NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
Sieht bei mir leider anders aus, weißt du warum ?


-
Sieht bei mir leider anders aus, weißt du warum ?


@Goldenbaum wollt ich auch grad schreiben, selbe Fehler
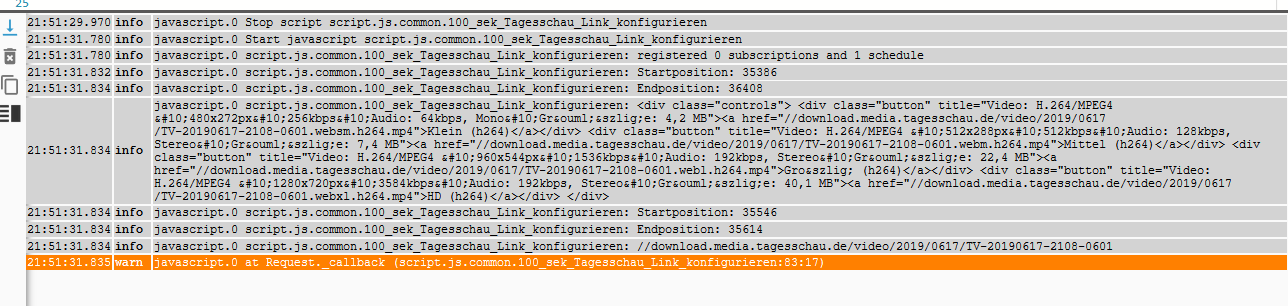
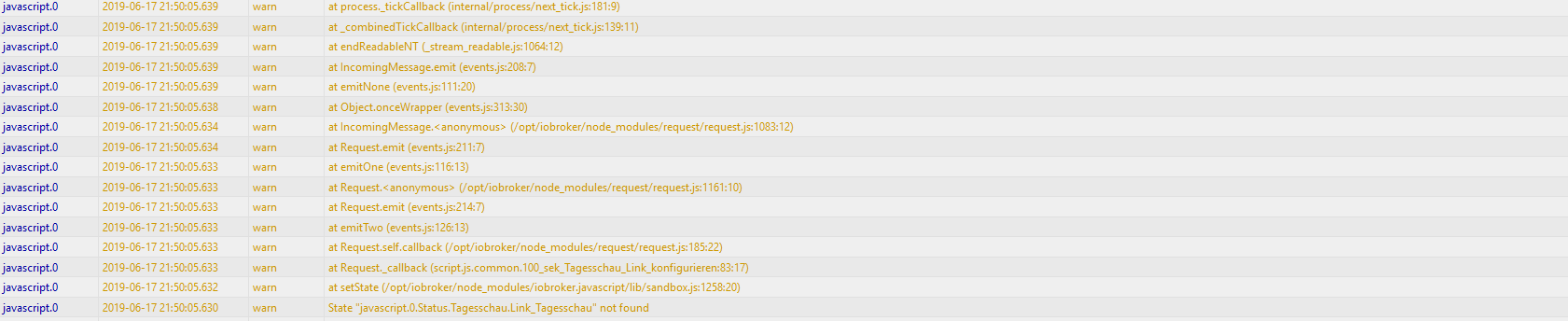
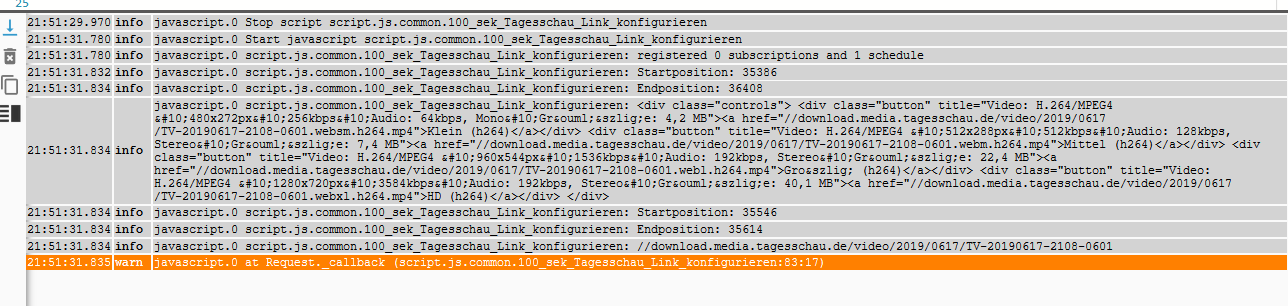
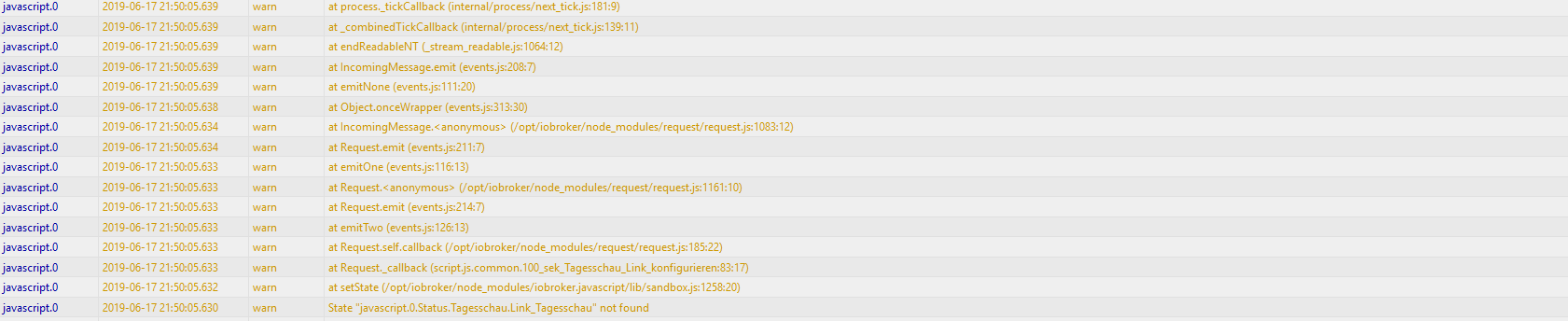
log dazujavascript.0 2019-06-17 21:51:25.679 warn at process._tickCallback (internal/process/next_tick.js:63:19) javascript.0 2019-06-17 21:51:25.679 warn at endReadableNT (_stream_readable.js:1129:12) javascript.0 2019-06-17 21:51:25.679 warn at IncomingMessage.emit (events.js:203:15) javascript.0 2019-06-17 21:51:25.679 warn at Object.onceWrapper (events.js:286:20) javascript.0 2019-06-17 21:51:25.679 warn at IncomingMessage.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1083:12) javascript.0 2019-06-17 21:51:25.679 warn at Request.emit (events.js:198:13) javascript.0 2019-06-17 21:51:25.679 warn at Request.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1161:10) javascript.0 2019-06-17 21:51:25.678 warn at Request.emit (events.js:198:13) javascript.0 2019-06-17 21:51:25.678 warn at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:185:22) javascript.0 2019-06-17 21:51:25.678 warn at Request._callback (script.js.Visualisierung.VisTagesschau:42:18) javascript.0 2019-06-17 21:51:25.678 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1275:20) javascript.0 2019-06-17 21:51:25.677 warn State "javascript.0.Status.Tagesschau.Link_Tagesschau" not found -
Objekt erzeugen:

Extra Script einstellen und einmalig ausführen:
// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'}); -
@Goldenbaum wollt ich auch grad schreiben, selbe Fehler
log dazujavascript.0 2019-06-17 21:51:25.679 warn at process._tickCallback (internal/process/next_tick.js:63:19) javascript.0 2019-06-17 21:51:25.679 warn at endReadableNT (_stream_readable.js:1129:12) javascript.0 2019-06-17 21:51:25.679 warn at IncomingMessage.emit (events.js:203:15) javascript.0 2019-06-17 21:51:25.679 warn at Object.onceWrapper (events.js:286:20) javascript.0 2019-06-17 21:51:25.679 warn at IncomingMessage.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1083:12) javascript.0 2019-06-17 21:51:25.679 warn at Request.emit (events.js:198:13) javascript.0 2019-06-17 21:51:25.679 warn at Request.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1161:10) javascript.0 2019-06-17 21:51:25.678 warn at Request.emit (events.js:198:13) javascript.0 2019-06-17 21:51:25.678 warn at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:185:22) javascript.0 2019-06-17 21:51:25.678 warn at Request._callback (script.js.Visualisierung.VisTagesschau:42:18) javascript.0 2019-06-17 21:51:25.678 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1275:20) javascript.0 2019-06-17 21:51:25.677 warn State "javascript.0.Status.Tagesschau.Link_Tagesschau" not found@crunchip sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@Goldenbaum wollt ich auch grad schreiben, selbe Fehler
Hast du im Javascript Adapter das zusätzlich npm Modul request eingebunden?
-
@crunchip sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@Goldenbaum wollt ich auch grad schreiben, selbe Fehler
Hast du im Javascript Adapter das zusätzlich npm Modul request eingebunden?
@CKMartens nö,
aber jetzt :grinning: -
Jetzt hat es geklappt. Vielen Vielen dank.
Weißt du wie man das Bild größer bekommt zufällig?
-
@crunchip sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@Goldenbaum wollt ich auch grad schreiben, selbe Fehler
Hast du im Javascript Adapter das zusätzlich npm Modul request eingebunden?
@CKMartens sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
zusätzlich npm Modul request
dürfte nicht notwendig sein.
-
Jetzt hat es geklappt. Vielen Vielen dank.
Weißt du wie man das Bild größer bekommt zufällig?
@Goldenbaum sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Weißt du wie man das Bild größer bekommt zufällig?
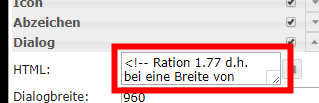
ja hier:

-
Dann ändere ich einfach den Wert 1,77 ne?
werde ich gleich mal testen vielen dank dir
-
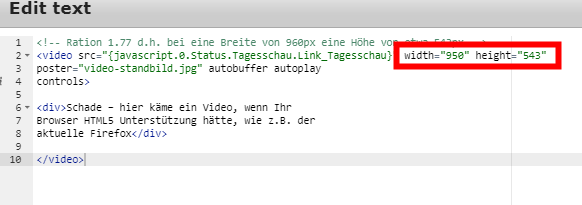
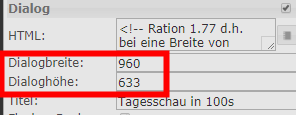
Nein, du musst dies aufklicken:

Und darunter ist :

Mit diesen Werten mssst du rumspielen; bis es so ist wie du es willst.
-
passt, wackelt und hat Luft,:+1: danke @bahnuhr
-
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class":"bg-grayDarker","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"","html":"<!-- Ration 1.77 d.h. bei eine Breite von 960px eine Höhe von etwa 543px -->\n<video src="{javascript.0.Status.Tagesschau.Link_Tagesschau}" width="950" height="543" \nposter="video-standbild.jpg" autobuffer autoplay \ncontrols>\n\n<div>Schade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox</div>\n\n</video>","dialog_width":"960","dialog_height":"633","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/main/img/tagesschau.png","icon_height":"86","icon_width":"88","icon_top":"78","icon_left":"17","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","views":["Yamaha2"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1010px","top":"193px","z-index":"20","width":"240px","height":"40px","line-height":"255px","font-family":"Arial, Helvetica, sans-serif","position":"","overflow-x":"","overflow-y":"","cursor":""},"widgetSet":"metro"}]
Hallo zusammen,
das Script funktioniert super, danke dafür. Aber was muss ich bitte am Widget anpassen?
Meins sieht nach dem importieren so aus:
-
@Oli sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
/vis.0/main/img/tagesschau.png
sieht so aus als fehlt dir das Bild !
-
@Oli sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
/vis.0/main/img/tagesschau.png
sieht so aus als fehlt dir das Bild !
-
@Oli sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr
und wo muss ich das einbinden oder hinterlegen?
-
@Oli sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr
und wo muss ich das einbinden oder hinterlegen?
-
Hallo,
hat jemand ne Idee was ich einstellen muss, damit das Video der Tagesschau automatisch abgespielt werden kann beim Start der View. Folgendes habe ich probiert im Widget basic-html:
<video id="video" autoplay autobuffer controls width="630" height="340"> <source id="video-src" src="{javascript.0.VIS.Tagesschau.URL}" type="video/mp4"></video>Video startet nur bei Betätigung
<video id="video" muted autoplay autobuffer controls width="630" height="340"> <source id="video-src" src="{javascript.0.VIS.Tagesschau.URL}" type="video/mp4"></video>Video startet automatisch aber ohne Ton.
Danke & vg
Falk -
Hallo,
hat jemand ne Idee was ich einstellen muss, damit das Video der Tagesschau automatisch abgespielt werden kann beim Start der View. Folgendes habe ich probiert im Widget basic-html:
<video id="video" autoplay autobuffer controls width="630" height="340"> <source id="video-src" src="{javascript.0.VIS.Tagesschau.URL}" type="video/mp4"></video>Video startet nur bei Betätigung
<video id="video" muted autoplay autobuffer controls width="630" height="340"> <source id="video-src" src="{javascript.0.VIS.Tagesschau.URL}" type="video/mp4"></video>Video startet automatisch aber ohne Ton.
Danke & vg
FalkHello, hast du mal versucht die source nicht als separates Element im Video-Element anzugeben, sondern als "src"-Attribut im Video-Element selbst? Weil, wenn ich das Template weiter oben so anschaue, wird dies dort gemacht.
Also auf dein Beispiel angewendet:
<video id="video" src="{javascript.0.VIS.Tagesschau.URL}" autoplay autobuffer controls width="630" height="340"></video>Wobei das "id"-Attribut vermutlich auch weggelassen werden kann.
Vielleicht hilft dir das? Kann es selbst nicht testen, da ich mit lovelace arbeite und nicht mit der normalen VIS von IoBroker.Vielen Dank hier auch nochmal an @pix und @bahnuhr für die schönen Scripte zum ermitteln des aktuellen Tagesschau-Links :)
-
Hello, hast du mal versucht die source nicht als separates Element im Video-Element anzugeben, sondern als "src"-Attribut im Video-Element selbst? Weil, wenn ich das Template weiter oben so anschaue, wird dies dort gemacht.
Also auf dein Beispiel angewendet:
<video id="video" src="{javascript.0.VIS.Tagesschau.URL}" autoplay autobuffer controls width="630" height="340"></video>Wobei das "id"-Attribut vermutlich auch weggelassen werden kann.
Vielleicht hilft dir das? Kann es selbst nicht testen, da ich mit lovelace arbeite und nicht mit der normalen VIS von IoBroker.Vielen Dank hier auch nochmal an @pix und @bahnuhr für die schönen Scripte zum ermitteln des aktuellen Tagesschau-Links :)
-
Hallo Zusammen,
beim einfügen des Widget kommt immer ein Syntax-Fehler, kann mir jemand das korrekte Widget hier rein kopieren. Am beaten auch nochmal das Skript dafür das sich der Link täglich ändert. Danke euch für eure Mühen


