NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
@BBTown wenn du ihn schon länger instaliert hast, dann ist das korrekt, ist bei meinem Test/Spiel-System auch so, allerdings funktioniert er auf neu eingerichtetn iobroker Installationen nicht mehr ... Das habe ich nun mehrfach getestest und auch andere User berichten das gleiche (siehe Forum und Github).
Ich denke, dass irgenwas nicht mehr mit den Abhängigkeiten passt.
Da im iobroker Adapter die alten Versionen von Jishys Sonos-Discovery und des nicht mehr weiterentwickelten sono-web-controller, der durch die http-api von ihm ersetzt wurde, verwendet wird, dachte ich, dass es evtl Sinn machen würde auf die API zu wechseln, da diese mehr Möglichkeiten bietet und auch noch aktiv gepflegt wird ...
-
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@hesse
im übrigen funktioniert der Sonos Adapter bei mir sehr gut und fehlerfrei ...es ist schon erstaunlich dass hier viele User berichten dass er nicht fehlerfrei funktioniert,
Du aber immer und immer wieder darauf bestehst dass er einwandfrei funktioniert.
Lass es doch mal gut sein, und stell nicht immer wieder andere als dumm dar die behaupten er würde nicht funktionieren. -
@BBTown sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@hesse
im übrigen funktioniert der Sonos Adapter bei mir sehr gut und fehlerfrei ...es ist schon erstaunlich dass hier viele User berichten dass er nicht fehlerfrei funktioniert,
Du aber immer und immer wieder darauf bestehst dass er einwandfrei funktioniert.
Lass es doch mal gut sein, und stell nicht immer wieder andere als dumm dar die behaupten er würde nicht funktionieren.@skokarl
was ist denn das für ein überflüssiger Kommentar?
Du setzt die API ein, weil die Ansagen deines erachtens nicht funktionieren, was hat denn das mit der grundsätzlichen Verfügbarkeit und Funktionalität des Adapters zu schaffen??Und wenn etwas nicht funktioniert, dann gebt hier nicht derlei Kommentare ab, sondern öffnet gefälligst ein issue auf GitHab, damit das in Ordnung gebracht wird .... ganz offensichtlich ist die API ja nicht die Lösung für alle Aufgabenstellungen!
-
@skokarl
was ist denn das für ein überflüssiger Kommentar?
Du setzt die API ein, weil die Ansagen deines erachtens nicht funktionieren, was hat denn das mit der grundsätzlichen Verfügbarkeit und Funktionalität des Adapters zu schaffen??Und wenn etwas nicht funktioniert, dann gebt hier nicht derlei Kommentare ab, sondern öffnet gefälligst ein issue auf GitHab, damit das in Ordnung gebracht wird .... ganz offensichtlich ist die API ja nicht die Lösung für alle Aufgabenstellungen!
-
@skokarl
weshalb?
weil ich darauf hinweise, dass der Adapter in bestimmten Konstellationen einwandfrei funktioniert und damit dem Eindruck widerlegen will, er sei nicht zu gebrauchen? -
@BBTown Danke für den Hinweis ;) .. Issues wurden schon erstellt:
https://github.com/ioBroker/ioBroker.sonos/issues/46
https://github.com/ioBroker/ioBroker.sonos/issues/48Ich habe sogar einen Request erstellt, ob man in einer neuen Version vlt. auf die http api umstellen sollte:
https://github.com/ioBroker/ioBroker.sonos/issues/49
Die Meldungen, dass der Adapter nicht funktioniert häufen sich in letzter Zeit und es geibt mehrere Foreneinträge dazu. Wie gesagt, die bestehenden Installation funktioneren meist Einwandfrei, aber keine Insallation auf neuen iobroker Systemen funktioniert aktuell.
@skokarl Danke, wenigstens einer hat die Frage gelesen ;) und verstanden was ich wollte :)
die http api ist sehr gut und Ich denke man könnte damit den gleichen Umfang erreichen, wie aktuell mit dem Adapter und sogar noch mehr infos bekommen (z.b. die ganzen Infos zum TV Mode und LineIn. Außerdem scheint Jishy die Api auch immer noch zu pflegen und weiter zu entwickeln
-
Die Warheit ist das der Adpater aktuell noch ungefähr 50% seiner Ursprünglichen funktion bereit stellt. Ob das am Adapter liegt oder nicht spielt für mich keine Rolle, für mich ist er so unbrauchbar.
Ob die http-api die Lösung ist bezweifle ich, die Sonos schnittstelle setzt auf upnp auf. Deswegen sollte man den Direkten weg über upnp gehen und am besten ohne externe abhängigkeiten.
Momentan würde ich auch auf den upnp Adapter stzen, leider gibt es einen Bug der ihn für diesen Zweck unbrauchbar macht. Auf die schnelle konnte ich den fehler nicht finden.
-
Hi,
erstmal danke für die Anleitung.
Gehöre auch zu denjenigen die seit einiger Zeit Probleme mit dem Sonos Adapter hatten und habe den Beitrag mal genutzt um die Api zu testen und bin begeistert.Habe jetzt nicht alle Posts hier im detail gelesen, aber bin auch kurz auf die Fragestellung gekommen:
"Wie bekomme ich denn den aktuellen Status (Lautstärke etc.) heraus?"Poste hier einfach mal meinen Ansatz, auch wenn es ggf. schon andere Lösungen gibt die ich überlesen habe.
Habe zunächst eine neue Logic Variable erstellt "StateValid" die ich in regelmäßigen Abständen auf false setzen werde um das skript regelmäßig auszuführen (oder nur vor bestimmten Aktionen, mal sehen).per http://[ioBroker]:5005/[SonosPlayer]/state/ bekommt man ein json mit den aktuellen Werten zurück.
diesen kann man mit JSON.parse wunderbar parsen lassen und die einzelnen Werte auslesen und dann in entsprechende objekte schreiben die man sich für jeden Player anlegt.
z.B.:
"volume", "mute", "currentTrack", "playbackState" (STOPPED / PLAYING)(Das script ist ein wenig aus Blockly ergebnissen zusammen kopiert, geht warscheinlich auch schöner)
on({id: 'javascript.0.BenutzerVariablen.Sonos.StateValid', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.BenutzerVariablen.Sonos.StateValid").val == false) { try { require("request")('http://iobrokervm:5005/wohnzimmer/state/', function (error, response, result) { setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State"/*Studio.State*/,result ); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } setState("javascript.0.BenutzerVariablen.Sonos.StateValid"/*StateValid*/, true); var obj = JSON.parse(getState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State").val); setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.Volume"/*StateValid*/, obj.volume); } }); -
Hi,
erstmal danke für die Anleitung.
Gehöre auch zu denjenigen die seit einiger Zeit Probleme mit dem Sonos Adapter hatten und habe den Beitrag mal genutzt um die Api zu testen und bin begeistert.Habe jetzt nicht alle Posts hier im detail gelesen, aber bin auch kurz auf die Fragestellung gekommen:
"Wie bekomme ich denn den aktuellen Status (Lautstärke etc.) heraus?"Poste hier einfach mal meinen Ansatz, auch wenn es ggf. schon andere Lösungen gibt die ich überlesen habe.
Habe zunächst eine neue Logic Variable erstellt "StateValid" die ich in regelmäßigen Abständen auf false setzen werde um das skript regelmäßig auszuführen (oder nur vor bestimmten Aktionen, mal sehen).per http://[ioBroker]:5005/[SonosPlayer]/state/ bekommt man ein json mit den aktuellen Werten zurück.
diesen kann man mit JSON.parse wunderbar parsen lassen und die einzelnen Werte auslesen und dann in entsprechende objekte schreiben die man sich für jeden Player anlegt.
z.B.:
"volume", "mute", "currentTrack", "playbackState" (STOPPED / PLAYING)(Das script ist ein wenig aus Blockly ergebnissen zusammen kopiert, geht warscheinlich auch schöner)
on({id: 'javascript.0.BenutzerVariablen.Sonos.StateValid', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.BenutzerVariablen.Sonos.StateValid").val == false) { try { require("request")('http://iobrokervm:5005/wohnzimmer/state/', function (error, response, result) { setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State"/*Studio.State*/,result ); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } setState("javascript.0.BenutzerVariablen.Sonos.StateValid"/*StateValid*/, true); var obj = JSON.parse(getState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State").val); setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.Volume"/*StateValid*/, obj.volume); } });@Pepsi1183 sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Poste hier einfach mal meinen Ansatz, auch wenn es ggf. schon andere Lösungen gibt die ich überlesen habe.
Habe zunächst eine neue Logic Variable erstellt "StateValid" die ich in regelmäßigen Abständen auf false setzen werde um das skript regelmäßig auszuführen (oder nur vor bestimmten Aktionen, mal sehen).Danke, interessanter Ansatz.
Gucke ich mir sehr gerne heute abend mal an. -
Hi,
erstmal danke für die Anleitung.
Gehöre auch zu denjenigen die seit einiger Zeit Probleme mit dem Sonos Adapter hatten und habe den Beitrag mal genutzt um die Api zu testen und bin begeistert.Habe jetzt nicht alle Posts hier im detail gelesen, aber bin auch kurz auf die Fragestellung gekommen:
"Wie bekomme ich denn den aktuellen Status (Lautstärke etc.) heraus?"Poste hier einfach mal meinen Ansatz, auch wenn es ggf. schon andere Lösungen gibt die ich überlesen habe.
Habe zunächst eine neue Logic Variable erstellt "StateValid" die ich in regelmäßigen Abständen auf false setzen werde um das skript regelmäßig auszuführen (oder nur vor bestimmten Aktionen, mal sehen).per http://[ioBroker]:5005/[SonosPlayer]/state/ bekommt man ein json mit den aktuellen Werten zurück.
diesen kann man mit JSON.parse wunderbar parsen lassen und die einzelnen Werte auslesen und dann in entsprechende objekte schreiben die man sich für jeden Player anlegt.
z.B.:
"volume", "mute", "currentTrack", "playbackState" (STOPPED / PLAYING)(Das script ist ein wenig aus Blockly ergebnissen zusammen kopiert, geht warscheinlich auch schöner)
on({id: 'javascript.0.BenutzerVariablen.Sonos.StateValid', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.BenutzerVariablen.Sonos.StateValid").val == false) { try { require("request")('http://iobrokervm:5005/wohnzimmer/state/', function (error, response, result) { setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State"/*Studio.State*/,result ); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } setState("javascript.0.BenutzerVariablen.Sonos.StateValid"/*StateValid*/, true); var obj = JSON.parse(getState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.State").val); setState("javascript.0.BenutzerVariablen.Sonos.wohnzimmer.Volume"/*StateValid*/, obj.volume); } });@Pepsi1183 sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
diesen kann man mit JSON.parse wunderbar parsen lassen und die einzelnen Werte auslesen und dann in entsprechende objekte schreiben die man sich für jeden Player anlegt.
z.B.:
"volume", "mute", "currentTrack", "playbackState" (STOPPED / PLAYING)Ich habs leider nicht so mit JavaScript.:disappointed_relieved:
Hast Du vielleicht ein Blockly Beispiel wie man die JSON Tabelle auslesen kann um an die Werte zu kommen ?
-
@skokarl sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Hast Du vielleicht ein Blockly Beispiel wie man die JSON Tabelle
Leider nein, habe bei Blockly nichts passendes gefunden um JSON auszulesen, könnte dir nur beim erstellen des skripts helfen.
Habe meins noch ein bisschen erweitert.
Kannst mir ja mal 2 Sonos Namen geben und sagen, wie die Varialblen bei dir heißen, dann kann ich dir ein Beispiel geben.
Dazu kannst du dann mit Blockly ein Script machen um einen Status (Bei mir "StateValid") auf False zu setzen um das JavaScript zu aktivieren. -
Danke @Pepsi1183
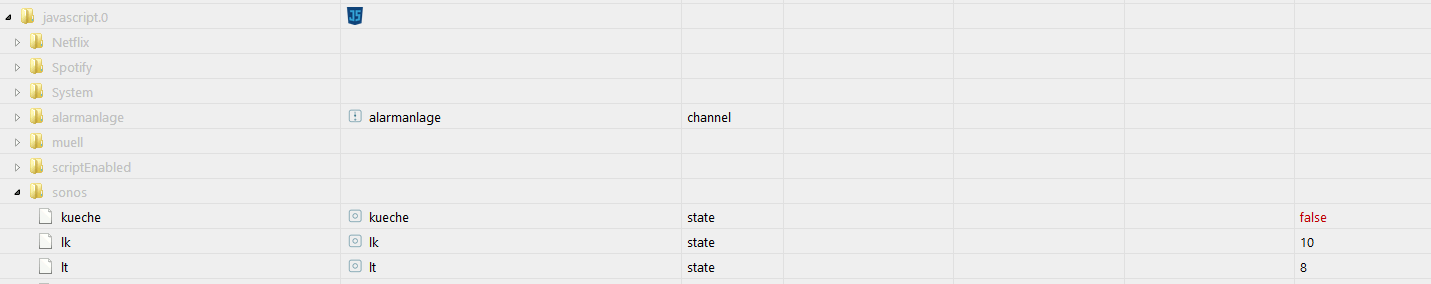
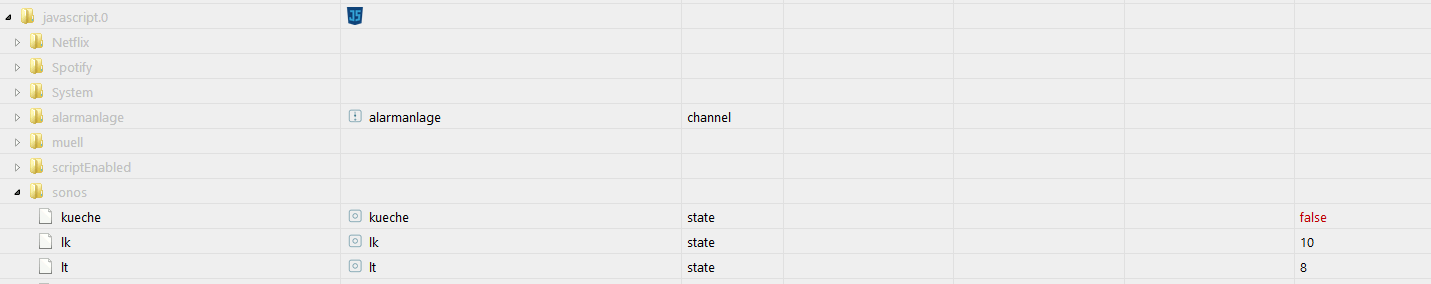
eine Sonos Box heisst "Sonos Tablet", eine andere "Sonos Küche".
( Ich weiß, Umlaute war doof, gibt aber bisher keine Probleme )Unter lk und lt hätte ich gerne die aktuelle Lautstärke.

Das sollte dann für ein Beispiel reichen.Besten Dank, Gruß Bernd
-
Danke @Pepsi1183
eine Sonos Box heisst "Sonos Tablet", eine andere "Sonos Küche".
( Ich weiß, Umlaute war doof, gibt aber bisher keine Probleme )Unter lk und lt hätte ich gerne die aktuelle Lautstärke.

Das sollte dann für ein Beispiel reichen.Besten Dank, Gruß Bernd
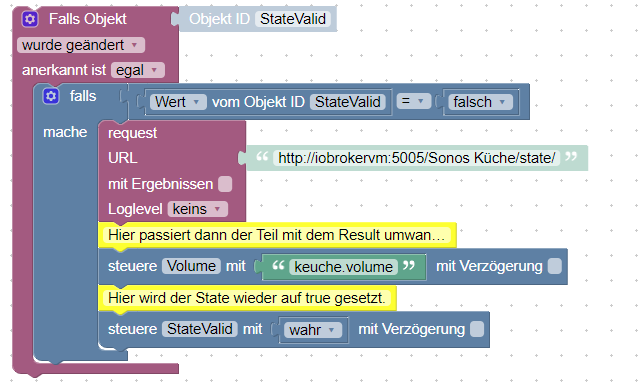
Hier unten findest du den code für das Skript.
Es wird immer aufgerufen, wenn kueche geändert wurde und false ist.
(Habe in deinem Screenshot nur den kueche Logikpunkt gefunden der dafür genutzt werden könnte)
Du musst nur 192.168.xxx.xxxx durch deine gültige IP Adresse ersetzen.
Ich habe ein paar Kommentare drin gelassen, damit das verständlich ist und du das skript ggf. erweitern kannst.Zusätzlich sind auch noch Beispiele für den Status "Mute" und "Playstate" enthalten und nur auskommentiert, falls du diese später auch nutzen möchtest.
on({id: 'javascript.0.sonos.kueche', change: "ne"}, function (obj) { //Jedesmal wenn "kueche" geändert wird, wird dieses Script gestartet. var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.sonos.kueche").val == false) //Aber nur wenn "kueche" false ist, wird auf der folgende Code aufgerufen { //----------------------- Sonos Tablet -------------------------------------- var tablet; try { require("request")('http://192.168.xxx.xxxx:5005/Sonos Tablet/state/', function (error, response, result) { //Falls der Status als Text weggeschrieben werden soll muss die folgende Zeile aktiviert werden: //setState("javascript.0.sonos.tState"/*Studio.State*/,result ); //Console gibt einfach nur einen Text im Log aus. Hilft beim testen, kann auf dauer deaktiviert werden. console.log("Sonos tablet State:"+result); //Hier wird das Feedback von Sonos in ein generisches Objekt umgewandelt tablet = JSON.parse(result); //Hier wird der wert aus "tablet.volume" in die Variable lt (LT hoffe es soll LT und nicht IT heißen) geschrieben setState("javascript.0.sonos.lt"/*LT*/, tablet.volume); //Die folgende Zeile liest noch den Status "Mute" aus und schreibt diesen in mt //setState('javascript.0.sonos.mt'/*MT*/,tablet.mute); //Für den "PlayState" habe ich eine Abfrage erstellt um "Playing" in wahr und "Paused" in unwahr umzuwand //if (tablet.playbackState == "PLAYING") //{ // setState('javascript.0.sonos.pt'/*PlaybackState*/,true); // } // else // { // setState('javascript.0.sonos.pt'/*PlaybackState*/,false); // } }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } //----------------------- Küche -------------------------------------- //Ohne weitere Kommentare var kueche = null; try { require("request")('http://192.168.xxx.xxxx:5005/Sonos Küche/state/', function (error, response, result) { //setState("javascript.0.sonos.kState"/*Studio.State*/,result ); console.log("Sonos Küche State:"+result); kueche = JSON.parse(result); setState("javascript.0.sonos.lk"/*Volume*/, kueche.volume); //setState('javascript.0.sonos.mk'/*Mute*/,kueche.mute); //if (kueche.playbackState == "PLAYING") //{ // setState('javascript.0.sonos.pk'/*PlaybackState*/,true); //} //else //{ // setState('javascript.0.sonos.pk'/*PlaybackState*/,false); //} }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } //----------------------- Generell -------------------------------------- //Hier wird "Kueche" wieder auf true gesetzt. setState("javascript.0.sonos.kueche"/*StateValid*/, true); } });Zur info:
// --> Alles was danach kommt ist ein Kommentar und wird vom Skript selbst ignoriert. Gillt nur für eine Zeile.
/* / --> Alles was zwischen / und */ ist, ist ein Kommentar und wird vom Skript ignoriert. Dies geht auch über mehrere Zeilen oder nur für einzelne Teile einer Zeile -
Hier unten findest du den code für das Skript.
Es wird immer aufgerufen, wenn kueche geändert wurde und false ist.
(Habe in deinem Screenshot nur den kueche Logikpunkt gefunden der dafür genutzt werden könnte)
Du musst nur 192.168.xxx.xxxx durch deine gültige IP Adresse ersetzen.
Ich habe ein paar Kommentare drin gelassen, damit das verständlich ist und du das skript ggf. erweitern kannst.Zusätzlich sind auch noch Beispiele für den Status "Mute" und "Playstate" enthalten und nur auskommentiert, falls du diese später auch nutzen möchtest.
on({id: 'javascript.0.sonos.kueche', change: "ne"}, function (obj) { //Jedesmal wenn "kueche" geändert wird, wird dieses Script gestartet. var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.sonos.kueche").val == false) //Aber nur wenn "kueche" false ist, wird auf der folgende Code aufgerufen { //----------------------- Sonos Tablet -------------------------------------- var tablet; try { require("request")('http://192.168.xxx.xxxx:5005/Sonos Tablet/state/', function (error, response, result) { //Falls der Status als Text weggeschrieben werden soll muss die folgende Zeile aktiviert werden: //setState("javascript.0.sonos.tState"/*Studio.State*/,result ); //Console gibt einfach nur einen Text im Log aus. Hilft beim testen, kann auf dauer deaktiviert werden. console.log("Sonos tablet State:"+result); //Hier wird das Feedback von Sonos in ein generisches Objekt umgewandelt tablet = JSON.parse(result); //Hier wird der wert aus "tablet.volume" in die Variable lt (LT hoffe es soll LT und nicht IT heißen) geschrieben setState("javascript.0.sonos.lt"/*LT*/, tablet.volume); //Die folgende Zeile liest noch den Status "Mute" aus und schreibt diesen in mt //setState('javascript.0.sonos.mt'/*MT*/,tablet.mute); //Für den "PlayState" habe ich eine Abfrage erstellt um "Playing" in wahr und "Paused" in unwahr umzuwand //if (tablet.playbackState == "PLAYING") //{ // setState('javascript.0.sonos.pt'/*PlaybackState*/,true); // } // else // { // setState('javascript.0.sonos.pt'/*PlaybackState*/,false); // } }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } //----------------------- Küche -------------------------------------- //Ohne weitere Kommentare var kueche = null; try { require("request")('http://192.168.xxx.xxxx:5005/Sonos Küche/state/', function (error, response, result) { //setState("javascript.0.sonos.kState"/*Studio.State*/,result ); console.log("Sonos Küche State:"+result); kueche = JSON.parse(result); setState("javascript.0.sonos.lk"/*Volume*/, kueche.volume); //setState('javascript.0.sonos.mk'/*Mute*/,kueche.mute); //if (kueche.playbackState == "PLAYING") //{ // setState('javascript.0.sonos.pk'/*PlaybackState*/,true); //} //else //{ // setState('javascript.0.sonos.pk'/*PlaybackState*/,false); //} }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } //----------------------- Generell -------------------------------------- //Hier wird "Kueche" wieder auf true gesetzt. setState("javascript.0.sonos.kueche"/*StateValid*/, true); } });Zur info:
// --> Alles was danach kommt ist ein Kommentar und wird vom Skript selbst ignoriert. Gillt nur für eine Zeile.
/* / --> Alles was zwischen / und */ ist, ist ein Kommentar und wird vom Skript ignoriert. Dies geht auch über mehrere Zeilen oder nur für einzelne Teile einer Zeile -
Moin @Pepsi1183
so, hatte jetzt mal Zeit mich mit dem Script zu beschäftigen, SUPER, Danke!.
das ist mein aktuelles "lauter" Script.
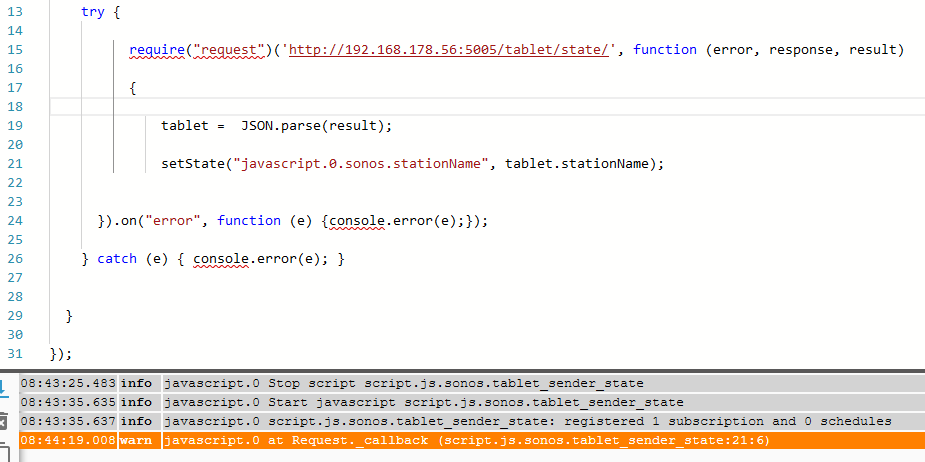
on({id: 'javascript.0.sonos.stlauter', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("javascript.0.sonos.stlauter").val == true) { var tablet; try { require("request")('http://192.168.178.56:5005/tablet/state/', function (error, response, result) { tablet = JSON.parse(result); setState("javascript.0.sonos.tabletvol"/*tabletvol*/, tablet.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } // setState("javascript.0.sonos.stlauter"/*StateValid*/, false); } });aber irgendwie kriege ich es nicht hin den stationName abzufragen, obwohl alles analog ist ( außer das Objekt als String definiert )

Gruß Bernd
-
Hi Leute,
ich hab die Sonos-http-api Installation jetzt auch erfolgreich unter Windows hinbekommen inkl. Autostart.
Die Installationsschritte sind eigentlich fast identisch zu den oben genannten.
node-sonos-http-api-master.zip von github herunterladen und nach C:\ioBroker\node_modules\node-sonos-http-api-master bzw. eurem iobroker Verzeichnis entpacken
wie beschrieben mittels npm installieren
den autostart habe ich mit pm2 hinbekommen:
pm2 von github laden und ebenfalls wie sonos-http-api installieren https://github.com/Unitech/pm2dann autostart-sonos-http-api.bat erstellen und in einem beliebigen verzeichnis ablegen
in das .bat file folgendens cmd einfügenpm2 start c:\iobroker\node_modules\node-sonos-http-api-master\server.js -x --name "sonos-api"Nun nur noch mittels Windows Task Scheduler eine neue Task erstellen, bei Trigger "at startup" und bei Action "start program" mit verweis auf das erstellte .bat file
und fertig
Beste Grüße
-
Hi Leute,
ich hab die Sonos-http-api Installation jetzt auch erfolgreich unter Windows hinbekommen inkl. Autostart.
Die Installationsschritte sind eigentlich fast identisch zu den oben genannten.
node-sonos-http-api-master.zip von github herunterladen und nach C:\ioBroker\node_modules\node-sonos-http-api-master bzw. eurem iobroker Verzeichnis entpacken
wie beschrieben mittels npm installieren
den autostart habe ich mit pm2 hinbekommen:
pm2 von github laden und ebenfalls wie sonos-http-api installieren https://github.com/Unitech/pm2dann autostart-sonos-http-api.bat erstellen und in einem beliebigen verzeichnis ablegen
in das .bat file folgendens cmd einfügenpm2 start c:\iobroker\node_modules\node-sonos-http-api-master\server.js -x --name "sonos-api"Nun nur noch mittels Windows Task Scheduler eine neue Task erstellen, bei Trigger "at startup" und bei Action "start program" mit verweis auf das erstellte .bat file
und fertig
Beste Grüße
-
Hi Leute,
ich hab seit 2 Wochen meine Klingel per Sonos HTTP API mit der clip Funktion laufen. Das funktioniert soweit auch sehr gut.
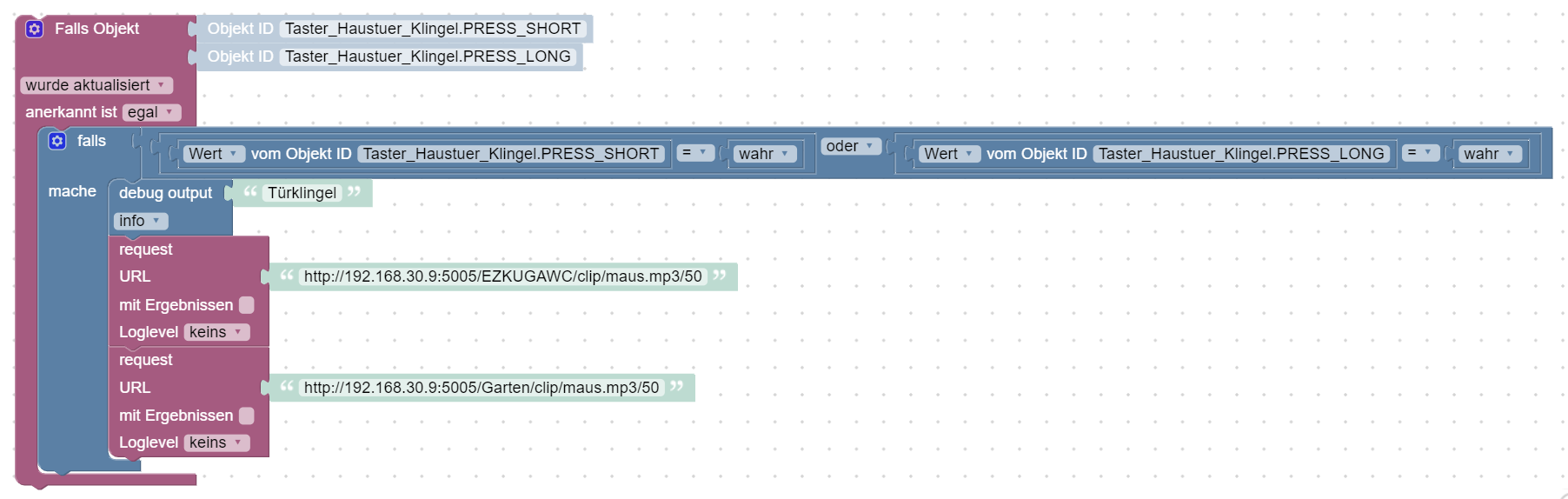
Ich habe die Klingelfunktion mit folgendem Skript umgesetzt:
Es soll die Datei maus.mp3 auf den 2 Sonos Zone Player EZKUGAWC und Garten abgespielt werden, wenn der Klingeltaster kurz oder lange gedrückt wird.
Das funktioniert wie gesagt auch gut, allerdings mit einem Problem:
Auf dem Sonos Zone Player Garten, spielt er dann plötzlich nachdem maus.mp3 fertig ist, die Playlist die als Letztes in der Zone über Sonos gelaufen ist ab, was er natürlich nicht soll ...
In der Zone EZKUGAWC passiert das nicht. Hier wird nur maus.mp3 abgespielt und danach ist wieder Ruhe...Hat jemand eine Idee wo das Problem liegen kann ? Mache ich den Aufruf falsche ?