NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
@tiroler geht leider nicht. Das Script läuft noch unter Homematic. Habe es noch nicht portiert.
-
Hallo,
auf vielfachen Wunsch hier ein aktueller Export meiner Vis im "Material Design" von Uhula.
Hatte ich auch schon mal hier vorgestellt:
https://forum.iobroker.net/topic/12723/einfach-mal-zeigen-will-teil-2/607@lesiflo Bin ja begeisterter Fan (von erster Stunde an) von deinem View und habe es auch in meinem Haus hängen!
Habe gesehen das du jetzt ein paar neue Styles etc. reingebracht hast!
Kannst du das Projekt nochmal bereit stellen. Würde mich gerne ein bisschen umschauen was du so neues gemacht hast!Grüße
-
ich habe auch mal wieder alles umgeworfen
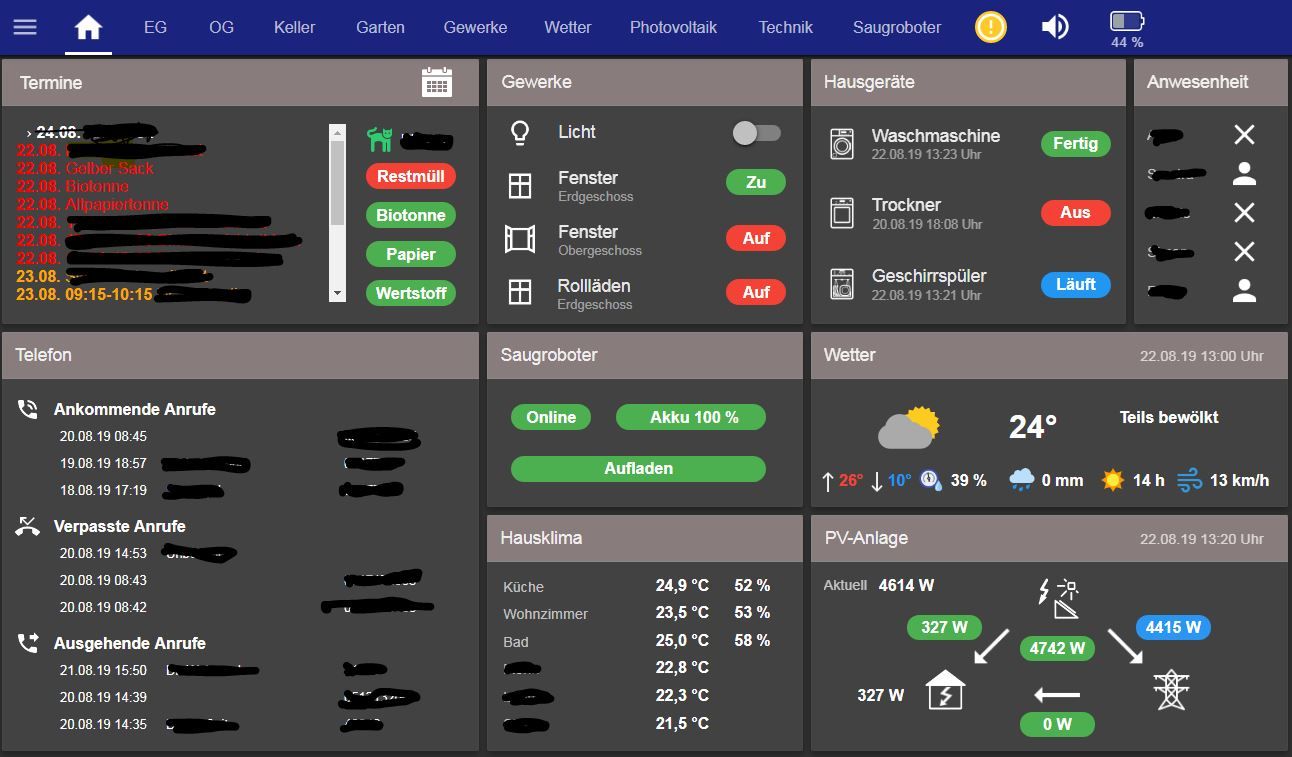
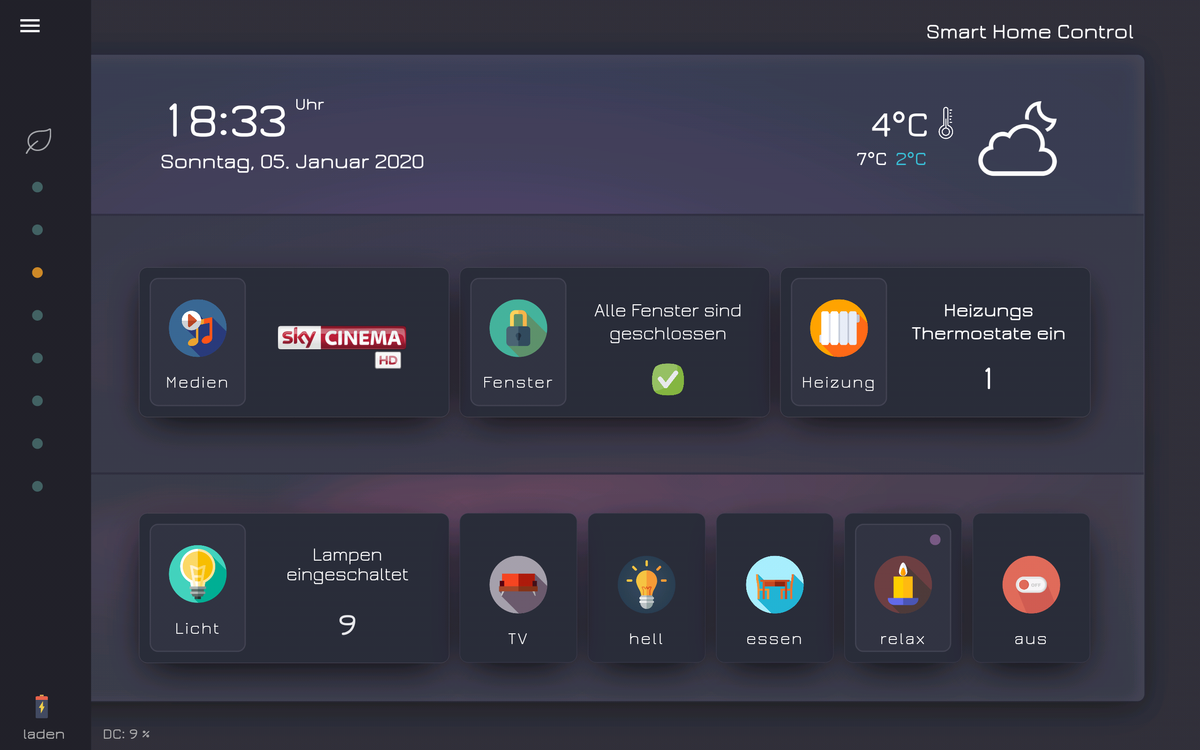
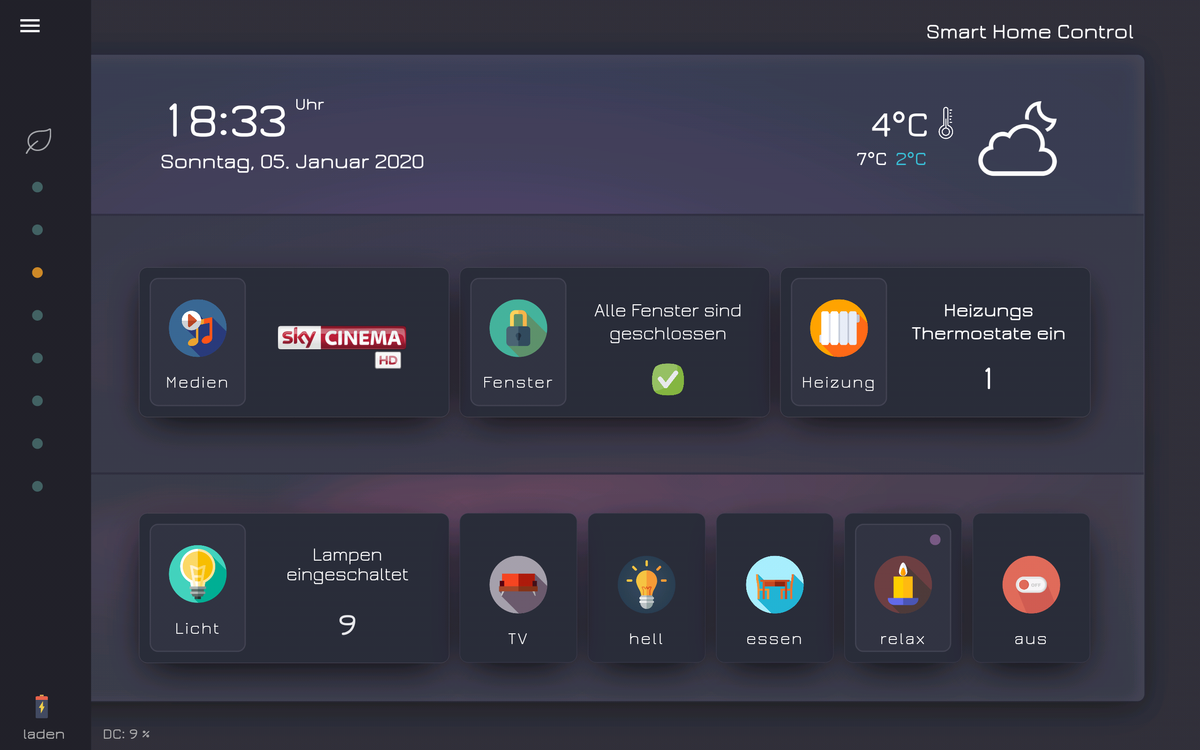
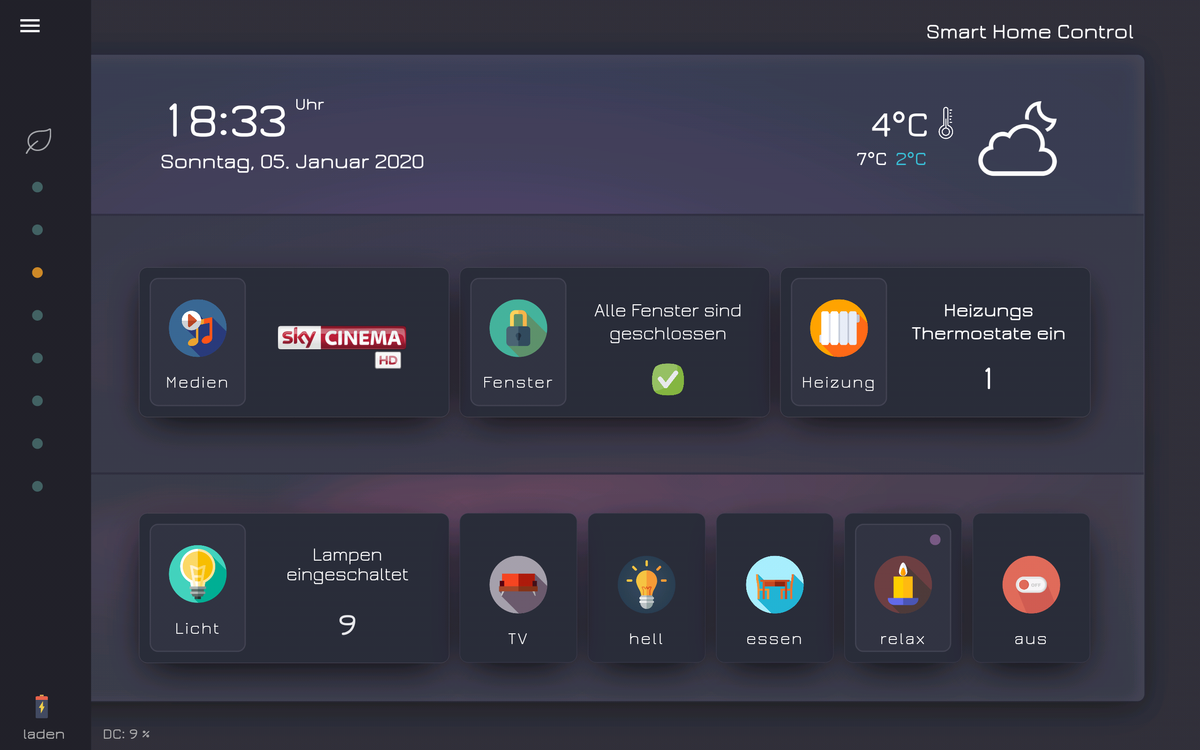
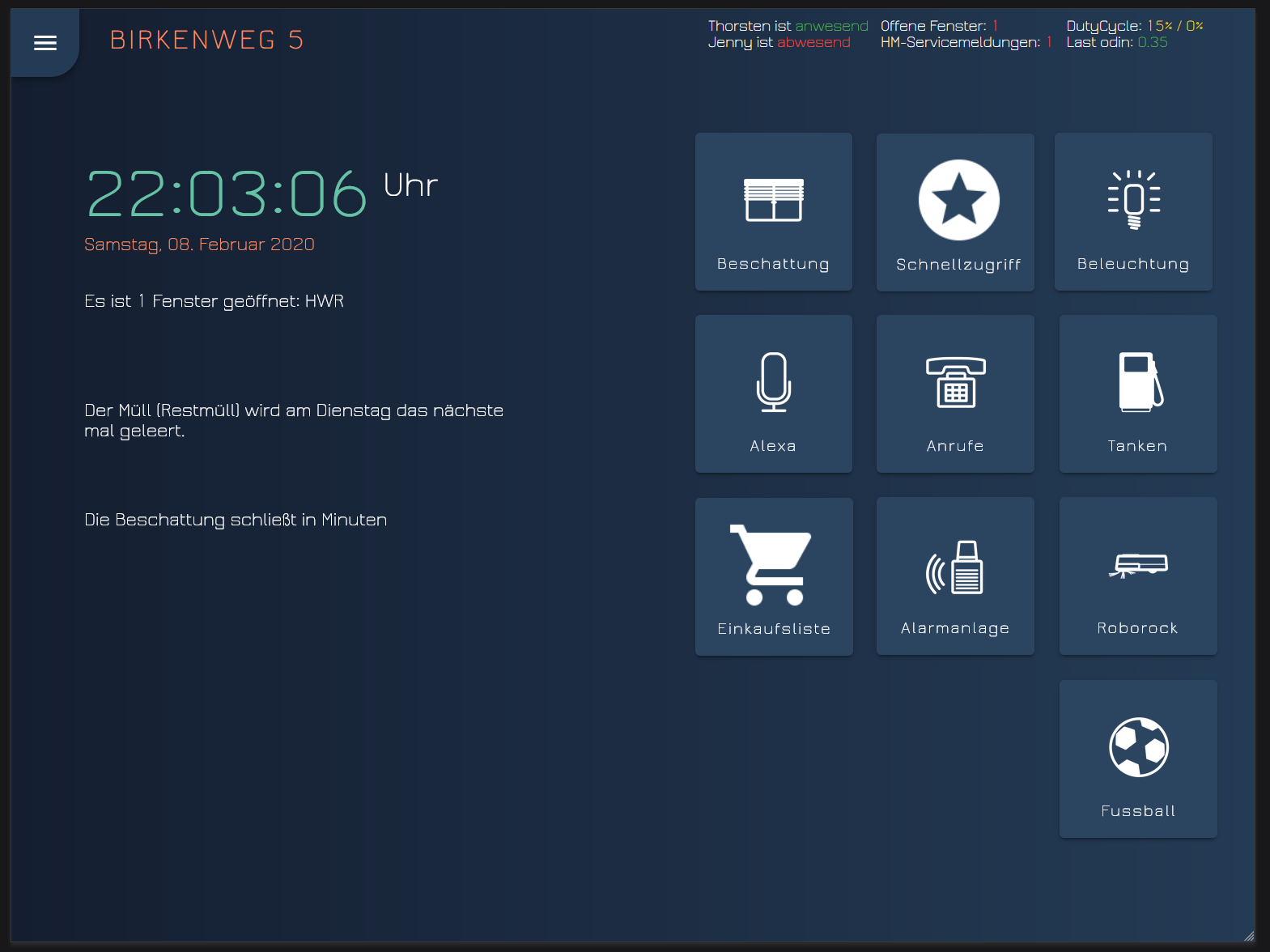
die Startseite sollte fertig sein, bis auf noch kleine Infos in der Statusleiste...Startseite

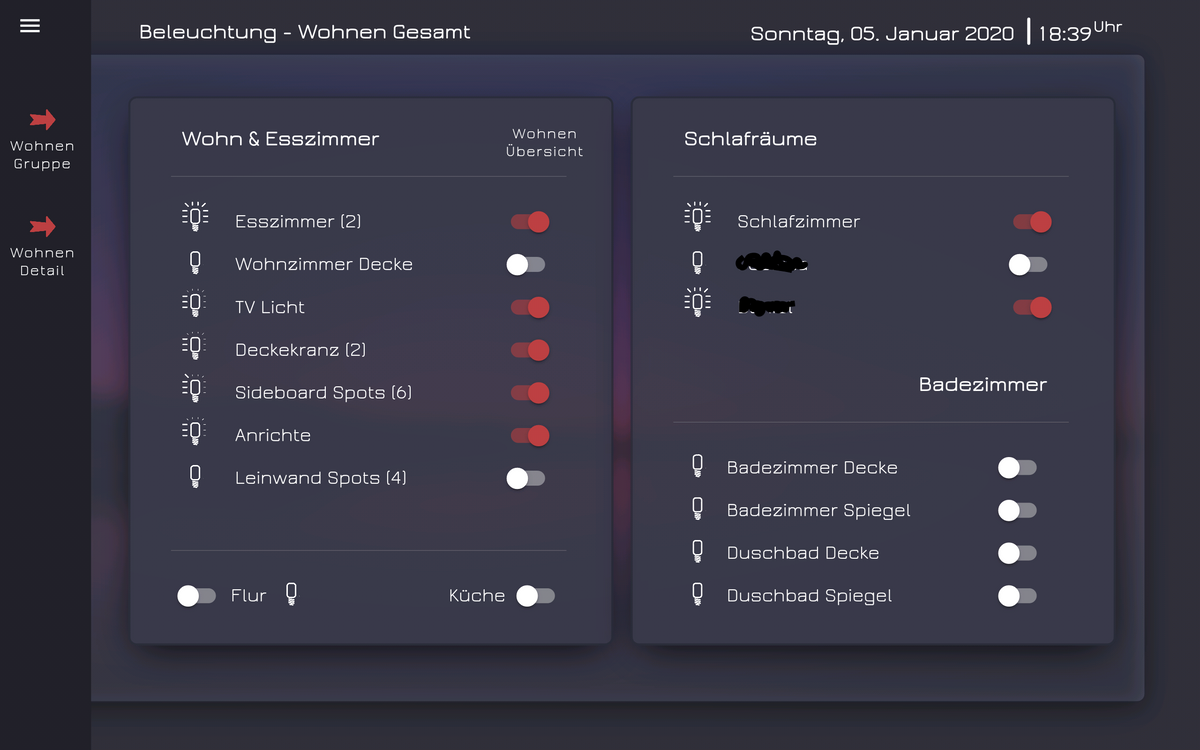
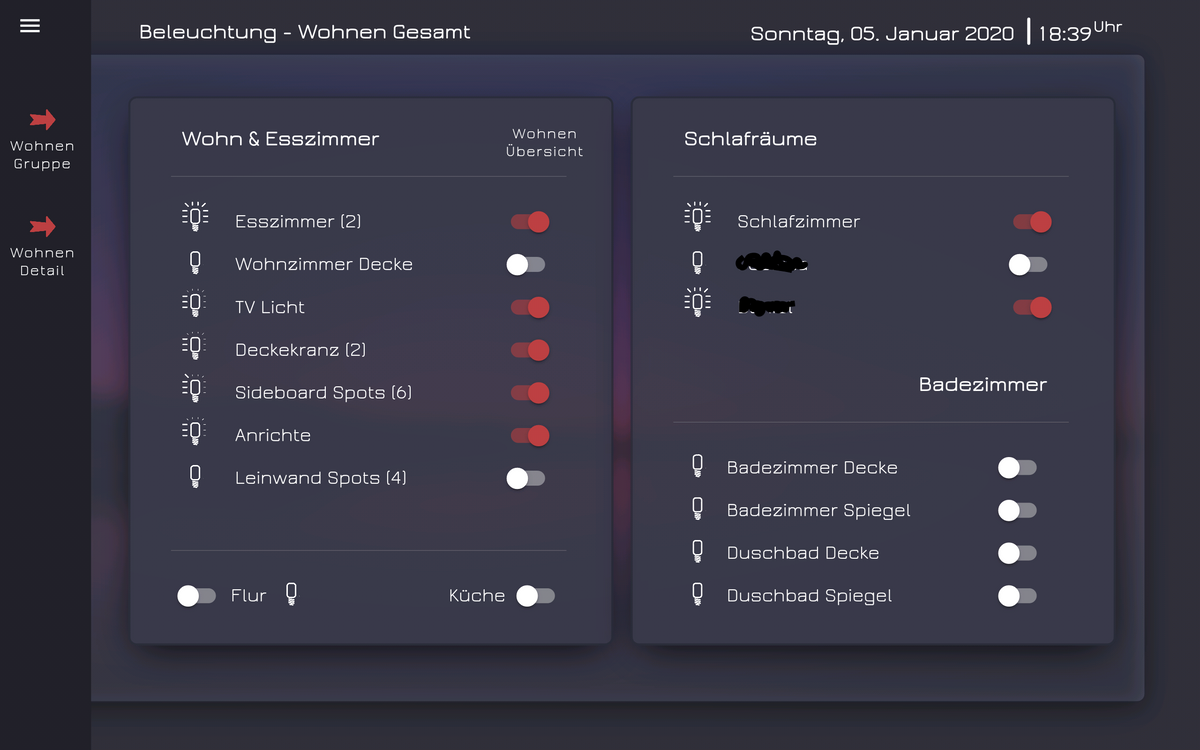
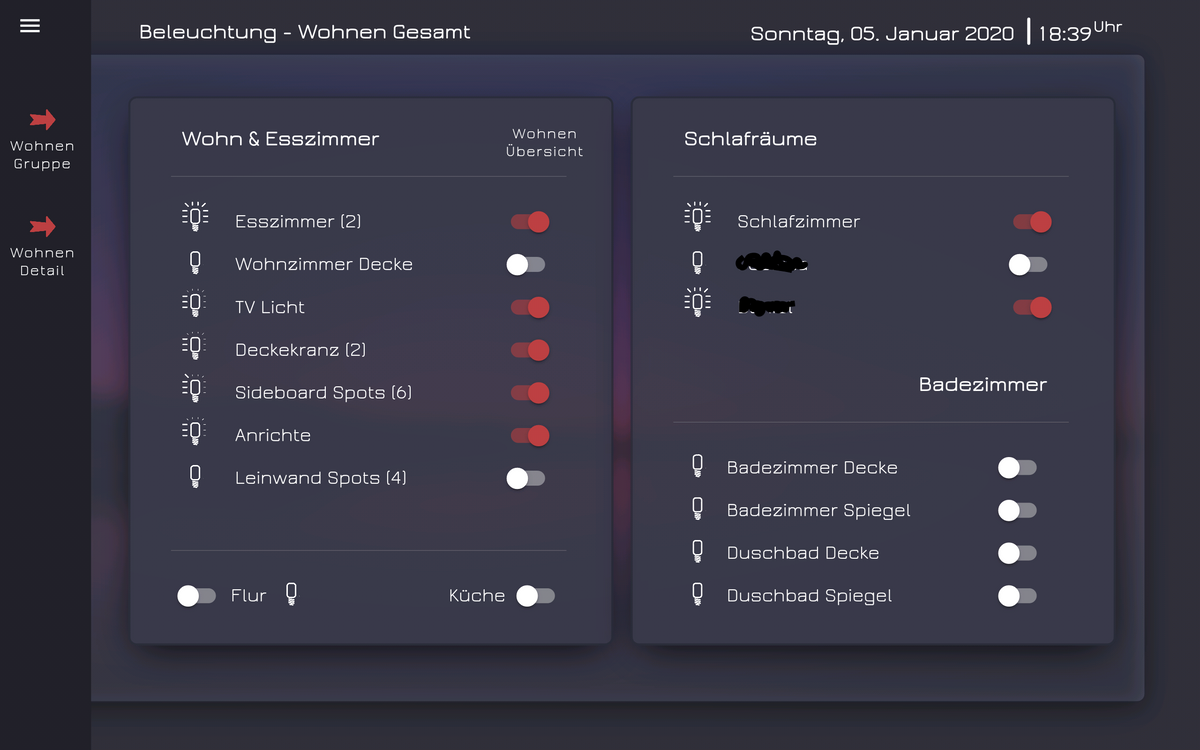
Licht Übersicht

mehr habe ich noch nicht fertig ;-)
@dos1973 Hi, coole VIS. Ich krieg das leider nicht so hin mit dem Import.
Kannst Du mir sagen welche Widgets das sind für die Toggles?
Und wenn ich Dein Export importiere bekomme ich bei "Beleuchtung Wohnen gesamt" leider nur die Liste links mit den Lampen, aber keine Beschriftung und eben auch keine der Google/Switche.
Den Inhalt Deines css Files kopier in Global oder Projekt?
Kannst Du vielleicht nochmal Deinen aktuellen Stand komplett als Projekt zur Verfügung stellen?
Das wäre meeeeega!!! DANKE ;-) -
@dos1973 Hi, coole VIS. Ich krieg das leider nicht so hin mit dem Import.
Kannst Du mir sagen welche Widgets das sind für die Toggles?
Und wenn ich Dein Export importiere bekomme ich bei "Beleuchtung Wohnen gesamt" leider nur die Liste links mit den Lampen, aber keine Beschriftung und eben auch keine der Google/Switche.
Den Inhalt Deines css Files kopier in Global oder Projekt?
Kannst Du vielleicht nochmal Deinen aktuellen Stand komplett als Projekt zur Verfügung stellen?
Das wäre meeeeega!!! DANKE ;-)@Wiggins
Du brauchts auf jedenfall das material design
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-xDis css kommt nach project.
Ich hatte nicht wirklich Zeit, der Rest sind bisher nur ideen, nichts was zum zeigen wäre -
@Wiggins
Du brauchts auf jedenfall das material design
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-xDis css kommt nach project.
Ich hatte nicht wirklich Zeit, der Rest sind bisher nur ideen, nichts was zum zeigen wäre -
@darkiop sag mal würdest du deine Views zur Verfügung stellen? Sieht auf dem kleinen Vorblick echt schick aus.
@NukNuk sagte in Einfach mal zeigen will….. :-) - Teil 3:
@darkiop sag mal würdest du deine Views zur Verfügung stellen? Sieht auf dem kleinen Vorblick echt schick aus.
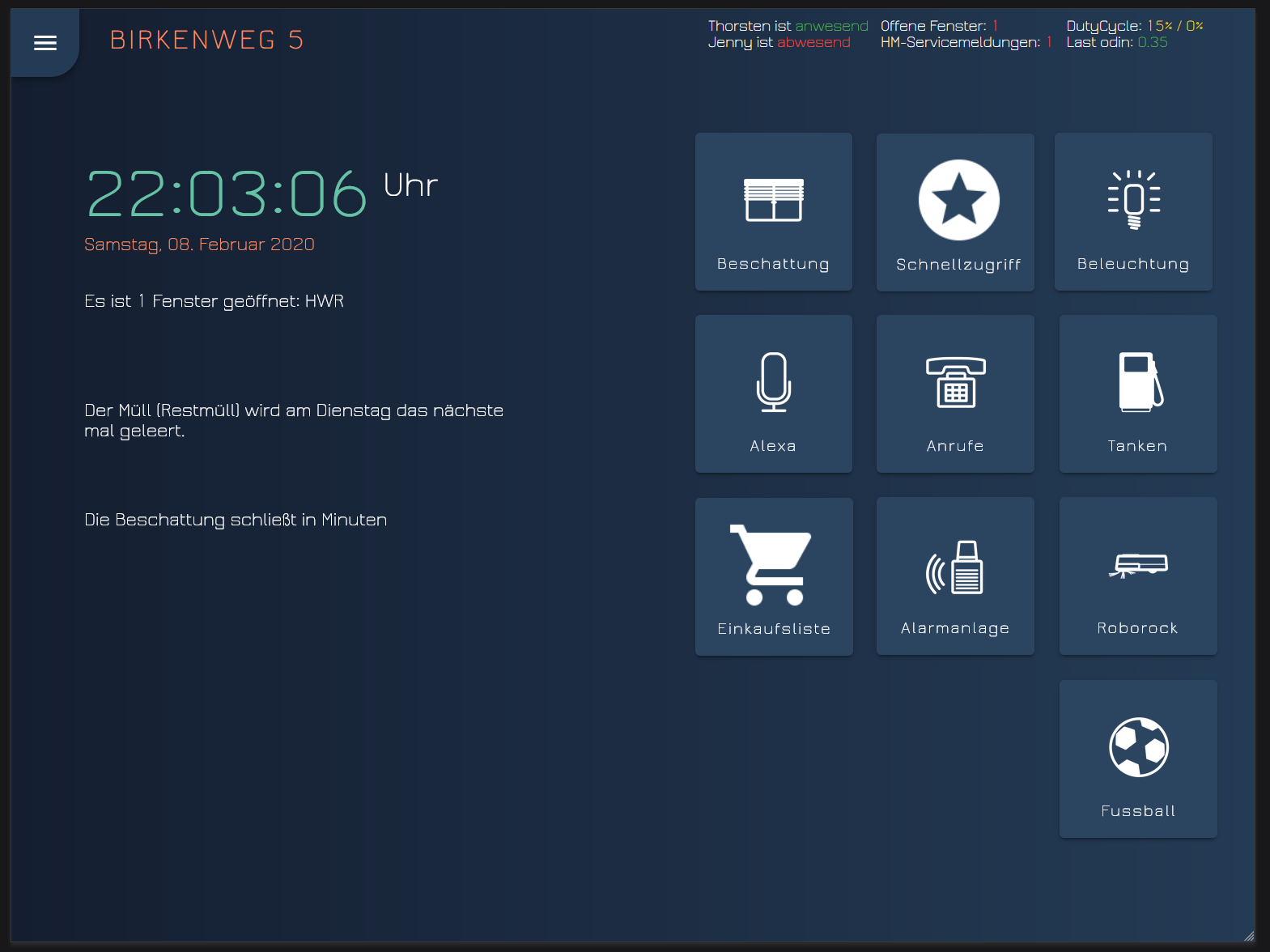
Gern, schau mal hier (gibt aber auch noch die ein oder andere Baustelle in meiner VIS :)):

-
ich habe auch mal wieder alles umgeworfen
die Startseite sollte fertig sein, bis auf noch kleine Infos in der Statusleiste...Startseite

Licht Übersicht

mehr habe ich noch nicht fertig ;-)
-
ich habe auch mal wieder alles umgeworfen
die Startseite sollte fertig sein, bis auf noch kleine Infos in der Statusleiste...Startseite

Licht Übersicht

mehr habe ich noch nicht fertig ;-)
-
DANKE, aber
nee, das ist ja das ganze Projekt, und ich weiß gar nicht ob ich ein zweites Projekt importierten kann ohne mein original kaputt zu machen.
Die einzelne View wäre mir lieber.
-
@NukNuk sagte in Einfach mal zeigen will….. :-) - Teil 3:
@darkiop sag mal würdest du deine Views zur Verfügung stellen? Sieht auf dem kleinen Vorblick echt schick aus.
Gern, schau mal hier (gibt aber auch noch die ein oder andere Baustelle in meiner VIS :)):

-
@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Paar posts vorher gibt es den export.
Servus
Hab gesehen, dass du im CSS blur definiert hast.
Könnte ich den CSS-Code haben? -
@dos1973 sagte in Einfach mal zeigen will….. :-) - Teil 3:
Paar posts vorher gibt es den export.
Servus
Hab gesehen, dass du im CSS blur definiert hast.
Könnte ich den CSS-Code haben? -
@Glasfaser sagte in Einfach mal zeigen will….. :-) - Teil 3:
Hier der CSS aus seinem Projekt :
Danke dir
-
Ich könnte es zur Verfügung stellen jedoch bringt es dir nichts. Der Aufbau ist recht einfach. Im Hintergrund läuft ein Video. Die gibt es im Internet kostenlos zum Download zum Beispiel auf Pixabay. Das musst du mit dem HTML widget einbauen. Eine Ebene höher legst du ein Bild von deinem Netzwerkplan drauf. Hier müssen die „Verbindungen“ transparent sein dass das Video durchscheint. Jetzt noch eine Ebene höher die Widgets die rot sichtbar sind wenn kein Ping möglich ist.
Fertig!
@Flexer
Welches Video hast du den dort runtergeladen