NEWS
Material Design Widets: Netzwerk Status
-
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Sehr schick ...
Servus
Wie hast du dieses PopUp hinbekommen?
Ohne X rechts oben, dafür Schliessen unten.Kann ich einen Export haben?
@Negalein sagte in Material Design Widets: Netzwerk Status:
Kann ich einen Export haben?
Kein Problem ... war nicht gerade einfach CSS ,
aber durch den Tip von Scrounger mit dem Video , habe ich es dann für mich hinbekommen .Den CSS Befehl für den Rand schmaler machen rechts /links mußte ich zweimal reinmachen , sonst geht es nicht ( keine andere Lösung gefunden )
mit Farbverlauf ( Purple ) :grin:
.
Widget ist ein Dialog View von Scrounger wie schon @darkiop geschrieben hatCSS :
-
Irgendwas mache ich falsch.
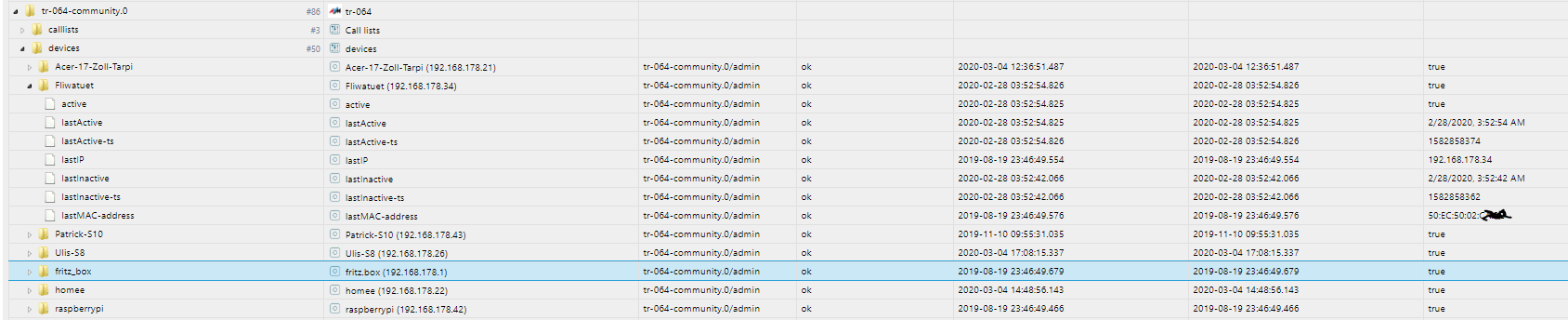
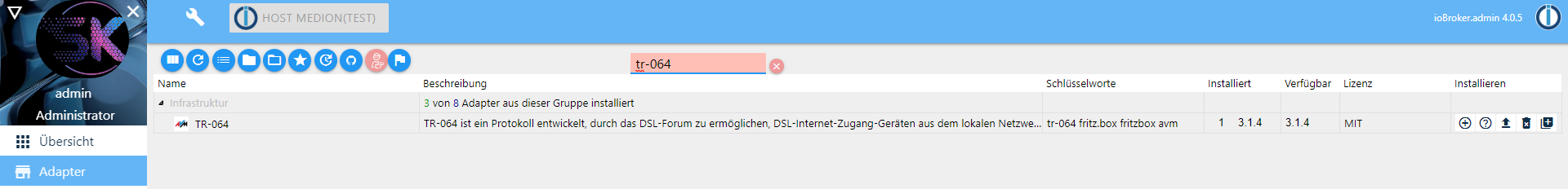
Datenpunkte sind angelegt und angepasst. TR-064 (Community) läuft und findet Geräte. In TR-064 sind auch mehrere Geräte in Beobachtung. Korrekte Version von Scrounger ist installiert.
Fehlermeldung:
javascript.0 (2245) script.js.Anzeigen.Netzwerkstatus: no result for selector '[id=tr-064.*.devices.*.active]'@PatrickFro sagte in Material Design Widets: Netzwerk Status:
TR-064 (Community)
??????
Zeige mal deine Datenpunkte von tr-064
-
@Negalein sagte in Material Design Widets: Netzwerk Status:
Kann ich einen Export haben?
Kein Problem ... war nicht gerade einfach CSS ,
aber durch den Tip von Scrounger mit dem Video , habe ich es dann für mich hinbekommen .Den CSS Befehl für den Rand schmaler machen rechts /links mußte ich zweimal reinmachen , sonst geht es nicht ( keine andere Lösung gefunden )
mit Farbverlauf ( Purple ) :grin:
.
Widget ist ein Dialog View von Scrounger wie schon @darkiop geschrieben hatCSS :
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Kein Problem
Danke, funktioniert super.
Aber eine frage habe ich noch.
Wo stell ich die Dialoggröße ein?

-
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Kein Problem
Danke, funktioniert super.
Aber eine frage habe ich noch.
Wo stell ich die Dialoggröße ein?

-
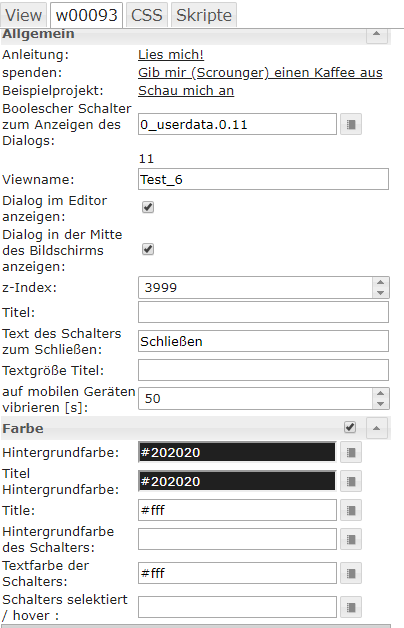
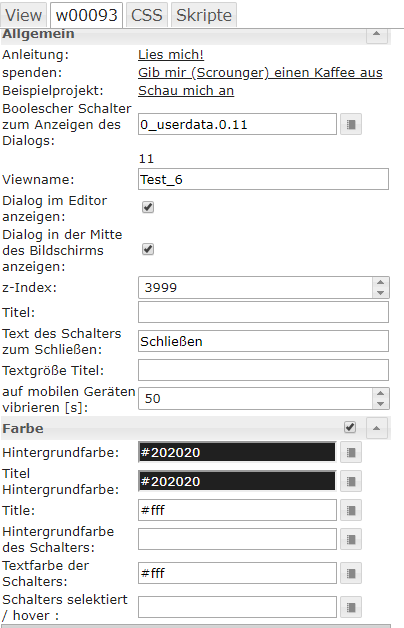
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Hier der Punkt:
Danke
Ich hab mich schon gewundert, dass im MaterialWidget keine Einstellungen sind.
Bins vom normalen Dialog gewohnt. -
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Hier der Punkt:
Danke
Ich hab mich schon gewundert, dass im MaterialWidget keine Einstellungen sind.
Bins vom normalen Dialog gewohnt. -
Würde es nicht auch für die FritzBox gehen?
@sigi234 sagte in Material Design Widets: Netzwerk Status:
Würde es nicht auch für die FritzBox gehen?
Würde mich auch dafür Interessieren ;)
-
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
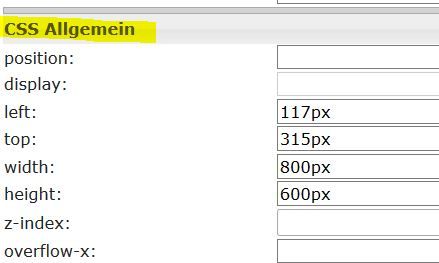
Eingestellt ist der Dialog auf 800x600
muss dich nochmal um Hilfe bitten
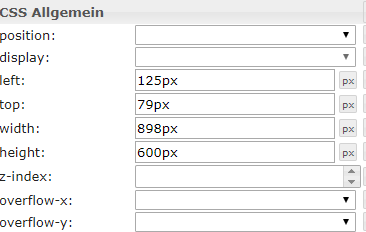
AdapterWidget hab ich auf 800x600 geändert.
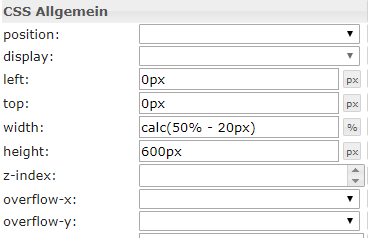
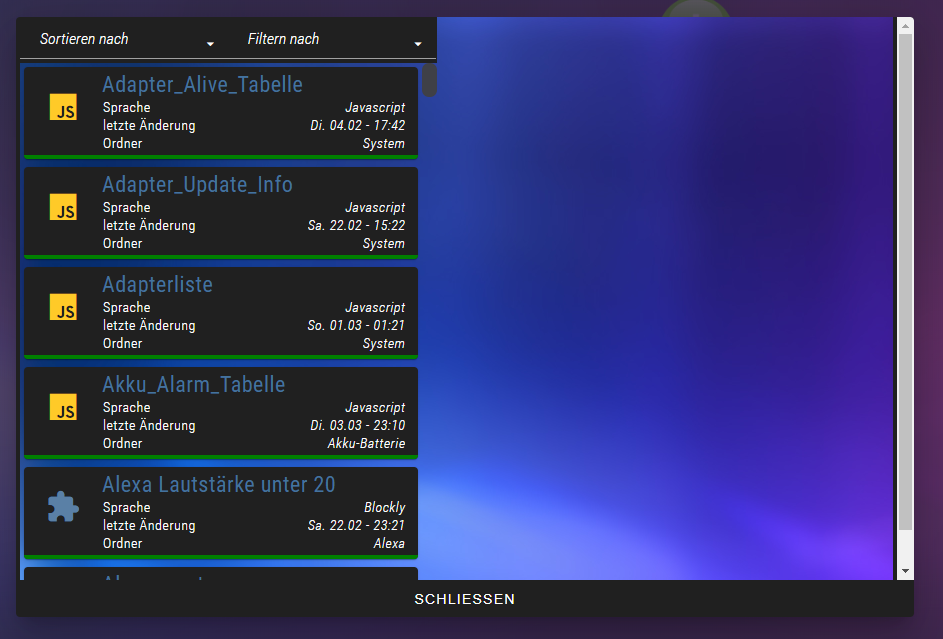
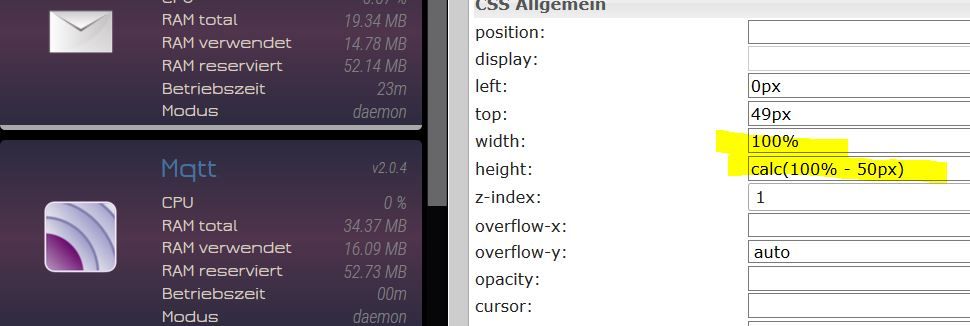
DialogView ebenfalls auf 800x600Trotzdem bekomme ich die grauen Scrollbalken nicht weg.

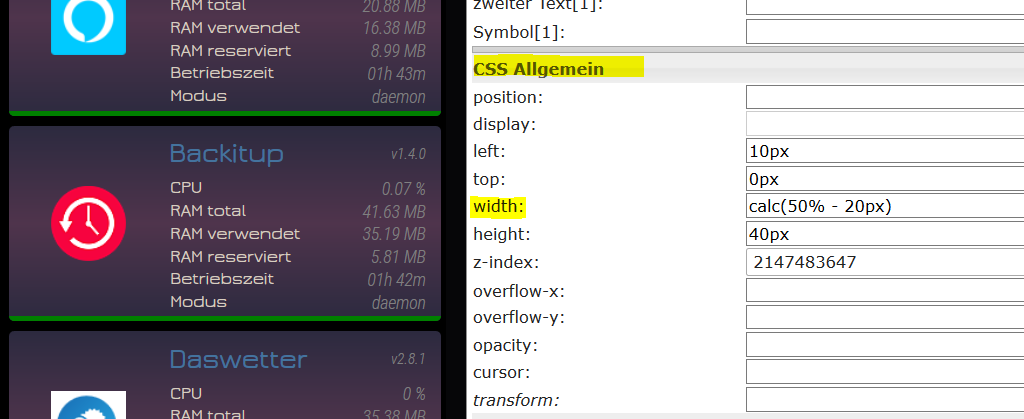
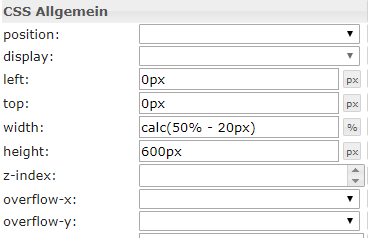
Und mit
Adapterview: calc(50% -20px) und
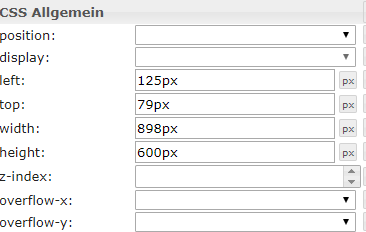
Dialogview: 898x600
schaut es auch nicht besser aus.


Was mache ich noch falsch?
-
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Eingestellt ist der Dialog auf 800x600
muss dich nochmal um Hilfe bitten
AdapterWidget hab ich auf 800x600 geändert.
DialogView ebenfalls auf 800x600Trotzdem bekomme ich die grauen Scrollbalken nicht weg.

Und mit
Adapterview: calc(50% -20px) und
Dialogview: 898x600
schaut es auch nicht besser aus.


Was mache ich noch falsch?
-
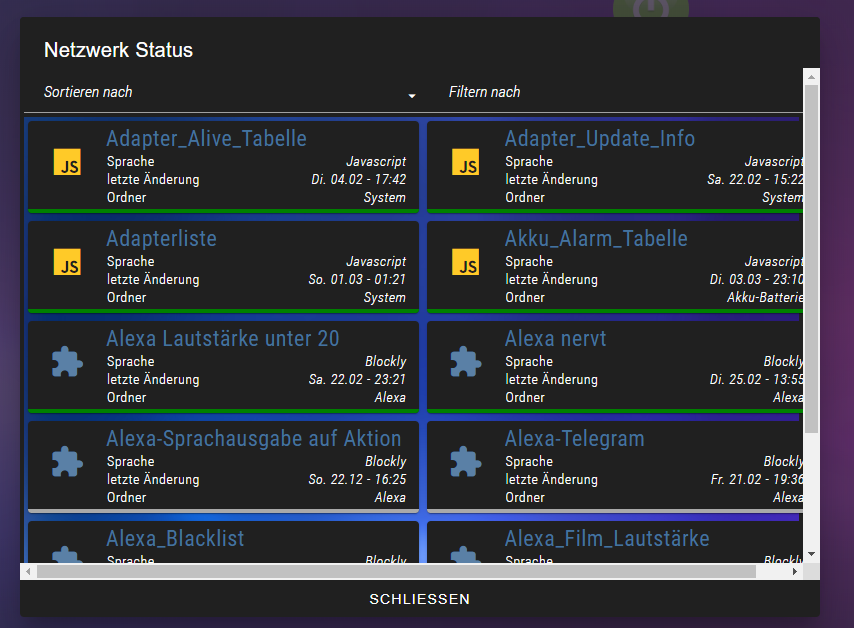
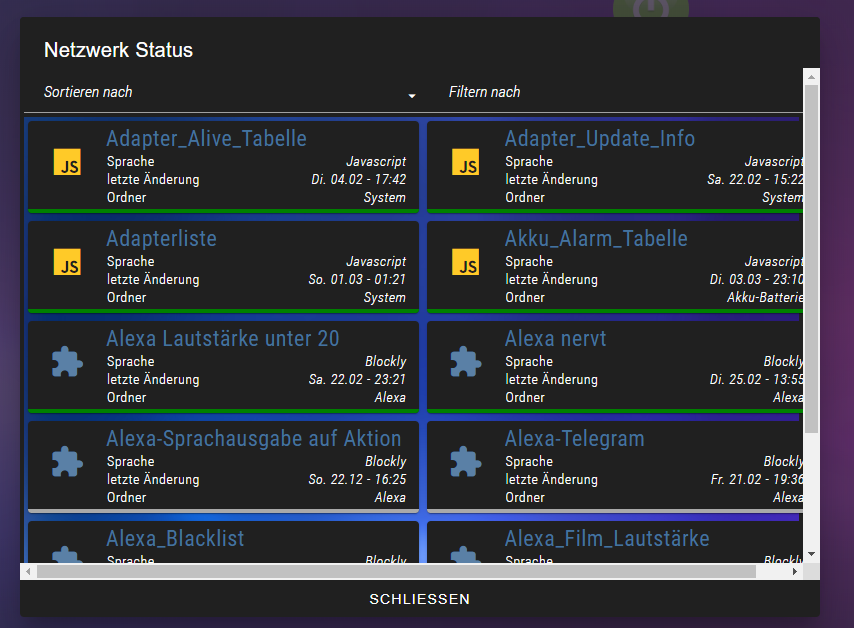
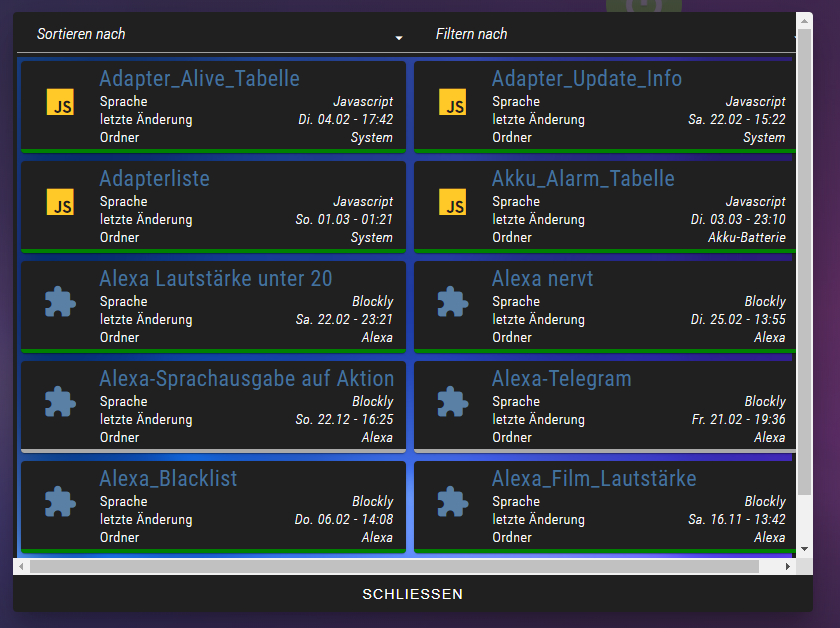
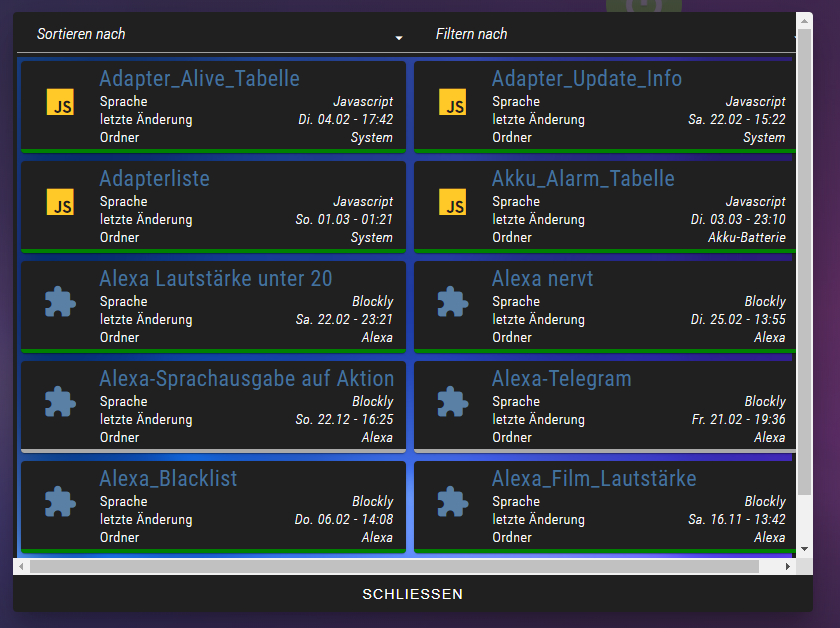
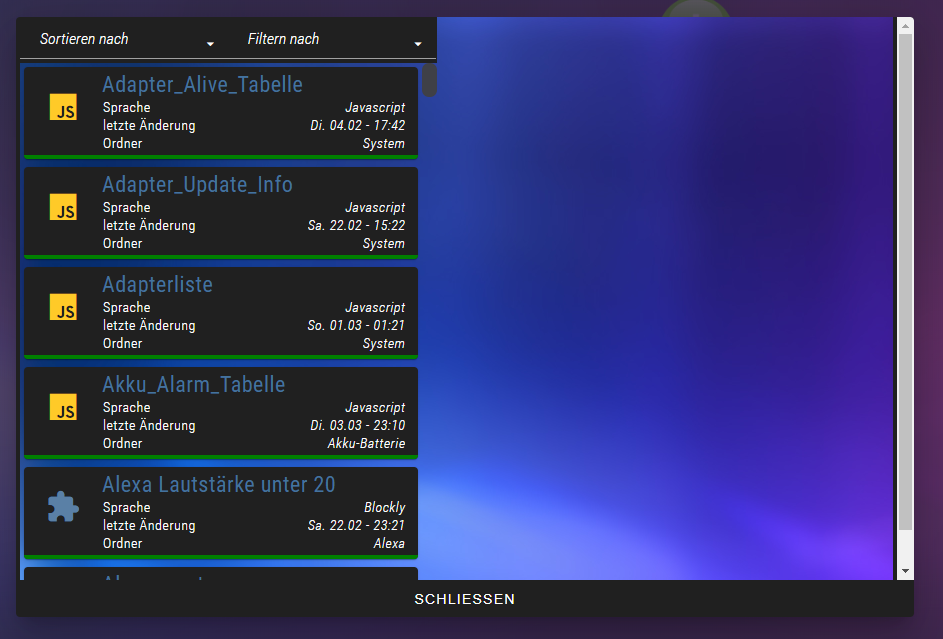
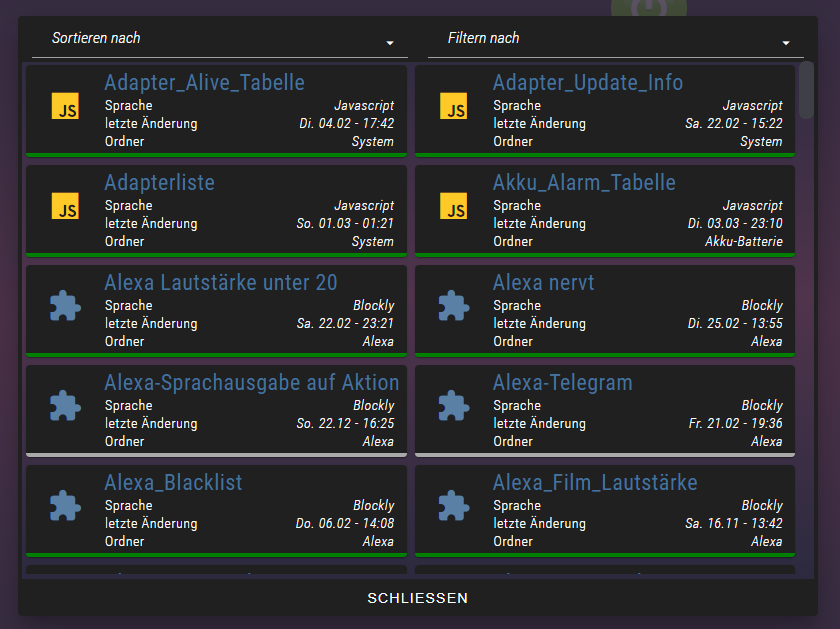
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
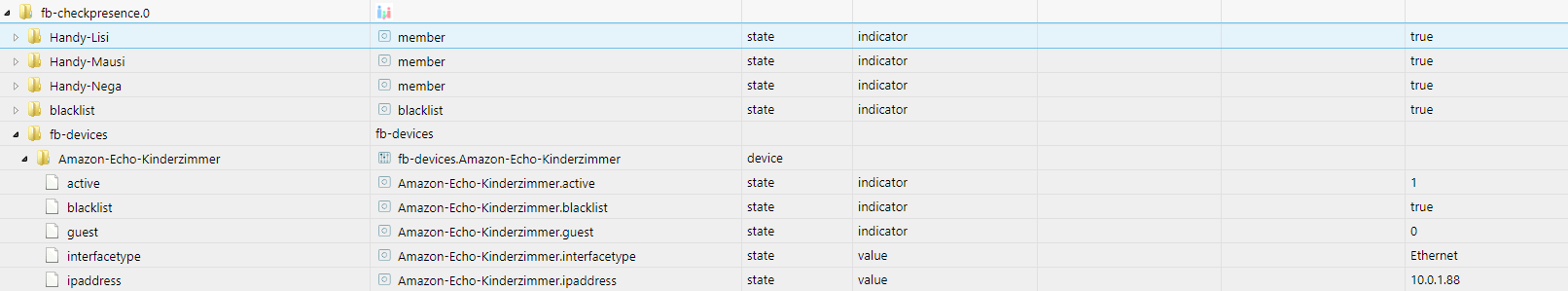
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@Machinima wie kann man das umschreiben für fb-checkpresence.0.
Bräuchte bitte Hilfe.
-
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Nimm mal diese Adapter View :
Mit deinem View funktioniert es.
Wenn ich es mit meinem (Einstellungen 1:1 wie dein View) versuche, hab ich noch immer rechts den Scrollbalken vom PopUp
-
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Nimm mal diese Adapter View :
Mit deinem View funktioniert es.
Wenn ich es mit meinem (Einstellungen 1:1 wie dein View) versuche, hab ich noch immer rechts den Scrollbalken vom PopUp
-
@PatrickFro sagte in Material Design Widets: Netzwerk Status:
TR-064 (Community)
??????
Zeige mal deine Datenpunkte von tr-064
-
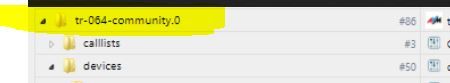
Ganz einfach .deshalb habe ich es schon bei meiner Anfrage fett markiert .....du hast den Community Adapter der wird nicht mehr gepflegt !!!

Das Skript ließt die Datenpunkte von dem aktuellen Adapter aus .
Das Skript muß dann auf " tr-64.community. " geändert werden, wenn du es nutzen willst .
Aber überlege dir in der nächsten Zeit den Adapter zu aktualisieren .
-
Ich vermute , das die andern Widgets nicht richtig eingestellt sind
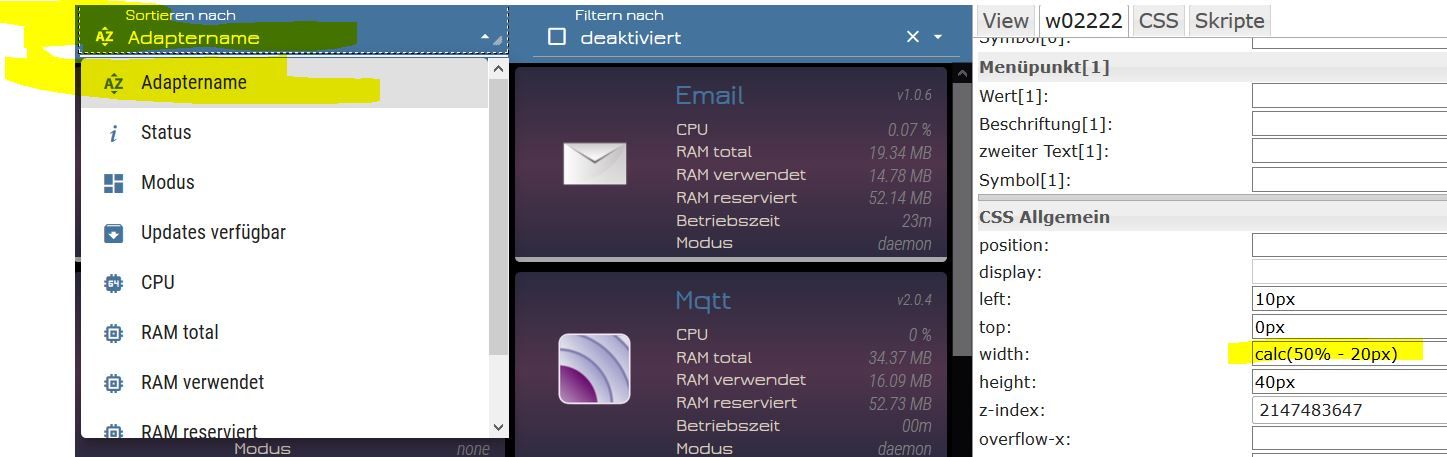
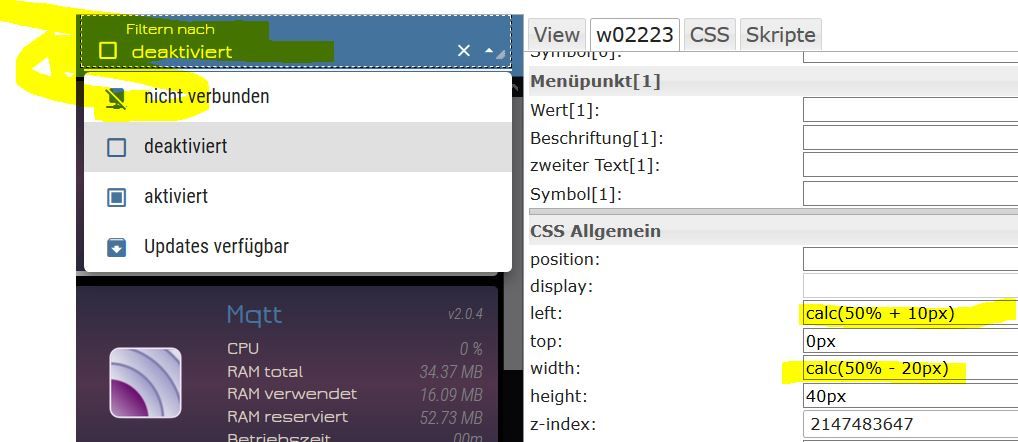
Tabelle :

Links:

Rechts:

-
Ganz einfach .deshalb habe ich es schon bei meiner Anfrage fett markiert .....du hast den Community Adapter der wird nicht mehr gepflegt !!!

Das Skript ließt die Datenpunkte von dem aktuellen Adapter aus .
Das Skript muß dann auf " tr-64.community. " geändert werden, wenn du es nutzen willst .
Aber überlege dir in der nächsten Zeit den Adapter zu aktualisieren .
@Glasfaser Danke. Dass der Community-Adapter nicht mehr State of the Art ist, ist mir nicht bekannt gewesen. Danke, werd mal den neuen Adapter installieren ;-)
-
EDIT :
@Negalein sagte in Material Design Widets: Netzwerk Status:hab ich noch immer rechts den Scrollbalken vom PopUp
Den habe ich auch bzw. nicht bei mir ausgeblendet !
@Glasfaser sagte in Material Design Widets: Netzwerk Status:
Den habe ich auch bzw. nicht bei mir ausgeblendet !
Es funktioniert.
Hab komplett von Neu begonnen. Funktionierte dann sofort.
Danke nochmals.
-
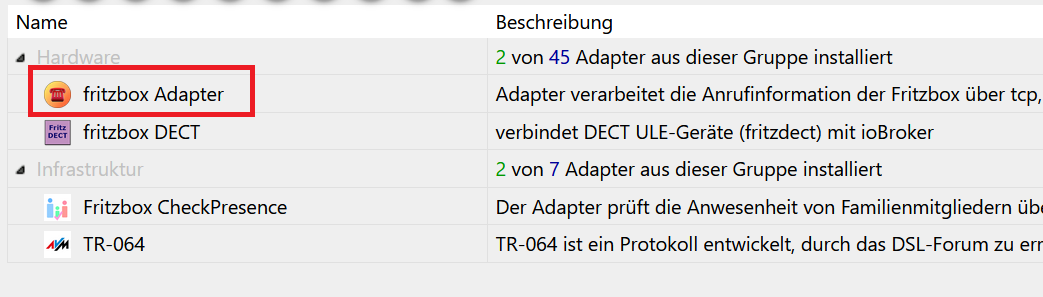
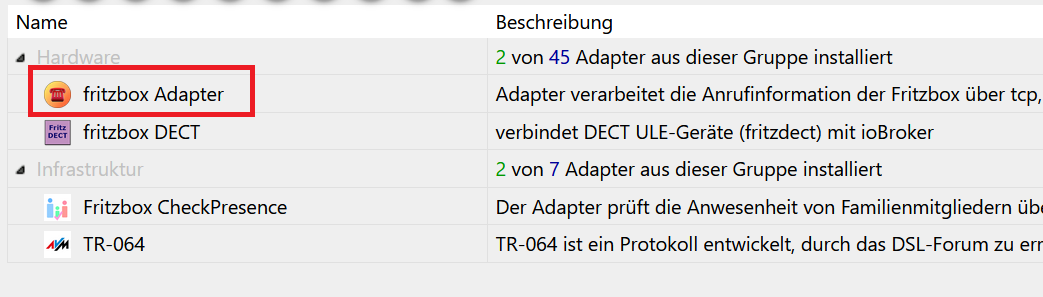
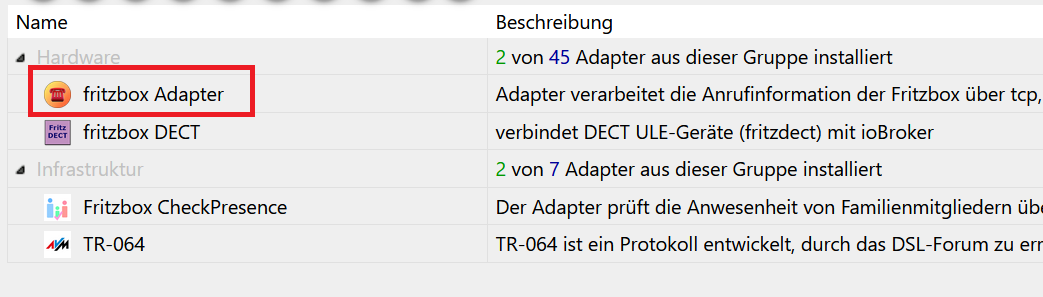
@Glasfaser @sigi234 Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

@Agria4800 @helfi9999 Ich habe mir mal den passenden Adapter installiert. So weit ich das auf den ersten Blick sehe, gibt es gar keine Objekte, die die IP- bzw. Mac-Adresse enthalten, hmmm. Da muss ich mich mal erstmal mit dem Adapter näher beschäftigen. Es sei denn, ihr könnt mir sofort sagen, wo ich die Infos ziehen kann.
-
@Glasfaser @sigi234 Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

@Agria4800 @helfi9999 Ich habe mir mal den passenden Adapter installiert. So weit ich das auf den ersten Blick sehe, gibt es gar keine Objekte, die die IP- bzw. Mac-Adresse enthalten, hmmm. Da muss ich mich mal erstmal mit dem Adapter näher beschäftigen. Es sei denn, ihr könnt mir sofort sagen, wo ich die Infos ziehen kann.
@Machinima sagte in Material Design Widets: Netzwerk Status:
So weit ich das auf den ersten Blick sehe, gibt es gar keine Objekte, die die IP- bzw. Mac-Adresse enthalten
Ich hab 0.2.2 und sehe die IP

-
@Glasfaser @sigi234 Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

@Agria4800 @helfi9999 Ich habe mir mal den passenden Adapter installiert. So weit ich das auf den ersten Blick sehe, gibt es gar keine Objekte, die die IP- bzw. Mac-Adresse enthalten, hmmm. Da muss ich mich mal erstmal mit dem Adapter näher beschäftigen. Es sei denn, ihr könnt mir sofort sagen, wo ich die Infos ziehen kann.
@Machinima sagte in Material Design Widets: Netzwerk Status:
Welchen Adapter meint ihr mit "Fritzbox"? Diesen hier, siehe Screenshot

https://github.com/iobroker-community-adapters/ioBroker.tr-064