NEWS
Wunschliste Blockly-Elemente
-
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
@dslraser sagte in Wunschliste Blockly-Elemente:
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
Nach was kann man denn noch damit filtern, außer nach functions? Gibt es dazu was in der Javascript Doku? Wüsste nicht mal wonach ich da suchen soll.
-
@dslraser sagte in Wunschliste Blockly-Elemente:
so wie hier hat es bei mir schon mal funktioniert, aber aktuell bekomme ich mit genau der gleichen Einstellung eine Fehlermeldung.
Wenn ich mir dann den Baustein in JS ansehe, denke ich das da irgendwie diese hier " " nicht passen...

in js sieht es so dann aus ???
on({id: Array.prototype.slice.apply($("channel[state.id=*.STATE](functions="Fenster")")), change: "ne"}, function (obj) {Javascript Adapter 4.1.13
Nach was kann man denn noch damit filtern, außer nach functions? Gibt es dazu was in der Javascript Doku? Wüsste nicht mal wonach ich da suchen soll.
-
@siggi85 Beim Javascript Adapter gibt es eine kleine Anleitung dazu.
Gibt auch schon ein paar Beiträge im Forum.@darkiop Okay, danke für die Rückmeldung. Ich schaue es mir bei gelegenheit mal an.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@siggi85 Beim Javascript Adapter gibt es eine kleine Anleitung dazu.
Gibt auch schon ein paar Beiträge im Forum.Danke, das sollte weiterhelfen. :)
-
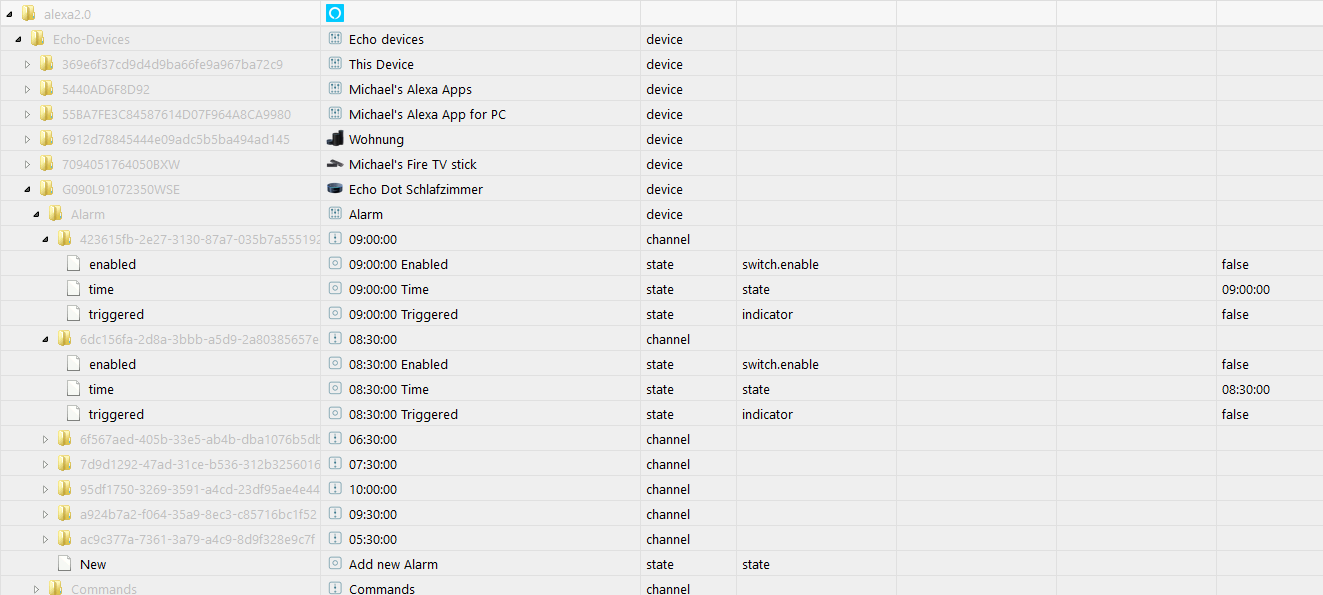
@Supermicha ich habe leider keine Alexa und kenne deswegen die Datenpunkt davon nicht. Kannst du mal ein Screenshot hochladen, welche datenpunkt du gerne auslesen würdest?
Dann kann ich dir mal ein Beispiel geben.hier mal ein Screenshot von den Datenpunkten wie sie der alexa2-Adapter anlegt...
Ich weiß nicht, ob das überhaupt geht.. man würde ja sowohl den Punkt "time" als auch den Punkt "enabled" brauchen...

-
@thewhobox
habe fertig: und würde die Neuerungen ungern wieder aufgeben.
Was ich noch brauchen könnte:
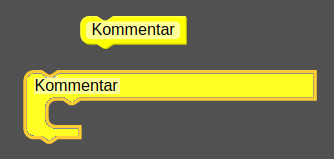
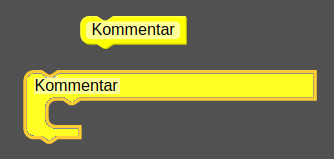
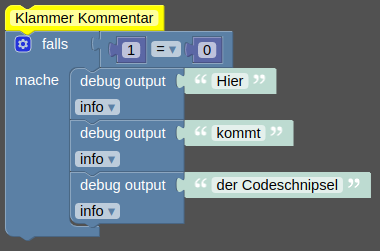
Eine Kommentar Klammer:

Wäre auch Hilfreich um einen komplette Blöcke zu kopieren.@iomountain sagte in Wunschliste Blockly-Elemente:
Was ich noch brauchen könnte:
Eine Kommentar Klammer:

Wäre auch Hilfreich um einen komplette Blöcke zu kopieren.Wollte nur mal anfragen wie die Chance steht so ein Element zu bekommen?
Bin gerade dabei für mich hilfreiche Codeschnipsel zu organisieren, da wäre sowas hilfreich.
Noch schöner wäre es wenn man den Inhalt auch zusammenfalten kann. -
Man könnte (für den Ubergang =)) auch ein deaktiviertes Intervall Element o.Ä. missbrauchen. :D
-
Man könnte (für den Ubergang =)) auch ein deaktiviertes Intervall Element o.Ä. missbrauchen. :D
@padrino sagte in Wunschliste Blockly-Elemente:
Man könnte (für den Ubergang =)) auch ein deaktiviertes Intervall Element o.Ä. missbrauchen. :D
Wäre auch OK, aber wenn ich ein Intervall deaktiviere ist der Inhalt auch deaktiviert
-
:man-facepalming: stimmt, hab' ich verpeilt. :flushed:
-
@padrino sagte in Wunschliste Blockly-Elemente:
:man-facepalming: stimmt, hab' ich verpeilt. :flushed:
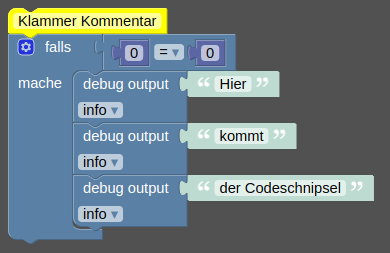
Die Idee war aber Richtig: Mit dem "Falls Baustein" hab ich mir jetzt geholfen:

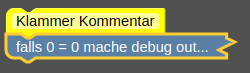
mit 0 = 0 und 0 = 1 kann ich die Klammer aktivieren und deaktivieren

Ich kann sie zusammen und wieder auseinander -falten.

Fürs erste reicht es,
Danke für den Schubs in die Richtung. -
Super! Man muss nur kreativ sein. ;)
@all
Versuche gerade an alle meine Echos (deren Seriennummer mit "G09" beginnt) etwas zu schicken, das gesprochen werden soll.
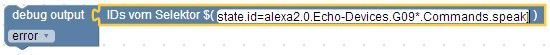
Dachte, dass ich dafür den "id from selector" Block nutzen könnte.
Auch wenn ich den nicht (richtig) verstanden habe, scheint er doch in etwa das zu machen, was ich evtl. brauchen kann. :D
Allerdings haut er mir zu viel raus, statt aller ".speak" bekomme ich sowas wie ".speak*" :thinking_face:

16:58:07.572 error javascript.0 script.js.common.Willkommen: alexa2.0.Echo-Devices.G09XXXXXXXXXXX1.Commands.speak,alexa2.0.Echo-Devices.G09XXXXXXXXXXX1.Commands.speak-volume,alexa2.0.Echo-Devices.G09XXXXXXXXXXX2.Commands.speak,alexa2.0.Echo-Devices.G09XXXXXXXXXXX2.Commands.speak-volume,alexa2.0.Echo-Devices.G09XXXXXXXXXXX3.Commands.speak,alexa2.0.Echo-Devices.G09XXXXXXXXXXX3.Commands.speak-volume,alexa2.0.Echo-Devices.G09XXXXXXXXXXX4.Commands.speak,alexa2.0.Echo-Devices.G09XXXXXXXXXXX4.Commands.speak-volumeKann mir evtl. jemand helfen den Block richtig zu verstehen. :flushed:
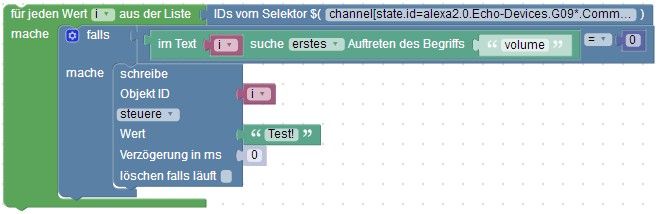
Nachtrag: ich hab' jetzt mal so "gefiltert"... :relieved:

-
Also, irgendwie scheine ich den "ID selector" wirklich nicht zu verstehen. :(
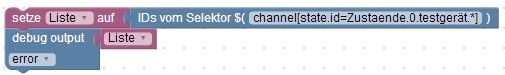
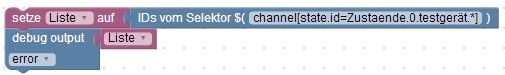
Meins Skript

var Liste; Liste = Array.prototype.slice.apply($('channel[state.id=Zustaende.0.testgerät.*]')); console.error(Liste);gibt bei folgender Situation

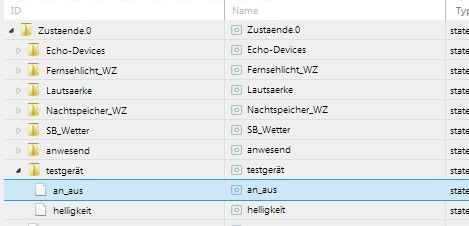
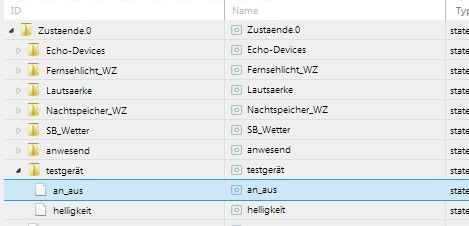
nur
17:19:12.779 error javascript.0 script.js.common.timer_fortschritt:aus, sollte es nicht so aussehen?
17:19:12.779 error javascript.0 script.js.common.timer_fortschritt: Zustaende.0.testgerät.an_aus,Zustaende.0.testgerät.helligkeit -
Also, irgendwie scheine ich den "ID selector" wirklich nicht zu verstehen. :(
Meins Skript

var Liste; Liste = Array.prototype.slice.apply($('channel[state.id=Zustaende.0.testgerät.*]')); console.error(Liste);gibt bei folgender Situation

nur
17:19:12.779 error javascript.0 script.js.common.timer_fortschritt:aus, sollte es nicht so aussehen?
17:19:12.779 error javascript.0 script.js.common.timer_fortschritt: Zustaende.0.testgerät.an_aus,Zustaende.0.testgerät.helligkeit -
Danke, der fehlende restart war es dann wohl.
Schade, dann kann man die Funktion wohl leider nicht zur Überwachung von Änderungen am "Datenpunkt Baum" nutzen, es wird ja nicht bei jeder Änderung der JS Adapter neu gestartet... :(
-
Danke, der fehlende restart war es dann wohl.
Schade, dann kann man die Funktion wohl leider nicht zur Überwachung von Änderungen am "Datenpunkt Baum" nutzen, es wird ja nicht bei jeder Änderung der JS Adapter neu gestartet... :(
-
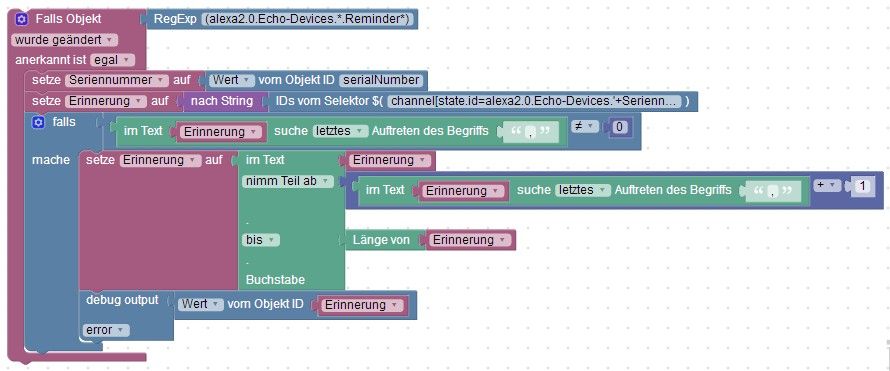
@padrino du könntest den regex Block in 3inem trigger verwenden. Der funktioniert auch ohne Neustart.
@thewhobox
Ok, durch Verwendung des Triggers mit RegExp, kann man praktisch das ganze "falls, mache" weglassen... :relieved:
Hmm, mehr Tipps? :innocent:
Sowas scheint nicht zu klappen, wird zwar getriggert (sprich, wenn ich eine neue Erinnerung anlege, wird das Skript ausgeführt, aber der neuste Eintrag wird nicht abgearbeitet, sprich ist nicht im "ID selector".
-
Guten Abend,
ich betreibe zwei ioBroker Installationen in identischer Konstellation:
Node v8.16.0
Node.js v8.16.0
NPM 6.4.1
ioBroker.admin 3.6.2
javascript Engine 4.1.12Eine Version läuft auf einer Synology im Docker Container, die andere auf einem NUC in einer Proxmox VS.
Auf letzterer (NUC) läuft die Installation von https://github.com/thewhobox/ioBroker.javascript sowie auch der anschließende Upload ohne Fehler durch und alle Erweiterungen funktionieren.
Wenn ich bei gleichem Vorgehen (incl. upload usw.) die Installation im Docker mache, bekomme ich nach ebenso fehlerfreier Installation und Upload beim Öffnen der Skripte im ioBroker die Fehlermeldung:
Cannot extract Blockly code!
In der Auflistung im Blockly-Fenster fehlt der oberste TAB "System" und damit auch alle entsprechenden Bausteine. Eine Programmerstellung ist nicht möglich.
Hat jemand einen Tip?
-
Guten Abend,
ich betreibe zwei ioBroker Installationen in identischer Konstellation:
Node v8.16.0
Node.js v8.16.0
NPM 6.4.1
ioBroker.admin 3.6.2
javascript Engine 4.1.12Eine Version läuft auf einer Synology im Docker Container, die andere auf einem NUC in einer Proxmox VS.
Auf letzterer (NUC) läuft die Installation von https://github.com/thewhobox/ioBroker.javascript sowie auch der anschließende Upload ohne Fehler durch und alle Erweiterungen funktionieren.
Wenn ich bei gleichem Vorgehen (incl. upload usw.) die Installation im Docker mache, bekomme ich nach ebenso fehlerfreier Installation und Upload beim Öffnen der Skripte im ioBroker die Fehlermeldung:
Cannot extract Blockly code!
In der Auflistung im Blockly-Fenster fehlt der oberste TAB "System" und damit auch alle entsprechenden Bausteine. Eine Programmerstellung ist nicht möglich.
Hat jemand einen Tip?
@zahnheinrich sagte in Wunschliste Blockly-Elemente:
javascript Engine 4.1.12
heißt nicht das die Versionen identisch sein müssen.
hast du beide über die gleiche Methode / URL installiert?
event. mal Uploade im Adapter machen.
mehr Ideen hab ich erst mal nicht. -
@zahnheinrich sagte in Wunschliste Blockly-Elemente:
javascript Engine 4.1.12
heißt nicht das die Versionen identisch sein müssen.
hast du beide über die gleiche Methode / URL installiert?
event. mal Uploade im Adapter machen.
mehr Ideen hab ich erst mal nicht.@iomountain
Ja der Tip mit den Versionen war zielführend!
Habe den Verwahrort auf latest umgestellt, dann die Script-Engine 4.1.14 geladen.
Damit geht´s.
Vielen Dank! -
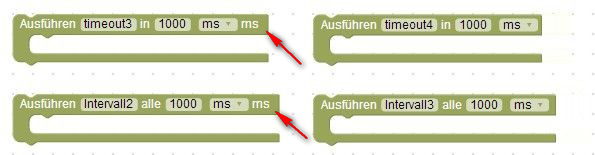
Hmm, mal eine Frage... :D
Wäre es nicht sinnvoll, wenn bei timeouts bzw. intervallen das "ms" am Ende weggelassen würde (also, wie rechts in meinem "mockup")?
Oder muss man das dran lassen um zu zeigen, dass intern doch wieder auf ms umgerechnet wird? :thinking_face:
-
@padrino du könntest den regex Block in 3inem trigger verwenden. Der funktioniert auch ohne Neustart.
@thewhobox
Es wäre schön, wenn man auch im Blockly Telegrammitteilungen ohne akustische Meldung versenden könnte.Könnte man das in das Telegram-Blockly als Checkbox mit einbauen?
sendTo("telegram", "send", { text: (), disable_notification: true });



