NEWS
DB Zugverbindungen abfragen
-
Hallo zusammen,
ich habe mir hierfür ein kleines Javascript gebaut. Ich bin zwar nicht der Programmierer vorm Herrn, aber es funktioniert.
Eventuell nutzt es ja jemanden, oder es findet sich jemand mit mehr Erfahrung zum Bau eines Adapters.
Hier mal das Script, unten die Erklärungen:
// Variablen let ConnectionCounter = 3; let DebugOut = false; var Url1 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Lindau&Z=Friedrichshafen&timeSel=depart&start=1&journeyOptions=1'; var Url2 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Friedrichshafen&Z=Lindau&timeSel=depart&start=1&journeyOptions=1'; function HoleBahn(ConnectionUrl, ConnectionName){ request(ConnectionUrl, function (err, state, body){ if (body) { //log('Request - alles ok'); // log(body); if (DebugOut == true) { log(body); }; let iConnectionCounter = ConnectionCounter - 1; let RgxBahnVerbindung = /\<script type\=\"text\/javascript\"\>var verbindung \= (.*?)\sdigitalData\.verbindung\.push\(verbindung\)\;\s<\/script\>/g; let CurrConn = RgxBahnVerbindung.exec(body); let iCounter = 0; while (CurrConn != null) { if (iCounter <= iConnectionCounter) { let sCurrConn = String(CurrConn[1]); if (DebugOut == true) { log(sCurrConn); }; let sBhfAbfahrt = sCurrConn.match(/bhfUtf8\[verbindung\.start\.name\] \= \"(.*?)\"\;/)[1]; let sBhfAnkunft = sCurrConn.match(/bhfUtf8\[verbindung\.ziel\.name\] \= \"(.*?)\"\;/)[1]; let tAbfahrt = sCurrConn.match(/verbindung\.abfahrt \= \"(.*?)\"\;/)[1].split("T")[1]; let tAnkunft = sCurrConn.match(/verbindung\.ankunft \= \"(.*?)\"\;/)[1].split("T")[1]; let tDauer = sCurrConn.match(/verbindung\.reisedauer \= \"(.*?)\"\;/)[1]; let sInfo = sCurrConn.match(/verbindung\.info \= \"(.*?)\"\;/)[1]; if (sInfo == "keine") { sInfo = ""; } let tAbfahrtDelay = ""; let tAnkunftDelay = ""; let bLate = false; let bAusfall = false; let bOnTime = false; if (sInfo.match(/^Versp.tung$/)) { sInfo = "Verspätung" bLate = true; } else if (sInfo.match(/Ausfall/)) { sInfo = "Ausfall" bAusfall = true; } // Verspaetung let RgxBahnLate = /\<span class\=\"delay.*?\">(\d{2}:\d{2})\<\/span\>/g; let CurrConLate = RgxBahnLate.exec(sCurrConn); let iCounterLate = 0; while (CurrConLate != null) { if (iCounterLate == 0) { if (CurrConLate[1] != tAbfahrt) { tAbfahrtDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; }; } else { if (CurrConLate[1] != tAnkunft) { tAnkunftDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; } } CurrConLate = RgxBahnLate.exec(sCurrConn); iCounterLate++; } if (DebugOut) { //log('CurrCon: ' + sCurrConn); log ('BhfAbfahrt: ' + sBhfAbfahrt); log ('BhfAnkunft: ' + sBhfAnkunft); log ('Abfahrt: ' + tAbfahrt); log ('AbfahrtDelay: ' + tAbfahrtDelay); log ('Ankunft: ' + tAnkunft); log ('AnkunftDelay: ' + tAnkunftDelay); log ('Verspaetung: ' + bLate); log ('Ausfall: ' + bAusfall); log ('Info: ' + sInfo); }; createState('bahn.' + ConnectionName + '.BhfAbfahrt', ""); setState('bahn.' + ConnectionName + '.BhfAbfahrt', sBhfAbfahrt, true); createState('bahn.' + ConnectionName + '.BhfAnkunft', ""); setState('bahn.' + ConnectionName + '.BhfAnkunft', sBhfAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', tAbfahrt, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', tAbfahrtDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', tAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', tAnkunftDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', tDauer, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', bLate, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', bAusfall, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', bOnTime, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Info', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Info', sInfo, true); } CurrConn = RgxBahnVerbindung.exec(body); iCounter++; } // Update HTML let sHTML = "" sHTML = '<table><tr><th align="left" colspan="3">' + getState('bahn.' + ConnectionName + '.BhfAbfahrt').val + ' - ' + getState('bahn.' + ConnectionName + '.BhfAnkunft').val + '</th></tr>' for (var i = 0; i <= iConnectionCounter; i++) { let bDelay = getState('bahn.' + ConnectionName + '.' + i + '.Verspaetung').val; let bAusfall = getState('bahn.' + ConnectionName + '.' + i + '.Ausfall').val; let bOnTime = getState('bahn.' + ConnectionName + '.' + i + '.Puenktlich').val; let sConnInfo = getState('bahn.' + ConnectionName + '.' + i + '.Info').val; sHTML = sHTML + '<tr><td>' if (bDelay == true) { let sAbfahrtDelay = getState('bahn.' + ConnectionName + '.' + i + '.AbfahrtDelay').val; if (sAbfahrtDelay != "") { sHTML = sHTML + '<font color="red">' + sAbfahrtDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font>'; }; sHTML = sHTML + '</td><td>'; let sAnkunftDelay = getState('bahn.' + ConnectionName + '.' + i + '.AnkunftDelay').val; if (sAnkunftDelay != "") { sHTML = sHTML + '<font color="red">' + sAnkunftDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font>'; }; sHTML = sHTML + '</td><td>'; } else if (bAusfall == true) { sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</s></font>'; sHTML = sHTML + '</td><td>'; sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</s></font>'; sHTML = sHTML + '</td><td>'; } else if (bOnTime == true) { sHTML = sHTML + '<font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else if (sConnInfo != "") { sHTML = sHTML + '<font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else { sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</td><td>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</td><td>'; }; sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Dauer').val + '</td></tr>'; } sHTML = sHTML + "</table>"; if (DebugOut == true) { log(sHTML); }; createState('bahn.' + ConnectionName + '.HTML', ""); setState('bahn.' + ConnectionName + '.HTML', sHTML, true); } else { log('Request meldet Fehler: ' + err, 'error'); } }); } schedule("*/3 * * * *" , function(){ HoleBahn(Url1, 'LiFr'); HoleBahn(Url2, 'FrLi'); });Die mobile Webseite der Bahn (siehe Parameter URL) gibt standardmäßig drei Verbindungen aus. Wer weniger möchte, kann oben die Variable "ConnectionCounter" entsprechend reduzieren. Mit der Variable "DebugOut" gibts aktuell mit dem Wert "true" erweitertes Logging zur Fehlerbehebung, sonst auf "false" setzen.
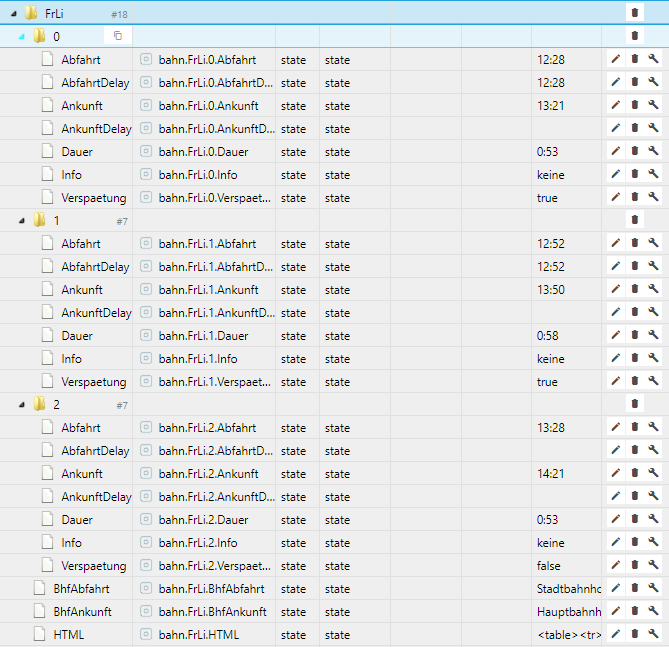
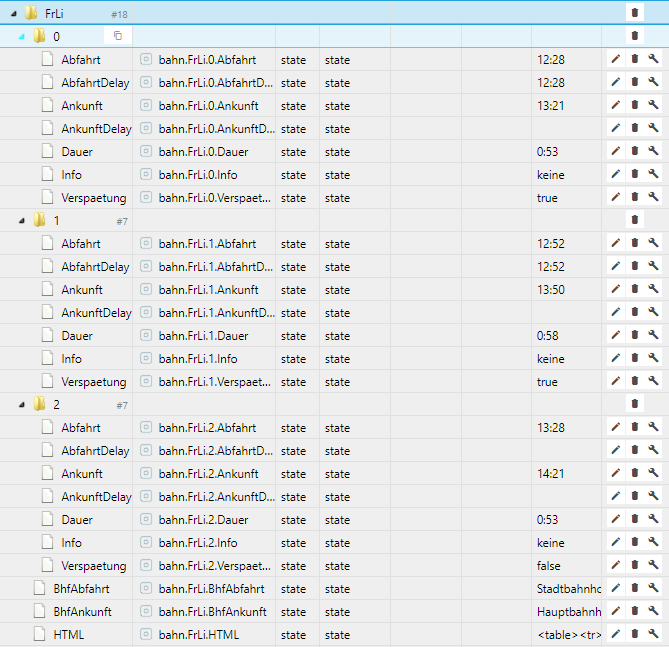
Die beiden URL-Variablen enthalten die abzufragenden Routen. Hier im Beispiel einmal von Friedrichshafen nach Lindau und einmal von Lindau nach Friedrichshafen.Die Hauptfunktion "HoleBahn" holt sich die entsprechende URL und zerlegt den Inhalt dann mit RegEx. Zuerst werden die einzelnen Verbindungen extrahiert. Dann in der While-Schleife die Reisedaten und Verspätungen der einzelnen Verbindungen extrahiert. Danach werden hierfür die States erzeugt. Hier kommt es beim ersten Aufruf zu einem Fehler, da die States asynchron angelegt werden und der direkt folgende SetState dann initial fehlschlägt.
Außerdem erzeuge ich für VIS eine HTML-Darstellung (Tabelle).
Ganz unten wird die Funktion dann in einem Schedule alle drei Minuten (daher das /3) aufgerufen. Übergeben wird der Funktion die oben definierte URL und außerdem der Name der States.
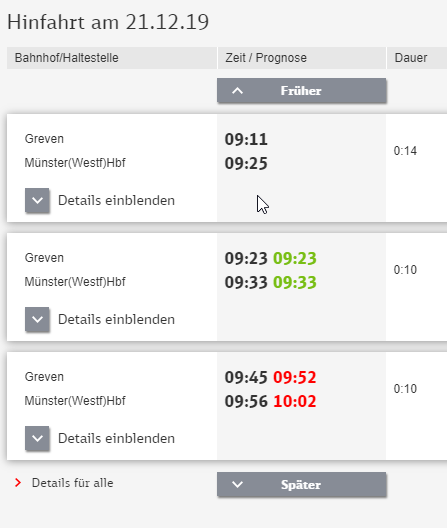
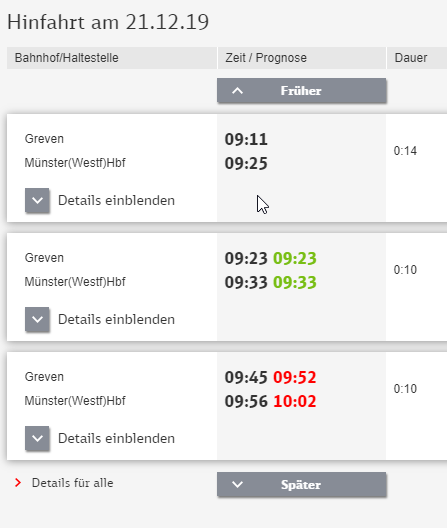
Im Ergebnis sieht das ganze dann so aus:

Wie gesagt, es ist nicht perfekt, aber für meine Zwecke tut es :)
Gruss Ralf
Edit: Nochmal nachbearbeitet (Verspätungen, Pünktlich, ...)
-
Funktioniert das auch, wenn es keine Verspätung gibt?
Zum Hintergrund: manchmal schreibt die Bahn die "Prognose-Zeit" auch hin, wenn sie identisch mit der Abfahrtszeit ist, manchmal aber auch nicht.
Daher komme ich mit meinen RegEx auch nicht hin, die ich über Parser abfrage.!

-
Hallo zusammen,
ich habe mir hierfür ein kleines Javascript gebaut. Ich bin zwar nicht der Programmierer vorm Herrn, aber es funktioniert.
Eventuell nutzt es ja jemanden, oder es findet sich jemand mit mehr Erfahrung zum Bau eines Adapters.
Hier mal das Script, unten die Erklärungen:
// Variablen let ConnectionCounter = 3; let DebugOut = false; var Url1 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Lindau&Z=Friedrichshafen&timeSel=depart&start=1&journeyOptions=1'; var Url2 = 'http://mobile.bahn.de/bin/query.exe/dox?S=Friedrichshafen&Z=Lindau&timeSel=depart&start=1&journeyOptions=1'; function HoleBahn(ConnectionUrl, ConnectionName){ request(ConnectionUrl, function (err, state, body){ if (body) { //log('Request - alles ok'); // log(body); if (DebugOut == true) { log(body); }; let iConnectionCounter = ConnectionCounter - 1; let RgxBahnVerbindung = /\<script type\=\"text\/javascript\"\>var verbindung \= (.*?)\sdigitalData\.verbindung\.push\(verbindung\)\;\s<\/script\>/g; let CurrConn = RgxBahnVerbindung.exec(body); let iCounter = 0; while (CurrConn != null) { if (iCounter <= iConnectionCounter) { let sCurrConn = String(CurrConn[1]); if (DebugOut == true) { log(sCurrConn); }; let sBhfAbfahrt = sCurrConn.match(/bhfUtf8\[verbindung\.start\.name\] \= \"(.*?)\"\;/)[1]; let sBhfAnkunft = sCurrConn.match(/bhfUtf8\[verbindung\.ziel\.name\] \= \"(.*?)\"\;/)[1]; let tAbfahrt = sCurrConn.match(/verbindung\.abfahrt \= \"(.*?)\"\;/)[1].split("T")[1]; let tAnkunft = sCurrConn.match(/verbindung\.ankunft \= \"(.*?)\"\;/)[1].split("T")[1]; let tDauer = sCurrConn.match(/verbindung\.reisedauer \= \"(.*?)\"\;/)[1]; let sInfo = sCurrConn.match(/verbindung\.info \= \"(.*?)\"\;/)[1]; if (sInfo == "keine") { sInfo = ""; } let tAbfahrtDelay = ""; let tAnkunftDelay = ""; let bLate = false; let bAusfall = false; let bOnTime = false; if (sInfo.match(/^Versp.tung$/)) { sInfo = "Verspätung" bLate = true; } else if (sInfo.match(/Ausfall/)) { sInfo = "Ausfall" bAusfall = true; } // Verspaetung let RgxBahnLate = /\<span class\=\"delay.*?\">(\d{2}:\d{2})\<\/span\>/g; let CurrConLate = RgxBahnLate.exec(sCurrConn); let iCounterLate = 0; while (CurrConLate != null) { if (iCounterLate == 0) { if (CurrConLate[1] != tAbfahrt) { tAbfahrtDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; }; } else { if (CurrConLate[1] != tAnkunft) { tAnkunftDelay = CurrConLate[1]; bLate = true; } else { bOnTime = true; } } CurrConLate = RgxBahnLate.exec(sCurrConn); iCounterLate++; } if (DebugOut) { //log('CurrCon: ' + sCurrConn); log ('BhfAbfahrt: ' + sBhfAbfahrt); log ('BhfAnkunft: ' + sBhfAnkunft); log ('Abfahrt: ' + tAbfahrt); log ('AbfahrtDelay: ' + tAbfahrtDelay); log ('Ankunft: ' + tAnkunft); log ('AnkunftDelay: ' + tAnkunftDelay); log ('Verspaetung: ' + bLate); log ('Ausfall: ' + bAusfall); log ('Info: ' + sInfo); }; createState('bahn.' + ConnectionName + '.BhfAbfahrt', ""); setState('bahn.' + ConnectionName + '.BhfAbfahrt', sBhfAbfahrt, true); createState('bahn.' + ConnectionName + '.BhfAnkunft', ""); setState('bahn.' + ConnectionName + '.BhfAnkunft', sBhfAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Abfahrt', tAbfahrt, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AbfahrtDelay', tAbfahrtDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ankunft', tAnkunft, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.AnkunftDelay', tAnkunftDelay, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Dauer', tDauer, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Verspaetung', bLate, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Ausfall', bAusfall, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Puenktlich', bOnTime, true); createState('bahn.' + ConnectionName + '.' + iCounter + '.Info', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Info', sInfo, true); } CurrConn = RgxBahnVerbindung.exec(body); iCounter++; } // Update HTML let sHTML = "" sHTML = '<table><tr><th align="left" colspan="3">' + getState('bahn.' + ConnectionName + '.BhfAbfahrt').val + ' - ' + getState('bahn.' + ConnectionName + '.BhfAnkunft').val + '</th></tr>' for (var i = 0; i <= iConnectionCounter; i++) { let bDelay = getState('bahn.' + ConnectionName + '.' + i + '.Verspaetung').val; let bAusfall = getState('bahn.' + ConnectionName + '.' + i + '.Ausfall').val; let bOnTime = getState('bahn.' + ConnectionName + '.' + i + '.Puenktlich').val; let sConnInfo = getState('bahn.' + ConnectionName + '.' + i + '.Info').val; sHTML = sHTML + '<tr><td>' if (bDelay == true) { let sAbfahrtDelay = getState('bahn.' + ConnectionName + '.' + i + '.AbfahrtDelay').val; if (sAbfahrtDelay != "") { sHTML = sHTML + '<font color="red">' + sAbfahrtDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font>'; }; sHTML = sHTML + '</td><td>'; let sAnkunftDelay = getState('bahn.' + ConnectionName + '.' + i + '.AnkunftDelay').val; if (sAnkunftDelay != "") { sHTML = sHTML + '<font color="red">' + sAnkunftDelay + '</font><br/><small>(' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + ')</small>'; } else { sHTML = sHTML + '<font color="red">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font>'; }; sHTML = sHTML + '</td><td>'; } else if (bAusfall == true) { sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</s></font>'; sHTML = sHTML + '</td><td>'; sHTML = sHTML + '<font color="red"><s>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</s></font>'; sHTML = sHTML + '</td><td>'; } else if (bOnTime == true) { sHTML = sHTML + '<font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="green">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else if (sConnInfo != "") { sHTML = sHTML + '<font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</font></td><td><font color="yellow">' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</font></td><td>'; } else { sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Abfahrt').val + '</td><td>' + getState('bahn.' + ConnectionName + '.' + i + '.Ankunft').val + '</td><td>'; }; sHTML = sHTML + getState('bahn.' + ConnectionName + '.' + i + '.Dauer').val + '</td></tr>'; } sHTML = sHTML + "</table>"; if (DebugOut == true) { log(sHTML); }; createState('bahn.' + ConnectionName + '.HTML', ""); setState('bahn.' + ConnectionName + '.HTML', sHTML, true); } else { log('Request meldet Fehler: ' + err, 'error'); } }); } schedule("*/3 * * * *" , function(){ HoleBahn(Url1, 'LiFr'); HoleBahn(Url2, 'FrLi'); });Die mobile Webseite der Bahn (siehe Parameter URL) gibt standardmäßig drei Verbindungen aus. Wer weniger möchte, kann oben die Variable "ConnectionCounter" entsprechend reduzieren. Mit der Variable "DebugOut" gibts aktuell mit dem Wert "true" erweitertes Logging zur Fehlerbehebung, sonst auf "false" setzen.
Die beiden URL-Variablen enthalten die abzufragenden Routen. Hier im Beispiel einmal von Friedrichshafen nach Lindau und einmal von Lindau nach Friedrichshafen.Die Hauptfunktion "HoleBahn" holt sich die entsprechende URL und zerlegt den Inhalt dann mit RegEx. Zuerst werden die einzelnen Verbindungen extrahiert. Dann in der While-Schleife die Reisedaten und Verspätungen der einzelnen Verbindungen extrahiert. Danach werden hierfür die States erzeugt. Hier kommt es beim ersten Aufruf zu einem Fehler, da die States asynchron angelegt werden und der direkt folgende SetState dann initial fehlschlägt.
Außerdem erzeuge ich für VIS eine HTML-Darstellung (Tabelle).
Ganz unten wird die Funktion dann in einem Schedule alle drei Minuten (daher das /3) aufgerufen. Übergeben wird der Funktion die oben definierte URL und außerdem der Name der States.
Im Ergebnis sieht das ganze dann so aus:

Wie gesagt, es ist nicht perfekt, aber für meine Zwecke tut es :)
Gruss Ralf
Edit: Nochmal nachbearbeitet (Verspätungen, Pünktlich, ...)
Ich habe das Skript erst einmal 1:1 übernommen und bei mir tut sich da gar nichts. Die Objekte werden auch nicht erzeugt. Sind die Zeilen 36 und 37 wirklich korrekt ?
Kann man das Skript vielleicht mal als .txt-Datei anhängen.Andreas
-
Funktioniert das auch, wenn es keine Verspätung gibt?
Zum Hintergrund: manchmal schreibt die Bahn die "Prognose-Zeit" auch hin, wenn sie identisch mit der Abfahrtszeit ist, manchmal aber auch nicht.
Daher komme ich mit meinen RegEx auch nicht hin, die ich über Parser abfrage.!

-
Ich habe das Skript erst einmal 1:1 übernommen und bei mir tut sich da gar nichts. Die Objekte werden auch nicht erzeugt. Sind die Zeilen 36 und 37 wirklich korrekt ?
Kann man das Skript vielleicht mal als .txt-Datei anhängen.Andreas
Hi Andreas,
leider bringt die Bahn im Quellcode für das "ä" ein Sonderzeichen ein, daher der komische Vergleich in der Zeile.
Kannst oben mal die dritte Zeile ändern auf
let DebugOut = true;und den Output schicken ?
Sonst häng ich das Script hier mal als Textdatei an, eventuell klappts damit besser.
Gruss Ralf
-
@AggroRalf sagte in DB Zugverbindungen abfragen:
und den Output schicken ?
Sorry war ein paar Tage im Urlaub. Werde das heute Abend mal testen.
Ich vermute Du wills den LOG haben, korrekt ?Andreas
-
Cool, mit der angehängten Textdatei funktioniert es nun auch.
Habe die Bahnstationen geändert und nun ist alles bestens.
Ich kann zwar keinen Unterschied feststellen zwischen den Inhalten. Vielleicht nicht sichtbare Steuerzeichen.
Noch ein Frage zum HTML-Text den Du erzeugst. Welches Widget verwendest Du um die Tabelle darzustellen.
Da komme ich nicht weiterAndreas
-
Hi Andreas,
schön das es nun klappt. Ich verwende in VIS ein einfaches HTML-Widget (Basic HTML) und trage dann dort im Feld "HTML" folgendes ein:{javascript.0.bahn.LiFr.HTML} {javascript.0.bahn.FrLi.HTML} -
Hi Andreas,
schön das es nun klappt. Ich verwende in VIS ein einfaches HTML-Widget (Basic HTML) und trage dann dort im Feld "HTML" folgendes ein:{javascript.0.bahn.LiFr.HTML} {javascript.0.bahn.FrLi.HTML}verstanden. Ich habe immer nach einem Widget gesucht mit dem man direkt das Objekt aufrufen kann.
Das eröffnet aber eine ganz andere Sicht auf die Darstellung, da man über diese EIngabe und ein wenig HTML-Code schicke Anzeigen erstellen kann. Danke für den Hinweis -
verstanden. Ich habe immer nach einem Widget gesucht mit dem man direkt das Objekt aufrufen kann.
Das eröffnet aber eine ganz andere Sicht auf die Darstellung, da man über diese EIngabe und ein wenig HTML-Code schicke Anzeigen erstellen kann. Danke für den Hinweis@AggroRalf nun klappt alles bestens. Bin über die Farben ein wenig gestolpert ist aber dann im Code leicht nachvollziehbar.
Super Skript und löst nun meine Lösung ab die weit weniger stabil war. -
Guten Abend zusammen:)
Auf der Suche nach Lösungen für mein Projekt bin ich zum Glück auf das Forum aufmerksam geworden.
Mein Ziel:
Eine Website bauen, welche alle Bahnfahrten + Verspätungen anzeigt. (Soll auf Dauer bei mir local gespeichert werden). GGF auch OPNV.- User sollen nach Ihrer Zugnummer suchen können.
Mein Problem(e):
- Die Bahn API stellt nur Informationen für den Fernverkehr bereit. Ich brauche jedoch auch den Nahverkehr
- Die Bahn API stellt (meines Wissens nach) keine Schnittstelle bereit, worüber ich nach Zugnummern suchen kann.
Frage:
Wie realisiert Ihr eure Lösungen? nur über die query.exe? Und habt ihr ggf. Lösungsvorschläge für die Probleme oben?Ich wünsche einen schönen Tag.
MFG cyber
-
Guten Abend zusammen:)
Auf der Suche nach Lösungen für mein Projekt bin ich zum Glück auf das Forum aufmerksam geworden.
Mein Ziel:
Eine Website bauen, welche alle Bahnfahrten + Verspätungen anzeigt. (Soll auf Dauer bei mir local gespeichert werden). GGF auch OPNV.- User sollen nach Ihrer Zugnummer suchen können.
Mein Problem(e):
- Die Bahn API stellt nur Informationen für den Fernverkehr bereit. Ich brauche jedoch auch den Nahverkehr
- Die Bahn API stellt (meines Wissens nach) keine Schnittstelle bereit, worüber ich nach Zugnummern suchen kann.
Frage:
Wie realisiert Ihr eure Lösungen? nur über die query.exe? Und habt ihr ggf. Lösungsvorschläge für die Probleme oben?Ich wünsche einen schönen Tag.
MFG cyber
@cyberman96 Hi,
ich hatte auch erst die Idee mal nach APIs zu suchen. Aber leider gibts da nichts vernünftiges bzw. komplettes.
Daher das Script welches die Webseite der Bahn ausliest. Ich gehe ja auch die mobile Seite, hier ändert sich tendenziell weniger oft etwas.
Der Anwendungszweck ist natürlich etwas anderes. Mir gings darum, morgens im VIS kurz schauen zu können ob mein Zug pünktlich ist.
Ich verstehe nicht ganz was Du aufbauen möchtest, aber es hört sich nach einer Webseite an auf der Benutzer nach einer beliebigen Zugnummer plus Datum/Uhrzeit suchen können.
Das ist über die reine query.exe meines Erachtens schier ein Ding der Unmöglichkeit. Ohne vernünftige API (die es meines Wissens nicht gibt) oder direkte Zusammenarbeit mit der Bahn wird das glaube ich nichts werden.
Gruss Ralf
-
Hi,
kann mir evtl. jemand beim Script von Ralf weiterhelfen? Ich habe es minimal erweitert um auch das Verkehrsmittel zu bekommen. Dazu mussten nur ein paar Zeilen ergänzt werden, u. a. die Abfrage:
let svkmittel = sCurrConn.match(/reiseabschnitt\.verkehrsmittelnummer \= \"(.*?)\"\./)[1]; // Im Log log ('Verkehrsmittel: ' + svkmittel); //Zum Schreiben createState('bahn.' + ConnectionName + '.' + iCounter + '.Verkehrsmittel', ""); setState('bahn.' + ConnectionName + '.' + iCounter + '.Verkehrsmittel', svkmittel, true);Grundsätzlich geht es, ich habe aber das Problem, dass er das Verkehrsmittel bei S-Bahnen nicht übernimmt und ich nicht verstehe warum es so ist:
Die Auszüge (Wortspiel ;) ) aus der Rückgabe der Bahnwebseite:
Landet als Objekt in iObroker:
;reiseabschnitt.verkehrsmittelnummer = "Bus 122".match(/\d+/)[0];verbindung.reiseabschnitt.push(reiseabschnitt);Bleibt leer in iObroker
;reiseabschnitt.verkehrsmittelnummer = "S 4".match(/\d+/)[0];verbindung.reiseabschnitt.push(reiseabschnitt);Was mache ich falsch? Ich vermute meinen Fehler im RegEx
(.*?)\
in Kombination mit dem Einzelbuchstaben der S 4 in der Ausgabe.
Hat jemand einen Tipp?
Zudem eine kurze Frage: Wie aktiviere ich das Debuglog in den Scripten?
Grüße
-
Hi,
sorry, ich habe das Thema erst jetzt wieder entdeckt.
Ich habe das ganze mittlerweile mal in einen richtigen Adapter umgebaut, inklusive Verkehrsmittel.
Aktuell ist es Alpha-Version, siehe hier der Link zum Beitrag:
https://forum.iobroker.net/topic/35169/test-adapter-fahrplan-v0-1-x-github-alpha-version
Gruss Ralf
-
Hi,
sorry, ich habe das Thema erst jetzt wieder entdeckt.
Ich habe das ganze mittlerweile mal in einen richtigen Adapter umgebaut, inklusive Verkehrsmittel.
Aktuell ist es Alpha-Version, siehe hier der Link zum Beitrag:
https://forum.iobroker.net/topic/35169/test-adapter-fahrplan-v0-1-x-github-alpha-version
Gruss Ralf
@AggroRalf
Ui, cool! Das schaue ich mir an!