NEWS
[gelöst]Dimmen mit "Long Press"
-
Guten Morgen
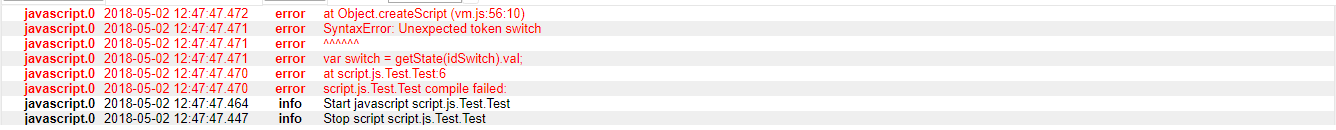
Das Script funzt nicht. So wie ich es raus lesen kann fehlt eine Klammer irgendwo.
5495_script_fehler.png -
So wie ich es raus lesen kann fehlt eine Klammer irgendwo. `
Ja, in der letzten Zeile. Richtig:});Was soll bei "Long Press" passieren ?
Eine Rampe "hoch/runter" bis Taste losgelassen wird ? Wenn ja, in welcher Zeit von 0 auf 100 % ?
Geht "Long Press" bei Loslassen der Taste auf false ?
-
Hey
` > Was soll bei "Long Press" passieren ?
Eine Rampe "hoch/runter" bis Taste losgelassen wird ? Wenn ja, in welcher Zeit von 0 auf 100 % ?
Geht "Long Press" bei Loslassen der Taste auf false? `
Bei "Long Press" soll ich eine Lampe Dimmen, bis der Taster losgelassen wird.
Über eine zeitliche Begrenzung hab ich noch nicht nachgedacht, sollte schon zügig gehen.
Ja, der Status geht zurück auf false beim loslassen.
-
Vorschlag:
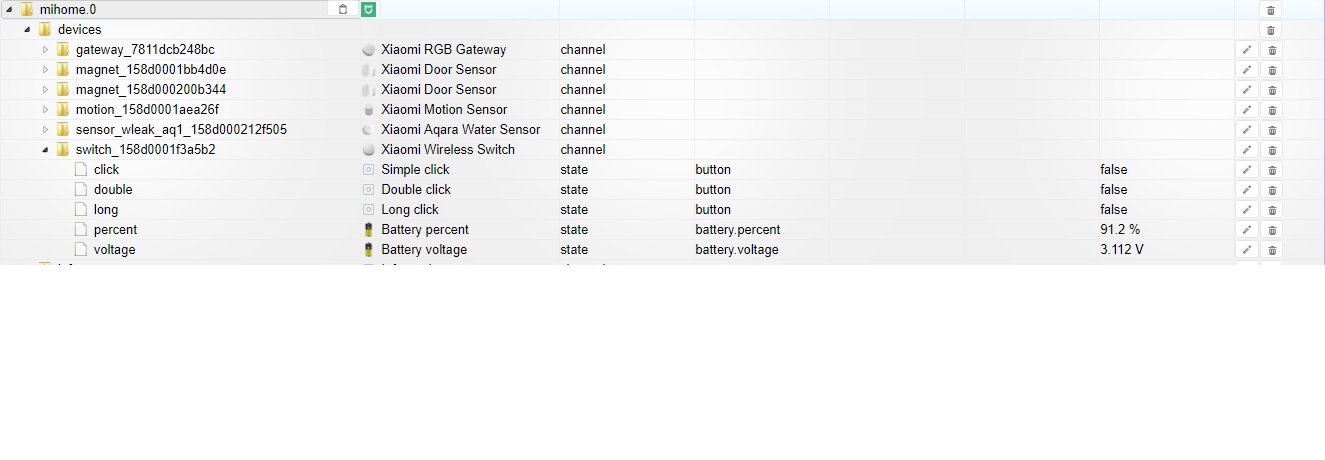
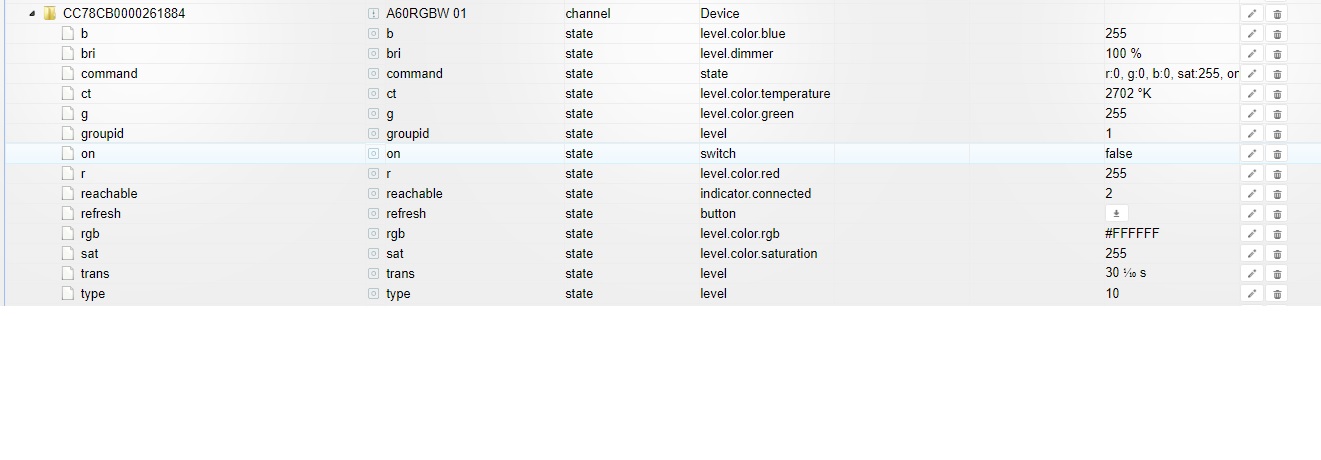
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idSwitch = "meinAdapter.0.CC78CB0000261884.on"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var state = getState(idSwitch).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idSwitch, ack: true}, function(dp) { state = dp.state.val; }); on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });EDIT: switch –> state
-
Sorry wenn ich nochmal das Thema aufmache. Ich versuche das Script auf eine weitere Lampe zu erweitern. Hört sich simpel an aber anscheinend zu schwierig für mich ;-) Also die Aufgabe wäre ein Taster zwei Lampen die synchron laufen. Kann mir jemand einen Tipp geben?
-
Sorry wenn ich nochmal das Thema aufmache. Ich versuche das Script auf eine weitere Lampe zu erweitern. Hört sich simpel an aber anscheinend zu schwierig für mich ;-) Also die Aufgabe wäre ein Taster zwei Lampen die synchron laufen. Kann mir jemand einen Tipp geben?
@noah3112 wenn die beiden Lampen immer synchron sich ändern sollen, könntest du es mit einem zusätzlichen, simplen blockly script erledigen: eine Lampe wäre der "Master", der mit Dimmer gesteuert wird, die andere der "Slave". Trigger: Brightness Änderung der Lampe, dann "mache: steuere Wert Brightness der zweiten Lampe mit Wert Brightness der ersten.
-
@paul53 said in [gelöst]Dimmen mit "Long Press":
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idSwitch = "meinAdapter.0.CC78CB0000261884.on"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var state = getState(idSwitch).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idSwitch, ack: true}, function(dp) { state = dp.state.val; }); on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });
Ganz einfach
Nimm das Script:
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idSwitch = "meinAdapter.0.CC78CB0000261884.on"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var state = getState(idSwitch).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idSwitch, ack: true}, function(dp) { state = dp.state.val; }); on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });In der dritten Zeile änderst du es auf :
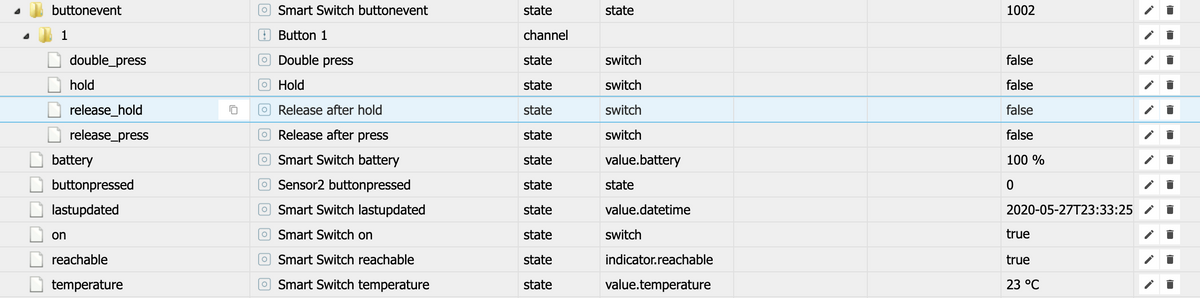
const idLong = [Hier den Pfad von release_hold] eintragen -
@paul53 said in [gelöst]Dimmen mit "Long Press":
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idSwitch = "meinAdapter.0.CC78CB0000261884.on"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var state = getState(idSwitch).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idSwitch, ack: true}, function(dp) { state = dp.state.val; }); on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });
Ganz einfach
Nimm das Script:
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idSwitch = "meinAdapter.0.CC78CB0000261884.on"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var state = getState(idSwitch).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idSwitch, ack: true}, function(dp) { state = dp.state.val; }); on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });In der dritten Zeile änderst du es auf :
const idLong = [Hier den Pfad von release_hold] eintragen -
@R1Snake sagte:
Hier den Pfad von release_hold
Ich würde vermuten, dass "release_hold" erst beim Loslassen true wird ?
Wie verhalten sich die Datenpunkte "hold" und "release_hold" (loggen) ? -
@paul53 das Script kann man doch auch bestimmt umbauen für Homatic Dimmer, die haben keinen .on Datenpunkt. Gibt nur den .level Datenpunkt.
-
@coyote sagte:
Homatic Dimmer, die haben keinen .on Datenpunkt.
Haben HM-Dimmer nicht einen .STATE Datenpunkt ? Dieser würde dem .on Datenpunkt entsprechen.
-
@coyote sagte:
nein leider nicht.
Also sind die HM-Dimmer immer an und werden nur durch den LEVEL gesteuert ? Dann lasse alles mit Bezug auf idSwitch und der Variablen state weg.
-
@coyote sagte:
nein leider nicht.
Also sind die HM-Dimmer immer an und werden nur durch den LEVEL gesteuert ? Dann lasse alles mit Bezug auf idSwitch und der Variablen state weg.
@paul53 unklar ist mir, was mit dem letzten Block ist, den brauche ich doch, damit ich überhaupt auf den LongPress reagiere, aber da ist state und switch drin. Den müsste man etwas umbauen oder?
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });Edit: Oder dann einfach die zweite if Zeile weg lassen?
-
@paul53 unklar ist mir, was mit dem letzten Block ist, den brauche ich doch, damit ich überhaupt auf den LongPress reagiere, aber da ist state und switch drin. Den müsste man etwas umbauen oder?
const idLevel = "meinAdapter.0.CC78CB0000261884.bri"; // meinAdapter anpassen ! const idLong = "mihome.0.devices.switch_158d0001f3a5b2.long"; var level = getState(idLevel).val; var down = false; if(level > 90) down = true; var timer = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on(idLong, function(dp) { if(dp.state.val) { if(!state) setState(idSwitch, true); timer = setInterval(rampe, 200); } else clearInterval(timer); });Edit: Oder dann einfach die zweite if Zeile weg lassen?
@coyote sagte:
einfach die zweite if Zeile weg lassen?
Ja, Zeile 25 weglassen.
Sendet PRESS_LONG nicht alle 250 ms ? Dann kann man auch das Intervall weglassen und der Trigger muss anders aussehen.on({id: idLong}, rampe); // Triggert bei jeder Zeitstempeländerung