NEWS
[erledigt] Taster als Datenpunkt für Alexa Blockly
-
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Mal zum Verständnis, Du willst ein Script damit starten und sofort wieder stoppen?Nein.
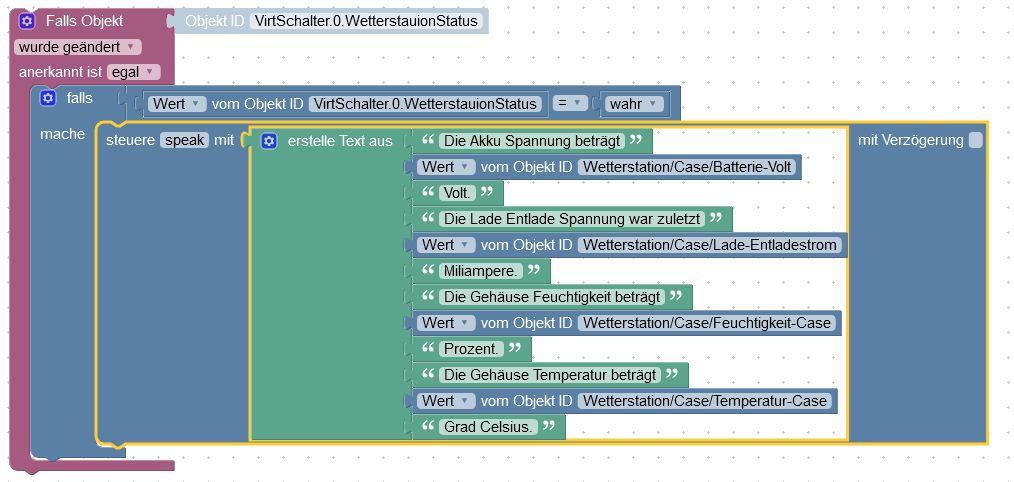
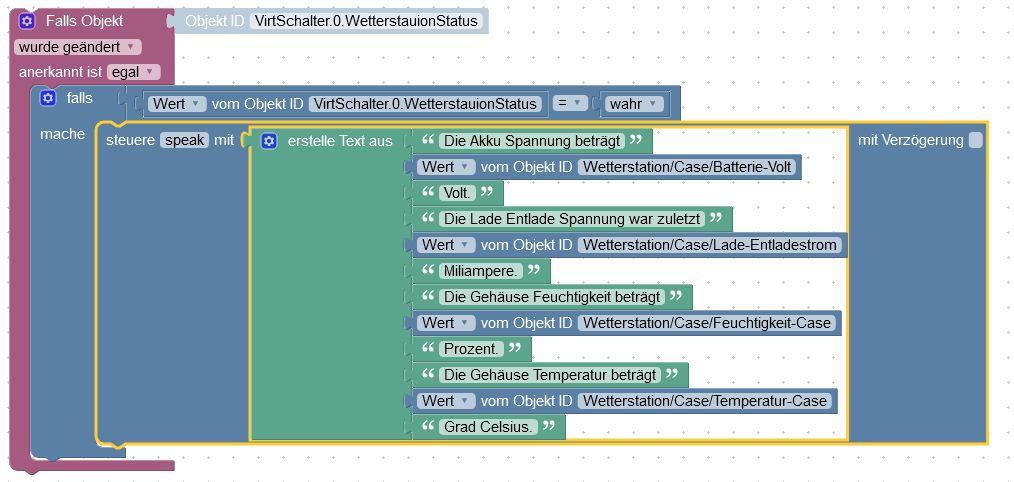
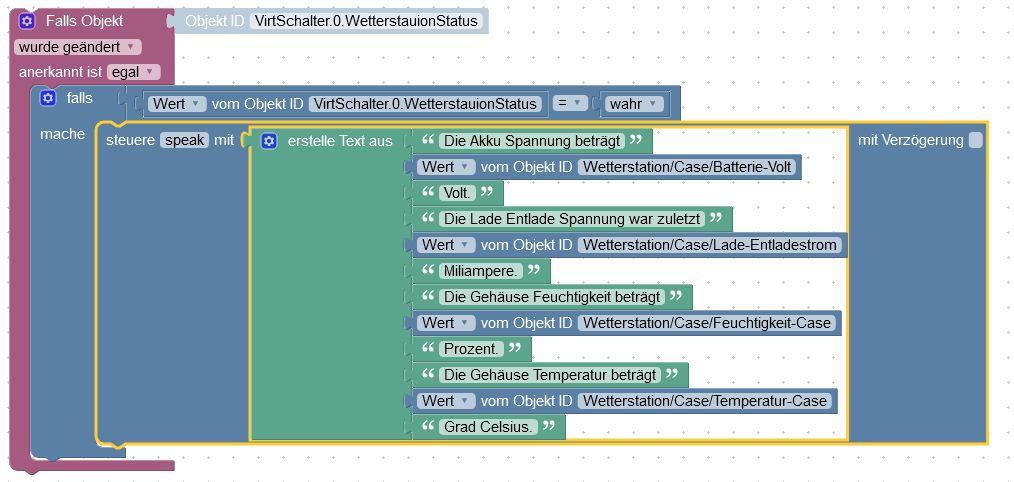
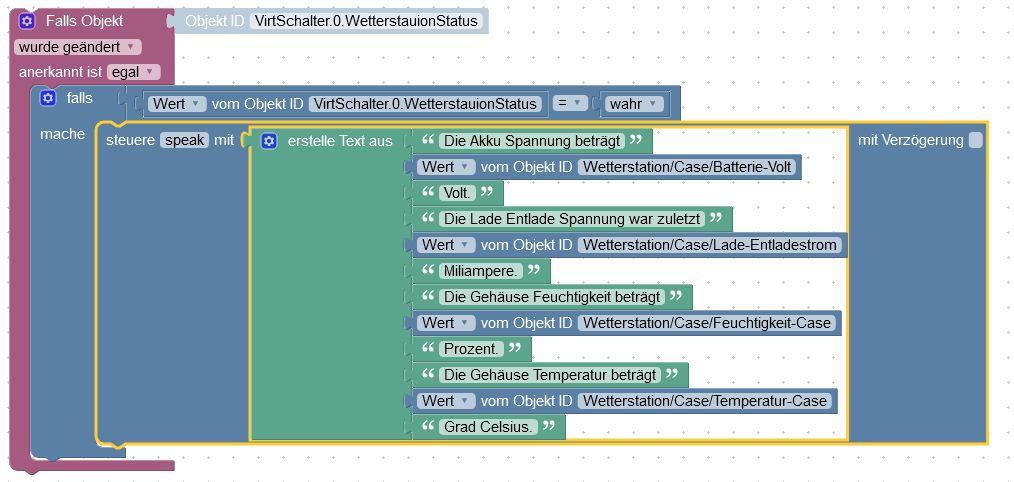
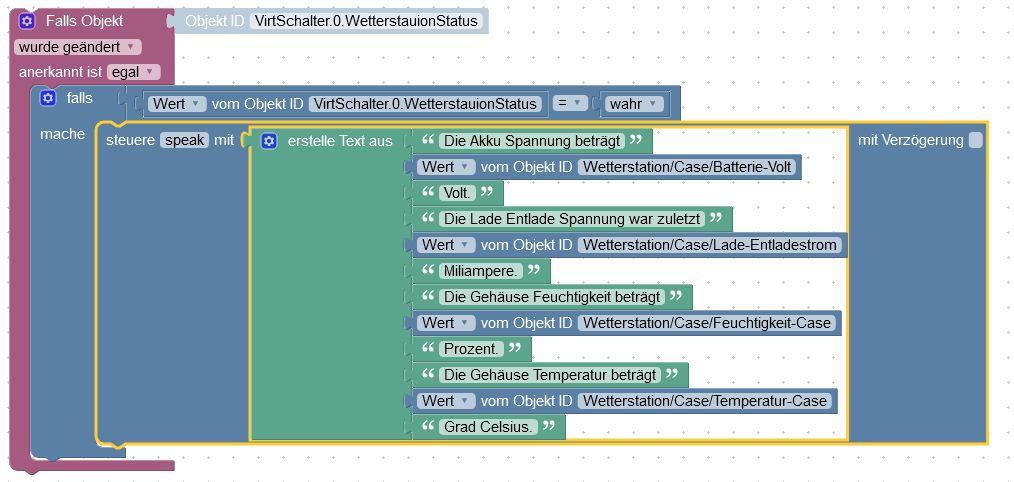
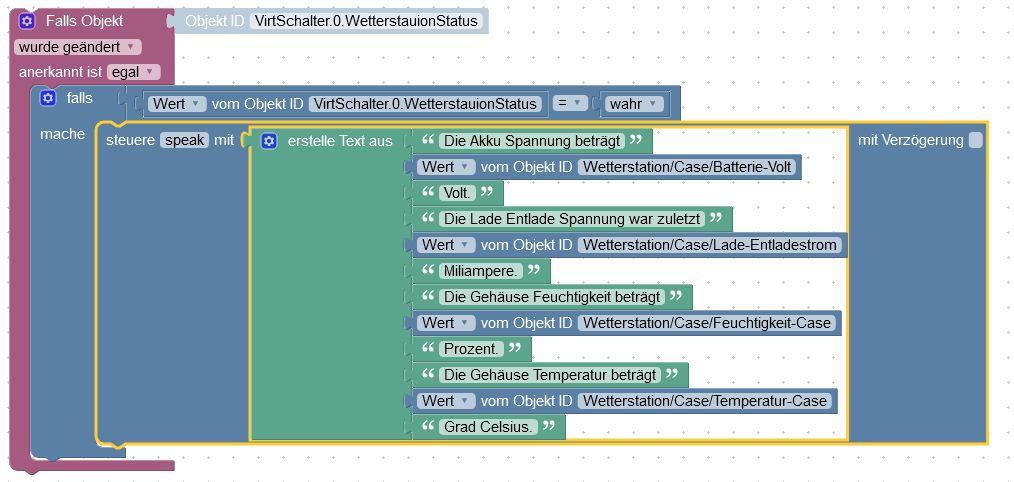
Warte ich zeig mal das Blockly dazu.

Ps den Namensfehler hab ich korrigiert.
@Lordcyber
OK, könntest eh einfacher machen.
Als Button hatte ich hier schon paar Probleme, deshalb verwende ich für so was Switch. Willst unbedingt ein extra DP dafür verwenden? Wenn nicht kannst das Script auch direkt an und aus schalten, dafür brauchst dann nicht mal den Trigger Block.
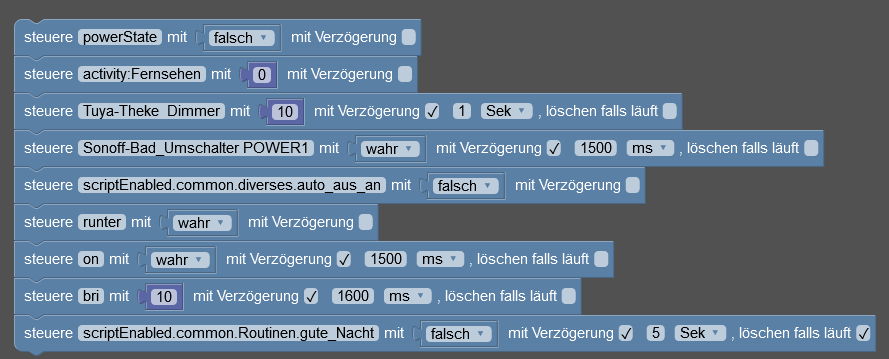
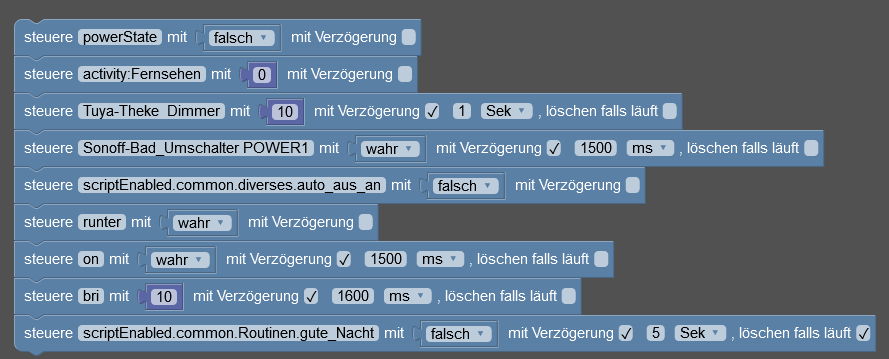
Wenn das Script gleich wieder aus sein soll, kannst im Blockly einfach das Script wieder nach einer gewünschter Zeit deaktivieren. Wenn das ganze dann noch über Node-Red machst, ist das noch unabhängiger da alles lokal statt findet.sieht dann so z.B. aus wobei der letzte Block das Script wieder deaktiviert

-
@Lordcyber
OK, könntest eh einfacher machen.
Als Button hatte ich hier schon paar Probleme, deshalb verwende ich für so was Switch. Willst unbedingt ein extra DP dafür verwenden? Wenn nicht kannst das Script auch direkt an und aus schalten, dafür brauchst dann nicht mal den Trigger Block.
Wenn das Script gleich wieder aus sein soll, kannst im Blockly einfach das Script wieder nach einer gewünschter Zeit deaktivieren. Wenn das ganze dann noch über Node-Red machst, ist das noch unabhängiger da alles lokal statt findet.sieht dann so z.B. aus wobei der letzte Block das Script wieder deaktiviert

@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
OK, könntest eh einfacher machen.
Als Button hatte ich hier schon paar Probleme, deshalb verwende ich für so was Switch. Willst unbedingt ein extra DP dafür verwenden? Wenn nicht kannst das Script auch direkt an und aus schalten, dafür brauchst dann nicht mal den Trigger Block.
Wenn das Script gleich wieder aus sein soll, kannst im Blockly einfach das Script wieder nach einer gewünschter Zeit deaktivieren. Wenn das ganze dann noch über Node-Red machst, ist das noch unabhängiger da alles lokal statt findet.Ich möchte wenn ich sage: Alexa wie ist der Status der Wetterstation.
Er mir das Blockly ausführt. Gerade er Akku Stand und Internen Daten. -
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
OK, könntest eh einfacher machen.
Als Button hatte ich hier schon paar Probleme, deshalb verwende ich für so was Switch. Willst unbedingt ein extra DP dafür verwenden? Wenn nicht kannst das Script auch direkt an und aus schalten, dafür brauchst dann nicht mal den Trigger Block.
Wenn das Script gleich wieder aus sein soll, kannst im Blockly einfach das Script wieder nach einer gewünschter Zeit deaktivieren. Wenn das ganze dann noch über Node-Red machst, ist das noch unabhängiger da alles lokal statt findet.Ich möchte wenn ich sage: Alexa wie ist der Status der Wetterstation.
Er mir das Blockly ausführt. Gerade er Akku Stand und Internen Daten.@Lordcyber
Das geht so wie ich es oben geschrieben habe einwandfrei.
Was das Blockly dabei macht spielt keine Rolle.
Das Script habe ich über Node-Red an Alexa angebunden und dort aus dem gefundenen Gerät eine Routine gemacht, die eben genau auf mein Wunsch Kommando das Script startet, welches sich selbst wieder beendet, damit man es sofort wieder starten könnte, wenn man wollte. -
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Mal zum Verständnis, Du willst ein Script damit starten und sofort wieder stoppen?Nein.
Warte ich zeig mal das Blockly dazu.

Ps den Namensfehler hab ich korrigiert.
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Mal zum Verständnis, Du willst ein Script damit starten und sofort wieder stoppen?Nein.
Warte ich zeig mal das Blockly dazu.

Ps den Namensfehler hab ich korrigiert.
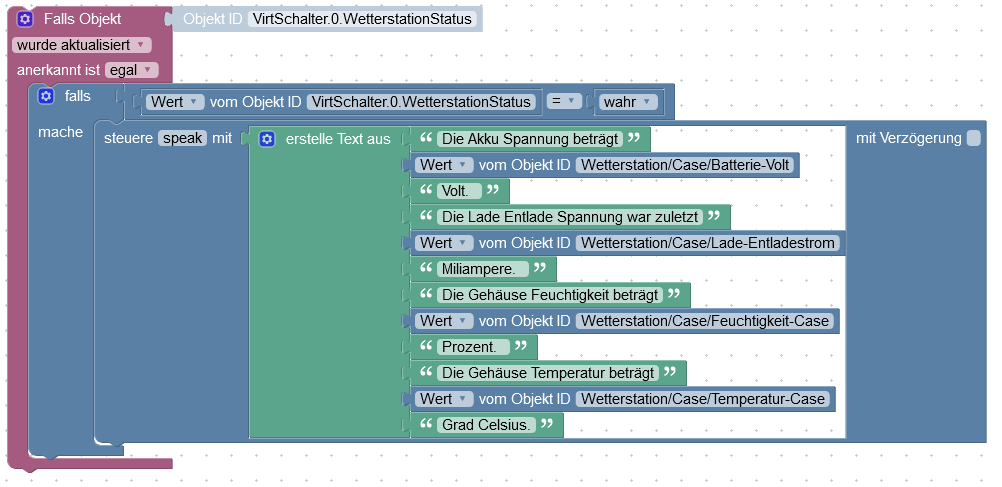
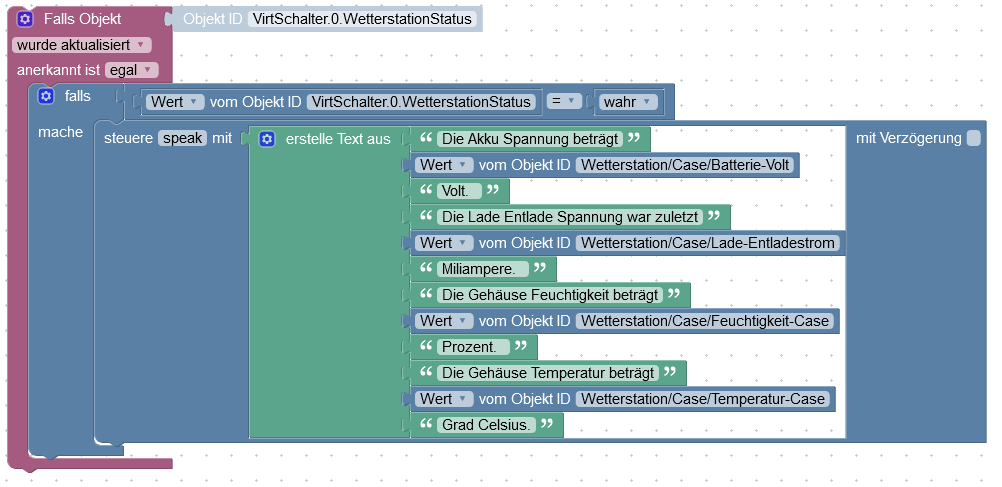
Ein Button ist immer true. Stelle den Trigger um auf wurde aktualisiert. (Du hast wurde geändert, ein Button ändert seinen Zustand nicht, der wird nur kurz aktualisiert)
-
Hallo,
ich werd hier noch Blöde.
Ich möchte einen Datenput anlegen der als Taster fungiert und per Alex kurz seien Staus von Fasle auf True ändert.
Das ich dann nehmen kann um ein Script zu starte.
Der Button ist so im IOBROKER:

Die RAW:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstauionStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstauionStatus", "type": "state" }Im Alexa hab ich den Button auch drin aber wie gesagt er löst nicht aus.
Wo liegt der Fehler?
Danke@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
Hallo,
ich werd hier noch Blöde.
Ich möchte einen Datenput anlegen der als Taster fungiert und per Alex kurz seien Staus von Fasle auf True ändert.
Das ich dann nehmen kann um ein Script zu starte.
Der Button ist so im IOBROKER:

Die RAW:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstauionStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstauionStatus", "type": "state" }Im Alexa hab ich den Button auch drin aber wie gesagt er löst nicht aus.
Wo liegt der Fehler?
DankeWenn Du den Button in iot/cloud drinn hast, dann sollte das auch hier als SmartName drinn stehen, oder ist das hier von davor, also vor dem einfügen ?
-
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
Hallo,
ich werd hier noch Blöde.
Ich möchte einen Datenput anlegen der als Taster fungiert und per Alex kurz seien Staus von Fasle auf True ändert.
Das ich dann nehmen kann um ein Script zu starte.
Der Button ist so im IOBROKER:

Die RAW:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstauionStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstauionStatus", "type": "state" }Im Alexa hab ich den Button auch drin aber wie gesagt er löst nicht aus.
Wo liegt der Fehler?
DankeWenn Du den Button in iot/cloud drinn hast, dann sollte das auch hier als SmartName drinn stehen, oder ist das hier von davor, also vor dem einfügen ?
@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
Hallo,
ich werd hier noch Blöde.
Ich möchte einen Datenput anlegen der als Taster fungiert und per Alex kurz seien Staus von Fasle auf True ändert.
Das ich dann nehmen kann um ein Script zu starte.
Der Button ist so im IOBROKER:

Die RAW:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstauionStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstauionStatus", "type": "state" }Im Alexa hab ich den Button auch drin aber wie gesagt er löst nicht aus.
Wo liegt der Fehler?
DankeWenn Du den Button in iot/cloud drinn hast, dann sollte das auch hier als SmartName drinn stehen, oder ist das hier von davor, also vor dem einfügen ?
JA Sorry war davor.
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstationStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false, "smartName": { "de": "WetterstationStatus", "smartType": "SWITCH" } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstationStatus", "type": "state" }@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Mal zum Verständnis, Du willst ein Script damit starten und sofort wieder stoppen?Nein.
Warte ich zeig mal das Blockly dazu.

Ps den Namensfehler hab ich korrigiert.
Ein Button ist immer true. Stelle den Trigger um auf wurde aktualisiert. (Du hast wurde geändert, ein Button ändert seinen Zustand nicht, der wird nur kurz aktualisiert)
Habe ich eben Korrigiert. Aber ich bekomme nur die Betätigung von Alexa er führt es aber nicht aus.
Komischerweise sehe ich aber im Iobroker Log auch nichts von einem zugriff.
-
@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
Hallo,
ich werd hier noch Blöde.
Ich möchte einen Datenput anlegen der als Taster fungiert und per Alex kurz seien Staus von Fasle auf True ändert.
Das ich dann nehmen kann um ein Script zu starte.
Der Button ist so im IOBROKER:

Die RAW:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstauionStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstauionStatus", "type": "state" }Im Alexa hab ich den Button auch drin aber wie gesagt er löst nicht aus.
Wo liegt der Fehler?
DankeWenn Du den Button in iot/cloud drinn hast, dann sollte das auch hier als SmartName drinn stehen, oder ist das hier von davor, also vor dem einfügen ?
JA Sorry war davor.
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1572604797250, "common": { "name": "VirtSchalter.0.WetterstationStatus", "role": "button", "type": "boolean", "desc": "Manuell erzeugt", "read": false, "write": true, "def": false, "smartName": { "de": "WetterstationStatus", "smartType": "SWITCH" } }, "native": {}, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "VirtSchalter.0.WetterstationStatus", "type": "state" }@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Mal zum Verständnis, Du willst ein Script damit starten und sofort wieder stoppen?Nein.
Warte ich zeig mal das Blockly dazu.

Ps den Namensfehler hab ich korrigiert.
Ein Button ist immer true. Stelle den Trigger um auf wurde aktualisiert. (Du hast wurde geändert, ein Button ändert seinen Zustand nicht, der wird nur kurz aktualisiert)
Habe ich eben Korrigiert. Aber ich bekomme nur die Betätigung von Alexa er führt es aber nicht aus.
Komischerweise sehe ich aber im Iobroker Log auch nichts von einem zugriff.
@Lordcyber
steht Dein Text im Alexa2 Adapter drinn, also ist zu sehen was Du ausgeben willst bzw. ausgegeben werden sollte ? -
@Jan1 sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Mal zum Verständnis, Du willst ein Script damit starten und sofort wieder stoppen?Nein.
Warte ich zeig mal das Blockly dazu.

Ps den Namensfehler hab ich korrigiert.
@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
Ps den Namensfehler hab ich korrigiert.
was ist damit gemeint ? Heißt der Button jetzt anders ?
-
@Lordcyber
steht Dein Text im Alexa2 Adapter drinn, also ist zu sehen was Du ausgeben willst bzw. ausgegeben werden sollte ?@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
steht Dein Text im Alexa2 Adapter drinn, also ist zu sehen was Du ausgeben willst bzw. ausgegeben werden sollte ?Wenn ich Manuell drauf Klicke unter Objekte Führt sie es ja aus.
Ah nach einem Neustart des Adapters geht es jetzt.
Kann ich den IOT und Cloud parallel laufen lassen oder eher schlecht?Das ändern auf: Wurde Aktualisiert war der Fehler. Ich dachte immer der Taster wäre False bis betätigt wird.
Vielen Dank. Jetzt kann ich endlich weiter Basteln. -
@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
steht Dein Text im Alexa2 Adapter drinn, also ist zu sehen was Du ausgeben willst bzw. ausgegeben werden sollte ?Wenn ich Manuell drauf Klicke unter Objekte Führt sie es ja aus.
Ah nach einem Neustart des Adapters geht es jetzt.
Kann ich den IOT und Cloud parallel laufen lassen oder eher schlecht?Das ändern auf: Wurde Aktualisiert war der Fehler. Ich dachte immer der Taster wäre False bis betätigt wird.
Vielen Dank. Jetzt kann ich endlich weiter Basteln.@Lordcyber sagte in Taster als Datenpunkt für Alexa Blockly:
Kann ich den IOT und Cloud parallel laufen lassen oder eher schlecht?
Kannst Du, ist sogar so gedacht.
-
@dslraser sagte in Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
steht Dein Text im Alexa2 Adapter drinn, also ist zu sehen was Du ausgeben willst bzw. ausgegeben werden sollte ?Wenn ich Manuell drauf Klicke unter Objekte Führt sie es ja aus.
Ah nach einem Neustart des Adapters geht es jetzt.
Kann ich den IOT und Cloud parallel laufen lassen oder eher schlecht?Das ändern auf: Wurde Aktualisiert war der Fehler. Ich dachte immer der Taster wäre False bis betätigt wird.
Vielen Dank. Jetzt kann ich endlich weiter Basteln.@Lordcyber
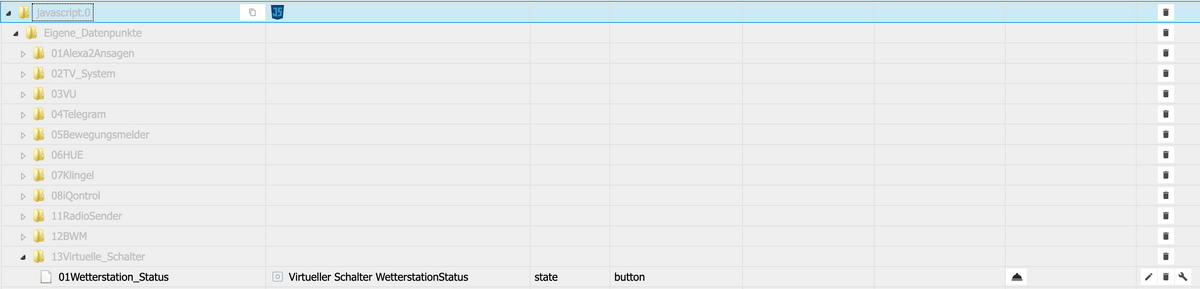
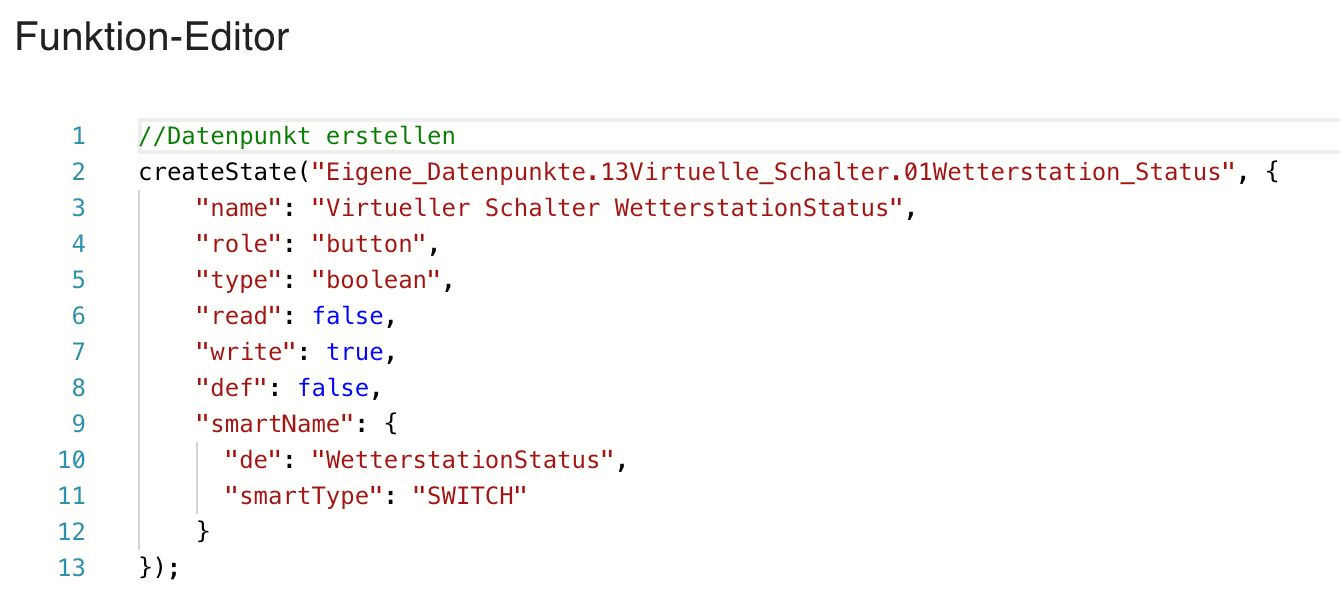
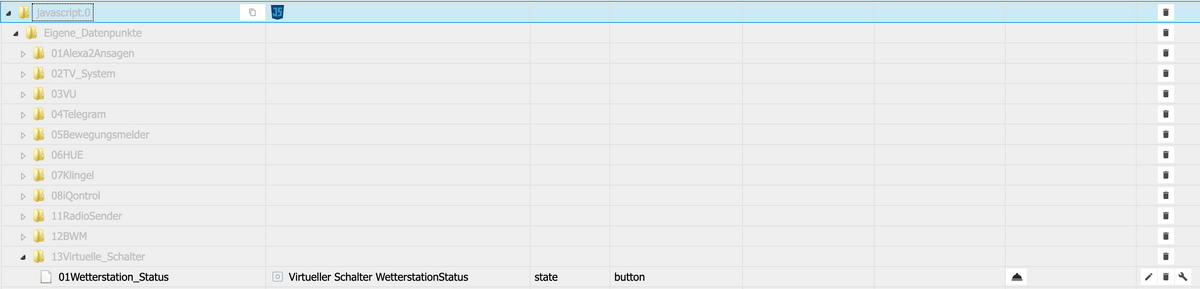
Ich erstelle mir die eigenen Datenpunkte immer gleich im jeweiligen Blockly mit und habe mir unter javascript.0 so meine eigene Struktur geschaffen. Vielleicht kannst Du es ja brauchen (für die Zukunft, da bestimmt immer mehr dazu kommt)Bei mir sieht das ganze so aus, da ist auch Testweise Dein Button drinn.

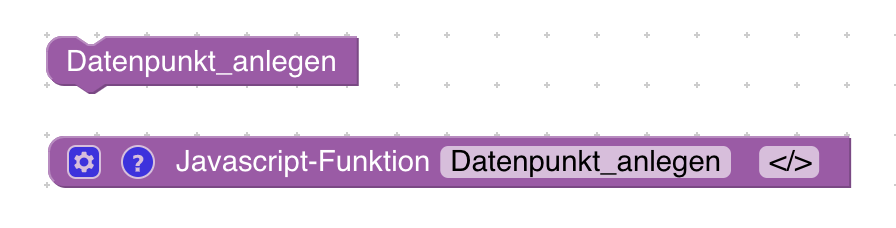
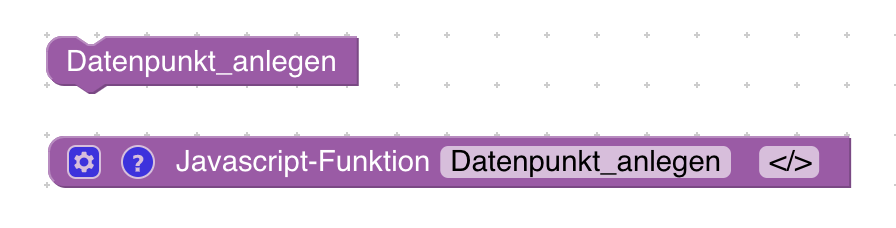
Im Blockly geht das ganze am einfachsten mit einer Funktion.

Wenn Du darauf </> klickst kommst Du in den Editor.

Der obere Pfad bestimmt die Struktur. Das SmartGerät bzw. der SmartName wird gleich so wie angegeben in iot/Cloud eingefügt. Du mußt dann nur einmal iot/cloud Adapter (je nach dem was Du verwendest) kurz öffnen und dann erst die Amazon Gerätesuche ausführen, sonst wird es nicht gefunden. Ein Sprachbefehl: "Alexa, suche neue Geräte" sollte reichen.
PS: sollte Dir der erstellte Datenpunkt nicht gefallen, oder Du willst Ihn ändern, einfach den ganzen Ordner löschen und im Blockly dann anpassen und das Blockly wieder starten.
-
@Lordcyber
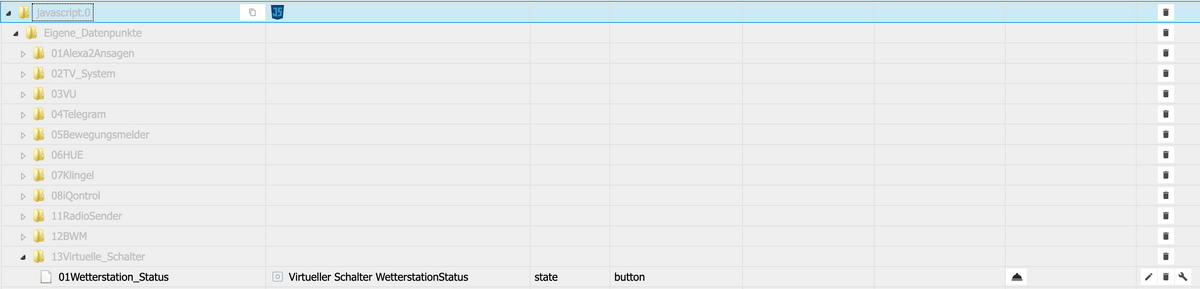
Ich erstelle mir die eigenen Datenpunkte immer gleich im jeweiligen Blockly mit und habe mir unter javascript.0 so meine eigene Struktur geschaffen. Vielleicht kannst Du es ja brauchen (für die Zukunft, da bestimmt immer mehr dazu kommt)Bei mir sieht das ganze so aus, da ist auch Testweise Dein Button drinn.

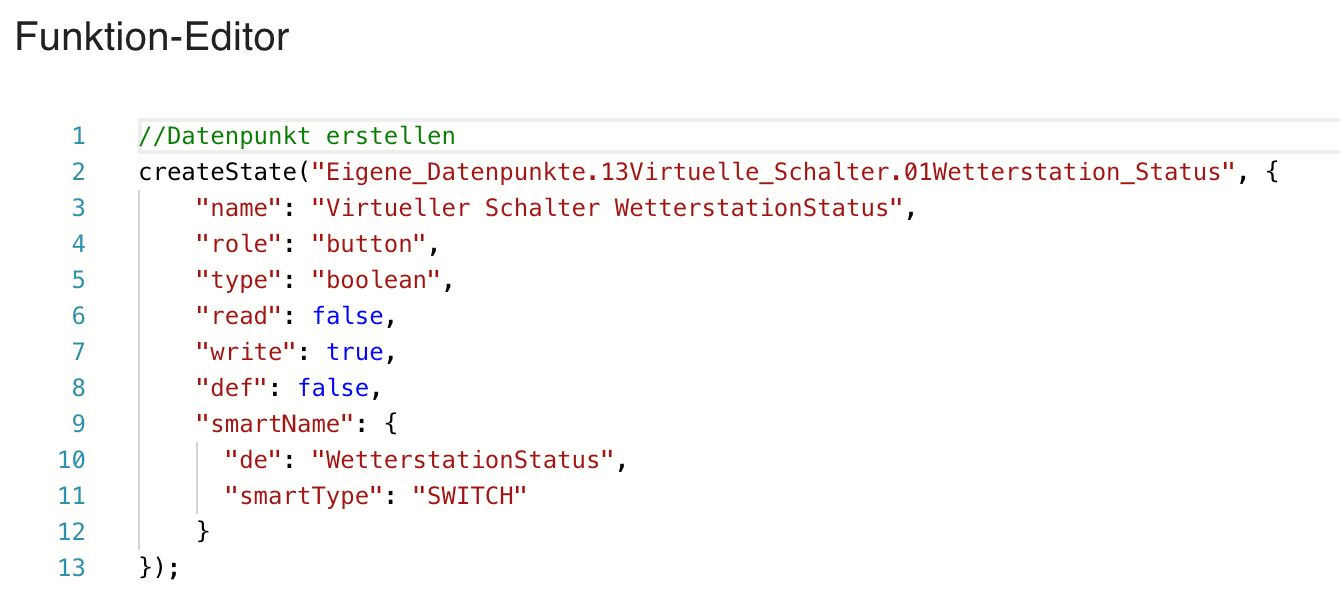
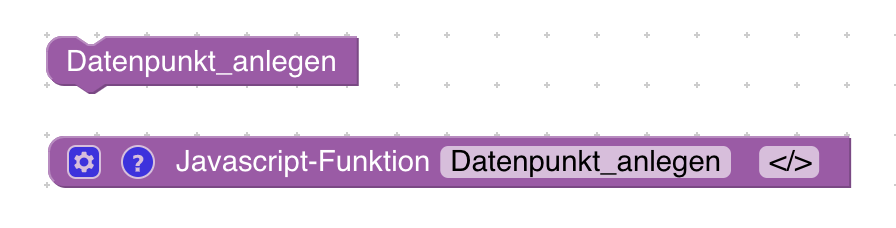
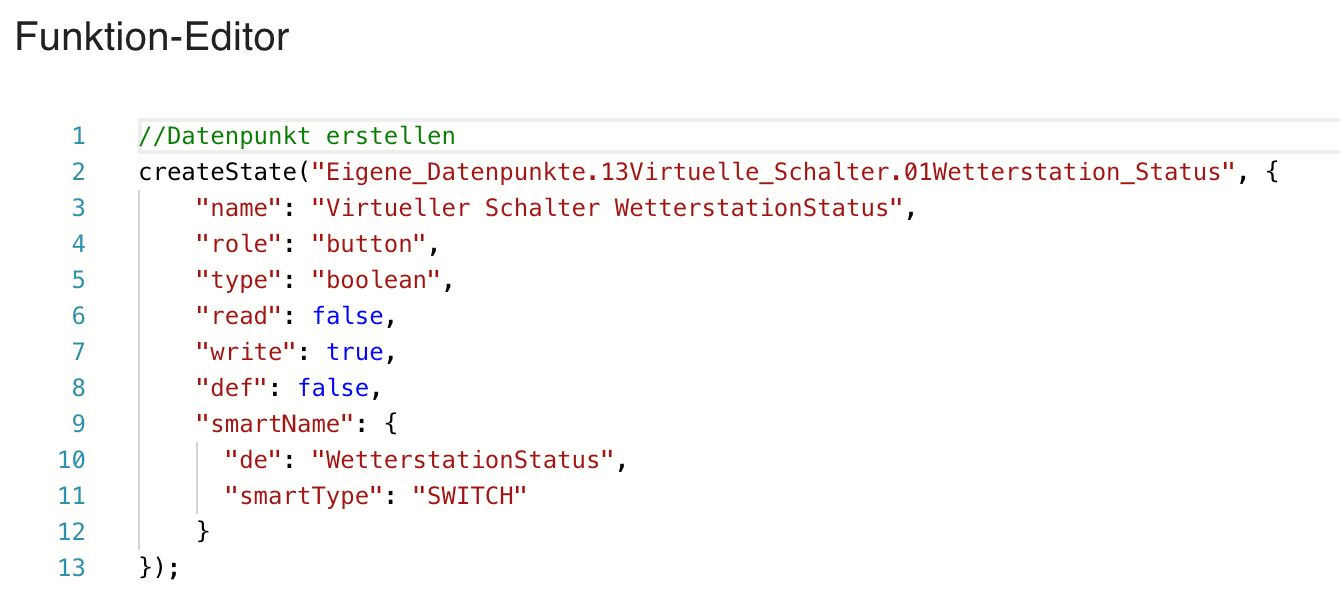
Im Blockly geht das ganze am einfachsten mit einer Funktion.

Wenn Du darauf </> klickst kommst Du in den Editor.

Der obere Pfad bestimmt die Struktur. Das SmartGerät bzw. der SmartName wird gleich so wie angegeben in iot/Cloud eingefügt. Du mußt dann nur einmal iot/cloud Adapter (je nach dem was Du verwendest) kurz öffnen und dann erst die Amazon Gerätesuche ausführen, sonst wird es nicht gefunden. Ein Sprachbefehl: "Alexa, suche neue Geräte" sollte reichen.
PS: sollte Dir der erstellte Datenpunkt nicht gefallen, oder Du willst Ihn ändern, einfach den ganzen Ordner löschen und im Blockly dann anpassen und das Blockly wieder starten.
@dslraser sagte in [erledigt] Taster als Datenpunkt für Alexa Blockly:
@Lordcyber
Ich erstelle mir die eigenen Datenpunkte immer gleich im jeweiligen Blockly mit und habe mir unter javascript.0 so meine eigene Struktur geschaffen. Vielleicht kannst Du es ja brauchen (für die Zukunft, da bestimmt immer mehr dazu kommt)Bei mir sieht das ganze so aus, da ist auch Testweise Dein Button drinn.

Im Blockly geht das ganze am einfachsten mit einer Funktion.

Wenn Du darauf </> klickst kommst Du in den Editor.

Der obere Pfad bestimmt die Struktur. Das SmartGerät bzw. der SmartName wird gleich so wie angegeben in iot/Cloud eingefügt. Du mußt dann nur einmal iot/cloud Adapter (je nach dem was Du verwendest) kurz öffnen und dann erst die Amazon Gerätesuche ausführen, sonst wird es nicht gefunden. Ein Sprachbefehl: "Alexa, suche neue Geräte" sollte reichen.
PS: sollte Dir der erstellte Datenpunkt nicht gefallen, oder Du willst Ihn ändern, einfach den ganzen Ordner löschen und im Blockly dann anpassen und das Blockly wieder starten.
Hallo
Stimmt noch habe ich ja Wenig. Aber ich denke das es immer mehr werden wird. Wenn ich mal begreife wie alles funktioniert.
Da jetzt die Wetterdaten laufen, werde ich mich jetzt da ja Winter wird meiner Mqtt Heizung widmen.
Das ich die per Alexa steuern kann.


