NEWS
SOLVED ical kalender in der Vis anzeigen lassen... komme nicht weiter
-
Ok jetzt bin ich wieder am Bahnhof

kannst du mir kurz Beschreiben wie das geht? oder gibt es dazu eine Anleitung? -
@Max-lex sagte in ical kalender in der Vis anzeigen lassen... komme nicht weiter:
mit welchem Widget bekomme ich der Visu angezeigt??
basic - string (unescaped)


-
@Max-lex sagte in ical kalender in der Vis anzeigen lassen... komme nicht weiter:
Ok jetzt bin ich wieder am Bahnhof

kannst du mir kurz Beschreiben wie das geht? oder gibt es dazu eine Anleitung?Das ist nicht so Ohne, können wir Morgen mal machen..........

-
super danke, bis morgen

-
Hi Sigi, hat etwas gedauert, das mit dem html und Google hat bei mir geklappt, wie hast du das mit dem Mülltonnenabfuhr gelöst?
Zum Kalender nochmal, gibt es eine Möglichkeit in den Kallender die Termine direkt einzutippen?, wenn ja wie? -
@Max-lex sagte in ical kalender in der Vis anzeigen lassen... komme nicht weiter:
wie hast du das mit dem Mülltonnenabfuhr gelöst?
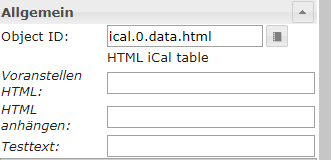
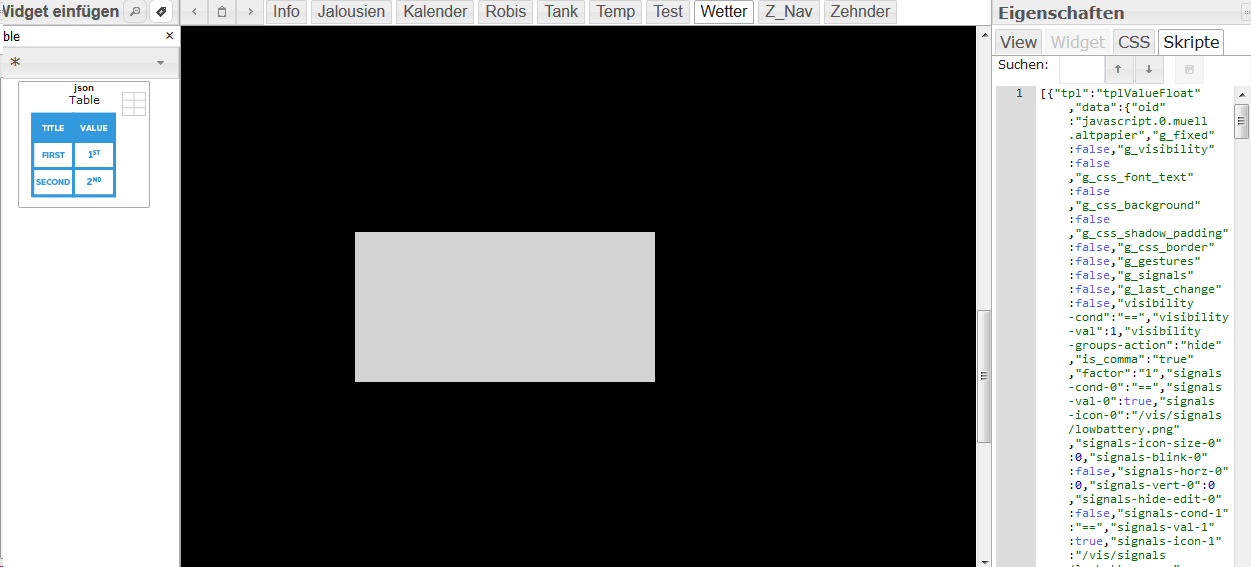
Einmal ein Basic -Table
(ical.2.data.table)Dann DANEBEN gelegt das Widget:
[{"tpl":"tplValueFloat","data":{"oid":"javascript.0.muell.altpapier","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Abholung Altpapier in ","html_append_singular":" Tagen","html_append_plural":" Tagen"},"style":{"left":"1396px","top":"466px","width":"277px","height":"23px","z-index":"1"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.muell.biotonne","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Abholung Biotonne in ","html_append_singular":" Tagen","html_append_plural":" Tagen"},"style":{"left":"1396px","top":"491px","width":"277px","height":"23px","z-index":"1"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.muell.restmuell","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Abholung Restmüll in ","html_append_singular":" Tagen","html_append_plural":" Tagen"},"style":{"left":"1396px","top":"516px","width":"277px","height":"23px","z-index":"1"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.muell.gelbersack","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Abholung Gelber Sack in ","html_append_singular":" Tagen","html_append_plural":" Tagen"},"style":{"left":"1396px","top":"541px","width":"277px","height":"23px","z-index":"1"},"widgetSet":"basic"},{"tpl":"tplValueFloat","data":{"oid":"javascript.0.muell.next","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_prepend":"Nächste Abholung in ","html_append_singular":" Tagen","html_append_plural":" Tagen"},"style":{"left":"1396px","top":"566px","width":"277px","height":"23px","z-index":"1"},"widgetSet":"basic"}]Das Skript zu den Datenpunkte:
Ist ein Skritp von // v 0.1, tempestas 21.12.2018 -
Habe ein widget aufmacht und des script reinkopiert, leider bleibt es bei mir leer.
Hab ich was vergessen?


-
-
@Max-lex sagte in ical kalender in der Vis anzeigen lassen... komme nicht weiter:
Habe ein widget aufmacht und des script reinkopiert, leider bleibt es bei mir leer. DORT WIEDER LÖSCHEN!!!
Hab ich was vergessen? -
@sigi234 sagte in ical kalender in der Vis anzeigen lassen... komme nicht weiter:
(ical.2.data.table)
Das muss du natürlich an deinen ical.X anpassen , also dort wo du deinen Abfallkalender eben hast.
-
@sigi234 ,
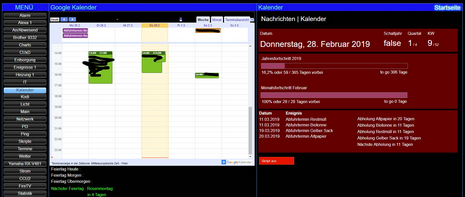
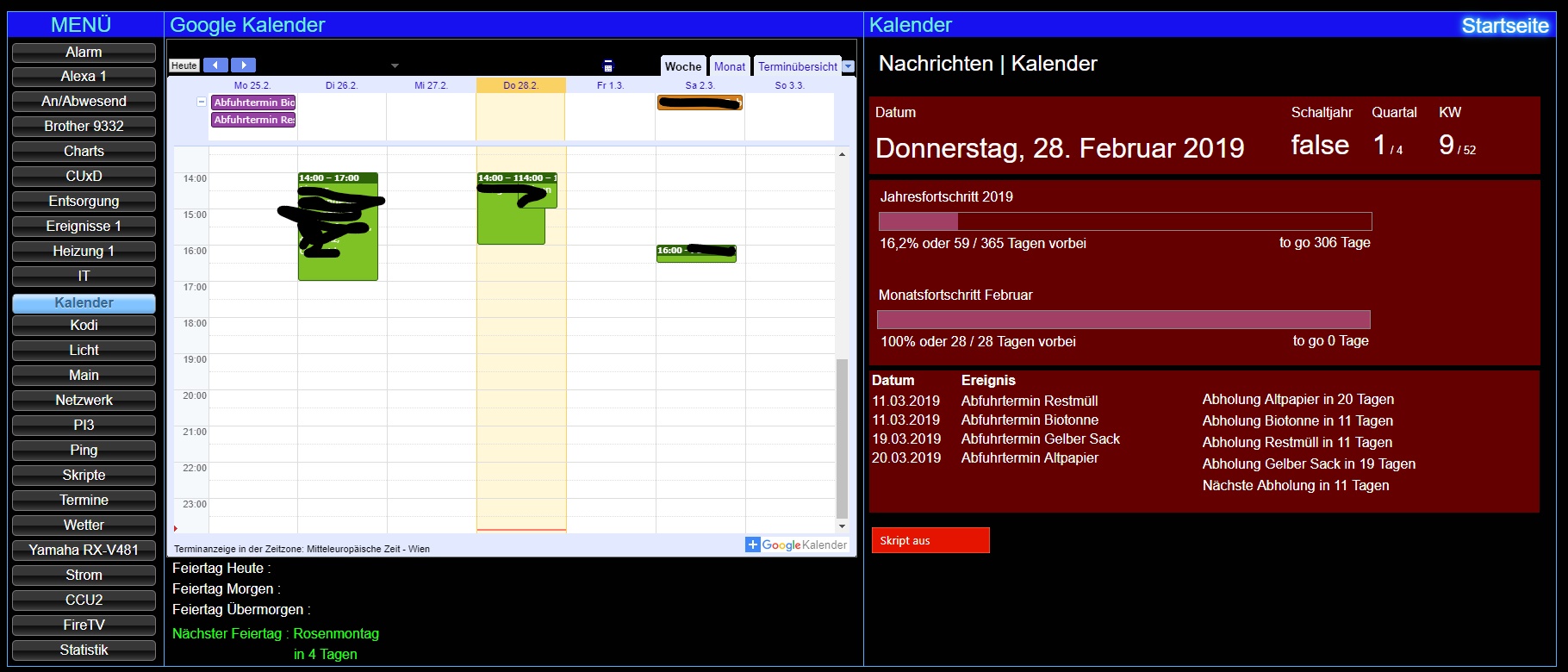
Ich habe eine Übersicht der nächsten 5 Tage auf meiner Startseite. Jetzt möchte ich gerne, wenn ich auf diese Viorschau klicke zu einem Popup Fenster (Popup_Kalender) gelangen welches mir den Kalender anzeigt wie bei dir in diesem Bild links.
Klappt alles soweit gut, bis auf die Darstellung des kalenders ( wie in deinem Bild) Wie hast du das gemacht,bzw erstellt?Gruß
Alero