NEWS
Lebensmittelwarnung.de
-
Ich komme nicht dauf wie das gehen soll.
Verstehe das null mit dem ganzen slice/splice/filter
Hirn ist echt fertig nachdem ich nun 25h wach bin.Gebe nun auf und geh ins Bett.
-
V0.0.3 - switch to Beta (28.08.2019)
~ Datum formatiert + betroffene Bundesländer anzeigen? ~ Fehler beim ersten Start des Skripts behobenNeuen Parameter "BuLand" in den User-Einstellungen beachten.
https://sborg2014.github.io/ioB-Lebensmittelwarnung/"Veganes" filtern habe ich mir auch mal Gedanken gemacht, dass wird aber bisserl komplizierter. Deswegen erst mal hinten angestellt.
-
 ...steht schon auf der ToDo-Liste. Ich muss die Größe beschränken, da es von Lebensmittelwarnung nicht auf eine feste Größe beschränkt wird... :(
...steht schon auf der ToDo-Liste. Ich muss die Größe beschränken, da es von Lebensmittelwarnung nicht auf eine feste Größe beschränkt wird... :(V0.0.4 - 29.08.2019
+ Fehlermanagement Webserver + Datenpunkt für "neue Warnung" / true bei neuer Warnung + filtern eines Suchbegriffes (minimal)Ist erst mal ein "einfaches" filtern. Um RegEx wird aber leider kein Weg vorbeiführen, da sonst nur nach genauer Schreibweise gesucht werden kann: vegan ≠ Vegan ≠ veganer ≠ veganes ...
-
 ...steht schon auf der ToDo-Liste. Ich muss die Größe beschränken, da es von Lebensmittelwarnung nicht auf eine feste Größe beschränkt wird... :(
...steht schon auf der ToDo-Liste. Ich muss die Größe beschränken, da es von Lebensmittelwarnung nicht auf eine feste Größe beschränkt wird... :(V0.0.4 - 29.08.2019
+ Fehlermanagement Webserver + Datenpunkt für "neue Warnung" / true bei neuer Warnung + filtern eines Suchbegriffes (minimal)Ist erst mal ein "einfaches" filtern. Um RegEx wird aber leider kein Weg vorbeiführen, da sonst nur nach genauer Schreibweise gesucht werden kann: vegan ≠ Vegan ≠ veganer ≠ veganes ...
@SBorg
so, eben mal fehlerfrei installiert.
Ich staune wie ordentlich Du das alles machst, bezogen auf Beschreibung etc,
besten Dank.Ich werd am WE mal versuchen mir ein schönes Widget zu basteln, ich möchte ungern
ne ganze View dafür erstellen... wie schonmal gesagt, ich bin so mehr der "ein View" Typ, d.h. alles effektiv ordentlich auf einer Seite ohne viel umschalten zu müssen.Aber das ist mein Problem, Du machst nen tollen Job.
Gruß Bernd
-
Danke, man tut was man kann :)
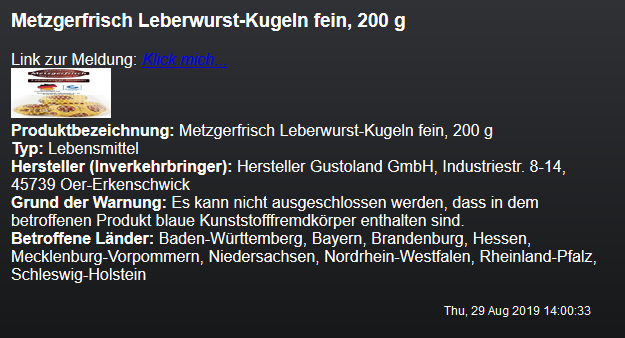
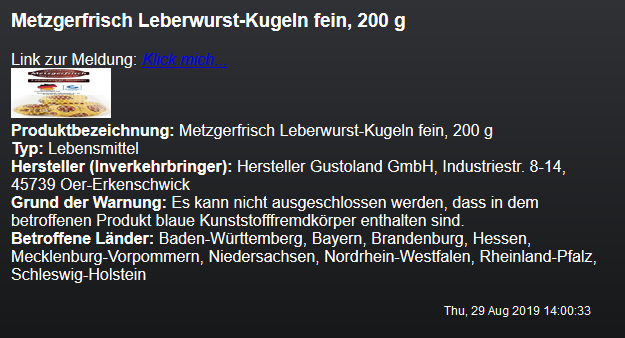
Habe jetzt mal probehalber die Bildgröße fix auf 100x50 px (BxH) limitiert. Zerschießt zwar dann nicht mehr das Layout, staucht aber uU. das Bild ganz schön:

Da die Bilder direkt von LebensMittelWarnung.de kommen und keine Höhenangabe enthalten, kann ich auch nicht darauf reagieren, außer halt mit einer immer gültigen festen Höhe. Sollte ich das Bild ggf. als Datenpunkt ausgliedern? Was meint Ihr? Falls wer probieren möchte, stelle ich die Version auch gerne Online.@skokarl
Ich nutze kleine Pictogramme die ich hervorhebe wenn was anliegt. Per Klick darauf öffnet sich dann bspw. eine einfache PopUp-View, oder eine eigene View:


-
Danke, man tut was man kann :)
Habe jetzt mal probehalber die Bildgröße fix auf 100x50 px (BxH) limitiert. Zerschießt zwar dann nicht mehr das Layout, staucht aber uU. das Bild ganz schön:

Da die Bilder direkt von LebensMittelWarnung.de kommen und keine Höhenangabe enthalten, kann ich auch nicht darauf reagieren, außer halt mit einer immer gültigen festen Höhe. Sollte ich das Bild ggf. als Datenpunkt ausgliedern? Was meint Ihr? Falls wer probieren möchte, stelle ich die Version auch gerne Online.@skokarl
Ich nutze kleine Pictogramme die ich hervorhebe wenn was anliegt. Per Klick darauf öffnet sich dann bspw. eine einfache PopUp-View, oder eine eigene View:


@SBorg sagte in Lebensmittelwarnung.de:
Sollte ich das Bild ggf. als Datenpunkt ausgliedern?
JA! Bitte.
-
@SBorg sagte in Lebensmittelwarnung.de:
Sollte ich das Bild ggf. als Datenpunkt ausgliedern?
JA! Bitte.
@sigi234 sagte in Lebensmittelwarnung.de:
@SBorg sagte in Lebensmittelwarnung.de:
Sollte ich das Bild ggf. als Datenpunkt ausgliedern?
JA! Bitte.
JA Bitte !
-
Danke, man tut was man kann :)
Habe jetzt mal probehalber die Bildgröße fix auf 100x50 px (BxH) limitiert. Zerschießt zwar dann nicht mehr das Layout, staucht aber uU. das Bild ganz schön:

Da die Bilder direkt von LebensMittelWarnung.de kommen und keine Höhenangabe enthalten, kann ich auch nicht darauf reagieren, außer halt mit einer immer gültigen festen Höhe. Sollte ich das Bild ggf. als Datenpunkt ausgliedern? Was meint Ihr? Falls wer probieren möchte, stelle ich die Version auch gerne Online.@skokarl
Ich nutze kleine Pictogramme die ich hervorhebe wenn was anliegt. Per Klick darauf öffnet sich dann bspw. eine einfache PopUp-View, oder eine eigene View:


@SBorg sagte in Lebensmittelwarnung.de:
Ich nutze kleine Pictogramme die ich hervorhebe wenn was anliegt. Per Klick darauf öffnet sich dann bspw. eine einfache PopUp-View, oder eine eigene View:
Was meinst Du mit PopUp View ?
Wirklich eine View als PopUp ?, oder nur ein Feld was Du sichtbar oder unsichtbar schaltest ?Wenn echte PopUp View bräuchte ich mal ein Beispiel, ich weiß noch nicht wie man sowas macht, würde aber gut zu meiner Hauptview passen.
Wenns nur Felder sind die eingeblendet werden ist es eher uninteressant, da müsste ich zuviele übereinander legen, da widerrum würde ja letztendlich die Hauptview auch drunter leiden.
Pictogramme finde ich aber super, könntest Du mir ruhig mal zwei leihen ....:innocent:
wobei ich nicht nur das Bild meinte sondern das ganze Widget. Schöne Farbgebung.Wie kriegst Du den verwaschenen gelben Rand hin ?
-
@SBorg sagte in Lebensmittelwarnung.de:
Sollte ich das Bild ggf. als Datenpunkt ausgliedern?
JA! Bitte.
@sigi234 sagte in Lebensmittelwarnung.de:
@SBorg sagte in Lebensmittelwarnung.de:
Sollte ich das Bild ggf. als Datenpunkt ausgliedern?
JA! Bitte.
Gefällt mir ehrlich gesagt auch besser und ob ich jetzt die Auflösung patche, oder das Bild aus der Meldung "raus schnippel" bleibt sich gleich.
@skokarl
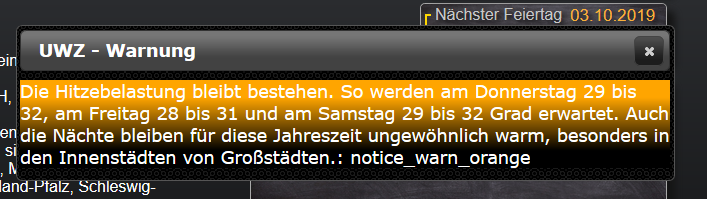
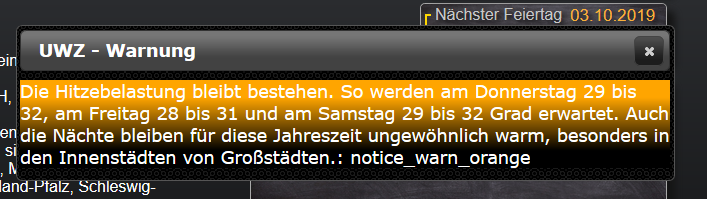
Kommt darauf an. "Einfaches" geht ohne eigene View, wie bspw. UWZ. Das wird per HTML realisiert (wie zB. das Beispiel-Widget von Lebensmittelwarnung).
"Komplexes" dann per View (aber als PopUp, nicht mittels sichtbar/unsichtbar), da hier HTML einfach zu umständlich wäre.
Die Icons sind allerdings überlagert.
Beispiel: S/W sichtbar wenn keine UWZ-Warnung; Farbe + Rahmen wenn UWZ-Warnung

UWZ-Widgets:[{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"No warnings","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/HAMS/icons-user/wetter_alarm_sw.svg","stretch":true,"name":"UWZ Warnung sw","visibility-oid":"radar2.0._UWZ"},"style":{"left":"1107px","top":"609px","width":"58px","height":"58px","z-index":"0"},"widgetSet":"basic"},{"tpl":"tplJquiIconDialog","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"!=","visibility-val":"No warnings","visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"","text":"","html_dialog":"<div style=\"background-image: linear-gradient(to top, black 20%, {wert:radar2.0._UWZ; wert.split(\"_\")[2]} 80%)\">{radar2.0._UWZ}</div>","title":"UWZ - Warnung","closeOnClick":true,"visibility-oid":"radar2.0._UWZ","name":"UWZ Warnung","imageHeight":"","autoclose":"0","invert_icon":false,"signals-cond-0":"!=","signals-val-0":"No warnings","signals-icon-0":"/vis.0/HAMS/icons-user/wetter_alarm.svg","signals-icon-size-0":"53","signals-blink-0":false,"signals-horz-0":"6","signals-vert-0":"6","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"modal":false,"signals-oid-0":"radar2.0._UWZ","dialog_width":"650px"},"style":{"left":"1105px","top":"608px","width":"60px","height":"60px","z-index":"1","border-width":"1px","border-color":"yellow","box-shadow":"0px 0px 10px 3px yellow","border-radius":""},"widgetSet":"jqui"}]Tanken (billigste) in der Main-View:

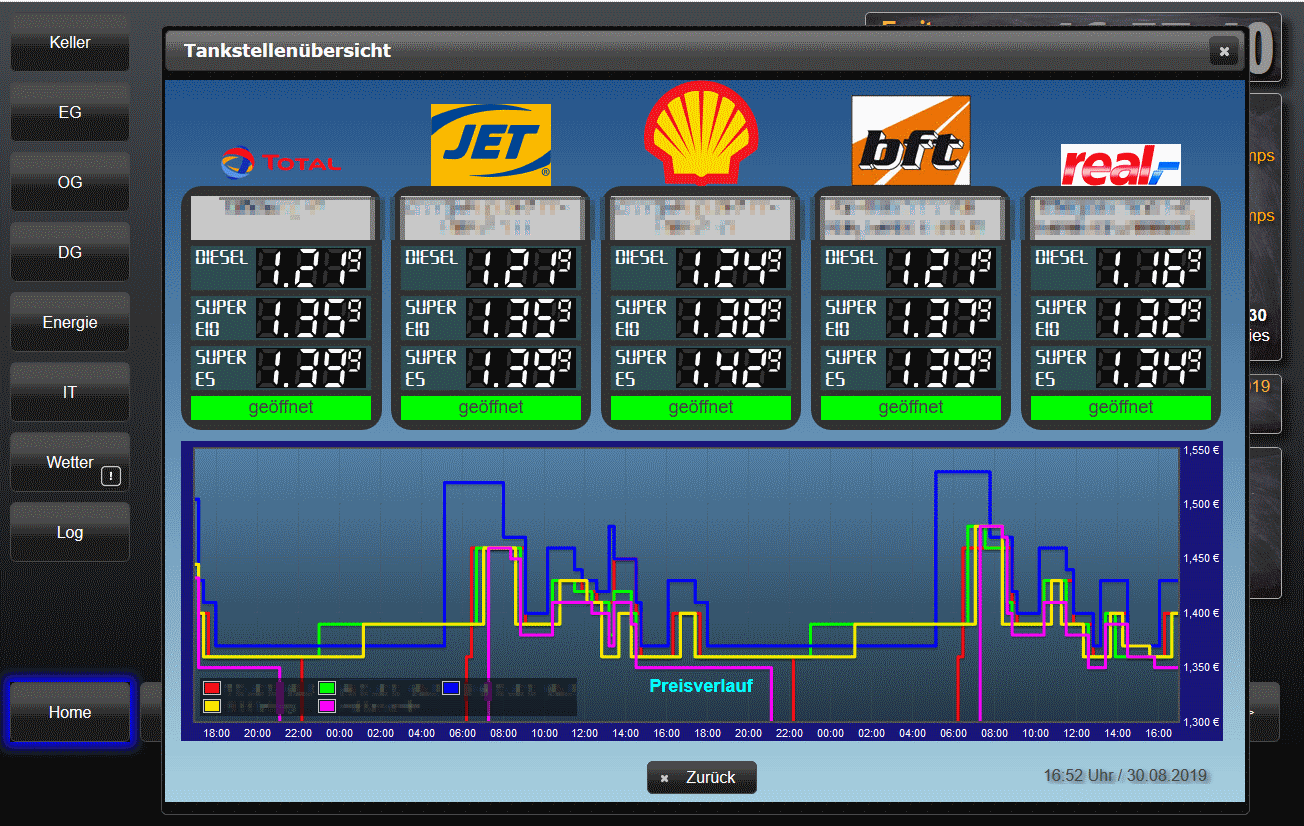
Drauf klicken öffnet dann auch ein PopUp, allerdings wg. der Komplexität ist dies eine View (aber nix mit sichtbar schalten, die wird erst beim öffnen geladen):







-
Klasse Arbeit - leider in Vergangenheit viel zu wenig bis kaum auf solche Meldungen geachtet ...
Das Bild des Produkts in einem extra DP wäre Super - damit wird die Anordnung für die VIS flexibler.
Grüße
-
sag mal @SBorg,
wenn ich auf den Link klicke öffnet er mir die Seite im Browser, das ist auch ok so.
Bisher habe ich es nie geschafft ( auch unabhängig jetzt von Deinem Script ) dass ich
wieder zurück in den IOBroker komme, irgendwie verliere ich ja die Kontrolle
sobald eine Internetseite geöffnet wird. Wenn ich dann den Browser schliesse
bin ich raus und auf der Seite des Tablet's. Verstanden ??Ich muss dann den Fully Browser ( den nutze ich ) neu starten
damit er die IOBroker Startseite wieder lädt.Fällt Dir dazu was ein ?
-
V0.0.5 - 31.08.2019
~ Bilder als eigener Datenpunkt ausgelagertwie immer unter https://sborg2014.github.io/ioB-Lebensmittelwarnung/
(und dies ist kein Adapter, also nix mit "Katze und beliebig..." ;)btw: Wenn ihr Änderungen oder Wünsche habt könnt ihr die auch gerne äußern.
@skokarl sagte in Lebensmittelwarnung.de:
"container-icon-view"
Die nutze ich zB. für meine Tankstellen-View.
@skokarl sagte in Lebensmittelwarnung.de:
Fällt Dir dazu was ein ?
Widget "Button Dialog close"
Das schließt einfach die PopUp-View (siehe z.B. "x Zurück" bei der Tankstellen-View). Ist keine Interaktion auf der Seite geplant (bei der Tanke könnte man sonst nicht über die Flot einzelne Daten per MouseOver erfahren) wie z.B. bei einer Kalenderübersicht etc., deaktiviere ich die jqui-Eigenschaften des Buttons, schalte ihn auf durchsichtig und lege ihn mit dem höchsten Z-Index in dieser View kpl. darüber. Dann kann man einfach irgendwo auf die PopUp-View klicken/tippen und sie schließt sich. -
V0.0.5 - 31.08.2019
~ Bilder als eigener Datenpunkt ausgelagertwie immer unter https://sborg2014.github.io/ioB-Lebensmittelwarnung/
(und dies ist kein Adapter, also nix mit "Katze und beliebig..." ;)btw: Wenn ihr Änderungen oder Wünsche habt könnt ihr die auch gerne äußern.
@skokarl sagte in Lebensmittelwarnung.de:
"container-icon-view"
Die nutze ich zB. für meine Tankstellen-View.
@skokarl sagte in Lebensmittelwarnung.de:
Fällt Dir dazu was ein ?
Widget "Button Dialog close"
Das schließt einfach die PopUp-View (siehe z.B. "x Zurück" bei der Tankstellen-View). Ist keine Interaktion auf der Seite geplant (bei der Tanke könnte man sonst nicht über die Flot einzelne Daten per MouseOver erfahren) wie z.B. bei einer Kalenderübersicht etc., deaktiviere ich die jqui-Eigenschaften des Buttons, schalte ihn auf durchsichtig und lege ihn mit dem höchsten Z-Index in dieser View kpl. darüber. Dann kann man einfach irgendwo auf die PopUp-View klicken/tippen und sie schließt sich.@SBorg sagte in Lebensmittelwarnung.de:
Widget "Button Dialog close"
völlig falsch verstanden., der close Button ist klar. :blush:
Wenn ich auf den LINK in der Lebensmittelwarnung klicke öffnet sich der Browser
mit dem Link .... ab da hab ich die Kontrolle verloren und komme nie wieder zurück ...:cold_sweat:
Das liegt aber nicht an Dir, wollte nur wissen ob Du ne Idee dazu hast. -
@SBorg sagte in Lebensmittelwarnung.de:
Widget "Button Dialog close"
völlig falsch verstanden., der close Button ist klar. :blush:
Wenn ich auf den LINK in der Lebensmittelwarnung klicke öffnet sich der Browser
mit dem Link .... ab da hab ich die Kontrolle verloren und komme nie wieder zurück ...:cold_sweat:
Das liegt aber nicht an Dir, wollte nur wissen ob Du ne Idee dazu hast.@skokarl sagte in Lebensmittelwarnung.de:
völlig falsch verstand.
Jupp, aber jetzt :)
Die wohl einfachste (zumindest relativ) wäre nicht wie im Beispiel-Widget direkt den Link zu nutzen, sondern einen kleinen, unsichtbaren Button über den Link zu legen (oder halt gleich nur einen Button "klick mich" nutzen), der eine View (zB. als FullScreen) öffnet. Die View beinhaltet dann in Gänze einen iFrame der als Source dann den DP-Link enthält. Wo es dann inhaltlich nicht stört (könnte auch durchaus kpl. unsichtbar sein) pflanzt du dann ein "Button Close Dialog"-Widget hin. -
@skokarl sagte in Lebensmittelwarnung.de:
völlig falsch verstand.
Jupp, aber jetzt :)
Die wohl einfachste (zumindest relativ) wäre nicht wie im Beispiel-Widget direkt den Link zu nutzen, sondern einen kleinen, unsichtbaren Button über den Link zu legen (oder halt gleich nur einen Button "klick mich" nutzen), der eine View (zB. als FullScreen) öffnet. Die View beinhaltet dann in Gänze einen iFrame der als Source dann den DP-Link enthält. Wo es dann inhaltlich nicht stört (könnte auch durchaus kpl. unsichtbar sein) pflanzt du dann ein "Button Close Dialog"-Widget hin.@SBorg
ich überlege jetzt gerade ob mir der Lebensmittelwarner-Programmierer da in der nächsten Version irgendwie entgegen kommen könnte..... mmhhh.... Das Problem musst Du doch auch haben,... nachdem ich es heute morgen erstmal ganz stolz meiner Frau gezeigt habe, hat sie natürlich auf den Link geklickt... na super, IOBroker weg.... das erklär ihr mal :grin: -
@skokarl sagte in Lebensmittelwarnung.de:
völlig falsch verstand.
Jupp, aber jetzt :)
Die wohl einfachste (zumindest relativ) wäre nicht wie im Beispiel-Widget direkt den Link zu nutzen, sondern einen kleinen, unsichtbaren Button über den Link zu legen (oder halt gleich nur einen Button "klick mich" nutzen), der eine View (zB. als FullScreen) öffnet. Die View beinhaltet dann in Gänze einen iFrame der als Source dann den DP-Link enthält. Wo es dann inhaltlich nicht stört (könnte auch durchaus kpl. unsichtbar sein) pflanzt du dann ein "Button Close Dialog"-Widget hin. -
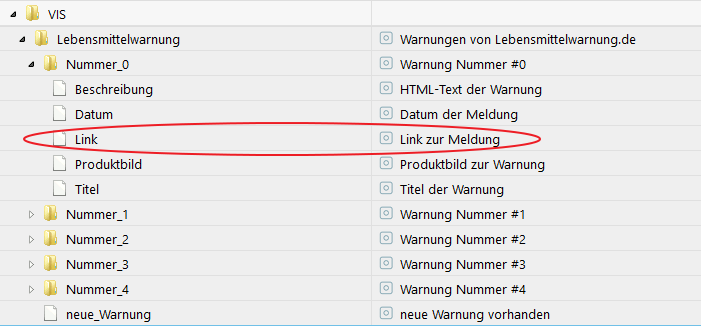
@skokarl sagte in Lebensmittelwarnung.de:
Könntest Du den Link zur Meldung auch in einen seperaten Datenpunkt schreiben ?
Gibt es doch schon?

Hast wahrscheinlich mal die DPs nicht gelöscht. Menoooo, immer wenn ich tippe editiert ihr :)
Aber nein, da kann ich nichts dran machen. Dafür ist es eben der Kiosk-Modus. Ich habe es mal mit View, iFrame etc. (s.o.) ausprobiert, geht ganz gut.
...und nein, ich nutze den normalen FireFox, da habe ich das Problem nicht. -
kleiner Schönheitsfehler für die langen Winterabende.....
[klugscheisser an ]
wenn man die Anzahl der Meldungen verringert könnte man die überflüssigen Datenpukte
löschen .... :sunglasses:
deutsches Datumsformat ? ( Tag )
[klugscheisser aus ]