NEWS
Datenpunkte zusammenführen switch + state
-
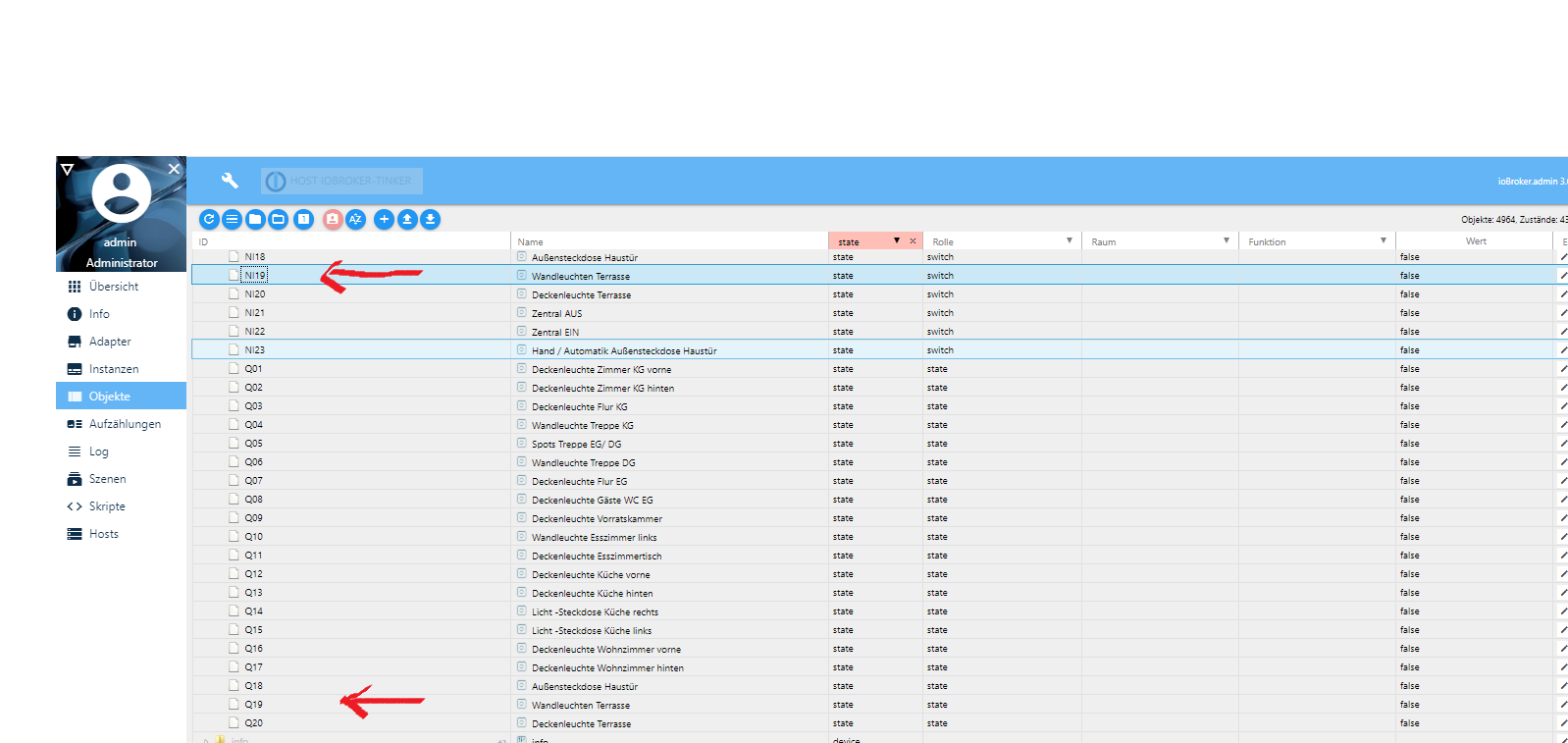
So habe ich das jetzt eingetragen, sollte doch so passen?

-
@Elektroniker86 sagte in Datenpunkte zusammenführen switch + state:
// IDs anpassen const idButton = 's7.0.abc.NI19'; const idActor = 's7.0.xyz.Q19'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'Logo.s70' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });Alles klar ja den Punkt hatte ich vergessen.
So, ich habe eben das Script getestet soweit alles in Ordnung.
Allerdings kann ich die Aktoren nicht über den neuen Datenpunkt schalten.
Wenn sich der Status vom Aktor ändert dann wechselt der neue Datenpunkt entsprechend mit, passt ja.
Aber ich muss von dem neuen Datenpunkt auch den "Aktor" /Button ansteuern können.@Elektroniker86 sagte:
kann ich die Aktoren nicht über den neuen Datenpunkt schalten.
Das soll in Zeilen 13 bis 15 passieren: Tastendruck, wenn sich der Wert ändert, außer die Änderung erfolgt aus dem Skript. Füge mal vor Zeile 14 ein Log ein:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); -
@Elektroniker86 sagte:
kann ich die Aktoren nicht über den neuen Datenpunkt schalten.
Das soll in Zeilen 13 bis 15 passieren: Tastendruck, wenn sich der Wert ändert, außer die Änderung erfolgt aus dem Skript. Füge mal vor Zeile 14 ein Log ein:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); });@paul53 sagte in Datenpunkte zusammenführen switch + state:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); });// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true);on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });So?
-
@paul53 sagte in Datenpunkte zusammenführen switch + state:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); });// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true);on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });So?
@Elektroniker86 sagte:
So?
Nein, so:
// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Javascript spuckt das im Log aus::
13:48:51.637 info javascript.0 Stop script script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:48:51.657 info javascript.0 Start javascript script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:48:51.658 info javascript.0 script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten: registered 2 subscriptions and 0 schedules
13:48:58.646 info javascript.0 Stop script script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:49:01.052 info javascript.0 Start javascript script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:49:01.053 info javascript.0 script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten: registered 2 subscriptions and 0 schedules -
Javascript spuckt das im Log aus::
13:48:51.637 info javascript.0 Stop script script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:48:51.657 info javascript.0 Start javascript script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:48:51.658 info javascript.0 script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten: registered 2 subscriptions and 0 schedules
13:48:58.646 info javascript.0 Stop script script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:49:01.052 info javascript.0 Start javascript script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
13:49:01.053 info javascript.0 script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten: registered 2 subscriptions and 0 schedules@Elektroniker86 sagte:
Javascript spuckt das im Log aus:
Hast Du den Wert des Datenpunktes geändert (z.B. in Vis). Nur dann erscheint "Tastendruck" im Log.
-
Im Vis habe ich noch überhaupt nichts geändert. Ich habe jetzt nur erst mal zum test ein Script angelegt und das ganze teste ich unter objekte .... Javascript.LOGO.s7-0.
Wenn es in Objekte Funktioniert, dann muss der Rest auch funktionieren oder nicht?
Wenn ich am neuen Datenpunkt z.B auf true klicke dann wird die Button ID nicht angesteuert.
-
Ja genau, es reicht den Taster Datenpunkt einmal auf true zu setzen.
Danach springt er nach einer Sekunde automatisch wieder auf false.Cool, vielen Dank für deine Mühe. Werde das Script morgen testen.
Wo werden dann die Datenpunkte angelegt ?
Hätte da schon gerne ein Ordner unter Javascript.0/LOGO/s7.0........s7.1.........s7.2 usw.Damit das soweit geordnet ist wie beim s7 Adapter unter Objekte.
@Elektroniker86 sagte:
es reicht den Taster Datenpunkt einmal auf true zu setzen.
Danach springt er nach einer Sekunde automatisch wieder auf false.Das passierte wohl im Szene-Adapter ? Dann muss dieses Verhalten auch im Skript erzeugt werden.
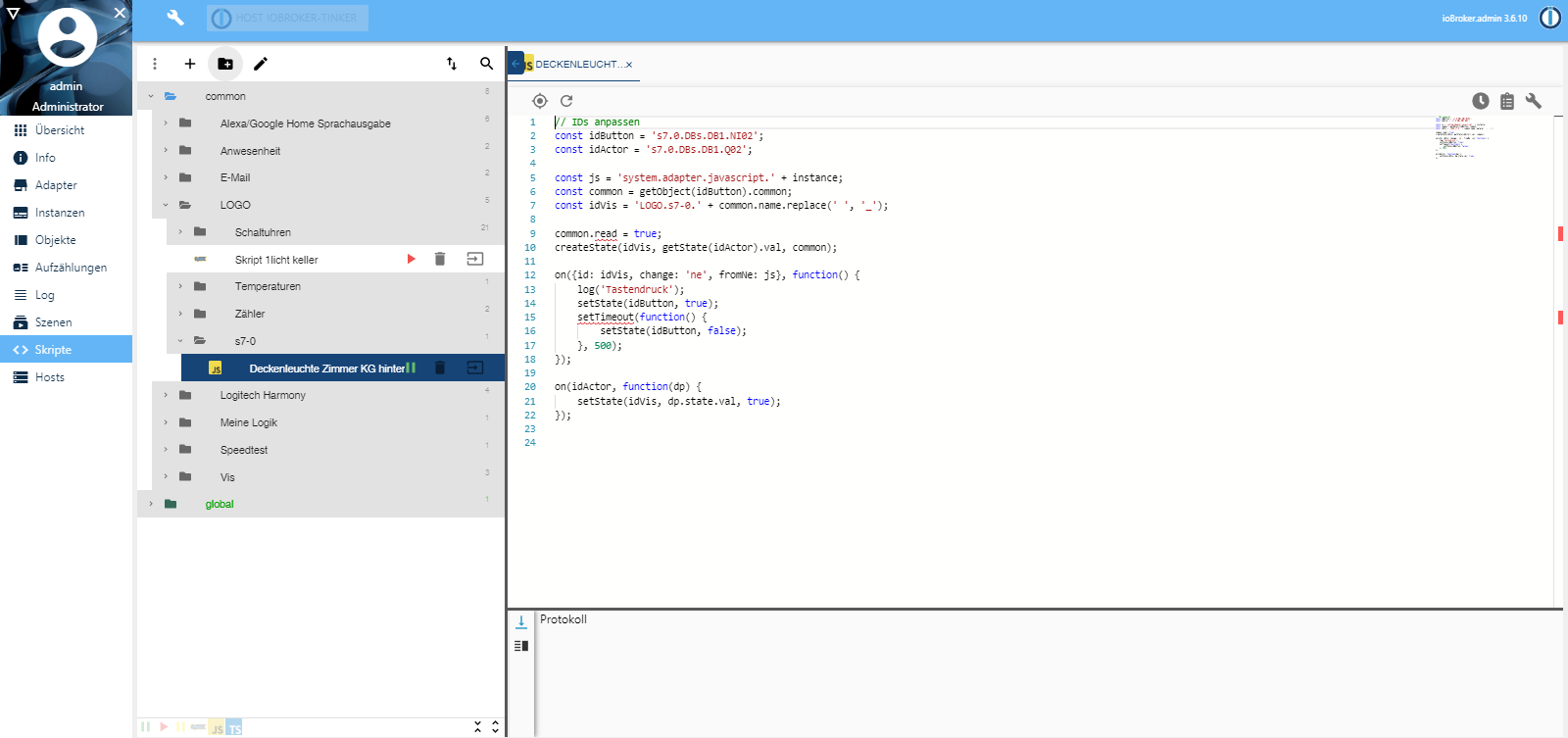
// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(' ', '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); setTimeout(function() { setState(idButton, false); }, 500); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); }); -
Im Vis habe ich noch überhaupt nichts geändert. Ich habe jetzt nur erst mal zum test ein Script angelegt und das ganze teste ich unter objekte .... Javascript.LOGO.s7-0.
Wenn es in Objekte Funktioniert, dann muss der Rest auch funktionieren oder nicht?
Wenn ich am neuen Datenpunkt z.B auf true klicke dann wird die Button ID nicht angesteuert.
@Elektroniker86 sagte:
Wenn es in Objekte Funktioniert, dann muss der Rest auch funktionieren oder nicht?
Ja.
@Elektroniker86 sagte in Datenpunkte zusammenführen switch + state:
Wenn ich am neuen Datenpunkt z.B auf true klicke dann wird die Button ID nicht angesteuert.
Wie stellst Du es fest ? Der Wert des Tasters ändert sich nicht, sondern nur der Zeitstempel.
-
Doch der wert ändert sich kurz auf true und geht wieder zurück.
Habe als switch deklariert ...... ahh ist das der fehler? -
Doch der wert ändert sich kurz auf true und geht wieder zurück.
Habe als switch deklariert ...... ahh ist das der fehler?@Elektroniker86 sagte:
Habe als switch deklariert ...... ahh ist das der fehler?
Nein, die Rolle hat für Javascript keine Bedeutung.
-
ich habe ein zweites Browserfenster auf gemacht und geschaut ob der Wert sich kurz ändert.
Wenn ich die Button ID vom s7 direkt ansteuere dann wechselt der Datenpunkt entsprechend dem Aktorzustand. Das funktioniert soweit. -
ich habe ein zweites Browserfenster auf gemacht und geschaut ob der Wert sich kurz ändert.
Wenn ich die Button ID vom s7 direkt ansteuere dann wechselt der Datenpunkt entsprechend dem Aktorzustand. Das funktioniert soweit.@Elektroniker86 sagte:
ich habe ein zweites Browserfenster auf gemacht und geschaut ob der Wert sich kurz ändert.
Wenn Du den Wert des Datenpunktes javascript.0.s7... änderst, muss eine Tastenbetätigung erfolgen (Logausgabe im anderen Fenster).
-
Mhh,
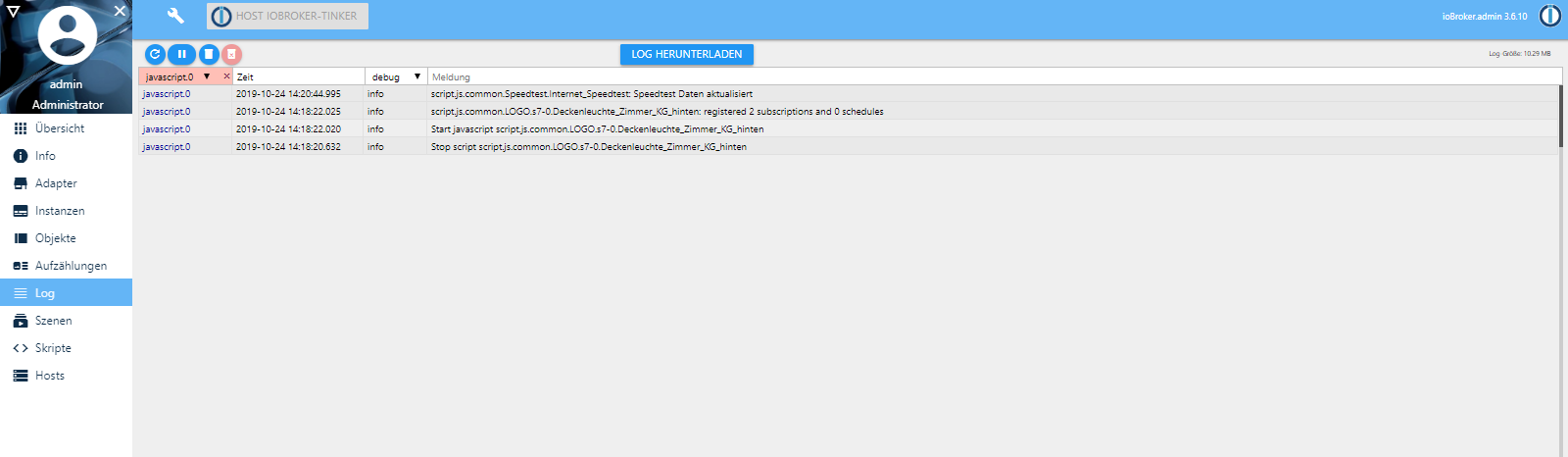
im Log kommt nur das :
javascript.0 2019-10-24 14:20:44.995 info script.js.common.Speedtest.Internet_Speedtest: Speedtest Daten aktualisiert
javascript.0 2019-10-24 14:18:22.025 info script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten: registered 2 subscriptions and 0 schedules
javascript.0 2019-10-24 14:18:22.020 info Start javascript script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
javascript.0 2019-10-24 14:18:20.632 info Stop script script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hintenBeim wechseln vom #Datenpunkt passiert nichts im Log
-


-
Mhh,
im Log kommt nur das :
javascript.0 2019-10-24 14:20:44.995 info script.js.common.Speedtest.Internet_Speedtest: Speedtest Daten aktualisiert
javascript.0 2019-10-24 14:18:22.025 info script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten: registered 2 subscriptions and 0 schedules
javascript.0 2019-10-24 14:18:22.020 info Start javascript script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hinten
javascript.0 2019-10-24 14:18:20.632 info Stop script script.js.common.LOGO.s7-0.Deckenleuchte_Zimmer_KG_hintenBeim wechseln vom #Datenpunkt passiert nichts im Log
@Elektroniker86 sagte:
im Log kommt nur das :
Dann funktioniert der Trigger nicht.
Ändere mal den Trigger (Zeile 12) inon({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { -
@paul53 sagte in Datenpunkte zusammenführen switch + state:
on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() {
MEGA!!!
Jetzt funktioniert es !!! :blush:
-
Genau so soll es funktionieren.
Vielen lieben Dank für den tollen Support !!!
Der Rest sollte jetzt kein Problem mehr sein.
Jetzt kann ich alles ändern und den Szenenadapter entfernen. Klasse! -
@Elektroniker86 sagte:
kann ich die Aktoren nicht über den neuen Datenpunkt schalten.
Das soll in Zeilen 13 bis 15 passieren: Tastendruck, wenn sich der Wert ändert, außer die Änderung erfolgt aus dem Skript. Füge mal vor Zeile 14 ein Log ein:
on({id: idVis, change: 'ne', fromNe: js}, function() { log('Tastendruck'); setState(idButton, true); });Was ist mit dem Log ?
Kann man diese Zeile wieder entfernen? -
@paul53 sagte in Datenpunkte zusammenführen switch + state:
on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() {
MEGA!!!
Jetzt funktioniert es !!! :blush:
@Elektroniker86 sagte:
Jetzt funktioniert es !!!
Sorry, es war mein Fehler: Hatte nicht daran gedacht, dass der Trigger eine vollständige ID braucht.
Funktioniert es auch so ?// IDs anpassen const idButton = 's7.0.DBs.DB1.NI02'; const idActor = 's7.0.DBs.DB1.Q02'; const js = 'system.adapter.javascript.' + instance; const common = getObject(idButton).common; const idVis = 'LOGO.s7-0.' + common.name.replace(/\s/g, '_'); common.read = true; createState(idVis, getState(idActor).val, common); on({id: 'javascript.0.' + idVis, change: 'ne', fromNe: js}, function() { setState(idButton, true); }); on(idActor, function(dp) { setState(idVis, dp.state.val, true); });EDIT: Zeile 7 replace geändert.