NEWS
Mail mit mehr als 2 Anhängen?
-
Halrlo,
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen? Zippen ist nicht wirklich eine Option...
Ich habe versucht, zwei Dateien mit ; als Trenner bzw. mit , als Trenner in ein Feld zu schreiben, aber das klappt schonmal nicht.

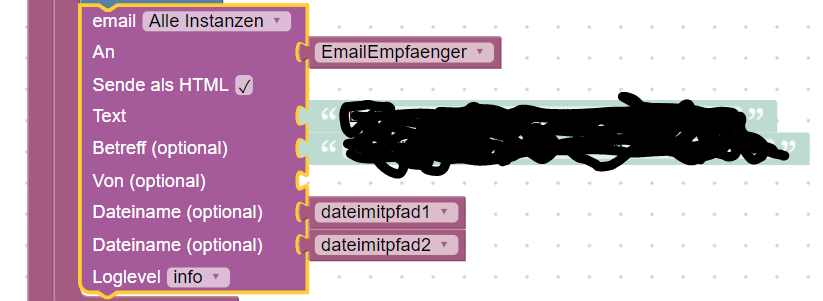
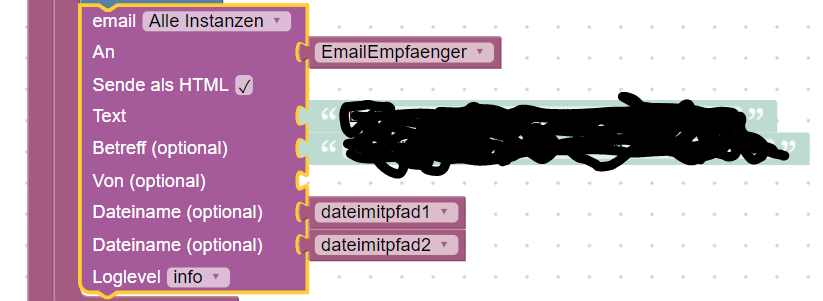
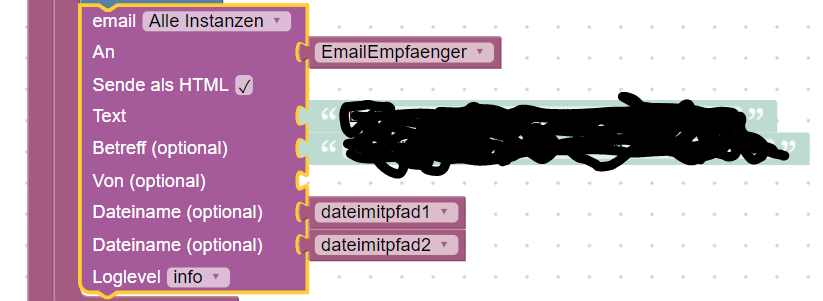
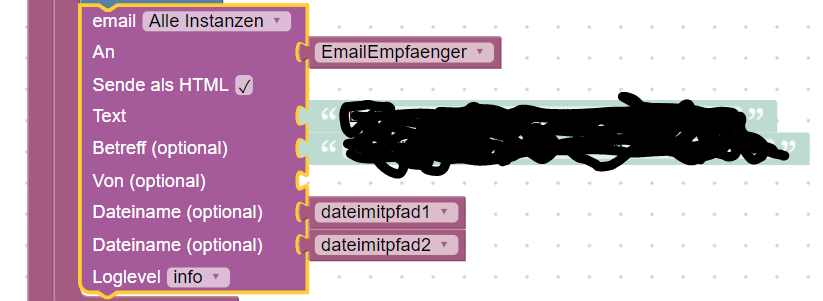
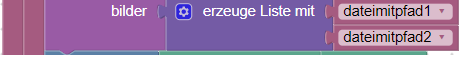
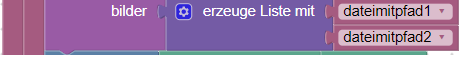
Mir fehlt irgendwie das Zahnrad, wo ich mehr Dateien vorsehen kann.
Gibt es einen Trick?ciao
frank
-
Halrlo,
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen? Zippen ist nicht wirklich eine Option...
Ich habe versucht, zwei Dateien mit ; als Trenner bzw. mit , als Trenner in ein Feld zu schreiben, aber das klappt schonmal nicht.

Mir fehlt irgendwie das Zahnrad, wo ich mehr Dateien vorsehen kann.
Gibt es einen Trick?ciao
frank
@lost-in-translation Hab mir grad mal den Code angeschaut. Es geht ohne änderungen im Code nicht.
-
Halrlo,
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen? Zippen ist nicht wirklich eine Option...
Ich habe versucht, zwei Dateien mit ; als Trenner bzw. mit , als Trenner in ein Feld zu schreiben, aber das klappt schonmal nicht.

Mir fehlt irgendwie das Zahnrad, wo ich mehr Dateien vorsehen kann.
Gibt es einen Trick?ciao
frank
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen?
Und wenn du das send Blockly kopierst und untereinander einfügst?
-
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen?
Und wenn du das send Blockly kopierst und untereinander einfügst?
@sigi234 said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen?
Und wenn du das send Blockly kopierst und untereinander einfügst?
Dann verschicke ich 2 emails. Das ist die unelegante Lösung, die ich vermeiden wollte. Wird vor allem richtig doof, wenn man mal 15 Bilder verschicken will.
ciao
frank -
@lost-in-translation Hab mir grad mal den Code angeschaut. Es geht ohne änderungen im Code nicht.
@thewhobox said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation Hab mir grad mal den Code angeschaut. Es geht ohne änderungen im Code nicht.
Heisst ich bin der erste mit dieser ungewöhnlichen Idee? Oder gibt es alternative Lösungswege?
Es würde mir ja reichen, wenn ich die Dateien mit Trenner in eins der beiden einfügen könnte. Spontan fallen mir da als Möglichkeiten ein: |;,!& Aber da muss natürlich der Code von wissen.ciao
frank
-
@thewhobox said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation Hab mir grad mal den Code angeschaut. Es geht ohne änderungen im Code nicht.
Heisst ich bin der erste mit dieser ungewöhnlichen Idee? Oder gibt es alternative Lösungswege?
Es würde mir ja reichen, wenn ich die Dateien mit Trenner in eins der beiden einfügen könnte. Spontan fallen mir da als Möglichkeiten ein: |;,!& Aber da muss natürlich der Code von wissen.ciao
frank
@lost-in-translation Der code weiß davon nix. Die zwei Dateien sind hardcodiert. Dafür müsste man den Code ändern und ein PR auf GIthub aufmachen.
-
@lost-in-translation Der code weiß davon nix. Die zwei Dateien sind hardcodiert. Dafür müsste man den Code ändern und ein PR auf GIthub aufmachen.
@thewhobox said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation Der code weiß davon nix. Die zwei Dateien sind hardcodiert. Dafür müsste man den Code ändern und ein PR auf GIthub aufmachen.
PR? Pheature Request?
ciao
frank
-
@thewhobox said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation Der code weiß davon nix. Die zwei Dateien sind hardcodiert. Dafür müsste man den Code ändern und ein PR auf GIthub aufmachen.
PR? Pheature Request?
ciao
frank
@lost-in-translation Pull Request. oder machst nen Issue auf.
-
@sigi234 said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen?
Und wenn du das send Blockly kopierst und untereinander einfügst?
Dann verschicke ich 2 emails. Das ist die unelegante Lösung, die ich vermeiden wollte. Wird vor allem richtig doof, wenn man mal 15 Bilder verschicken will.
ciao
frank@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
@sigi234 said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation sagte in Mail mit mehr als 2 Anhängen?:
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen?
Und wenn du das send Blockly kopierst und untereinander einfügst?
Dann verschicke ich 2 emails. Das ist die unelegante Lösung, die ich vermeiden wollte. Wird vor allem richtig doof, wenn man mal 15 Bilder verschicken will.
ciao
frankDas ist mir klar, war auch nur einen Notlösung..........:wink:
-
@thewhobox said in Mail mit mehr als 2 Anhängen?:
@lost-in-translation Der code weiß davon nix. Die zwei Dateien sind hardcodiert. Dafür müsste man den Code ändern und ein PR auf GIthub aufmachen.
PR? Pheature Request?
ciao
frank
@lost-in-translation Bzw. es gibt schon einen Issue:
https://github.com/iobroker-community-adapters/ioBroker.email/issues/11 -
Halrlo,
gibt es eine Möglichkeit, mehr als 2 Bilder an eine Mail anzuhängen? Zippen ist nicht wirklich eine Option...
Ich habe versucht, zwei Dateien mit ; als Trenner bzw. mit , als Trenner in ein Feld zu schreiben, aber das klappt schonmal nicht.

Mir fehlt irgendwie das Zahnrad, wo ich mehr Dateien vorsehen kann.
Gibt es einen Trick?ciao
frank
@lost-in-translation Als Workaround kannst du auch im Blockly eine Javascriptfunktion aufrufen und dann per sendTo mehrere Dateien verschicken:
sendTo("email", { from: "iobroker@mydomain.com", to: "aabbcc@gmail.com", subject: "Message from ioBroker", html: "<p>Embedded image: <img src='cid:image1'/></p>", attachments:[ {path: "path/to/file/image1.jpg", cid: "image1"} ] }); -
@lost-in-translation Als Workaround kannst du auch im Blockly eine Javascriptfunktion aufrufen und dann per sendTo mehrere Dateien verschicken:
sendTo("email", { from: "iobroker@mydomain.com", to: "aabbcc@gmail.com", subject: "Message from ioBroker", html: "<p>Embedded image: <img src='cid:image1'/></p>", attachments:[ {path: "path/to/file/image1.jpg", cid: "image1"} ] });@thewhobox said in Mail mit mehr als 2 Anhängen?:
sendTo("email", { from: "iobroker@mydomain.com", to: "aabbcc@gmail.com", subject: "Message from ioBroker", html: "<p>Embedded image: <img src='cid:image1'/></p>", attachments:[ {path: "path/to/file/image1.jpg", cid: "image1"} ] });
Hab ich ausprobiert:

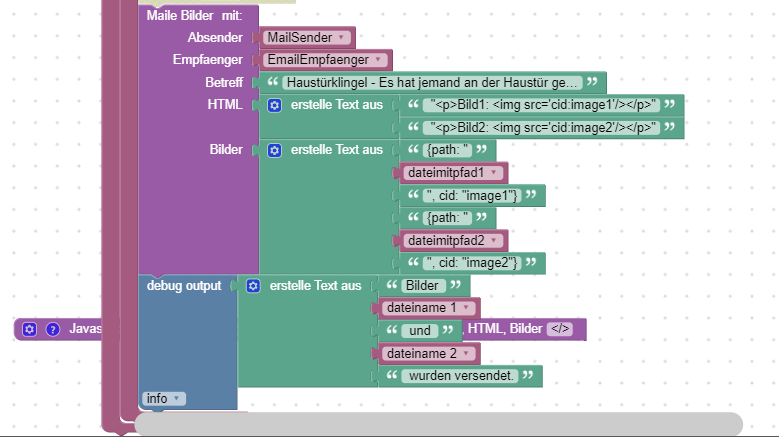
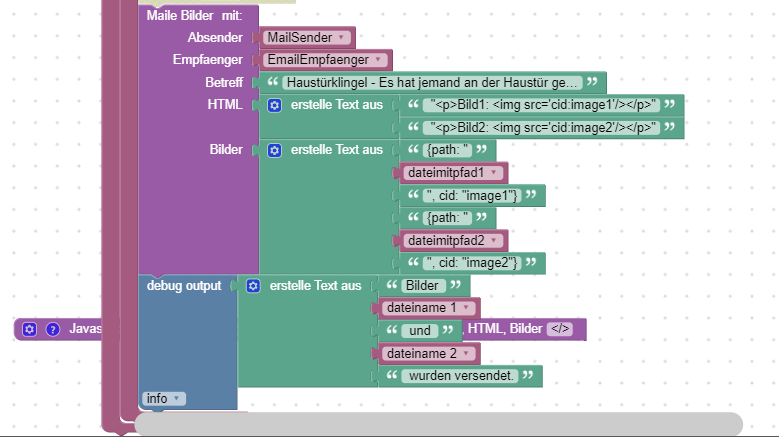
sendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments:[ Bilder ] });Ergibt zwar keine Fehlermeldung, aber auch keine Mail im Eingangskorb :-(
so rein syntaktisch müsste das doch stimmen?
ciao
frank
-
@thewhobox said in Mail mit mehr als 2 Anhängen?:
sendTo("email", { from: "iobroker@mydomain.com", to: "aabbcc@gmail.com", subject: "Message from ioBroker", html: "<p>Embedded image: <img src='cid:image1'/></p>", attachments:[ {path: "path/to/file/image1.jpg", cid: "image1"} ] });
Hab ich ausprobiert:

sendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments:[ Bilder ] });Ergibt zwar keine Fehlermeldung, aber auch keine Mail im Eingangskorb :-(
so rein syntaktisch müsste das doch stimmen?
ciao
frank
@lost-in-translation Nein da hast nen kleinen Fehler drin.
attachments: Bilderich nehem mal an, dass die Variable Bilder bereits eine Array ist.
-
@lost-in-translation Nein da hast nen kleinen Fehler drin.
attachments: Bilderich nehem mal an, dass die Variable Bilder bereits eine Array ist.
Hmm.
mal geändert:

undsendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments: Bilder });Hat jetzt auch nicht den gewünschten Erfolg :-(
Ich bräuchte mal ein Beispiel mit 2 oder besser 3 Attachments, wo die Filepaths per Variable an die Funktion rüberkommen.
stell mich grad etwas blöd an. :-(
ciao
frank
-
Hmm.
mal geändert:

undsendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments: Bilder });Hat jetzt auch nicht den gewünschten Erfolg :-(
Ich bräuchte mal ein Beispiel mit 2 oder besser 3 Attachments, wo die Filepaths per Variable an die Funktion rüberkommen.
stell mich grad etwas blöd an. :-(
ciao
frank
@lost-in-translation Du übergibst ihm einen reinen Text, das musst du noch in ein Object konvertieren.
attachments: JSON.parse(Bilder);Bei "erstelle Text aus" musst du path und cid in Anführungszeichen packen.
also:[{"path": " dateipfad1 ", "cid": "image1"}, //Hier das Komma nicht vergessen [{"path": " dateipfad2 ", "cid": "image2"}]Danach sollte es funktionieren.
-
Hmm.
mal geändert:

undsendTo("email", { from: Absender, to: Empfaenger, subject: Betreff, // html: "<p>Embedded image: <img src='cid:image1'/></p>", html: HTML, // {path: "path/to/file/image1.jpg", cid: "image1"} // {path: "path/to/file/image2.jpg", cid: "image2"} attachments: Bilder });Hat jetzt auch nicht den gewünschten Erfolg :-(
Ich bräuchte mal ein Beispiel mit 2 oder besser 3 Attachments, wo die Filepaths per Variable an die Funktion rüberkommen.
stell mich grad etwas blöd an. :-(
ciao
frank
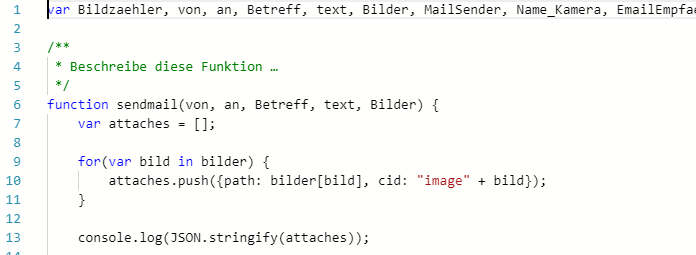
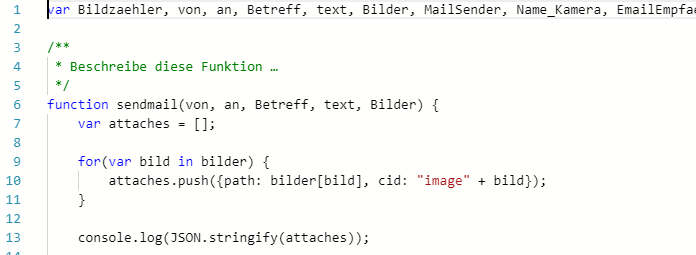
@lost-in-translation Ich hab da mal schnell was zusammengeworfen:

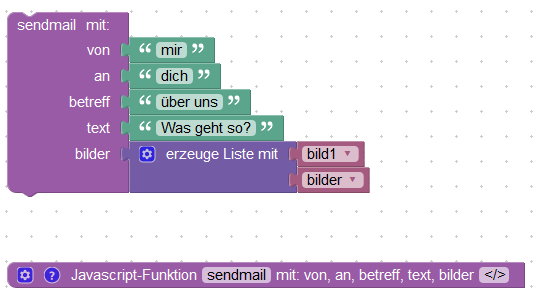
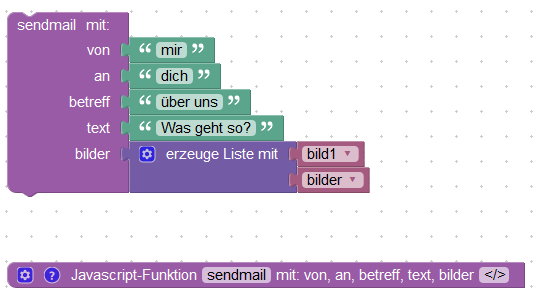
var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches }); -
@lost-in-translation Ich hab da mal schnell was zusammengeworfen:

var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches });@thewhobox said in Mail mit mehr als 2 Anhängen?:
var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches });
Ich stelle mich gerade blöd an. Was soll denn in die Liste?

bedankt sich mit Fehlermeldung:23:16:58.770 error javascript.0 script.js.Kameras.Maile_Bilder: ReferenceError: bilder is not defined 23:16:58.770 error javascript.0 at sendmail (script.js.Kameras.Maile_Bilder:9:21) 23:16:58.770 error javascript.0 at script.js.Kameras.Maile_Bilder:48:5Was kommt denn da genau rein?
ciao
frank -
@thewhobox said in Mail mit mehr als 2 Anhängen?:
var attaches = []; for(var bild in bilder) { attaches.push({path: bilder[bild], cid: "image" + bild}); } console.log(JSON.stringify(attaches)); sendTo("email", { from: von, to: an, subject: betreff, html: text, attachments: attaches });
Ich stelle mich gerade blöd an. Was soll denn in die Liste?

bedankt sich mit Fehlermeldung:23:16:58.770 error javascript.0 script.js.Kameras.Maile_Bilder: ReferenceError: bilder is not defined 23:16:58.770 error javascript.0 at sendmail (script.js.Kameras.Maile_Bilder:9:21) 23:16:58.770 error javascript.0 at script.js.Kameras.Maile_Bilder:48:5Was kommt denn da genau rein?
ciao
frank@lost-in-translation der Parameter Bilder ist jetzt ein array (also eine Liste) in der nur der Pfad drin ist.
Also: dateiimpfad = /mnt/meintollerpfad/x.jpegWenn du oben rechts auf Blockly=>JS klickt. Was steht da in Zeile 9?
-
@lost-in-translation der Parameter Bilder ist jetzt ein array (also eine Liste) in der nur der Pfad drin ist.
Also: dateiimpfad = /mnt/meintollerpfad/x.jpegWenn du oben rechts auf Blockly=>JS klickt. Was steht da in Zeile 9?

Ich vermute, ein Groß/Kleinschreibungs Problem.
Versuche ich mal zu korrigieren.
ciao
frank
-

Ich vermute, ein Groß/Kleinschreibungs Problem.
Versuche ich mal zu korrigieren.
ciao
frank
@lost-in-translation Ja hast recht. Ist ein Groß/Kleinschreibfehler.
ändere "for(var bild in Bilder) {"
das muss ein großes B sein.Ich schreibe bei mir deswegen generell alles klein.


