NEWS
VIS Anzeige - States inkl. Kommentare
-
Vorab, Danke für eure Hilfe.
Leider zeigt er bei beiden Möglichkeiten immer nur z. B. aktuell "1" an. Das "Home" fehlt leider.
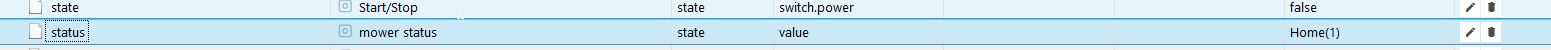
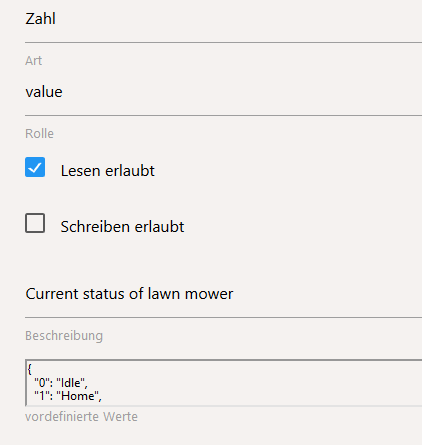
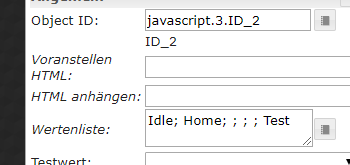
Die Zahl alleine hilft mir leider nichts. :(Liegt es evtl. am Objekt? Siehe Screenshot..



-
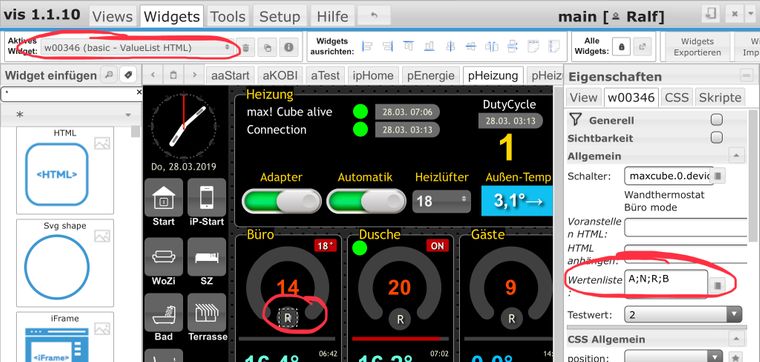
Widget:
basic-valuelist html styleund dann:

Funktioniert dies bei dir ?
-
@bahnuhr sagte in VIS Anzeige - States inkl. Kommentare:
Widget:
basic-valuelist html styleund dann:

Funktioniert dies bei dir ?
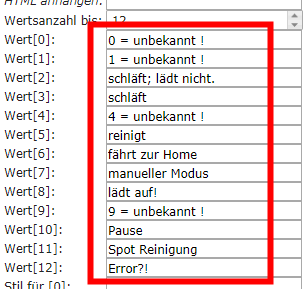
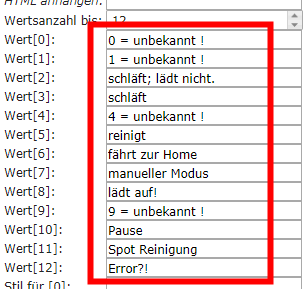
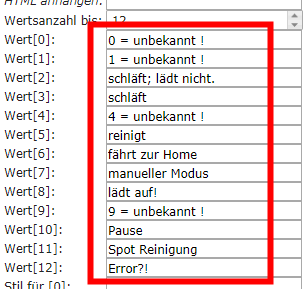
Diese Idee wollte ich auch grad bringen. Wie konntest du mehr als 10 Werte eingeben? Wenn man die Pfeile bei Wertanzahl nutzt, bleibt es bei 10 stehen. Manuelles Eintragen einer höheren Zahl erzeugt zwar mehr Listeneinträge, diese werden aber >10 nicht mehr berücksichtigt.
@RK62 sorry, hatte dich hier fälschlich aufgeführt. :smiley:
@Seeandfeel neue Idee:
versuche mal basicValueList HTML
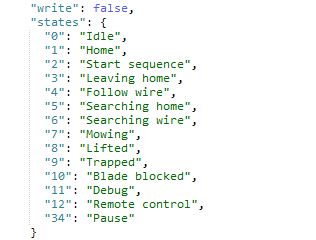
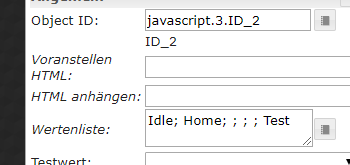
Import:

in der Werteliste trägst deine Werte ein. Da du zwischen "Remote control" und "Pause" einen "Zahlensprung" hast, füll das mal mit Leerzeichen auf.
In meinem Beispiel hat der DP folgende "vordefinierte Werte"{ "0": "Idle", "1": "Home", "5": "Test" }Also habe ich für 2,3,4 Leerzeichen gesetzt. Bei mir klappt das soweit.
-
@bahnuhr sagte in VIS Anzeige - States inkl. Kommentare:
Widget:
basic-valuelist html styleund dann:

Funktioniert dies bei dir ?
Diese Idee wollte ich auch grad bringen. Wie konntest du mehr als 10 Werte eingeben? Wenn man die Pfeile bei Wertanzahl nutzt, bleibt es bei 10 stehen. Manuelles Eintragen einer höheren Zahl erzeugt zwar mehr Listeneinträge, diese werden aber >10 nicht mehr berücksichtigt.
@RK62 sorry, hatte dich hier fälschlich aufgeführt. :smiley:
@Seeandfeel neue Idee:
versuche mal basicValueList HTML
Import:

in der Werteliste trägst deine Werte ein. Da du zwischen "Remote control" und "Pause" einen "Zahlensprung" hast, füll das mal mit Leerzeichen auf.
In meinem Beispiel hat der DP folgende "vordefinierte Werte"{ "0": "Idle", "1": "Home", "5": "Test" }Also habe ich für 2,3,4 Leerzeichen gesetzt. Bei mir klappt das soweit.
@Lenny-CB sagte in VIS Anzeige - States inkl. Kommentare:
Manuelles Eintragen einer höheren Zahl erzeugt zwar mehr Listeneinträge, diese werden aber >10 nicht mehr berücksichtigt.
Ist das so ?
Zumindest ist es mir bisher nicht aufgefallen. Muss ich mal prüfen. -
@Lenny-CB sagte in VIS Anzeige - States inkl. Kommentare:
Manuelles Eintragen einer höheren Zahl erzeugt zwar mehr Listeneinträge, diese werden aber >10 nicht mehr berücksichtigt.
Ist das so ?
Zumindest ist es mir bisher nicht aufgefallen. Muss ich mal prüfen.@bahnuhr sagte in VIS Anzeige - States inkl. Kommentare:
Ist das so ?
zumindest stellte sich das so im Test dar...
-
@Lenny-CB sagte in VIS Anzeige - States inkl. Kommentare:
zumindest stellte sich das so im Test dar...
Habs eben auch mal getestet.
Bei mir funktioniert dies einwandfrei.Also:
Wenn ich 13 ins Objekt eingebe dann wird auch der Wert 13 genommen.Funktioniert bei mir.
-
@Lenny-CB sagte in VIS Anzeige - States inkl. Kommentare:
zumindest stellte sich das so im Test dar...
Habs eben auch mal getestet.
Bei mir funktioniert dies einwandfrei.Also:
Wenn ich 13 ins Objekt eingebe dann wird auch der Wert 13 genommen.Funktioniert bei mir.
-
hab ich jetzt nicht probiert.
Bei mir stand überall etwas drin.Aber was spricht dagegen dort etwas einzugeben?
-
hab ich jetzt nicht probiert.
Bei mir stand überall etwas drin.Aber was spricht dagegen dort etwas einzugeben?
@bahnuhr sagte in VIS Anzeige - States inkl. Kommentare:
Aber was spricht dagegen dort etwas einzugeben?
stimmt auch wieder... wenn z.B. 1-13 einen State hat unf dann erst wieder 34, dann wird man wohl dazwischen alles eintragen können was man will. Wird ja eh nicht angezeigt.
Aber schaun wir mal was @Seeandfeel nach seinen Tests schreibt. :smiley:
-
Hallo @bahnuhr @Lenny-CB ,
ich kann "nur" sagen, Super, Top, Klasse, Spitze! :) Endlich ist das Problem gelöst, dank euerer Unterstützung! Funktioniert einwandfrei.Mit dem ValueList HTML Style Widget hatte ich nie etwas probiert bzw. wäre ich wohl nicht darauf gekommen.
Der Tip mit > 10 Einträgen war auch super. Hab jetzt 15 Einträge und die werden auch dementrsprechend aktualisiert / angezeigt.
Die Valuelist ohne Style hab ich dann nicht mehr probiert. Aber sehr gut zu wissen, kann ich bestimmt auch wieder verwenden.Edit:
Gerade getestet, bis 34 geht es nur mit Werten. Wenn die Felder leer sind wird State 34 nicht ausgegeben.Vielen Dank euch beiden!!!!