropdown Menüs zu sehen sind ?
Material Design Widgets
https://forum.iobroker.net/topic/32018/test-adapter-material-design-widgets-v0-3-x
-
@Segway sagte in VIS von Sigi234:
Kannst du mir sagen welches Widget du nutzt für die Navigation links bei dir wo auch stellenweise Dropdown Menüs zu sehen sind ?
Material Design Widgets
https://forum.iobroker.net/topic/32018/test-adapter-material-design-widgets-v0-3-x
-
@Segway sagte in VIS von Sigi234:
@sigi234
Hast du das zufällig auch schon mal hier im Thread als export txt gepostet ?Nein, die gibt es so nicht mehr.
-
@Segway sagte in VIS von Sigi234:
@sigi234
Hast du das zufällig auch schon mal hier im Thread als export txt gepostet ?Nein, die gibt es so nicht mehr.
@sigi234 sagte in VIS von Sigi234:
Nein, die gibt es so nicht mehr.
Ok schade. Suche noch was für eine vernünftige zentrale Home-Maske, damit ich meine VIS mal endlich abschliesse. So richtig bin ich noch nicht überzeugt was ich da machen soll.
-
@sigi234 sagte in VIS von Sigi234:
Nein, die gibt es so nicht mehr.
Ok schade. Suche noch was für eine vernünftige zentrale Home-Maske, damit ich meine VIS mal endlich abschliesse. So richtig bin ich noch nicht überzeugt was ich da machen soll.
@Segway sagte in VIS von Sigi234:
So richtig bin ich noch nicht überzeugt was ich da machen soll.
Ich auch noch nicht...
-
Ich bin noch recht neu in diesem Bereich, daher nur mal ganz kurz - Wahnsinns-Job den Du da abgeliefert hast. Vielen Dank, das Du so selbstverständlich Deine Arbeit hier zur Verfügung stellst.
Ich werde mich vor allem Deinem Wetter-View widmen und es wird sich wohl nicht vermeiden lassen, dass dabei die eine oder andere Frage aufkommen wird...Gruß
Patrick -
-
@sigi234
könntest du bitte mal deine Einstellungen posten?
Irgendwie wird mein chart nicht so sauber angezeigt wie deins.Danke
@G4l4h4d sagte in VIS von Sigi234:
@sigi234
könntest du bitte mal deine Einstellungen posten?
Irgendwie wird mein chart nicht so sauber angezeigt wie deins.Danke
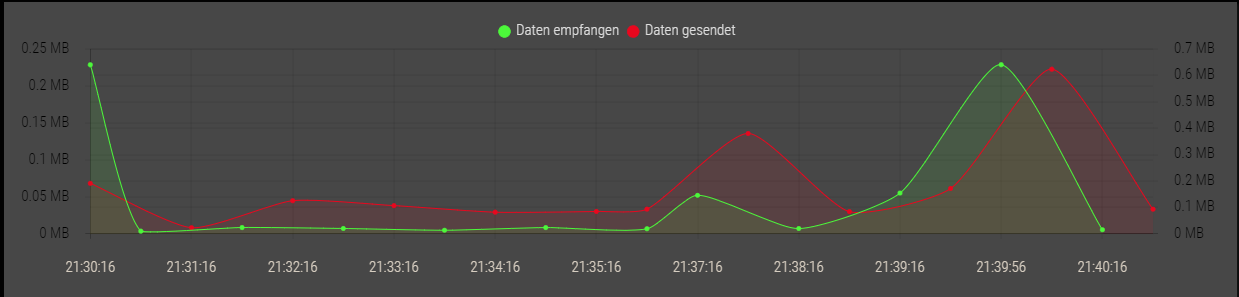
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"1","aggregate":"minmax","minTimeInterval":"","time_interval":"1 hour","refreshMethod":"realtime","refreshTimeInterval":"1 hour","pointStyle":"circle","showLegend":"true","legendPosition":"top","legendPointStyle":true,"showTooltip":true,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","xAxisPosition":"bottom","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"MMM\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"13","xAxisShowAxis":"true","xAxisShowAxisLabels":true,"xAxisShowGridLines":true,"xAxisShowTicks":"true","yAxisValueDistanceToAxis":"16","showYAxis0":"true","yAxisPosition0":"right","yAxisShowGridLines0":"true","yAxisShowTicks0":true,"yAxisShowAxisBorder0":true,"showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":true,"yAxisShowTicks1":true,"yAxisShowAxisBorder1":true,"showValues":false,"valuesPositionAnchor":"end","valuesPositionAlign":"top","valuesTextAlign":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"instance":"history.0","oid0":"upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteReceiveRate","multiply0":"9.53674E-05","disableHoverEffects":false,"points":"","legendBoxWidth":"7","legendFontColor":"#dedede","legendFontFamily":"RobotoCondensed-Light","legendFontSize":"15","pointSize":"2","useFillColor0":true,"fillColor0":"","legendText0":"Daten empfangen","commonYAxis0":"","lineTension0":"0.2","lineThikness0":"1","multiply1":"9.53674E-05","oid1":"upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteSendRate","legendText1":"Daten gesendet","useFillColor1":true,"lineTension1":"0.2","dataColor0":"#4cf83a","dataColor1":"#e9071e","lineThikness1":"1","xAxisTitleFontFamily":"RobotoCondensed-Light","xAxisTitleColor":"#cccccc","xAxisValueLabelColor":"#d7cec1","xAxisValueFontFamily":"RobotoCondensed-Light","yAxisValueLabelColor":"#ffffff","yAxisValueFontFamily":"RobotoCondensed-Light","yAxisMaxLabel0":"5","yAxisTitle0":"","yAxisTitle1":"","valueTextColor0":"","labelValueAppend0":"","valuesMaxDecimals":"2","valuesAppendText":"","xAxisTitle":"","xAxisTitleFontSize":"10","yAxisTitleFontFamily":"RobotoCondensed-Light","yAxisTitleColor":"#d7cec1","timeIntervalToShow":"10 minutes","lineSpanGaps0":"true","lineSpanGaps1":"true","historyAdapterInstance":"history.0","xAxisMaxLabel":"10","axisValueAppendText":"","yAxisValueAppendText0":" MB","yAxisValueAppendText1":" MB","yAxisTickLength0":"0","yAxisTickLength1":"0","pointSizeHover":"5","tooltipBackgroundColor":"rgba(39, 39, 39, 50)","xAxisValueFontSize":"12","xAxisGridLinesWitdh":"1","xAxisGridLinesColor":"#707070","yAxisGridLinesColor0":"#707070","yAxisGridLinesWitdh0":"1","yAxisMaxLabel1":"5","yAxisGridLinesColor1":"","xAxisTickLength":"0","yAxisValueFontSize":"10","maxDataPoints":"10","xAxisBounds":"dataSet","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","chartTimeout":"2","xAxisMinRotation":"0","xAxisMaxRotation":"0"},"style":{"left":"29px","top":"555px","width":"545px","height":"161px","z-index":"4","border-width":"1px","border-style":"solid","border-radius":"5px"},"widgetSet":"materialdesign"}]So wie auf dem Bild habe ich es nicht mehr, musst du abändern.
-
@G4l4h4d sagte in VIS von Sigi234:
@sigi234
könntest du bitte mal deine Einstellungen posten?
Irgendwie wird mein chart nicht so sauber angezeigt wie deins.Danke
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"1","aggregate":"minmax","minTimeInterval":"","time_interval":"1 hour","refreshMethod":"realtime","refreshTimeInterval":"1 hour","pointStyle":"circle","showLegend":"true","legendPosition":"top","legendPointStyle":true,"showTooltip":true,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","xAxisPosition":"bottom","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"MMM\",\"week\":\"ll\",\"month\":\"MMM YYYY\",\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\"}","xAxisValueDistanceToAxis":"13","xAxisShowAxis":"true","xAxisShowAxisLabels":true,"xAxisShowGridLines":true,"xAxisShowTicks":"true","yAxisValueDistanceToAxis":"16","showYAxis0":"true","yAxisPosition0":"right","yAxisShowGridLines0":"true","yAxisShowTicks0":true,"yAxisShowAxisBorder0":true,"showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":true,"yAxisShowTicks1":true,"yAxisShowAxisBorder1":true,"showValues":false,"valuesPositionAnchor":"end","valuesPositionAlign":"top","valuesTextAlign":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"instance":"history.0","oid0":"upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteReceiveRate","multiply0":"9.53674E-05","disableHoverEffects":false,"points":"","legendBoxWidth":"7","legendFontColor":"#dedede","legendFontFamily":"RobotoCondensed-Light","legendFontSize":"15","pointSize":"2","useFillColor0":true,"fillColor0":"","legendText0":"Daten empfangen","commonYAxis0":"","lineTension0":"0.2","lineThikness0":"1","multiply1":"9.53674E-05","oid1":"upnp.0.WANDevice_-_FRITZ!Box_6590_Cable.WANDevice.WANCommonInterfaceConfig.ByteSendRate","legendText1":"Daten gesendet","useFillColor1":true,"lineTension1":"0.2","dataColor0":"#4cf83a","dataColor1":"#e9071e","lineThikness1":"1","xAxisTitleFontFamily":"RobotoCondensed-Light","xAxisTitleColor":"#cccccc","xAxisValueLabelColor":"#d7cec1","xAxisValueFontFamily":"RobotoCondensed-Light","yAxisValueLabelColor":"#ffffff","yAxisValueFontFamily":"RobotoCondensed-Light","yAxisMaxLabel0":"5","yAxisTitle0":"","yAxisTitle1":"","valueTextColor0":"","labelValueAppend0":"","valuesMaxDecimals":"2","valuesAppendText":"","xAxisTitle":"","xAxisTitleFontSize":"10","yAxisTitleFontFamily":"RobotoCondensed-Light","yAxisTitleColor":"#d7cec1","timeIntervalToShow":"10 minutes","lineSpanGaps0":"true","lineSpanGaps1":"true","historyAdapterInstance":"history.0","xAxisMaxLabel":"10","axisValueAppendText":"","yAxisValueAppendText0":" MB","yAxisValueAppendText1":" MB","yAxisTickLength0":"0","yAxisTickLength1":"0","pointSizeHover":"5","tooltipBackgroundColor":"rgba(39, 39, 39, 50)","xAxisValueFontSize":"12","xAxisGridLinesWitdh":"1","xAxisGridLinesColor":"#707070","yAxisGridLinesColor0":"#707070","yAxisGridLinesWitdh0":"1","yAxisMaxLabel1":"5","yAxisGridLinesColor1":"","xAxisTickLength":"0","yAxisValueFontSize":"10","maxDataPoints":"10","xAxisBounds":"dataSet","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","chartTimeout":"2","xAxisMinRotation":"0","xAxisMaxRotation":"0"},"style":{"left":"29px","top":"555px","width":"545px","height":"161px","z-index":"4","border-width":"1px","border-style":"solid","border-radius":"5px"},"widgetSet":"materialdesign"}]So wie auf dem Bild habe ich es nicht mehr, musst du abändern.
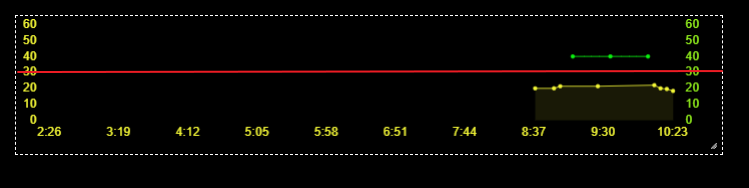
hi sigi weißt du zufällig, wie ich eine linie bei einem bestimmten wert anzeigen kann - so eine art max wert
im bild ist die rote linie von hand dazugefügt worden - diese rote linie würde ich gerne im graph haben