NEWS
DB Zugverbindungen abfragen
-
Huhuuuu,
hat es jetzt jemand geschafft, die Verspätungszeiten der Bahn per RegEx rauszuarbeiten? `
Die Uhrzeiten bekomme ich zumindest so:
delay.*?([0-9]?[0-9]:[0-9][0-9])Um das wiederum als Verspätung in Minuten anzuzeigen…...keine Ahnung (jedenfalls ohne Skript)
Ich denke früher waren die Minuten als Verspätung auch auf der Webseite angezeigt oder im Quelltext vorhanden
Im Übrigen sind 5 min 300 000 ms ;)
-
Huhuuuu,
hat es jetzt jemand geschafft, die Verspätungszeiten der Bahn per RegEx rauszuarbeiten? `
Die Uhrzeiten bekomme ich zumindest so:
delay.*?([0-9]?[0-9]:[0-9][0-9])Um das wiederum als Verspätung in Minuten anzuzeigen…...keine Ahnung (jedenfalls ohne Skript)
Ich denke früher waren die Minuten als Verspätung auch auf der Webseite angezeigt oder im Quelltext vorhanden
Im Übrigen sind 5 min 300 000 ms ;) ` Hmm, also früher war es so, dass die Verspätung in Minuten angezeigt wurde. Das ging dann auch mit der Anleitung hier aus diesem Thread. Dann hatte die Bahn etwas umgestellt, dass die Verspätung nicht mehr in Minuten sondern als Uhrzeit angezeigt wird. Seitdem funktionierte die Anleitung hier nicht mehr.
Mit "delay…" kannst du die Verspätung jetzt wieder in Minuten auswerten???
EDIT: Scheint zu funktionieren. Es zeigt mir die tatsächliche Zeit an. Top!!
Ich lass das Intervall aber bei 30000.
-
Hallo zusammen, ist hier noch jemand aktiv?
Also die Anzeige der Verbidnungen klappt im Browser ohne Problem.
Was ich jetzt vor habe:
Ich würde gerne alle drei fahrten als Datenobjekt speichern und mit dann morgens in der Küche von Alexa vorlesen lassen, welche Bahn pünkltich ist.
Leider habe ich überhaupt keine Ahnung von RegEx.
Die Startzeit habe ich schon mal in ein Datenobjekt geschrieben.
Bbleiben jetzt noch die Statzeit von Farht zwei und drei, die jeweiligen Ankunftszeiten und die Verspätung.
Wäre klasse, wenn mir da jmd. helfen könnte
-
Gibt es hierzu bereits eine Lösung die man "kopieren" könnte? Die Zuginformationen zu den eigenen Pendlerstrecken in ioBroker zu haben wäre mega hilfreich! Hier würde sich fast ein eigener Adapter anbieten, falls sich jemand hierfür finden würde… :mrgreen:
-
Hallo zusammen, ist hier noch jemand aktiv?
Also die Anzeige der Verbidnungen klappt im Browser ohne Problem.
Was ich jetzt vor habe:
Ich würde gerne alle drei fahrten als Datenobjekt speichern und mit dann morgens in der Küche von Alexa vorlesen lassen, welche Bahn pünkltich ist.
Leider habe ich überhaupt keine Ahnung von RegEx.
Die Startzeit habe ich schon mal in ein Datenobjekt geschrieben.
Bbleiben jetzt noch die Statzeit von Farht zwei und drei, die jeweiligen Ankunftszeiten und die Verspätung.
Wäre klasse, wenn mir da jmd. helfen könnte
@Kuddel ich will das Thema auch nochmal aufgreifen, könnte man die Bahnhofstafel in einem html widget anzeigen?
https://iris.noncd.db.de/wbt/js/index.html?bhf=BHBF&Zeilen=2&impressum=0&termsofuse=0
Erklärung der URL Parameter: http://bahnreise-wiki.de/wiki/Fahrplanauskunft#Bahnhofstafel
-
Hallo zusammen,
ich bekomme die Abfrage der Abfahrtszeiten bei mir sauber hin. Nur bei den Verspätungen komme ich ein wenig durcheinander. Mal passt es, mal passt es nicht.
Kann es ein, dass er auch die verspäteten Ankunftszeiten mit berücksichtigt bzw. auswertet?
-
Hallo zusammen,
ich bekomme die Abfrage der Abfahrtszeiten bei mir sauber hin. Nur bei den Verspätungen komme ich ein wenig durcheinander. Mal passt es, mal passt es nicht.
Kann es ein, dass er auch die verspäteten Ankunftszeiten mit berücksichtigt bzw. auswertet?
@jerzimeik sagte in DB Zugverbindungen abfragen:
... Kann es ein, dass er auch die verspäteten Ankunftszeiten mit berücksichtigt bzw. auswertet?Richtig! Er gibt nacheinander die Verspätungen von der Abfahrt und Ankunft an. Liegt noch keine Verspätungsankunftszeit vor, dann wird dieser Punkt übersprungen und an der Stelle die nächste Verspätungsabfahrtszeit angegeben. Das ist natürlich für eine Abfrage echt problematisch, ob ich beim Parsen für die Verspätung der übernächste Verbindung nun Num 1 oder Num 2 nehmen muss.
-
Hallo zusammen,
ich habe mir hierfür ein kleines Javascript gebaut. Ich bin zwar nicht der Programmierer vorm Herrn, aber es funktioniert.
Eventuell nutzt es ja jemanden, oder es findet sich jemand mit mehr Erfahrung zum Bau eines Adapters.
Hier mal das Script, unten die Erklärungen:
// Variablen let ConnectionCounter = 3; let DebugOut = false; var Url1 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Lindau&Z=Friedrichshafen&timeSel=depart&start=1&journeyOptions=1'; var Url2 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Friedrichshafen&Z=Lindau&timeSel=depart&start=1&journeyOptions=1'; function HoleBahn(ConnectionUrl, ConnectionName){ request(ConnectionUrl, function (err, state, body){ if (body) { //log('Request - alles ok'); // log(body); if (DebugOut == true) { log(body); }; let iConnectionCounter = ConnectionCounter - 1; let RgxBahnVerbindung = /\<script type\=\"text\/javascript\"\>var verbindung \= (.*?)\sdigitalData\.verbindung\.push\(verbindung\)\;\s<\/script\>/g; let CurrConn = RgxBahnVerbindung.exec(body); let iCounter = 0; while (CurrConn != null) { if (iCounter <= iConnectionCounter) { let sCurrConn = String(CurrConn[1]); if (DebugOut == true) { log(sCurrConn); }; let sBhfAbfahrt = sCurrConn.match(/bhfUtf8\[verbindung\.start\.name\] \= \"(.*?)\"\;/)[1]; let sBhfAnkunft = sCurrConn.match(/bhfUtf8\[verbindung\.ziel\.name\] \= \"(.*?)\"\;/)[1]; let tAbfahrt = sCurrConn.match(/verbindung\.abfahrt \= \"(.*?)\"\;/)[1].split("T")[1]; let tAnkunft = sCurrConn.match(/verbindung\.ankunft \= \"(.*?)\"\;/)[1].split("T")[1]; let tDauer = sCurrConn.match(/verbindung\.reisedauer \= \"(.*?)\"\;/)[1]; let sInfo = sCurrConn.match(/verbindung\.info \= \"(.*?)\"\;/)[1]; if (sInfo == "keine") { sInfo = ""; } let tAbfahrtDelay = ""; let tAnkunftDelay = ""; let bLate = false; let bAusfall = false; let bOnTime = false; if (sInfo.match(/^Versp.tung$/)) { sInfo = "Verspätung" bLate = true; } else if (sInfo.match(/Ausfall/)) { sInfo = "Ausfall" bAusfall = true; } // Verspaetung let RgxBahnLate = /\<span class\=\"delay.*?\">(\d{2}:\d{2})\<\/span\>/g; let CurrConLate = RgxBahnLate.exec(sCurrConn); let iCounterLate = 0; while (CurrConLate != null) { if (iCounterLate == 0) { if (CurrConLate[1] != tAbfahrt) { tAbfahrtDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; }; } else { if (CurrConLate[1] != tAnkunft) { tAnkunftDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; } } CurrConLate = RgxBahnLate.exec(sCurrConn); iCounterLate++; } if (DebugOut) { //log('CurrCon: ' + sCurrConn); log ('BhfAbfahrt: ' + sBhfAbfahrt); log ('BhfAnkunft: ' + sBhfAnkunft); log ('Abfahrt: ' + tAbfahrt); log ('AbfahrtDelay: ' + tAbfahrtDelay); log ('Ankunft: ' + tAnkunft); log ('AnkunftDelay: ' + tAnkunftDelay); log ('Verspaetung: ' + bLate); log ('Ausfall: ' + bAusfall); log ('Info: ' + sInfo); }; createState('bahn.' + ConnectionName + '.BhfAbfahrt', ""); setState('bahn.' + ConnectionName + '.BhfAbfahrt', sBhfAbfahrt, true); createState('bahn.' + ConnectionName + '.BhfAnkunft', ""); setState('bahn.' + ConnectionName + '.BhfAnkunft', sBhfAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', tAbfahrt, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', tAbfahrtDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', tAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', tAnkunftDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', tDauer, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', bLate, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', bAusfall, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', bOnTime, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Info', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Info', sInfo, true); } CurrConn = RgxBahnVerbindung.exec(body); iCounter++; } // Update HTML let sHTML = "" sHTML = '<table><tr><th align="left" colspan="3">' + getState('bahn.' + ConnectionName + '.BhfAbfahrt').val + ' - ' + getState('bahn.' + ConnectionName + '.BhfAnkunft').val + '</th></tr>' for (var i = 0; i <= iConnectionCounter; i++) { let bDelay = getState('bahn.' + ConnectionName + '.' + i + '.Verspaetung').val; let bAusfall = getState('bahn.' + ConnectionName + '.' + i + '.Ausfall').val; let bOnTime = getState('bahn.' + ConnectionName + '.' + i + '.Puenktlich').val; let sConnInfo = getState('bahn.' + ConnectionName + '.' + i + '.Info').val; sHTML = sHTML + '<tr><td>' if (bDelay == true) { let sAbfahrtDelay = getState('bahn.' + ConnectionName + '.' + i + '.AbfahrtDelay').val; if (sAbfahrtDelay != "") { sHTML = sHTML + '<font color="red">' + sAbfahrtDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font>'; }; sHTML = sHTML + '</td><td>'; let sAnkunftDelay = getState('bahn.' + ConnectionName + '.' + i + '.AnkunftDelay').val; if (sAnkunftDelay != "") { sHTML = sHTML + '<font color="red">' + sAnkunftDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font>'; }; sHTML = sHTML + '</td><td>'; } else if (bAusfall == true) { sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</s></font>'; sHTML = sHTML + '</td><td>'; sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</s></font>'; sHTML = sHTML + '</td><td>'; } else if (bOnTime == true) { sHTML = sHTML + '<font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else if (sConnInfo != "") { sHTML = sHTML + '<font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else { sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</td><td>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</td><td>'; }; sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Dauer').val + '</td></tr>'; } sHTML = sHTML + "</table>"; if (DebugOut == true) { log(sHTML); }; createState('bahn.' + ConnectionName + '.HTML', ""); setState('bahn.' + ConnectionName + '.HTML', sHTML, true); } else { log('Request meldet Fehler: ' + err, 'error'); } }); } schedule("*/3 * * * *" , function(){ HoleBahn(Url1, 'LiFr'); HoleBahn(Url2, 'FrLi'); });Die mobile Webseite der Bahn (siehe Parameter URL) gibt standardmäßig drei Verbindungen aus. Wer weniger möchte, kann oben die Variable "ConnectionCounter" entsprechend reduzieren. Mit der Variable "DebugOut" gibts aktuell mit dem Wert "true" erweitertes Logging zur Fehlerbehebung, sonst auf "false" setzen.
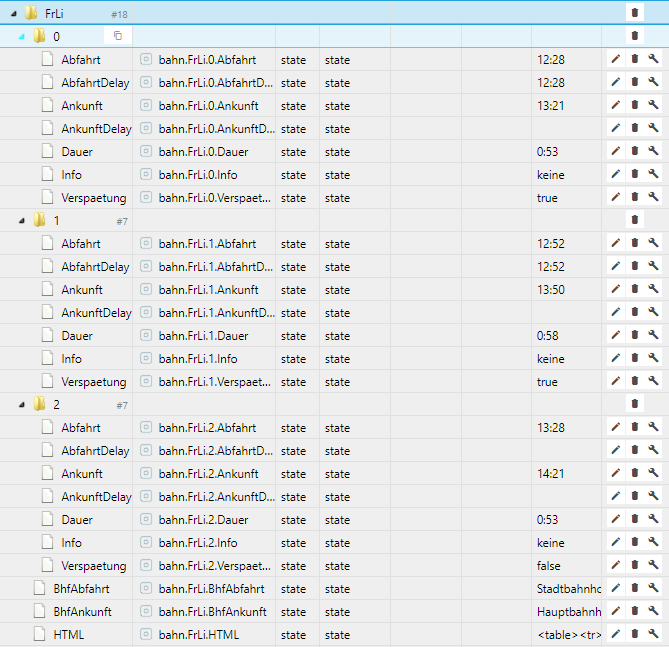
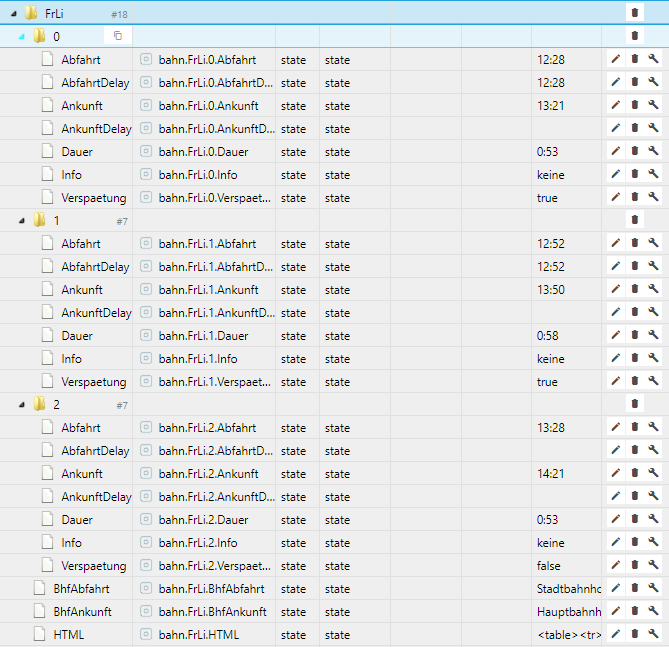
Die beiden URL-Variablen enthalten die abzufragenden Routen. Hier im Beispiel einmal von Friedrichshafen nach Lindau und einmal von Lindau nach Friedrichshafen.Die Hauptfunktion "HoleBahn" holt sich die entsprechende URL und zerlegt den Inhalt dann mit RegEx. Zuerst werden die einzelnen Verbindungen extrahiert. Dann in der While-Schleife die Reisedaten und Verspätungen der einzelnen Verbindungen extrahiert. Danach werden hierfür die States erzeugt. Hier kommt es beim ersten Aufruf zu einem Fehler, da die States asynchron angelegt werden und der direkt folgende SetState dann initial fehlschlägt.
Außerdem erzeuge ich für VIS eine HTML-Darstellung (Tabelle).
Ganz unten wird die Funktion dann in einem Schedule alle drei Minuten (daher das /3) aufgerufen. Übergeben wird der Funktion die oben definierte URL und außerdem der Name der States.
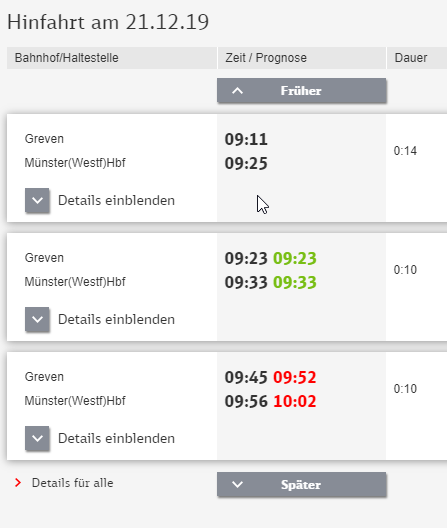
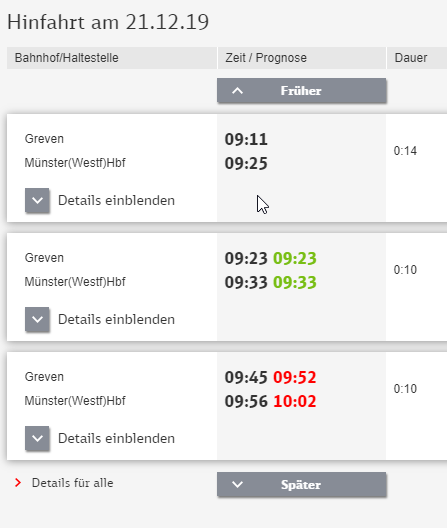
Im Ergebnis sieht das ganze dann so aus:

Wie gesagt, es ist nicht perfekt, aber für meine Zwecke tut es :)
Gruss Ralf
Edit: Nochmal nachbearbeitet (Verspätungen, Pünktlich, ...)
-
Funktioniert das auch, wenn es keine Verspätung gibt?
Zum Hintergrund: manchmal schreibt die Bahn die "Prognose-Zeit" auch hin, wenn sie identisch mit der Abfahrtszeit ist, manchmal aber auch nicht.
Daher komme ich mit meinen RegEx auch nicht hin, die ich über Parser abfrage.!

-
Hallo zusammen,
ich habe mir hierfür ein kleines Javascript gebaut. Ich bin zwar nicht der Programmierer vorm Herrn, aber es funktioniert.
Eventuell nutzt es ja jemanden, oder es findet sich jemand mit mehr Erfahrung zum Bau eines Adapters.
Hier mal das Script, unten die Erklärungen:
// Variablen let ConnectionCounter = 3; let DebugOut = false; var Url1 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Lindau&Z=Friedrichshafen&timeSel=depart&start=1&journeyOptions=1'; var Url2 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Friedrichshafen&Z=Lindau&timeSel=depart&start=1&journeyOptions=1'; function HoleBahn(ConnectionUrl, ConnectionName){ request(ConnectionUrl, function (err, state, body){ if (body) { //log('Request - alles ok'); // log(body); if (DebugOut == true) { log(body); }; let iConnectionCounter = ConnectionCounter - 1; let RgxBahnVerbindung = /\<script type\=\"text\/javascript\"\>var verbindung \= (.*?)\sdigitalData\.verbindung\.push\(verbindung\)\;\s<\/script\>/g; let CurrConn = RgxBahnVerbindung.exec(body); let iCounter = 0; while (CurrConn != null) { if (iCounter <= iConnectionCounter) { let sCurrConn = String(CurrConn[1]); if (DebugOut == true) { log(sCurrConn); }; let sBhfAbfahrt = sCurrConn.match(/bhfUtf8\[verbindung\.start\.name\] \= \"(.*?)\"\;/)[1]; let sBhfAnkunft = sCurrConn.match(/bhfUtf8\[verbindung\.ziel\.name\] \= \"(.*?)\"\;/)[1]; let tAbfahrt = sCurrConn.match(/verbindung\.abfahrt \= \"(.*?)\"\;/)[1].split("T")[1]; let tAnkunft = sCurrConn.match(/verbindung\.ankunft \= \"(.*?)\"\;/)[1].split("T")[1]; let tDauer = sCurrConn.match(/verbindung\.reisedauer \= \"(.*?)\"\;/)[1]; let sInfo = sCurrConn.match(/verbindung\.info \= \"(.*?)\"\;/)[1]; if (sInfo == "keine") { sInfo = ""; } let tAbfahrtDelay = ""; let tAnkunftDelay = ""; let bLate = false; let bAusfall = false; let bOnTime = false; if (sInfo.match(/^Versp.tung$/)) { sInfo = "Verspätung" bLate = true; } else if (sInfo.match(/Ausfall/)) { sInfo = "Ausfall" bAusfall = true; } // Verspaetung let RgxBahnLate = /\<span class\=\"delay.*?\">(\d{2}:\d{2})\<\/span\>/g; let CurrConLate = RgxBahnLate.exec(sCurrConn); let iCounterLate = 0; while (CurrConLate != null) { if (iCounterLate == 0) { if (CurrConLate[1] != tAbfahrt) { tAbfahrtDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; }; } else { if (CurrConLate[1] != tAnkunft) { tAnkunftDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; } } CurrConLate = RgxBahnLate.exec(sCurrConn); iCounterLate++; } if (DebugOut) { //log('CurrCon: ' + sCurrConn); log ('BhfAbfahrt: ' + sBhfAbfahrt); log ('BhfAnkunft: ' + sBhfAnkunft); log ('Abfahrt: ' + tAbfahrt); log ('AbfahrtDelay: ' + tAbfahrtDelay); log ('Ankunft: ' + tAnkunft); log ('AnkunftDelay: ' + tAnkunftDelay); log ('Verspaetung: ' + bLate); log ('Ausfall: ' + bAusfall); log ('Info: ' + sInfo); }; createState('bahn.' + ConnectionName + '.BhfAbfahrt', ""); setState('bahn.' + ConnectionName + '.BhfAbfahrt', sBhfAbfahrt, true); createState('bahn.' + ConnectionName + '.BhfAnkunft', ""); setState('bahn.' + ConnectionName + '.BhfAnkunft', sBhfAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', tAbfahrt, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', tAbfahrtDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', tAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', tAnkunftDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', tDauer, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', bLate, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', bAusfall, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', bOnTime, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Info', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Info', sInfo, true); } CurrConn = RgxBahnVerbindung.exec(body); iCounter++; } // Update HTML let sHTML = "" sHTML = '<table><tr><th align="left" colspan="3">' + getState('bahn.' + ConnectionName + '.BhfAbfahrt').val + ' - ' + getState('bahn.' + ConnectionName + '.BhfAnkunft').val + '</th></tr>' for (var i = 0; i <= iConnectionCounter; i++) { let bDelay = getState('bahn.' + ConnectionName + '.' + i + '.Verspaetung').val; let bAusfall = getState('bahn.' + ConnectionName + '.' + i + '.Ausfall').val; let bOnTime = getState('bahn.' + ConnectionName + '.' + i + '.Puenktlich').val; let sConnInfo = getState('bahn.' + ConnectionName + '.' + i + '.Info').val; sHTML = sHTML + '<tr><td>' if (bDelay == true) { let sAbfahrtDelay = getState('bahn.' + ConnectionName + '.' + i + '.AbfahrtDelay').val; if (sAbfahrtDelay != "") { sHTML = sHTML + '<font color="red">' + sAbfahrtDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font>'; }; sHTML = sHTML + '</td><td>'; let sAnkunftDelay = getState('bahn.' + ConnectionName + '.' + i + '.AnkunftDelay').val; if (sAnkunftDelay != "") { sHTML = sHTML + '<font color="red">' + sAnkunftDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font>'; }; sHTML = sHTML + '</td><td>'; } else if (bAusfall == true) { sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</s></font>'; sHTML = sHTML + '</td><td>'; sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</s></font>'; sHTML = sHTML + '</td><td>'; } else if (bOnTime == true) { sHTML = sHTML + '<font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else if (sConnInfo != "") { sHTML = sHTML + '<font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else { sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</td><td>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</td><td>'; }; sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Dauer').val + '</td></tr>'; } sHTML = sHTML + "</table>"; if (DebugOut == true) { log(sHTML); }; createState('bahn.' + ConnectionName + '.HTML', ""); setState('bahn.' + ConnectionName + '.HTML', sHTML, true); } else { log('Request meldet Fehler: ' + err, 'error'); } }); } schedule("*/3 * * * *" , function(){ HoleBahn(Url1, 'LiFr'); HoleBahn(Url2, 'FrLi'); });Die mobile Webseite der Bahn (siehe Parameter URL) gibt standardmäßig drei Verbindungen aus. Wer weniger möchte, kann oben die Variable "ConnectionCounter" entsprechend reduzieren. Mit der Variable "DebugOut" gibts aktuell mit dem Wert "true" erweitertes Logging zur Fehlerbehebung, sonst auf "false" setzen.
Die beiden URL-Variablen enthalten die abzufragenden Routen. Hier im Beispiel einmal von Friedrichshafen nach Lindau und einmal von Lindau nach Friedrichshafen.Die Hauptfunktion "HoleBahn" holt sich die entsprechende URL und zerlegt den Inhalt dann mit RegEx. Zuerst werden die einzelnen Verbindungen extrahiert. Dann in der While-Schleife die Reisedaten und Verspätungen der einzelnen Verbindungen extrahiert. Danach werden hierfür die States erzeugt. Hier kommt es beim ersten Aufruf zu einem Fehler, da die States asynchron angelegt werden und der direkt folgende SetState dann initial fehlschlägt.
Außerdem erzeuge ich für VIS eine HTML-Darstellung (Tabelle).
Ganz unten wird die Funktion dann in einem Schedule alle drei Minuten (daher das /3) aufgerufen. Übergeben wird der Funktion die oben definierte URL und außerdem der Name der States.
Im Ergebnis sieht das ganze dann so aus:

Wie gesagt, es ist nicht perfekt, aber für meine Zwecke tut es :)
Gruss Ralf
Edit: Nochmal nachbearbeitet (Verspätungen, Pünktlich, ...)
Ich habe das Skript erst einmal 1:1 übernommen und bei mir tut sich da gar nichts. Die Objekte werden auch nicht erzeugt. Sind die Zeilen 36 und 37 wirklich korrekt ?
Kann man das Skript vielleicht mal als .txt-Datei anhängen.Andreas
-
Funktioniert das auch, wenn es keine Verspätung gibt?
Zum Hintergrund: manchmal schreibt die Bahn die "Prognose-Zeit" auch hin, wenn sie identisch mit der Abfahrtszeit ist, manchmal aber auch nicht.
Daher komme ich mit meinen RegEx auch nicht hin, die ich über Parser abfrage.!

-
Ich habe das Skript erst einmal 1:1 übernommen und bei mir tut sich da gar nichts. Die Objekte werden auch nicht erzeugt. Sind die Zeilen 36 und 37 wirklich korrekt ?
Kann man das Skript vielleicht mal als .txt-Datei anhängen.Andreas
Hi Andreas,
leider bringt die Bahn im Quellcode für das "ä" ein Sonderzeichen ein, daher der komische Vergleich in der Zeile.
Kannst oben mal die dritte Zeile ändern auf
let DebugOut = true;und den Output schicken ?
Sonst häng ich das Script hier mal als Textdatei an, eventuell klappts damit besser.
Gruss Ralf
-
@AggroRalf sagte in DB Zugverbindungen abfragen:
und den Output schicken ?
Sorry war ein paar Tage im Urlaub. Werde das heute Abend mal testen.
Ich vermute Du wills den LOG haben, korrekt ?Andreas
-
Cool, mit der angehängten Textdatei funktioniert es nun auch.
Habe die Bahnstationen geändert und nun ist alles bestens.
Ich kann zwar keinen Unterschied feststellen zwischen den Inhalten. Vielleicht nicht sichtbare Steuerzeichen.
Noch ein Frage zum HTML-Text den Du erzeugst. Welches Widget verwendest Du um die Tabelle darzustellen.
Da komme ich nicht weiterAndreas
-
Hi Andreas,
schön das es nun klappt. Ich verwende in VIS ein einfaches HTML-Widget (Basic HTML) und trage dann dort im Feld "HTML" folgendes ein:{javascript.0.bahn.LiFr.HTML} {javascript.0.bahn.FrLi.HTML} -
Hi Andreas,
schön das es nun klappt. Ich verwende in VIS ein einfaches HTML-Widget (Basic HTML) und trage dann dort im Feld "HTML" folgendes ein:{javascript.0.bahn.LiFr.HTML} {javascript.0.bahn.FrLi.HTML}verstanden. Ich habe immer nach einem Widget gesucht mit dem man direkt das Objekt aufrufen kann.
Das eröffnet aber eine ganz andere Sicht auf die Darstellung, da man über diese EIngabe und ein wenig HTML-Code schicke Anzeigen erstellen kann. Danke für den Hinweis -
verstanden. Ich habe immer nach einem Widget gesucht mit dem man direkt das Objekt aufrufen kann.
Das eröffnet aber eine ganz andere Sicht auf die Darstellung, da man über diese EIngabe und ein wenig HTML-Code schicke Anzeigen erstellen kann. Danke für den Hinweis@AggroRalf nun klappt alles bestens. Bin über die Farben ein wenig gestolpert ist aber dann im Code leicht nachvollziehbar.
Super Skript und löst nun meine Lösung ab die weit weniger stabil war.