NEWS
Test Adapter MercedesMe v0.0.x
-
Hi,
Danke für die schnelle Reaktion...
Im debug modus sehe ich, dass der Adapter offensichtlich nicht auf mein aktuelles Fahrzeug, sondern auf mein neues, bestelltes Fahrzeug zugreifen möchte. Dazwischen steht etwas wie:"vehicles":[{"type":"ORDERED","fin":null,"userRole":null,"vehicleTitle":"xxxxxxxxx","licensePlate":null,
Kann man das umgehen, sodass der Adapter auf das aktuelle Fahrzeug zugreift?
LG
Stefan -
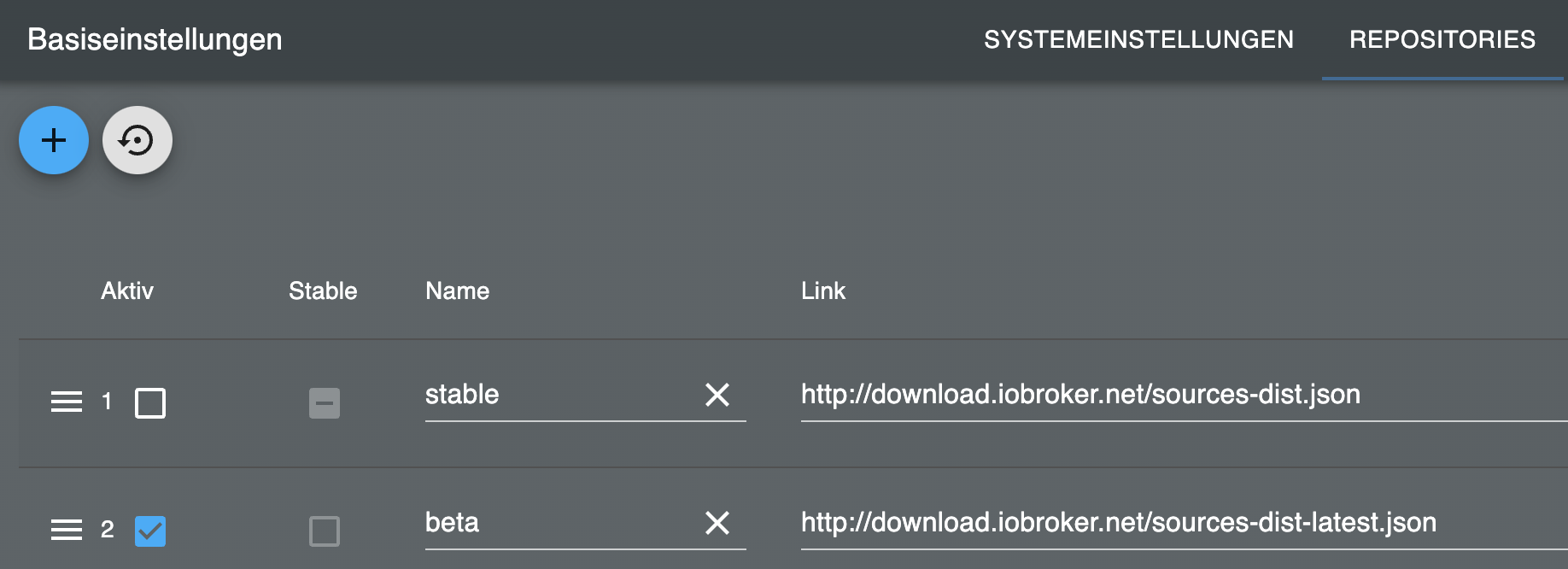
@ld-stge Ich habe eine neu Version in github gepusht. Einfach neuinstallieren mit dem github link und nochmal probieren.
-
Der Adapter hat sich ohne Fehler installieren lassen. Nur die Instanz springt nicht auf grün, sondern bleibt auf gelb. Im Logfile steht:
mercedesme.0 2019-06-30 11:19:32.768 error Login Failed
mercedesme.0 2019-06-30 11:19:32.584 error Logindaten fehlerhaft oder manueller Login auf der Webseite ist erforderlichAuf der Mercedes.me-Seite kann ich mich auch einloggen. Ist das ein Cookie-Problem?
Grüße
Chris -
Der Adapter hat sich ohne Fehler installieren lassen. Nur die Instanz springt nicht auf grün, sondern bleibt auf gelb. Im Logfile steht:
mercedesme.0 2019-06-30 11:19:32.768 error Login Failed
mercedesme.0 2019-06-30 11:19:32.584 error Logindaten fehlerhaft oder manueller Login auf der Webseite ist erforderlichAuf der Mercedes.me-Seite kann ich mich auch einloggen. Ist das ein Cookie-Problem?
Grüße
Chris -
Vielen Dank. Mit Firefox statt Chrome nochmals neu angemeldet. Adapter grün.
Jetzt stehe ich bei der Vorklimatisierung auf dem Schlauch.
mercedesme.0.xxx.remote.Vorklimatisierung auf true = Vorklimatisierung gesetzt, Anfahrtfahrtzeit springt auf 2019-07-01T00:00:00.000Z, also 00:00 Uhr (sehe ich auch in der App)Wie kann die Anfahrtzeit setzten? DepartureTime finde ich nur als Status?
WIe kann die Vorklimatisierung sofort starten?Bin übrigens völlig begeistert! Klasse Arbeit! Danke!
Grüße
Chris -
Vielen Dank. Mit Firefox statt Chrome nochmals neu angemeldet. Adapter grün.
Jetzt stehe ich bei der Vorklimatisierung auf dem Schlauch.
mercedesme.0.xxx.remote.Vorklimatisierung auf true = Vorklimatisierung gesetzt, Anfahrtfahrtzeit springt auf 2019-07-01T00:00:00.000Z, also 00:00 Uhr (sehe ich auch in der App)Wie kann die Anfahrtzeit setzten? DepartureTime finde ich nur als Status?
WIe kann die Vorklimatisierung sofort starten?Bin übrigens völlig begeistert! Klasse Arbeit! Danke!
Grüße
Chris -
-
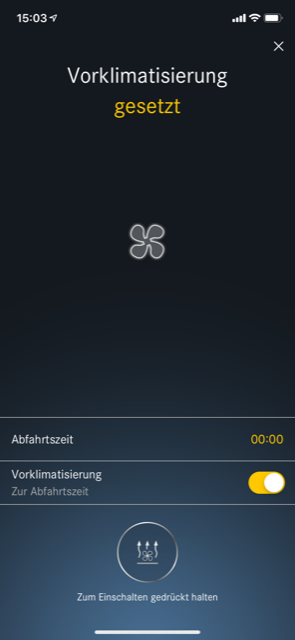
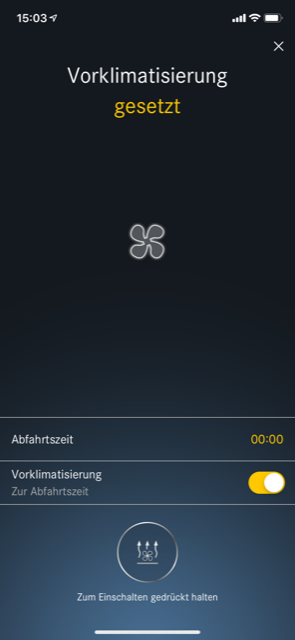
Wenn ich mercedesme.0.xxx.remote.Vorklimatisierung auf true setze, wird bei mir in der App
- die Vorklimatisierung gesetzt
- die Anfahrzeit automatisch aktiviert und auf 00:00 Uhr gesetzt, auch wenn vorher die Anfahrzeit deaktiviert war
-
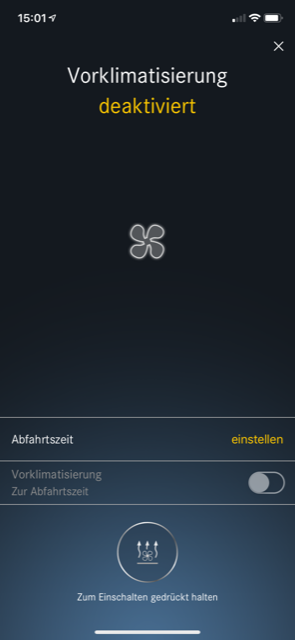
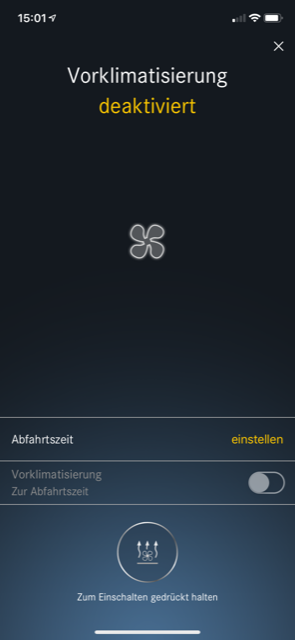
Ansicht App mit mercedesme.0.xxx.remote.Vorklimatisierung = false

departureProfile NONE
departureProfileMMABE NO_DEPARTURE
departureTimeMode 0
departureTimeStateMMABE SETTING
departureTimeUtc
departuretime 0
departuretimesoc 100bm 205247
duration
isDriverSeatPrecondEnabled false
isIgnitionOn false
isInstantChargingActivated false
isPrecondIllustrationActive false
isPreconditionOnDepartureTimeCheckboxDisabled true
isPreconditioningStartButtonVisible true
isScreenEnabled true
precondActive false
precondError
precondStatus 1
preconditionOnDepartureTime falseAnsicht App mit mercedesme.0.xxx.remote.Vorklimatisierung = true

departureProfile SINGLE
departureProfileMMABE SINGLE_DEPARTURE
departureTimeMode 1
departureTimeStateMMABE VALUE_WITHOUT_DAY
departureTimeUtc 2019-07-01T00:00:00.000Z
departuretime 0
departuretimesoc 100
distanceElectricalReset
distanceElectricalStartbm 205247
duration
isDriverSeatPrecondEnabled false
isIgnitionOn false
isInstantChargingActivated false
isPrecondIllustrationActive true
isPreconditionOnDepartureTimeCheckboxDisabled false
isPreconditioningStartButtonVisible true
isScreenEnabled true
precondActive false
precondError
precondStatus 1
preconditionOnDepartureTime trueprecondActive bleibt auf false
-
Ansicht App mit mercedesme.0.xxx.remote.Vorklimatisierung = false

departureProfile NONE
departureProfileMMABE NO_DEPARTURE
departureTimeMode 0
departureTimeStateMMABE SETTING
departureTimeUtc
departuretime 0
departuretimesoc 100bm 205247
duration
isDriverSeatPrecondEnabled false
isIgnitionOn false
isInstantChargingActivated false
isPrecondIllustrationActive false
isPreconditionOnDepartureTimeCheckboxDisabled true
isPreconditioningStartButtonVisible true
isScreenEnabled true
precondActive false
precondError
precondStatus 1
preconditionOnDepartureTime falseAnsicht App mit mercedesme.0.xxx.remote.Vorklimatisierung = true

departureProfile SINGLE
departureProfileMMABE SINGLE_DEPARTURE
departureTimeMode 1
departureTimeStateMMABE VALUE_WITHOUT_DAY
departureTimeUtc 2019-07-01T00:00:00.000Z
departuretime 0
departuretimesoc 100
distanceElectricalReset
distanceElectricalStartbm 205247
duration
isDriverSeatPrecondEnabled false
isIgnitionOn false
isInstantChargingActivated false
isPrecondIllustrationActive true
isPreconditionOnDepartureTimeCheckboxDisabled false
isPreconditioningStartButtonVisible true
isScreenEnabled true
precondActive false
precondError
precondStatus 1
preconditionOnDepartureTime trueprecondActive bleibt auf false
-
Hallo, geiles App . Respekt.
Hat einer eine Idee wie man die GPS Daten in einer Karte anzeigen kann ?
schöne Grüße TheDuke
-
Hallo, geiles App . Respekt.
Hat einer eine Idee wie man die GPS Daten in einer Karte anzeigen kann ?
schöne Grüße TheDuke
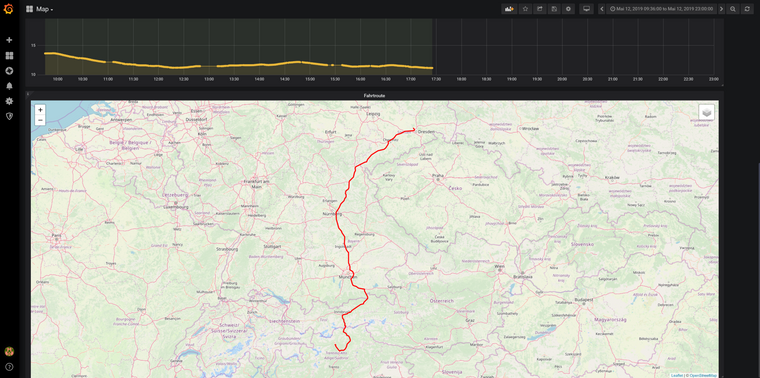
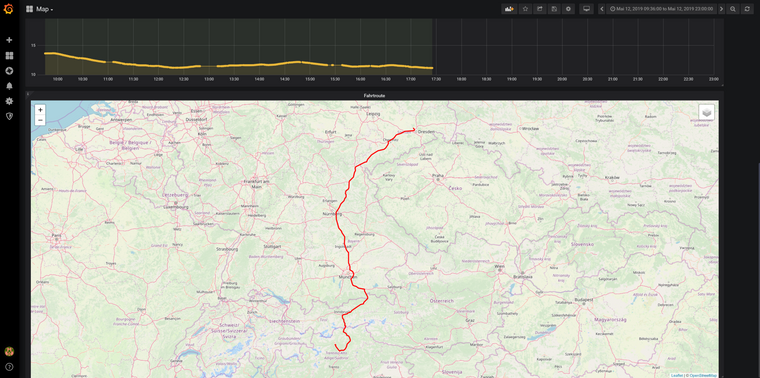
@TheDuke Ich sammle die Positionsdaten in einer SQL DB. Die aktuelle Position stelle ich z.B. in VIS mit dem Open Street Map Widget dar. Noch interessanter ist die Darstellung der gefahrenen Routen. Da verwende ich Grafana mit dem TrackMap Plug-in. Da bei mir IOBroker im Docker Container auf Synology läuft habe ich Grafana auch in einem Container laufen. Die Maria DB liegt direkt auf der Synology.
Hier mal ein Beispiel.

Beste Grüße
-
@TheDuke Ich sammle die Positionsdaten in einer SQL DB. Die aktuelle Position stelle ich z.B. in VIS mit dem Open Street Map Widget dar. Noch interessanter ist die Darstellung der gefahrenen Routen. Da verwende ich Grafana mit dem TrackMap Plug-in. Da bei mir IOBroker im Docker Container auf Synology läuft habe ich Grafana auch in einem Container laufen. Die Maria DB liegt direkt auf der Synology.
Hier mal ein Beispiel.

Beste Grüße
Erstmal danke euch beiden .
@jrudolph sagte in [Aufruf] Mecedes me Adapter:
Die aktuelle Position stelle ich z.B. in VIS mit dem Open Street Map Widget dar
Kannst du mir das erklären wie das genau geht ?
@tombox sagte in [Aufruf] Mecedes me Adapter:
@TheDuke
Ich würde iframe mit google maps/openstreetmaps und als parameter die lat long werte.
oder in eine adresse umwandeln mit google map api key und url:
https://maps.googleapis.com/maps/api/geocode/json?latlng=Das ist ja obergeil, aber da glaube ich bin ich weit von entfernt :confused:
-
Erstmal danke euch beiden .
@jrudolph sagte in [Aufruf] Mecedes me Adapter:
Die aktuelle Position stelle ich z.B. in VIS mit dem Open Street Map Widget dar
Kannst du mir das erklären wie das genau geht ?
@tombox sagte in [Aufruf] Mecedes me Adapter:
@TheDuke
Ich würde iframe mit google maps/openstreetmaps und als parameter die lat long werte.
oder in eine adresse umwandeln mit google map api key und url:
https://maps.googleapis.com/maps/api/geocode/json?latlng=Das ist ja obergeil, aber da glaube ich bin ich weit von entfernt :confused:
@TheDuke sagte in [Aufruf] Mecedes me Adapter:
@jrudolph sagte in [Aufruf] Mecedes me Adapter:
Die aktuelle Position stelle ich z.B. in VIS mit dem Open Street Map Widget dar
Kannst du mir das erklären wie das genau geht ?
Aha , ok , habe es . Geil Danke.
-
@zsb2002 Ich habe nochmal was angepasst bitte aus dem github installieren und instanz neustarten.
-
@tombox: genialer Adapter, vielen Dank.
Habe heute Update auf aktuelle Version gemacht. Erhalte nun in einem meiner Skripte folgenden Fehler:
mercedesme.0.xxx.status.tanklevelpercent: Cannot read property '0' of undefinedSkript:
var tankstand = 'mercedesme.0.xxx.status.tanklevelpercent';
on({id: tankstand}, function (obj) {
//...
});Irgend eine Idee?
-
@tombox: genialer Adapter, vielen Dank.
Habe heute Update auf aktuelle Version gemacht. Erhalte nun in einem meiner Skripte folgenden Fehler:
mercedesme.0.xxx.status.tanklevelpercent: Cannot read property '0' of undefinedSkript:
var tankstand = 'mercedesme.0.xxx.status.tanklevelpercent';
on({id: tankstand}, function (obj) {
//...
});Irgend eine Idee?