NEWS
Energieanzeige (kWh) über HTML Tabelle - vis
-
habe auch noch etwas mit den Widgets gespielt, echt cool

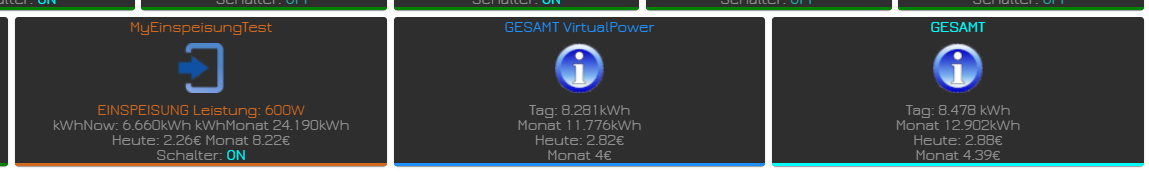
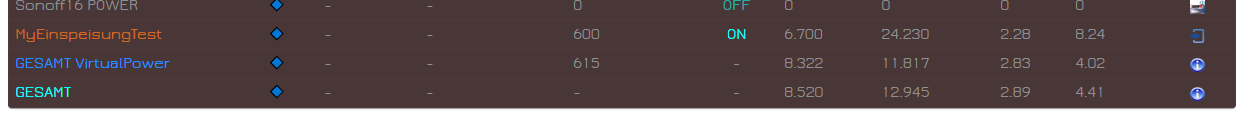
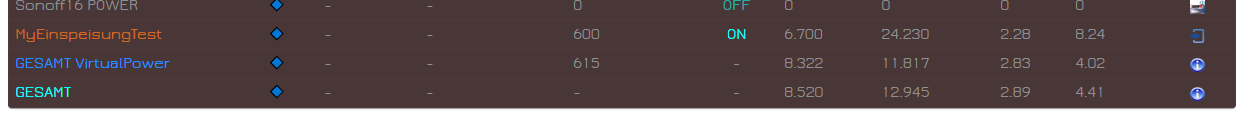
Materialdesign Widget Table
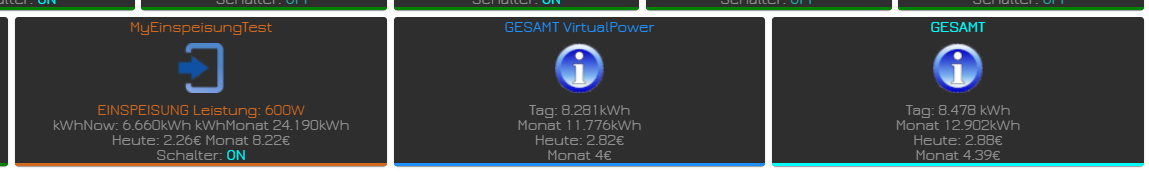
Materialdesign Widget Iconlist
@Oli sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
habe auch noch etwas mit den Widgets gespielt, echt cool

Kann ich mir die Gesamtwerte der einzelnen Geräte auch getrennt anzeigen lassen?
kannst du bitte beide widgets in den post setzen - habe ihn im ersten post hierhin verlinkt
-
so noch eine neue version (post 1) für die material design fan's
- virtpower gesamt bekommt eigene farbe
- gesamt hat eine eigene farbe - keinen schalter und kein strom,spannung oder power mehr
- einspeisung hat eigene farbe bekommen


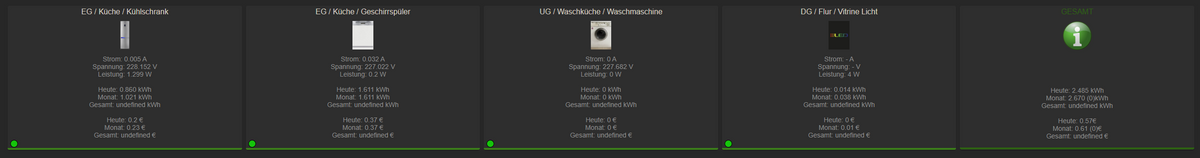
neues bildchen:

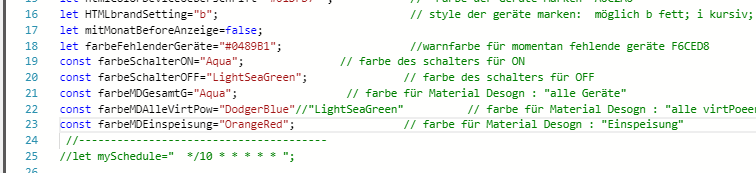
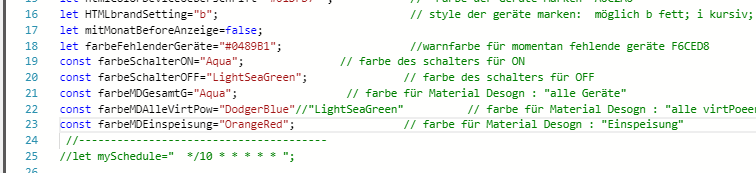
ihr könnt alle settings zurück kopieren und müßt nur auf zeile 20 bis 23 aufpassen

da kam etwas dazu
-
so noch eine neue version (post 1) für die material design fan's
- virtpower gesamt bekommt eigene farbe
- gesamt hat eine eigene farbe - keinen schalter und kein strom,spannung oder power mehr
- einspeisung hat eigene farbe bekommen


neues bildchen:

ihr könnt alle settings zurück kopieren und müßt nur auf zeile 20 bis 23 aufpassen

da kam etwas dazu
ich bräuchte nochmals deine Hilfe.
Ich möchte mir den Gesamtverbrauch nicht in Klammern, sondern als zusätzliche Zeile anzeigen lassen.In deinem Script habe ich folgendes Versucht jedoch ohne Erfolg, wo habe ich den Fehler?
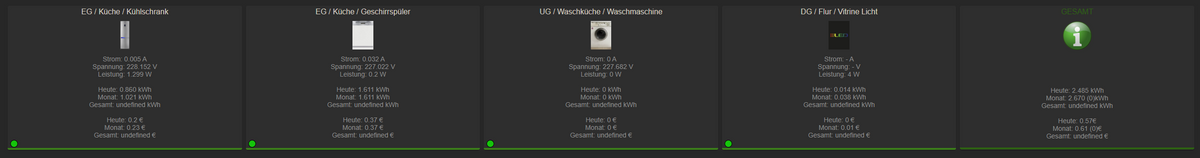
Das Ergebnis sieht leider so aus

Noch eine Frage hätte ich, da ich mir den Status durch den grünen Punkt anzeigen lasse, würde ich mir gerne, in der Linie anzeigen lassen, ob das Gerät ein oder ausgeschaltet ist, was muss ich da in deinem Script ändern?
-
ich bräuchte nochmals deine Hilfe.
Ich möchte mir den Gesamtverbrauch nicht in Klammern, sondern als zusätzliche Zeile anzeigen lassen.In deinem Script habe ich folgendes Versucht jedoch ohne Erfolg, wo habe ich den Fehler?
Das Ergebnis sieht leider so aus

Noch eine Frage hätte ich, da ich mir den Status durch den grünen Punkt anzeigen lasse, würde ich mir gerne, in der Linie anzeigen lassen, ob das Gerät ein oder ausgeschaltet ist, was muss ich da in deinem Script ändern?
@Oli der wert in klammern ist nicht der gesamtverbrauch , sondern der verbrauch des letzen monats (also gesamt des letzten monats)
also bei deinem widget:
heute
bisher in diesem monat
im letzten monat gesamtheute kosten
bisher in diesem monat kosten
im letzten monat gesamt kostendie letzten monate sind nachträglich ins script "hineingewurschtelt" worden - ich schaum mir nochmal an, wo der beste punkt zum abgreifen ist und integriere das - gebe dir dann bescheid
-
@Oli der wert in klammern ist nicht der gesamtverbrauch , sondern der verbrauch des letzen monats (also gesamt des letzten monats)
also bei deinem widget:
heute
bisher in diesem monat
im letzten monat gesamtheute kosten
bisher in diesem monat kosten
im letzten monat gesamt kostendie letzten monate sind nachträglich ins script "hineingewurschtelt" worden - ich schaum mir nochmal an, wo der beste punkt zum abgreifen ist und integriere das - gebe dir dann bescheid
super Dankeschön, aber warum erscheint bei den Werten undefiniert, die Werte des Vormonats wären ja auch interessant?
-
super Dankeschön, aber warum erscheint bei den Werten undefiniert, die Werte des Vormonats wären ja auch interessant?
@Oli im ersten post ist ein update mit den 2 weiteren werten - energie verbracu letztes monat und kosten letztes monat- durch die beiden neuen werte hat sich das MD table widget geändert - das MD list widget ist nicht betroffen
es sind keine neuen settings dazugekommen - daher sollte dass setting des vorigen scriptes kopiert und eingestzt werden können
könntes du bitte das neue widget für das "table" widget auch in deinem post updaten - ist ja verlinkt zm ersten post
-
super Dankeschön, aber warum erscheint bei den Werten undefiniert, die Werte des Vormonats wären ja auch interessant?
@Oli ich habe dein script nur kurz angesehen
- die var val werte sollten nirgends geändert werden oder neue variablen dazugefügt werden - die sind für die eigentliche html tabelle
du siehst ja in neuem script, wie ich die daten gefunden habe - die müssen aber zweimal hinzugefügt werden, da der punkt gesamt extra behandelt wird und eine extra berechnung für das json hat
-
@Oli ich habe dein script nur kurz angesehen
- die var val werte sollten nirgends geändert werden oder neue variablen dazugefügt werden - die sind für die eigentliche html tabelle
du siehst ja in neuem script, wie ich die daten gefunden habe - die müssen aber zweimal hinzugefügt werden, da der punkt gesamt extra behandelt wird und eine extra berechnung für das json hat
muss ich da noch einen Datenpunkt anlegen?
das Script bringt folgenden Warnmeldung
21:06:00.240 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1176:14) 21:06:00.241 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2) 21:06:00.244 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1177:32) 21:06:00.244 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2) 21:07:00.407 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1176:14) 21:07:00.408 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2) 21:07:00.410 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1177:32) 21:07:00.410 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2)valMBefore=getState(dpPrefix+"Energieverbrauch.Strom.Tabelle_EnergieRechnung."+"Gesamt"+".MonBeforekWh").val valKostenBefore=(Math.round((getState(dpPrefix+"Energieverbrauch.Strom.Tabelle_EnergieRechnung."+"Gesamt"+".MonBeforekWh").val)*kwhPreis*100)/100).toString() -
muss ich da noch einen Datenpunkt anlegen?
das Script bringt folgenden Warnmeldung
21:06:00.240 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1176:14) 21:06:00.241 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2) 21:06:00.244 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1177:32) 21:06:00.244 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2) 21:07:00.407 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1176:14) 21:07:00.408 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2) 21:07:00.410 warn javascript.0 (9230) at writeHTML (script.js.Energiekosten.Stromverbrauch_Test:1177:32) 21:07:00.410 warn javascript.0 (9230) at Object.<anonymous> (script.js.Energiekosten.Stromverbrauch_Test:1242:2)valMBefore=getState(dpPrefix+"Energieverbrauch.Strom.Tabelle_EnergieRechnung."+"Gesamt"+".MonBeforekWh").val valKostenBefore=(Math.round((getState(dpPrefix+"Energieverbrauch.Strom.Tabelle_EnergieRechnung."+"Gesamt"+".MonBeforekWh").val)*kwhPreis*100)/100).toString()dieser datenpunkt sollte vom script angelegt werden - die fehlermeldung ist auch wenig aussage kräftig - steht mehr im log ?
die zeilennummern sind ungef. 8 auseinander zu meinen - weiß nicht ob das was bedeutet? bei mir steht in zeilennummer 1176
makeJsonWidget(val0+"</font>",symbolOK," - "," - "," - "," - ",valkNow,valkM,valEuNow,valEuM,"infok","leer",valMBefore,valKostenBefore)gibt es die datenpunkte? wird am ende etwas angezeigt in den widgets ?
was du testen kannst: installiere dir eine 2te javascript-instanz - stoppe das script - erstelle eine neues script und wähle die 2te instanz für das script aus - kopiere den ganzen inhalt vom alten script in das neue leere angelegte script , du mußt im neuen script nichts anderes einstellen - nur starten - dann werden unter der neuen javascriptinstanz alle datenpunkte neu angelegt - kommen dann auch warnungen ? du kannst später wieder das script der ersten instanz nehmen, damit sind dann die daten wieder da
-
dieser datenpunkt sollte vom script angelegt werden - die fehlermeldung ist auch wenig aussage kräftig - steht mehr im log ?
die zeilennummern sind ungef. 8 auseinander zu meinen - weiß nicht ob das was bedeutet? bei mir steht in zeilennummer 1176
makeJsonWidget(val0+"</font>",symbolOK," - "," - "," - "," - ",valkNow,valkM,valEuNow,valEuM,"infok","leer",valMBefore,valKostenBefore)gibt es die datenpunkte? wird am ende etwas angezeigt in den widgets ?
was du testen kannst: installiere dir eine 2te javascript-instanz - stoppe das script - erstelle eine neues script und wähle die 2te instanz für das script aus - kopiere den ganzen inhalt vom alten script in das neue leere angelegte script , du mußt im neuen script nichts anderes einstellen - nur starten - dann werden unter der neuen javascriptinstanz alle datenpunkte neu angelegt - kommen dann auch warnungen ? du kannst später wieder das script der ersten instanz nehmen, damit sind dann die daten wieder da
ich habe in den ersten Zeilen nur das anlegen der Datenpunkte mit eingefügt, die Datenpunkte werden nicht angelegt, den rest schaue ich heute abend
-
Hallo,
in dem Script ist ein Fahler beim Sonoff Block:
Bei mir ab Zeile 687:
val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" val2=((getState(id.replace("INFO.Module","ENERGY_Current")).val)*1000).toString()+ " mA"; val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF</font>"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="sonoffk" if (sourceAnalyPow) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val);Da steht überall: ENERGY_Power das muß aber heißen ENERGY.Power oder ENERGY_Current muß heißen ENERGY.Current
Das sind jeweils 3 Blöcke in denen es ca. 4 mal geändert werden muß.
Dann läuft das Script.
Allerdings kommen dann beim start noch folgende Fehler:
javascript.0 2020-03-20 07:23:00.761 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:2477:2 javascript.0 2020-03-20 07:23:00.761 warn (6754) at writeHTML (script.js.common.PV.Stromverbrauch.Stromverbrauch:1511:27) javascript.0 2020-03-20 07:23:00.761 warn (6754) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:868:29) javascript.0 2020-03-20 07:23:00.761 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:1537:16 javascript.0 2020-03-20 07:23:00.760 warn (6754) getState "fritzdect.0.DECT200_087610131094.voltage" not found (3) javascript.0 2020-03-20 07:23:00.758 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:2477:2 javascript.0 2020-03-20 07:23:00.758 warn (6754) at writeHTML (script.js.common.PV.Stromverbrauch.Stromverbrauch:1511:27) javascript.0 2020-03-20 07:23:00.758 warn (6754) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:868:29) javascript.0 2020-03-20 07:23:00.758 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:1537:16 javascript.0 2020-03-20 07:23:00.757 warn (6754) getState "fritzdect.0.DECT200_087610131086.voltage" not found (3)Viele Grüße
Marcel -
Hallo,
in dem Script ist ein Fahler beim Sonoff Block:
Bei mir ab Zeile 687:
val1=getState(id.replace("INFO.Module","alive")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]).common.name ; val4=getState(id.replace("INFO.Module","ENERGY_Power")).val.toString()+ " W" val2=((getState(id.replace("INFO.Module","ENERGY_Current")).val)*1000).toString()+ " mA"; val3=getState(id.replace("INFO.Module","ENERGY_Voltage")).val.toString()+" V"; let val7_1=getState(id.replace("INFO.Module","POWER")).val; val7_1 ? val5=(" <font color=\""+farbeSchalterON+"\"> ")+"ON</font>" : val5=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF</font>"; val6=" - "; val7=" - "; val8=" - "; val9=" - "; valMarkeDevice="sonoffk" if (sourceAnalyPow) {brechneEnergy(val0,getState(id.replace("INFO.Module","ENERGY_Power")).val);Da steht überall: ENERGY_Power das muß aber heißen ENERGY.Power oder ENERGY_Current muß heißen ENERGY.Current
Das sind jeweils 3 Blöcke in denen es ca. 4 mal geändert werden muß.
Dann läuft das Script.
Allerdings kommen dann beim start noch folgende Fehler:
javascript.0 2020-03-20 07:23:00.761 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:2477:2 javascript.0 2020-03-20 07:23:00.761 warn (6754) at writeHTML (script.js.common.PV.Stromverbrauch.Stromverbrauch:1511:27) javascript.0 2020-03-20 07:23:00.761 warn (6754) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:868:29) javascript.0 2020-03-20 07:23:00.761 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:1537:16 javascript.0 2020-03-20 07:23:00.760 warn (6754) getState "fritzdect.0.DECT200_087610131094.voltage" not found (3) javascript.0 2020-03-20 07:23:00.758 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:2477:2 javascript.0 2020-03-20 07:23:00.758 warn (6754) at writeHTML (script.js.common.PV.Stromverbrauch.Stromverbrauch:1511:27) javascript.0 2020-03-20 07:23:00.758 warn (6754) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:868:29) javascript.0 2020-03-20 07:23:00.758 warn (6754) at script.js.common.PV.Stromverbrauch.Stromverbrauch:1537:16 javascript.0 2020-03-20 07:23:00.757 warn (6754) getState "fritzdect.0.DECT200_087610131086.voltage" not found (3)Viele Grüße
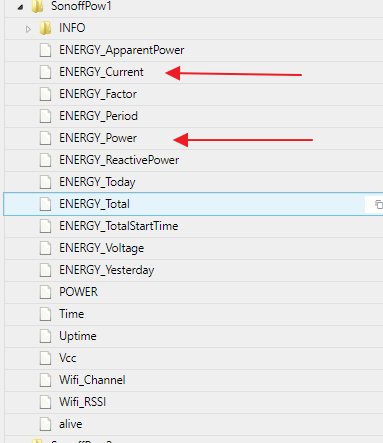
Marcel@Jautze das kann ich mir nicht vorstellen, dass dies so, wie in deiner beschreibung, sein soll - zeig mal bitte ein bild deiner sonoff datenpunkte - die datenpunkte sind nicht in einem unterordner bei tasmota geflashten devices - es gibt darin keinen ordner ENERGY mit den unterpunkten Current - zumindest bei mir nicht - du kannst auch gerne eine JSON export datei deiner sonoff.0 datenpunkte hier einstellen
versuche mal mit chrome zu arbeiten und kopiere das ganz script neu - deine zeilen angaben beinhalten alle leerzeilen. deine zeilen 687 sind in wirklichkeit bei zeile 334 . bei firefox kommt es manchmal zu dieser leerzeilen problematik - diene log-fhelermeldungen passen daher nicht mit meinen zeilennummern überein und ich kann si nicht analysieren

-
Hallo,
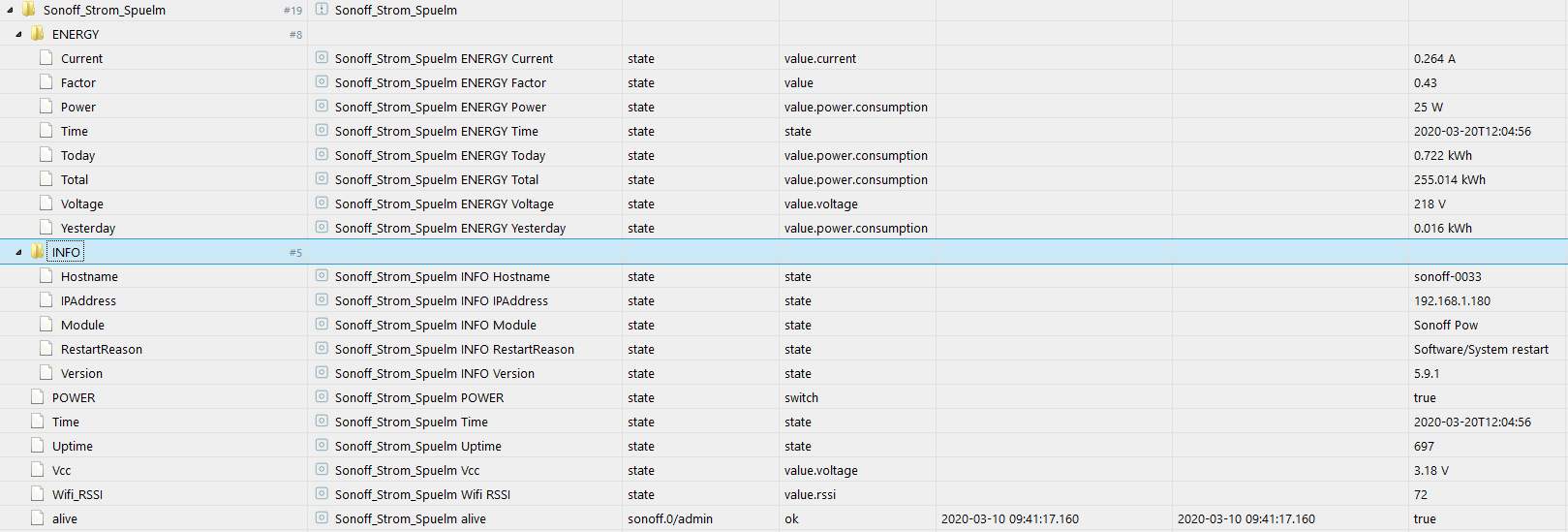
so sieht es bei mir aus:

Allerdings bekomme ich in der fertigen vis Tabelle keine Bilder angezeigt.
Danke und viele Grüße
Marcel@Jautze was ist das für ein gerät - habe ich noch nie gesehen
-
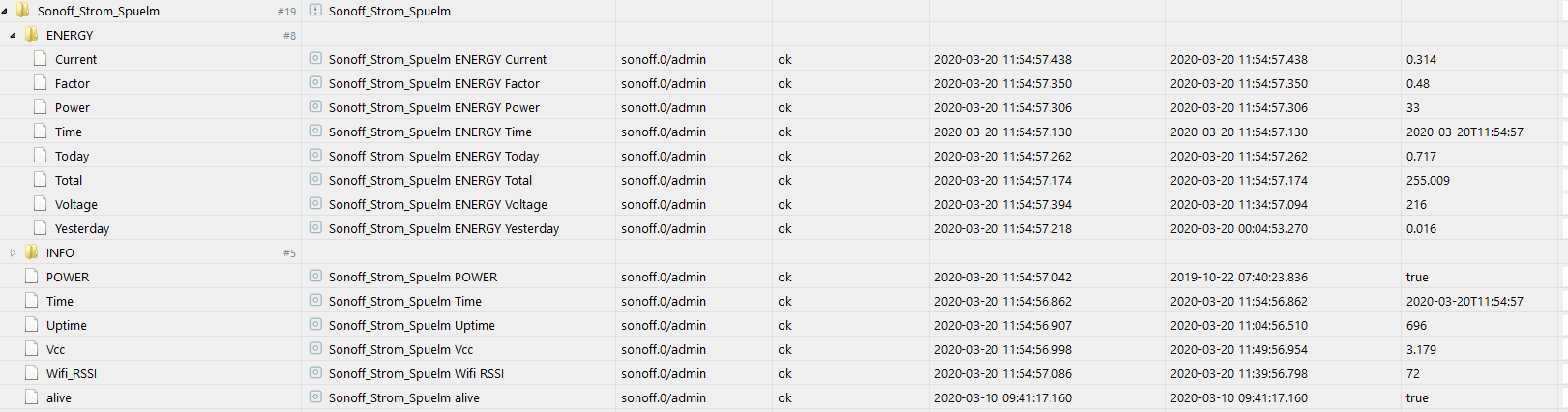
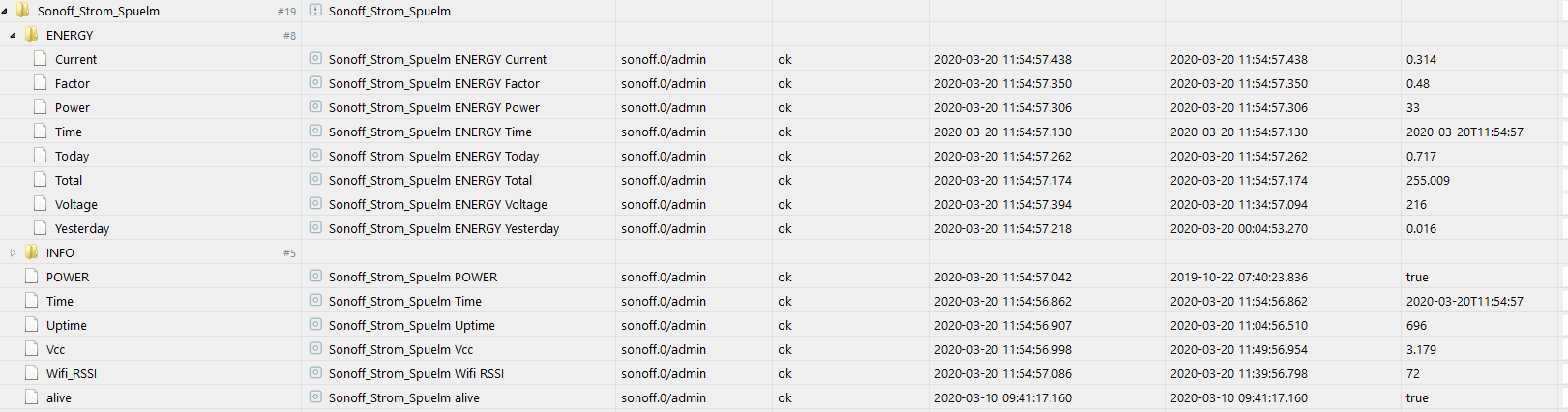
Hallo,
so sieht es bei mir aus:

Allerdings bekomme ich in der fertigen vis Tabelle keine Bilder angezeigt.
Danke und viele Grüße
Marcel@Jautze mach bitte nochmal ein bild mit offenen INFO ordner
-
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
nie geseh
Ganz normaler Sonoff TH10.
Der Sonoff Adapter hat übrigends Version 2.3.3
-
@liv-in-sky sagte in Energieanzeige (kWh) über HTML Tabelle - vis:
nie geseh
Ganz normaler Sonoff TH10.
Der Sonoff Adapter hat übrigends Version 2.3.3
@Jautze steht das auch in INFO.module
-
@Jautze ist das mit tasmota geflasht oder irgendeinem "abglatsch" davon - ich hatte dir auch ein bild eines pows reingestellt - so sieht der aus - oder gibt es von tasmota eine sonderversion ?
ich hatte auch mal einen th10 - der hat auch anders wie bei dir ausgesehen - das ist der mit dem tempfühler - aber selbst wenn du th10 im info.module drinstehen würde, mein script kann das so nicht - da musst du dir das script selbst ändern und dann nutzen - brauchst du da hilfe dabei ?
-
Hallo,
sorry ich habe quatsch geschrieben.
Natürlich ist das ein Sonoff POW. War verwirrt.Nein ist ganz normales Tasmota.
Program Version 5.9.1
Build Date & Time 2017-11-13T21:43:41Vielleicht ist das mittlerweile geändert.
Nein brauche dabei keine Hilfe. Bei mir läuft es.
Wie gesagt das einzige Problem das ich habe ist,
das ich im Vis (ohne Material) keine Bilder angezeigt bekomme. Auch keine Platzhalter dafür.Viele Grüße
Marcel