NEWS
[gelöst] Anwesenheit visualisieren
-
Hallo zusammen,
per History Adapter logge ich den Wert der Anwesenheits-Objekte (true / false) mit.
Jetzt würde ich gerne für meine VIS ein Diagramm bauen, dass mir die Anwesenheit der letzten drei Tage anzeigt.
Am besten wäre es, wenn bei Anwesenheit (Objekt = true) ein Balken angezeigt wird und bei Abwesenheit nicht.
Leider weiß nich gerade nicht, wie ich das per Flot hinbekomme.
Aktueller Stand:

Vielen Dank schon einmal :-)
-
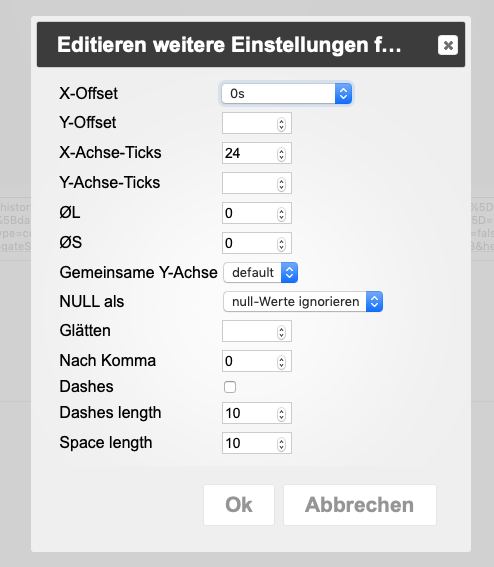
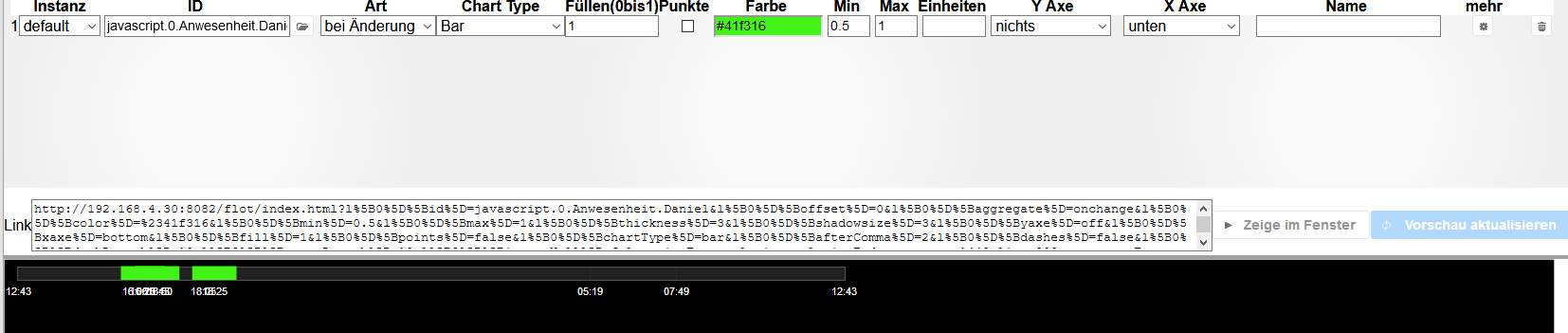
Anbei die gewünschten Bilder meiner Einstellungen.
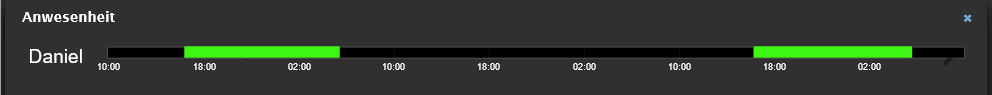
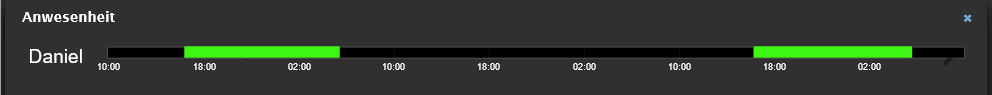
Das ist dann der untere Balken, den oberen Balken (zweite Person) habe ich einfach drüber gelegt und die Beschriftung ,also die Uhrzeit transparent gemacht, da mir einmal die Zeitangabe reicht. Wirkt sonst überfrachtet meiner Meinung. Die X Achse weglassen ist nicht so schön, da sich das Format der Balken dann leicht ändert und nicht mehr zum anderen mit Beschriftung passt... ganz schöne Spielerei :)
@Kuddel
Denke das bei dir die Einstellung "Bar" dran schuld ist, wenn ich das einstelle siehts bei mir ähnlich aus... du solltest mal "Schritte" probieren.@ChrisXY
Die URL müsste ich erst anonym schreiben, da mehr als einmal Benutzerangaben drin stehen.
Denke so ists doch auch möglich nachzubauen.
Außerdem meine ich gelesen zu haben, das Rückwärts die URL nicht eingefügt werden kann, damit die Einstellungen sichtbar werden...



@blackplanet333 Chart-Type "Schritte" war der entscheidene Hinweis. jetzt funktioniert es.
Vielen Dank

-
[{"tpl":"tplIFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","seamless":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"http://localhost:8082/flot/index.html?range=4320&zoom=false&axeX=lines&axeY=inside&hoverDetail=true&aggregate=onchange&chartType=step&instance=history.0&l%5B0%5D%5Bid%5D=hm-rpc.1.NEQ1826414.1.STATE&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%231876a8&l%5B0%5D%5Bthickness%5D=1&l%5B0%5D%5Bshadowsize%5D=1&l%5B0%5D%5Bsmoothing%5D=0&l%5B0%5D%5BafterComma%5D=0&l%5B0%5D%5BignoreNull%5D=false&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5Bfill%5D=1&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=1&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Byaxe%5D=off&l%5B0%5D%5Bxaxe%5D=off&aggregateType=count&aggregateSpan=20&relativeEnd=today&timeType=relative&noBorder=noborder&timeFormat=%25H%3A%25M+%25d.%25m&useComma=false&noedit=true&animation=0&width=1200&height=400&window_bg=%23000000&barColor=%2311ed32&x_labels_color=%23ffffff&y_labels_color=%23ffffff&legend=nw"},"style":{"left":"21px","top":"234px","width":"1218px","height":"403px"},"widgetSet":"basic"}] -
[{"tpl":"tplIFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","seamless":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"http://localhost:8082/flot/index.html?range=4320&zoom=false&axeX=lines&axeY=inside&hoverDetail=true&aggregate=onchange&chartType=step&instance=history.0&l%5B0%5D%5Bid%5D=hm-rpc.1.NEQ1826414.1.STATE&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%231876a8&l%5B0%5D%5Bthickness%5D=1&l%5B0%5D%5Bshadowsize%5D=1&l%5B0%5D%5Bsmoothing%5D=0&l%5B0%5D%5BafterComma%5D=0&l%5B0%5D%5BignoreNull%5D=false&l%5B0%5D%5BchartType%5D=bar&l%5B0%5D%5Bfill%5D=1&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=1&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Byaxe%5D=off&l%5B0%5D%5Bxaxe%5D=off&aggregateType=count&aggregateSpan=20&relativeEnd=today&timeType=relative&noBorder=noborder&timeFormat=%25H%3A%25M+%25d.%25m&useComma=false&noedit=true&animation=0&width=1200&height=400&window_bg=%23000000&barColor=%2311ed32&x_labels_color=%23ffffff&y_labels_color=%23ffffff&legend=nw"},"style":{"left":"21px","top":"234px","width":"1218px","height":"403px"},"widgetSet":"basic"}] -
Hallo sigi, magst du mir vllt. eine kurze Erklärung dazu geben.
Magst du mir kurz sagen, was genau ich damit machen soll.
@Kuddel sagte in Anwesenheit visualisieren:
Hallo sigi, magst du mir vllt. eine kurze Erklärung dazu geben.
Magst du mir kurz sagen, was genau ich damit machen soll.
Als Widget importieren, aber soweit ich weis ist der History Adapter nicht für true und false vorgesehen.........
DP musst du an deine anpassen........(Flot)
Sollte das nicht gehen, habe ich dir die Flot Datei angehängt, in Flot bearbeiten und dann als iframe einbinden......
Flot_true.txt -
@Kuddel sagte in Anwesenheit visualisieren:
Hallo sigi, magst du mir vllt. eine kurze Erklärung dazu geben.
Magst du mir kurz sagen, was genau ich damit machen soll.
Als Widget importieren, aber soweit ich weis ist der History Adapter nicht für true und false vorgesehen.........
DP musst du an deine anpassen........(Flot)
Sollte das nicht gehen, habe ich dir die Flot Datei angehängt, in Flot bearbeiten und dann als iframe einbinden......
Flot_true.txt -
@sigi234 habe den Export bearbeitet und dann importiert.
Es kommt leider keine Anzeige.
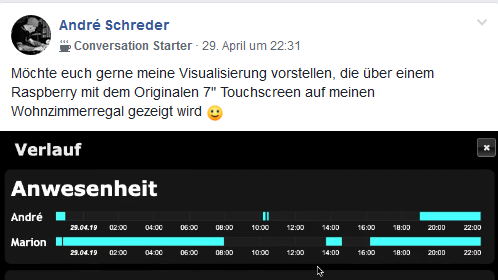
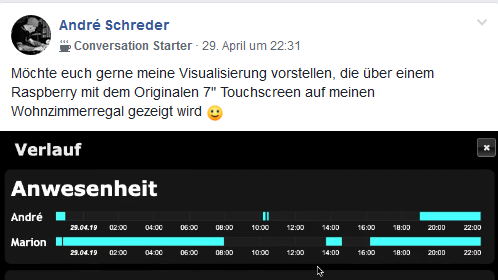
Ich der Facebook-gruppe war ein Beitrag mit einer guten Darstellung, ich suche das Bild mal raus.
EDIT: Es war ein Video, kein Bild:

@Kuddel sagte in Anwesenheit visualisieren:
@sigi234 habe den Export bearbeitet und dann importiert.
Es kommt leider keine Anzeige.
Ich der Facebook-gruppe war ein Beitrag mit einer guten Darstellung, ich suche das Bild mal raus.
EDIT: Es war ein Video, kein Bild:

Ja das kenne ich, ist aber kein Flot soweit ich weis.Ich glaube das wurde mit Material Widget erstellt.
Edit: Ist doch ein FLOT! -
schaut schick aus das hätte ich aucb gerne. Wieso kann der history das nicht mit true-false ? Kann er nur zahlen speichern ?
@ChrisXY sagte in Anwesenheit visualisieren:
Wieso kann der history das nicht mit true-false ? Kann er nur zahlen speichern ?
Bin mir jetzt nicht sicher, aber ich habe da mal was gelesen...........er speichert auch true + false ....oder auch Texte.........
Flot will glaube ich aber Zahlen..........austesten. -
Ich habe gestern meine Anwesenheits-Steuerung erweitert, so dass ein DP mit 0 und 1 geschaltet wird.
0 = Abwesend
1 = AnwesendLeider sieht die Grafik mit Zahlen nicht besser aus:

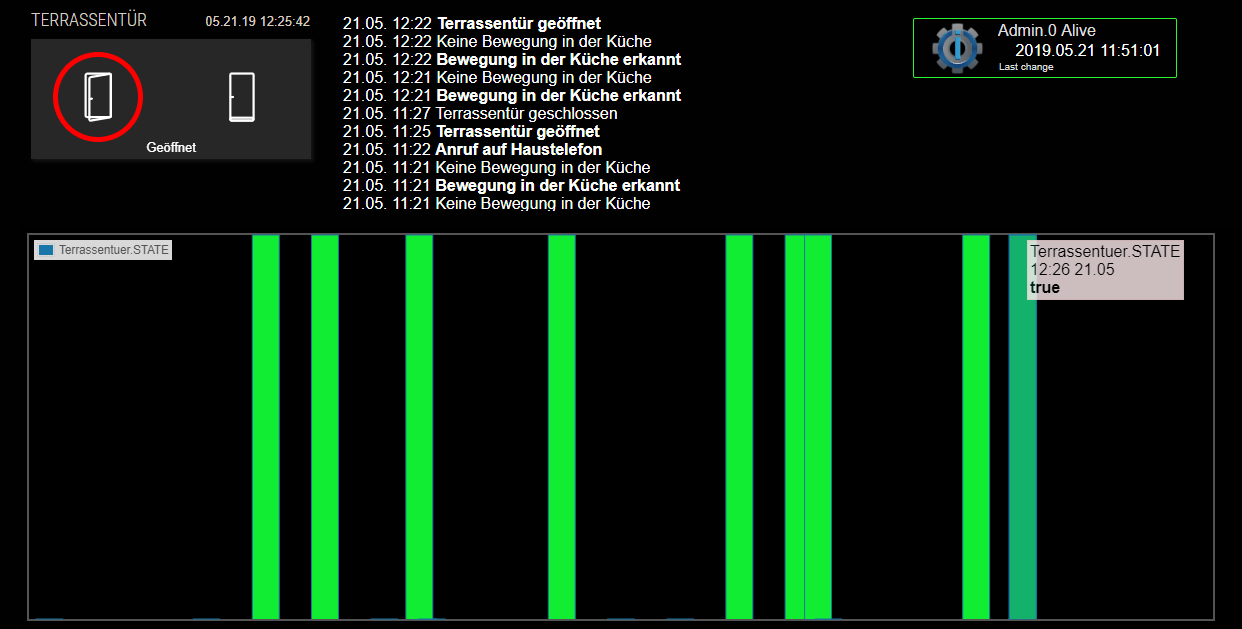
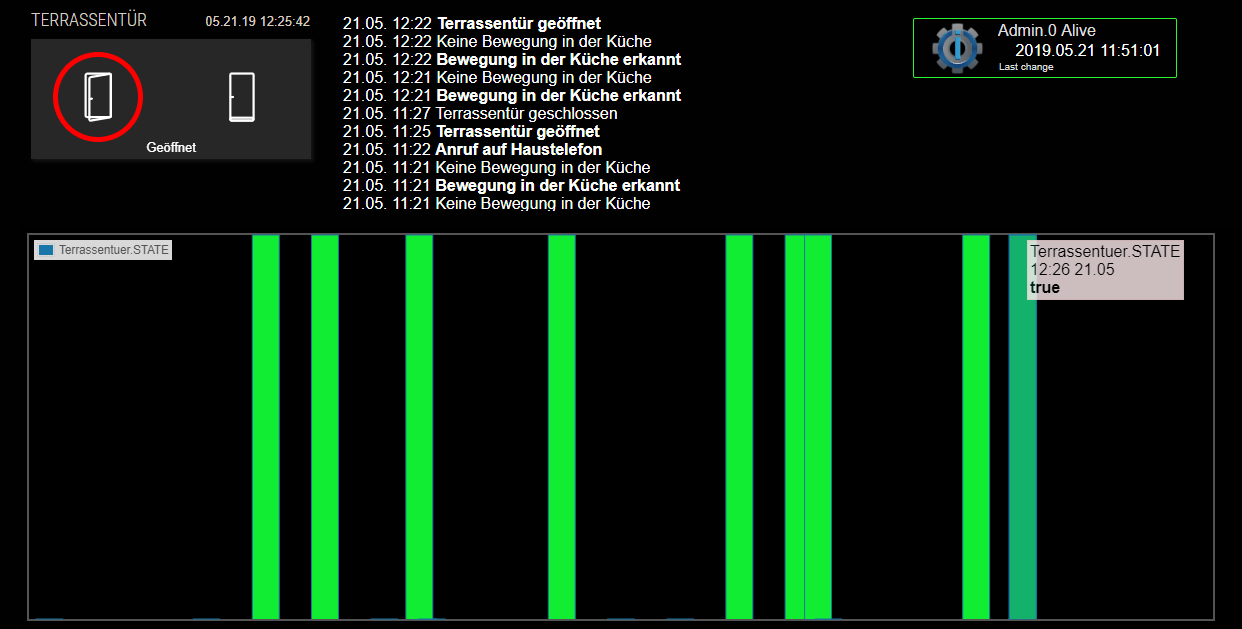
Zum Vergleich, so sieht es aus, wenn ich es mit HM-Steckdosen mache. Dort ist der Wert "State" ja auch trure/false:

-
Also ich bekomme es jetzt auch nur so hin.
Mir würde es am besten gefallen von 0-24Uhr. Also feste Vorgabe.
Aber sobald ich das Ende unter Zeit auf "Tagesende" setze, dann bringt er irgendwas durcheinander.
Habe es nun auf "jetzt" gesetzt.
-
Also ich bekomme es jetzt auch nur so hin.
Mir würde es am besten gefallen von 0-24Uhr. Also feste Vorgabe.
Aber sobald ich das Ende unter Zeit auf "Tagesende" setze, dann bringt er irgendwas durcheinander.
Habe es nun auf "jetzt" gesetzt.
@blackplanet333 magst du mir mal kurz Screenshots von deinen Einstellungen schicken? Irgendwie bekomme ich deine Anzeige nicht nachgestellt
-
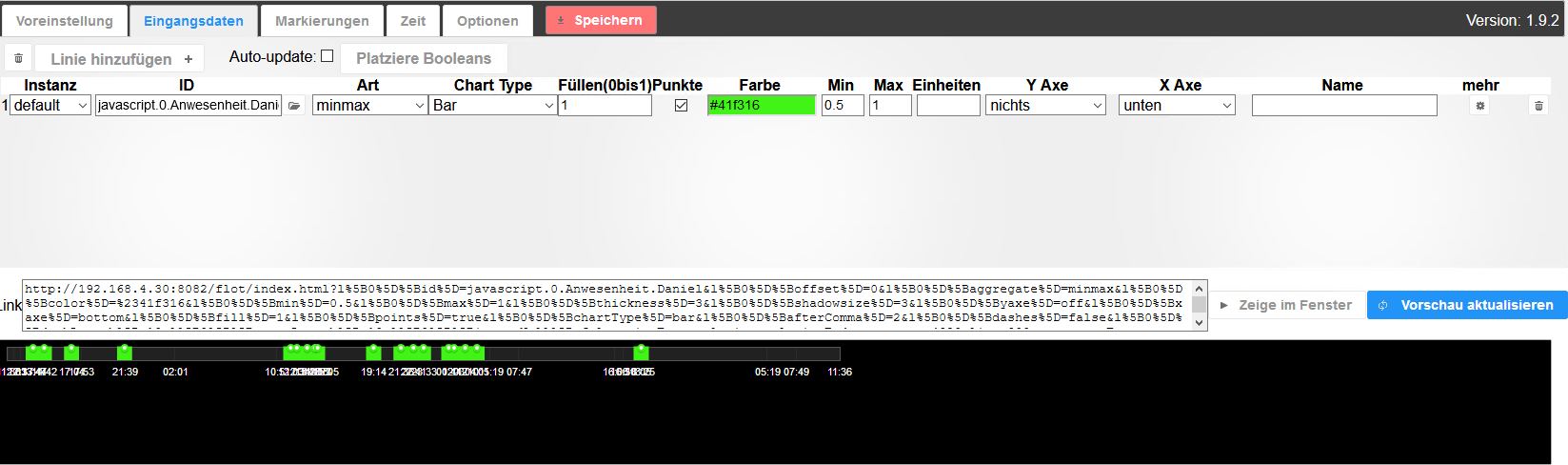
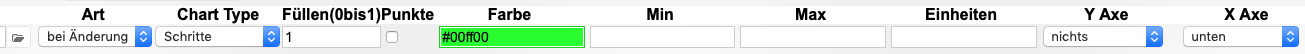
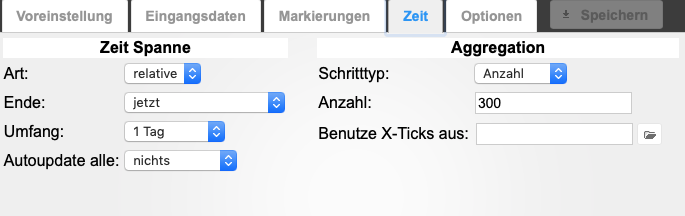
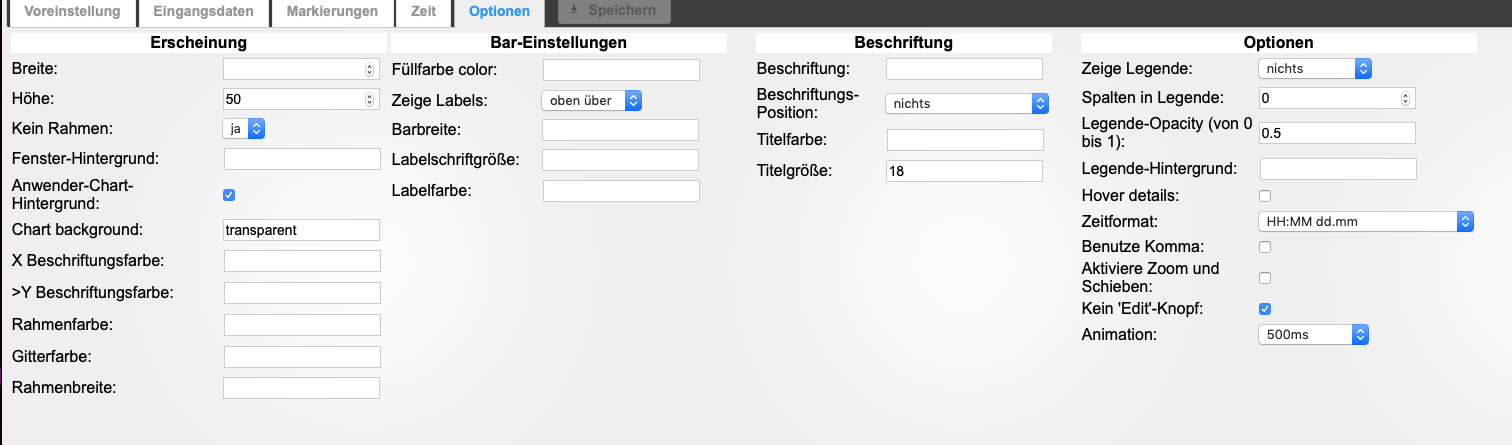
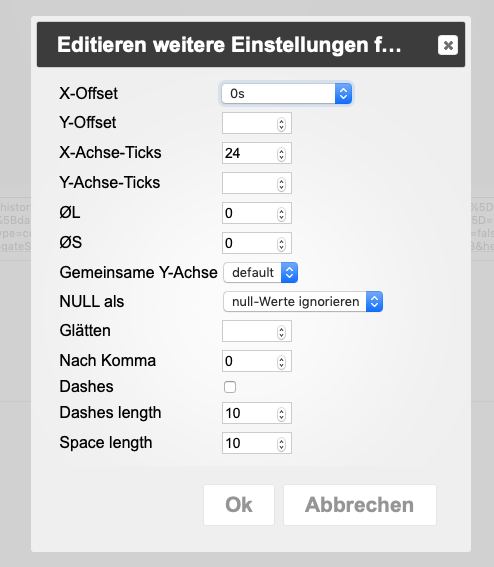
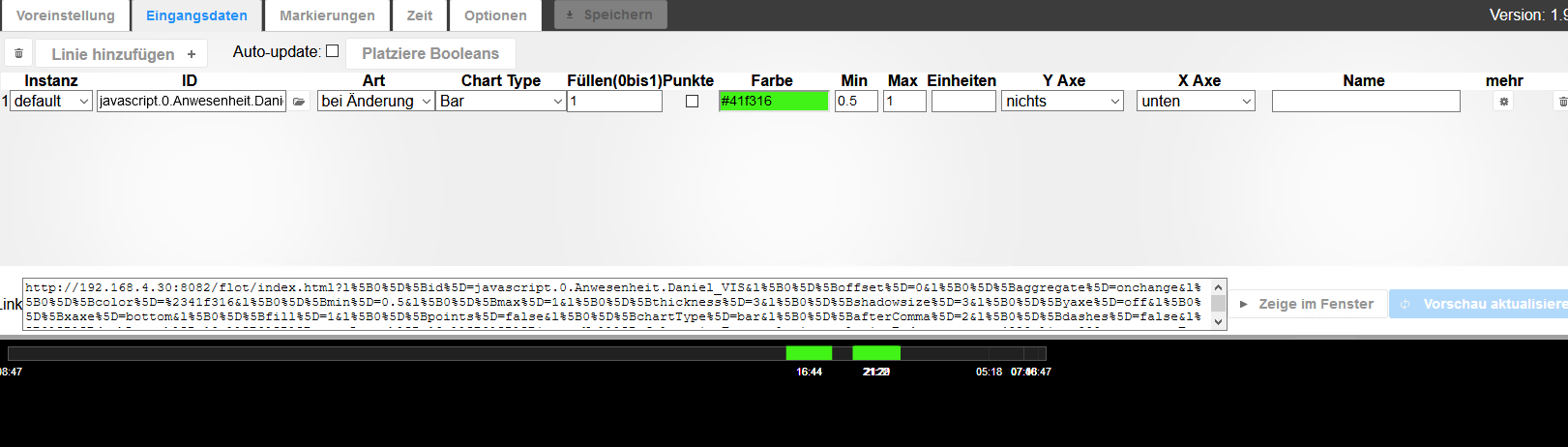
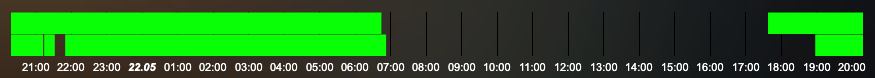
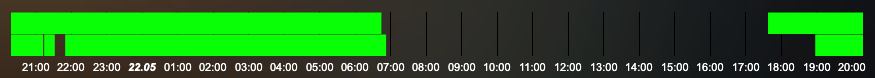
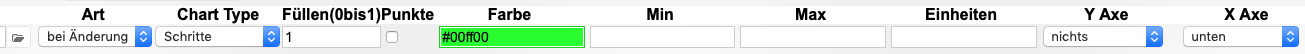
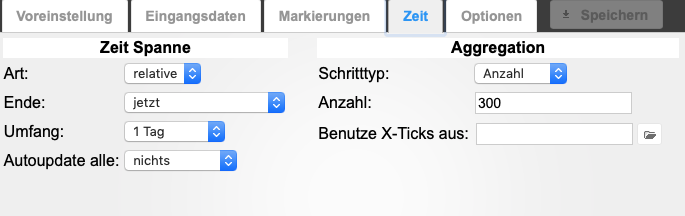
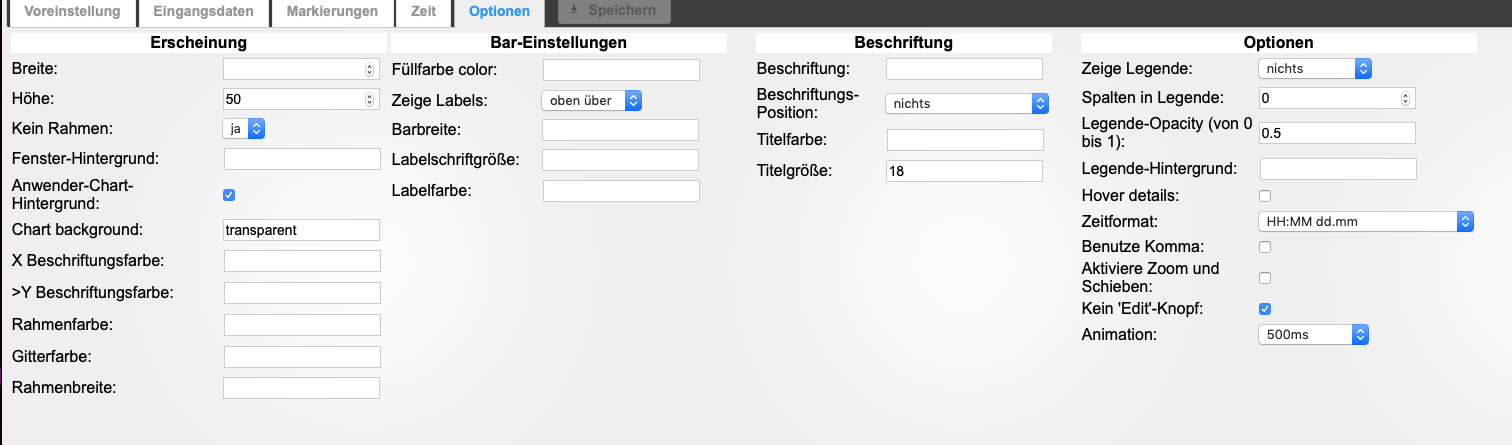
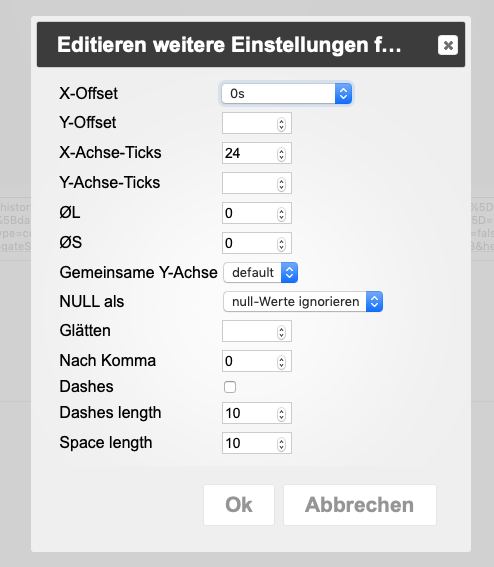
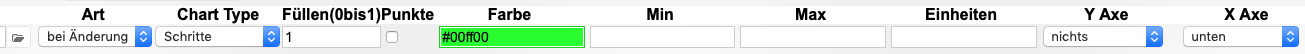
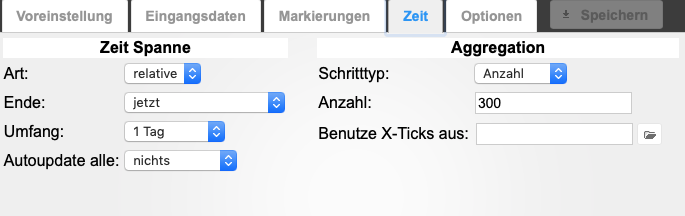
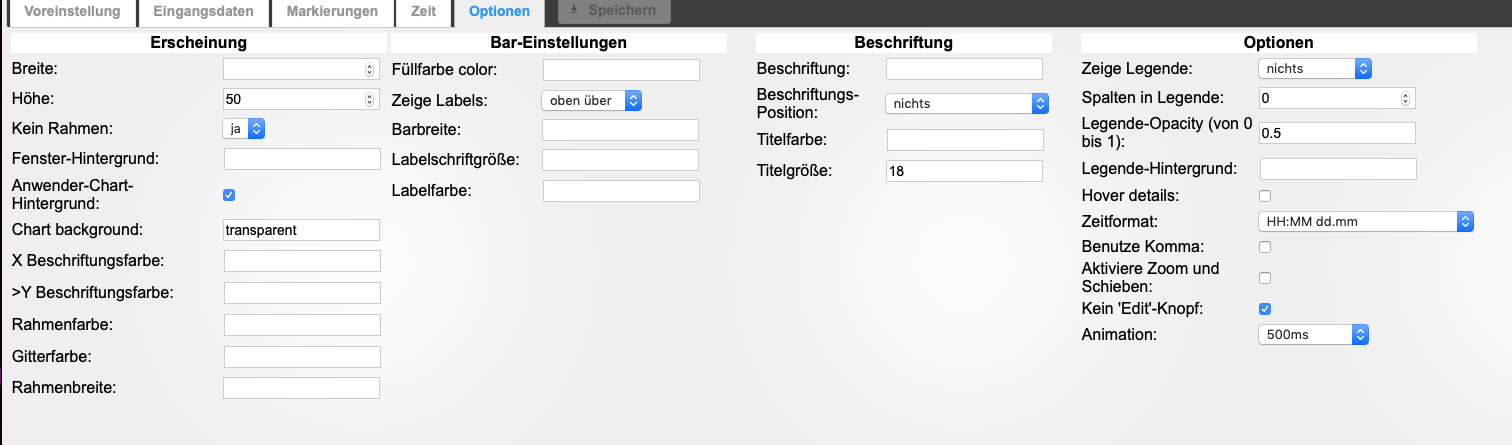
Anbei die gewünschten Bilder meiner Einstellungen.
Das ist dann der untere Balken, den oberen Balken (zweite Person) habe ich einfach drüber gelegt und die Beschriftung ,also die Uhrzeit transparent gemacht, da mir einmal die Zeitangabe reicht. Wirkt sonst überfrachtet meiner Meinung. Die X Achse weglassen ist nicht so schön, da sich das Format der Balken dann leicht ändert und nicht mehr zum anderen mit Beschriftung passt... ganz schöne Spielerei :)
@Kuddel
Denke das bei dir die Einstellung "Bar" dran schuld ist, wenn ich das einstelle siehts bei mir ähnlich aus... du solltest mal "Schritte" probieren.@ChrisXY
Die URL müsste ich erst anonym schreiben, da mehr als einmal Benutzerangaben drin stehen.
Denke so ists doch auch möglich nachzubauen.
Außerdem meine ich gelesen zu haben, das Rückwärts die URL nicht eingefügt werden kann, damit die Einstellungen sichtbar werden...



-
Anbei die gewünschten Bilder meiner Einstellungen.
Das ist dann der untere Balken, den oberen Balken (zweite Person) habe ich einfach drüber gelegt und die Beschriftung ,also die Uhrzeit transparent gemacht, da mir einmal die Zeitangabe reicht. Wirkt sonst überfrachtet meiner Meinung. Die X Achse weglassen ist nicht so schön, da sich das Format der Balken dann leicht ändert und nicht mehr zum anderen mit Beschriftung passt... ganz schöne Spielerei :)
@Kuddel
Denke das bei dir die Einstellung "Bar" dran schuld ist, wenn ich das einstelle siehts bei mir ähnlich aus... du solltest mal "Schritte" probieren.@ChrisXY
Die URL müsste ich erst anonym schreiben, da mehr als einmal Benutzerangaben drin stehen.
Denke so ists doch auch möglich nachzubauen.
Außerdem meine ich gelesen zu haben, das Rückwärts die URL nicht eingefügt werden kann, damit die Einstellungen sichtbar werden...



@blackplanet333 Chart-Type "Schritte" war der entscheidene Hinweis. jetzt funktioniert es.
Vielen Dank

-
Auch von mir ein großes Dankeschön! Was ich allerdings hin bekommen habe sind mehrere Personen in einer Grafik. Hat da jemand noch eine Idee?
Dank & Gruß
Daniel -
Auch von mir ein großes Dankeschön! Was ich allerdings hin bekommen habe sind mehrere Personen in einer Grafik. Hat da jemand noch eine Idee?
Dank & Gruß
Daniel@ratte-rizzo sagte in [gelöst] Anwesenheit visualisieren:
Hat da jemand noch eine Idee?
Widget kopieren und untereinander legen...........
-
Bekomm das einfach nicht korrekt zum laufen. Zeitspanne steht auf relative/Tagesende/Umfang 1Tag
Ein Gerät steht auf true, eines auf false, wird aber bei beiden nichts angezeigt, Erst bei einmaligem Änderung von true/false, danach läuft es. Jedoch wird nach 0Uhr nichts mehr angezeigt, erst wenn ich wieder manuell true/false änder.
Auch wenn ich bei Zeitspanne Ende auf jetzt wechsle, keine korrekte Darstellung.



 Bei
Bei