NEWS
Tutorial: Vis-colorpicker CIE Color (x,y)
-
Vorstellung:
Nach langer Suche habe ich den vis-colorpicker umgeändert,
damit dieser auch DeConz Geräte per CIE-Farbraum (x,y) steuern kann.Problem: Meine Mueller Licht Tint Serie unterstützt keinen RGB/HUE Wert.
Mit einem einfachen Handgriff könnt ihr den HUE Colorpicker demnächst auch im Kombination mit CIE Lampen nutzen.Workaround:
- Öffnet die Datei:
/opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.html
Ersetzt Zeile 483 mit folgender:
var cmd = picker.xy[0] + ',' + picker.xy[1];Hier einmal der Vergleich alt gegen neu:
handler.push(function () { if (cmd_id !== 'nothing_selected') { // ALTE ZEILE // var cmd = '{"transitiontime":' + data.transitionTime + ',"xy":"' + picker.xy[0] + ',' + picker.xy[1] + '",' + '"level":' + Math.round(picker.xy[2] * 100) + '}'; // NEUE ZEILE var cmd = picker.xy[0] + ',' + picker.xy[1]; vis.setValue(cmd_id, cmd); } });-
Startet die Instanz "vis.x" (zb: vis.0) neu.
-
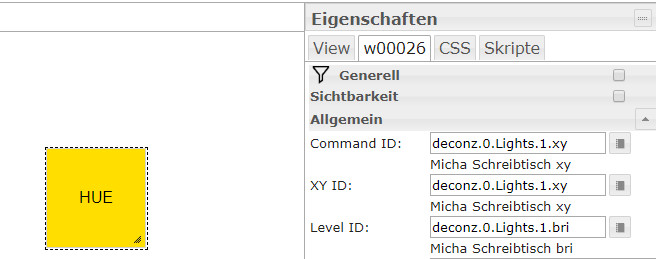
Konfiguriert den Hue ColorPicker folgendermaßen:

Und fertig ist der neue Colorpicker.
Viel Spaß
curryhoden
@curryhoden said in Tutorial: Vis-colorpicker CIE Color (x,y):
Öffnet die Datei: /opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.html
Ersetzt Zeile 483 mit folgender:
Hi,
kannst Du einem DAU wie mir mal genauer erzählen was Du mit
Öffnet die Datei: /opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.htmlmeinst? :grinning:
Wie/wo kann ich die Datei öffnen?
- Öffnet die Datei:
-
@curryhoden said in Tutorial: Vis-colorpicker CIE Color (x,y):
Öffnet die Datei: /opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.html
Ersetzt Zeile 483 mit folgender:
Hi,
kannst Du einem DAU wie mir mal genauer erzählen was Du mit
Öffnet die Datei: /opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.htmlmeinst? :grinning:
Wie/wo kann ich die Datei öffnen?
- du loggst dich z.b. mit WinSCP auf deinen IoBroker,
gehst in das entsprechende Verzeichnis und kannst dann die Datei editieren(gegebenenfalls noch Nodepad++ installieren). - oder einfach im Terminal mit
nano /opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.htmljedoch werden dir da keine Zeilennummern angezeigt
- du loggst dich z.b. mit WinSCP auf deinen IoBroker,
-
- du loggst dich z.b. mit WinSCP auf deinen IoBroker,
gehst in das entsprechende Verzeichnis und kannst dann die Datei editieren(gegebenenfalls noch Nodepad++ installieren). - oder einfach im Terminal mit
nano /opt/iobroker/node_modules/iobroker.vis-colorpicker/widgets/colorpicker.htmljedoch werden dir da keine Zeilennummern angezeigt
- du loggst dich z.b. mit WinSCP auf deinen IoBroker,
-
Hallo,
ich habe eine HueGo am Deconzstick angelernt und colorpicker.html angepasst.
So ganz zufrieden bin ich damit aber noch nicht.- Wenn das Widget mal ein Update bekommen sollte, wird vermutlich die eigenen Anpassung wieder gelöscht.
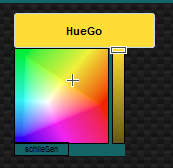
- ich kann jetzt einen Farbwert auswählen, und die Lampe schaltet auf diesen Wert immer mit voller Helligkeit um. Komisch, das Fadenkreuz spring im Auswahlfeld immer auf die Stelle s. Bild Der Helligkeitregler dimmt dann zwar aber eben nur gelb.

DP hue kann ich manuell setzen ohne dass die Helligkeit bri verstellt wird. Welches colorWidget könnte man dafür nehmen und wie ist das einzustellen?
An der HueGo kann ich durch drücken des Tasters die Farbmodi durchschalten leider bekomme ich außer den geänderten Werten in den Objekten nicht die Modus angezeigt. Hatte gehofft das der DB effect(string) dafür da ist.
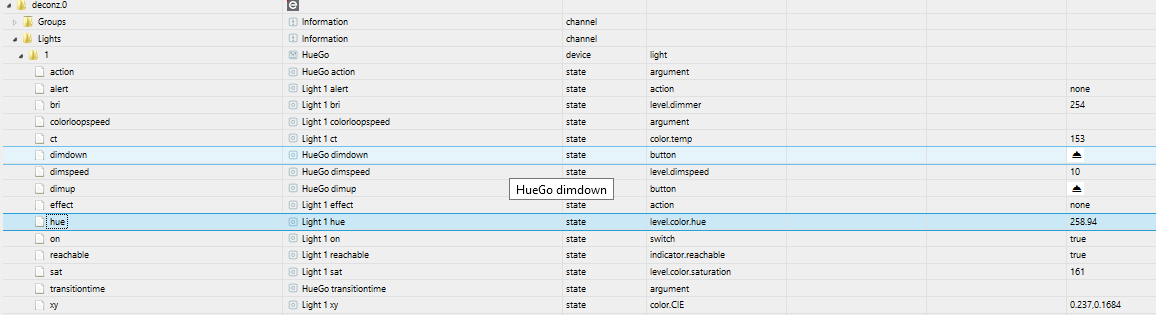
Hab auch schon mal ein paar Texte bei effect eingetragen aber keine Reaktion an der Lampe.hier mal die DP:

Wie geht das mit dem ansteuern der Farbmodi? -
Hi,
das mit dem Springen des Helligkeitsreglers liegt an einem Umrechnungsfehler, ein paar Zeilen weiter unten. Nachdem ich Zeile 497 folgendermaßen angepasst habe, hat es bei mir funktioniert:
picker.fromXY(parseFloat(xy[0]), parseFloat(xy[1]), parseInt(level) / 254);
-
Bei mir das Gleiche. Kreuz springt auf Gelb und ich kann nur die Helligkeit regeln. Habt Ihr eine Lösung gefunden?
-
@exico66 hast du alle Änderungen in der Datei durchgeführt die vorher gepostet würden? Bei mir läuft es damit einwandfrei. Müsste nur iobroker neustarten, damit die Änderungen greifen.
-
@exico66 ich habe das Verhalten bei mir noch einmal beobachtet. Generell funktioniert es gut bei mir, wenn man gezielt nur einen Datenpunkt für die Farbauswahl wählt. Ich habe auch das springen wenn man im colorpicker wischt, mit dem Finger auf dem Tablet. Ich denke das ist erklärbar, da dann wahrscheinlich kontinuierlich Werte gesendet und wieder durch das Widget empfangen werden. Dabei kommt es zu einer Verzögerung denke ich.
-
@exico66 ich habe das Verhalten bei mir noch einmal beobachtet. Generell funktioniert es gut bei mir, wenn man gezielt nur einen Datenpunkt für die Farbauswahl wählt. Ich habe auch das springen wenn man im colorpicker wischt, mit dem Finger auf dem Tablet. Ich denke das ist erklärbar, da dann wahrscheinlich kontinuierlich Werte gesendet und wieder durch das Widget empfangen werden. Dabei kommt es zu einer Verzögerung denke ich.
-
@Tirador bei mir stellt es sich anders dar. wenn ich mit der mouse gezielt einen farbpunkt auswähle, dann ist es genau so. die lampe wird keine sichtbare ms mit der gewählten farbe geschaltet, sie wird sofort gelb. nur dimmen geht.
@exico66
Ich habe das Verhalten nochmal beobachtet. Ich habe es nur beim ersten Mal das das Kreuz kurz auf gelb springt, aber im Anschluss auf den richtigen Farbwert.Was für eine Lampe hast du denn? Ich nutze die Philips Hue Birnen.
Ich habe deconz in Version 1.2.6 im Einsatz. Ich bin außerdem auf der letzten Deconz Version 2.0.5.74. -
Hey,
meiner Meinung nach muss der Block so aussehen:
handler.push(function () { if (cmd_id !== 'nothing_selected') { /*var cmd = picker.xy[0] + ',' + picker.xy[1]; (EDIT BEITRAG: Diese Zeile kann noch weg!)*/ vis.setValue(xy_id, picker.xy[0] + ',' + picker.xy[1]); vis.setValue(level_id, Math.round(picker.xy[2] * 254)); } }); var onChange = function () { var xy = vis.states[xy_id + '.val'].toString(); var level = vis.states[level_id + '.val'] || 0; xy = xy.split(','); if (xy.length === 2) { picker.fromXY(parseFloat(xy[0]), parseFloat(xy[1]), parseInt(level) / 254); } }; vis.states.bind(xy_id + '.val', onChange); vis.states.bind(level_id + '.val', onChange); onChange();Scheinbar bekommt er bei der Abfrage des IST-Wertes aus Deconz nicht immer einen String sondern irgendetwas undefiniertes zurück und setzt deshalb zwischenzeitlich immer wieder auf "0.5,0.5" zurück. Wenn man das zwangscasted, gehts (zumindest bei mir springt er nun nicht mehr hin und her).
Grüße
Stephan
-
Hey,
meiner Meinung nach muss der Block so aussehen:
handler.push(function () { if (cmd_id !== 'nothing_selected') { /*var cmd = picker.xy[0] + ',' + picker.xy[1]; (EDIT BEITRAG: Diese Zeile kann noch weg!)*/ vis.setValue(xy_id, picker.xy[0] + ',' + picker.xy[1]); vis.setValue(level_id, Math.round(picker.xy[2] * 254)); } }); var onChange = function () { var xy = vis.states[xy_id + '.val'].toString(); var level = vis.states[level_id + '.val'] || 0; xy = xy.split(','); if (xy.length === 2) { picker.fromXY(parseFloat(xy[0]), parseFloat(xy[1]), parseInt(level) / 254); } }; vis.states.bind(xy_id + '.val', onChange); vis.states.bind(level_id + '.val', onChange); onChange();Scheinbar bekommt er bei der Abfrage des IST-Wertes aus Deconz nicht immer einen String sondern irgendetwas undefiniertes zurück und setzt deshalb zwischenzeitlich immer wieder auf "0.5,0.5" zurück. Wenn man das zwangscasted, gehts (zumindest bei mir springt er nun nicht mehr hin und her).
Grüße
Stephan
@BigStephan Danke für deine Änderung. Ich habe den Code mal übernommen. ich hatte nur initial manchmal, dass der Wert gesprungen ist. Ich werde berichten.
-
Was mir aber absolut unlogisch vorkommt:
Mache ich den Picker im Editor der Visu zum ersten mal auf, passt die aktuell real an der Lampe eingestellte Farbe und die Helligkeit mit dem Picker zusammen. Egal ob Seite neu geladen oder komplett neu gestartet.
In der Visu später selbst, passt das beim ersten Öffnen des Pickers nicht....hier steht der Picker bei mir immer auf Blau (ganz unten links) und 100% Helligkeit. Schließe ich diesen und öffne ihn erneut oder wechsle die View zwischendurch behält er die Werte allerdings. Nur beim Neuladen der Seite fehlen sie.
Im Code wird das onChange() einmal beim Scriptstart aufgerufen und sorgt dann dafür, dass offenbar beim ersten Öffnen im Editor die Werte aus Deconz geladen werden und der Picker gleich richtige Werte zeigt.
Das wird aber in der Visu selbst nicht gemacht....Mir ist der Code an dieser Stelle zu hoch....hier müßten sich die Autoren mal zu äußern (@hobbyquaker, @Bluefox ) :-)
Grüße
Stephan
-
Hey,
meiner Meinung nach muss der Block so aussehen:
handler.push(function () { if (cmd_id !== 'nothing_selected') { /*var cmd = picker.xy[0] + ',' + picker.xy[1]; (EDIT BEITRAG: Diese Zeile kann noch weg!)*/ vis.setValue(xy_id, picker.xy[0] + ',' + picker.xy[1]); vis.setValue(level_id, Math.round(picker.xy[2] * 254)); } }); var onChange = function () { var xy = vis.states[xy_id + '.val'].toString(); var level = vis.states[level_id + '.val'] || 0; xy = xy.split(','); if (xy.length === 2) { picker.fromXY(parseFloat(xy[0]), parseFloat(xy[1]), parseInt(level) / 254); } }; vis.states.bind(xy_id + '.val', onChange); vis.states.bind(level_id + '.val', onChange); onChange();Scheinbar bekommt er bei der Abfrage des IST-Wertes aus Deconz nicht immer einen String sondern irgendetwas undefiniertes zurück und setzt deshalb zwischenzeitlich immer wieder auf "0.5,0.5" zurück. Wenn man das zwangscasted, gehts (zumindest bei mir springt er nun nicht mehr hin und her).
Grüße
Stephan
@BigStephan Danke, das werde ich heute mal testen und berichten.
-
Was mir aber absolut unlogisch vorkommt:
Mache ich den Picker im Editor der Visu zum ersten mal auf, passt die aktuell real an der Lampe eingestellte Farbe und die Helligkeit mit dem Picker zusammen. Egal ob Seite neu geladen oder komplett neu gestartet.
In der Visu später selbst, passt das beim ersten Öffnen des Pickers nicht....hier steht der Picker bei mir immer auf Blau (ganz unten links) und 100% Helligkeit. Schließe ich diesen und öffne ihn erneut oder wechsle die View zwischendurch behält er die Werte allerdings. Nur beim Neuladen der Seite fehlen sie.
Im Code wird das onChange() einmal beim Scriptstart aufgerufen und sorgt dann dafür, dass offenbar beim ersten Öffnen im Editor die Werte aus Deconz geladen werden und der Picker gleich richtige Werte zeigt.
Das wird aber in der Visu selbst nicht gemacht....Mir ist der Code an dieser Stelle zu hoch....hier müßten sich die Autoren mal zu äußern (@hobbyquaker, @Bluefox ) :-)
Grüße
Stephan
@BigStephan Leider springt der Picker bei meinen Osram weiterhin.
-
Hey,
meiner Meinung nach muss der Block so aussehen:
handler.push(function () { if (cmd_id !== 'nothing_selected') { /*var cmd = picker.xy[0] + ',' + picker.xy[1]; (EDIT BEITRAG: Diese Zeile kann noch weg!)*/ vis.setValue(xy_id, picker.xy[0] + ',' + picker.xy[1]); vis.setValue(level_id, Math.round(picker.xy[2] * 254)); } }); var onChange = function () { var xy = vis.states[xy_id + '.val'].toString(); var level = vis.states[level_id + '.val'] || 0; xy = xy.split(','); if (xy.length === 2) { picker.fromXY(parseFloat(xy[0]), parseFloat(xy[1]), parseInt(level) / 254); } }; vis.states.bind(xy_id + '.val', onChange); vis.states.bind(level_id + '.val', onChange); onChange();Scheinbar bekommt er bei der Abfrage des IST-Wertes aus Deconz nicht immer einen String sondern irgendetwas undefiniertes zurück und setzt deshalb zwischenzeitlich immer wieder auf "0.5,0.5" zurück. Wenn man das zwangscasted, gehts (zumindest bei mir springt er nun nicht mehr hin und her).
Grüße
Stephan
@BigStephan tatsächlich funktioniert es jetzt auch mit meinen Osramlampen. Mein Fehler war, dass ich Deine Zeilen kopiert und eingefügt hatte und es dabei so einiges zerhauen hatte. Händisch eingetragen geht es jetzt. Läuft tadellos. Vielen Dank !!!!


