NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Guten Tag paul53
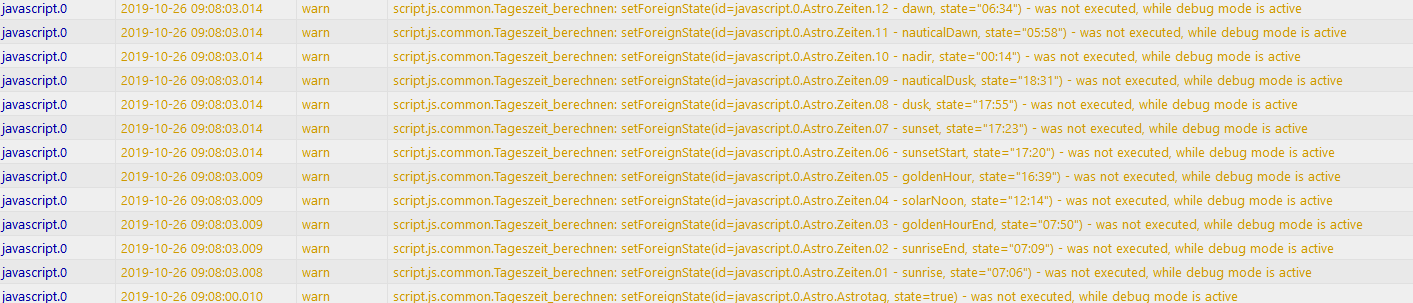
habe Dein Skript installiert und erhalte leider Warnmeldungen und unter dem Ordner Tageszeit habe ich keinen Eintrag.

Im weiteren werden die Zeiten nicht auf Sommerzeit umgestellt, oder mache ich hier etwas falsch?


Hast Du mir bitte eventuell einen Tipp?
Liebe Grüsse aus der Schweiz
-
@hanan
Du hast den Log-Level der Javascript-Instanz auf "debug" gestellt. Ändere ihn auf "info" (Reiter "Instanzen", Expertenmodus).@paul53
Danke für den Tipp, habe ich angepasst...Leider habe ich Differenzen zwischen den Skript-Zeiten und den Daten von https://www.sonnenverlauf.de/#/47.5024,7.5478,18/2019.10.26/15:13/1/3 . Der Zeitunterschied ist genau eine Stunde, vermutlich die Sommerzeit. Im Skript sind die Zeiten aktuell eine Stunde zu früh.
Wie kann ich dieses noch anpassen?
-
@paul53
Danke für den Tipp, habe ich angepasst...Leider habe ich Differenzen zwischen den Skript-Zeiten und den Daten von https://www.sonnenverlauf.de/#/47.5024,7.5478,18/2019.10.26/15:13/1/3 . Der Zeitunterschied ist genau eine Stunde, vermutlich die Sommerzeit. Im Skript sind die Zeiten aktuell eine Stunde zu früh.
Wie kann ich dieses noch anpassen?
@hanan sagte:
Wie kann ich dieses noch anpassen?
Stimmt die Zeitzone im OS ?
pi@rpihm:~ $ timedatectl Local time: Sa 2019-10-26 15:38:41 CEST Universal time: Sa 2019-10-26 13:38:41 UTC RTC time: Sa 2019-10-26 13:38:42 Time zone: Europe/Berlin (CEST, +0200) -
@paul53
Danke für den Tipp, habe ich angepasst...Leider habe ich Differenzen zwischen den Skript-Zeiten und den Daten von https://www.sonnenverlauf.de/#/47.5024,7.5478,18/2019.10.26/15:13/1/3 . Der Zeitunterschied ist genau eine Stunde, vermutlich die Sommerzeit. Im Skript sind die Zeiten aktuell eine Stunde zu früh.
Wie kann ich dieses noch anpassen?
-
@hanan sagte:
Der Zeitunterschied ist genau eine Stunde, vermutlich die Sommerzeit. Im Skript sind die Zeiten aktuell eine Stunde zu früh.
Das Skript zeigt einige Zeiten von morgen. Morgen ist Winterzeit.
@paul53
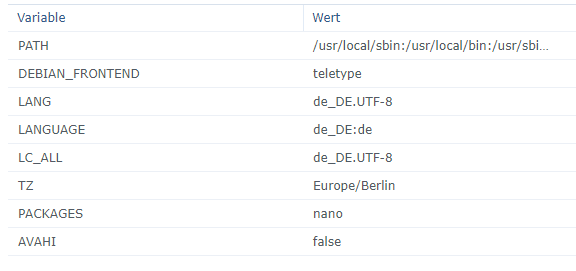
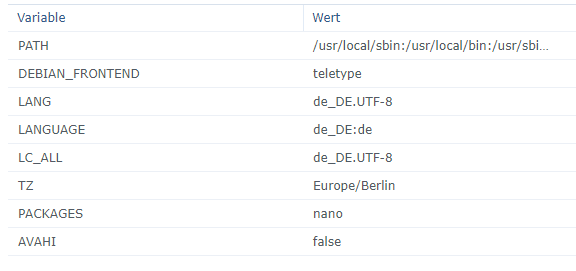
ioBroker läuft bei mir im Docker auf der Synology mit folgenden Einstellungen:

Hatte bis anhin mit den Zeiten noch keine Probleme.
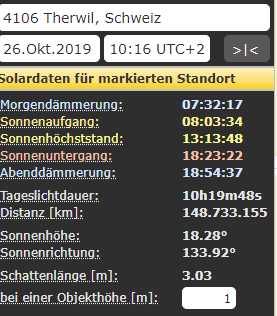
Das mit den Daten von Morgen ist mir klar, doch gemäss https://www.sonnenverlauf.de/#/47.5024,7.5478,18/2019.10.26/15:13/1/3 müsste heute um 18:23 Uhr der Sonnenuntergang sein, doch im Skript habe ich 17:23 Uhr.

-
@paul53
ioBroker läuft bei mir im Docker auf der Synology mit folgenden Einstellungen:

Hatte bis anhin mit den Zeiten noch keine Probleme.
Das mit den Daten von Morgen ist mir klar, doch gemäss https://www.sonnenverlauf.de/#/47.5024,7.5478,18/2019.10.26/15:13/1/3 müsste heute um 18:23 Uhr der Sonnenuntergang sein, doch im Skript habe ich 17:23 Uhr.

-
@hanan
Da muss wohl noch ein Fehler im Skript sein: Mir werden auch alle Zeiten von morgen angezeigt.
Tageszeit.current und Tageszeit.next werden allerdings korrekt aktualisiert.@paul53
Danke für die Rückmeldung.
OK, da kann ich leider nicht gross weiterhelfen, da ich nur Anwender bin und vieles aus den Foren habe.
Aber wir haben ja vermutlich ab Morgen noch Zeit bis zum 29. März 2020 :smiley: . Noch besser wäre die Zeit (Europäisch inklusive Schweiz und Lichtenstein) einfach wieder so lassen wie früher... -
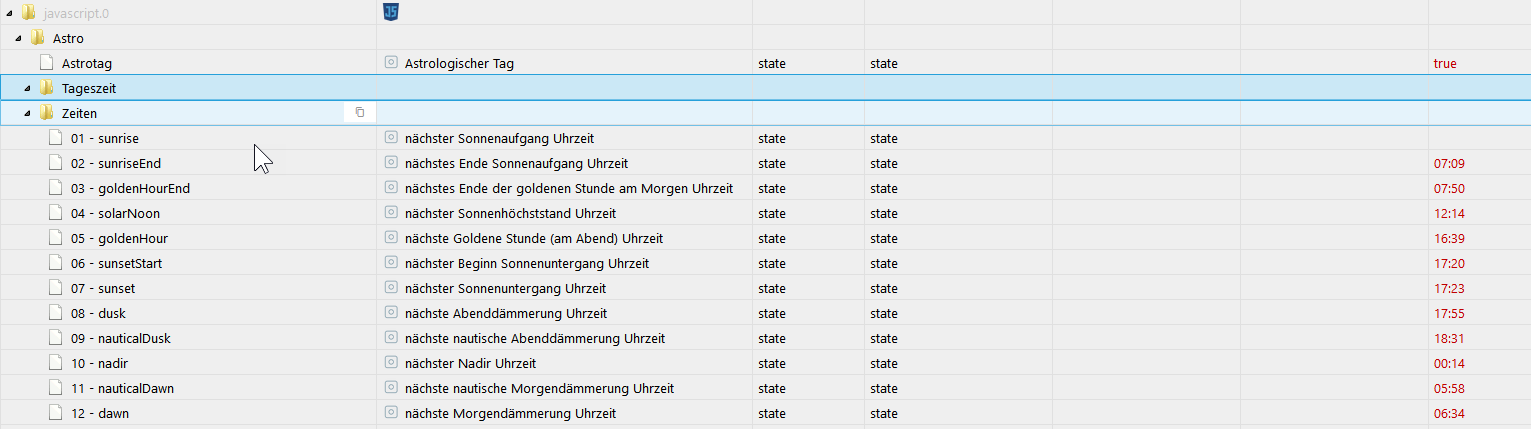
Irgendwie stimmt etwas noch mit den Tageszeiten nicht.
Es funktioniert nur bis zu
 danach bleibt dieses stehen, doch die Zeiten werden weiterhin aktualisiert.
danach bleibt dieses stehen, doch die Zeiten werden weiterhin aktualisiert.Habe dieses Script:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();Hat jemand eventuell einen Tipp?
-
Irgendwie stimmt etwas noch mit den Tageszeiten nicht.
Es funktioniert nur bis zu
 danach bleibt dieses stehen, doch die Zeiten werden weiterhin aktualisiert.
danach bleibt dieses stehen, doch die Zeiten werden weiterhin aktualisiert.Habe dieses Script:
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday();Hat jemand eventuell einen Tipp?
-
@Kugelkopf
diese Version läuft bei mir und als Ergebnis habe ich ein 24h Format. -
Habe auch das 12h Problem und verwende ein recht altes Script.
Wo finde ich das aktuelle mit dem Fix? -
Habe auch das 12h Problem und verwende ein recht altes Script.
Wo finde ich das aktuelle mit dem Fix?@hg6806 ,
hier eine Version die bei mir funktioniert ( 24 h )
P.s. Habe ich hier aus dem Thread und es ist eine der letzten Versionen die jemand hier gepostet hat.const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "sunrise" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 60 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: -30 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: -60 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "sunset" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday(); -
OK, danke, woher zieht das Script sich eigentlich nochmal die Standort-Info?
-
@pix
das ist doch dein Skript oder?mir ist ein kleiner Schönheitsfehler aufgefallen.
log("nächte kommende Tagezeit: " + nxt);da fehlt ein "s" bei "nächster"
Ansonsten vielen Dank dafür :)
-
@pix
das ist doch dein Skript oder?mir ist ein kleiner Schönheitsfehler aufgefallen.
log("nächte kommende Tagezeit: " + nxt);da fehlt ein "s" bei "nächster"
Ansonsten vielen Dank dafür :)
-
So, auch wenn's nervt :lol:
Eine neue Version vom Skript eingestellt.
Es schreibt jetzt ausserdem noch die aktuelle Astrozeit in einen Datenpunkt.
/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut 23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?) andere Astrozeiten werden nun auch gespeichert Neuer Pfad 24.02.2018 Unterteilung in zwei Bereiche 27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime) Beschreibung Objekt Astrotag korrigiert Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden */ const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", // Night "Morgendämmerung", // nightEnd "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abenddämmerung", "Abend"]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; function createTageszeiten() { createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); } function neue_tageszeit(abschnitt) { createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "night", shift: 120 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nightEnd" }, function () { neue_tageszeit(1); }); // Morgen schedule({ astro: "sunrise" }, function () { neue_tageszeit(2); }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({ astro: "solarNoon", shift: -120 }, function () { neue_tageszeit(3); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(4); }); // Nachmittag schedule({ astro: "solarNoon", shift: 60 }, function () { neue_tageszeit(5); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "dusk" }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "night" }, function () { neue_tageszeit(7); }); // ***************************************************************************** // A S T R O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; const idAstrotime = "javascript." + instance + "." + pfad + ".Astrozeit"; // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind) const astrotime_arr = [ "sunrise", "sunriseEnd", "goldenHourEnd", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "night", "nightEnd", "nauticalDawn", "dawn" ]; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "night", "de" : { "name" : "Nacht", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Night", "desc" : "dark enough for astronomical observations" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nightEnd", "de" : { "name" : "Nachtende", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Night ends", "desc" : "morning astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstrotime (j) { // Objekt anlegen, falls nicht bereits geschehen createState(idAstrotime, " ", fC, { type: "string", name: "aktuelle Astrozeit", desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()" }); // aktuelle Astrozeit bestimmen var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min var startTime = astrotime_arr[j]; var endTime = astrotime_arr[k]; //log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length); if (!startTime || !endTime) { log("Fehler","error"); } else { var astrotime_check = (compareTime(startTime, endTime, "between") ) ; if (astrotime_check) { setState(idAstrotime, startTime); //log("Astrozeit: " + startTime); } } } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } // aktuelle Astrozeit ermitteln for (var j = 0; j < astrotime_arr.length; j++) { getAstrotime(j); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday(); Weiterhin werden nun gelöschte Objekte beim nächsten Durchlauf automatisch angelegt, nicht erst beim erneuten Skriptstart. Und eine Korrektur und Vereinfachung bei isAstroDay gab es auch.
Weiterhin werden nun gelöschte Objekte beim nächsten Durchlauf automatisch angelegt, nicht erst beim erneuten Skriptstart. Und eine Korrektur und Vereinfachung bei isAstroDay gab es auch.Gruß
Pix


