NEWS
LED Status Display [solved]
-
@thewhobox Danke dir!
Wenn ich eine Farbe schicke soll die entsprechende LED leuchten. Wie im Beispiel oben soll die led_01 in "yellow" leuchten.
@claus1993 dann funktioniert es doch?
Oder was funktioniert Genua nicht? -
@claus1993 dann funktioniert es doch?
Oder was funktioniert Genua nicht?@thewhobox Die LEDs leuchten nicht. Nur die erste LED leuchtet dauerhaft weiß.
-
@thewhobox Die LEDs leuchten nicht. Nur die erste LED leuchtet dauerhaft weiß.
@claus1993 Richtiger Stripe und PIN?
Was mich etwas wundert, aber ev. ist dass auch ein Unterschied zwischen NodeMCU und Wemos, D4 ist normalerweise die interne LED. Wenn man den benutzen möchte, muss man ihn auch definieren. Das würde auch erklären warum nur die erste LED leuchtet. Füge beim Sketch noch als erstes unter void setup() {... ein pinMode(LED_BUILTIN, OUTPUT); ein, also:void setup() { pinMode(LED_BUILTIN, OUTPUT); pixels.begin(); // Initialisierung der NeoPixel pixels.setBrightness(255); -
@claus1993 Richtiger Stripe und PIN?
Was mich etwas wundert, aber ev. ist dass auch ein Unterschied zwischen NodeMCU und Wemos, D4 ist normalerweise die interne LED. Wenn man den benutzen möchte, muss man ihn auch definieren. Das würde auch erklären warum nur die erste LED leuchtet. Füge beim Sketch noch als erstes unter void setup() {... ein pinMode(LED_BUILTIN, OUTPUT); ein, also:void setup() { pinMode(LED_BUILTIN, OUTPUT); pixels.begin(); // Initialisierung der NeoPixel pixels.setBrightness(255);@SBorg Danke dir, hat jedoch leider nicht den Erfolg den ich erhofft hatte.
Habe den Skript wie oben angepasst und den D1 neu geflasht. Nach dem flaschen leuchteten die ersten 3 LEDs weiß auf. Danach den Reset - USB Stecker raus und wieder rein - und nur noch die erste LED leuchtet weiß.
Nach dem Abändern der Farben im ioBroker wurde dieses leider an den LEDs nicht angezeigt.
-
@SBorg Danke dir, hat jedoch leider nicht den Erfolg den ich erhofft hatte.
Habe den Skript wie oben angepasst und den D1 neu geflasht. Nach dem flaschen leuchteten die ersten 3 LEDs weiß auf. Danach den Reset - USB Stecker raus und wieder rein - und nur noch die erste LED leuchtet weiß.
Nach dem Abändern der Farben im ioBroker wurde dieses leider an den LEDs nicht angezeigt.
@claus1993 bleibt noch
@SBorg sagte in LED Status Display:
Richtiger Stripe und PIN?
Ev. könntest du auch mal einen anderen PIN (z.B. D3) probieren und im Sketch ändern.
Versorgst du den Stripe direkt über den Wemos mit Spannung? Könnte sein, dass der Wemos das nicht ab kann. Dann würde ich den Stripe mal über ein separates Netzteil versorgen (Minus von diesem Netzteil dann auch mit dem Wemos GND verbinden). -
@claus1993 bleibt noch
@SBorg sagte in LED Status Display:
Richtiger Stripe und PIN?
Ev. könntest du auch mal einen anderen PIN (z.B. D3) probieren und im Sketch ändern.
Versorgst du den Stripe direkt über den Wemos mit Spannung? Könnte sein, dass der Wemos das nicht ab kann. Dann würde ich den Stripe mal über ein separates Netzteil versorgen (Minus von diesem Netzteil dann auch mit dem Wemos GND verbinden).D4 ist auch beim Wemo D1 die interne LED, werde daher mal am Wochenende den Lötkolben anheizen und das ganze auf einen anderen Pin setzen. Werde wohl D1 oder D2 nutzen da dieses wohl keine andere Funktion hat, D1 und D2 werden beschrieben als "Normaler I/O Pin".
-
D4 ist auch beim Wemo D1 die interne LED, werde daher mal am Wochenende den Lötkolben anheizen und das ganze auf einen anderen Pin setzen. Werde wohl D1 oder D2 nutzen da dieses wohl keine andere Funktion hat, D1 und D2 werden beschrieben als "Normaler I/O Pin".
@claus1993
Ich habe mir auch ein LED-Status-Display mit 32 RGB-LED gebaut, basierend allerdings auf NodeMCU, wobei das auch auf einem WEMOS D1 mini funktionieren sollte.In ioBroker verwende ich folgendes JavaScript:
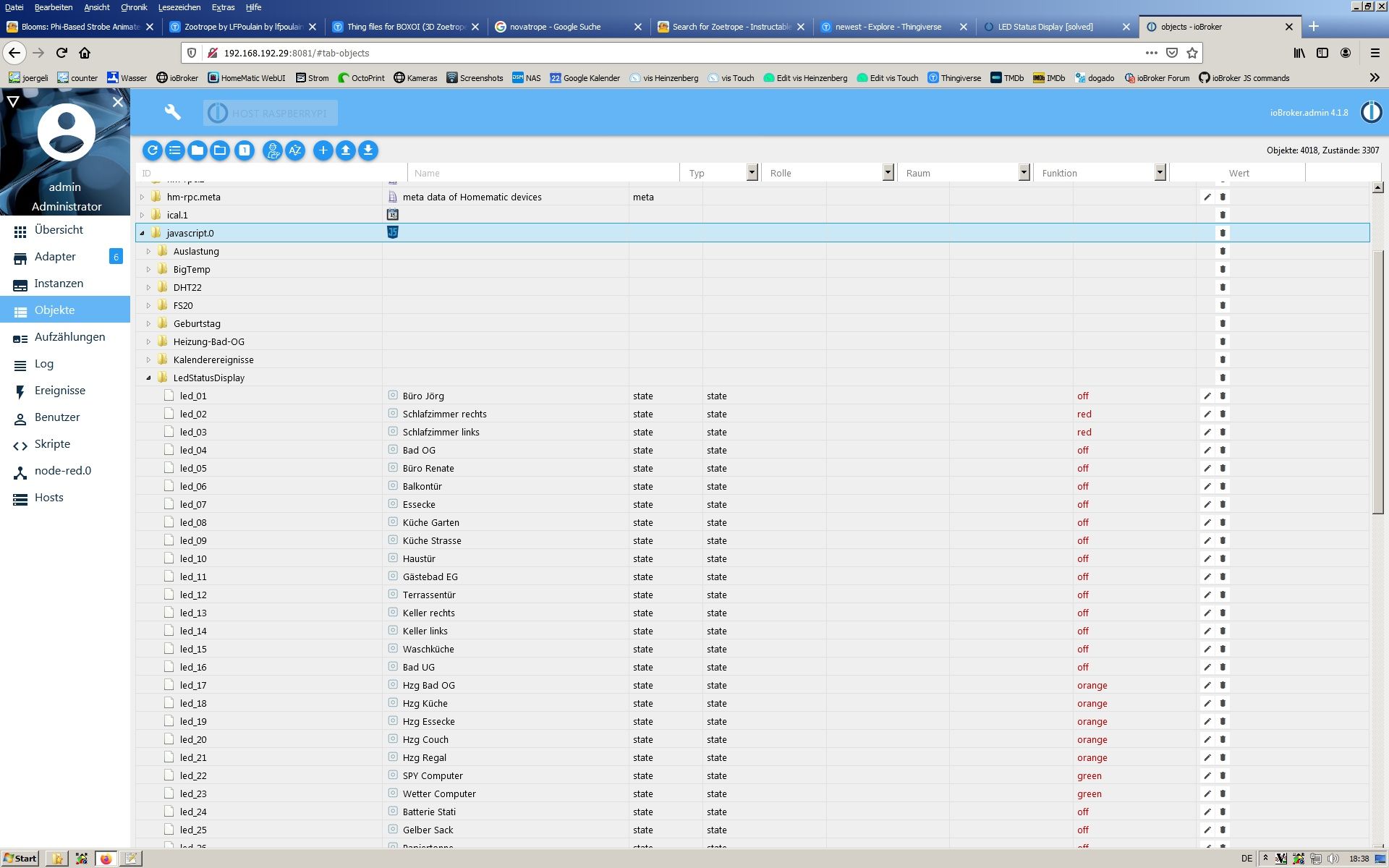
//################################################################ // Stati auf NodeMCU LED-Statusdisplay anzeigen via MQTT //################################################################ var StatusColor = ""; var pfad = 'javascript.0.LedStatusDisplay.'; //Fenster createState(pfad + 'led_01', { name: 'Büro Jörg', desc: 'Büro Jörg', type: 'string', read: true, write: true }); createState(pfad + 'led_02', { name: 'Schlafzimmer rechts', desc: 'Schlafzimmer rechts', type: 'string', read: true, write: true }); createState(pfad + 'led_03', { name: 'Schlafzimmer links', desc: 'Schlafzimmer links', type: 'string', read: true, write: true }); createState(pfad + 'led_04', { name: 'Bad OG', desc: 'Bad OG', type: 'string', read: true, write: true }); createState(pfad + 'led_05', { name: 'Büro Renate', desc: 'Büro Renate', type: 'string', read: true, write: true }); createState(pfad + 'led_06', { name: 'Balkontür', desc: 'Balkontür', type: 'string', read: true, write: true }); createState(pfad + 'led_07', { name: 'Essecke', desc: 'Essecke', type: 'string', read: true, write: true }); createState(pfad + 'led_08', { name: 'Küche Garten', desc: 'Küche Garten', type: 'string', read: true, write: true }); createState(pfad + 'led_09', { name: 'Küche Strasse', desc: 'Küche Strasse', type: 'string', read: true, write: true }); createState(pfad + 'led_10', { name: 'Haustür', desc: 'Haustür', type: 'string', read: true, write: true }); createState(pfad + 'led_11', { name: 'Gästebad EG', desc: 'Gästebad EG', type: 'string', read: true, write: true }); createState(pfad + 'led_12', { name: 'Terrassentür', desc: 'Terrassentür', type: 'string', read: true, write: true }); createState(pfad + 'led_13', { name: 'Keller rechts', desc: 'Keller rechts', type: 'string', read: true, write: true }); createState(pfad + 'led_14', { name: 'Keller links', desc: 'Keller rechts', type: 'string', read: true, write: true }); createState(pfad + 'led_15', { name: 'Waschküche', desc: 'Waschküche', type: 'string', read: true, write: true }); createState(pfad + 'led_16', { name: 'Bad UG', desc: 'Bad UG', type: 'string', read: true, write: true }); //Heizung createState(pfad + 'led_17', { name: 'Hzg Bad OG', desc: 'Hzg Bad OG', type: 'string', read: true, write: true }); createState(pfad + 'led_18', { name: 'Hzg Küche', desc: 'Hzg Küche', type: 'string', read: true, write: true }); createState(pfad + 'led_19', { name: 'Hzg Essecke', desc: 'Hzg Essecke', type: 'string', read: true, write: true }); createState(pfad + 'led_20', { name: 'Hzg Couch', desc: 'Hzg Couch', type: 'string', read: true, write: true }); createState(pfad + 'led_21', { name: 'Hzg Regal', desc: 'Hzg Regal', type: 'string', read: true, write: true }); //PCs createState(pfad + 'led_22', { name: 'SPY Computer', desc: 'SPY Computer', type: 'string', read: true, write: true }); createState(pfad + 'led_23', { name: 'Wetter Computer', desc: 'Wetter Computer', type: 'string', read: true, write: true }); createState(pfad + 'led_24', { name: 'Batterie Stati', desc: 'Batterie Stati', type: 'string', read: true, write: true }); //Muell und Sonstiges createState(pfad + 'led_25', { name: 'Gelber Sack', desc: 'Gelber Sack', type: 'string', read: true, write: true }); createState(pfad + 'led_26', { name: 'Papiertonne', desc: 'Papiertonne', type: 'string', read: true, write: true }); createState(pfad + 'led_27', { name: 'Restmüll', desc: 'Restmüll', type: 'string', read: true, write: true }); createState(pfad + 'led_28', { name: 'Biotonne', desc: 'Biotonne', type: 'string', read: true, write: true }); createState(pfad + 'led_29', { name: 'Post ist da', desc: 'Post ist da', type: 'string', read: true, write: true }); createState(pfad + 'led_30', { name: 'Waschmaschine läuft', desc: 'Waschmaschine läuft', type: 'string', read: true, write: true }); createState(pfad + 'led_31', { name: 'Badezimmer besetzt', desc: 'Badezimmer besetzt', type: 'string', read: true, write: true }); createState(pfad + 'led_32', { name: 'DutyCycle > 50%', desc: 'DutyCycle > 50%', type: 'string', read: true, write: true }); const buero_joerg = 'hm-rpc.0.OEQ0964559.1.STATE'; const schlafzimmer_rechts = 'hm-rpc.1.00109709B13900.1.STATE'; const schlafzimmer_links = 'hm-rpc.1.00109709B139C4.1.STATE'; const bad_og = 'hm-rpc.0.OEQ1425279.1.STATE'; const buero_renate = 'hm-rpc.0.OEQ1432688.1.STATE'; const balkontuer = 'hm-rpc.1.00109709B13C79.1.STATE'; const essecke = 'hm-rpc.1.00109709B13B6E.1.STATE'; const kueche_garten = 'hm-rpc.1.00109709B136CD.1.STATE'; const kueche_strasse = 'hm-rpc.1.00109709B139F6.1.STATE'; const haustuer = 'hm-rpc.0.NEQ0682554.1.STATE'; const bad_eg = 'hm-rpc.1.00109709B13901.1.STATE'; const terrassen_tuer = 'hm-rpc.1.00109709B13937.1.STATE'; const keller_rechts = 'hm-rpc.1.00109709B13999.1.STATE'; const keller_links = 'hm-rpc.1.00109709B139D3.1.STATE'; const waschkueche = 'hm-rpc.0.OEQ1425263.1.STATE'; const bad_ug = 'hm-rpc.0.OEQ1425267.1.STATE'; const hzg_bad_og = 'javascript.0.Heizung-Bad-OG.an-aus'; const hzg_kueche = 'javascript.0.FS20.Hzg-Kueche'; const hzg_essecke = 'javascript.0.FS20.Hzg-Essecke'; const hzg_couch = 'javascript.0.FS20.Hzg-Couch'; const hzg_regal = 'javascript.0.FS20.Hzg-Regal'; const pc_spy = 'javascript.0.ping.PC Spy'; const pc_wetter = 'javascript.0.ping.PC Wetter'; const batterie_stati = 'javascript.0.zählenLowbat.anzahlLOWBAT'; const gelber_sack = 'ical.1.events.1.GelberSack'; const papier_tonne = 'ical.1.events.1.Papier'; const rest_muell = 'ical.1.events.1.Restmüll'; const bio_tonne = 'ical.1.events.1.Biomüll'; const post_ist_da = 'hm-rega.0.15463'; const waschmaschine_laeuft = 'hm-rega.0.11165'; const dutycycle = 'hm-rega.0.1238' ; on({id: [ buero_joerg, schlafzimmer_rechts, schlafzimmer_links, bad_og, buero_renate, balkontuer, essecke, kueche_garten, kueche_strasse, haustuer, bad_eg, terrassen_tuer, keller_rechts, keller_links, waschkueche, bad_ug, hzg_bad_og, hzg_kueche, hzg_essecke, hzg_couch, hzg_regal, pc_spy, pc_wetter, batterie_stati, gelber_sack, papier_tonne, rest_muell, bio_tonne, post_ist_da, waschmaschine_laeuft, dutycycle ], change: "ne"} , function (obj) { UpdateLEDStatus(); }); //_________________________________________________________________ function UpdateLEDStatus(){ //Fenster Büro Jörg if ( getState(buero_joerg).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_01', StatusColor ) } // closed = 0 else if ( getState(buero_joerg).val == 1 ) { StatusColor = "yellow"; setState(pfad + 'led_01', StatusColor ) } //gekippt = 1 else if ( getState(buero_joerg).val == 2 ) { StatusColor = "red"; setState(pfad + 'led_01', StatusColor ) } //open = 2 //Fenster Schlafzimmer rechts if ( getState(schlafzimmer_rechts).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_02', StatusColor ) } // closed = 0 else if ( getState(schlafzimmer_rechts).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_02', StatusColor ) } //offen = 1 //Fenster Schlafzimmer links if ( getState(schlafzimmer_links).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_03', StatusColor ) } // closed = 0 else if ( getState(schlafzimmer_links).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_03', StatusColor ) } //offen = 1 //Fenster Bad OG if ( getState(bad_og).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_04', StatusColor ) } // closed = 0 else if ( getState(bad_og).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_04', StatusColor ) } //offen = 1 //Büro Renate if ( getState(buero_renate).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_05', StatusColor ) } // closed = 0 else if ( getState(buero_renate).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_05', StatusColor ) } //offen = 1 //Balkontür if ( getState(balkontuer).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_06', StatusColor ) } // closed = 0 else if ( getState(balkontuer).val == 1 ) { StatusColor = "tuerkis"; setState(pfad + 'led_06', StatusColor ) } //offen = 1 //Fenster Essecke if ( getState(essecke).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_07', StatusColor ) } // closed = 0 else if ( getState(essecke).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_07', StatusColor ) } //offen = 1 //Küchenfenster Garten if ( getState(kueche_garten).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_08', StatusColor ) } // closed = 0 else if ( getState(kueche_garten).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_08', StatusColor ) } //offen = 1 //Küchenfenster Strasse if ( getState(kueche_strasse).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_09', StatusColor ) } // closed = 0 else if ( getState(kueche_strasse).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_09', StatusColor ) } //offen = 1 //Haustür if ( getState(haustuer).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_10', StatusColor ) } // closed = false else if ( getState(haustuer).val == 1 ) { StatusColor = "tuerkis"; setState(pfad + 'led_10', StatusColor ) } //offen = true //Fenster Gästebad EG if ( getState(bad_eg).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_11', StatusColor ) } // closed = 0 else if ( getState(bad_eg).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_11', StatusColor ) } //offen = 1 //Terrassentür if ( getState(terrassen_tuer).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_12', StatusColor ) } // closed = 0 else if ( getState(terrassen_tuer).val == 1 ) { StatusColor = "tuerkis"; setState(pfad + 'led_12', StatusColor ) } //offen = 1 //Kellerfenster rechts if ( getState(keller_rechts).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_13', StatusColor ) } // closed = 0 else if ( getState(keller_rechts).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_13', StatusColor ) } //offen = 1 //Kellerfenster links if ( getState(keller_links).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_14', StatusColor ) } // closed = 0 else if ( getState(keller_links).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_14', StatusColor ) } //offen = 1 //Fenster Waschküche if ( getState(waschkueche).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_15', StatusColor ) } // closed = 0 else if ( getState(waschkueche).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_15', StatusColor ) } //offen = 1 //Fenster Gästebad UG if ( getState(bad_ug).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_16', StatusColor ) } // closed = 0 else if ( getState(bad_ug).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_16', StatusColor ) } //offen = 1 //Heizung Bad OG if ( getState(hzg_bad_og).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_17', StatusColor ) } // closed = 0 else if ( getState(hzg_bad_og).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_17', StatusColor ) } //offen = 1 //Heizung Küche if ( getState(hzg_kueche).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_18', StatusColor ) } // closed = 0 else if ( getState(hzg_kueche).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_18', StatusColor ) } //offen = 1 //Heizung Essecke if ( getState(hzg_essecke).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_19', StatusColor ) } // closed = 0 else if ( getState(hzg_essecke).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_19', StatusColor ) } //offen = 1 //Heizung Couch if ( getState(hzg_couch).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_20', StatusColor ) } // closed = 0 else if ( getState(hzg_couch).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_20', StatusColor ) } //offen = 1 //Heizung Regal if ( getState(hzg_regal).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_21', StatusColor ) } // closed = 0 else if ( getState(hzg_regal).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_21', StatusColor ) } //offen = 1 //PC SPY if ( getState(pc_spy).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_22', StatusColor ) } // aus = 0 else if ( getState(pc_spy).val == 1 ) { StatusColor = "green"; setState(pfad + 'led_22', StatusColor ) } //ein = 1 //PC Wetter if ( getState(pc_wetter).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_23', StatusColor ) } // aus = 0 else if ( getState(pc_wetter).val == 1 ) { StatusColor = "green"; setState(pfad + 'led_23', StatusColor ) } //ein = 1 //Batterie-Stati if ( getState(batterie_stati).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_24', StatusColor ) } // alles OK else if ( getState(batterie_stati).val > 0 ) { StatusColor = "red"; setState(pfad + 'led_24', StatusColor ) } //mindestens 1 Batterie leer //Morgen Gelber Sack if ( getState(gelber_sack).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_25', StatusColor ) } else if ( getState(gelber_sack).val == 1 ) { StatusColor = "yellow"; setState(pfad + 'led_25', StatusColor ) } //Morgen Papiertonne if ( getState(papier_tonne).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_26', StatusColor ) } else if ( getState(papier_tonne).val == 1 ) { StatusColor = "blue"; setState(pfad + 'led_26', StatusColor ) } //Morgen Restmüll if ( getState(rest_muell).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_27', StatusColor ) } else if ( getState(rest_muell).val == 1 ) { StatusColor = "white"; setState(pfad + 'led_27', StatusColor ) } //Morgen Bio-Abfall if ( getState(bio_tonne).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_28', StatusColor ) } else if ( getState(bio_tonne).val == 1 ) { StatusColor = "violet"; setState(pfad + 'led_28', StatusColor ) } //Post ist da if ( getState(post_ist_da).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_29', StatusColor ) } else if ( getState(post_ist_da).val == 1 ) { StatusColor = "yellow"; setState(pfad + 'led_29', StatusColor ) } //Waschmaschine läuft if ( getState(waschmaschine_laeuft).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_30', StatusColor ) } else if ( getState(waschmaschine_laeuft).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_30', StatusColor ) } //Badezimmer besetzt // deaktiviert, da dieser Datenpunkt von einem anderen Script gesetzt wird //if ( getState(badezimmer_besetzt).val == 0 ) { StatusColor = "green"; setState(pfad + 'led_31', StatusColor ) } //else if ( getState(badezimmer_besetzt).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_31', StatusColor ) } //DutyCycle > 50% if ( getState(dutycycle).val < 50 ) { StatusColor = "off"; setState(pfad + 'led_32', StatusColor ) } else if ( getState(dutycycle).val >= 50 ) { StatusColor = "violet"; setState(pfad + 'led_32', StatusColor ) } }; // end of function UpdateLEDStatus //_________________________________________________________________Dieser Sketch legt zuerst 32 Datenpunkte (Typ Zeichenkette) unterhalb von javascript.0.LedStatusDisplay an.
Das wären dann: led_01 bis led_32.
Dann werden permanent die einzelnen Aktoren auf Änderungen überwacht ( on({id: ....... )
Falls einer der Aktoren seinen Status ändert, wird der entspr. Datenpunkt (z.B. javascript.0.LedStatusDisplay.led_04) mit der entspr. Farbe gesetzt ( if ( getState .....)Du müsstest bei Dir die Anzahl der Datenpunkte auf 16 reduzieren
Das LED-Display habe ich mit einem, gegenüber dem Original-Sketch, leicht abgeändertem Sketch geflashed:
/* ioBroker Stati auf LED-Statusdisplay anzeigen via MQTT siehe: https://www.smarthome-tricks.de/software-iobroker/iobroker-led-status-display-prototyp/ Hardware: NodeMCU V3 modified by joergeli V 1.0 19.11.2019 Compiled with Arduino IDE V1.8.10 */ #include <Adafruit_NeoPixel.h> #include <ESP8266WiFi.h> #include <PubSubClient.h> #include <ArduinoOTA.h> // fuer Flashen ueber WLAN ( OTA = Over The Air) #define PIN D2 // Daten-PIN fuer den WS2812-LED-Stripe, hier: D2 #define intLED D4 // interne, blaue LED #define NUMPIXELS 32 // Anzahl vorhandener LEDs // LDR fuer Helligkeits-Steuerung, ---> // ### wenn gewuenscht, die 2 Folgezeilen aktivieren //const int sensorPin = A0; // PIN analog 0 zum LDR //int sensorValue = 0; // Initialisiere LDR-Wert //######################################################################################## // Hier die eigenen Netzwerk-Parameter eintragen !!! IPAddress ip(192, 168, 192, 58); //### statische ip-addresse IPAddress gateway(192, 168, 192, 99); //### router IPAddress subnet(255, 255, 255, 0); //### subnet-mask IPAddress dns(192, 168, 192, 99); //### dns-server, ist meist identisch mit IP-Adresse des routers const char* ssid = "xxxxxxxx"; //### WLAN SSID const char* pwd = "xxxxxxxx"; //### WLAN Password const char* mqtt_server = "192.168.192.29"; //### MQTT-Adapter in ioBroker, bzw. IP-Adresse des ioBrokers int mqtt_port = 1891; //### MQTT-Port in ioBroker const char* topic = "javascript/0/LedStatusDisplay/#" ; // alle Topics unterhalb von javascript/0/LedStatusDisplay/ subscriben const char* OTA_host = "LED Status-Display"; // Name unter welchem der virtuelle Port in der Arduino-IDE auftaucht //######################################################################################## WiFiClient espClient; PubSubClient client(espClient); Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); //_________________________________________________________________________________________ // Subroutine fuer WLAN-Verbindung void setup_wifi(){ WiFi.config(ip, gateway, subnet, dns); delay(100); WiFi.mode(WIFI_STA); WiFi.begin(ssid, pwd); Serial.println(""); Serial.println("___________________________________________________"); Serial.print("Connecting to "); Serial.println(ssid); while (WiFi.status() != WL_CONNECTED) { uint32_t high = pixels.Color(0, 0, 255); // So lange WLAN nicht verbunden ist, alle LEDs auf Blau for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, high); pixels.show(); } Serial.print("."); delay(300); } Serial.println(""); Serial.print(" OK ---> "); Serial.print("IP: "); Serial.println(WiFi.localIP()); uint32_t low = pixels.Color(0, 0, 0); // Wenn WLAN verbunden, alle LEDs aus for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, low); pixels.show(); } } // end of connectWIFI //_________________________________________________________________________________________ void MQTTCallback(char* topic, byte* payload, unsigned int length) { Serial.print("Message arrived ["); Serial.print(topic); Serial.print("] "); String ColorName = ""; for (int i = 0; i < length; i++) { ColorName = ColorName + (char)payload[i]; } Serial.print(" Color: "); Serial.print(ColorName); String TopicName = topic; TopicName.replace("javascript/0/LedStatusDisplay/led_",""); int LedIndex = TopicName.toInt(); LedIndex = LedIndex - 1; //Serial.print(" LedIndex: "); //Serial.println(LedIndex); Serial.println(""); if (ColorName.equals("red")) { pixels.setPixelColor(LedIndex, pixels.Color(255,0,0));} if (ColorName.equals("green")) { pixels.setPixelColor(LedIndex, pixels.Color(0,255,0));} if (ColorName.equals("blue")) { pixels.setPixelColor(LedIndex, pixels.Color(0,0,255));} if (ColorName.equals("tuerkis")) { pixels.setPixelColor(LedIndex, pixels.Color(0,255,255));} if (ColorName.equals("violet")) { pixels.setPixelColor(LedIndex, pixels.Color(255,0,255));} if (ColorName.equals("yellow")) { pixels.setPixelColor(LedIndex, pixels.Color(255,255,0));} if (ColorName.equals("orange")) { pixels.setPixelColor(LedIndex, pixels.Color(255,127,0));} if (ColorName.equals("white")) { pixels.setPixelColor(LedIndex, pixels.Color(255,255,255));} if (ColorName.equals("off")) { pixels.setPixelColor(LedIndex, pixels.Color(0,0,0));} pixels.show(); } void reconnect() { while (!client.connected()) { uint32_t kein_mqtt = pixels.Color(255, 255, 0); // ### So lange MQTT nicht verbunden, alle LEDs auf Gelb pixels.setBrightness(20); for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, kein_mqtt); pixels.show(); } Serial.print("Attempting MQTT connection..."); // Create client ID String clientId = "NodeMCU-"; clientId += String("LED-Status-Display"); // Attempt to connect if (client.connect(clientId.c_str())) { uint32_t mqtt_ok = pixels.Color(0, 0, 0); // ### Wenn WLAN verbunden, alle LEDs aus for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, mqtt_ok); pixels.show(); } Serial.println("connected"); client.subscribe(topic); // alle Topics unter javascript/0/LedStatusDisplay/ subscriben } else{ Serial.print("failed, rc="); Serial.print(client.state()); Serial.println(" try again in 5 seconds"); // Wait 5 seconds before retrying delay(5000); } // end of else } // end of while } // end of void reconnect //________________________________________________________________________ void setup() { // pinMode(sensorPin, INPUT); // LDR ---> ### wenn gewuenscht, aktivieren pinMode(intLED, OUTPUT); // interne blaue Board-LED digitalWrite(intLED, HIGH); //off ---> interne blaue Board-LED ausschalten ( HIGH an PIN D4!) pixels.begin(); // Initialisierung der NeoPixel pixels.setBrightness(10); pixels.show(); // alle LEDs aus Serial.begin(115200); setup_wifi(); client.setServer(mqtt_server, mqtt_port); // mqtt.0 auf Port 1891 in ioBroker client.setCallback(MQTTCallback); ArduinoOTA.setHostname(OTA_host); // fuer Flashen ueber WLAN ArduinoOTA.begin(); // fuer Flashen ueber WLAN } //________________________________________________________________________ void loop(){ ArduinoOTA.handle(); //fuer Flashen ueber WLAN //-------------------------------------------------- // Helligkeits-Steuerung - ### wenn gewuenscht, alle Folgezeilen incl. delay(10) aktivieren // sensorValue = analogRead(sensorPin); // sensorValue = map(sensorValue, 0, 1023, 1, 30); //--> Max Helligkeit ist hier 30 // if (sensorValue <=5){ sensorValue = 1; } // --> Min Helligkeit ist hier 1 // pixels.setBrightness(sensorValue); // pixels.show(); ////Serial.println(sensorValue); // delay(10); // wichtig: nicht entfernen! //-------------------------------------------------- if (!client.connected()) { reconnect(); } client.loop(); } // end of loopWas gibt es im Sketch zu beachten:
1.) Ich bin ein Freund statischer IP-Adressen, also musst Du alle Netzwerkparameter auf Dein (W)LAN anpassen.
2.) Daten-PIN fuer die NEOPIXEL habe ich auf D2 gelegt.
3.) Anzahl der vorhandenen LEDs muß bei Dir auf 16 geändert werden ( #define NUMPIXELS 16 )
4.) MQTT-Port des mqtt-Adapters habe ich verändert, da bei mir auf dem Raspi noch ein Mosquitto läuft (aber das hast Du ja auch schon bei Dir entspr.geändert)
4. Der Topic muss auf "javascript/0/LedStatusDisplay/#" gesetzt werden.
Wichtig ist das #-Zeichen am Ende, da dann alles unterhalb von javascript/0/LedStatusDisplay/ subscribed wird.
5.) Ich verwende auf dem MQTT kein Passwort, musst Du also bei Dir - wie von Lenny.CB oben beschrieben - anpassen.Meine Änderungen gegenüber dem Original:
1.) Die boardinterne blaue LED an D4 schalte ich nach dem Boot ab (brauche ich nicht).
2.) OTA ( = Flashen over the air) eingebaut. Damit kann man ggf. über WLAN neu flashen und braucht das LED-Display nicht über USB zu flashen. ( das erstmalige Flashen muss aber zwingend über USB gemacht werden).
3.) Solange das WLAN noch nicht verbunden ist, leuchten alle LEDs blau.
4.) Solange noch keine MQTT-Verbindung besteht, leuchten alle LEDs gelb.
5.) Wenn gewünscht, kann auch eine Helligkeits-Steuerung mit einem LDR (Photowiderstand) realisiert werden.
Der LDR wird zwischen 3V3 und A0 (analoger Eingang) angeschlossen.
Zusätzlich muß noch ein 10 KΩ-Widersatand von A0 nach Masse gelötet werden.
Im Sketch müssen anschl. alle!! Variablen bzgl. Helligkeits-Steuerung ( sensorPin, sensorValue) aktiviert werden,
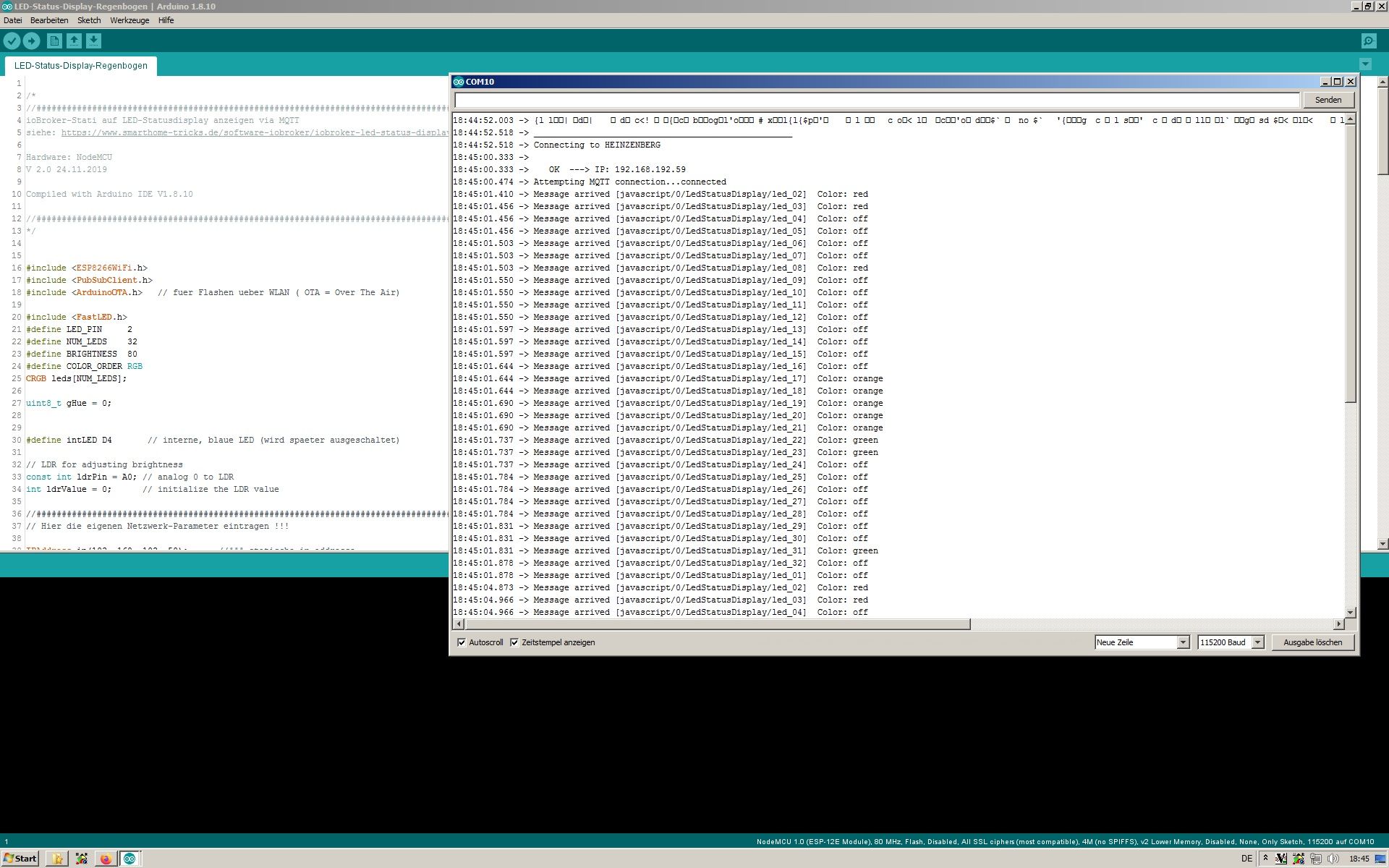
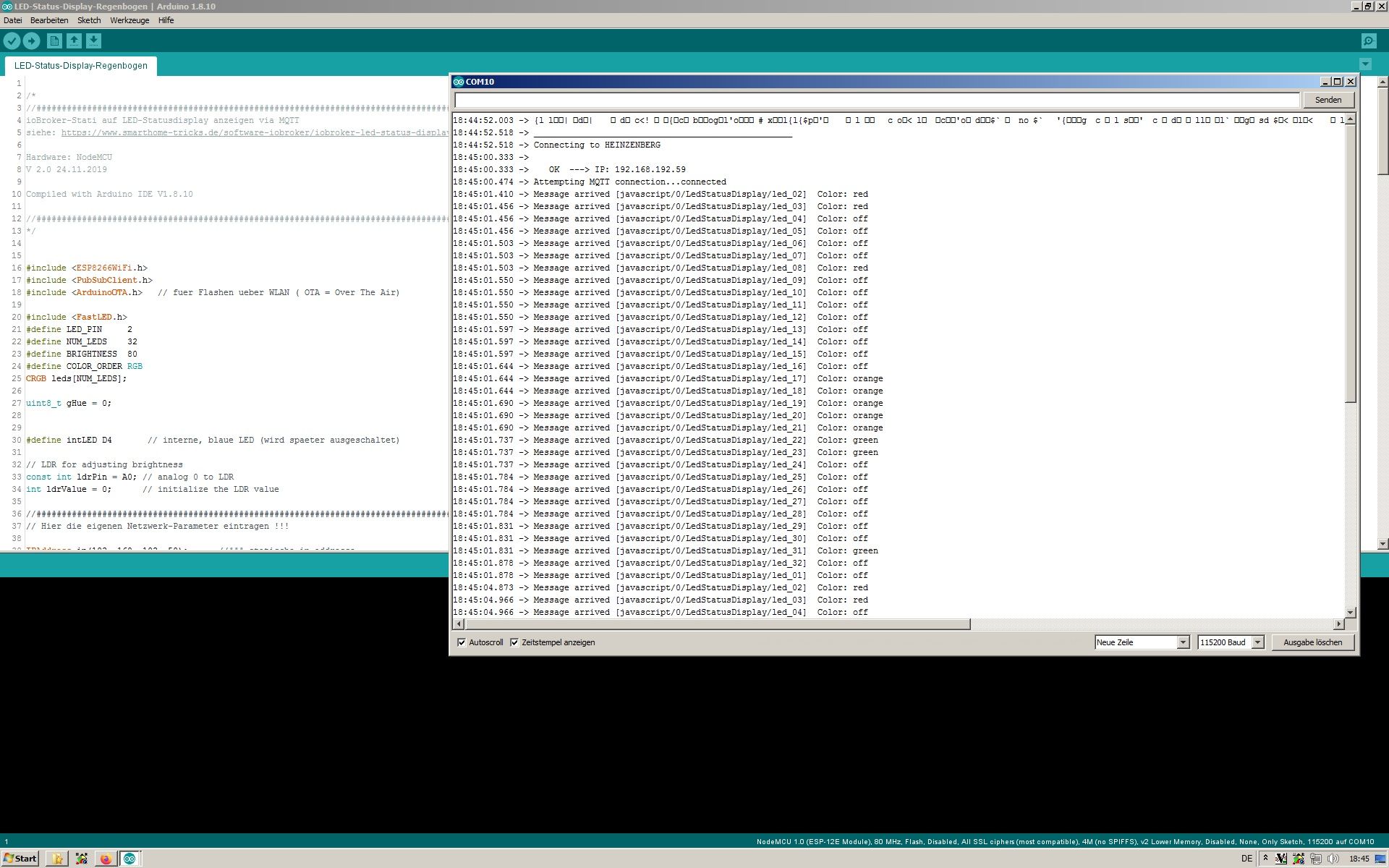
d.h entfernen der 2 Slashes (//) am Anfang der jweiligen Zeile.Prüfe bei Dir bitte, was der serielle Monitor der Arduino-IDE ausgibt.
Es sollte nach dem Boot so ähnlich aussehen:

Zuerst wird angezeigt, daß das WLAN verbunden ist.
Dann wird MQTT-Verbindung zum mqtt-Adapter hergestellt.
Anschließend werden alle 32 (bzw. 16) States empfangen.
Nach dem Ändern eines Aktors, bzw. States, sollte dann auch die entspr. "Message arrived [javascript/0/LedStatusDisplay/led_12] Color: off" im seriellen Monitor angezeigt werden.Wenn Du mit der Maus über den (hoffentlich) grünen Punkt der mqqt-Instanz fährst, sollte da dann auch stehen " Verbunden mit mqqt: NodeMCU-LED-Status-Display"
Ggf. die mqtt-Instanz mal neu starten.Ich hoffe, daß Du mit meinen Erläuterungen Dein Display zum Laufen bekommst.
Gruß
JörgP.S.
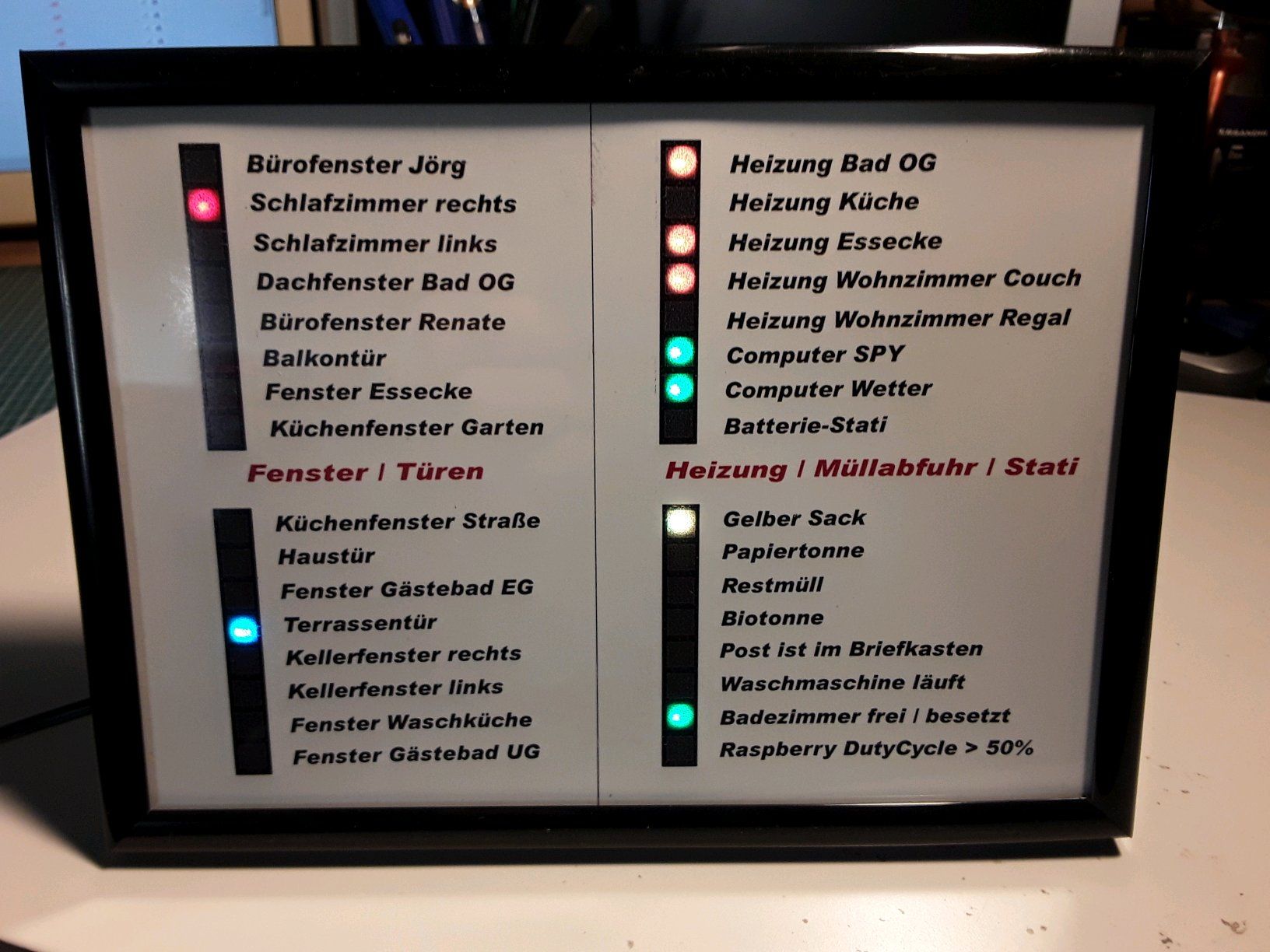
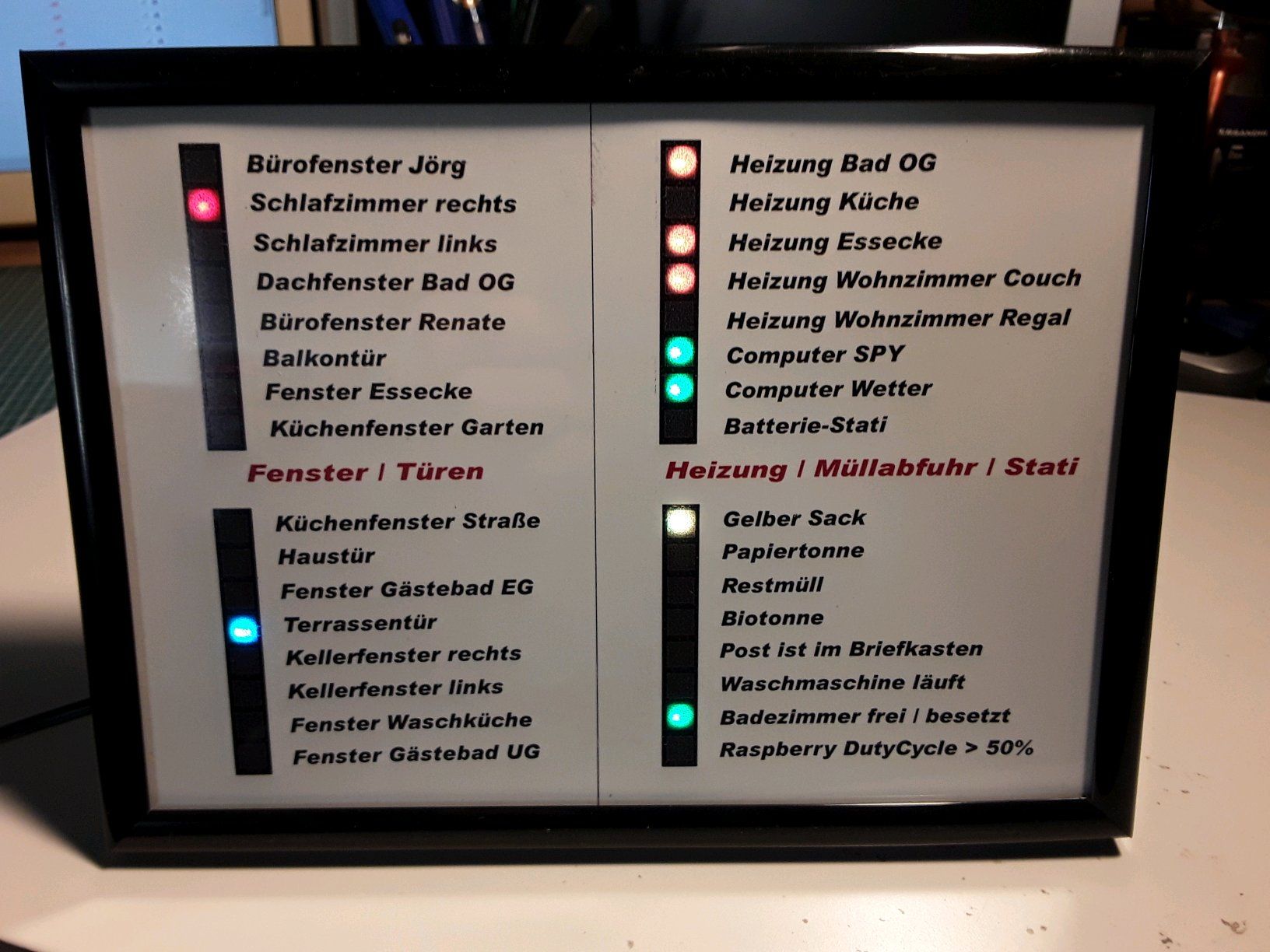
Anbei noch 2 Fotos von meinem Display, eingebaut in einem 13cm x 18cm Bilderrahmen:


Verwendet habe ich diese "8fach RGB-LED-Sticks" (bei RGB-LED-Stripes sind die Abstände zwischen den einzelnen LEDs zu groß und es hätte nicht in den Bilderrahmen gepasst)

-
Kleines Update, erfreuliches Update….zumindest teilweise.
Habe die Datenleitung von D4 auf D1 gewechselt was im ersten Schritt keinen Erfolg hatte. Danach habe ich noch den Sketch angepasst was die Pin Benennung angeht.
"#define PIN D1" habe ich geändert in "#define PIN 5"
Jetzt leuchten bei mir alle LEDs bis auf die im letzten Modul. Hier werde ich den Lötkolben nochmal ansetzen und ggf das Modul austauschen.
-
Kleines Update, erfreuliches Update….zumindest teilweise.
Habe die Datenleitung von D4 auf D1 gewechselt was im ersten Schritt keinen Erfolg hatte. Danach habe ich noch den Sketch angepasst was die Pin Benennung angeht.
"#define PIN D1" habe ich geändert in "#define PIN 5"
Jetzt leuchten bei mir alle LEDs bis auf die im letzten Modul. Hier werde ich den Lötkolben nochmal ansetzen und ggf das Modul austauschen.
@claus1993
D1 = GPIO5
sollte eigentlich beides funktionieren -
@claus1993
OTA integrieren ist nicht weiter problematisch, sind insgesamt nur 5 Einträge:1.) OTA-Library einbinden (muss natürlich im library-Ordner vorhanden sein)
#include <ArduinoOTA.h> // fuer Flashen ueber WLAN ( OTA = Over The Air)2.) "OTA-Namen" nach eigenem Gusto vergeben:
const char* OTA_host = "LED Status-Display"; // Name unter welchem der virtuelle Port in der Arduino-IDE auftaucht3.) Im setup-Abschnitt OTA starten:
ArduinoOTA.setHostname(OTA_host); // fuer Flashen ueber WLAN ArduinoOTA.begin(); // fuer Flashen ueber WLAN4.) Im loop-Abschnitt OTA zyklisch abfragen:
ArduinoOTA.handle(); //fuer Flashen ueber WLANOTA ist ganz praktisch für Geräte, welche an unzugänglichen, oder schwer erreichbaren Standorten verbaut sind und man sie dehalb nur schwer per USB mit der Arduino-IDE verbinden kann, um sie neu zu flashen.
Freut mich, daß Dein Display jetzt funktioniert.
Jörg -
@claus1993
Ich habe mir auch ein LED-Status-Display mit 32 RGB-LED gebaut, basierend allerdings auf NodeMCU, wobei das auch auf einem WEMOS D1 mini funktionieren sollte.In ioBroker verwende ich folgendes JavaScript:
//################################################################ // Stati auf NodeMCU LED-Statusdisplay anzeigen via MQTT //################################################################ var StatusColor = ""; var pfad = 'javascript.0.LedStatusDisplay.'; //Fenster createState(pfad + 'led_01', { name: 'Büro Jörg', desc: 'Büro Jörg', type: 'string', read: true, write: true }); createState(pfad + 'led_02', { name: 'Schlafzimmer rechts', desc: 'Schlafzimmer rechts', type: 'string', read: true, write: true }); createState(pfad + 'led_03', { name: 'Schlafzimmer links', desc: 'Schlafzimmer links', type: 'string', read: true, write: true }); createState(pfad + 'led_04', { name: 'Bad OG', desc: 'Bad OG', type: 'string', read: true, write: true }); createState(pfad + 'led_05', { name: 'Büro Renate', desc: 'Büro Renate', type: 'string', read: true, write: true }); createState(pfad + 'led_06', { name: 'Balkontür', desc: 'Balkontür', type: 'string', read: true, write: true }); createState(pfad + 'led_07', { name: 'Essecke', desc: 'Essecke', type: 'string', read: true, write: true }); createState(pfad + 'led_08', { name: 'Küche Garten', desc: 'Küche Garten', type: 'string', read: true, write: true }); createState(pfad + 'led_09', { name: 'Küche Strasse', desc: 'Küche Strasse', type: 'string', read: true, write: true }); createState(pfad + 'led_10', { name: 'Haustür', desc: 'Haustür', type: 'string', read: true, write: true }); createState(pfad + 'led_11', { name: 'Gästebad EG', desc: 'Gästebad EG', type: 'string', read: true, write: true }); createState(pfad + 'led_12', { name: 'Terrassentür', desc: 'Terrassentür', type: 'string', read: true, write: true }); createState(pfad + 'led_13', { name: 'Keller rechts', desc: 'Keller rechts', type: 'string', read: true, write: true }); createState(pfad + 'led_14', { name: 'Keller links', desc: 'Keller rechts', type: 'string', read: true, write: true }); createState(pfad + 'led_15', { name: 'Waschküche', desc: 'Waschküche', type: 'string', read: true, write: true }); createState(pfad + 'led_16', { name: 'Bad UG', desc: 'Bad UG', type: 'string', read: true, write: true }); //Heizung createState(pfad + 'led_17', { name: 'Hzg Bad OG', desc: 'Hzg Bad OG', type: 'string', read: true, write: true }); createState(pfad + 'led_18', { name: 'Hzg Küche', desc: 'Hzg Küche', type: 'string', read: true, write: true }); createState(pfad + 'led_19', { name: 'Hzg Essecke', desc: 'Hzg Essecke', type: 'string', read: true, write: true }); createState(pfad + 'led_20', { name: 'Hzg Couch', desc: 'Hzg Couch', type: 'string', read: true, write: true }); createState(pfad + 'led_21', { name: 'Hzg Regal', desc: 'Hzg Regal', type: 'string', read: true, write: true }); //PCs createState(pfad + 'led_22', { name: 'SPY Computer', desc: 'SPY Computer', type: 'string', read: true, write: true }); createState(pfad + 'led_23', { name: 'Wetter Computer', desc: 'Wetter Computer', type: 'string', read: true, write: true }); createState(pfad + 'led_24', { name: 'Batterie Stati', desc: 'Batterie Stati', type: 'string', read: true, write: true }); //Muell und Sonstiges createState(pfad + 'led_25', { name: 'Gelber Sack', desc: 'Gelber Sack', type: 'string', read: true, write: true }); createState(pfad + 'led_26', { name: 'Papiertonne', desc: 'Papiertonne', type: 'string', read: true, write: true }); createState(pfad + 'led_27', { name: 'Restmüll', desc: 'Restmüll', type: 'string', read: true, write: true }); createState(pfad + 'led_28', { name: 'Biotonne', desc: 'Biotonne', type: 'string', read: true, write: true }); createState(pfad + 'led_29', { name: 'Post ist da', desc: 'Post ist da', type: 'string', read: true, write: true }); createState(pfad + 'led_30', { name: 'Waschmaschine läuft', desc: 'Waschmaschine läuft', type: 'string', read: true, write: true }); createState(pfad + 'led_31', { name: 'Badezimmer besetzt', desc: 'Badezimmer besetzt', type: 'string', read: true, write: true }); createState(pfad + 'led_32', { name: 'DutyCycle > 50%', desc: 'DutyCycle > 50%', type: 'string', read: true, write: true }); const buero_joerg = 'hm-rpc.0.OEQ0964559.1.STATE'; const schlafzimmer_rechts = 'hm-rpc.1.00109709B13900.1.STATE'; const schlafzimmer_links = 'hm-rpc.1.00109709B139C4.1.STATE'; const bad_og = 'hm-rpc.0.OEQ1425279.1.STATE'; const buero_renate = 'hm-rpc.0.OEQ1432688.1.STATE'; const balkontuer = 'hm-rpc.1.00109709B13C79.1.STATE'; const essecke = 'hm-rpc.1.00109709B13B6E.1.STATE'; const kueche_garten = 'hm-rpc.1.00109709B136CD.1.STATE'; const kueche_strasse = 'hm-rpc.1.00109709B139F6.1.STATE'; const haustuer = 'hm-rpc.0.NEQ0682554.1.STATE'; const bad_eg = 'hm-rpc.1.00109709B13901.1.STATE'; const terrassen_tuer = 'hm-rpc.1.00109709B13937.1.STATE'; const keller_rechts = 'hm-rpc.1.00109709B13999.1.STATE'; const keller_links = 'hm-rpc.1.00109709B139D3.1.STATE'; const waschkueche = 'hm-rpc.0.OEQ1425263.1.STATE'; const bad_ug = 'hm-rpc.0.OEQ1425267.1.STATE'; const hzg_bad_og = 'javascript.0.Heizung-Bad-OG.an-aus'; const hzg_kueche = 'javascript.0.FS20.Hzg-Kueche'; const hzg_essecke = 'javascript.0.FS20.Hzg-Essecke'; const hzg_couch = 'javascript.0.FS20.Hzg-Couch'; const hzg_regal = 'javascript.0.FS20.Hzg-Regal'; const pc_spy = 'javascript.0.ping.PC Spy'; const pc_wetter = 'javascript.0.ping.PC Wetter'; const batterie_stati = 'javascript.0.zählenLowbat.anzahlLOWBAT'; const gelber_sack = 'ical.1.events.1.GelberSack'; const papier_tonne = 'ical.1.events.1.Papier'; const rest_muell = 'ical.1.events.1.Restmüll'; const bio_tonne = 'ical.1.events.1.Biomüll'; const post_ist_da = 'hm-rega.0.15463'; const waschmaschine_laeuft = 'hm-rega.0.11165'; const dutycycle = 'hm-rega.0.1238' ; on({id: [ buero_joerg, schlafzimmer_rechts, schlafzimmer_links, bad_og, buero_renate, balkontuer, essecke, kueche_garten, kueche_strasse, haustuer, bad_eg, terrassen_tuer, keller_rechts, keller_links, waschkueche, bad_ug, hzg_bad_og, hzg_kueche, hzg_essecke, hzg_couch, hzg_regal, pc_spy, pc_wetter, batterie_stati, gelber_sack, papier_tonne, rest_muell, bio_tonne, post_ist_da, waschmaschine_laeuft, dutycycle ], change: "ne"} , function (obj) { UpdateLEDStatus(); }); //_________________________________________________________________ function UpdateLEDStatus(){ //Fenster Büro Jörg if ( getState(buero_joerg).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_01', StatusColor ) } // closed = 0 else if ( getState(buero_joerg).val == 1 ) { StatusColor = "yellow"; setState(pfad + 'led_01', StatusColor ) } //gekippt = 1 else if ( getState(buero_joerg).val == 2 ) { StatusColor = "red"; setState(pfad + 'led_01', StatusColor ) } //open = 2 //Fenster Schlafzimmer rechts if ( getState(schlafzimmer_rechts).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_02', StatusColor ) } // closed = 0 else if ( getState(schlafzimmer_rechts).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_02', StatusColor ) } //offen = 1 //Fenster Schlafzimmer links if ( getState(schlafzimmer_links).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_03', StatusColor ) } // closed = 0 else if ( getState(schlafzimmer_links).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_03', StatusColor ) } //offen = 1 //Fenster Bad OG if ( getState(bad_og).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_04', StatusColor ) } // closed = 0 else if ( getState(bad_og).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_04', StatusColor ) } //offen = 1 //Büro Renate if ( getState(buero_renate).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_05', StatusColor ) } // closed = 0 else if ( getState(buero_renate).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_05', StatusColor ) } //offen = 1 //Balkontür if ( getState(balkontuer).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_06', StatusColor ) } // closed = 0 else if ( getState(balkontuer).val == 1 ) { StatusColor = "tuerkis"; setState(pfad + 'led_06', StatusColor ) } //offen = 1 //Fenster Essecke if ( getState(essecke).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_07', StatusColor ) } // closed = 0 else if ( getState(essecke).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_07', StatusColor ) } //offen = 1 //Küchenfenster Garten if ( getState(kueche_garten).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_08', StatusColor ) } // closed = 0 else if ( getState(kueche_garten).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_08', StatusColor ) } //offen = 1 //Küchenfenster Strasse if ( getState(kueche_strasse).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_09', StatusColor ) } // closed = 0 else if ( getState(kueche_strasse).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_09', StatusColor ) } //offen = 1 //Haustür if ( getState(haustuer).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_10', StatusColor ) } // closed = false else if ( getState(haustuer).val == 1 ) { StatusColor = "tuerkis"; setState(pfad + 'led_10', StatusColor ) } //offen = true //Fenster Gästebad EG if ( getState(bad_eg).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_11', StatusColor ) } // closed = 0 else if ( getState(bad_eg).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_11', StatusColor ) } //offen = 1 //Terrassentür if ( getState(terrassen_tuer).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_12', StatusColor ) } // closed = 0 else if ( getState(terrassen_tuer).val == 1 ) { StatusColor = "tuerkis"; setState(pfad + 'led_12', StatusColor ) } //offen = 1 //Kellerfenster rechts if ( getState(keller_rechts).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_13', StatusColor ) } // closed = 0 else if ( getState(keller_rechts).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_13', StatusColor ) } //offen = 1 //Kellerfenster links if ( getState(keller_links).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_14', StatusColor ) } // closed = 0 else if ( getState(keller_links).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_14', StatusColor ) } //offen = 1 //Fenster Waschküche if ( getState(waschkueche).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_15', StatusColor ) } // closed = 0 else if ( getState(waschkueche).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_15', StatusColor ) } //offen = 1 //Fenster Gästebad UG if ( getState(bad_ug).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_16', StatusColor ) } // closed = 0 else if ( getState(bad_ug).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_16', StatusColor ) } //offen = 1 //Heizung Bad OG if ( getState(hzg_bad_og).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_17', StatusColor ) } // closed = 0 else if ( getState(hzg_bad_og).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_17', StatusColor ) } //offen = 1 //Heizung Küche if ( getState(hzg_kueche).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_18', StatusColor ) } // closed = 0 else if ( getState(hzg_kueche).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_18', StatusColor ) } //offen = 1 //Heizung Essecke if ( getState(hzg_essecke).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_19', StatusColor ) } // closed = 0 else if ( getState(hzg_essecke).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_19', StatusColor ) } //offen = 1 //Heizung Couch if ( getState(hzg_couch).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_20', StatusColor ) } // closed = 0 else if ( getState(hzg_couch).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_20', StatusColor ) } //offen = 1 //Heizung Regal if ( getState(hzg_regal).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_21', StatusColor ) } // closed = 0 else if ( getState(hzg_regal).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_21', StatusColor ) } //offen = 1 //PC SPY if ( getState(pc_spy).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_22', StatusColor ) } // aus = 0 else if ( getState(pc_spy).val == 1 ) { StatusColor = "green"; setState(pfad + 'led_22', StatusColor ) } //ein = 1 //PC Wetter if ( getState(pc_wetter).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_23', StatusColor ) } // aus = 0 else if ( getState(pc_wetter).val == 1 ) { StatusColor = "green"; setState(pfad + 'led_23', StatusColor ) } //ein = 1 //Batterie-Stati if ( getState(batterie_stati).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_24', StatusColor ) } // alles OK else if ( getState(batterie_stati).val > 0 ) { StatusColor = "red"; setState(pfad + 'led_24', StatusColor ) } //mindestens 1 Batterie leer //Morgen Gelber Sack if ( getState(gelber_sack).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_25', StatusColor ) } else if ( getState(gelber_sack).val == 1 ) { StatusColor = "yellow"; setState(pfad + 'led_25', StatusColor ) } //Morgen Papiertonne if ( getState(papier_tonne).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_26', StatusColor ) } else if ( getState(papier_tonne).val == 1 ) { StatusColor = "blue"; setState(pfad + 'led_26', StatusColor ) } //Morgen Restmüll if ( getState(rest_muell).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_27', StatusColor ) } else if ( getState(rest_muell).val == 1 ) { StatusColor = "white"; setState(pfad + 'led_27', StatusColor ) } //Morgen Bio-Abfall if ( getState(bio_tonne).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_28', StatusColor ) } else if ( getState(bio_tonne).val == 1 ) { StatusColor = "violet"; setState(pfad + 'led_28', StatusColor ) } //Post ist da if ( getState(post_ist_da).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_29', StatusColor ) } else if ( getState(post_ist_da).val == 1 ) { StatusColor = "yellow"; setState(pfad + 'led_29', StatusColor ) } //Waschmaschine läuft if ( getState(waschmaschine_laeuft).val == 0 ) { StatusColor = "off"; setState(pfad + 'led_30', StatusColor ) } else if ( getState(waschmaschine_laeuft).val == 1 ) { StatusColor = "orange"; setState(pfad + 'led_30', StatusColor ) } //Badezimmer besetzt // deaktiviert, da dieser Datenpunkt von einem anderen Script gesetzt wird //if ( getState(badezimmer_besetzt).val == 0 ) { StatusColor = "green"; setState(pfad + 'led_31', StatusColor ) } //else if ( getState(badezimmer_besetzt).val == 1 ) { StatusColor = "red"; setState(pfad + 'led_31', StatusColor ) } //DutyCycle > 50% if ( getState(dutycycle).val < 50 ) { StatusColor = "off"; setState(pfad + 'led_32', StatusColor ) } else if ( getState(dutycycle).val >= 50 ) { StatusColor = "violet"; setState(pfad + 'led_32', StatusColor ) } }; // end of function UpdateLEDStatus //_________________________________________________________________Dieser Sketch legt zuerst 32 Datenpunkte (Typ Zeichenkette) unterhalb von javascript.0.LedStatusDisplay an.
Das wären dann: led_01 bis led_32.
Dann werden permanent die einzelnen Aktoren auf Änderungen überwacht ( on({id: ....... )
Falls einer der Aktoren seinen Status ändert, wird der entspr. Datenpunkt (z.B. javascript.0.LedStatusDisplay.led_04) mit der entspr. Farbe gesetzt ( if ( getState .....)Du müsstest bei Dir die Anzahl der Datenpunkte auf 16 reduzieren
Das LED-Display habe ich mit einem, gegenüber dem Original-Sketch, leicht abgeändertem Sketch geflashed:
/* ioBroker Stati auf LED-Statusdisplay anzeigen via MQTT siehe: https://www.smarthome-tricks.de/software-iobroker/iobroker-led-status-display-prototyp/ Hardware: NodeMCU V3 modified by joergeli V 1.0 19.11.2019 Compiled with Arduino IDE V1.8.10 */ #include <Adafruit_NeoPixel.h> #include <ESP8266WiFi.h> #include <PubSubClient.h> #include <ArduinoOTA.h> // fuer Flashen ueber WLAN ( OTA = Over The Air) #define PIN D2 // Daten-PIN fuer den WS2812-LED-Stripe, hier: D2 #define intLED D4 // interne, blaue LED #define NUMPIXELS 32 // Anzahl vorhandener LEDs // LDR fuer Helligkeits-Steuerung, ---> // ### wenn gewuenscht, die 2 Folgezeilen aktivieren //const int sensorPin = A0; // PIN analog 0 zum LDR //int sensorValue = 0; // Initialisiere LDR-Wert //######################################################################################## // Hier die eigenen Netzwerk-Parameter eintragen !!! IPAddress ip(192, 168, 192, 58); //### statische ip-addresse IPAddress gateway(192, 168, 192, 99); //### router IPAddress subnet(255, 255, 255, 0); //### subnet-mask IPAddress dns(192, 168, 192, 99); //### dns-server, ist meist identisch mit IP-Adresse des routers const char* ssid = "xxxxxxxx"; //### WLAN SSID const char* pwd = "xxxxxxxx"; //### WLAN Password const char* mqtt_server = "192.168.192.29"; //### MQTT-Adapter in ioBroker, bzw. IP-Adresse des ioBrokers int mqtt_port = 1891; //### MQTT-Port in ioBroker const char* topic = "javascript/0/LedStatusDisplay/#" ; // alle Topics unterhalb von javascript/0/LedStatusDisplay/ subscriben const char* OTA_host = "LED Status-Display"; // Name unter welchem der virtuelle Port in der Arduino-IDE auftaucht //######################################################################################## WiFiClient espClient; PubSubClient client(espClient); Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); //_________________________________________________________________________________________ // Subroutine fuer WLAN-Verbindung void setup_wifi(){ WiFi.config(ip, gateway, subnet, dns); delay(100); WiFi.mode(WIFI_STA); WiFi.begin(ssid, pwd); Serial.println(""); Serial.println("___________________________________________________"); Serial.print("Connecting to "); Serial.println(ssid); while (WiFi.status() != WL_CONNECTED) { uint32_t high = pixels.Color(0, 0, 255); // So lange WLAN nicht verbunden ist, alle LEDs auf Blau for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, high); pixels.show(); } Serial.print("."); delay(300); } Serial.println(""); Serial.print(" OK ---> "); Serial.print("IP: "); Serial.println(WiFi.localIP()); uint32_t low = pixels.Color(0, 0, 0); // Wenn WLAN verbunden, alle LEDs aus for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, low); pixels.show(); } } // end of connectWIFI //_________________________________________________________________________________________ void MQTTCallback(char* topic, byte* payload, unsigned int length) { Serial.print("Message arrived ["); Serial.print(topic); Serial.print("] "); String ColorName = ""; for (int i = 0; i < length; i++) { ColorName = ColorName + (char)payload[i]; } Serial.print(" Color: "); Serial.print(ColorName); String TopicName = topic; TopicName.replace("javascript/0/LedStatusDisplay/led_",""); int LedIndex = TopicName.toInt(); LedIndex = LedIndex - 1; //Serial.print(" LedIndex: "); //Serial.println(LedIndex); Serial.println(""); if (ColorName.equals("red")) { pixels.setPixelColor(LedIndex, pixels.Color(255,0,0));} if (ColorName.equals("green")) { pixels.setPixelColor(LedIndex, pixels.Color(0,255,0));} if (ColorName.equals("blue")) { pixels.setPixelColor(LedIndex, pixels.Color(0,0,255));} if (ColorName.equals("tuerkis")) { pixels.setPixelColor(LedIndex, pixels.Color(0,255,255));} if (ColorName.equals("violet")) { pixels.setPixelColor(LedIndex, pixels.Color(255,0,255));} if (ColorName.equals("yellow")) { pixels.setPixelColor(LedIndex, pixels.Color(255,255,0));} if (ColorName.equals("orange")) { pixels.setPixelColor(LedIndex, pixels.Color(255,127,0));} if (ColorName.equals("white")) { pixels.setPixelColor(LedIndex, pixels.Color(255,255,255));} if (ColorName.equals("off")) { pixels.setPixelColor(LedIndex, pixels.Color(0,0,0));} pixels.show(); } void reconnect() { while (!client.connected()) { uint32_t kein_mqtt = pixels.Color(255, 255, 0); // ### So lange MQTT nicht verbunden, alle LEDs auf Gelb pixels.setBrightness(20); for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, kein_mqtt); pixels.show(); } Serial.print("Attempting MQTT connection..."); // Create client ID String clientId = "NodeMCU-"; clientId += String("LED-Status-Display"); // Attempt to connect if (client.connect(clientId.c_str())) { uint32_t mqtt_ok = pixels.Color(0, 0, 0); // ### Wenn WLAN verbunden, alle LEDs aus for( int i = 0; i<NUMPIXELS; i++){ pixels.setPixelColor(i, mqtt_ok); pixels.show(); } Serial.println("connected"); client.subscribe(topic); // alle Topics unter javascript/0/LedStatusDisplay/ subscriben } else{ Serial.print("failed, rc="); Serial.print(client.state()); Serial.println(" try again in 5 seconds"); // Wait 5 seconds before retrying delay(5000); } // end of else } // end of while } // end of void reconnect //________________________________________________________________________ void setup() { // pinMode(sensorPin, INPUT); // LDR ---> ### wenn gewuenscht, aktivieren pinMode(intLED, OUTPUT); // interne blaue Board-LED digitalWrite(intLED, HIGH); //off ---> interne blaue Board-LED ausschalten ( HIGH an PIN D4!) pixels.begin(); // Initialisierung der NeoPixel pixels.setBrightness(10); pixels.show(); // alle LEDs aus Serial.begin(115200); setup_wifi(); client.setServer(mqtt_server, mqtt_port); // mqtt.0 auf Port 1891 in ioBroker client.setCallback(MQTTCallback); ArduinoOTA.setHostname(OTA_host); // fuer Flashen ueber WLAN ArduinoOTA.begin(); // fuer Flashen ueber WLAN } //________________________________________________________________________ void loop(){ ArduinoOTA.handle(); //fuer Flashen ueber WLAN //-------------------------------------------------- // Helligkeits-Steuerung - ### wenn gewuenscht, alle Folgezeilen incl. delay(10) aktivieren // sensorValue = analogRead(sensorPin); // sensorValue = map(sensorValue, 0, 1023, 1, 30); //--> Max Helligkeit ist hier 30 // if (sensorValue <=5){ sensorValue = 1; } // --> Min Helligkeit ist hier 1 // pixels.setBrightness(sensorValue); // pixels.show(); ////Serial.println(sensorValue); // delay(10); // wichtig: nicht entfernen! //-------------------------------------------------- if (!client.connected()) { reconnect(); } client.loop(); } // end of loopWas gibt es im Sketch zu beachten:
1.) Ich bin ein Freund statischer IP-Adressen, also musst Du alle Netzwerkparameter auf Dein (W)LAN anpassen.
2.) Daten-PIN fuer die NEOPIXEL habe ich auf D2 gelegt.
3.) Anzahl der vorhandenen LEDs muß bei Dir auf 16 geändert werden ( #define NUMPIXELS 16 )
4.) MQTT-Port des mqtt-Adapters habe ich verändert, da bei mir auf dem Raspi noch ein Mosquitto läuft (aber das hast Du ja auch schon bei Dir entspr.geändert)
4. Der Topic muss auf "javascript/0/LedStatusDisplay/#" gesetzt werden.
Wichtig ist das #-Zeichen am Ende, da dann alles unterhalb von javascript/0/LedStatusDisplay/ subscribed wird.
5.) Ich verwende auf dem MQTT kein Passwort, musst Du also bei Dir - wie von Lenny.CB oben beschrieben - anpassen.Meine Änderungen gegenüber dem Original:
1.) Die boardinterne blaue LED an D4 schalte ich nach dem Boot ab (brauche ich nicht).
2.) OTA ( = Flashen over the air) eingebaut. Damit kann man ggf. über WLAN neu flashen und braucht das LED-Display nicht über USB zu flashen. ( das erstmalige Flashen muss aber zwingend über USB gemacht werden).
3.) Solange das WLAN noch nicht verbunden ist, leuchten alle LEDs blau.
4.) Solange noch keine MQTT-Verbindung besteht, leuchten alle LEDs gelb.
5.) Wenn gewünscht, kann auch eine Helligkeits-Steuerung mit einem LDR (Photowiderstand) realisiert werden.
Der LDR wird zwischen 3V3 und A0 (analoger Eingang) angeschlossen.
Zusätzlich muß noch ein 10 KΩ-Widersatand von A0 nach Masse gelötet werden.
Im Sketch müssen anschl. alle!! Variablen bzgl. Helligkeits-Steuerung ( sensorPin, sensorValue) aktiviert werden,
d.h entfernen der 2 Slashes (//) am Anfang der jweiligen Zeile.Prüfe bei Dir bitte, was der serielle Monitor der Arduino-IDE ausgibt.
Es sollte nach dem Boot so ähnlich aussehen:

Zuerst wird angezeigt, daß das WLAN verbunden ist.
Dann wird MQTT-Verbindung zum mqtt-Adapter hergestellt.
Anschließend werden alle 32 (bzw. 16) States empfangen.
Nach dem Ändern eines Aktors, bzw. States, sollte dann auch die entspr. "Message arrived [javascript/0/LedStatusDisplay/led_12] Color: off" im seriellen Monitor angezeigt werden.Wenn Du mit der Maus über den (hoffentlich) grünen Punkt der mqqt-Instanz fährst, sollte da dann auch stehen " Verbunden mit mqqt: NodeMCU-LED-Status-Display"
Ggf. die mqtt-Instanz mal neu starten.Ich hoffe, daß Du mit meinen Erläuterungen Dein Display zum Laufen bekommst.
Gruß
JörgP.S.
Anbei noch 2 Fotos von meinem Display, eingebaut in einem 13cm x 18cm Bilderrahmen:


Verwendet habe ich diese "8fach RGB-LED-Sticks" (bei RGB-LED-Stripes sind die Abstände zwischen den einzelnen LEDs zu groß und es hätte nicht in den Bilderrahmen gepasst)

-
@joergeli said in LED Status Display [solved]:
Das LED-Display habe ich mit einem, gegenüber dem Original-Sketch, leicht abgeändertem Sketch geflashed:
Welches meinst Du mit Original Sketch?
@Gwenselah
Den im ersten Post verlinkten:
https://www.smarthome-tricks.de/software-iobroker/iobroker-led-status-display-prototyp/ -
@joergeli
Das ist, was ich schon länger gesucht habe. Danke dafür.
Hab es soweit nachgebaut. Ich habe aber ein Problem mit dem MQTT. Es ist doch nicht das gleiche ob ich das0_userdata/0/LedStatusDisplay/#oder das0_userdata.0.LedStatusDisplay/#in mein Script für den esp schreibe. Oder funktioniert das nur mit dem ioBroker internen MQTT? Ich habe einen separaten MQTT-Server.
Dazu die zweite Frage: Wenn der Datenpunkt mit der richtigen Farbe gefüllt ist, wie wird das dann gepublisht?
LG Rainer -
@joergeli
Das ist, was ich schon länger gesucht habe. Danke dafür.
Hab es soweit nachgebaut. Ich habe aber ein Problem mit dem MQTT. Es ist doch nicht das gleiche ob ich das0_userdata/0/LedStatusDisplay/#oder das0_userdata.0.LedStatusDisplay/#in mein Script für den esp schreibe. Oder funktioniert das nur mit dem ioBroker internen MQTT? Ich habe einen separaten MQTT-Server.
Dazu die zweite Frage: Wenn der Datenpunkt mit der richtigen Farbe gefüllt ist, wie wird das dann gepublisht?
LG RainerMoin,
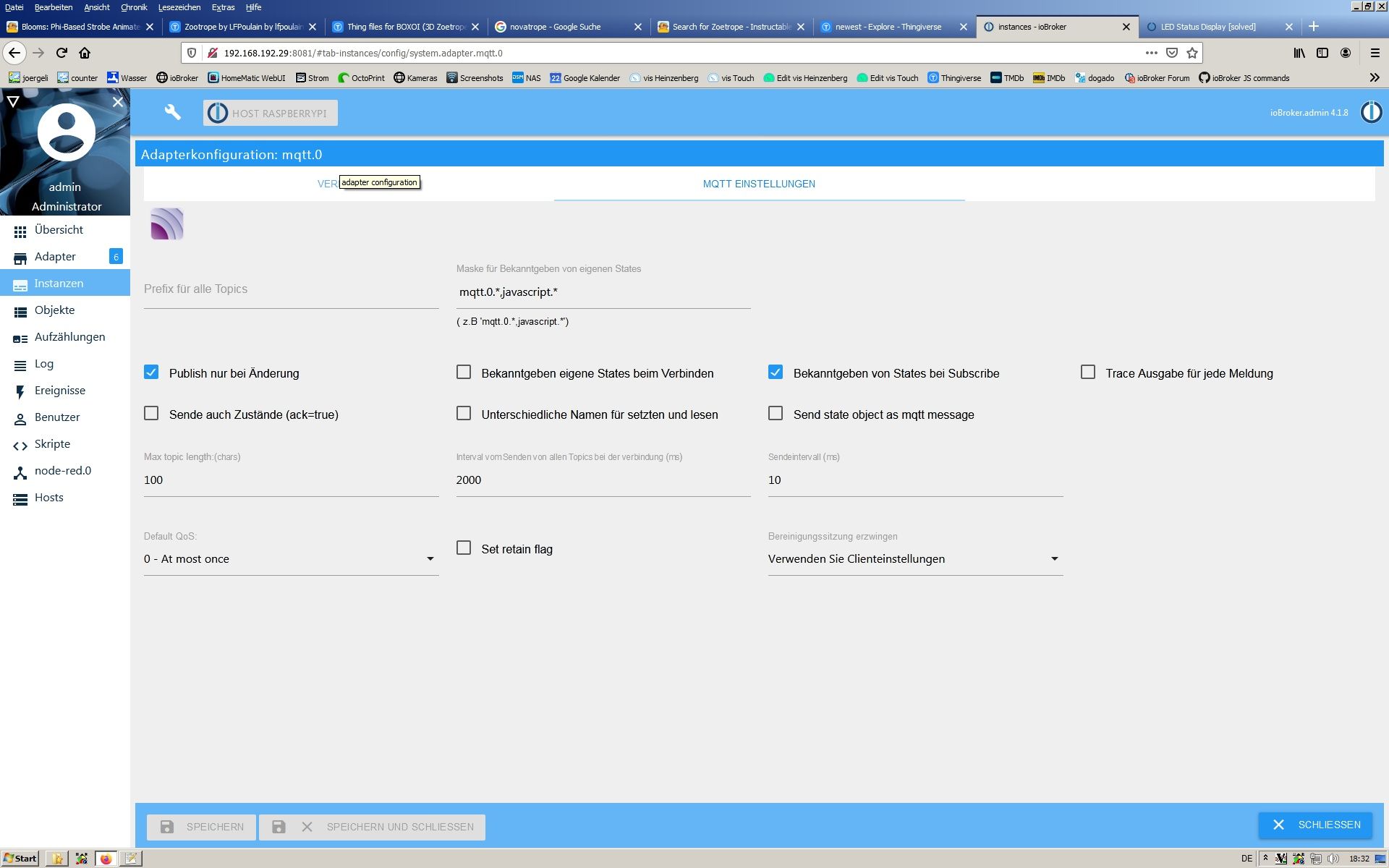
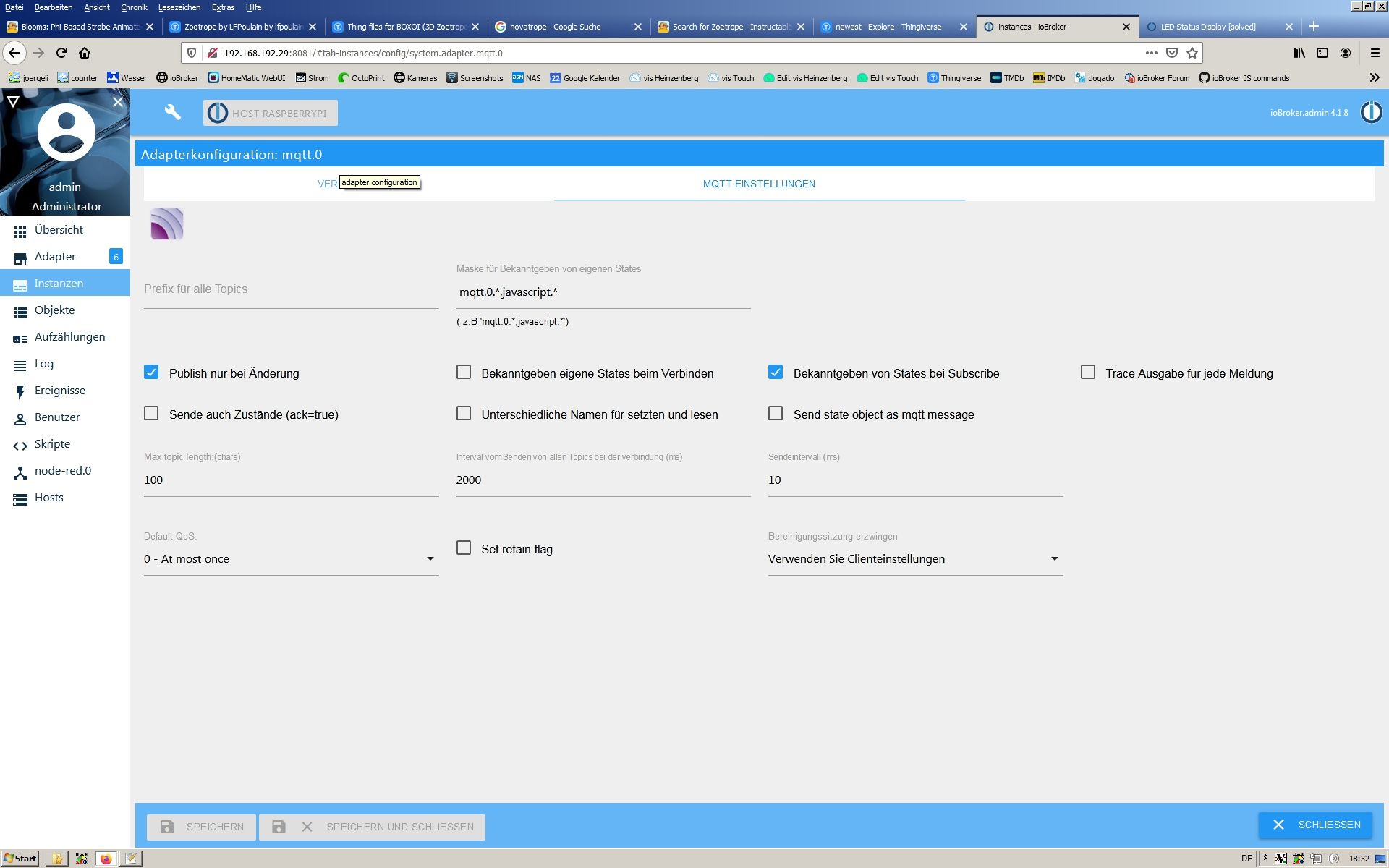
ich verwende den ioBroker MQTT-Adapter als Server/broker:

mit folgenden Einstellungen:

Ich gebe dort als Maske für Bekanntgeben von eigenen States folgendes vor: mqtt.0.*,javascript.*.
Also alles, was sich unter mqtt.0 und javascript befindet (alles, weil ich auch noch andere Ojekte unter javascript für andere MQTT-Sachen verwende).Meine LED-Objekte liegen unter javascript.0.LedStatusDisplay.
( Den Ordner 0_userdata gab es zum damaligen Stand seitens ioBroker noch nicht und ich war bisher zu faul zum Umstellen :blush: )
:

Beachte bitte, daß im Arduino-Sketch der Topic-Name zwei Mal vorkommt:
1.) In der Subroutinevoid MQTTCallback(char* topic, byte* payload, unsigned int length) { . . TopicName.replace("javascript/0/LedStatusDisplay/led_",""); . .2.) und in der Subroutine
void reconnect() { . . . client.subscribe("javascript/0/LedStatusDisplay/#"); // alle subscriben . . .Ich weiß leider nicht, ob das genau so mit einem externen MQTT-Broker funktioniert.
Ich würde vorschlagen, Du installierst - testweise - das Ganze so, wie in meinen Einstellungen/Datenpunkten/Java-Script und schaust dann, ob es so funktioniert.
Wenn es so funktioniert, kannst Du versuchen, wenn gewünscht, Zug um Zug auf Deinen externen MQTT-Broker umzustellen.Zitat:
Dazu die zweite Frage: Wenn der Datenpunkt mit der richtigen Farbe gefüllt ist, wie wird das dann gepublisht?
Das macht bei mir der ioBroker-MQTT-Adapter gem. seiner Einstellung: "Publish nur bei Änderung".
Also wenn sich der Status eines LED-Datenpunktes, bzw. seine Farbe ändert, wird automatisch gepublished.Bitte berichte.
Gruß
Jörg -
@joergeli
Danke für die schnelle und vor allem ausführliche Antwort. Das esp-Script läuft ja einwandfrei wenn ich es direkt mit MQTT.fx antriggere.
Ich habe zwischenzeitlich weitergebastelt und das Script im ioBroker mal für einen Fensterkontakt auf meine Bedingungen (externer MQTT-Server) angepasst.on({id: "hm-rpc.0.NEQ1682288.1.STATE"/*at_links.STATE*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value) { statusColor = 'red'; } else { statusColor = 'green'; } sendTo('mqtt.0', 'sendMessage2Client', {topic: 'LedStatusDisplay/led_03', message: statusColor}); });Hier brauche ich gar keine besonderen Datenpunkte. Ob das so sinnvoll ist, lass ich mal als Frage stehen.
LG Rainer -
@joergeli
Danke für die schnelle und vor allem ausführliche Antwort. Das esp-Script läuft ja einwandfrei wenn ich es direkt mit MQTT.fx antriggere.
Ich habe zwischenzeitlich weitergebastelt und das Script im ioBroker mal für einen Fensterkontakt auf meine Bedingungen (externer MQTT-Server) angepasst.on({id: "hm-rpc.0.NEQ1682288.1.STATE"/*at_links.STATE*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (value) { statusColor = 'red'; } else { statusColor = 'green'; } sendTo('mqtt.0', 'sendMessage2Client', {topic: 'LedStatusDisplay/led_03', message: statusColor}); });Hier brauche ich gar keine besonderen Datenpunkte. Ob das so sinnvoll ist, lass ich mal als Frage stehen.
LG RainerNaja, ich habe mir der Übersichtlichkeit halber eigene Datenpunkte nur für die LED-Zustände angelegt.
Die stehen dann in den ioBroker-Objekten als Datenpunkte led_01 - led_32 schön untereinander.Ich meine, bei mir werden bei Änderung auch nur eines Datenpunktes auch die Zustände aller anderen LED-Datenpunkte mit übertragen und dann im Sketch in einer Schleife abgefragt.
Hintergrund ist der, daß sich sonst erstmalig jeder Datenpunkt/Topic mindestens 1 Mal ändern müsste, bis die entspr. LED leuchtet (vorher ist deren Zustand ja noch nicht bekannt).Tipp:
Es gibt bei mir auch noch einen dritten Zustand, nämlich "off".
Mir ist das bei 32 LEDs einfach zu bunt, bzw. zu unübersichtlich geworden, so daß z.B. wenn "keine Post da ist", die entspr. LED einfach ausgeschaltet wird.Gruß
Jörg -
@joergeli
Hallo Jörg, das mit dem aktualisieren aller Datenpunkte bzw. anzuzeigender Sensoren war mir auch schon im Sinn. Ich war ja schon froh, das esp-Script nutzen zu können. Ich muss mir noch Gedanken machen, was ich alles anzeigen lassen will. Erster Gedanke ist, beim verlassen des Hauses auf einen Blick zu sehen, ob noch ein Fenster auf ist.
Ich werde auf jeden Fall nochmals die Sache mit dem publishen über MQTT testen, um es zu verstehen. Ich empfange ja schon Telegramme von verschiedenen Sensoren, nur halt senden noch nicht.
Danke nochmals und gute Nacht.
LG Rainer -
@joergeli
Hallo Jörg, das mit dem aktualisieren aller Datenpunkte bzw. anzuzeigender Sensoren war mir auch schon im Sinn. Ich war ja schon froh, das esp-Script nutzen zu können. Ich muss mir noch Gedanken machen, was ich alles anzeigen lassen will. Erster Gedanke ist, beim verlassen des Hauses auf einen Blick zu sehen, ob noch ein Fenster auf ist.
Ich werde auf jeden Fall nochmals die Sache mit dem publishen über MQTT testen, um es zu verstehen. Ich empfange ja schon Telegramme von verschiedenen Sensoren, nur halt senden noch nicht.
Danke nochmals und gute Nacht.
LG Rainer@Rene55 sagte in LED Status Display [solved]:
Erster Gedanke ist, beim verlassen des Hauses auf einen Blick zu sehen, ob noch ein Fenster auf ist.
Das sollte kein Problem sein.
@Rene55 sagte in LED Status Display [solved]:
Ich werde auf jeden Fall nochmals die Sache mit dem publishen über MQTT testen, um es zu verstehen. Ich empfange ja schon Telegramme von verschiedenen Sensoren, nur halt senden noch nicht.
Ich bin auch nicht so der MQTT-Crack.
Wenn es aber schon mal via MQTT.fx läuft, ist das m.E. schon mal die halbe Miete.
Das einfachste wäre - wie schon gesagt - Du übernimmst zum Testen meine Konfiguration kpl.
Natürlich müssen im Java-Script die Datenpunkte an Deine Sensoren/Aktoren angepasst werden.Gute Nacht
Jörg -
@joergeli
Hallo Jörg, das mit dem aktualisieren aller Datenpunkte bzw. anzuzeigender Sensoren war mir auch schon im Sinn. Ich war ja schon froh, das esp-Script nutzen zu können. Ich muss mir noch Gedanken machen, was ich alles anzeigen lassen will. Erster Gedanke ist, beim verlassen des Hauses auf einen Blick zu sehen, ob noch ein Fenster auf ist.
Ich werde auf jeden Fall nochmals die Sache mit dem publishen über MQTT testen, um es zu verstehen. Ich empfange ja schon Telegramme von verschiedenen Sensoren, nur halt senden noch nicht.
Danke nochmals und gute Nacht.
LG Rainer


