NEWS
[Neuer VIS-Adpater] Material Design Widgets
-
Hallo,
jetzt muss ich mal dumm Fragen bezüglich der Top App Bar.
Ich habe meine Views mit einem einheitlichen Button-Menu als eigenständige View, einem Content-Bereich als eigenständige View und einem Footer, ebenfalls als View, erstellt. erstellt. Wenn ich die Top App Bar nutzen will muss ich eine View mit dem Widget erstellen und jede View dort eintragen. Oder verstehe ich da was falsch?
-
Hallo,
jetzt muss ich mal dumm Fragen bezüglich der Top App Bar.
Ich habe meine Views mit einem einheitlichen Button-Menu als eigenständige View, einem Content-Bereich als eigenständige View und einem Footer, ebenfalls als View, erstellt. erstellt. Wenn ich die Top App Bar nutzen will muss ich eine View mit dem Widget erstellen und jede View dort eintragen. Oder verstehe ich da was falsch?
@CKMartens
Korrekt. Du machst dir eine View in der nur das Top App Bar Widget drin ist.
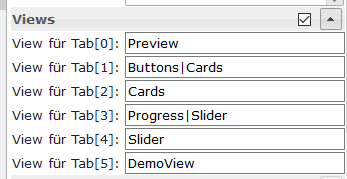
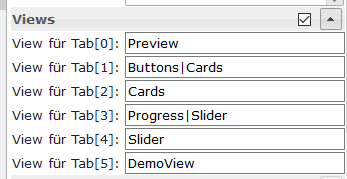
Bei der Top App Bar trägst du dann unter 'Views' alle anderen Views ein:

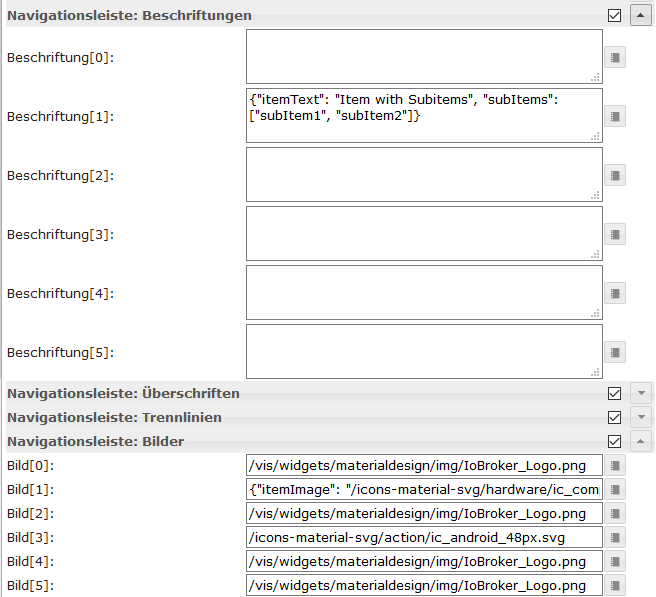
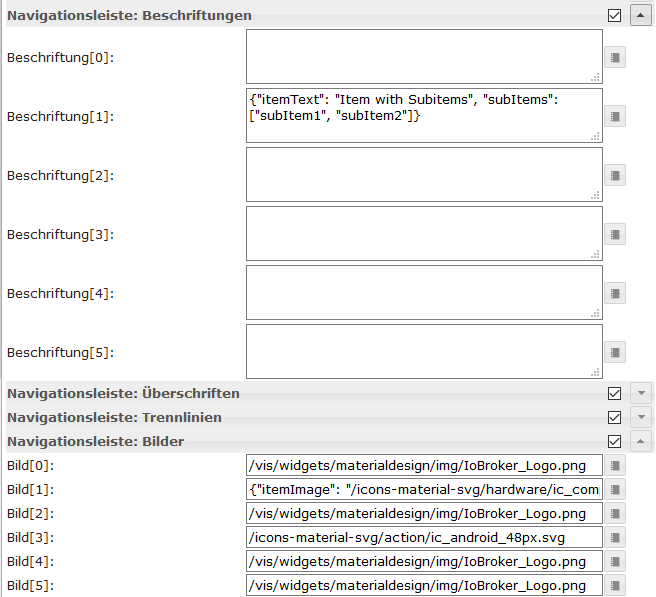
Anhand des Index z.B. Tab[2] kannst du dann alles andere entsprechend konfigurieren, z.B. Text und Bilder der Nav Leiste:

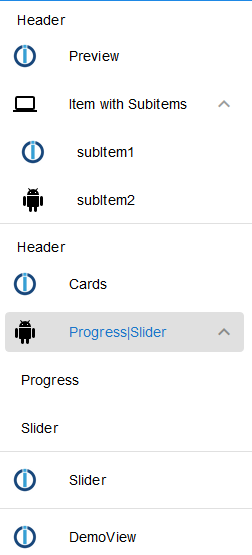
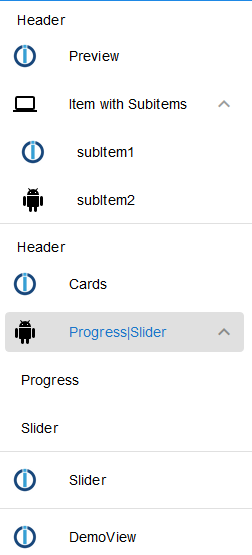
Die oben dargestellten Einstellung der Screenshots ergeben dann folgende Nav Leiste:

-
@CKMartens
Korrekt. Du machst dir eine View in der nur das Top App Bar Widget drin ist.
Bei der Top App Bar trägst du dann unter 'Views' alle anderen Views ein:

Anhand des Index z.B. Tab[2] kannst du dann alles andere entsprechend konfigurieren, z.B. Text und Bilder der Nav Leiste:

Die oben dargestellten Einstellung der Screenshots ergeben dann folgende Nav Leiste:

@Scrounger Danke für die Erlärung
-
Vielen vielen Dank für diesen tollen Adapter. Läuft wie eine eins und ist etwas was ich mir schon lange für vis gewünscht habe!
Sehr gute Arbeit!Du hattest noch nach einem Anwendungsbereich für das iframe tile gefragt. Ich lasse mir da z.B. meinen Kamerastream anzeigen.
Magst du mir verraten welchen ICON Pack für Wetter Icons das ist? Danke!
-
Täuscht es oder verbraucht der Adapter einiges an Speicherplatz auf der Platte?
Liegt vermutlich ja an den ganzen Grafiken....aber ob man da vllt bisschen was shrinken kann oder ? -
@dos1973 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Magst du mir verraten welchen ICON Pack für Wetter Icons das ist? Danke!
Gelöscht, Falsch
-
Täuscht es oder verbraucht der Adapter einiges an Speicherplatz auf der Platte?
Liegt vermutlich ja an den ganzen Grafiken....aber ob man da vllt bisschen was shrinken kann oder ?@Leviathan09 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Täuscht es oder verbraucht der Adapter einiges an Speicherplatz auf der Platte?
Liegt vermutlich ja an den ganzen Grafiken....aber ob man da vllt bisschen was shrinken kann oder ?Was heißt den einiges in Zahlen?
Bei mir braucht der ca. 10Mb.Und welche ganzen Grafiken meinst du?
Edit:
Jetzt bin ich auf den trichter gekommen was du mit grafiken meinst. Die werden gar net benötigt, die dependencies ist falsch, hab das entsprechend korrigiert.
d.h. die Ordner '/node_module/material-components-web/' und '/node_modules/material-design-icons/' können ohne Auswirkungen zu haben gelöscht werden - das spart dann mal glatt 50Mb ;) -
@Leviathan09 sagte in [Neuer VIS-Adpater] Material Design Widgets:
Täuscht es oder verbraucht der Adapter einiges an Speicherplatz auf der Platte?
Liegt vermutlich ja an den ganzen Grafiken....aber ob man da vllt bisschen was shrinken kann oder ?Was heißt den einiges in Zahlen?
Bei mir braucht der ca. 10Mb.Und welche ganzen Grafiken meinst du?
Edit:
Jetzt bin ich auf den trichter gekommen was du mit grafiken meinst. Die werden gar net benötigt, die dependencies ist falsch, hab das entsprechend korrigiert.
d.h. die Ordner '/node_module/material-components-web/' und '/node_modules/material-design-icons/' können ohne Auswirkungen zu haben gelöscht werden - das spart dann mal glatt 50Mb ;)@Scrounger Die zwei Ordner schau ich mir gleich mal an.
Bei mir hat der Ordner "/iobroker.vis-materialdesign" um die 400MB.
Habe jedoch zwei Adapter zu dem Thema Material Design.
Bin mir jetzt gerade nicht sicher ob dieser zu deinem Adapter gehört.Edit: War aber auch nicht als "geflenne" gemeint das dein Adapter zu viel Platz verbraucht, habe ja 15GB die sollten reichen.
Fand es nur Auffällig das der oben genannte Ordner über 400MB hat während alle anderen Ordner im Bereich von max 50MB liegen (Ausnahme Javascript und Zigbee, die haben auch um die 300MB) -
@Scrounger Die zwei Ordner schau ich mir gleich mal an.
Bei mir hat der Ordner "/iobroker.vis-materialdesign" um die 400MB.
Habe jedoch zwei Adapter zu dem Thema Material Design.
Bin mir jetzt gerade nicht sicher ob dieser zu deinem Adapter gehört.Edit: War aber auch nicht als "geflenne" gemeint das dein Adapter zu viel Platz verbraucht, habe ja 15GB die sollten reichen.
Fand es nur Auffällig das der oben genannte Ordner über 400MB hat während alle anderen Ordner im Bereich von max 50MB liegen (Ausnahme Javascript und Zigbee, die haben auch um die 300MB)@Leviathan09 sagte in [Neuer VIS-Adpater] Material Design Widgets:
"/iobroker.vis-materialdesign
Wo ist dieser genau?
-
@Leviathan09 sagte in [Neuer VIS-Adpater] Material Design Widgets:
"/iobroker.vis-materialdesign
Wo ist dieser genau?
@sigi234 /node_modules/iobroker.vis-materialdesign
-
@sigi234 /node_modules/iobroker.vis-materialdesign
@Leviathan09 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 /node_modules/iobroker.vis-materialdesign
Danke, da habe ich 9 MB
-
@Leviathan09 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 /node_modules/iobroker.vis-materialdesign
Danke, da habe ich 9 MB
@sigi234 Ich habe den Adapter nun nochmal neu installiert.
Nun sind es bei mir auch nur 9MBSehr komisch....
-
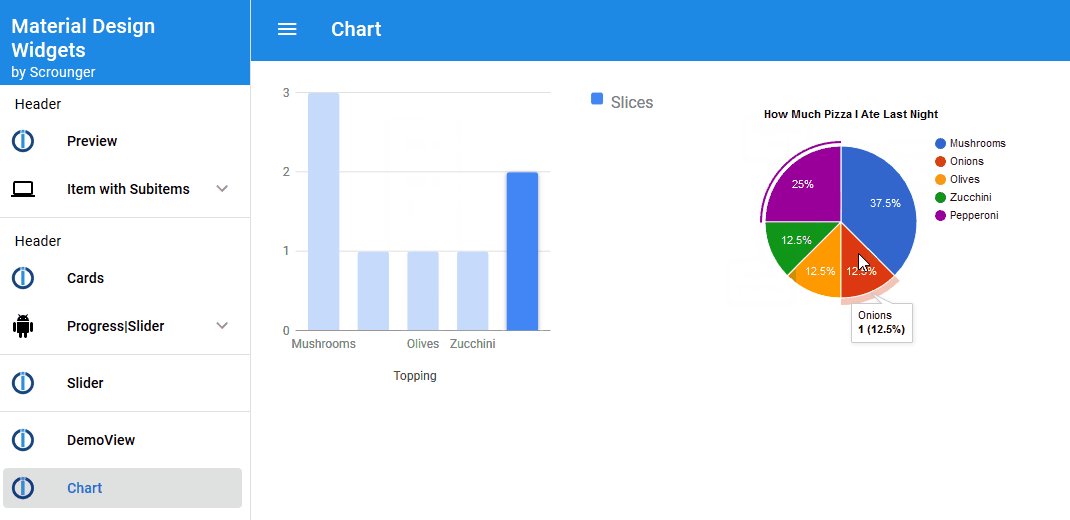
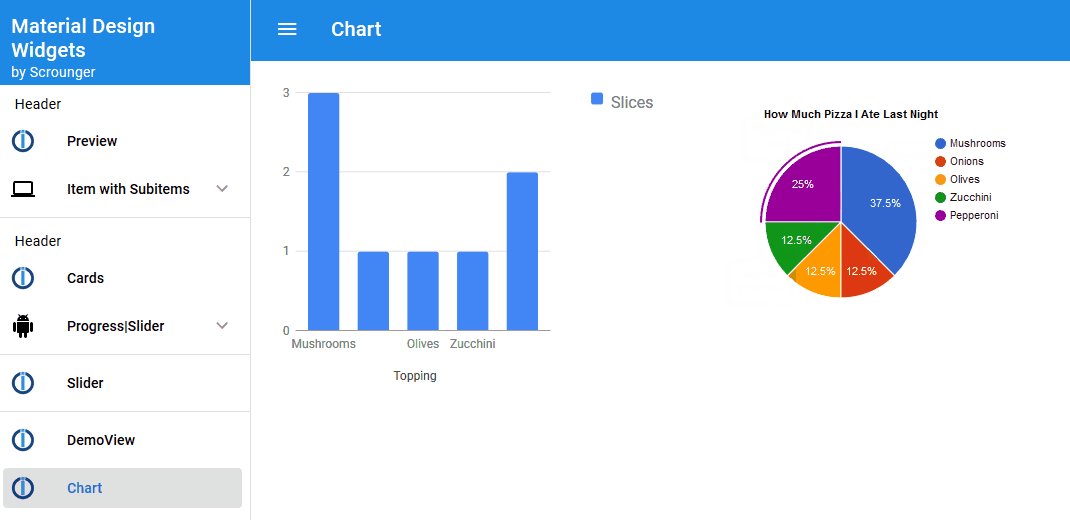
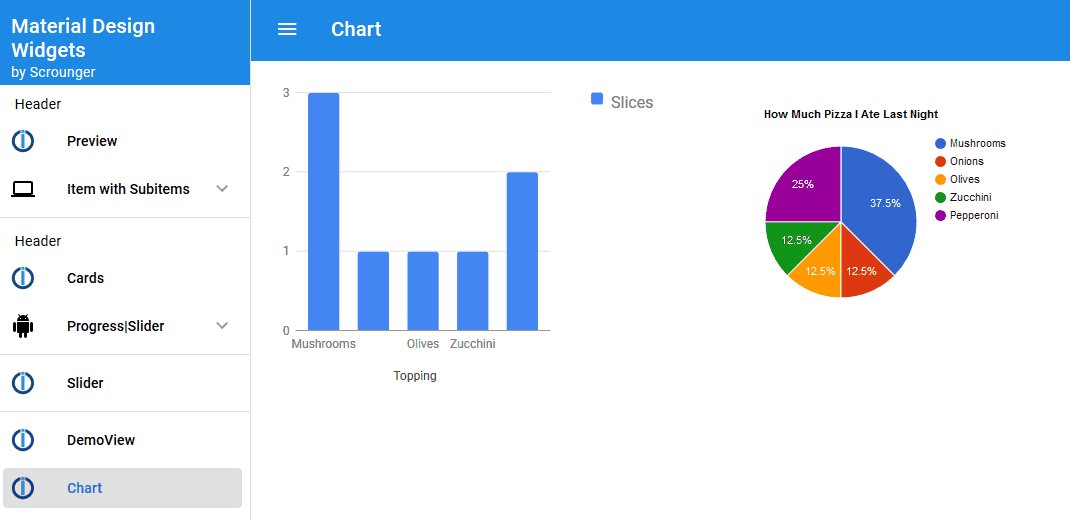
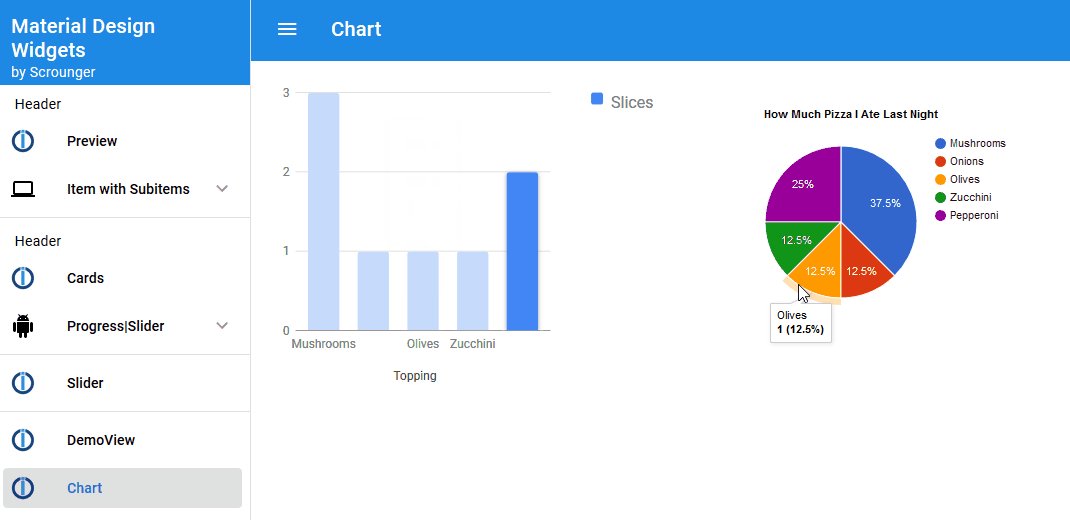
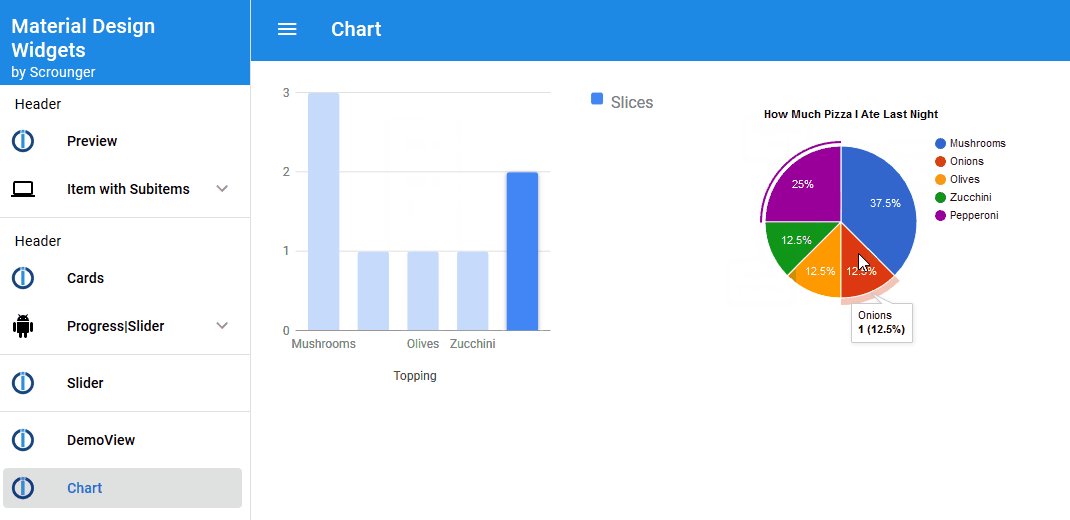
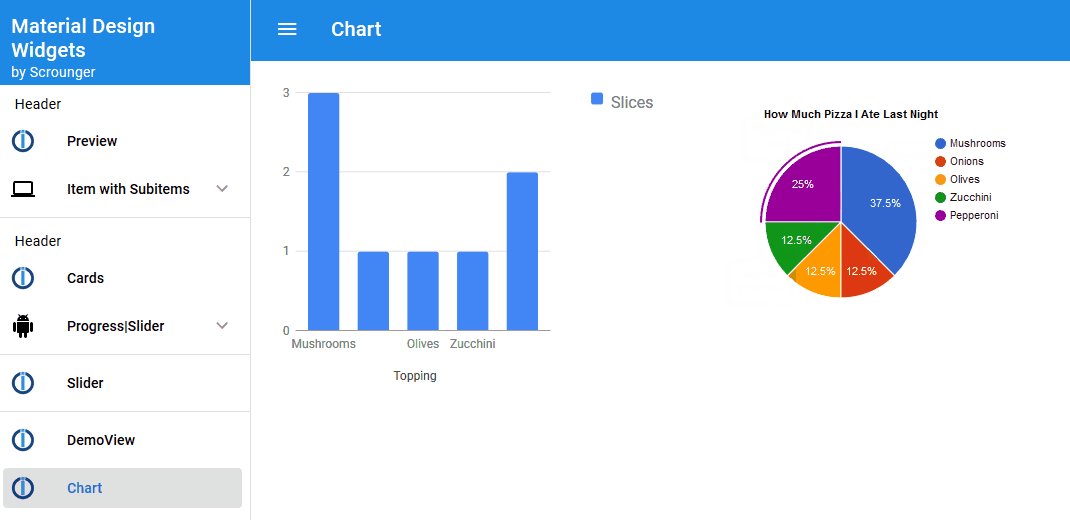
Nachdem ich heute weiter an meinem Produktiv VIS gearbeitet habe, ist mir aufgefallen dass einfach keine wirklich schönen Graphen gibt, die man so gestalten kann das sie dem Material Design entsprechen. Hab also mal geschaut was es so für APIs gibt.
Jetzt brauch ich mal Euren Rat bzw. Meinung. Ich würde gerne die Google Chart Api, da super easy zu verwenden - auf den ersten Blick ;).
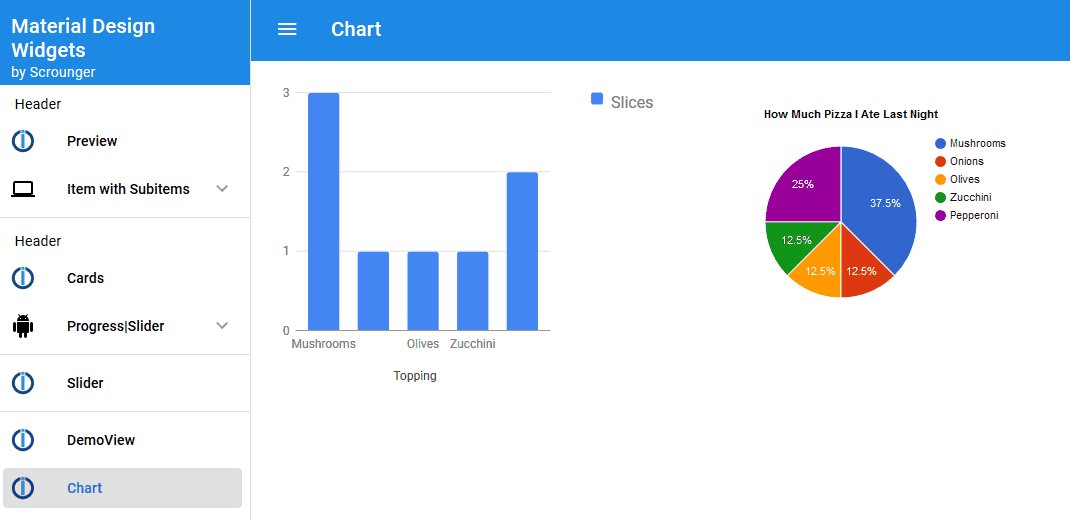
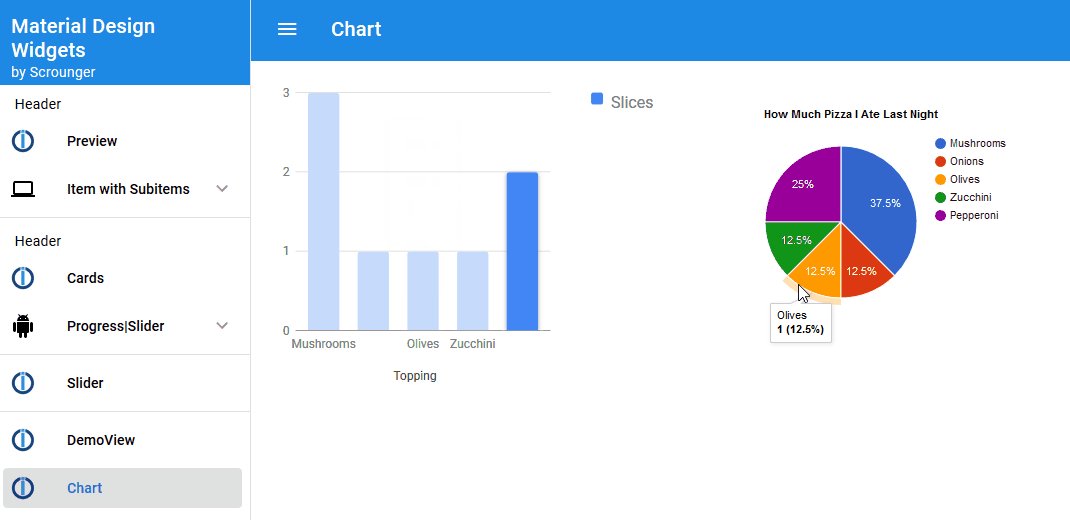
Hier mal ein kleines Beispiel, läuft bei mir im VIS schon:

Allerdings kann diese API nur online genutzt werden. Wie seht ihr das, ist das ein NO GO?
Alternativ gebe es noch die TOAST UI Chart API, die man auch offline nutzen kann, allerdings entspricht die halt nicht dem Material Design bzw. die Anpassung darauf wird viel aufwendiger.
-
Nachdem ich heute weiter an meinem Produktiv VIS gearbeitet habe, ist mir aufgefallen dass einfach keine wirklich schönen Graphen gibt, die man so gestalten kann das sie dem Material Design entsprechen. Hab also mal geschaut was es so für APIs gibt.
Jetzt brauch ich mal Euren Rat bzw. Meinung. Ich würde gerne die Google Chart Api, da super easy zu verwenden - auf den ersten Blick ;).
Hier mal ein kleines Beispiel, läuft bei mir im VIS schon:

Allerdings kann diese API nur online genutzt werden. Wie seht ihr das, ist das ein NO GO?
Alternativ gebe es noch die TOAST UI Chart API, die man auch offline nutzen kann, allerdings entspricht die halt nicht dem Material Design bzw. die Anpassung darauf wird viel aufwendiger.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
-
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
Naja wenn das Internet nicht geht, dann gibt es bei vielen wahrscheinlich ganz andere Cloud Probleme ;)
Und das könnte man umgehen, da es die API schon offline gibt, aber sie dann halt nicht mehr den terms of service entsprechen würde. Das könnte aber jeder selbst anpassen. Allerdings das direkt in einem OpenSource einzubinden geht halt nicht.Ich selber habe eher ein Problem damit, dass meine ganzen Daten dann über google laufen.
-
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
@sigi234 sagte in [Neuer VIS-Adpater] Material Design Widgets:
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Wie seht ihr das, ist das ein NO GO?
Ja
Und warum?
Internet geht nicht Chart weg?
Naja wenn das Internet nicht geht, dann gibt es bei vielen wahrscheinlich ganz andere Cloud Probleme ;)
Und das könnte man umgehen, da es die API schon offline gibt, aber sie dann halt nicht mehr den terms of service entsprechen würde. Das könnte aber jeder selbst anpassen. Allerdings das direkt in einem OpenSource einzubinden geht halt nicht.Ich selber habe eher ein Problem damit, dass meine ganzen Daten dann über google laufen.
@Scrounger sagte in [Neuer VIS-Adpater] Material Design Widgets:
Ich selber habe eher ein Problem damit, dass meine ganzen Daten dann über google laufen.
Na ja, die wissen eh schon alles über mich. Wenn ich einen Lebenslauf brauche rufe ich dort an.:grinning:
-
Hallo zusammen
ich finde den ADPTER spitze, aber komme nicht so schnell voran :( Hat jemand von euch ein Grundgerüst aus paar Seiten die er als Export zu Verfügung stellen könnte?
Würde mich riesig drüber freuen, damit ich verstehen lernen kann, wie ich eine schöne VIS erstellen könnte
Vielen Dank
Gruß
Adrian -
Ich suche für meine Heizung noch eine Möglichkeit 3 Tempearaturen (15,17 u.21°) vorzuwählen.
Bisher beutze ich dafür eine Radio Button Element, geht das mit den aktuellen Möglichkeiten irgendwie?Ist das richtig das die kleinste Einstellung für die Button immer 64px ist? oder kann man das irgendwo einstellen. Ist auf dem Handy usw. ziemlich groß.





