NEWS
Bei Event ein Bild aktualisieren
-
Moin
Ich stehe auf dem berühmten Schlauch...
Ich habe eine Klingel realisiert:
Wenn ich auf einen Sonoff 433Mhz Taster drücke, sagen alle meine Alexas: DingDong.
Es wird auch der Klingelzeitstempel festgehalten.
Das klappt auch prima mit Blockly.
Nun möchte ich aber noch, das ein Bild einer IP Kamera in diesem Moment aktualisiert wird.
Ich kann die Kamera als HTML als Snapshot anzeigen lassen. Nur das aktualisieren
bei einem Event bekomme ich nicht hin. Mit Event meine ich einen Trigger. (Ich hoffe, so nennt man das in Blockly :-) ) Ich finde nur das Aktualisieren nach Zeit oder bei Viewwechsel.
Hat jemand eine Idee?
Danke und Gruß
Björn -
Moin und frohes neues Jahr 2020
Kann mir bitte jemand einen Tip geben, wie ich so ein Image Widget aktualisiert bekommen?- Ich nutze das Basic Widget Image w00081
- Dort nutze ich als Quelle meine IP Cam in Form von http://192.xxx.xxx.xxx/api/v1/snap.cgi?chn=0
- Nun möchte ich gerne, das dieser Aufruf neu gemacht wird, wenn ein Trigger anliegt. (jemand klingelt)
- Das Bild kann dann so lange angezeigt werden, bis der Nächste klingelt.
Gibt es da eine Möglichkeit?
Danke und Gruß
Björn
-
Moin und frohes neues Jahr 2020
Kann mir bitte jemand einen Tip geben, wie ich so ein Image Widget aktualisiert bekommen?- Ich nutze das Basic Widget Image w00081
- Dort nutze ich als Quelle meine IP Cam in Form von http://192.xxx.xxx.xxx/api/v1/snap.cgi?chn=0
- Nun möchte ich gerne, das dieser Aufruf neu gemacht wird, wenn ein Trigger anliegt. (jemand klingelt)
- Das Bild kann dann so lange angezeigt werden, bis der Nächste klingelt.
Gibt es da eine Möglichkeit?
Danke und Gruß
Björn
-
Moin und frohes neues Jahr 2020
Kann mir bitte jemand einen Tip geben, wie ich so ein Image Widget aktualisiert bekommen?- Ich nutze das Basic Widget Image w00081
- Dort nutze ich als Quelle meine IP Cam in Form von http://192.xxx.xxx.xxx/api/v1/snap.cgi?chn=0
- Nun möchte ich gerne, das dieser Aufruf neu gemacht wird, wenn ein Trigger anliegt. (jemand klingelt)
- Das Bild kann dann so lange angezeigt werden, bis der Nächste klingelt.
Gibt es da eine Möglichkeit?
Danke und Gruß
Björn
@Bjoern77
Vielleicht kasst du dir die Schnipsel aus meinem Klingelscript rauspicken:var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3, timeout4, timeout5, timeout6, timeout7, timeout8, timeout9, timeout10, timeout11; var fs = require('fs'); on({id: 'sonoff.0.Eingang.POWER2', val: true}, function (obj) { if(!sperre) { sperre = true; setState("tr-064-community.0.states.ring"/*ring*/, '**610, 15'); //Klingelt 15 Sekunden auf dem Telefon // Speichert das erste Bild bei Klingeln exec('wget --output-document /tuer/alarm1.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); // Es wird 2500ms gewartet um dieses speichern auszuführen timeout1 = setTimeout(function () { // Und hier wird es versendet sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm1.jpg', cid: "file1"}, ] }); sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm1.jpg', cid: "file1"}, ] }); }, 2500); // Nach dem ersten Bild wird nach 5000ms das nächste Bild gespeichert timeout2 = setTimeout(function () { exec('wget --output-document /tuer/alarm2.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); // Es wird 2500ms gewartet um dieses speichern auszuführen timeout3 = setTimeout(function () { // Und hier wird es versendet sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm2.jpg', cid: "file1"}, ] }); sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm2.jpg', cid: "file1"}, ] }); }, 2500); }, 5000); timeout4 = setTimeout(function () { exec('wget --output-document /tuer/alarm3.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); }, 10000); timeout5 = setTimeout(function () { exec('wget --output-document /tuer/alarm4.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); }, 10000); } setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild timeout6 = setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View timeout7 = setTimeout(function () { setState("alexa2.0.Echo-Devices.GxxxLLE.Commands.speak-volume"/*speak-volume*/, 70, true); }, 500); // Setzt Alexa auf 90% timeout8 = setTimeout(function () { setState("alexa2.0.Echo-Devices.GxxxLLE.Commands.speak"/*speak*/, 'Es ist jemand an der Tür'); }, 1000); // Sprachansage timeout9 = setTimeout(function () { setState("alexa2.0.Echo-Devices.GxxxLLE.Commands.speak-volume"/*speak-volume*/, 30, true); }, 5000); // Setzt Alexa auf 50% timeout10 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout11 = setTimeout(function () { const bild1 = fs.readFileSync('/tuer/alarm1.jpg'); writeFile('0_userdata.0','alarm1.jpg', bild1); const bild2 = fs.readFileSync('/tuer/alarm2.jpg'); writeFile('0_userdata.0','alarm2.jpg', bild2); const bild3 = fs.readFileSync('/tuer/alarm3.jpg'); writeFile('0_userdata.0','alarm3.jpg', bild3); const bild4 = fs.readFileSync('/tuer/alarm4.jpg'); writeFile('0_userdata.0','alarm4.jpg', bild4); }, 5000); });-Ich lasse das DECT Telefon an der Fritzbox klingeln,
-Alexa erhöht die Lautstärke und macht eine Ansage
-mache 4 Bilder in mehreren Sekunden Abstand (damit ich die Person besser erkenen kann)
-versende die ersten zwei Bilder per mail an 2 Adressen
-schalte VIS auf das akzuelle Lifebild der Kamera um (und wieder zurück)
-die 4 gespeicherten Bilder stehen ebenfalls für die View zur Verfügung. Wobei alle 4 auf der View der Kamera gezeigt werden und eines der Bilder auf der Startseite.
... und es ist eine Klingelsperre eingebaut die verhindert das das Script gestoppt wird wenn jemand schnell den Taster mehrfach betätigt. -
Moin und frohes neues Jahr 2020
Kann mir bitte jemand einen Tip geben, wie ich so ein Image Widget aktualisiert bekommen?- Ich nutze das Basic Widget Image w00081
- Dort nutze ich als Quelle meine IP Cam in Form von http://192.xxx.xxx.xxx/api/v1/snap.cgi?chn=0
- Nun möchte ich gerne, das dieser Aufruf neu gemacht wird, wenn ein Trigger anliegt. (jemand klingelt)
- Das Bild kann dann so lange angezeigt werden, bis der Nächste klingelt.
Gibt es da eine Möglichkeit?
Danke und Gruß
Björn
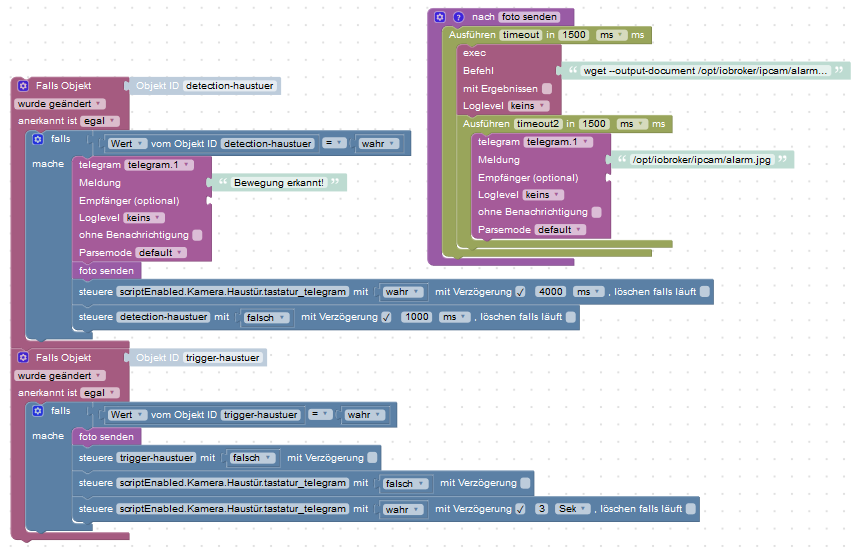
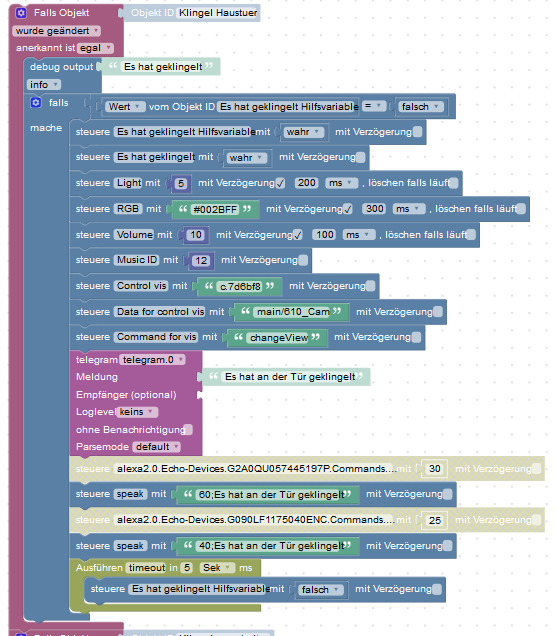
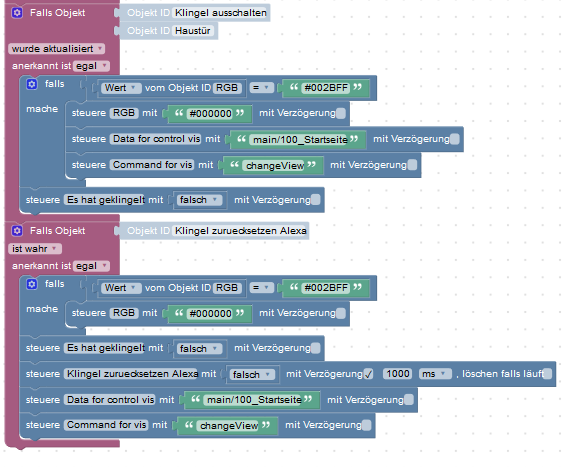
@Bjoern77 als Anregung in Blockly



-
@Bjoern77
Vielleicht kasst du dir die Schnipsel aus meinem Klingelscript rauspicken:var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3, timeout4, timeout5, timeout6, timeout7, timeout8, timeout9, timeout10, timeout11; var fs = require('fs'); on({id: 'sonoff.0.Eingang.POWER2', val: true}, function (obj) { if(!sperre) { sperre = true; setState("tr-064-community.0.states.ring"/*ring*/, '**610, 15'); //Klingelt 15 Sekunden auf dem Telefon // Speichert das erste Bild bei Klingeln exec('wget --output-document /tuer/alarm1.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); // Es wird 2500ms gewartet um dieses speichern auszuführen timeout1 = setTimeout(function () { // Und hier wird es versendet sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm1.jpg', cid: "file1"}, ] }); sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm1.jpg', cid: "file1"}, ] }); }, 2500); // Nach dem ersten Bild wird nach 5000ms das nächste Bild gespeichert timeout2 = setTimeout(function () { exec('wget --output-document /tuer/alarm2.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); // Es wird 2500ms gewartet um dieses speichern auszuführen timeout3 = setTimeout(function () { // Und hier wird es versendet sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm2.jpg', cid: "file1"}, ] }); sendTo("email", "send", { text: '', to: 'gehtkeinenwasan@gmail.com', subject: 'Klingel', attachments:[ {path: '/tuer/alarm2.jpg', cid: "file1"}, ] }); }, 2500); }, 5000); timeout4 = setTimeout(function () { exec('wget --output-document /tuer/alarm3.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); }, 10000); timeout5 = setTimeout(function () { exec('wget --output-document /tuer/alarm4.jpg \'http://192.168.8.95:8765/picture/1/current/?_username=admin&_signature=gehtkeinenwasan\''); }, 10000); } setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild timeout6 = setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View timeout7 = setTimeout(function () { setState("alexa2.0.Echo-Devices.GxxxLLE.Commands.speak-volume"/*speak-volume*/, 70, true); }, 500); // Setzt Alexa auf 90% timeout8 = setTimeout(function () { setState("alexa2.0.Echo-Devices.GxxxLLE.Commands.speak"/*speak*/, 'Es ist jemand an der Tür'); }, 1000); // Sprachansage timeout9 = setTimeout(function () { setState("alexa2.0.Echo-Devices.GxxxLLE.Commands.speak-volume"/*speak-volume*/, 30, true); }, 5000); // Setzt Alexa auf 50% timeout10 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout11 = setTimeout(function () { const bild1 = fs.readFileSync('/tuer/alarm1.jpg'); writeFile('0_userdata.0','alarm1.jpg', bild1); const bild2 = fs.readFileSync('/tuer/alarm2.jpg'); writeFile('0_userdata.0','alarm2.jpg', bild2); const bild3 = fs.readFileSync('/tuer/alarm3.jpg'); writeFile('0_userdata.0','alarm3.jpg', bild3); const bild4 = fs.readFileSync('/tuer/alarm4.jpg'); writeFile('0_userdata.0','alarm4.jpg', bild4); }, 5000); });-Ich lasse das DECT Telefon an der Fritzbox klingeln,
-Alexa erhöht die Lautstärke und macht eine Ansage
-mache 4 Bilder in mehreren Sekunden Abstand (damit ich die Person besser erkenen kann)
-versende die ersten zwei Bilder per mail an 2 Adressen
-schalte VIS auf das akzuelle Lifebild der Kamera um (und wieder zurück)
-die 4 gespeicherten Bilder stehen ebenfalls für die View zur Verfügung. Wobei alle 4 auf der View der Kamera gezeigt werden und eines der Bilder auf der Startseite.
... und es ist eine Klingelsperre eingebaut die verhindert das das Script gestoppt wird wenn jemand schnell den Taster mehrfach betätigt. -
@Chaot sagte in Bei Event ein Bild aktualisieren:
Hallo Chaot, welche Datenpunkte werden unterhalb 0_userdata.0 benötigt? Haben die den Typ "string"?
@MartyBr Ich habe dort keine Datenpunkte. Es werden unter 0_userdata.0 die Bilder abgelegt die dann in VIS dargestellt werden (Zeile 94 bis 101). Das habe ich erst kürzlich geändert weil die ursprünglichen Bilder unter "/tuer/" in VIS nicht mehr eingebunden werden können.
-
Moin und frohes neues Jahr 2020
Kann mir bitte jemand einen Tip geben, wie ich so ein Image Widget aktualisiert bekommen?- Ich nutze das Basic Widget Image w00081
- Dort nutze ich als Quelle meine IP Cam in Form von http://192.xxx.xxx.xxx/api/v1/snap.cgi?chn=0
- Nun möchte ich gerne, das dieser Aufruf neu gemacht wird, wenn ein Trigger anliegt. (jemand klingelt)
- Das Bild kann dann so lange angezeigt werden, bis der Nächste klingelt.
Gibt es da eine Möglichkeit?
Danke und Gruß
Björn
-
Moin
Danke für die Tips.
Ich bin jetzt soweit, daß ich ein Bild speichere. Nur wohin?
Ich habe es versucht das Bild direkt nach vis.0 zu speichern. Dann ist es aber leider nicht sichtbar, wenn ich es mit dem Image widget auswählen will. Dort ist scheinbar nur das sichtbar, was per Dateimanager zugefügt wurde.
OK, dann habe ich das Bild in ein Temp Ordner geschrieben und mit copyfiles nach vis.0 kopiert. Leider das gleiche Problem: Nicht sichtbar für das Image widget.
Wo ist das Problem mit vis.0? Gibt es keinen Ordner den man für so etwas nutzen kann?
Danke und Gruss
Björn -
Moin
Danke für die Tips.
Ich bin jetzt soweit, daß ich ein Bild speichere. Nur wohin?
Ich habe es versucht das Bild direkt nach vis.0 zu speichern. Dann ist es aber leider nicht sichtbar, wenn ich es mit dem Image widget auswählen will. Dort ist scheinbar nur das sichtbar, was per Dateimanager zugefügt wurde.
OK, dann habe ich das Bild in ein Temp Ordner geschrieben und mit copyfiles nach vis.0 kopiert. Leider das gleiche Problem: Nicht sichtbar für das Image widget.
Wo ist das Problem mit vis.0? Gibt es keinen Ordner den man für so etwas nutzen kann?
Danke und Gruss
Björn -
Moin
Danke, aber...
Kann ich also direkt von der Kamera dorthin kopieren?
Aber wie lese ich sie von dort? Das Image widget kommt da nicht ran. 🤔
Gruss Björn -
@Bjoern77 Doch das sollte da rankommen. Das ist ja ein Ordner den du auch im Dateimanager sehen müsstest.
-
@Chaot Ne, leider komme ich da nicht ran.
Warum ist das an dieser Stelle so dicht gemacht?
Für so etwas kann man doch mit Rechten arbeiten.@Bjoern77
Mir fällt gerade ein das der Ordner bei mir zuerst auch nicht da war. Ich habe dann dort ein Bild hingespeichert und der wurde angelegt.
Das war irgendwo beim JS-Update beschrieben.
https://forum.iobroker.net/topic/25692/js-controller-2-0-ab-sofort-im-latest-repo?page=1- Ich habe Dateien in ein eigenes Verzeichnis in iobroker-data/files kopiert und jetzt werden diese nicht mehr angezeigt. Was kann ich tun?
Aus Sicherheitsgründen wird der ioBroker-eigene Storage jetzt etwas strikter behandelt. Nur offiziell in ioBroker bekannte Verzeichnisse dürfen genutzt werden und nur offizielle Wege die Datei hochzuladen. Am besten die Upload-Tools nutzen von Adaptern wie vis oder iqontrol. Alternativ gibt es CLI Kommandos.
Der neue Platz für ganz eigene Verzeichnisse ist dann 0_userdata.0 als Basisverzeichnis. Zum einmaligen hinzufügen eigener Dateien von früher - falls dies bei der Installation nicht funktioniert hat, ist da neue CLI Kommando niobroker file sync da. Es gibt auch Fehler für komplett eigene Verzeichnisse aus, sodass man weiss was man tun muss.
- Ich habe Dateien in ein eigenes Verzeichnis in iobroker-data/files kopiert und jetzt werden diese nicht mehr angezeigt. Was kann ich tun?
-
Ich erstelle beim Klingeln per FFMPEG ein Bild, das dann abgespeichert wird. Speicherort ist unter /vis.0
Leider aktualisiert sich das Bild nicht, wenn es überschrieben wird. Nur bei einem Neustart wird das Bild aktualisiert.
Kann man das Bild irgendwie "neu einlesen"? -
Moin
Danke nochmal. Nun hat es klick gemacht.
@ttheoc: Man muss die Logik hinter den Sicherheitsbedenken erst einmal kennen, um das zu verstehen.- Es darf nur in bestimmte Ordner geschrieben werden.
- Einer ist vis.0
- Einer ist 0_userdata.0 (Sollte dieser nicht sichtbar sein, so wird er das, wenn das erste File reinkopiert wurde.
- Ein beschreiben dieser beiden Ordner ist nicht so einfach möglich.
- Möglich ist z.B. ein Upload mit dem Dateimanager
- Was aber NICHT möglich ist, ist der Upload direkt aus der Kamera in diese Ordner. Die Bilder kommen zwar an, werden aber nicht mehr von Widgets lesbar.
Wie sieht also die Lösung aus? Naja, in meinen Augen etwas umständlich:
- Das Kamerabild wird erstmal in ein z.B Temp (tmp) gespeichert.
- Dann wird das Bild mit einem writeFile Befehl in das 0_userdata.0 Verzeichnis kopiert.
Der writeFile Befehl ermöglicht es, das die Widgets das Bild dann sehen können und damit auch anfassen können.
Mein Code für ein Bild speichern und kopieren sieht nun so aus:
var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3; var fs = require('fs'); on({id: '0_userdata.0.Klingelstatus', val: true}, function (obj) { if(!sperre) { sperre = true; // Speichert das Bild beim Klingeln exec('wget --output-document /tmp/HaustuerKlingel.jpg \'http://192.168.7.163/api/v1/snap.cgi?chn=0\''); // Es wird 2000ms gewartet um das Speichern auszuführen timeout1 = setTimeout(function () { }, 2000); } timeout2 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout3 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/HaustuerKlingel.jpg'); writeFile('0_userdata.0','HaustuerKlingel.jpg', bild1); }, 2000); });Ich hoffe meine Schilderung war nicht zu laienhaft.
Gruß
Björn -
Moin
Danke nochmal. Nun hat es klick gemacht.
@ttheoc: Man muss die Logik hinter den Sicherheitsbedenken erst einmal kennen, um das zu verstehen.- Es darf nur in bestimmte Ordner geschrieben werden.
- Einer ist vis.0
- Einer ist 0_userdata.0 (Sollte dieser nicht sichtbar sein, so wird er das, wenn das erste File reinkopiert wurde.
- Ein beschreiben dieser beiden Ordner ist nicht so einfach möglich.
- Möglich ist z.B. ein Upload mit dem Dateimanager
- Was aber NICHT möglich ist, ist der Upload direkt aus der Kamera in diese Ordner. Die Bilder kommen zwar an, werden aber nicht mehr von Widgets lesbar.
Wie sieht also die Lösung aus? Naja, in meinen Augen etwas umständlich:
- Das Kamerabild wird erstmal in ein z.B Temp (tmp) gespeichert.
- Dann wird das Bild mit einem writeFile Befehl in das 0_userdata.0 Verzeichnis kopiert.
Der writeFile Befehl ermöglicht es, das die Widgets das Bild dann sehen können und damit auch anfassen können.
Mein Code für ein Bild speichern und kopieren sieht nun so aus:
var sperre = false; //verhindert das doppeltes Drücken das Script stoppt var timeout1, timeout2, timeout3; var fs = require('fs'); on({id: '0_userdata.0.Klingelstatus', val: true}, function (obj) { if(!sperre) { sperre = true; // Speichert das Bild beim Klingeln exec('wget --output-document /tmp/HaustuerKlingel.jpg \'http://192.168.7.163/api/v1/snap.cgi?chn=0\''); // Es wird 2000ms gewartet um das Speichern auszuführen timeout1 = setTimeout(function () { }, 2000); } timeout2 = setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile timeout3 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/HaustuerKlingel.jpg'); writeFile('0_userdata.0','HaustuerKlingel.jpg', bild1); }, 2000); });Ich hoffe meine Schilderung war nicht zu laienhaft.
Gruß
Björnoder so , was ich nutze :
// Bilder werden nach vis gespeichert timeout7 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/haustuer1.jpg'); writeFile('vis.0','/klingelbild/haustuer1.jpg', bild1); const bild2 = fs.readFileSync('/tmp/haustuer2.jpg'); writeFile('vis.0','/klingelbild/haustuer2.jpg', bild2); const bild3 = fs.readFileSync('/tmp/haustuer3.jpg'); writeFile('vis.0','/klingelbild/haustuer3.jpg', bild3); const bild4 = fs.readFileSync('/tmp/haustuer4.jpg'); writeFile('vis.0','/klingelbild/haustuer4.jpg', bild4); }, 20000); }); -
oder so , was ich nutze :
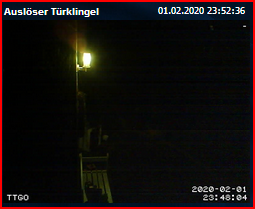
// Bilder werden nach vis gespeichert timeout7 = setTimeout(function () { const bild1 = fs.readFileSync('/tmp/haustuer1.jpg'); writeFile('vis.0','/klingelbild/haustuer1.jpg', bild1); const bild2 = fs.readFileSync('/tmp/haustuer2.jpg'); writeFile('vis.0','/klingelbild/haustuer2.jpg', bild2); const bild3 = fs.readFileSync('/tmp/haustuer3.jpg'); writeFile('vis.0','/klingelbild/haustuer3.jpg', bild3); const bild4 = fs.readFileSync('/tmp/haustuer4.jpg'); writeFile('vis.0','/klingelbild/haustuer4.jpg', bild4); }, 20000); });Ich benutze auch das Skript um mir ein Bild nach dem Klingeln anzuzeigen.
Im VIS.0 Ordner ist das Bild aktuell. In der Vis wird mir aber immer das Bild von VORHER angezeigt.

Siehe Auslöser und Zeit im Bild.
Hat diesen "Fehler"niemand (bemerkt)?


