NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Danke für das Projekt - ich habe mir sogar die Anleitung ausgedruckt und lese immer wieder in der Mittagspause.
Zwei Einsteigerfragen, wie ändere ich die Farbe der lnav?
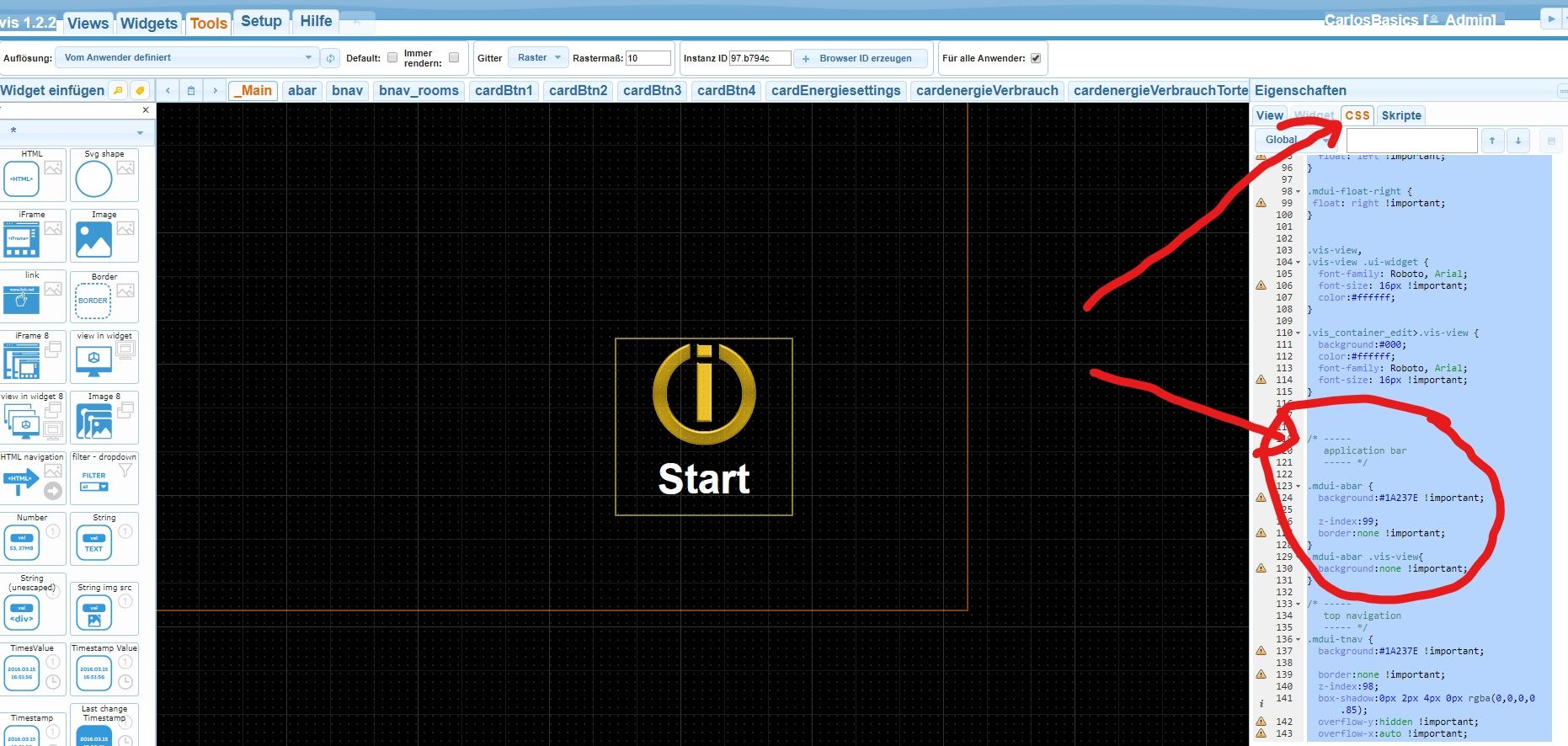
Bei der abar geht es mit "mdui-black-bg" Zugabe auf der Startpage, jedoch bekomm ich es nicht bei der lnav hin.Desweiteren sind die Farben ja festgelegt - und hätte gerne die abar in plüschrosa ;-))) Also habe ich in der CSS Klasse das "mdui-abar" weggemacht und so den Hintergrund farblich angepasst. Macht es jetzt was aus wenn die "abar" nicht als solche "festgelegt" ist?
by,
David -
@davimas Wenn Du die vordefinierten Farben nicht magst, dann dort ändern wo se definiert sind und nicht iwelche Verrenkungen machen welche iwann zu Problemen führen (können) Definiert sind se im CSS Bereich.

-
@Pittini
Perfekt - Danke hat funktioniert. Und die Schriftfarbe der Textes/Menü in der lnav? -
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
Hey,
sind die schon irgendwo verfügbar? Die CSS Klasse habe ich nicht gefunden in der Demo......
by,
David -
@Uhula
erst einmal vielen Dank für das schöne Design via CSS. Ich habe mir den Switch und den Slider für meine Visualisierung "rausgepickt". Jetzt habe ich eine Frage bzgl. der Machbarkeit an dich. Ich hätte gern beim Slider ein Label, welcher mit dem Knopf beim Vertical Slider mitläuft und den aktuellen Wert darstellt (siehe Discrete Slider vom Google Material Design). Ich hatte dazu auch schon einen Thread eröffnet, aber dort konnte mir keiner weiterhelfen.Aktuell behelfe ich mir mit einer Krücke, welche den Wert in einem statischen HTML aus einem Datenobjekt ausliest. Dies ist aber immer mit einem kleinen Delay verbunden, welches sich als unschön und nicht gerade Userfreundlich darstellt.
-
@Uhula said in [Projekt] Material Design CSS für ioBroker.vis:
Vorab-Info:
Ich habe das Material Design CSS/Script bei mir etwas erweitert, es kann nun auch "Chips" darstellen (Alternative zu Radio-Buttons). Wenn ich es auf Github aktualisiert habe, gibt es einen Hinweis hier im Forum.
Hey,
sind die schon irgendwo verfügbar? Die CSS Klasse habe ich nicht gefunden in der Demo......
by,
David -
@Uhula
erst einmal vielen Dank für das schöne Design via CSS. Ich habe mir den Switch und den Slider für meine Visualisierung "rausgepickt". Jetzt habe ich eine Frage bzgl. der Machbarkeit an dich. Ich hätte gern beim Slider ein Label, welcher mit dem Knopf beim Vertical Slider mitläuft und den aktuellen Wert darstellt (siehe Discrete Slider vom Google Material Design). Ich hatte dazu auch schon einen Thread eröffnet, aber dort konnte mir keiner weiterhelfen.Aktuell behelfe ich mir mit einer Krücke, welche den Wert in einem statischen HTML aus einem Datenobjekt ausliest. Dies ist aber immer mit einem kleinen Delay verbunden, welches sich als unschön und nicht gerade Userfreundlich darstellt.
-
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
Finde ich Mega das du noch an dem ganzen arbeitest :+1:
-
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
@Uhula
Da warte ich aber SEHR gespannt!
Ich glaube da spreche ich für eine größere Gemeinde, als du ahnst! -
@Uhula
Da warte ich aber SEHR gespannt!
Ich glaube da spreche ich für eine größere Gemeinde, als du ahnst!Die Meisten nutzen mittlerweile den neuen Adapter mit Material Style - da es hier still wurde in der Weiterentwicklung.....
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x -
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
Die Meisten nutzen mittlerweile den neuen Adapter mit Material Style - da es hier still wurde in der Weiterentwicklung.....
https://forum.iobroker.net/topic/26925/test-adapter-material-design-widgets-v0-2-x -
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!
-
Stimmt, bin im Moment nicht aktiv im Forum, dafür aber umso aktiver beim Erstellen der Material Design for ioBroker 2.0 CSS Styles ;-) - dann natürlich inkl. der Chips.
- Basis ist dann ein helles Design, das dunkle ist dann optional, auch jederzeit umschaltbar (wenn denn eigene Komponenten das auch mitmachen, die mdui- können es)
- optionales Setzen der Farben für abar, tnav, lnav, rnav, bnav und content, inkl. automatischer Anpassung der Schriftfarbe (wenn Kontrast zu "schwarz" zu gering, dann "weiß") über mdui-config Elemente
- die linke Navigation (lnav) kann als feste Site-Navigation arbeiten (optional ab x-Pixel Breite des Screens). Also auf dem Smartphone weiterhin als modale, sich öffnende Nav, auf dem Tablett dann als feste Nav, aber auch wegblendbar
- Unterstützung des material-icons Fonts - d.h. images braucht man eigentlich nicht mehr. Vorteile: Sehr gute Skalierung und automatische Anpassung an die Schriftfarbe
- alle material design Farben werden nun namentlich unterstützt
- Anpassung der MD_Demo und MD_Simple Projekte
- Anpassung der Dokumentation
- ...
Dauert alles noch etwas, schaut aber schon gut aus, eben wie 2019 und nicht mehr wie 2017. Screenshots liefere ich mal nach.
Schöne Adventszeit noch!




