NEWS
SOLVED [gelöst] Vis Segment Clock Größe
-
Hi,
hat schon jemand von euch die 7Segment Anzeige in Vis verwendet und die Größe geändert?
Obwohl ich unter CSS Allgemein width und height größer stelle, wird die Uhr in der Webdarstellung nicht größer - hmmm
Habt ihr eine Idee wie das funktioniert?
Danke
manmac
-
Habs gefunden.
Unter Tools muss das rendering deaktiviert werden.

manmac
-
Habs gefunden.
Unter Tools muss das rendering deaktiviert werden.

manmac
-
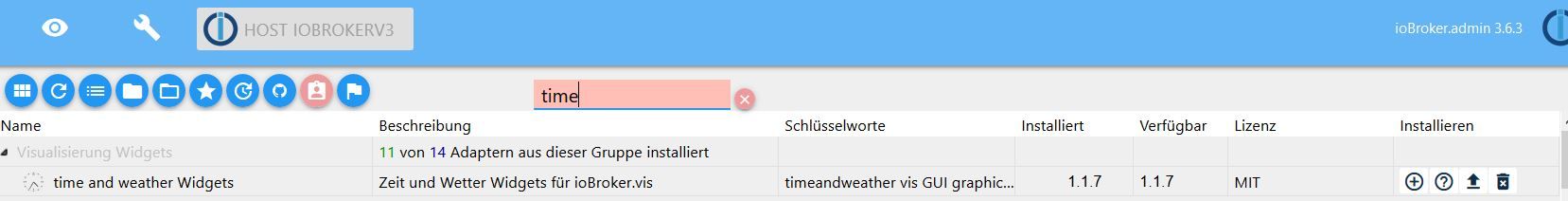
Wo kann ich denn die 7Segment-Anzeige finden?

Ist die standardmäßig mit installiert oder in einem extra Adapter? -
Es gibt nur dieses als 7 Segment Anzeige

https://github.com/ioBroker/ioBroker.vis-timeandweather

oder so , wie ich Dir vorgeschlagen habe !
Link Text -
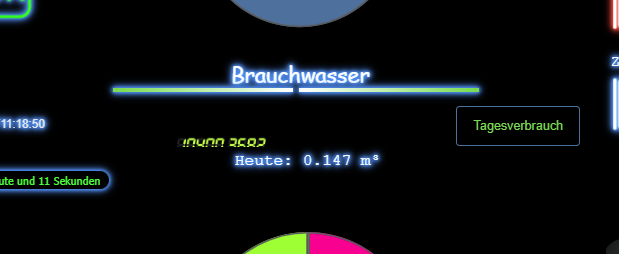
Ich wollte die Segment Clock gerade für meine Vis verwenden, leider wird die Größe beim aufrufen der View immer falsch/verzerrt dargestellt, erst durch einen refresh der Seite stimmt es. Ist das ein Bug oder mach ich was falsch? Rendering ist auf dem View deaktiviert, sonst geht es auch mit einem refresh nicht.
Ist:

Soll:

-
@manmac said in [gelöst] Vis Segment Clock Größe:
Obwohl ich unter CSS Allgemein width und height größer stelle, wird die Uhr in der Webdarstellung nicht größer - hmmm
Wie genau passe ich das unter CSS an?
 kriegs nicht hin... (rendern ist aus)
kriegs nicht hin... (rendern ist aus)Danke

-
@newpicsel
SchriftgrößeZb. 100px
-
Bei mir tut sich nicht

ob im widget selber oder css, mit der text-size oder auch width/hieght
 ich kenne mich da zu wenig aus denke ich
ich kenne mich da zu wenig aus denke ich 
#w00974_clock{ text-size:100px !important; }<canvas id="w00974_clock" width="100" height="100"></canvas>dieser container schränkt mich ein, aber wie kann ich das lösen?
-
Habs hinbekommen, hab das "!" vergessen bei important
 muss mit breite und höhe angepasst werden, schrift reichte bei mir nicht, allerdings ist das ergebniss ne katastrophe! ich überlege mir was anderes
muss mit breite und höhe angepasst werden, schrift reichte bei mir nicht, allerdings ist das ergebniss ne katastrophe! ich überlege mir was anderes