NEWS
[Vorlage] Spotify Skript
-
@skokarl Hey erstmal vielen Dank für das View und auch kompliment für die umsetzung.
Meine View sieht so aus.
Muss ich hier noch alle verlinkungen anpassen?

Vielen Dank
@Goldenbaum sagte in [Vorlage] Spotify Skript:
@skokarl Hey erstmal vielen Dank für das View und auch kompliment für die umsetzung.
Meine View sieht so aus.
Muss ich hier noch alle verlinkungen anpassen?

Vielen Dank
Du verwechselst mich, ich hab hier keine View
-
Hallo zusammen, ich glaube meine Frage ist hier besser aufgehoben.Ich komme einfach nicht weiter bei dem anlegen von Repeat und Shuffel Buttons, welche mir je nach Zustand diese Anzeige wieder zurück geben - also entweder durch aus-/einblenden des entsprechenden Buttons, oder hat durch einen Farbumschlag.Aktuell scheitere ich daran, das der Trigger den ich verwenden wollte nur Text Werte Ausgibt On(on) o.ä.Kann mir bitte jemand den richtigen Weg weisen? Vielen Dank.OK, Frage hat sich geklärt.
-
Moin,
der Adapter läuft fast Super. Ich habe das Problem, dass denn länger keine Musik abgespielt wurde, ich per IoBroker keine Wiedergabe starten kann. Erst wenn ich direkt per Spotify Musik abspiele, kann ich wieder alles über den Adapter machen.
Gibts da irgendwie einen Trick oder ne Verbindung die man neustarten kann?
Neustart der Instanz hat leider nichts gebracht. -
Guten Abend,
bin gerade dabei Spotify zu integrieren. Soweit auch alles i.O. -allerdings schreibt der Adapter aktuell keine Playlists / Tracks in die HTML Objekte. Funktioniert das aktuell bei euch?Edit: Nach Abspielen einer Liste mit dem Adapter wird auch das HTML Objekt befüllt.
-
Hi!
Vielleicht kann mir hier wer helfen!
Ich versuche seit Tagen den Spotify Adapter zu installieren, ich mache alles nach Anweisung doch leider bleibt der Adapter gelb und die Authorization auf false.
Irgendwer eine Idee was ich machen könnte?
Danke
Liebe Grüße
Jürgen -
Hallo Jürgen,
leider habe ich das gleiche Problem, aber es liegt an der "Redirect URIs", leider ist mir nicht klar, was man da eintragen muss. Bist du schon bei dir weiter gekommen?
Gruß Sven
-
@Stacho
hey bei mir gehts jetzt!
schau mal hier: https://youtu.be/n0m9201qABULiebe Grüße
Jürgen -
Hallo
Hab die rar datei runter geladen. Spotify adapter läuft. Aber bekomme es einfach nicht hin die rar datei in die Vis zu importieren. Kannst du mir Bitte mal genau sagen wie ich das hinkriegen kann? Die Datei hab ich in eine zip datei umgewandelt.
Danke Dir
-
Hallo
Hab die rar datei runter geladen. Spotify adapter läuft. Aber bekomme es einfach nicht hin die rar datei in die Vis zu importieren. Kannst du mir Bitte mal genau sagen wie ich das hinkriegen kann? Die Datei hab ich in eine zip datei umgewandelt.
Danke Dir
-
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.
-
das View als Widget importieren
spotify_view.txt -
Scripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txt -
css
css_spotify.txt
@dos1973 said in [Vorlage] Spotify Skript:
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.
-
das View als Widget importieren
spotify_view.txt -
Scripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txt -
css
css_spotify.txt
So, ich habe mich jetzt auch mal dran gesetzt.
So weit so gut. Jetzt komme ich aber nicht weiter.
Wo genau kommen "script_playlist" und "script_tracklist" hin?
Und "css_spotify"??Helft mir da doch bitte mal weiter.
-
-
@dos1973 said in [Vorlage] Spotify Skript:
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.
-
das View als Widget importieren
spotify_view.txt -
Scripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txt -
css
css_spotify.txt
So, ich habe mich jetzt auch mal dran gesetzt.
So weit so gut. Jetzt komme ich aber nicht weiter.
Wo genau kommen "script_playlist" und "script_tracklist" hin?
Und "css_spotify"??Helft mir da doch bitte mal weiter.
@martin sagte in [Vorlage] Spotify Skript:
@dos1973 said in [Vorlage] Spotify Skript:
hat doch eher geklappt... sollte jetzt alles dabei sein.
Sag mal Bescheid ob es klappt.
-
das View als Widget importieren
spotify_view.txt -
Scripte (sind auf die DP des Adapters angepasst)
script_playlist.txt
script_tracklist.txt -
css
css_spotify.txt
So, ich habe mich jetzt auch mal dran gesetzt.
So weit so gut. Jetzt komme ich aber nicht weiter.
Wo genau kommen "script_playlist" und "script_tracklist" hin?
Und "css_spotify"??Helft mir da doch bitte mal weiter.
Hi,
"script_playlist" und "script_tracklist" sind Scripte die in Javascriptadapter angelegt werden müssen, jeweils ein eigenes Script.
Die Daten der "css_spotify" musst Du in VIS unter dem Punkt cc bei dem vorhandenen CCS hinzufügen.
-
-
Nabend,
ich würde gerne die Lautsprecher aus einem JavaScript heraus auswählen. Leider ändern sich ständig die Datenpunkte von den Geräten. Eigentlich bräuchte ich nur in Blocky z.B. den Punkt
"spotify-premium.0.devices.c4a5a51c7568725824df916bac826e49f9c033e3.useForPlayback" mit Wahr ansteuern. Klappt auch soweit. Aber nach einiger Zeit (Tage/Stunden) ändert sich diese lange Zeichenkette und ich muss die Punkte neu verknüpfen.
Kann man das irgendwie umgehen? Oder kann ich irgendwas machen, dass ich vielleicht den Namen ansteuern kann?
Grüße und Frohe Weihnachten. -
Nabend,
ich würde gerne die Lautsprecher aus einem JavaScript heraus auswählen. Leider ändern sich ständig die Datenpunkte von den Geräten. Eigentlich bräuchte ich nur in Blocky z.B. den Punkt
"spotify-premium.0.devices.c4a5a51c7568725824df916bac826e49f9c033e3.useForPlayback" mit Wahr ansteuern. Klappt auch soweit. Aber nach einiger Zeit (Tage/Stunden) ändert sich diese lange Zeichenkette und ich muss die Punkte neu verknüpfen.
Kann man das irgendwie umgehen? Oder kann ich irgendwas machen, dass ich vielleicht den Namen ansteuern kann?
Grüße und Frohe Weihnachten. -
besten dank jetzt funktioniert es :D
jetzt noch eine andere Frage wie kann ich das in meine aktuelle Vis integrieren? aktuell geht das ja immer über den ganzen Bildschirm.
Ich bräuchte links ca 60px platz für meine Navigation. Wo muss ich da die Werte ändern?
Ich glaube es fehlen auch noch ein paar icons zB hinter der Playlist und vor den Titeln.
Und bei der Geräteauswahl werden mir nur die ersten 6 Geräte angezeigt danach steht nurnoch undefined.
@Pascal09 Hi, ich versuche mich nun auch seit unzähligen Stunden an dem entzerren. Ich habe mich mittlerweile in das Thema Material Design eingelesen und somit auch die css und js von uhula mit integriert. Mittlerweile schaut es ganz gut aus nur ich bekomme diese völlig falsche Anordnung der Widgets nicht geregelt. Du hattest ja hier geschrieben das es bei dir nun auch funktioniert und vorher ebenfalls diese Probleme auftraten. Eventuell hast du für mich den entscheidenen Hinweis. Ich danke dir schonmal im voraus.

-
@dos1973 sagte in [Vorlage] Spotify Skript:
HI Leute,
ich suche mir inzwischen einen Wolf. Habt ihr den Adapter laufen, oder das anfängliche Script.
Ich suche eine einfach Trackliste, so wie Sie hier x-mal gezeigt wird, aber finde nicht funktionierendes. Ich kann nur die aus dem Adapter nutzen, aber diese is mit zu "vollgepackt"
Kann sich bitte einer erbarmen. Danke
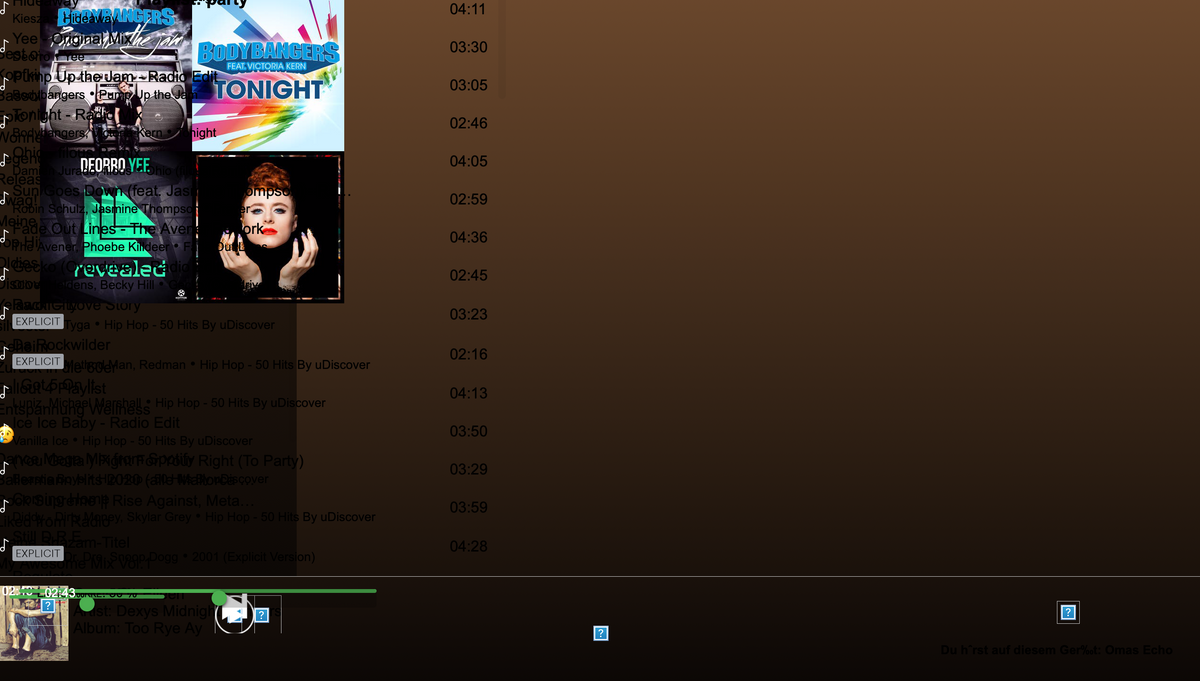
Ich weiß nicht genau worauf du hinaus willst. Mein View sieht aktuell so aus:

Da läuft kein zusätzliches Script im Hintergrund.
@wendy2702 Hi, kannst du mir noch dein Skript für die Playpause geben?
javascript.0.spotify-premium.playpause
javascript.0.spotify-premium.playpausebuttonDanke :hugging_face:
-
@wendy2702 Hi, kannst du mir noch dein Skript für die Playpause geben?
javascript.0.spotify-premium.playpause
javascript.0.spotify-premium.playpausebuttonDanke :hugging_face:
@Rakete Hoffe das ist es. Nutze den View aktuell nicht mehr.
on({id: "spotify-premium.0.player.play"/*play*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("spotify-premium.0.player.play").val == true) { setState("javascript.0.spotify-premium.playpause"/*playpause*/, true, true); } }); on({id: "spotify-premium.0.player.pause"/*pause*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("spotify-premium.0.player.pause").val == true) { setState("javascript.0.spotify-premium.playpause"/*playpause*/, false, true); } }); on({id: "javascript.0.spotify-premium.playpausebutton"/*playpausebutton*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.spotify-premium.playpause").val == true) { setState("spotify-premium.0.player.pause"/*pause*/, true); setState("javascript.0.spotify-premium.playpause"/*playpause*/, false); } }); on({id: "javascript.0.spotify-premium.playpausebutton"/*playpausebutton*/, change: "any", ack: false}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.spotify-premium.playpause").val == false) { setState("spotify-premium.0.player.play"/*play*/, true); setState("javascript.0.spotify-premium.playpause"/*playpause*/, true); } });


