NEWS
Material Design Widgets: Alerts Widget
-
Hallo oder besser guten Abend,
ich versuche mich anhand deiner Anleitung mit dem Alert-Widget zum "Erfolg" zu kommen.
Was habe ich gemacht?-
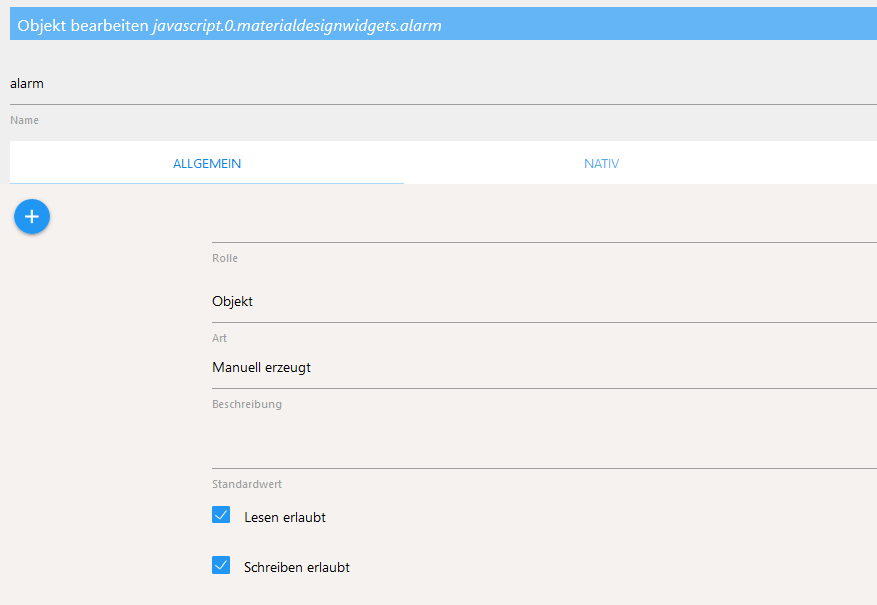
DP manuel angelegt:

-
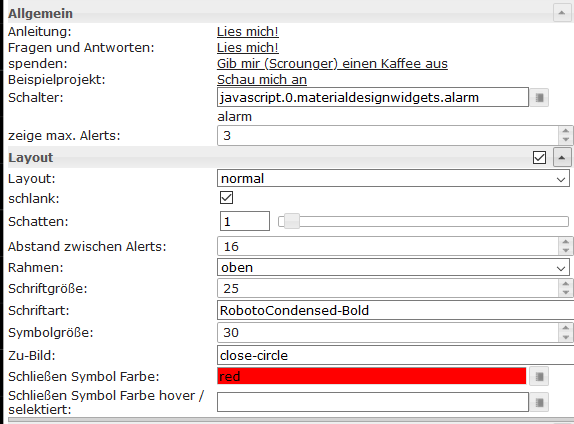
das Alarm-Widget angelegt und den DP entsprechend eingetragen

-
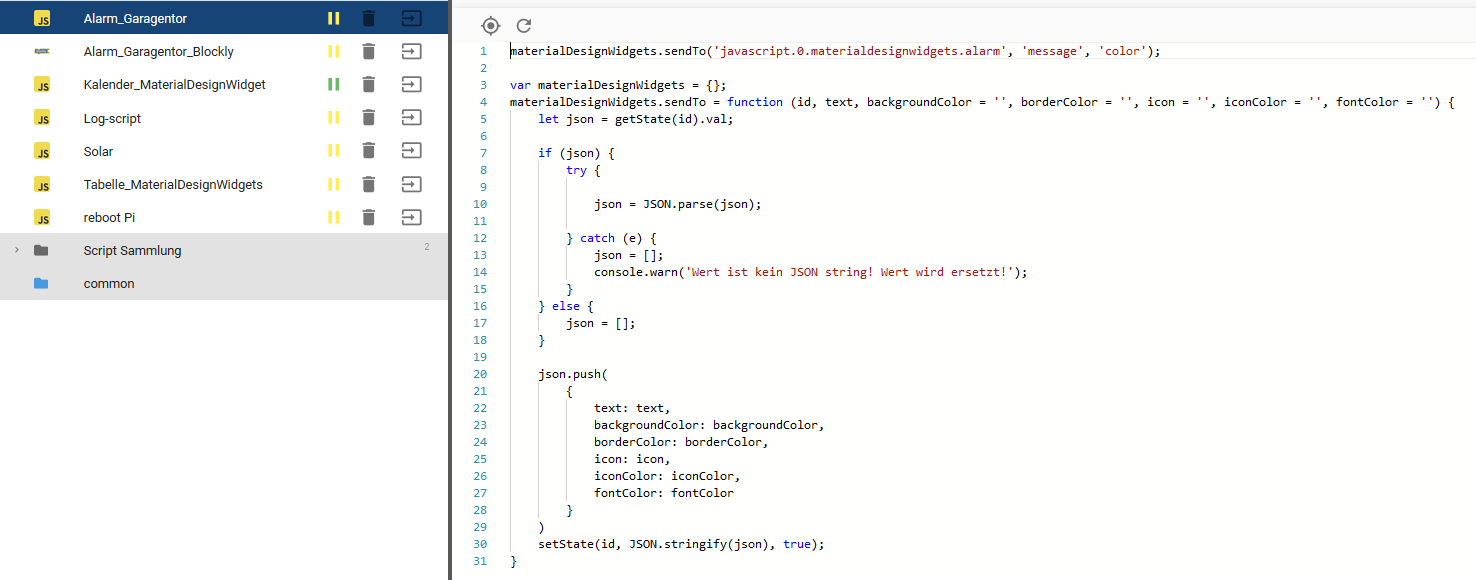
das "Scrounger-alert-Script" erstellt:

Hier ist entsprechend in der 1.Zeile der DP angepaßt! -
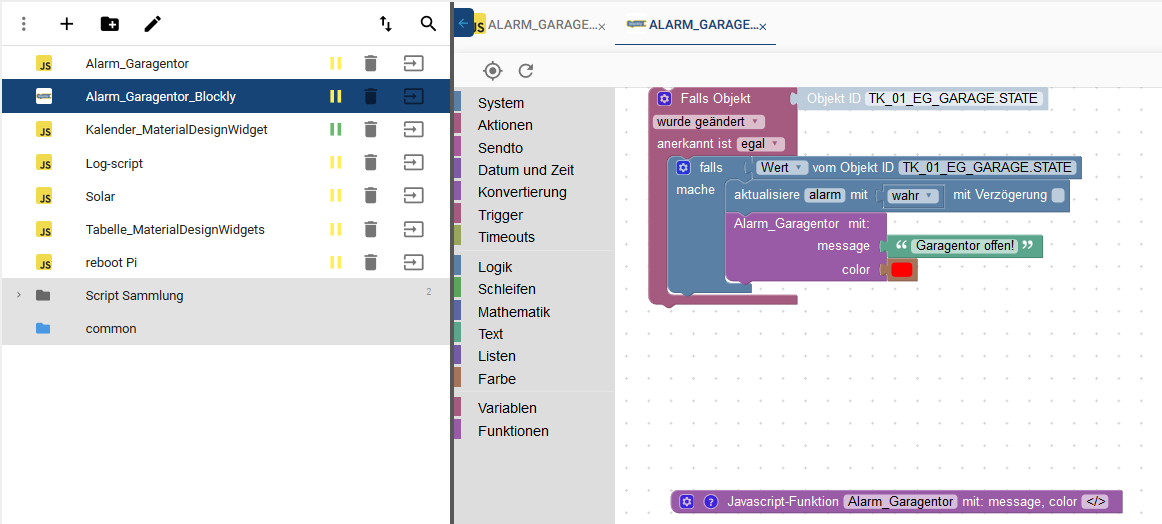
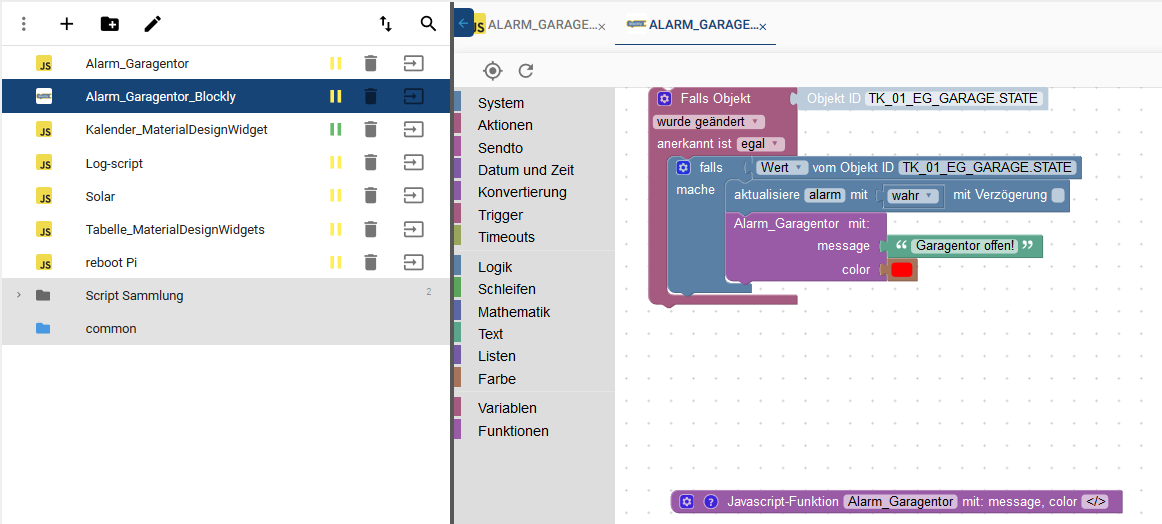
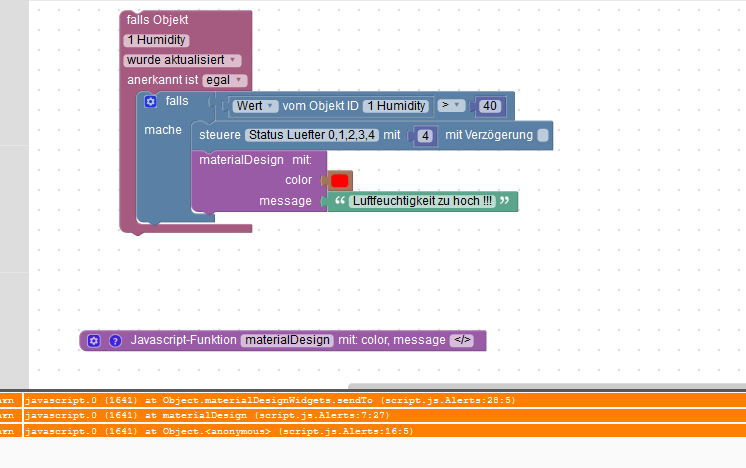
Blockly zur Abfrage des Garagentors erstellt:

ABER so wirklich kommt keine entsprechende Fehlermeldung zu stande...:angry:
Meine Fragen sind nun wie folgt:- war die Vorgehensweise soweit korrekt?
- warum sind die "Pausenzeichen" beiden Scripten gelb? Sie sind unter root angelegt, nicht global
- muss für jede unterschiedliche Alarmabfrage ein Blockly angelegt werden?
- ...da kommen bestimmt noch viele Fragen hinzu, wenn aber wenigstens erst einmal eine Alarmmeldung funktionieren würde...
Es würde mich sehr freuen, wenn du ein wenig Licht ins Dunkel bringen könntest! DANKE im Voraus.
-
-
Hallo ,
probiere es im moment seit 2 Stunden leider ohne erfolg :blush:

bekomme das mit dem alarm garantor nicht hin, bekomme es auch nicht angezeigt.
habe ich was übersehen?
-
sehe gerade ist rot bei mir

-
sehe gerade ist rot bei mir

@M-H-Bomber sagte in Material Design Widgets: Alerts Widget:
sehe gerade ist rot bei mir

edit : falsch.
-
Kannst Du bitte nochmal helfen eine einzelne bestimmte Meldung wieder zu löschen ?
Das händische Löschen der Meldungen ist nicht immer optimal, und ich kriegs ohne Hilfe nicht hin
per Script zu löschen.
Danke -
Kannst Du bitte nochmal helfen eine einzelne bestimmte Meldung wieder zu löschen ?
Das händische Löschen der Meldungen ist nicht immer optimal, und ich kriegs ohne Hilfe nicht hin
per Script zu löschen.
Danke -
@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl
Du kannst doch einzelne Meldungen ganz bequem über das Widget löschen?Stimmt, aber ich möchte erreichen dass die Meldung ggf. wieder von selbst verschwindet wenn sich der Alarm erledigt hat. Das kann man doch nicht wirklich immer von Hand machen müssen, das ist nicht so wirklich praktisch. Und dass Script dafür kriege ich nicht alleine hin. 😭
-
@Scrounger sagte in Material Design Widgets: Alerts Widget:
@skokarl
Du kannst doch einzelne Meldungen ganz bequem über das Widget löschen?Stimmt, aber ich möchte erreichen dass die Meldung ggf. wieder von selbst verschwindet wenn sich der Alarm erledigt hat. Das kann man doch nicht wirklich immer von Hand machen müssen, das ist nicht so wirklich praktisch. Und dass Script dafür kriege ich nicht alleine hin. 😭
@skokarl
Ok jetzt hab ich es verstanden was du möchtest.
Das kannst nur per skript erreichen. Du müsstest im json objekt eine Id einführen um eindeutig zu identifizieren, welche Nachricht gezielt gelöscht werden soll.
Und das ist sehr individuell weil es davon abhängt, wie die nachticht rein kommt und wie man mit bekommt das die nachricht nicht mehr aktiv ist. -
Kannst Du bitte nochmal helfen eine einzelne bestimmte Meldung wieder zu löschen ?
Das händische Löschen der Meldungen ist nicht immer optimal, und ich kriegs ohne Hilfe nicht hin
per Script zu löschen.
Dankewie edit falsch?
-
wie edit falsch?
@M-H-Bomber sagte in Material Design Widgets: Alerts Widget:
wie edit falsch?
Ich hatte erst was geschrieben von dem ich nachher dachte das es falsch war.
Deshalb habe ich noch mal editiert ( edit )
und gelöscht weil falsch ( falsch ) -
was mache ich falsch

-
@ub-privat Bitte lege das Skript von Scrounger mal unter "global" ab und nicht unter root.
bringt keine Besserung.
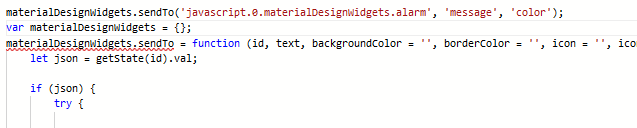
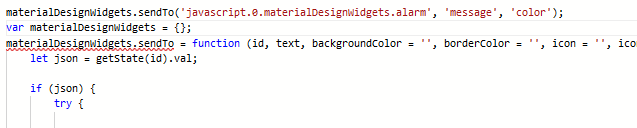
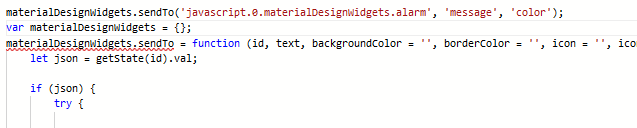
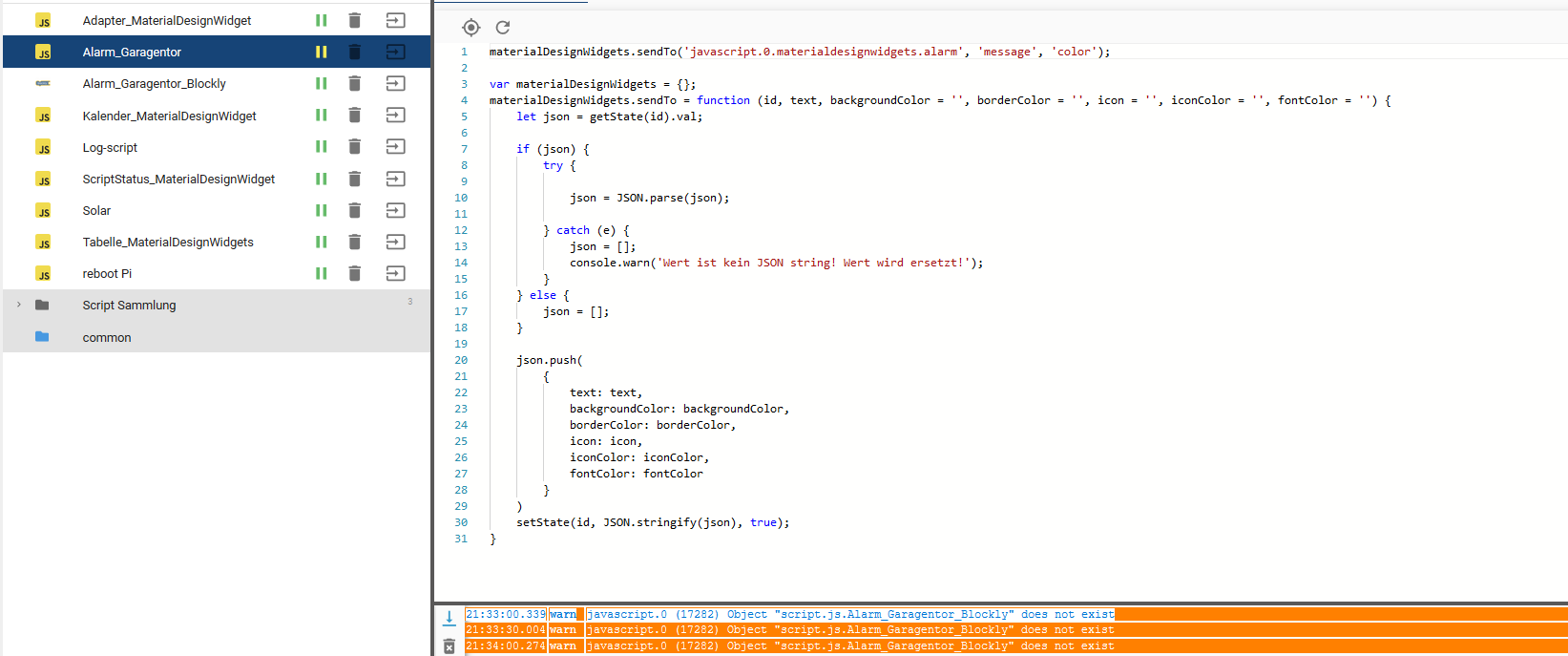
Jetzt habe ich folgende meldung:javascript.0 2020-03-03 21:31:19.114 error (17282) at Script.runInContext (vm.js:133:20) javascript.0 2020-03-03 21:31:19.114 error (17282) at script.js.Alarm_Garagentor:1:23 javascript.0 2020-03-03 21:31:19.113 error (17282) TypeError: Cannot read property 'sendTo' of undefined javascript.0 2020-03-03 21:31:19.113 error (17282) ^ javascript.0 2020-03-03 21:31:19.113 error (17282) materialDesignWidgets.sendTo('javascript.0.materialdesignwidgets.alarm', 'message', 'color'); javascript.0 2020-03-03 21:31:19.112 error (17282) script.js.Alarm_Garagentor: script.js.Alarm_Garagentor:1Script ist "gelb" und folgende Warnung läuft auf:
21:33:00.339 warn javascript.0 (17282) Object "script.js.Alarm_Garagentor_Blockly" does not existBlockly ist aber vorhanden und auf grün

egal ob Script unter "GLOBAL" oder "ROOT" laufen...
-
Hallo, ich habe jetzt etwas geforscht und bin zu einer "Blockly"-Lösung gelangt.
Vielleicht ja auch für andere nützlich.Ich zeige dies anhand eines Beispiels:
Mein Sensor im Postkasten signalisiert, dass neue Post eingewurfen wurde.
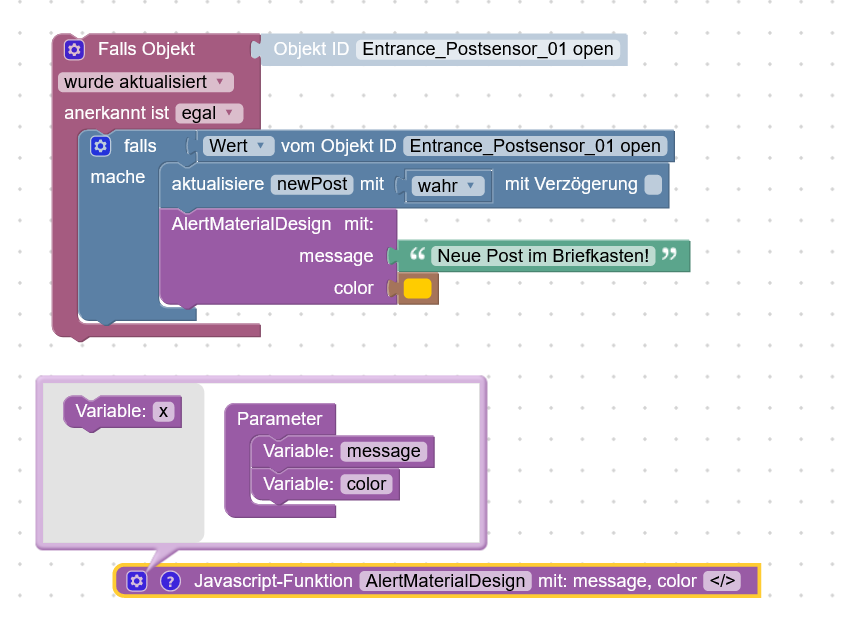
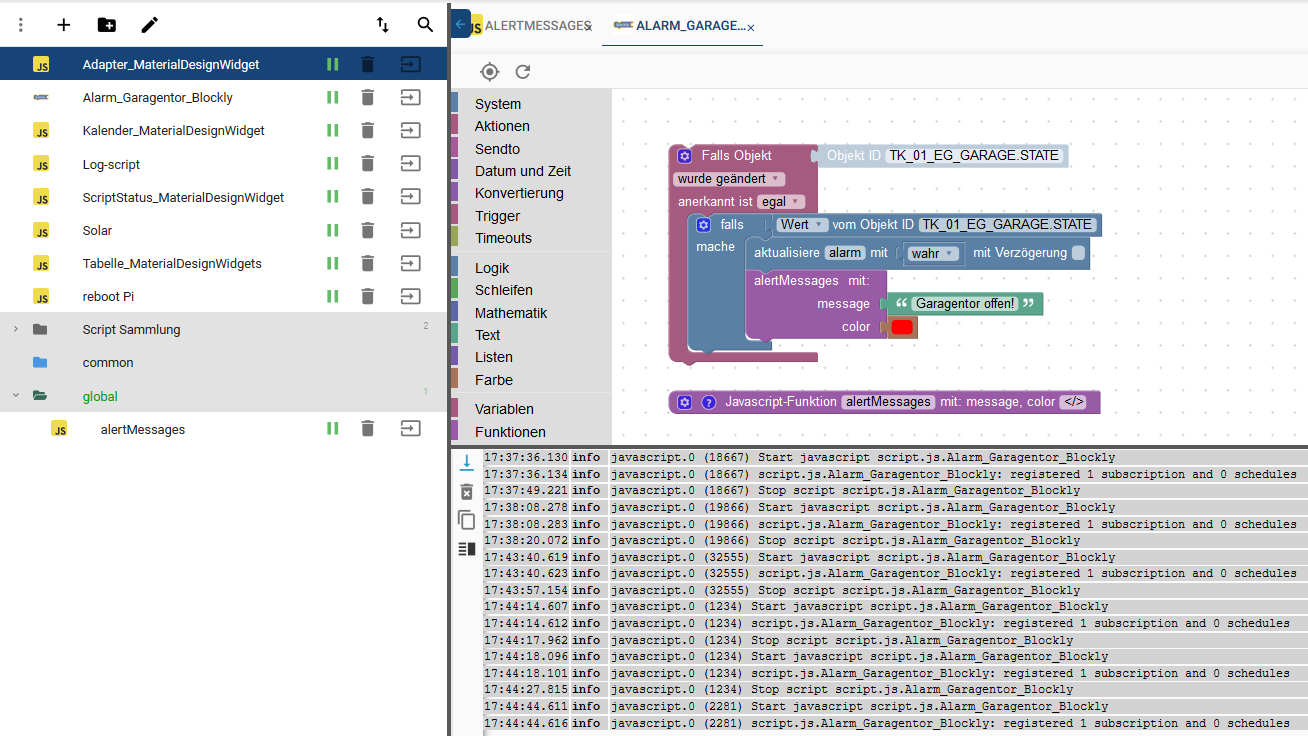
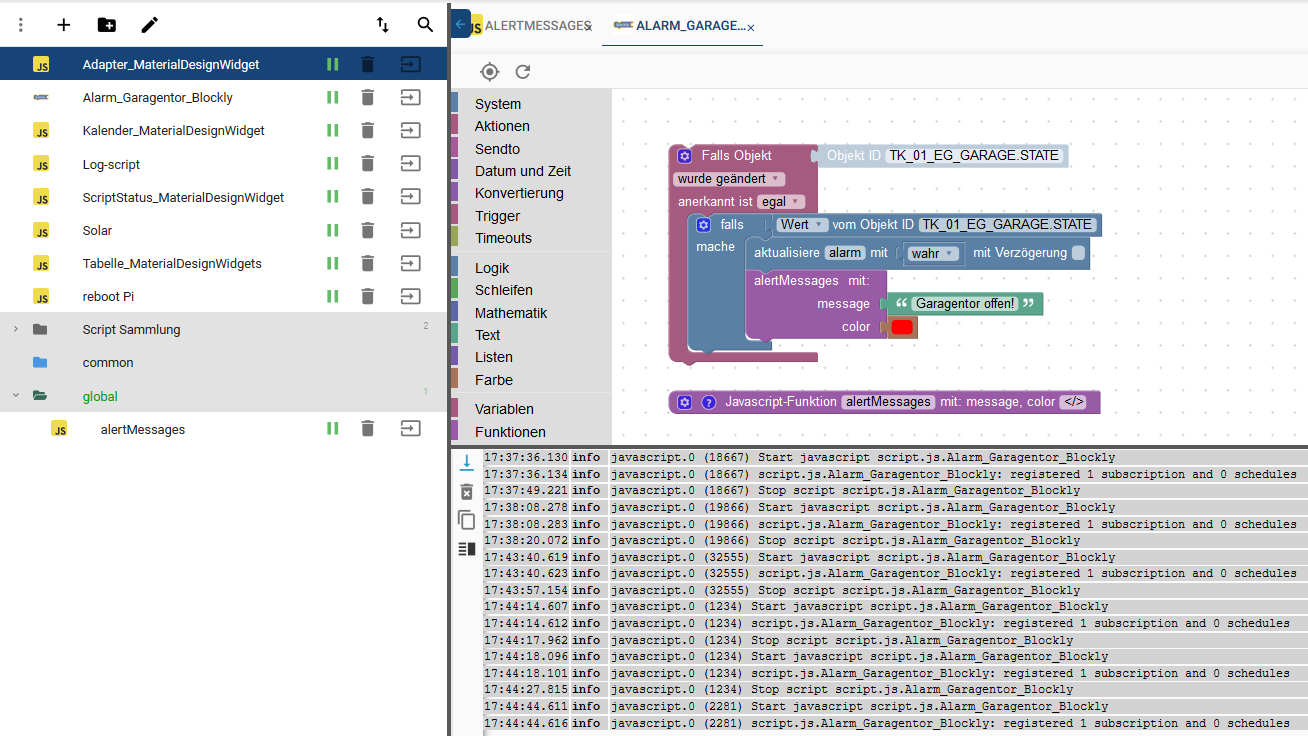
Wenn dies geschehen ist, soll eine Nachricht ausgelöst werden.Im Blockly sieht das wie folgt aus:

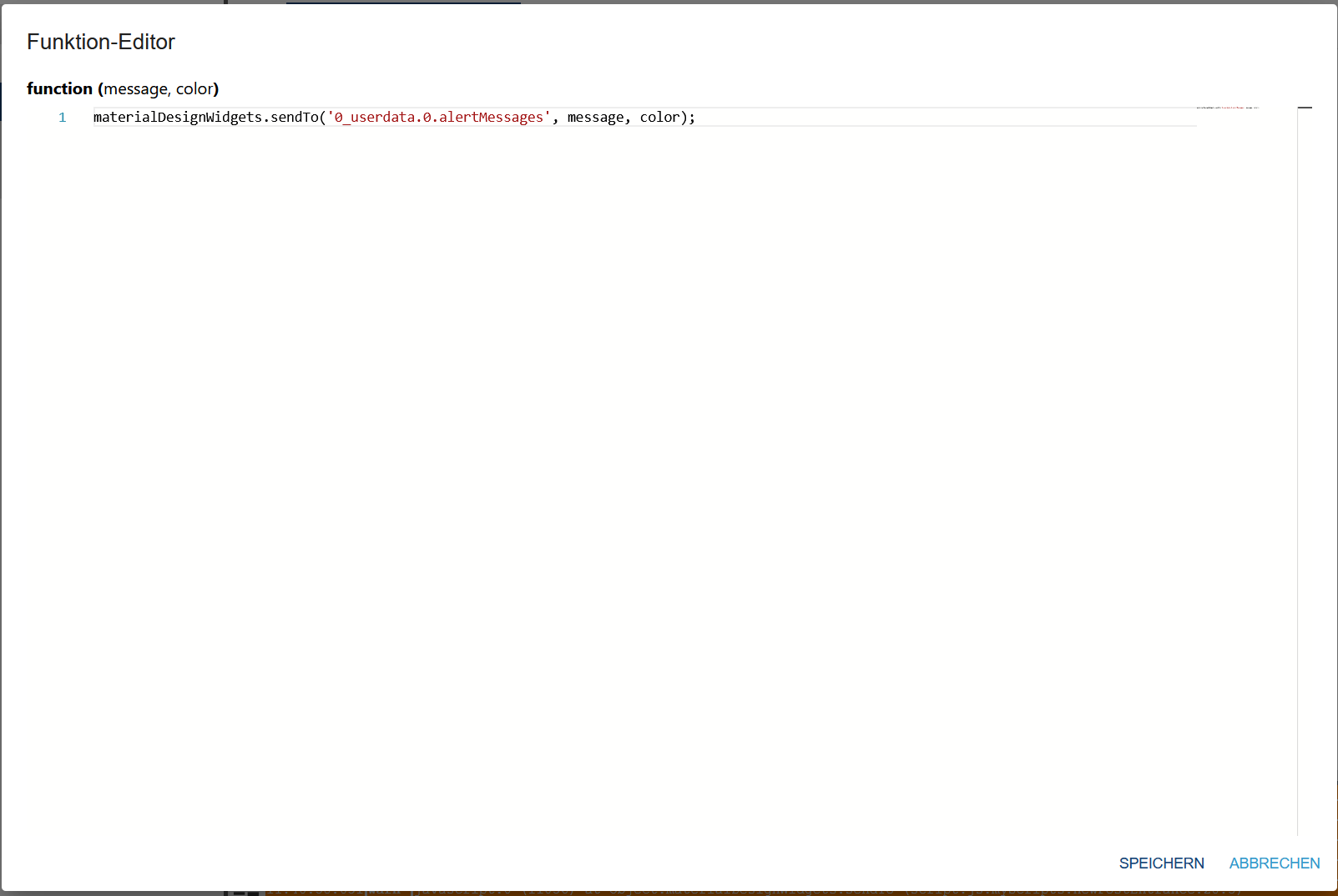
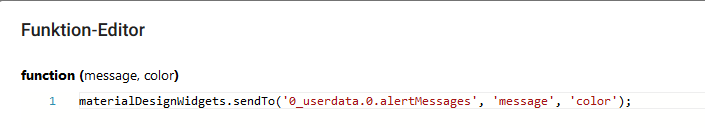
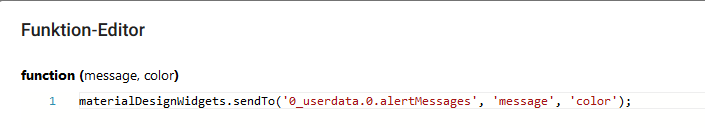
Sofern das jemand weiterverwenden will ist im Block der "Javascript-Funktion" auf das "</>" Zeichen zu klicken und im Funktionsaufruf der Datenpunkt für das Alert im Skript anzupassen:

Das Beispiel-Blockly kann man hier herunterladen:
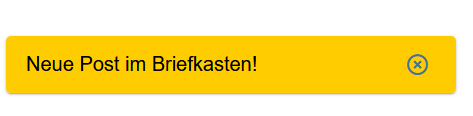
Ergebnis in der Visualisierung:

muss dich nochmals anschreiben...
Mittlerweile habe ich die Scripte "Grün II" und entsprechend abgelegt - also Fehler gefunden.

In deinem Screenshot stehen message und color nicht in Hochkommas, bei Scrounger seiner Doku schon! (siehe Bild!)

Was ist nun korrekt???
Im VIS Editor und VIS-Runtime werden trotz Zustandsänderung keine Meldungen erzeugt!
D.h., irgendwo muss noch der Wurm drin sein? -
muss dich nochmals anschreiben...
Mittlerweile habe ich die Scripte "Grün II" und entsprechend abgelegt - also Fehler gefunden.

In deinem Screenshot stehen message und color nicht in Hochkommas, bei Scrounger seiner Doku schon! (siehe Bild!)

Was ist nun korrekt???
Im VIS Editor und VIS-Runtime werden trotz Zustandsänderung keine Meldungen erzeugt!
D.h., irgendwo muss noch der Wurm drin sein?@ub-privat Es ist schwierig zu unterstützen, da ich keinen Fehler erkennen kann auf den Screenshots von dir.
Bist Du ganz sicher, dass die falls Bedingung für deinen Datenpunkt TK_01_EG_GARAGE_STATE greift?
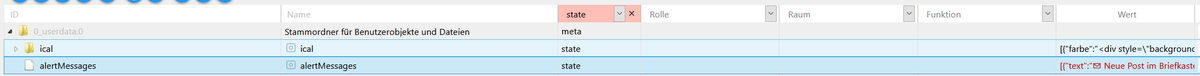
Ist das ein Datenpunkt der wirklich nur true/false zurückgibt, wie bei mir der Postsensor im Beispiel? Falls nein, dann musst du das Blockly anders abfragen.Was steht denn in deinem angelegten Datenpunkt alertMessages bei dir drin?

Wenn dort etwas drin steht, liegt es eher an deinem VIS Layout, dass das Widget nicht im Vordergrund ist oder ähnliches.
Testweise kannst Du in den Datenpunkt alertMessages z.B. auch mal etwas reinschreiben:
[{"text":"✉ Neue Post im Briefkasten!","backgroundColor":"#ffcc00","borderColor":"","icon":"","iconColor":"","fontColor":""}]
Das führt bei mir zur Anzeige.
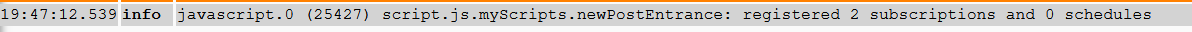
Was mir gerade noch aufgefallen ist, bei dir im Screenshot scheint das Script immer wieder neuzustarten (oder hast du es immer gestartet und gestoppt?).
Bei mir sieht das Log so aus:

-
Hallo,
kann ich die Alerts so einrichten, dass sie nach dem Schließen nach einer definierten Zeit wieder auftauchen?
z.B.: Reinigung Backofen - die Meldung sollte 60 Tage nach dem letzten Schließen wieder auftauchen, damit er dann wieder gereinigt wird.Vielen Dank
-
Hallo,
kann ich die Alerts so einrichten, dass sie nach dem Schließen nach einer definierten Zeit wieder auftauchen?
z.B.: Reinigung Backofen - die Meldung sollte 60 Tage nach dem letzten Schließen wieder auftauchen, damit er dann wieder gereinigt wird.Vielen Dank
@Coffeelover
Per Widget Einstellung geht das nicht. Das kann nur mit einem skript realisiert werden.Würde ich wie folgt machen:
- einen Datenpunkt erstellen
letzteBackofenReinigungmit Datum der letzen Reinigung - skript erstellen das per cron job z.B. jeden Tag um 0h ausgeführt wird und schaut ob das datum heute - datum des Datenpunktes
letzteBackofenReinigung> 60 Tage ist
-> Wenn ja Nachricht ans Alert Widget schicken.
- einen Datenpunkt erstellen
-
So - das Skript habe ich mir nun soweit gebastelt. Leider scheitere ich aber noch an der initialen Einrichtung.
Ich habe den Datenpunkt "AlertWaschmaschine" angelegt und mit dem Widget verknüpft.
Ich habe das Script unter global abgelegt und in der ersten Zeile den Datenpunkt ergänzt. Der Rest wie gehabt.materialDesignWidgets.sendTo('0_userdata.0.Message.AlertWaschmaschine', 'message', 'color');Dann habe ich ein Blockly angelegt wie auf den Screenshots oben (message / color), Javascript-Funktion angelegt, die Bausteine message & color eingefügt und bei </> ebenfalls diese Zeile eingefügt:
materialDesignWidgets.sentTo('0_userdata.0.Message.AlertWaschmaschine', message, color)Die Testnachricht von @Tirador habe ich mal in den Datenpunkt kopiert und kann dann auch den Inhalt im VIS sehen.
[{"text":"✉ Neue Post im Briefkasten!","backgroundColor":"#ffcc00","borderColor":"","icon":"","iconColor":"","fontColor":""}]Aber über das Blockly z.B. bekomme ich das nicht getriggert. :-(
-
Vielleicht frage ich nochmal allgemeiner in die Runde: Wie muss ich denn vorgehen, um verschiedene Meldungen (=Inhalt unterschiedlicher Datenpunkte) in das Alert Widget zu bekommen. Mir ist der Workflow noch nicht ganz klar. :-(
-
Vielleicht frage ich nochmal allgemeiner in die Runde: Wie muss ich denn vorgehen, um verschiedene Meldungen (=Inhalt unterschiedlicher Datenpunkte) in das Alert Widget zu bekommen. Mir ist der Workflow noch nicht ganz klar. :-(
@Coffeelover Bitte exportier mal dein Blockly Skript. Eventuell kann man so dem Problem auf die Spur kommen.
-
@Coffeelover Bitte exportier mal dein Blockly Skript. Eventuell kann man so dem Problem auf die Spur kommen.
@Tirador Mein Blockly schreibt momentan nur die Testnachricht direkt in den Datenpunkt. Das funktioniert auch. Mir fehlt noch das Verständnis, wie ich mehrere Nachrichten schicken kann. Hilft das Blockly trotzdem?