NEWS
[Vorstellung] Meine aktuelle Visualisierung
-
kannst Du die Schriftart nicht einfach reinschreiben?
-
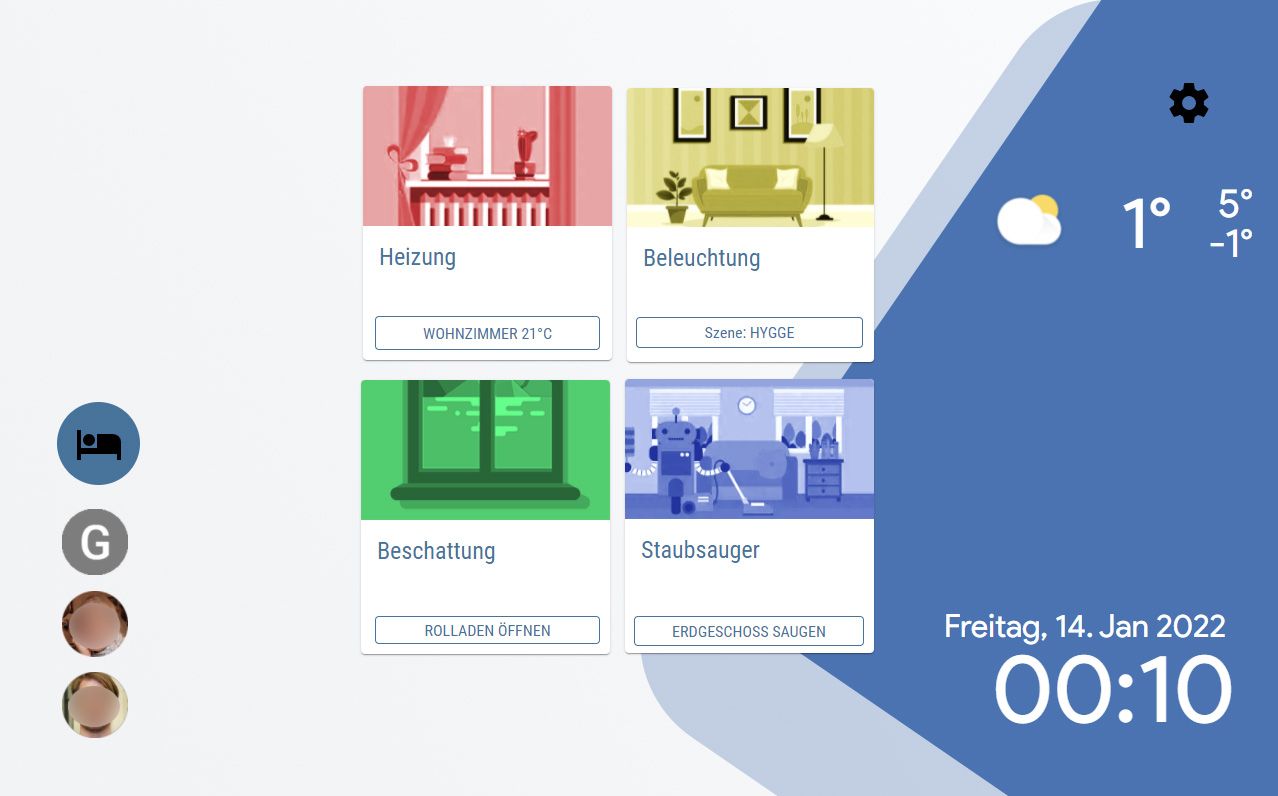
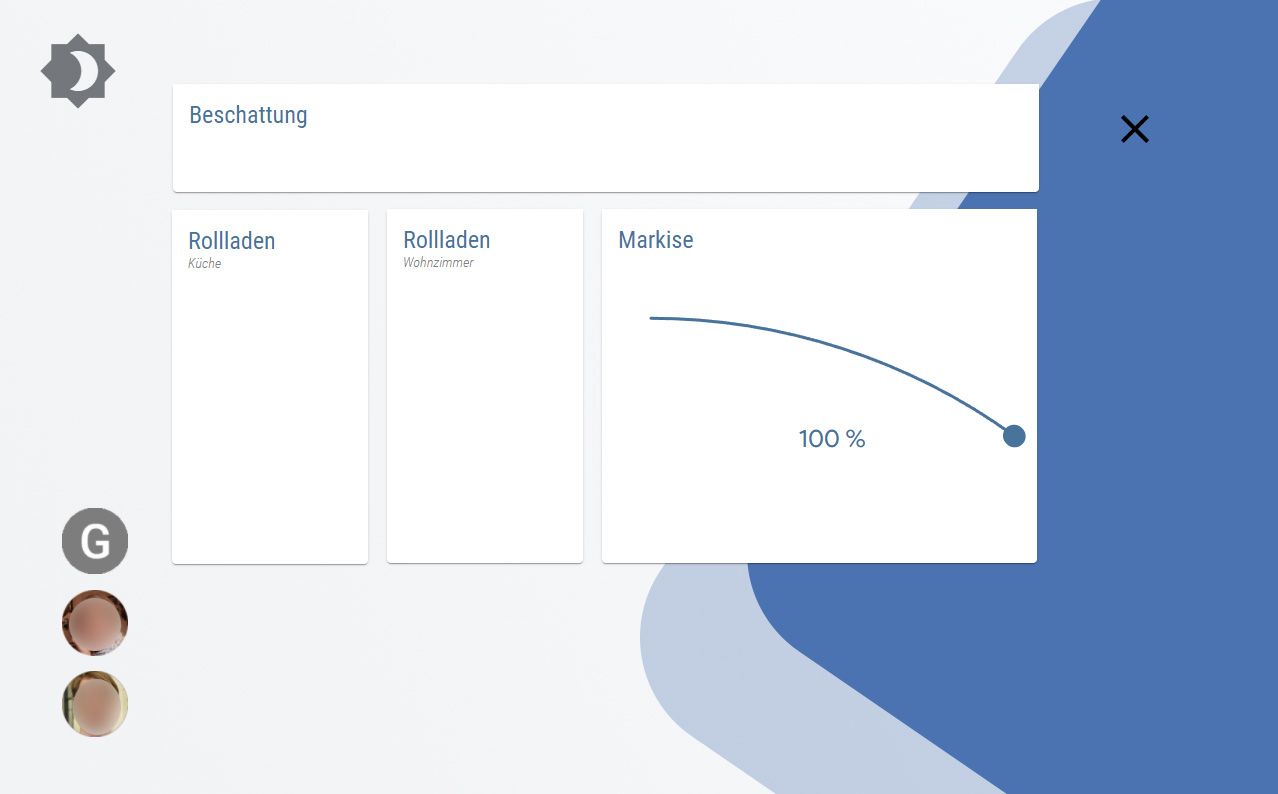
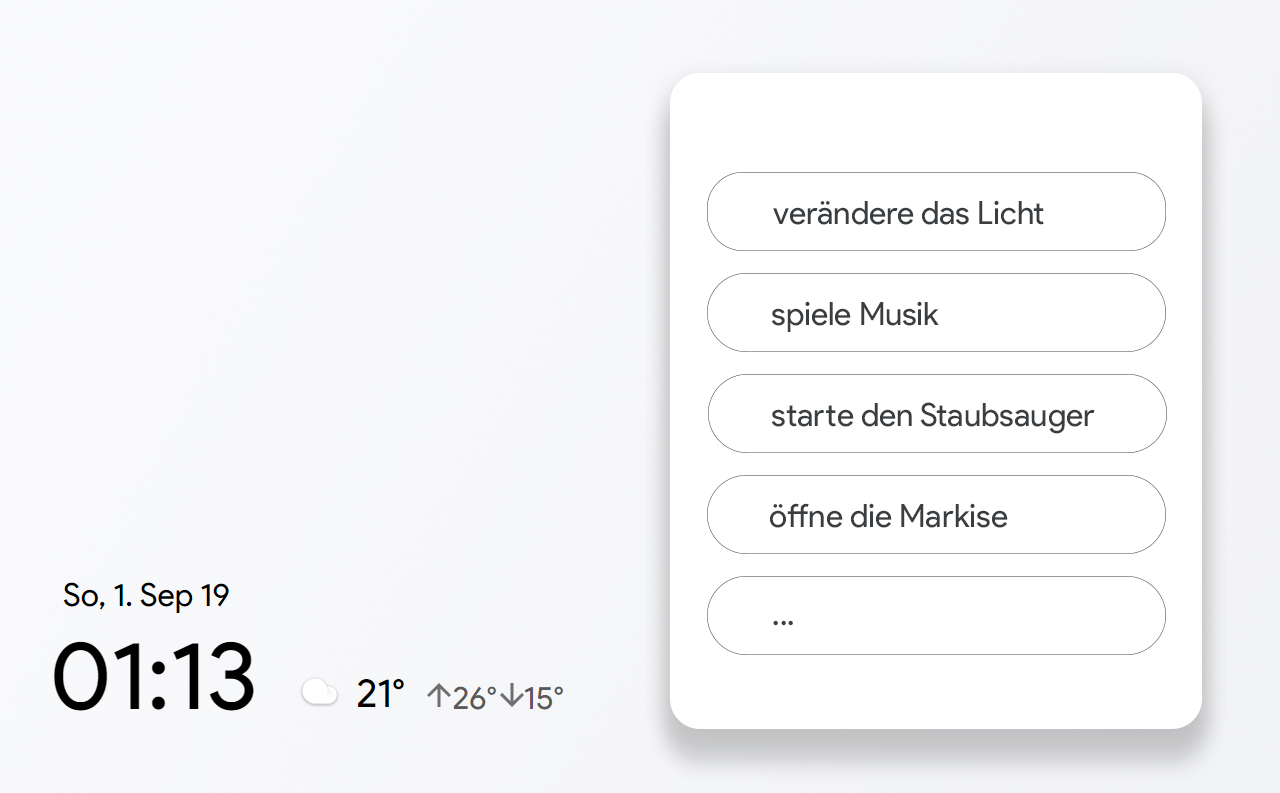
Hab meinen Look jetzt etwas von der Nest-Oberfläche entfernt. Aber inhaltlich soll es immer noch so variabel bleiben: Also die Rolladen-Tasten nur morgens wenn sie noch unten sind oder abends, die Markise nur bei Sonnenschein am Nachmittag bis abend, das Licht erst ab Dämmerung etc....
Hatte ich eigentlich auch ganz schön gemacht: ein Button für die Hauptfunktion und eine Taste um alle Einstellmöglichkeiten zu dem Gewerk zu erreichen. Damit ich bei der Belegung des Buttons flexibel bin, habe ich jeweil eine kleinen View gebaut der dann über "View in Widget" eingebunden wird. Aber leider ist das auch das Problem. Zum einen funktioniert die Darstellung des Widgets bei mir nicht zuverlässig (im Browser schon, in der Vis-app nicht) - zum anderen können leider nur 8 Views verwendet werden. :cry:
Leider kenne ich mich mit CSS nicht aus... wie kann ich das ganze doch realisieren? Also mit Views die an wechselnden Positionen angezeigt werden?
-
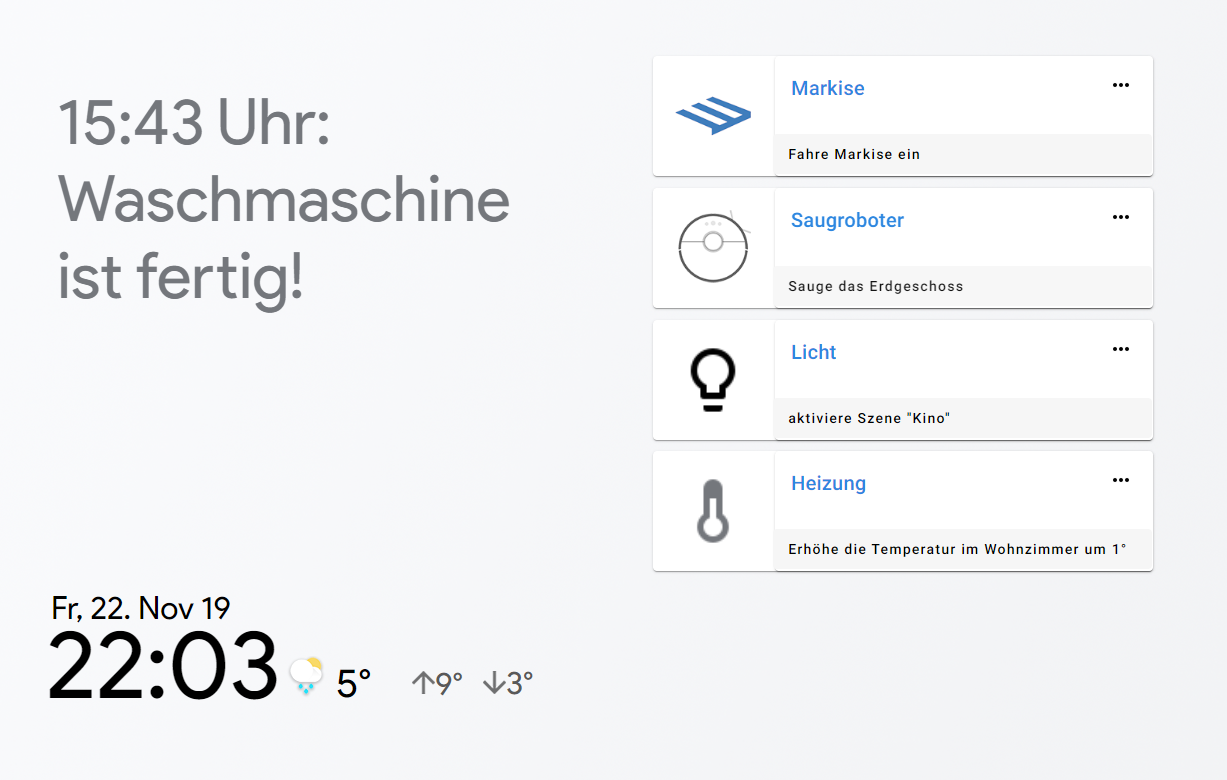
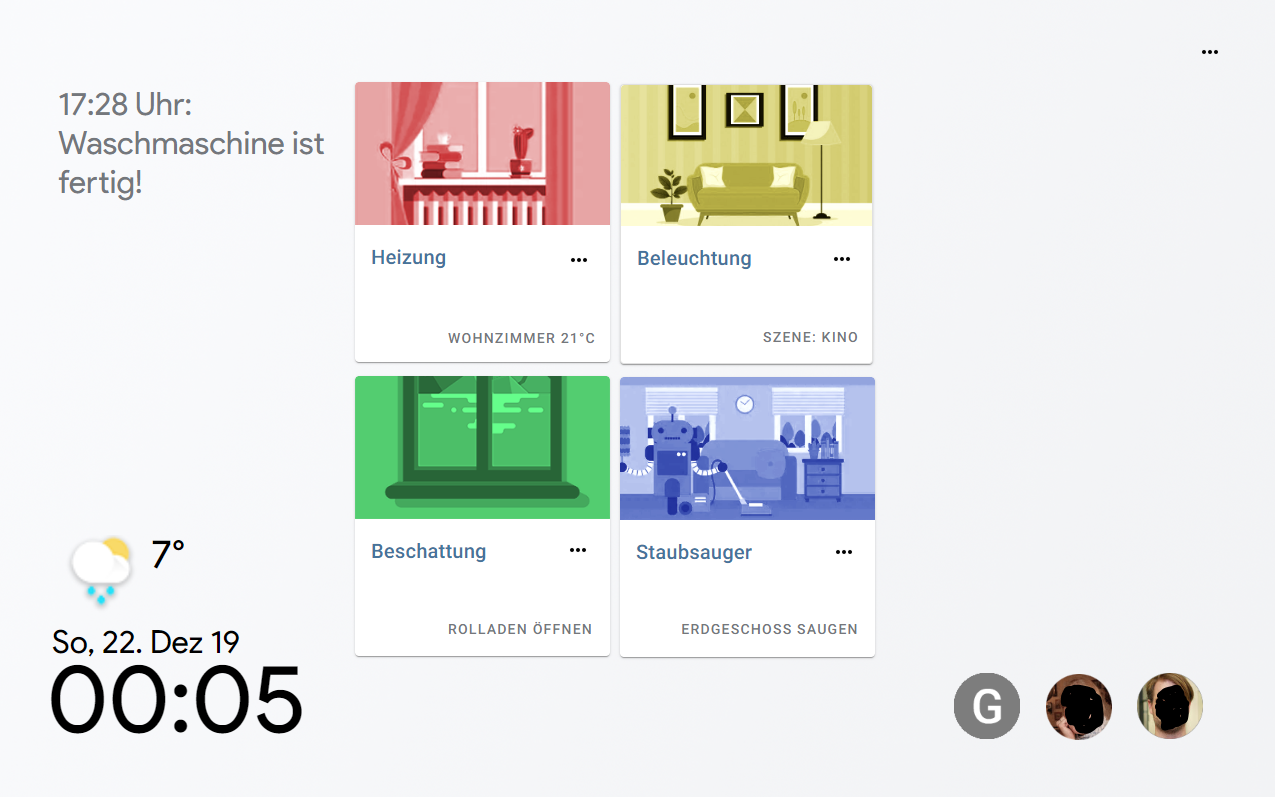
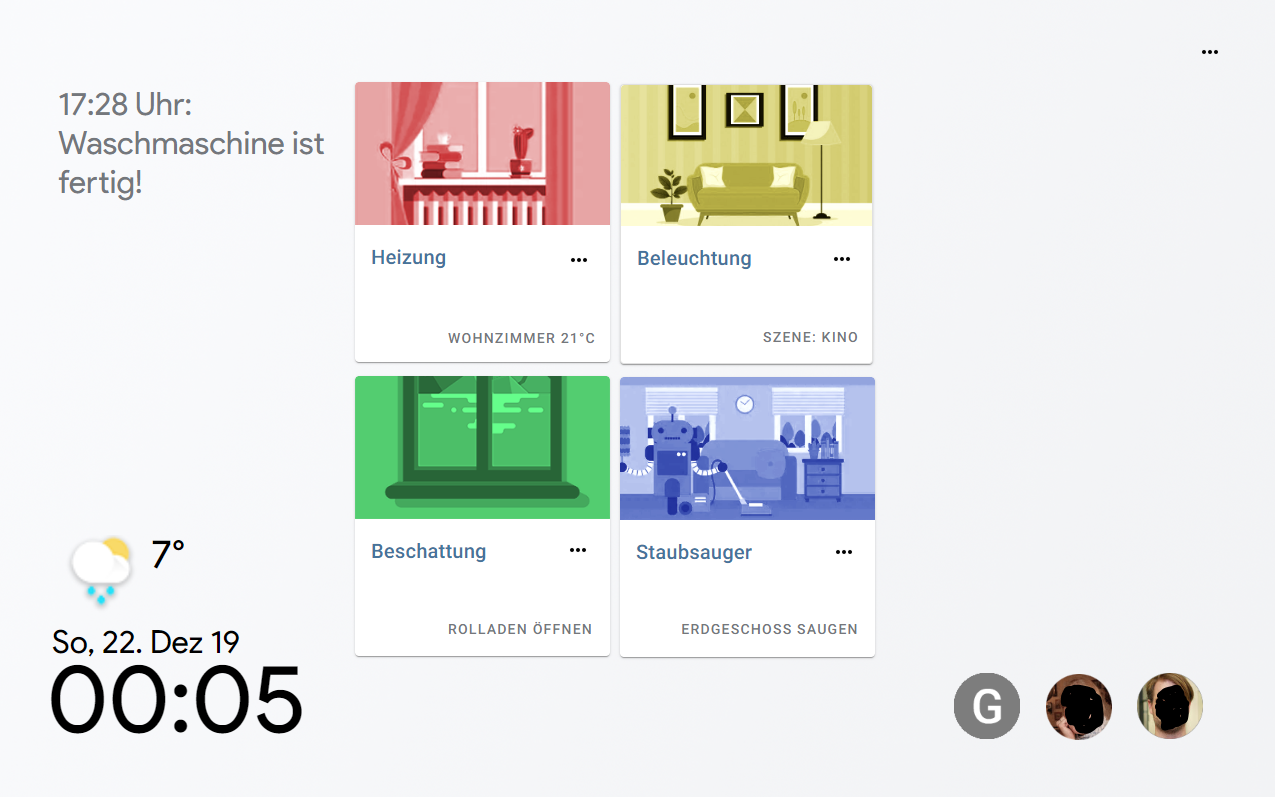
Wegen der o.g. Probleme meine Anzeigen variabel genug zu gestalten, habe ich mich für ein neues Konzept entschieden: es werden nur die vier Hauptbereiche "Licht", "Beschattung", "Staubsauger" und "Heizung" mit jeweils einer Preset-funktion in der Hauptansicht dargestellt. Ist halt wirklich schade, dass die Vis-App mit dem Material-design-widget nicht klarkommt. Aber zur Not wird es halt als Hintergrundbild (dann leider ohne Animation) verwirklicht.

-
Wegen der o.g. Probleme meine Anzeigen variabel genug zu gestalten, habe ich mich für ein neues Konzept entschieden: es werden nur die vier Hauptbereiche "Licht", "Beschattung", "Staubsauger" und "Heizung" mit jeweils einer Preset-funktion in der Hauptansicht dargestellt. Ist halt wirklich schade, dass die Vis-App mit dem Material-design-widget nicht klarkommt. Aber zur Not wird es halt als Hintergrundbild (dann leider ohne Animation) verwirklicht.

@mrMuppet said in [Vorstellung] Meine aktuelle Visualisierung:
Wegen der o.g. Probleme meine Anzeigen variabel genug zu gestalten, habe ich mich für ein neues Konzept entschieden: es werden nur die vier Hauptbereiche "Licht", "Beschattung", "Staubsauger" und "Heizung" mit jeweils einer Preset-funktion in der Hauptansicht dargestellt. Ist halt wirklich schade, dass die Vis-App mit dem Material-design-widget nicht klarkommt. Aber zur Not wird es halt als Hintergrundbild (dann leider ohne Animation) verwirklicht.

Also das sieht echt mega aus. das übersteigt aber meine Künste.....
-
Hab meinen Look jetzt etwas von der Nest-Oberfläche entfernt. Aber inhaltlich soll es immer noch so variabel bleiben: Also die Rolladen-Tasten nur morgens wenn sie noch unten sind oder abends, die Markise nur bei Sonnenschein am Nachmittag bis abend, das Licht erst ab Dämmerung etc....
Hatte ich eigentlich auch ganz schön gemacht: ein Button für die Hauptfunktion und eine Taste um alle Einstellmöglichkeiten zu dem Gewerk zu erreichen. Damit ich bei der Belegung des Buttons flexibel bin, habe ich jeweil eine kleinen View gebaut der dann über "View in Widget" eingebunden wird. Aber leider ist das auch das Problem. Zum einen funktioniert die Darstellung des Widgets bei mir nicht zuverlässig (im Browser schon, in der Vis-app nicht) - zum anderen können leider nur 8 Views verwendet werden. :cry:
Leider kenne ich mich mit CSS nicht aus... wie kann ich das ganze doch realisieren? Also mit Views die an wechselnden Positionen angezeigt werden?
-
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
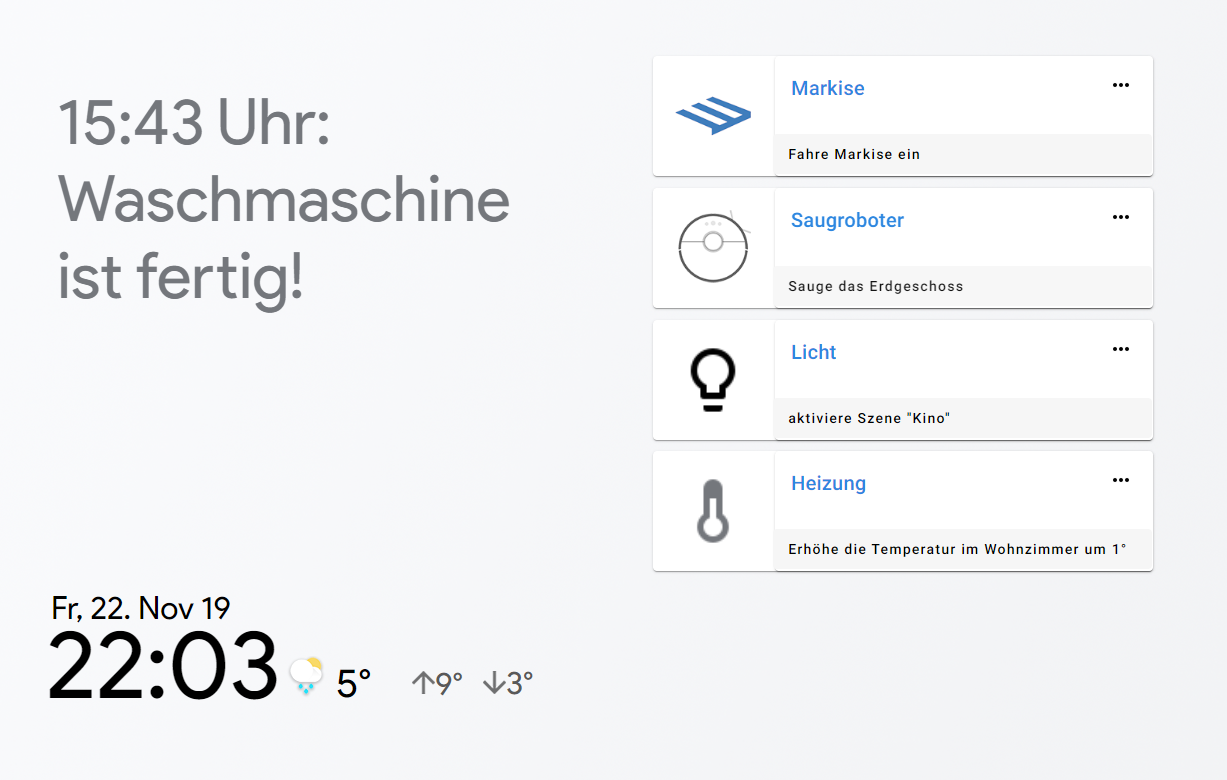
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

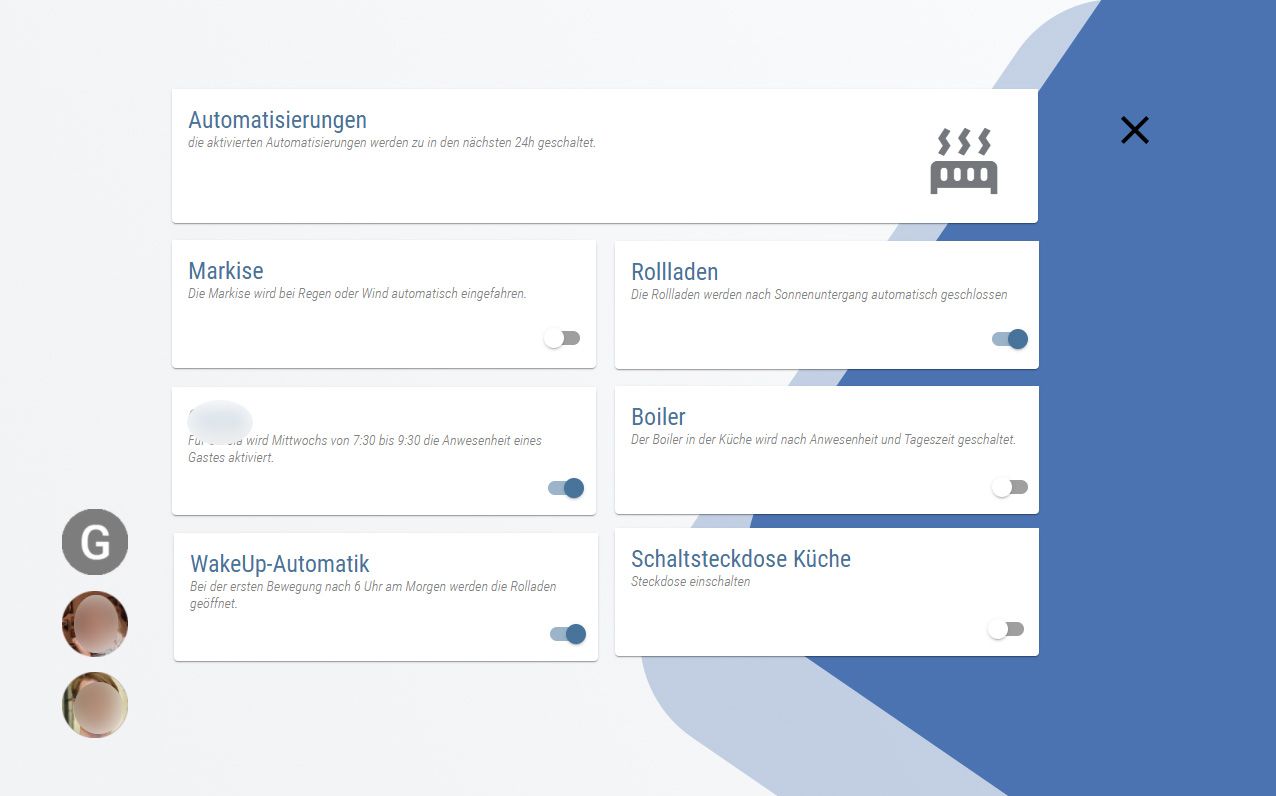
die Texte ändern sich entsprechend des Stats
@dos1973 sagte in [Vorstellung] Meine aktuelle Visualisierung:
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

die Texte ändern sich entsprechend des Stats
Wenn du das Projekt noch irgendwo hast, hätte ich auch Interesse
-
@dos1973 sagte in [Vorstellung] Meine aktuelle Visualisierung:
ich glaube ohne jemanden der code/ programmieren kann wird das nichts ;-) also zumindest von meiner Seite.
ungeachtet dessen hat mich dein oben gezeigtes Beispiel inspiriert und ich habe bei Dir abgeschaut und es nachgebaut ;-) Danke für die tolle Idee!

die Texte ändern sich entsprechend des Stats
Wenn du das Projekt noch irgendwo hast, hätte ich auch Interesse
@g-polat
hi,
anbei die views, das Hintergrundbild habe ich nicht mehr.
importiere alle 3 views mit genau den Namen die ich verwende.00_vis5_start
100_sidebar
100_scroll_statuswie gesagt, habe es nicht mehr in Nutzung... d.h es fehlt ,eider das eine oder andere icon.
-
@g-polat
hi,
anbei die views, das Hintergrundbild habe ich nicht mehr.
importiere alle 3 views mit genau den Namen die ich verwende.00_vis5_start
100_sidebar
100_scroll_statuswie gesagt, habe es nicht mehr in Nutzung... d.h es fehlt ,eider das eine oder andere icon.
@dos1973 sagte in [Vorstellung] Meine aktuelle Visualisierung:
@g-polat
hi,
anbei die views, das Hintergrundbild habe ich nicht mehr.
importiere alle 3 views mit genau den Namen die ich verwende.00_vis5_start
100_sidebar
100_scroll_statuswie gesagt, habe es nicht mehr in Nutzung... d.h es fehlt ,eider das eine oder andere icon.
Perfekt, vielen Dank.
-
@mrMuppet Finde dein Design sehr gelungen. Würdest Du einen Export des Projekts veröffentlichen? :)
@Tirador Ich kann hier mal versuchen den View zu exportieren. Ich hab aber keine Ahnung ob jemand damit etwas anfangen kann.
Wenn euch bestimmte Dateien fehlen, dann sagt mir einfach bescheid.
Edit: Wegen möglicher Urheberrechtsprobleme mit den eingebundenen Grafiken habe ich den Dateianhang entfernt.
-
Moin,
nachdem ich jetzt die meisten Objekte soweit zum Laufen gebracht habe und ein wenig mit den verschiedenen Visualisierungen probiert habe, habe ich jetzt deine Visu gesehen @mrMuppet. Das ist wirklich großartig und im Welten besser als das was ich bisher gesehen habe.Dein Export beinhaltet leider nur die Bilder (png's) :(
Ich komme selbst aus der Web-Developer-Ecke und würde gerne dein Grund-Layout verwenden um schonmal einen guten Start zu haben.
-
Moin,
nachdem ich jetzt die meisten Objekte soweit zum Laufen gebracht habe und ein wenig mit den verschiedenen Visualisierungen probiert habe, habe ich jetzt deine Visu gesehen @mrMuppet. Das ist wirklich großartig und im Welten besser als das was ich bisher gesehen habe.Dein Export beinhaltet leider nur die Bilder (png's) :(
Ich komme selbst aus der Web-Developer-Ecke und würde gerne dein Grund-Layout verwenden um schonmal einen guten Start zu haben.
@mscustom sagte in [Vorstellung] Meine aktuelle Visualisierung:
Dein Export beinhaltet leider nur die Bilder (png's) :(
Hoops! Stimmt... Hier kommt der View main_export_v01.txt
-
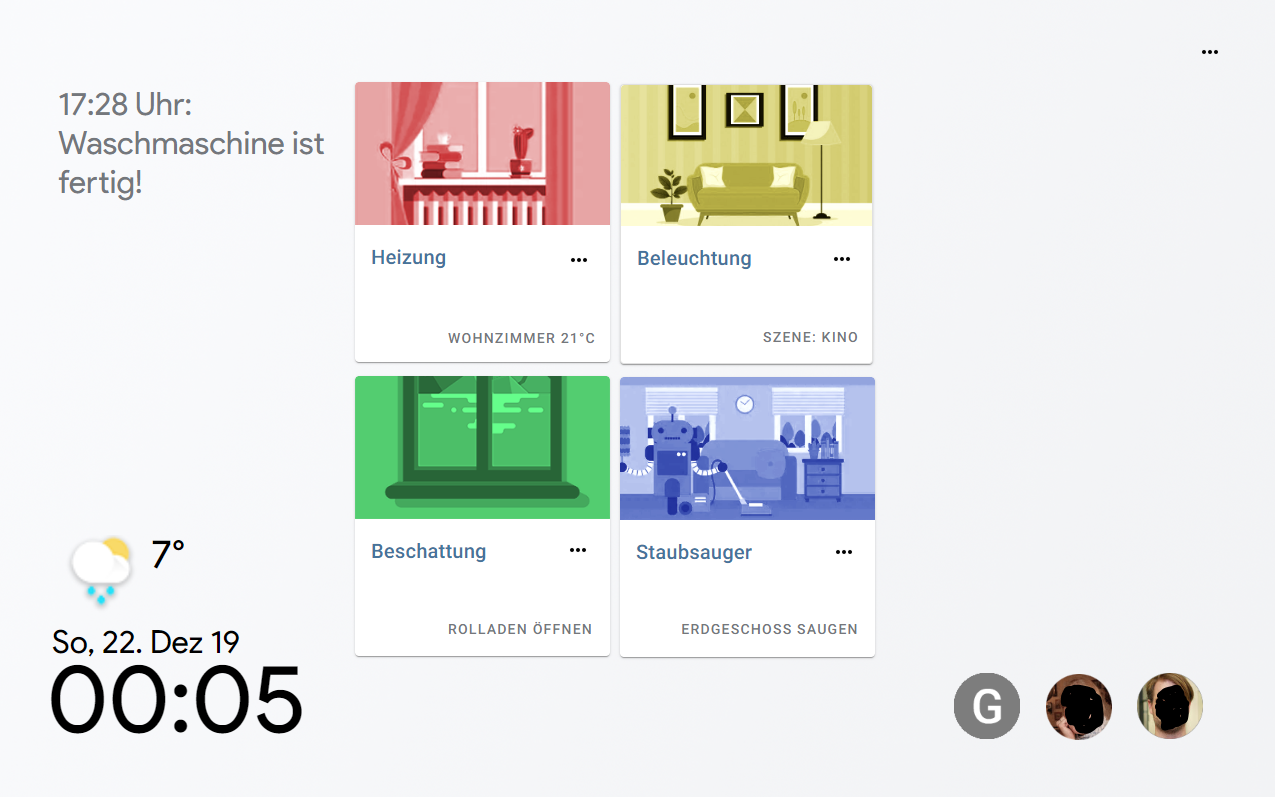
Der Vollständigkeit halber zeige ich hier auch noch den finalen Zustand dieser Visu.
Inzwischen arbeite ich aber an einer neuen die ihr hier finden könnt.