NEWS
Test Adapter enigma2 v1.2.x
-
@Scrounger ah kleiner Denkfehler von mir.
Ich meinte die Timer und nicht die Aufnahmen.
Die timer werden ausgelesen und aktuell leider nur so dargestellt:

Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
@Kuddel
Bitte poste deine Fragen zum Enigma Adapter / Darstellung mit Wigdets mit Enigma Adapter im entsprechenden Thema, das hat hier nix mit der TopAppBar zu tun!
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-xEdit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
-
@Kuddel
Bitte poste deine Fragen zum Enigma Adapter / Darstellung mit Wigdets mit Enigma Adapter im entsprechenden Thema, das hat hier nix mit der TopAppBar zu tun!
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-xEdit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
@Scrounger bereits passiert:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/299?page=15
Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
-
@Scrounger ich bin gerade dabei eine Übersicht meiner geplanten Aufnahmen in meiner VIs einzubauen.
Dein Skript läuft bei mir aber irgednwie nicht.
Das Problem ist immer Zeile 68
myDevices.Netzwerk.Devices.VuPlus.TimerList.setState(JSON.stringify(myList), true);Ich denke, dass ist der DP, in dem die neue JSON Liste erzeutgt wird ?
Somit habe ich bei mir auch einen DP erzeugt:
javascript.0.sonstige.vu_timer_listeUnd aus deiner Befehlszeile folgendes gemacht:
javascript.0.sonstige.vu_timer_liste.setState(JSON.stringify(myList), true);Irgendwo ist aber noch ein Fehler (siehe Log):
Falls jemand noch eine bessere Idee hat, immer her damit.
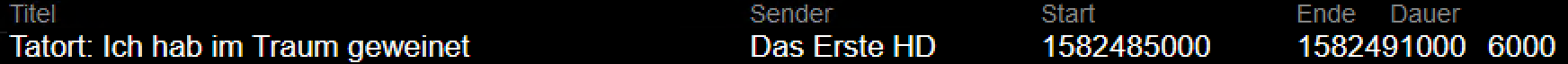
Aktuell scheitere ich an der Anzeige der Start und Endzeit sowie der Endzeit:
Titel Sender Start Ende Dauer Tatort: Ich hab im Traum geweinet Das Erste HD 1582485000 1582491000 6000@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ich bin gerade dabei eine Übersicht meiner geplanten Aufnahmen in meiner VIs einzubauen.
Dein Skript läuft bei mir aber irgednwie nicht.
Das Problem ist immer Zeile 68
myDevices.Netzwerk.Devices.VuPlus.TimerList.setState(JSON.stringify(myList), true);Ich nutze hier den linkeddevices adapter!
Musst das natürlich entsprechend im skript korrigieren.
Du musst den state setzen z.B.setState('datenpunktId', JSON.stringify(myList), true) -
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ich bin gerade dabei eine Übersicht meiner geplanten Aufnahmen in meiner VIs einzubauen.
Dein Skript läuft bei mir aber irgednwie nicht.
Das Problem ist immer Zeile 68
myDevices.Netzwerk.Devices.VuPlus.TimerList.setState(JSON.stringify(myList), true);Ich nutze hier den linkeddevices adapter!
Musst das natürlich entsprechend im skript korrigieren.
Du musst den state setzen z.B.setState('datenpunktId', JSON.stringify(myList), true)@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Sortierung JSON:
channelImage, title, recordDateFormatted, subtitle, starTimeFormatted, startTime, endTimeFormatted, channelSpätere Sortierung im Widget
channellimage, channell, titel recordDateFormatted, starTimeFormatted, endTimeFormattedUnd kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
-
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Sortierung JSON:
channelImage, title, recordDateFormatted, subtitle, starTimeFormatted, startTime, endTimeFormatted, channelSpätere Sortierung im Widget
channellimage, channell, titel recordDateFormatted, starTimeFormatted, endTimeFormattedUnd kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Macht man über die reihenfolge der properties des json strings:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, //Saplte 1 title: title, //Spalte 2 recordDateFormatted: recordDateFormatted, //Spalte 3 subtitle: subtitle, //Spalte 4 starTimeFormatted: starTimeFormatted, startTime: listItem.starTime, endTimeFormatted: endTimeFormatted, channel: listItem.channel, } )Und kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
Ja kannst über start und endzeit berechnen. Geht z.B. sehr einfach mit der momentjs library
-
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Macht man über die reihenfolge der properties des json strings:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, //Saplte 1 title: title, //Spalte 2 recordDateFormatted: recordDateFormatted, //Spalte 3 subtitle: subtitle, //Spalte 4 starTimeFormatted: starTimeFormatted, startTime: listItem.starTime, endTimeFormatted: endTimeFormatted, channel: listItem.channel, } )Und kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
Ja kannst über start und endzeit berechnen. Geht z.B. sehr einfach mit der momentjs library
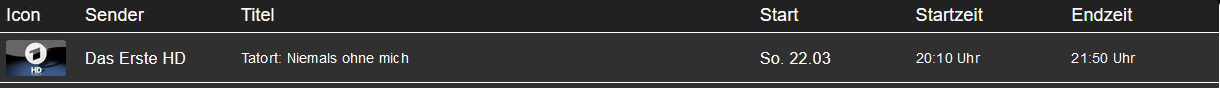
@Scrounger das sieht doch schonmal gut aus:

-
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
@Scrounger ja jetzt funktioniert es.
Jetzt möchte ich das Ganze mit dem Widget "materialdesign - Table" darstellen-
Wie stelle ich im Widget ein, welche Infos in welcher Spalte dargestellt werden?
Macht man über die reihenfolge der properties des json strings:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, //Saplte 1 title: title, //Spalte 2 recordDateFormatted: recordDateFormatted, //Spalte 3 subtitle: subtitle, //Spalte 4 starTimeFormatted: starTimeFormatted, startTime: listItem.starTime, endTimeFormatted: endTimeFormatted, channel: listItem.channel, } )Und kann man im Skript evtl. noch die Laufzeit / Dauer einbauen?
Ja kannst über start und endzeit berechnen. Geht z.B. sehr einfach mit der momentjs library
@Scrounger ein paar Fehler bekomme ich aber doch noch:
Hier mein Skript:
EDIT: Fehlalarm. Das war ein anderes Skript mit dem ich angefangen habe, die Aufnahmen auszuwerten.
-
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
So sehen die Rohdaten vom Enigma-Adapter aus:
So sieht aktuell meine VIS aus:

Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mein Skript
@Scrounger vllt. schaust du bei Gelegenheit mal drüber :-)
-
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
So sehen die Rohdaten vom Enigma-Adapter aus:
So sieht aktuell meine VIS aus:

Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mein Skript
@Scrounger vllt. schaust du bei Gelegenheit mal drüber :-)
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mal mein Skript für die Aufnahmen:
// import const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); let enigma2AdapterRecordListId = 'enigma2.0.enigma2.MOVIE_LIST'; on({ id: enigma2AdapterRecordListId }, formatList); function formatList() { try { let list = JSON.parse(getState(enigma2AdapterRecordListId).val); let myList = []; if (list && list !== null && list !== undefined && list !== '') { for (var i = 0; i <= list.length - 1; i++) { let listItem = list[i] let recordTime = moment(listItem.recordingtime * 1000); let recordDateFormatted = `${recordTime.format('ddd')} ${recordTime.format('DD.MM')}`; let recordTimeFormatted = `${recordTime.format('LT')}` if (moment().isSame(recordTime, 'day')) { recordDateFormatted = `Heute ${recordTime.format('DD.MM')}`; } else if (moment().add(-1, 'day').isSame(recordTime, 'day')) { recordDateFormatted = `Gestern ${recordTime.format('DD.MM')}`; } let rawtitle = listItem.eventname; let title = rawtitle; let subtitle = listItem.subtitle; if (title.includes(' - ')) { title = rawtitle.substring(0, rawtitle.indexOf(' - ')).trim(); subtitle = rawtitle.substring(rawtitle.indexOf(' - ') + 2, rawtitle.length).trim(); if (subtitle === undefined) { subtitle = ''; } } myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, title: title, recordDateFormatted: recordDateFormatted, lenght: listItem.length + ' min, ' + listItem.filesize_readable, recordTime: listItem.recordingtime, subtitle: subtitle, channel: listItem.servicename, size: listItem.filesize_readable, } ) } myDevices.Netzwerk.Devices.VuPlus.RecordList.setState(JSON.stringify(myList), true); } } catch (err) { console.error(`[formatList] error: ${err.message}`); console.error(`[formatList] stack: ${err.stack}`); } } formatList();Anzeige von Datum und Uhrzeit Zeile 24-28, muss über das skript formatiert werden:
if (moment().isSame(recordTime, 'day')) { recordDateFormatted = `Heute ${recordTime.format('DD.MM')}`; } else if (moment().add(-1, 'day').isSame(recordTime, 'day')) { recordDateFormatted = `Gestern ${recordTime.format('DD.MM')}`; }damit die Sortierung funktioniert, brauchst du die raw daten als timestamp ohne irgendeine formatuierung und musst dafür eine eigene property im Objekt verwenden:
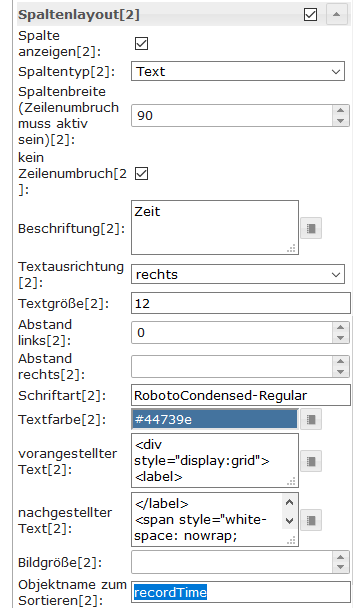
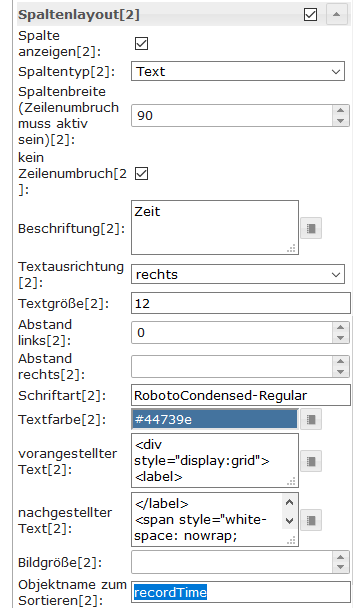
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, title: title, recordDateFormatted: recordDateFormatted, lenght: listItem.length + ' min, ' + listItem.filesize_readable, recordTime: listItem.recordingtime, // timestamp der Aufnahme -> darüber kann sortiert werden subtitle: subtitle, channel: listItem.servicename, size: listItem.filesize_readable, } )Dann musst beim Widget für die Spalte mit deinem formatierten Datum
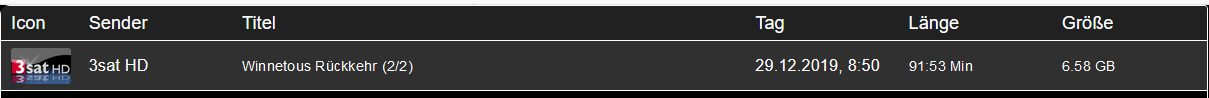
29.12.2019, 8:50hdie PropertyrecordTimealsObjektname zum Sortiereneintragen:

-
@Kuddel sagte in Test Adapter enigma2 v1.2.x:
Ich habe mich jetzt an ein Skript zum Auflisten der ganzen Aufnahmen gemacht:
Probleme:
*Die Anzeige von Datum und Startzeit wie man es von den Aufnahmen kennt ( Heute 17.03. | 20:15 uhr)
*Die Sortierung nach Datum fuktioniert nichtHier mal mein Skript für die Aufnahmen:
// import const moment = require("moment"); const momentDurationFormatSetup = require("moment-duration-format"); moment.locale("de"); let enigma2AdapterRecordListId = 'enigma2.0.enigma2.MOVIE_LIST'; on({ id: enigma2AdapterRecordListId }, formatList); function formatList() { try { let list = JSON.parse(getState(enigma2AdapterRecordListId).val); let myList = []; if (list && list !== null && list !== undefined && list !== '') { for (var i = 0; i <= list.length - 1; i++) { let listItem = list[i] let recordTime = moment(listItem.recordingtime * 1000); let recordDateFormatted = `${recordTime.format('ddd')} ${recordTime.format('DD.MM')}`; let recordTimeFormatted = `${recordTime.format('LT')}` if (moment().isSame(recordTime, 'day')) { recordDateFormatted = `Heute ${recordTime.format('DD.MM')}`; } else if (moment().add(-1, 'day').isSame(recordTime, 'day')) { recordDateFormatted = `Gestern ${recordTime.format('DD.MM')}`; } let rawtitle = listItem.eventname; let title = rawtitle; let subtitle = listItem.subtitle; if (title.includes(' - ')) { title = rawtitle.substring(0, rawtitle.indexOf(' - ')).trim(); subtitle = rawtitle.substring(rawtitle.indexOf(' - ') + 2, rawtitle.length).trim(); if (subtitle === undefined) { subtitle = ''; } } myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, title: title, recordDateFormatted: recordDateFormatted, lenght: listItem.length + ' min, ' + listItem.filesize_readable, recordTime: listItem.recordingtime, subtitle: subtitle, channel: listItem.servicename, size: listItem.filesize_readable, } ) } myDevices.Netzwerk.Devices.VuPlus.RecordList.setState(JSON.stringify(myList), true); } } catch (err) { console.error(`[formatList] error: ${err.message}`); console.error(`[formatList] stack: ${err.stack}`); } } formatList();Anzeige von Datum und Uhrzeit Zeile 24-28, muss über das skript formatiert werden:
if (moment().isSame(recordTime, 'day')) { recordDateFormatted = `Heute ${recordTime.format('DD.MM')}`; } else if (moment().add(-1, 'day').isSame(recordTime, 'day')) { recordDateFormatted = `Gestern ${recordTime.format('DD.MM')}`; }damit die Sortierung funktioniert, brauchst du die raw daten als timestamp ohne irgendeine formatuierung und musst dafür eine eigene property im Objekt verwenden:
myList.push( { channelImage: `/vis.0/myImages/picons/${listItem.serviceRefName}.png`, title: title, recordDateFormatted: recordDateFormatted, lenght: listItem.length + ' min, ' + listItem.filesize_readable, recordTime: listItem.recordingtime, // timestamp der Aufnahme -> darüber kann sortiert werden subtitle: subtitle, channel: listItem.servicename, size: listItem.filesize_readable, } )Dann musst beim Widget für die Spalte mit deinem formatierten Datum
29.12.2019, 8:50hdie PropertyrecordTimealsObjektname zum Sortiereneintragen:

@Scrounger vielen Dank für die Hilfe,
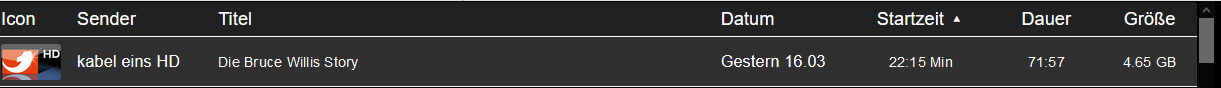
Jetzt sieht es so aus und funktioniert:

Spalte 7 (recordTime) ist ausgeblendet und wird in Spalte 4 (Datum) zum sortieren verwendet
-
-
@Scrounger vielen Dank für die Hilfe,
Jetzt sieht es so aus und funktioniert:

Spalte 7 (recordTime) ist ausgeblendet und wird in Spalte 4 (Datum) zum sortieren verwendet
@Kuddel Kannst du mir eine fertige View zur Verfügung stellen? :)
Vielen Dank im Voraus.
Gruß Janek :)
-
@Kuddel Kannst du mir eine fertige View zur Verfügung stellen? :)
Vielen Dank im Voraus.
Gruß Janek :)
@JanekHinderks nur die Liste der Aufnahmen ?
-
@JanekHinderks nur die Liste der Aufnahmen ?
@Kuddel Ich suche eigentlich eine View, wo man z.b. programme / Lautstärke etc. schalten kann.
Parallel dazu halt etwas für Aufnahmen :)Viell. hast du ja was für mich. Du könntest mir auch erstmal Beispielbilder von deiner View schicken. Das wäre echt cool !
Danke schonmal :)
-
@Kuddel Ich suche eigentlich eine View, wo man z.b. programme / Lautstärke etc. schalten kann.
Parallel dazu halt etwas für Aufnahmen :)Viell. hast du ja was für mich. Du könntest mir auch erstmal Beispielbilder von deiner View schicken. Das wäre echt cool !
Danke schonmal :)
Hier ist meine VIS als Export
https://forum.iobroker.net/topic/30497/vorstellung-meine-dritte-vis/2?page=1
-
-
@Matten-Matten Hi, danke für den Adapter, echt geil!
Leider läuft bei mir die Version 1.3.1 nicht, bzw. lässt sich nicht installieren.
Vorher hatte ich die ganze Zeit die 1.2.9 am laufen, die 1.3.0 ist mir irgendwie entgangen...Issue auf Git hab ich schon mit Logfiles etc gemacht. :-)
-
@Matten-Matten Hi, danke für den Adapter, echt geil!
Leider läuft bei mir die Version 1.3.1 nicht, bzw. lässt sich nicht installieren.
Vorher hatte ich die ganze Zeit die 1.2.9 am laufen, die 1.3.0 ist mir irgendwie entgangen...Issue auf Git hab ich schon mit Logfiles etc gemacht. :-)
@ilovegym sagte in Test Adapter enigma2 v1.2.x:
@Matten-Matten Hi, danke für den Adapter, echt geil!
Leider läuft bei mir die Version 1.3.1 nicht, bzw. lässt sich nicht installieren.
Vorher hatte ich die ganze Zeit die 1.2.9 am laufen, die 1.3.0 ist mir irgendwie entgangen...Issue auf Git hab ich schon mit Logfiles etc gemacht. :-)
bitte noch einmal versuchen, oder von npm installieren.
EDIT: kurze Rückmeldung geben ob es jetzt funktioniert!
Gruß
Matten Matten -
@Matten-Matten Hi, danke für den Adapter, echt geil!
Leider läuft bei mir die Version 1.3.1 nicht, bzw. lässt sich nicht installieren.
Vorher hatte ich die ganze Zeit die 1.2.9 am laufen, die 1.3.0 ist mir irgendwie entgangen...Issue auf Git hab ich schon mit Logfiles etc gemacht. :-)
@ilovegym sagte in Test Adapter enigma2 v1.2.x:
@Matten-Matten Hi, danke für den Adapter, echt geil!
Leider läuft bei mir die Version 1.3.1 nicht, bzw. lässt sich nicht installieren.
Vorher hatte ich die ganze Zeit die 1.2.9 am laufen, die 1.3.0 ist mir irgendwie entgangen...Issue auf Git hab ich schon mit Logfiles etc gemacht. :-)
problem behoben, ich konnte jetzt auch von git installieren.
-
@ilovegym sagte in Test Adapter enigma2 v1.2.x:
@Matten-Matten Hi, danke für den Adapter, echt geil!
Leider läuft bei mir die Version 1.3.1 nicht, bzw. lässt sich nicht installieren.
Vorher hatte ich die ganze Zeit die 1.2.9 am laufen, die 1.3.0 ist mir irgendwie entgangen...Issue auf Git hab ich schon mit Logfiles etc gemacht. :-)
bitte noch einmal versuchen, oder von npm installieren.
EDIT: kurze Rückmeldung geben ob es jetzt funktioniert!
Gruß
Matten Matten@Matten-Matten Hi, super, du warst ja schneller als der Schall.. konnte eben erst wieder installieren, die Installation vom Admin aus lief einwandfrei durch, instanz erzeugt, einwandfrei, konfiguriert, läuft!
Danke! Top!