NEWS
Vorlagen/Ideen MüllPlan VIEW / Widget ?
-
@crunchip
Muß ich an den skripten was ändern, wenn ja was?@moppel2810 nein aber ich habe im Google Kalender es so hinterlegt, wie oben zu sehen, du hast die Wortwahl....Tonne geändert.
Damit aktualisiert wird...nicht vergessen den java Adapter neu zu starten, nicht nur den ical -
@moppel2810 nein aber ich habe im Google Kalender es so hinterlegt, wie oben zu sehen, du hast die Wortwahl....Tonne geändert.
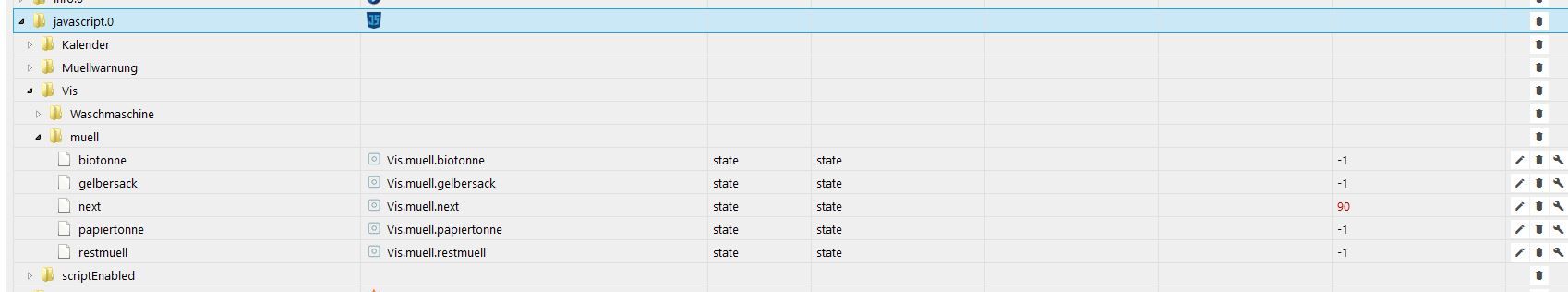
Damit aktualisiert wird...nicht vergessen den java Adapter neu zu starten, nicht nur den icalist das denn normal das da überall -1 steht?
-
ist das denn normal das da überall -1 steht?
@moppel2810 ja, weil die Abfrage nicht stimmt.
Jetzt nochmal, du hast Schwarze Tonne, Blaue Tonne...hinterlegt.
Im Skript wird nach Restmuell, Papiertonne...gesucht.
Im anderen Skript ist der Suchstring Rest, Bio, Papier, Gelber Sack
das muss übereinstimmen, sonst kann er ja nichts finden.
Also musst du deine Einträge (Schwarze, Blaue, Gelbe, Grüne-Tonne) ändern.
Oder eben in den Skripten ändern, einfacher ist es aber für dich erstmal deine Tonnen zu ändern, anstatt die Skripte zu ändern -
@moppel2810 ja, weil die Abfrage nicht stimmt.
Jetzt nochmal, du hast Schwarze Tonne, Blaue Tonne...hinterlegt.
Im Skript wird nach Restmuell, Papiertonne...gesucht.
Im anderen Skript ist der Suchstring Rest, Bio, Papier, Gelber Sack
das muss übereinstimmen, sonst kann er ja nichts finden.
Also musst du deine Einträge (Schwarze, Blaue, Gelbe, Grüne-Tonne) ändern.
Oder eben in den Skripten ändern, einfacher ist es aber für dich erstmal deine Tonnen zu ändern, anstatt die Skripte zu ändern@crunchip
Ich check das nicht:man-facepalming:
Hab jetzt alle Namen der Tonnen überall gleich. in den skripten und auch sonst. -
@crunchip
Ich check das nicht:man-facepalming:
Hab jetzt alle Namen der Tonnen überall gleich. in den skripten und auch sonst.@moppel2810 was gibt´s denn da nicht zu checken, hehe
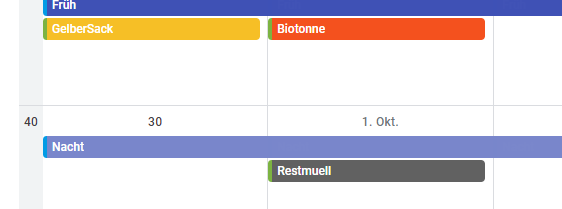
du sollst in deinem Kalender eintragen
Gelber Sack, Biotonne, Restmuell, Papiertonne...so wie hier zu sehen

und im Adapter diese bei Ereignisse eintragendie Skripte so lassen, wie sie sind
-
@crunchip
Ich check das nicht:man-facepalming:
Hab jetzt alle Namen der Tonnen überall gleich. in den skripten und auch sonst. -
@moppel2810 was gibt´s denn da nicht zu checken, hehe
du sollst in deinem Kalender eintragen
Gelber Sack, Biotonne, Restmuell, Papiertonne...so wie hier zu sehen

und im Adapter diese bei Ereignisse eintragendie Skripte so lassen, wie sie sind
Achso. Ich hab nur die Daten von meinem Entsorger übernommen.
-
Achso. Ich hab nur die Daten von meinem Entsorger übernommen.
@moppel2810 ja wenn du das übernehmen willst, dann musst du die Skripte anpassen
Im skript Abfalltermine diesen Part
const EINTRAEGE = { "Restmuell": 'Vis.muell.restmuell', "Papiertonne": 'Vis.muell.papiertonne', "Biotonne": 'Vis.muell.biotonne', "GelberSack": 'Vis.muell.gelbersack'und im Müllwarnung dieses
// User Anpassungen var aSuchstringLiteral = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; // Suchbegriff var aSuchstring = ['Rest', 'Bio', 'Papier', 'Gelber Sack']; -

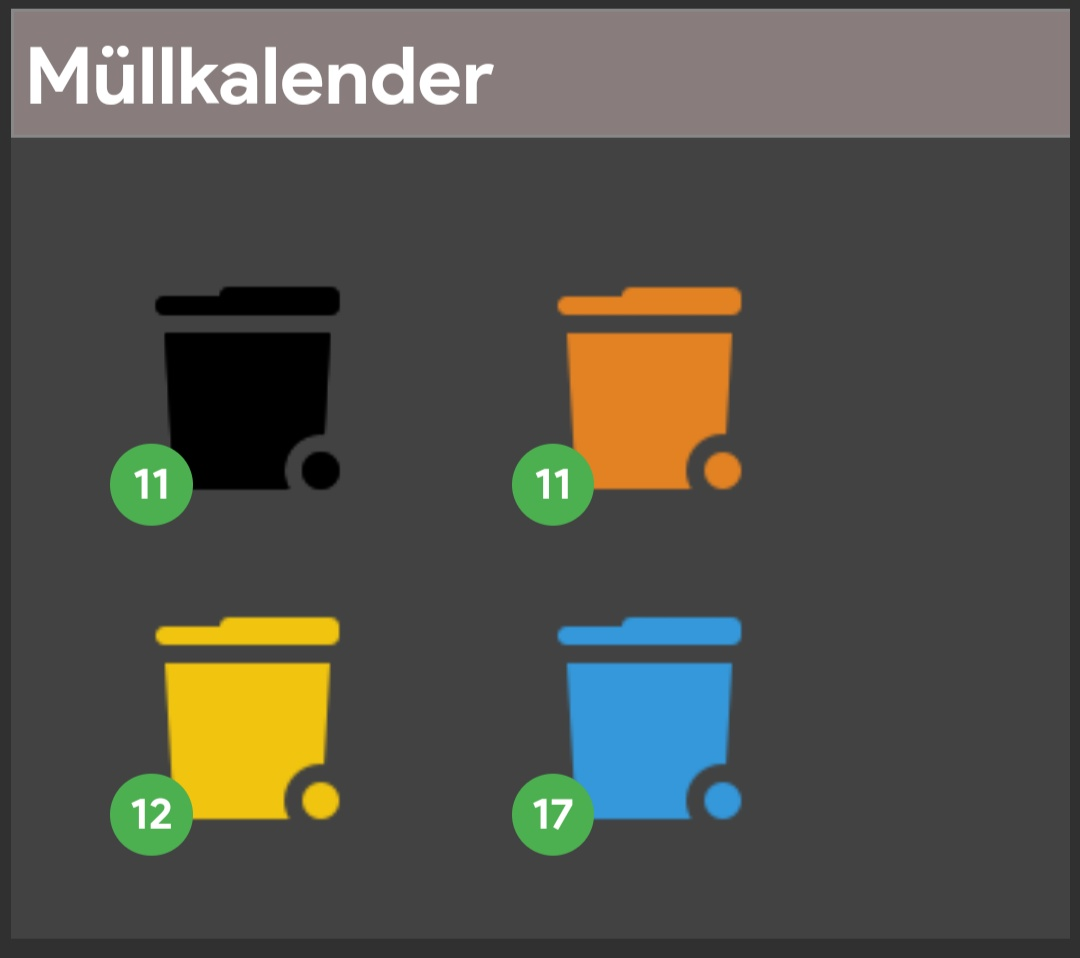
Meine Müllansicht.
Die Zahlen werden rechtzeitig erst gelb dann rot. Alarm mit rot pulsieren und anschließend blinken ist dann eine Tag vorher schon, weil wir die Tonne ja schon abends rausstellen.
MfG
eMd@eMd soweit sind wir noch nicht, erst muss seine Abfrage stimmen:joy:
-
Es geht :v: Danke für deine Geduld ;-)
-
Es geht :v: Danke für deine Geduld ;-)
@moppel2810 kein Thema, hätte auch schon heut nachmittag funktioniert, wenn du richtig gelesen hättest:+1:
-
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }@liv-in-sky
Kann ich das auch für Anwesendheitssteuerung nutzen? Ich würde gern 2 png Leuchten lassen wenn anwesend und nicht leuchten bei abwesendheit bzw grün anwesend und rot abwesend. -
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }Kann ich das auch für Anwesendheitssteuerung nutzen? Ich würde gern 2 png Leuchten lassen wenn anwesend und nicht leuchten bei abwesendheit bzw grün anwesend und rot abwesend.
-
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
für interessierte - blinkende rahmen:
nochmal danke @crunchip - leicht geändertverschieden farbiges blinken:

hier die klasse:
kann beliebig variiert werden. zb. dir zeit verändern - oder die %-zahlen - und natürlich die farbcodes selbst
.blink-bunt { animation: mdui-bunt-blink-ani 2s linear infinite; } @keyframes mdui-bunt-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404) drop-shadow(0px 0px 4px #AEB404); } 30% {filter: drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901) drop-shadow(0px 0px 4px #DBA901); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} } .blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }Kann ich das auch für Anwesendheitssteuerung nutzen? Ich würde gern 2 png Leuchten lassen wenn anwesend und nicht leuchten bei abwesendheit bzw grün anwesend und rot abwesend.
es geht mit jedem datenpunkt , welchen du abfragen kannst - egal ob boolean oder string oder zahl
das beispiel ist ein schalter für einen lüfter - durch drücken ändert sich der wert - true false - also wie bei anwesenheit

das steht in der vis:

übersetzt: wenn controll-own.0.Luefter3 ist wahr nehme "blink-bunt" aus css-klasse - sonst "blink-red" (blink bunt entspricht bei mir grün){val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}das "blink-bunt" und "blink-red" ist in der css klasse definiert

-
es geht mit jedem datenpunkt , welchen du abfragen kannst - egal ob boolean oder string oder zahl
das beispiel ist ein schalter für einen lüfter - durch drücken ändert sich der wert - true false - also wie bei anwesenheit

das steht in der vis:

übersetzt: wenn controll-own.0.Luefter3 ist wahr nehme "blink-bunt" aus css-klasse - sonst "blink-red" (blink bunt entspricht bei mir grün){val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}das "blink-bunt" und "blink-red" ist in der css klasse definiert

@liv-in-sky
Geht das auch wenn ich einfach ein img in die vis einfüge oder muss ich da was spezieles nehmen? -
@liv-in-sky
Geht das auch wenn ich einfach ein img in die vis einfüge oder muss ich da was spezieles nehmen?@moppel2810 müßte auch mit image funktionieren - den css eintrag unter generell im image-widget gibt es ja dort auch
-
es geht mit jedem datenpunkt , welchen du abfragen kannst - egal ob boolean oder string oder zahl
das beispiel ist ein schalter für einen lüfter - durch drücken ändert sich der wert - true false - also wie bei anwesenheit

das steht in der vis:

übersetzt: wenn controll-own.0.Luefter3 ist wahr nehme "blink-bunt" aus css-klasse - sonst "blink-red" (blink bunt entspricht bei mir grün){val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}das "blink-bunt" und "blink-red" ist in der css klasse definiert

@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
-
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
@moppel2810 Das ist in dem Material Design Css Skript hinterlegt
https://github.com/Uhula/ioBroker-Material-Design-Style -
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
@moppel2810 sagte in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
@liv-in-sky said in Vorlagen/Ideen MüllPlan VIEW / Widget ?:
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"}
{val:controll-own.0.Luefter3;val=="true"? "blink-bunt": "blink-red"} da tausche ich einfach "controll-own.0.Luefter3" gegen meinen ping oder tr-064?
wie bzw wo bekomm ich den blink code für die css klasse her?
mit dem austausch liegst du richtig - statt lüfter kannst du ping/tr064 benutzen
weiter oben ist der im post - hier nochmal:
für rot blinkend:
für gelb-grün blinkend
für drehend vertikal
für drehend horizontal