NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
@Oli sagte in [Neuer VIS-Adpater] Material Design Widgets:
das funktioniert doch schon.
Jupp, sogar sehr gut!

-
Da ich noch relativ neu bei ioBroker und vis dabei bin ... es würde mir sehr helfen, wenn ich ein Beispiel zu Benutzung der Material Design Widgets hätte. Ich könnte daraus erkennen, wie die einzelnen views/widgets (e.g. cards) dann verlinkt sind. Wo kann ich das finden?
-
Da ich noch relativ neu bei ioBroker und vis dabei bin ... es würde mir sehr helfen, wenn ich ein Beispiel zu Benutzung der Material Design Widgets hätte. Ich könnte daraus erkennen, wie die einzelnen views/widgets (e.g. cards) dann verlinkt sind. Wo kann ich das finden?
-
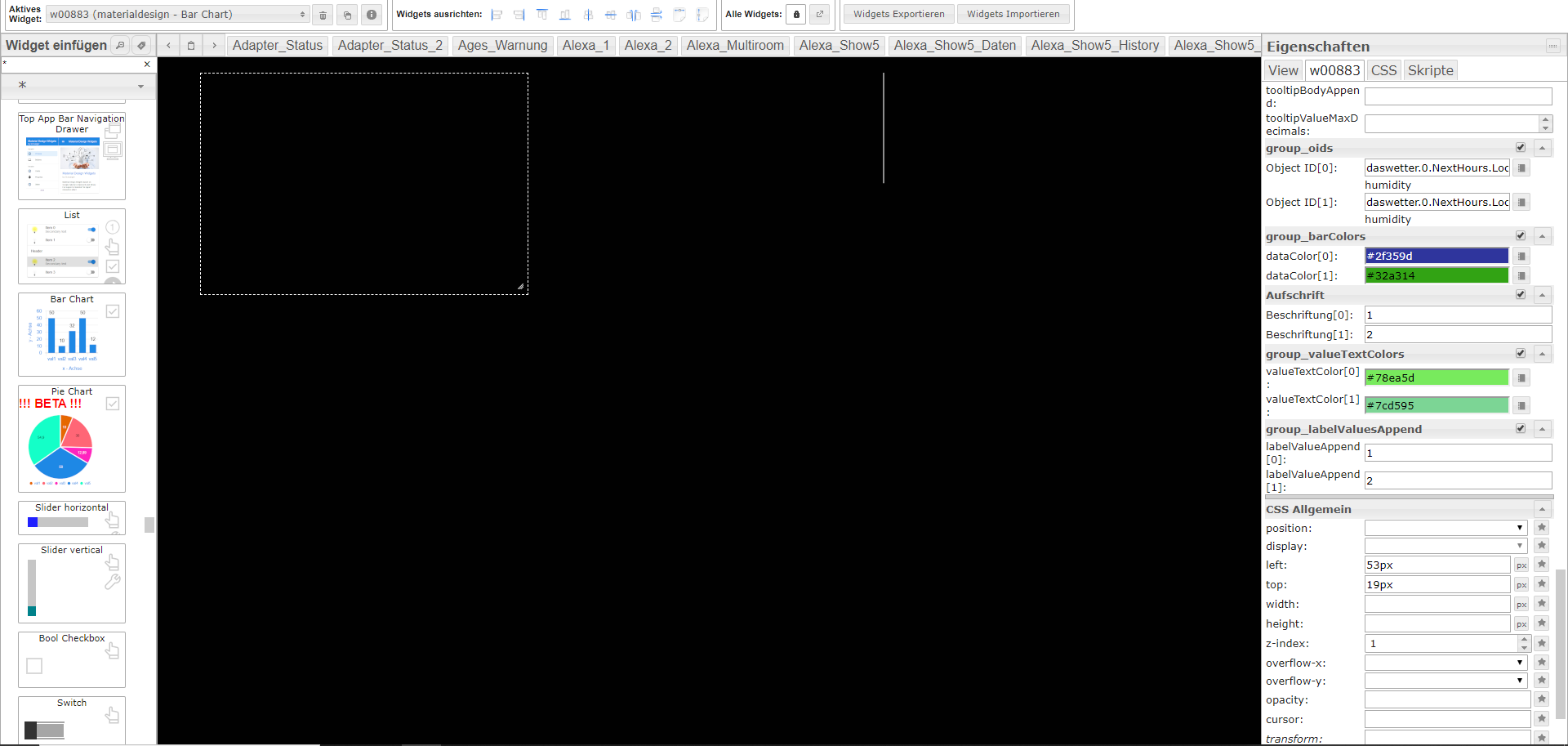
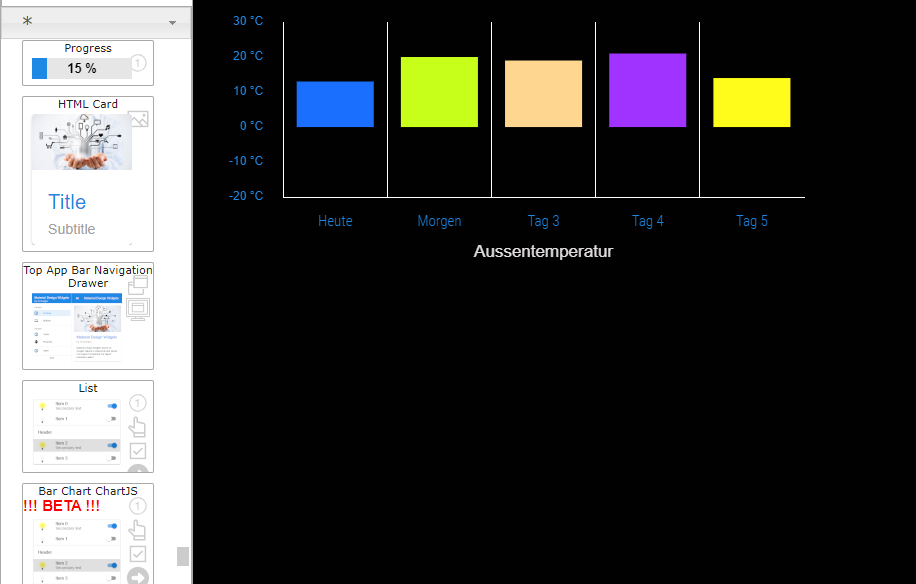
Hab eine vernünftige offline lib gefunden - chartjs.
Wer das BarChart testen möchte, kann sich den aktuellen Master ziehen. Viel Spaß beim konfigurieren, gibt ein paar Einstellungsmöglichkeiten ;)

@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hab eine vernünftige offline lib gefunden - chartjs.
Wer das BarChart testen möchte, kann sich den aktuellen Master ziehen. Viel Spaß beim konfigurieren, gibt ein paar Einstellungsmöglichkeiten ;)
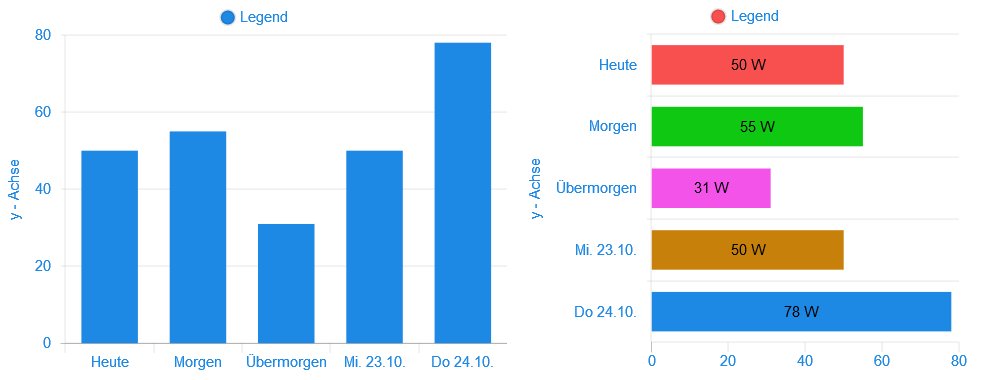
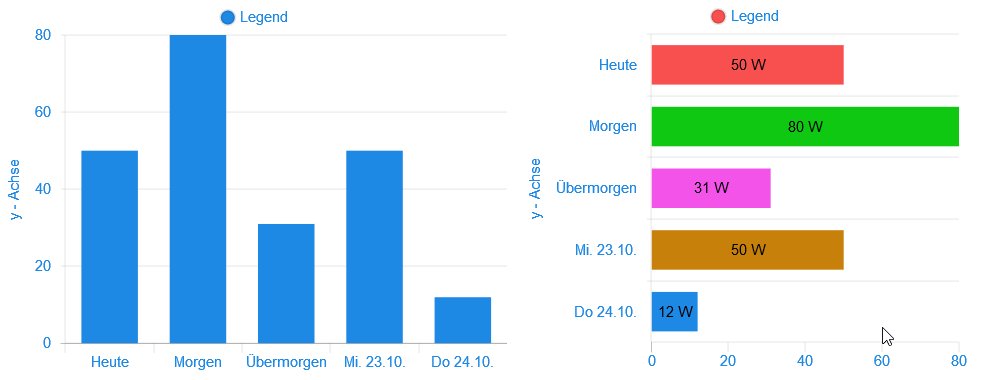
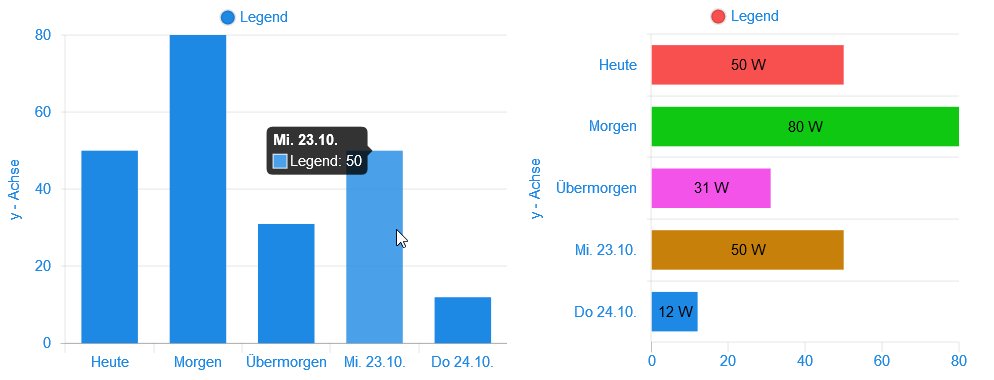
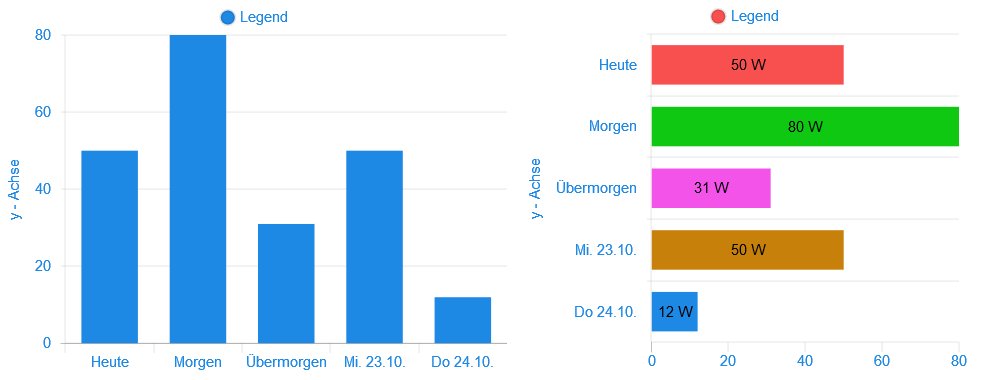
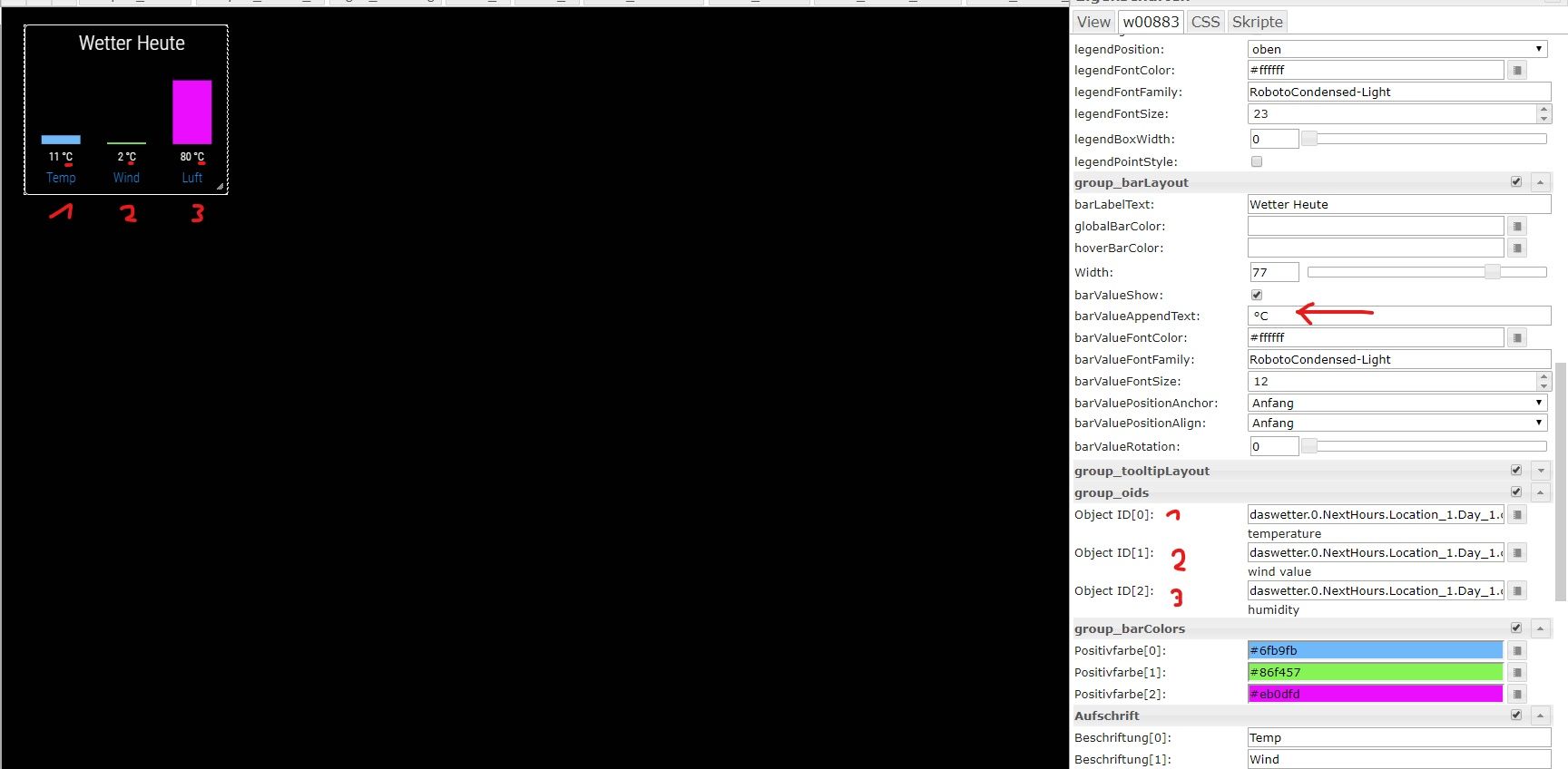
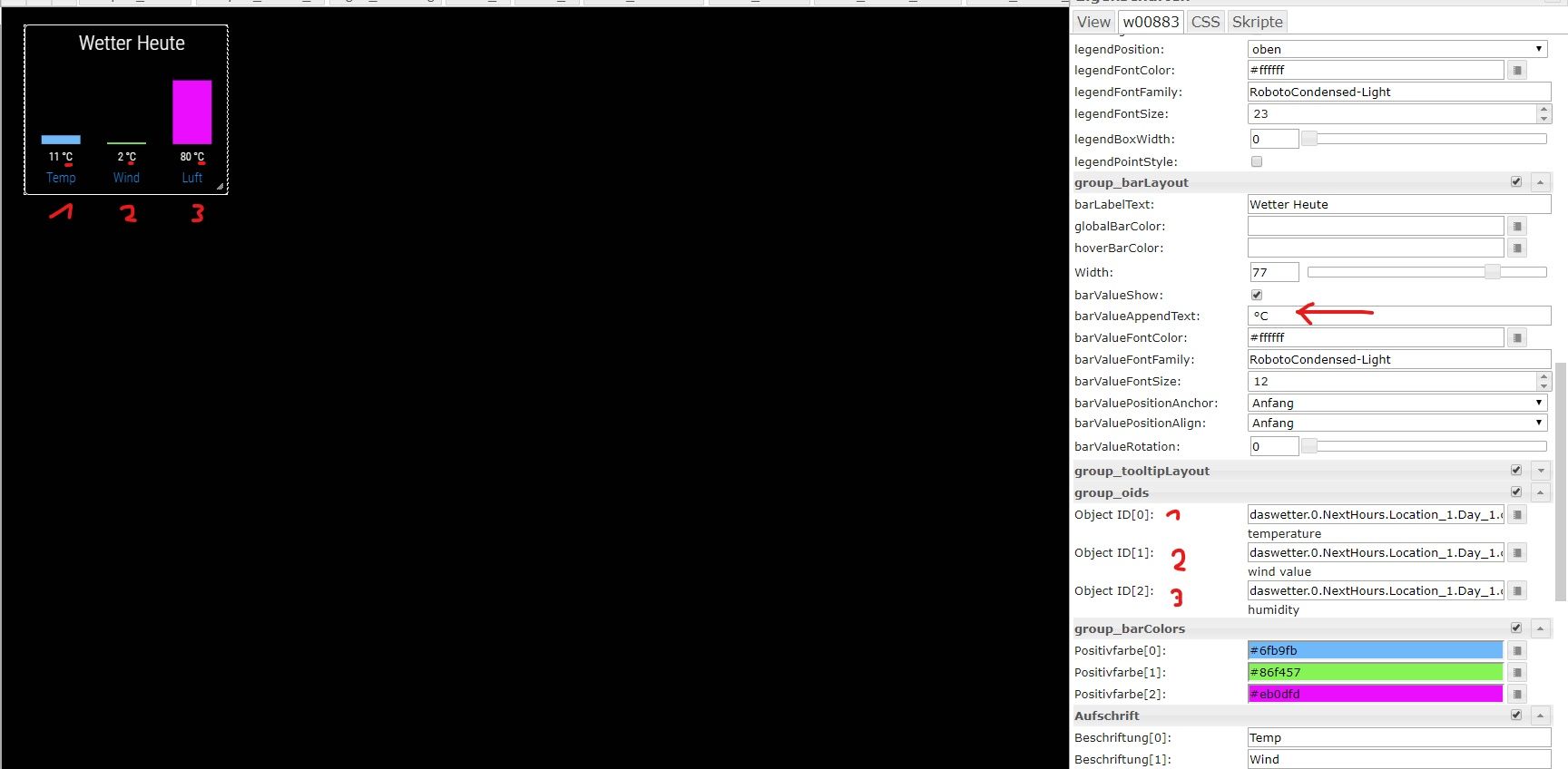
Super Sache, wie bekomme ich den barvalueappendtext jeweils einzeln?

@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
gibt ein paar Einstellungsmöglichkeiten
Das ist leicht untertrieben :grinning:
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
- Wie muss ich den Pfad
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Hab eine vernünftige offline lib gefunden - chartjs.
Wer das BarChart testen möchte, kann sich den aktuellen Master ziehen. Viel Spaß beim konfigurieren, gibt ein paar Einstellungsmöglichkeiten ;)
Super Sache, wie bekomme ich den barvalueappendtext jeweils einzeln?

@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
gibt ein paar Einstellungsmöglichkeiten
Das ist leicht untertrieben :grinning:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Super Sache, wie bekomme ich den barvalueappendtext jeweils einzeln?
Ist noch nicht implementiert, kommt aber bald da ich das selber für meine Prod-Vis brauche.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Eine Sammlung von User-Widget oder Vorlagen wäre Super.
Gute Idee, aber dazu mach ich einen extra Thread auf, in Katergorie VIS.
Hier sollen wirklich nur Entwicklungs, Testing- und Fehlerrelevante Themen behandelt werden. Sonst findet ja rigendwann niemand mehr was.Edit:
Weiß jemand wer die Hoheit über iobroker.click hat?
Mit den entsprechenden Rechten könnte ich da ein kleines Demo-Projekt anlegen ;) -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Super Sache, wie bekomme ich den barvalueappendtext jeweils einzeln?
Ist noch nicht implementiert, kommt aber bald da ich das selber für meine Prod-Vis brauche.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Eine Sammlung von User-Widget oder Vorlagen wäre Super.
Gute Idee, aber dazu mach ich einen extra Thread auf, in Katergorie VIS.
Hier sollen wirklich nur Entwicklungs, Testing- und Fehlerrelevante Themen behandelt werden. Sonst findet ja rigendwann niemand mehr was.Edit:
Weiß jemand wer die Hoheit über iobroker.click hat?
Mit den entsprechenden Rechten könnte ich da ein kleines Demo-Projekt anlegen ;) -
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Super Sache, wie bekomme ich den barvalueappendtext jeweils einzeln?
Ist noch nicht implementiert, kommt aber bald da ich das selber für meine Prod-Vis brauche.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Eine Sammlung von User-Widget oder Vorlagen wäre Super.
Gute Idee, aber dazu mach ich einen extra Thread auf, in Katergorie VIS.
Hier sollen wirklich nur Entwicklungs, Testing- und Fehlerrelevante Themen behandelt werden. Sonst findet ja rigendwann niemand mehr was.Edit:
Weiß jemand wer die Hoheit über iobroker.click hat?
Mit den entsprechenden Rechten könnte ich da ein kleines Demo-Projekt anlegen ;) -
@lesiflo Vielen Dank. :blush: Ich dachte aber an ein Projektbeispiel das man laden kann, um zu sehen wie die Control und State widgets mit dem Navigation Bar und den Cards zusammenarbeiten.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Super Sache, wie bekomme ich den barvalueappendtext jeweils einzeln?
Ist noch nicht implementiert, kommt aber bald da ich das selber für meine Prod-Vis brauche.
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Eine Sammlung von User-Widget oder Vorlagen wäre Super.
Gute Idee, aber dazu mach ich einen extra Thread auf, in Katergorie VIS.
Hier sollen wirklich nur Entwicklungs, Testing- und Fehlerrelevante Themen behandelt werden. Sonst findet ja rigendwann niemand mehr was.Edit:
Weiß jemand wer die Hoheit über iobroker.click hat?
Mit den entsprechenden Rechten könnte ich da ein kleines Demo-Projekt anlegen ;)@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Weiß jemand wer die Hoheit über iobroker.click hat?
-
Hallo @srounger ,
Tolle Idee mit dem Adapter und Danke für Deinen Einsatz und das zur Verfügung stellen.Ich habe auch schon agefangen damit zu experimentieren. Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Gruß
Jörg -
Hallo @srounger ,
Tolle Idee mit dem Adapter und Danke für Deinen Einsatz und das zur Verfügung stellen.Ich habe auch schon agefangen damit zu experimentieren. Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Gruß
Jörg@pusemuckel sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Versteh nicht so wirklich wie du das meinst. Größenangaben kannst du doch auch hier per css machen, musst dir halt entsprechende css objekte erstellen (mit height & width) und die dann dem widget zuweisen.
Zum Thema Flot - aktuell arbeite ich daran "echte" Diagramm Widgets einzubinden, inweit man dann da scrollen, zeitintervalle, etc. einstellen kann, werd ich erst wissen wenn ich aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
-
@pusemuckel sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich nutze aktuell das CSS von uhula und finde hier die größenangabe per cols (Alternative Angabe der Breite unter Nutzung des Grid-Systems. Siehe im Kapitel „Grid-Struktur“) und das Flot von objekten sehr gut. Wäre das für eines der Zukünftigen Updates eine Option der Erweiterung ?
Versteh nicht so wirklich wie du das meinst. Größenangaben kannst du doch auch hier per css machen, musst dir halt entsprechende css objekte erstellen (mit height & width) und die dann dem widget zuweisen.
Zum Thema Flot - aktuell arbeite ich daran "echte" Diagramm Widgets einzubinden, inweit man dann da scrollen, zeitintervalle, etc. einstellen kann, werd ich erst wissen wenn ich aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
Netzwerk aktualisiert sich Live.:+1:

Experimentiere gerade.Kommen ev. noch andere Diagrammtypen? Kreis?
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
aktiv an Diagrammen arbeite, die Werte aus einer DB Instanz nutzen.
Netzwerk aktualisiert sich Live.:+1:

Experimentiere gerade.Kommen ev. noch andere Diagrammtypen? Kreis?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
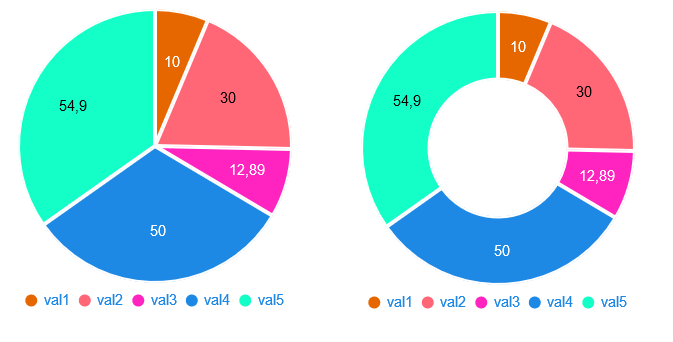
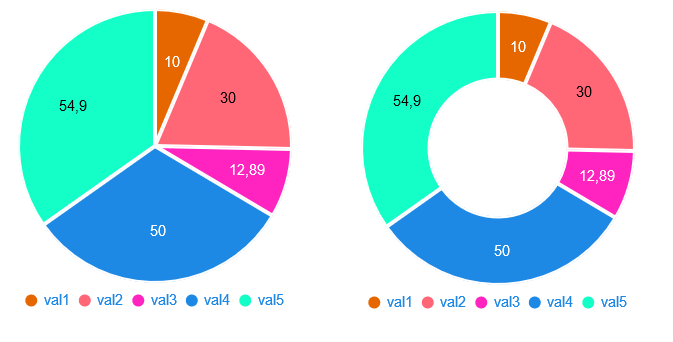
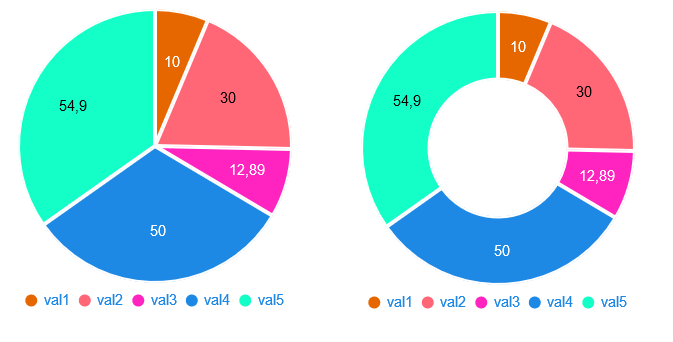
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
ggf. das plugin auch deinstallieren und neu installieren!
Wie, kann ja nur alles deinstallieren?
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
ggf. das plugin auch deinstallieren und neu installieren!
Wie, kann ja nur alles deinstallieren?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
ggf. das plugin auch deinstallieren und neu installieren!
Wie, kann ja nur alles deinstallieren?
???
Installieren, iob neustarten müsste eigentlich reichen, ggf. ein 'iobroker upload vis' ausführen.
Gab aber hier auch schon welche die neuinstalliert haben. -
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Aktuell ist der Adapter noch nicht im latest, da ich noch sehr viel daran arbeitet. Wer testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign
Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Aktuelle hab ich folgende Probleme:
- Wie muss ich den Pfad
<link rel="stylesheet" href="widgets/materialdesign/css/material-components-web.css" />ändern, so das er direkt aufnode_modules/material-components-webgeht und ich nicht die dateien bei einem update manuell kopieren muss? - Gibt es eine Möglichkeit programatisch die styling felder im vis zu befüllen? Also ich würde gerne z.B. Font color und text-align vorbefüllen.

- Kann einer der Pros hier den vertikalen Slider bauen, da ich es leider nicht hinbekomme?
- Wie muss ich den Pfad
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Frage:
Wie bekomme ich die komplette Umrandung (gridlines) hin?Geht nicht, bzw. nur mit einer zweiten y-Achse und die ist nicht implementiert.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Kommen ev. noch andere Diagrammtypen? Kreis?
Hat aber nen Loch ;)

Wer testen will, aktuellen master von git ziehen.
Achtung: ich hab wegen Vereinheitlichung Bar / Pie / Line (noch nicht vorhanden) Chart viele der variablen umbenennen müssen, macht die implementierung anderer Charts einfacher.
D.h. ihr müsst die Bar Chart komplett neu aufbauen, ggf. das plugin auch deinstallieren und neu installieren!
@Scrounger
Erster Test, deinstalliert und neu installiert, ioBroker neu gestartet
Bar wird nicht angezeigt. Das selbe bei Pie