NEWS
Wie aus einem HTML-Widget ein neues Widget machen?
-
Wow- das nenne ich mal Schritt für Schritt erklärt. Werde das morgen mal ausprobieren und ggf. Gleich noch ein paar weitere Widgets erstellen.
Ich werde berichten ob's geklappt hat oder ob ich nochmal Hilfe brauche
EDIT:
Folgender Text ist leider verlorengegangen, daher hier nochmal:
` > Bluefox Re: Wie aus einem HTML-Widget ein neues Widget mac…
'Habe jetzt Fehler mit "not found" gefunden.
Entwider das ausführen
CODE: ALLES AUSWÄHLEN
cd /opt/iobroker
sudo iobroker stop
sudo npm install https://github.com/ioBroker/ioBroker.js ... all/master
sudo iobroker start
oder einfach die Datei /opt/iobroekr/node_modules/iobroker.js-controller/lib/setup/setupVisDebug.js
mit https://github.com/ioBroker/ioBroker.js ... isDebug.js
austauschen. Man braucht kein Neustart.
Error: listen EADDRINUSE
In der neuen Version gibt es Einstellung in /opt/iobroker/iobroker-data/iobroker.json connectTimeout
CODE: ALLES AUSWÄHLEN
"objects" : {
"type" : "file",
"typeComment": "Possible values: ''file'' - [port 9001], redis - [port 6379], couch - [port 5984].",
"host" : "127.0.0.1",
"port" : 9001,
"user" : "",
"pass" : "",
"noFileCache": false,
"connectTimeout": 2000
},
Man kann das auf 5000 ändern. `
4447_iobroker.2018-07-22.log -
Hallo Bluefox,
ich hab jetzt ein neues Widget "buttons" erstellt.
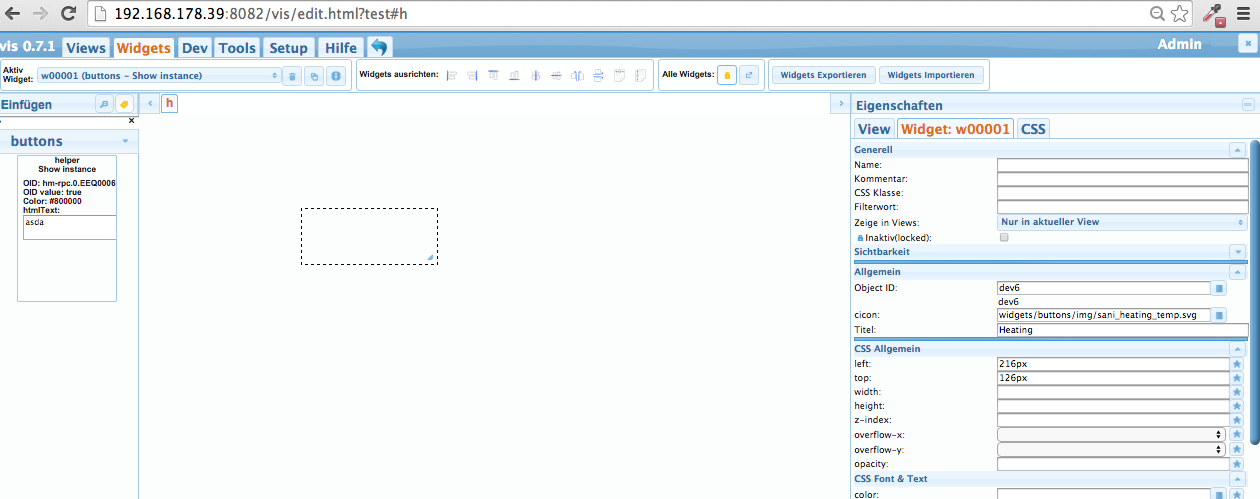
Bis Punkt 10 klappt auch alles super, aber dann, wenn ich versuche in VIS alles einzustellen, sehe ich nur ein transparentes Widget:

Kann ich irgendwie überprüfen, was da schief gegangen ist?
Dann habe ich mal deinen ANhang probiert und nach /opt/iobroker/node_modules entpackt:
root@raspberrypi:/opt/iobroker/node_modules# unzip ioBroker.vis-communicate.zip Archive: ioBroker.vis-communicate.zip extracting: ioBroker.vis-communicate/.gitignore extracting: ioBroker.vis-communicate/.npmignore creating: ioBroker.vis-communicate/admin/ inflating: ioBroker.vis-communicate/admin/communicate.png inflating: ioBroker.vis-communicate/admin/index.html inflating: ioBroker.vis-communicate/Gruntfile.js creating: ioBroker.vis-communicate/img/ inflating: ioBroker.vis-communicate/img/widgets.png inflating: ioBroker.vis-communicate/io-package.json inflating: ioBroker.vis-communicate/LICENSE inflating: ioBroker.vis-communicate/package.json inflating: ioBroker.vis-communicate/README.md creating: ioBroker.vis-communicate/tasks/ inflating: ioBroker.vis-communicate/tasks/jscs.js inflating: ioBroker.vis-communicate/tasks/jscsRules.js inflating: ioBroker.vis-communicate/tasks/jshint.js creating: ioBroker.vis-communicate/widgets/ inflating: ioBroker.vis-communicate/widgets/communicate.html creating: ioBroker.vis-communicate/widgets/communicate/ creating: ioBroker.vis-communicate/widgets/communicate/css/ inflating: ioBroker.vis-communicate/widgets/communicate/css/Cicle Fina.ttf inflating: ioBroker.vis-communicate/widgets/communicate/css/style.css creating: ioBroker.vis-communicate/widgets/communicate/img/ inflating: ioBroker.vis-communicate/widgets/communicate/img/sani_heating_temp.svgBei Versuch von iobroker visdebug communicate
kommt folgendes raus:
root@raspberrypi:/opt/iobroker# iobroker visdebug communicate Upload "/opt/iobroker/node_modules/iobroker.vis/www/index.html.original" Upload "/opt/iobroker/node_modules/iobroker.vis/www/edit.html.original" Modify "/opt/iobroker/node_modules/iobroker.vis/www/cache.manifest" Modify config.js fs.js:427 return binding.open(pathModule._makeLong(path), stringToFlags(flags), mode); ^ Error: ENOENT, no such file or directory '/opt/iobroker/node_modules/iobroker.js-controller/adapter/vis-communicate/io-package.json' at Object.fs.openSync (fs.js:427:18) at Object.fs.readFileSync (fs.js:284:15) at Socket. <anonymous>(/opt/iobroker/node_modules/iobroker.js-controller/lib/setup/setupVisDebug.js:103:46) at Socket.onack (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/lib/socket.js:295:6) at Socket.onpacket (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/lib/socket.js:220:12) at Manager. <anonymous>(/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/node_modules/component-bind/index.js:21:15) at Manager.Emitter.emit (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/node_modules/component-emitter/index.js:134:20) at Manager.ondecoded (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/lib/manager.js:301:8) at Decoder. <anonymous>(/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/node_modules/component-bind/index.js:21:15) at Decoder.Emitter.emit (/opt/iobroker/node_modules/iobroker.js-controller/node_modules/socket.io-client/node_modules/component-emitter/index.js:134:20) root@raspberrypi:/opt/iobroker# cd node_modules/iobroker.js-controller/adapter root@raspberrypi:/opt/iobroker/node_modules/iobroker.js-controller/adapter# ls example</anonymous></anonymous></anonymous> -
pi@raspberrypi ~ $ cd /opt/iobroker/node_modules/ioBroker.vis-communicate
pi@raspberrypi /opt/iobroker/node_modules/ioBroker.vis-communicate $ ls
admin img LICENSE README.md widgets
Gruntfile.js io-package.json package.json tasks
pi@raspberrypi /opt/iobroker/node_modules/ioBroker.vis-communicate $
Aber unter cd node_modules/iobroker.js-controller/adapter
gibts nur
root@raspberrypi:/opt/iobroker# cd node_modules/iobroker.js-controller/adapter root@raspberrypi:/opt/iobroker/node_modules/iobroker.js-controller/adapter# ls exampleIst das richtig?
-
dann läuft der visdebug jetzt durch. Sehr gut.
Jetzt kämpfe ich nur damit, dass ich vorhin vis geupdatet habe und ich vis jetzt gar nicht mehr aufrufen kann.
das schau ich mir aber morgen erst an.
Danke für heute schonmal :-)
-
So, das funktioniert prima.
Für den Moment hab ich dann nur noch eine Frage die das neue widget betrifft.
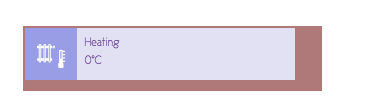
Wie kann ich denn jetzt die ganzen Einstellungen vornehmen? Konkret: wie kann Ich z.B. die beiden unterschiedlichen Farben der Rechtecke in den Einstellungen ändern ? Wenn ich background ändere wird das ganze widget eingefärbt. …
Und dann noch die Farbe bei hover-effekt wie komme ich da ran?
Gruß
Dominic
-
Guten Morgen,
es hat mir ja keine ruhe gelassen :-)
Also das System läuft wieder einwandfrei - das ist gut :-)
Ich kann die Farbe des kleinen vierecks über die Eigenschaft bcolor ändern - das ist auch gut :-)
Was ich noch nicht herausgefunden habe ist, wie ich die andern Eigenschaften (also z.B. den Farbverlauf beim Hovereffekt),
die Hintergrundfarbe für das große Viereck etc. ändern kann, bzw. eine Verbindung (nennt man das dann binding? ) zwischen
der Eigenschaft und dem Widgeteditor herstellen kann?
Oder anders ausgedrückt - wie ist denn die Eigenschaft "bcolor" mit dem kleinen viereck verknüpft worden?
-
so, einen kleinen Schritt weiter bin ich schonmal.
grep -r -i 'color' ./ hat mir verraten, wo überall die Eigenschaft bcolor vorkommt.
Ich glaube, für mich relevant ist in diesem fall die Datei /opt/iobroker/iobroker-data/files/vis/widgets/communicate.html.
Diese habe ich auch editiert und zwar so:
! ioBroker.vis communicate Widget-Set
! version: "0.0.1"
! Copyright 10.2015-2016 Communicatedominic@bialas24.de
! -->
Soweit so gut - sobald ich aber dann ein iobroker visdebug communicate mache, wird der inhalt von communicate.html mit den ursprungswerten wieder überschrieben und meine Änderungen sind weg.Daher zwei Fragen:
1. Kann mein Code überhaupt grundsätzlich funktionieren
2. Was mache ich falsch, dass die Änderungen immer wieder überschrieben werden?
-
Wenn du die Datei in iobroker-data änderst, dann muss man visdebug nicht aufrufen(es reicht ein mal nach vis start). Man darf nicht vergessen, dass die Änderungen nach vis Restart überschrieben werden und man muss zurück zu node_modules /iobroker.vis-communicate mergen.
Deine Änderungen sehen gut aus und müssen gehen.
-
Danke! Das war mein Gedankenfehler.
Wenn ich unter /opt/iobroker/node_modules/iobroker.vis-communicate/widgets/communicate.html ändere, müsste ich mit visdebug wieder erfolg haben, oder?
Für mich als Anfänger ist das irgendwie einfach zu begreifen, wenn ich Änderungen vornehme und dann zum Schluss immer visdebug aufrufe.
-
Danke! Das war mein Gedankenfehler.
Wenn ich unter /opt/iobroker/node_modules/iobroker.vis-communicate/widgets/communicate.html ändere, müsste ich mit visdebug wieder erfolg haben, oder? `
Ja. Genau.> Für mich als Anfänger ist das irgendwie einfach zu begreifen, wenn ich Änderungen vornehme und dann zum Schluss immer visdebug aufrufe.
Dann mach einfach so.
6558_unbenannt.png -
so, ein letztes noch, dann hab ich hoffentlich alles was ich zunächst für meine Widget-Entwicklung benötige:
Wie kann ich denn die Atrribute für breite und höhe (alos genau diese Werte:
.var_nav { position:relative; background:#e2e1f4; width:361px; height:70px; margin-bottom:50px; }einstellbar machen?
Wenn ich höhe und Breite mit den normalen Widget-Einstellungen verändere, dann ändert sich nicht das WIdget selbst, sondenr ich ziehe quasi einen Hintergrund auf (hier braun dargestellt):

-
ich kriegs einfach nicht hin :-(
so sieht meine communicate.html jetzt aus - und ich verstehe nicht, warum ich die linke breite jetzt nicht steuern kann (über die widget eigenschaften) :-(
! ioBroker.vis communicate Widget-Set
! version: "0.0.1"
! Copyright 10.2015-2016 Communicatedominic@bialas24.de
! --> -
das wars leider nicht. Es passiert einfach gar nichts.
Kannst Du Dir meine communicate.html mal anschauen / testen bei Dir?
-
Danke, das ";" wars :-)
Was genau hast Du denn verändert? Ich habe die Datei jetzt nochmal gedownloaded (du hast es doch in deinem Post vom Anfang geändert, oder?)
und eingespielt - kann aber keine Veränderung erkennen :roll:
-
Danke, das ";" wars :-)
Was genau hast Du denn verändert? Ich habe die Datei jetzt nochmal gedownloaded (du hast es doch in deinem Post vom Anfang geändert, oder?)
und eingespielt - kann aber keine Veränderung erkennen :roll: `
Schau bitte den Spoiler im meinem vorletztem Post. (Das hier ist letzte :) )
48_widget.gif -
Oh wie cool :-) Danke schön :P


