NEWS
JS Variable einlesen
-
brauchst du sowas ?
var cacheSelector = $('[id=alexa2.0.Echo-Devices.G0911B0592830RM7.Alarm.*.triggered]'); var count=0; cacheSelector.each(function(id, i) { count++; if (getState(id).val) { log("Alarm ausgelöst: " + id); var str = id.substring(0,id.indexOf('triggered')-1); log("Name ausgelöst: " + str); var str1 = id.substring(id.indexOf('Alarm')+6,id.indexOf('triggered')-1); log("Name ohne Pfad: " + str1); var str2 = id.substring(0,id.indexOf('Alarm')-1); log("das Gerät " + getObject(str2).common.name + " mit dem Wechernamen: " + str1 + " hat getriggert"); } }); log("insgesamt sind " + count + " Wecker definiert")- sucht alle wecker unter dem echo-gerät
- wenn eines davon true ist wird es angezeigt
- alle def. wecker werden gezählt
- den return wert und evt. die überschüssigen logs bitte selbst definieren - wenn du nur ein log willst, brauchst du eigentlich keinen return wert!
- der "triggered wert" bleibt nicht lange auf true stehen - dieses script muss also getriggert werden, wenn ein wecker klingelt
bei mir hat es funktioniert - bin kein wirklicher profi
damit kann ich es triggern:

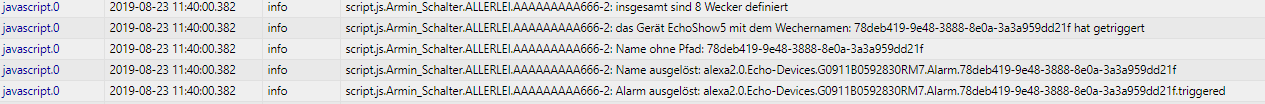
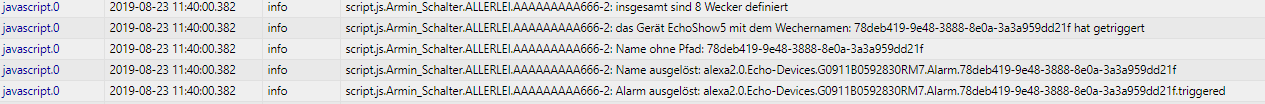
das log sieht so aus:

-
brauchst du sowas ?
var cacheSelector = $('[id=alexa2.0.Echo-Devices.G0911B0592830RM7.Alarm.*.triggered]'); var count=0; cacheSelector.each(function(id, i) { count++; if (getState(id).val) { log("Alarm ausgelöst: " + id); var str = id.substring(0,id.indexOf('triggered')-1); log("Name ausgelöst: " + str); var str1 = id.substring(id.indexOf('Alarm')+6,id.indexOf('triggered')-1); log("Name ohne Pfad: " + str1); var str2 = id.substring(0,id.indexOf('Alarm')-1); log("das Gerät " + getObject(str2).common.name + " mit dem Wechernamen: " + str1 + " hat getriggert"); } }); log("insgesamt sind " + count + " Wecker definiert")- sucht alle wecker unter dem echo-gerät
- wenn eines davon true ist wird es angezeigt
- alle def. wecker werden gezählt
- den return wert und evt. die überschüssigen logs bitte selbst definieren - wenn du nur ein log willst, brauchst du eigentlich keinen return wert!
- der "triggered wert" bleibt nicht lange auf true stehen - dieses script muss also getriggert werden, wenn ein wecker klingelt
bei mir hat es funktioniert - bin kein wirklicher profi
damit kann ich es triggern:

das log sieht so aus:

Vielen lieben Dank!!
Nur ein Problem: bei mir wird das common.name angemeckert:avascript.0 2019-08-23 12:35:00.073 error at log_den_trigger (script.js.Schlafzimmer.Test2:8:19) javascript.0 2019-08-23 12:35:00.073 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:778:29) javascript.0 2019-08-23 12:35:00.072 error at script.js.Schlafzimmer.Test2:21:44 javascript.0 2019-08-23 12:35:00.070 error Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2019-08-23 12:35:00.043 warn Object "alexa2.0.Echo-Devices.G2A0QU06851300F8.Musi" does not exist javascript.0 2019-08-23 12:35:00.040 info script.js.Schlafzimmer.Test2: Name ohne Pfad: 60440093-6219-3c03-bc8a-f4c22f5b29c2 javascript.0 2019-08-23 12:35:00.040 info script.js.Schlafzimmer.Test2: Name ausgelöst: alexa2.0.Echo-Devices.G2A0QU06851300F8.MusicAlarm.60440093-6219-3c03-bc8a-f4c22f5b29c2 javascript.0 2019-08-23 12:35:00.039 info script.js.Schlafzimmer.Test2: Alarm ausgelöst: alexa2.0.Echo-Devices.G2A0QU06851300F8.MusicAlarm.60440093-6219-3c03-bc8a-f4c22f5b29c2.triggered javascript.0 2019-08-23 12:35:00.036 info script.js.Schlafzimmer.Test2: {'0':'alexa2.0.Echo-Devices.G090XG069262053F.Alarm.7e4ccf3b-e79f-3e93-8f41-054eb03b3dd0.triggered','1':'alexa2.0.Echo-Devices.G090XG069262053F.Alarm.e791febd-6d09-47dd-9Mir ist auch klar, wieso: ich habe sowohl "Alarm"e als auch "MusicAlarm"e, und bei letzteren funktioniert das Extrahieren auf Grundlage "wo steht Alarm" nicht... da muß man wohl nochmal eine Unterscheidung reinpacken, ob Alarm oder MusicAlarm enthalten ist. (Das habe ich sogar selbst hinbekommen, und es tut :-D )
Noch eine (wahrscheinlich dumme) Frage: Woher weiss das Script eigentlich, welcher der Alarme getriggert hat? Ich sehe nirgendwo einen Abgleich auf trigger=true. Bin aber auch echt Javascript-Laie :-(
EDIT: ok, habs kapiert. Die if getState-Abfrage fragt auf True ab... ah, jetzt ja :-DWas sehr klasse ist: Du hilfst mir damit wahrscheinlich auch gleich bei einem weitere Problem: ich möchte eine Liste aller aktiver Wecker erstellen und ausgeben. Das werde ich damit sicher auch irgendwie hinbekommen :-)
-
Vielen lieben Dank!!
Nur ein Problem: bei mir wird das common.name angemeckert:avascript.0 2019-08-23 12:35:00.073 error at log_den_trigger (script.js.Schlafzimmer.Test2:8:19) javascript.0 2019-08-23 12:35:00.073 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:778:29) javascript.0 2019-08-23 12:35:00.072 error at script.js.Schlafzimmer.Test2:21:44 javascript.0 2019-08-23 12:35:00.070 error Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2019-08-23 12:35:00.043 warn Object "alexa2.0.Echo-Devices.G2A0QU06851300F8.Musi" does not exist javascript.0 2019-08-23 12:35:00.040 info script.js.Schlafzimmer.Test2: Name ohne Pfad: 60440093-6219-3c03-bc8a-f4c22f5b29c2 javascript.0 2019-08-23 12:35:00.040 info script.js.Schlafzimmer.Test2: Name ausgelöst: alexa2.0.Echo-Devices.G2A0QU06851300F8.MusicAlarm.60440093-6219-3c03-bc8a-f4c22f5b29c2 javascript.0 2019-08-23 12:35:00.039 info script.js.Schlafzimmer.Test2: Alarm ausgelöst: alexa2.0.Echo-Devices.G2A0QU06851300F8.MusicAlarm.60440093-6219-3c03-bc8a-f4c22f5b29c2.triggered javascript.0 2019-08-23 12:35:00.036 info script.js.Schlafzimmer.Test2: {'0':'alexa2.0.Echo-Devices.G090XG069262053F.Alarm.7e4ccf3b-e79f-3e93-8f41-054eb03b3dd0.triggered','1':'alexa2.0.Echo-Devices.G090XG069262053F.Alarm.e791febd-6d09-47dd-9Mir ist auch klar, wieso: ich habe sowohl "Alarm"e als auch "MusicAlarm"e, und bei letzteren funktioniert das Extrahieren auf Grundlage "wo steht Alarm" nicht... da muß man wohl nochmal eine Unterscheidung reinpacken, ob Alarm oder MusicAlarm enthalten ist. (Das habe ich sogar selbst hinbekommen, und es tut :-D )
Noch eine (wahrscheinlich dumme) Frage: Woher weiss das Script eigentlich, welcher der Alarme getriggert hat? Ich sehe nirgendwo einen Abgleich auf trigger=true. Bin aber auch echt Javascript-Laie :-(
EDIT: ok, habs kapiert. Die if getState-Abfrage fragt auf True ab... ah, jetzt ja :-DWas sehr klasse ist: Du hilfst mir damit wahrscheinlich auch gleich bei einem weitere Problem: ich möchte eine Liste aller aktiver Wecker erstellen und ausgeben. Das werde ich damit sicher auch irgendwie hinbekommen :-)
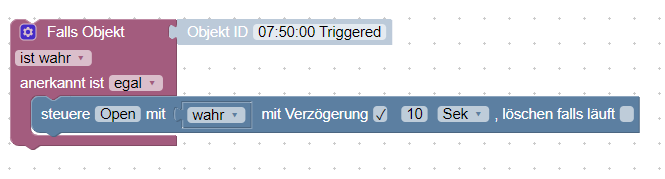
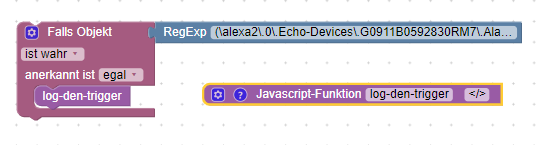
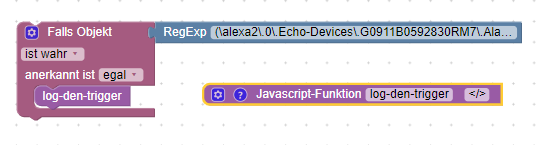
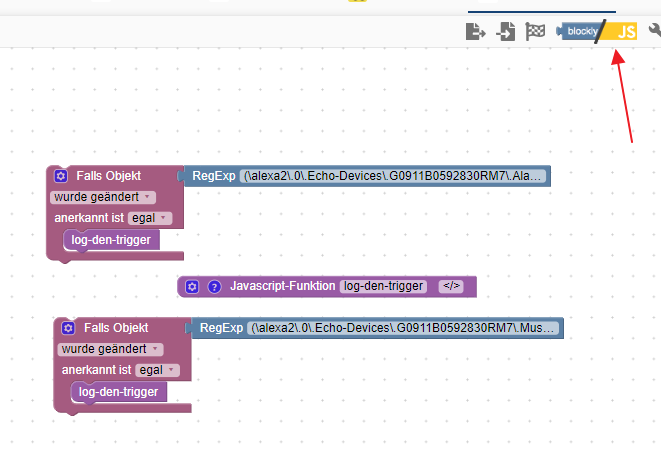
anfang ging es um das einbinden einer sequenz in ein blockly - der ist dies nur ein codeauschnitt, der in ein blockly integriert wurde - der tatsächliche trigger ist im blockly definiert (siehe bil) - das blockly ruft eine funktion auf und in dieser wird durch diese abfrage
if (getState(id).val) {auf true untersucht - das javascript alleine macht garnix - es wird im blocky aufgerufen. ich habe dir den code vom blocklky auch im post angegeben - wenn du das blockly als js anschaust (
roter pfeil), kannst du sehen wie und wo der trigger ist - den kann man auch kopieren
siehe unter :

zum import als blockly:
blockly-trigger-wecker2.txt- die musicalarme hatteich noch garnicht miteinbezogen - aber da nutzt man einfach das selbe script und ändert Alarm in Musicalarm (in der variable cacheSelector und in der logausgabe)
var cacheSelector = $('[id=alexa2.0.Echo-Devices.G0911B0592830RM7.Alarm.*.triggered]'); //log(cacheSelector); var count=0; var alarmliste =""; cacheSelector.each(function(id, i) { count++; alarmliste = alarmliste.concat(alarmliste, id.substring(id.indexOf('Alarm')+6,id.indexOf('triggered')-1) ); alarmliste = alarmliste.concat(alarmliste, ' + '); if (getState(id).val) { log("Alarm ausgelöst: " + id); var str = id.substring(0,id.indexOf('triggered')-1); log("Name ausgelöst: " + str); var str1 = id.substring(id.indexOf('Alarm')+6,id.indexOf('triggered')-1); log("Name ohne Pfad: " + str1); var str2 = id.substring(0,id.indexOf('Alarm')-1); log("das Gerät " + getObject(str2).common.name + " mit dem Wechernamen: " + str1 + " hat getriggert"); } }); log("insgesamt sind " + count + " Wecker definiert") log("Alarmliste ist: " + alarmliste); var cacheSelector = $('[id=alexa2.0.Echo-Devices.G0911B0592830RM7.MusicAlarm.*.triggered]'); var alarmliste2 =""; var count=0; cacheSelector.each(function(id, i) { count++; alarmliste2 = alarmliste2.concat(alarmliste, id.substring(id.indexOf('MusicAlarm')+6,id.indexOf('triggered')-1) ); alarmliste2 = alarmliste2.concat(alarmliste, ' + '); if (getState(id).val) { log("Alarm ausgelöst: " + id); var str = id.substring(0,id.indexOf('triggered')-1); log("Name ausgelöst: " + str); var str1 = id.substring(id.indexOf('MusicAlarm')+6,id.indexOf('triggered')-1); log("Name ohne Pfad: " + str1); var str2 = id.substring(0,id.indexOf('MusicAlarm')-1); log("das Gerät " + getObject(str2).common.name + " mit dem Wechernamen: " + str1 + " hat getriggert"); } }); log("insgesamt sind " + count + " Musik-Wecker definiert"); log("MusicAlarmliste ist: " + alarmliste2);- wie möchtest du die alarme ausgeben - als log oder in einen datenpunkt (für die vis-ausgabe)?
-
Vielen lieben Dank!!
Nur ein Problem: bei mir wird das common.name angemeckert:avascript.0 2019-08-23 12:35:00.073 error at log_den_trigger (script.js.Schlafzimmer.Test2:8:19) javascript.0 2019-08-23 12:35:00.073 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:778:29) javascript.0 2019-08-23 12:35:00.072 error at script.js.Schlafzimmer.Test2:21:44 javascript.0 2019-08-23 12:35:00.070 error Error in callback: TypeError: Cannot read property 'common' of null javascript.0 2019-08-23 12:35:00.043 warn Object "alexa2.0.Echo-Devices.G2A0QU06851300F8.Musi" does not exist javascript.0 2019-08-23 12:35:00.040 info script.js.Schlafzimmer.Test2: Name ohne Pfad: 60440093-6219-3c03-bc8a-f4c22f5b29c2 javascript.0 2019-08-23 12:35:00.040 info script.js.Schlafzimmer.Test2: Name ausgelöst: alexa2.0.Echo-Devices.G2A0QU06851300F8.MusicAlarm.60440093-6219-3c03-bc8a-f4c22f5b29c2 javascript.0 2019-08-23 12:35:00.039 info script.js.Schlafzimmer.Test2: Alarm ausgelöst: alexa2.0.Echo-Devices.G2A0QU06851300F8.MusicAlarm.60440093-6219-3c03-bc8a-f4c22f5b29c2.triggered javascript.0 2019-08-23 12:35:00.036 info script.js.Schlafzimmer.Test2: {'0':'alexa2.0.Echo-Devices.G090XG069262053F.Alarm.7e4ccf3b-e79f-3e93-8f41-054eb03b3dd0.triggered','1':'alexa2.0.Echo-Devices.G090XG069262053F.Alarm.e791febd-6d09-47dd-9Mir ist auch klar, wieso: ich habe sowohl "Alarm"e als auch "MusicAlarm"e, und bei letzteren funktioniert das Extrahieren auf Grundlage "wo steht Alarm" nicht... da muß man wohl nochmal eine Unterscheidung reinpacken, ob Alarm oder MusicAlarm enthalten ist. (Das habe ich sogar selbst hinbekommen, und es tut :-D )
Noch eine (wahrscheinlich dumme) Frage: Woher weiss das Script eigentlich, welcher der Alarme getriggert hat? Ich sehe nirgendwo einen Abgleich auf trigger=true. Bin aber auch echt Javascript-Laie :-(
EDIT: ok, habs kapiert. Die if getState-Abfrage fragt auf True ab... ah, jetzt ja :-DWas sehr klasse ist: Du hilfst mir damit wahrscheinlich auch gleich bei einem weitere Problem: ich möchte eine Liste aller aktiver Wecker erstellen und ausgeben. Das werde ich damit sicher auch irgendwie hinbekommen :-)
noch einen kleinen fehler entdeckt - bei MusicAlarm
ersetze bitte
id.indexOf('MusicAlarm')+6mit
id.indexOf('MusicAlarm')+11sonst fehler in logausgabe
-
noch einen kleinen fehler entdeckt - bei MusicAlarm
ersetze bitte
id.indexOf('MusicAlarm')+6mit
id.indexOf('MusicAlarm')+11sonst fehler in logausgabe
Ich glaube, da haben sich die Edits meines Posts überschnitten mit Deiner Antwort :-)
Hatte das sogar selbst hinbekommen mit den MusicAlarmen, dennoch Dir natürlich vielen Dank!!Der Trigger im Blockly war mir klar, und ich habe mittlerweile auch gesehen, wo auf triggered==true geprüft wird (nämlich einfach in der if-Abfrage, nur eben nicht so "deutlich ausgeschrieben").
Bin grad schon dran, die Wecker in ein JSON zu wandeln, um sie in einen Datenpunkt zu schreiben.
Genau, für die Anzeige in der VIS.Ganz lieben Dank für Deine Hilfe!! :bouquet:
-
Ich glaube, da haben sich die Edits meines Posts überschnitten mit Deiner Antwort :-)
Hatte das sogar selbst hinbekommen mit den MusicAlarmen, dennoch Dir natürlich vielen Dank!!Der Trigger im Blockly war mir klar, und ich habe mittlerweile auch gesehen, wo auf triggered==true geprüft wird (nämlich einfach in der if-Abfrage, nur eben nicht so "deutlich ausgeschrieben").
Bin grad schon dran, die Wecker in ein JSON zu wandeln, um sie in einen Datenpunkt zu schreiben.
Genau, für die Anzeige in der VIS.Ganz lieben Dank für Deine Hilfe!! :bouquet:
du kannst ja das ergebnis auch hier posten - für andere, die mitlesen
-
noch einen kleinen fehler entdeckt - bei MusicAlarm
ersetze bitte
id.indexOf('MusicAlarm')+6mit
id.indexOf('MusicAlarm')+11sonst fehler in logausgabe
Eine Frage noch, die Du sicher direkt beantworten kannst:
Wenn ich nun nicht komplett in JS weiter machen wollte, wie würde ich den Wert in der Variablen cacheSelector ins Blockly zur weiteren Bearbeitung bekommen? Mittels einer JS-Funktion mit Rückgabewert und das dann einfach "returnen" ?
Ist das dann eine Liste oder nur ein Text? Hatte damit nämlich rumprobiert und bin nicht durchgestiegen. -
Eine Frage noch, die Du sicher direkt beantworten kannst:
Wenn ich nun nicht komplett in JS weiter machen wollte, wie würde ich den Wert in der Variablen cacheSelector ins Blockly zur weiteren Bearbeitung bekommen? Mittels einer JS-Funktion mit Rückgabewert und das dann einfach "returnen" ?
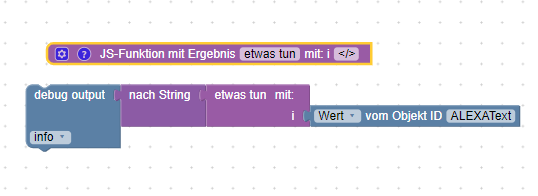
Ist das dann eine Liste oder nur ein Text? Hatte damit nämlich rumprobiert und bin nicht durchgestiegen.in diesem beispiel steht im javascript:
var i; return i;
das nach string ist nicht nötig in diesem beispiel, da der ALEXAText auch ein string ist - bei einer zahl könnte man ein "nach zahl" einsetzen - am besten ausprobieren und wenn es probleme gibt - einen Konvertierung--blockly nehmen
-
Eine Frage noch, die Du sicher direkt beantworten kannst:
Wenn ich nun nicht komplett in JS weiter machen wollte, wie würde ich den Wert in der Variablen cacheSelector ins Blockly zur weiteren Bearbeitung bekommen? Mittels einer JS-Funktion mit Rückgabewert und das dann einfach "returnen" ?
Ist das dann eine Liste oder nur ein Text? Hatte damit nämlich rumprobiert und bin nicht durchgestiegen.@AlexAtHome ich persönlich stehe mit JSON auf "kriegsfuss" - ich persönlich mache das immer mit einem html formatierten string - den kann man auch gut mit concat erstellen - diesen schreibe ich in einen string-datenpunkt (samt css-formatierung, die im vis definiert ist) - dannach zeige ich den Datenpunkt als htmlwidget in der vis an)
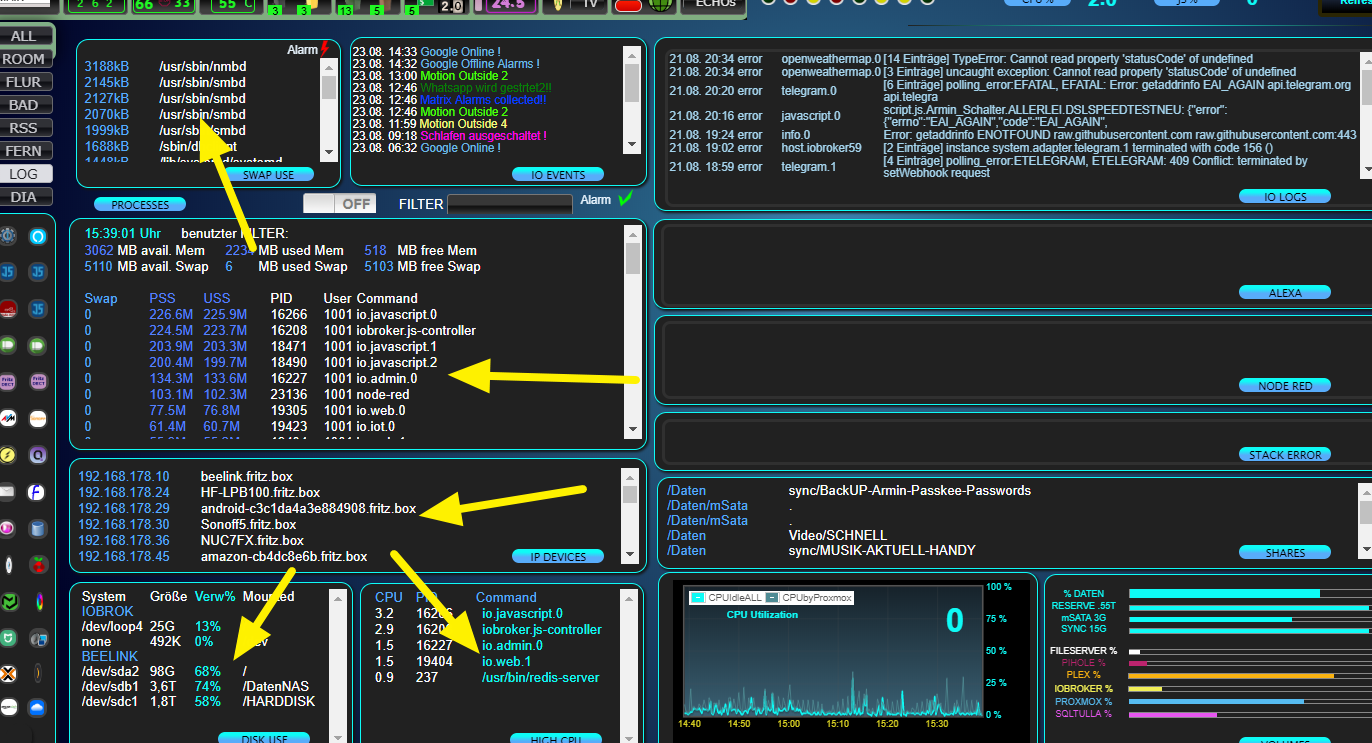
so entstand z.b diese view: das sind alles datenpunkte, die in den scripts (teilweise blockly oder linux-bash-scripts) erzeugt werden

-
@AlexAtHome ich persönlich stehe mit JSON auf "kriegsfuss" - ich persönlich mache das immer mit einem html formatierten string - den kann man auch gut mit concat erstellen - diesen schreibe ich in einen string-datenpunkt (samt css-formatierung, die im vis definiert ist) - dannach zeige ich den Datenpunkt als htmlwidget in der vis an)
so entstand z.b diese view: das sind alles datenpunkte, die in den scripts (teilweise blockly oder linux-bash-scripts) erzeugt werden

WOW!
Ich taste mich derzeit sukzessive zu komplexeren Problemstellungen vor, und bin schon sehr stolz, dass mein JSON als Tabelle jetzt in der VIS angezeigt wird :-D
Kann gut sein, dass ich das später dann nochmal umbaue. Klar, als HTML/CSS kann ich sicher besser formatieren.Wenn ich fertig bin, poste ich mein Script hier, wie Du vorgeschlagen hast. Denn stimmt absolut, davon profitieren vielleicht ja andere :-) (wie ich selbst auch schon oft...)
-
WOW!
Ich taste mich derzeit sukzessive zu komplexeren Problemstellungen vor, und bin schon sehr stolz, dass mein JSON als Tabelle jetzt in der VIS angezeigt wird :-D
Kann gut sein, dass ich das später dann nochmal umbaue. Klar, als HTML/CSS kann ich sicher besser formatieren.Wenn ich fertig bin, poste ich mein Script hier, wie Du vorgeschlagen hast. Denn stimmt absolut, davon profitieren vielleicht ja andere :-) (wie ich selbst auch schon oft...)
ja die ersten erfolge sind die besten - es gibt also grund zum feiern :-)
-
ja die ersten erfolge sind die besten - es gibt also grund zum feiern :-)
@liv-in-sky
Danke Dir :-)Hier nun mein fertiges Script: (der Urpsprungscredit geht an @liv-in-sky , im Thread oben steht das Blockly mit dem Trigger)
var cacheSelector = $('[id=alexa2.0.Echo-Devices.*.*Alarm.*.enabled]'); //log("Ausgelesene Alarme: "); //log(cacheSelector); var count = 0; var len = 0; var weckerArray = []; var str2 = ""; var weckerOnOff = ""; cacheSelector.each(function(id, i) { count++; //log("Alarm de_aktiviert: " + id); //var weckerOnOff = getState(id).val; var str = id.substring(0,id.indexOf('enabled')-1); //log("Alarm: " + str + " ist aktiviert? " + weckerOnOff); if (id.indexOf('Music') > 0) { str2 = id.substring(0,id.indexOf('MusicAlarm')-1); } else { str2 = id.substring(0,id.indexOf('Alarm')-1); } var echoName = getObject(str2).common.name; var weckerName = getObject(str).common.name; // aktiver Alarm? if (getState(id).val) { log("Auf Gerät " + echoName + " ist Wecker " + weckerName + " aktiviert."); weckerOnOff="On"; } else { // deaktiver Alarm log("Auf Gerät " + echoName + " ist Wecker " + weckerName + " inaktiv."); weckerOnOff="Off"; } var weckerEntry = {Echo:echoName, Wecker:weckerName, OnOff:weckerOnOff}; // in len wird die neue Anzahl Elemente im Array geschrieben len = weckerArray.push(weckerEntry); log("Element " + len + " angefügt."); }); log("Insgesamt sind " + count + " Wecker definiert."); // JSON erstellen und in Datenpunkt schreiben var weckerJSON = JSON.stringify(weckerArray); setState("javascript.0.aw_sonstiges.ListeWecker", weckerJSON); log("JSON in Datenpunkt geschrieben.")In der VIS wird das derzeit ganz simpel mittels einer JSON-Tabelle angezeigt.