NEWS
Script fürTabelle der Batterie Zustände
-
-
Hi,
habe hier das Device Counter Skript. Das gabs mal hier im Forum. Die beiden ersten finden alle meine HM Devices. Evtl hilft euch das ; an so einer schönen Tabelle hab ich auch Interesse, Danke dafür...addDeviceCounter("lowbat", $('channel[state.id=*LOWBAT]'), true); addDeviceCounter("lowbat", $('channel[state.id=*lowbat]'), true); addDeviceCounter("sticky_unreach", $('channel[state.id=*.STICKY_UNREACH]'), true); addDeviceCounter("unreach", $('channel[state.id=*.UNREACH]'), true); addDeviceCounter("config_pending", $('channel[state.id=*.CONFIG_PENDING]'), true); addDeviceCounter("Motion", $('channel[state.id=*.MOTION]'), true); addDeviceCounter("DutyCycle", $('channel[state.id=*.DUTYCYCLE]'), true); addDeviceCounter("Spannungsüberwachung", $('channel[state.id=*.VOLTAGE]'), function(state){return state<200;}); addDeviceCounter("Auskühlschutz", $('channel[state.id=*.ACTUAL_TEMPERATURE]'), function(state){return state<15;}); //addDeviceCounter("ERROR", $('channel[state.id=*.ERROR*]'), function(state){return state>0;}); //addDeviceCounter("ERROR1", $('channel[state.id=*.ERROR*]').each(function(id, i) { // log(id))}; addDeviceCounter("Heizbedarf", $('channel[state.id=*.VALVE_STATE]'), function(state){return state>15;}); //addDeviceCounter("Alive", $('channel[state.id=*alive]'), false); //addDeviceCounter("CONNECTED", $('channel[state.id=*.connected]'), false); addDeviceCounter("open_shutters", $('channel{TYPE=BLIND}[state.id=*.LEVEL]'), function(state){return state>0;}); addDeviceCounter("open_windows", $('channel{TYPE=SHUTTER_CONTACT}[state.id=*.STATE]'), true); /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); //if ("state_counter" > 0) {event(name + "(" + d_count + "): " + d_list); //} setState(state_list, d_list.join('<br>')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each hour schedule("*/60 * * * *", countDevs); //Evaluate for the first time countDevs(); } -
Hi,
habe hier das Device Counter Skript. Das gabs mal hier im Forum. Die beiden ersten finden alle meine HM Devices. Evtl hilft euch das ; an so einer schönen Tabelle hab ich auch Interesse, Danke dafür...addDeviceCounter("lowbat", $('channel[state.id=*LOWBAT]'), true); addDeviceCounter("lowbat", $('channel[state.id=*lowbat]'), true); addDeviceCounter("sticky_unreach", $('channel[state.id=*.STICKY_UNREACH]'), true); addDeviceCounter("unreach", $('channel[state.id=*.UNREACH]'), true); addDeviceCounter("config_pending", $('channel[state.id=*.CONFIG_PENDING]'), true); addDeviceCounter("Motion", $('channel[state.id=*.MOTION]'), true); addDeviceCounter("DutyCycle", $('channel[state.id=*.DUTYCYCLE]'), true); addDeviceCounter("Spannungsüberwachung", $('channel[state.id=*.VOLTAGE]'), function(state){return state<200;}); addDeviceCounter("Auskühlschutz", $('channel[state.id=*.ACTUAL_TEMPERATURE]'), function(state){return state<15;}); //addDeviceCounter("ERROR", $('channel[state.id=*.ERROR*]'), function(state){return state>0;}); //addDeviceCounter("ERROR1", $('channel[state.id=*.ERROR*]').each(function(id, i) { // log(id))}; addDeviceCounter("Heizbedarf", $('channel[state.id=*.VALVE_STATE]'), function(state){return state>15;}); //addDeviceCounter("Alive", $('channel[state.id=*alive]'), false); //addDeviceCounter("CONNECTED", $('channel[state.id=*.connected]'), false); addDeviceCounter("open_shutters", $('channel{TYPE=BLIND}[state.id=*.LEVEL]'), function(state){return state>0;}); addDeviceCounter("open_windows", $('channel{TYPE=SHUTTER_CONTACT}[state.id=*.STATE]'), true); /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); //if ("state_counter" > 0) {event(name + "(" + d_count + "): " + d_list); //} setState(state_list, d_list.join('<br>')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each hour schedule("*/60 * * * *", countDevs); //Evaluate for the first time countDevs(); }@Adnim
Jupp, das meinte ich.Da gab es Probleme mit der Schreibweise.
-
Hi,
habe hier das Device Counter Skript. Das gabs mal hier im Forum. Die beiden ersten finden alle meine HM Devices. Evtl hilft euch das ; an so einer schönen Tabelle hab ich auch Interesse, Danke dafür...addDeviceCounter("lowbat", $('channel[state.id=*LOWBAT]'), true); addDeviceCounter("lowbat", $('channel[state.id=*lowbat]'), true); addDeviceCounter("sticky_unreach", $('channel[state.id=*.STICKY_UNREACH]'), true); addDeviceCounter("unreach", $('channel[state.id=*.UNREACH]'), true); addDeviceCounter("config_pending", $('channel[state.id=*.CONFIG_PENDING]'), true); addDeviceCounter("Motion", $('channel[state.id=*.MOTION]'), true); addDeviceCounter("DutyCycle", $('channel[state.id=*.DUTYCYCLE]'), true); addDeviceCounter("Spannungsüberwachung", $('channel[state.id=*.VOLTAGE]'), function(state){return state<200;}); addDeviceCounter("Auskühlschutz", $('channel[state.id=*.ACTUAL_TEMPERATURE]'), function(state){return state<15;}); //addDeviceCounter("ERROR", $('channel[state.id=*.ERROR*]'), function(state){return state>0;}); //addDeviceCounter("ERROR1", $('channel[state.id=*.ERROR*]').each(function(id, i) { // log(id))}; addDeviceCounter("Heizbedarf", $('channel[state.id=*.VALVE_STATE]'), function(state){return state>15;}); //addDeviceCounter("Alive", $('channel[state.id=*alive]'), false); //addDeviceCounter("CONNECTED", $('channel[state.id=*.connected]'), false); addDeviceCounter("open_shutters", $('channel{TYPE=BLIND}[state.id=*.LEVEL]'), function(state){return state>0;}); addDeviceCounter("open_windows", $('channel{TYPE=SHUTTER_CONTACT}[state.id=*.STATE]'), true); /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); //if ("state_counter" > 0) {event(name + "(" + d_count + "): " + d_list); //} setState(state_list, d_list.join('<br>')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each hour schedule("*/60 * * * *", countDevs); //Evaluate for the first time countDevs(); }@Adnim danke dir - da arbeitet man mit diesen channels - wenn meine version nicht geht, werd ich mir das nochmal ansehen
-
@sigi234 hast du schon getestet - funktioniert es nicht ?
-
@sigi234 hast du schon getestet - funktioniert es nicht ?
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 hast du schon getestet - funktioniert es nicht ?

-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 hast du schon getestet - funktioniert es nicht ?

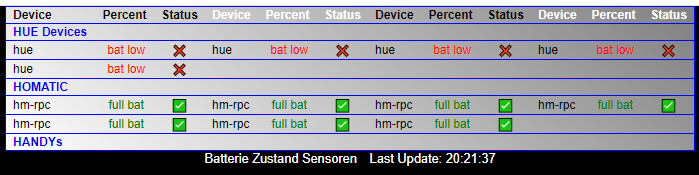
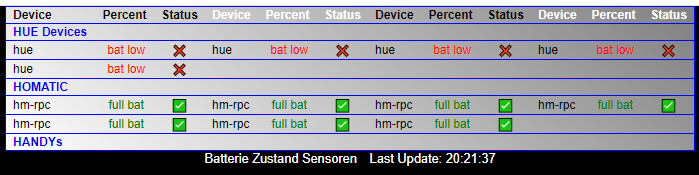
@sigi234 oje - alle loww-bat - geh batterien kaufen :-)
ich kuck nochmal
-
@sigi234 oje - alle loww-bat - geh batterien kaufen :-)
ich kuck nochmal
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 oje - alle loww-bat - geh batterien kaufen :-)
ich kuck nochmal
Devices ?
-
@sigi234 oje - alle loww-bat - geh batterien kaufen :-)
ich kuck nochmal
@liv-in-sky .lowbat = HomeMatic / .low_bat HomeMatic IP
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 hast du schon getestet - funktioniert es nicht ?

@sigi234 mist - da ist ja ein wert die stehen auf 100 kann das sein - die müßten alle neu sein
-
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
@sigi234 oje - alle loww-bat - geh batterien kaufen :-)
ich kuck nochmal
Devices ?
-
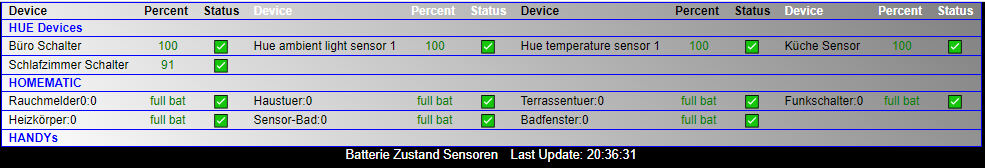
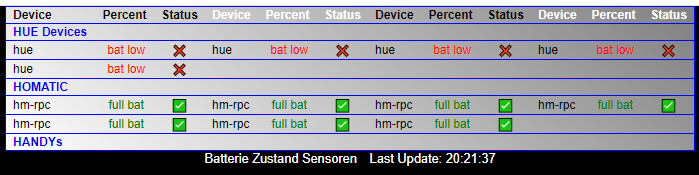
wie könnten wir mal die tabelle testen, wenn lowbat gleich true ist - jmd eine idee
-
-
@sigi234 wie du die tabelle formatieren kannst, weißt du ja - isteh alles im script dokumentiert
wegen den handys - schon eine idee, wie du die daten bekommst? tasker, paw adapter, fully browser (eher für tablets an der wand)
-
@sigi234 wie du die tabelle formatieren kannst, weißt du ja - isteh alles im script dokumentiert
wegen den handys - schon eine idee, wie du die daten bekommst? tasker, paw adapter, fully browser (eher für tablets an der wand)
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wegen den handys
Ja, früher bekam ich diese von der VIS App. Diese nutze ich nicht mehr.
Teste gerade ioGo, da sollten sie auch kommen. -
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wegen den handys
Ja, früher bekam ich diese von der VIS App. Diese nutze ich nicht mehr.
Teste gerade ioGo, da sollten sie auch kommen.probier mal diese zeile aus - damit sollten die :0 im namen verschwinden
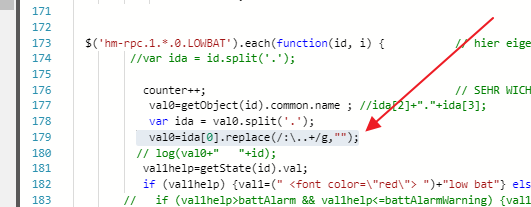
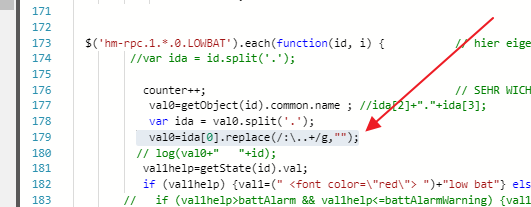
val0=ida[0].replace(/:\..+/g,"");
-
Hi,
habe hier das Device Counter Skript. Das gabs mal hier im Forum. Die beiden ersten finden alle meine HM Devices. Evtl hilft euch das ; an so einer schönen Tabelle hab ich auch Interesse, Danke dafür...addDeviceCounter("lowbat", $('channel[state.id=*LOWBAT]'), true); addDeviceCounter("lowbat", $('channel[state.id=*lowbat]'), true); addDeviceCounter("sticky_unreach", $('channel[state.id=*.STICKY_UNREACH]'), true); addDeviceCounter("unreach", $('channel[state.id=*.UNREACH]'), true); addDeviceCounter("config_pending", $('channel[state.id=*.CONFIG_PENDING]'), true); addDeviceCounter("Motion", $('channel[state.id=*.MOTION]'), true); addDeviceCounter("DutyCycle", $('channel[state.id=*.DUTYCYCLE]'), true); addDeviceCounter("Spannungsüberwachung", $('channel[state.id=*.VOLTAGE]'), function(state){return state<200;}); addDeviceCounter("Auskühlschutz", $('channel[state.id=*.ACTUAL_TEMPERATURE]'), function(state){return state<15;}); //addDeviceCounter("ERROR", $('channel[state.id=*.ERROR*]'), function(state){return state>0;}); //addDeviceCounter("ERROR1", $('channel[state.id=*.ERROR*]').each(function(id, i) { // log(id))}; addDeviceCounter("Heizbedarf", $('channel[state.id=*.VALVE_STATE]'), function(state){return state>15;}); //addDeviceCounter("Alive", $('channel[state.id=*alive]'), false); //addDeviceCounter("CONNECTED", $('channel[state.id=*.connected]'), false); addDeviceCounter("open_shutters", $('channel{TYPE=BLIND}[state.id=*.LEVEL]'), function(state){return state>0;}); addDeviceCounter("open_windows", $('channel{TYPE=SHUTTER_CONTACT}[state.id=*.STATE]'), true); /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); //if ("state_counter" > 0) {event(name + "(" + d_count + "): " + d_list); //} setState(state_list, d_list.join('<br>')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each hour schedule("*/60 * * * *", countDevs); //Evaluate for the first time countDevs(); }@Adnim kannst du das script für sigi mal testen - ob deine werte auch angezeigt werden - einfach eine datenpunkt anlegen und diesen dp dann im script ganz oben eintragen - unter "let dpVis=..."
https://forum.iobroker.net/post/355570 -
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
wegen den handys
Ja, früher bekam ich diese von der VIS App. Diese nutze ich nicht mehr.
Teste gerade ioGo, da sollten sie auch kommen.sigi - schalte das " let braucheEinFile auf false - du brauchst ja keine datei für iQontrol
-
probier mal diese zeile aus - damit sollten die :0 im namen verschwinden
val0=ida[0].replace(/:\..+/g,"");
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
val0=ida[0].replace(/:..+/g,"");
Nein
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:\..+/g,""); // log(val0+" "+id); val1help=getState(id).val; -
@liv-in-sky sagte in Script mit Tabelle der Batterie Zustände:
val0=ida[0].replace(/:..+/g,"");
Nein
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getObject(id).common.name ; //ida[2]+"."+ida[3]; var ida = val0.split('.'); val0=ida[0].replace(/:\..+/g,""); // log(val0+" "+id); val1help=getState(id).val;val0=ida[0].replace(/:.+/g,"");